34 Back Button Click Event In Javascript
The event occurs when the user clicks on an element. oncontextmenu. The event occurs when the user right-clicks on an element to open a context menu. ondblclick. The event occurs when the user double-clicks on an element. onmousedown. The event occurs when the user presses a mouse button over an element. onmouseenter. 4/3/2013 · One major issue with JavaScript-based applications is that they break the Back button. If you update content on the page with JavaScript rather than loading a new page from the server, no entry made is in the browser history; so when the user clicks Back, expecting to go back to the previous state, they end […]
How To Get A Browser Back Button Event Using Javascript Quora
How to run a function with a button click in JavaScript. admin. JavaScript, Web Design. In JavaScript, there are times when you need a block of code to just sit back, relax, and not run right when the page loads. This is where JavaScript functions come in. A function is a block of code that runs when we tell it to.

Back button click event in javascript. Simply include the code on your page, and you can write your own function that will be called when the back button is clicked. I have tested in IE, FF, Chrome, and Safari, and are all working. So here we select the button first with its id, and then we add an event listener with the addEventListener method. It takes 2 parameters. The first one is its type, "click", and the second parameter is a callback function, which logs the message when the button is clicked. As you can see, callback functions are also used for event ... 2 weeks ago - Whenever you visit a website, you'll probably click on something like a link or button. Links take you to a certain part of the page, another page of the website, or another website entirely. Buttons, on the other hand, are usually manipulated by JavaScript events so they can trigger certain
// Get the button, and when the user clicks on it, execute myFunction document.getElementById("myBtn").onclick = function() {myFunction()}; /* myFunction toggles between adding and removing the show class, which is used to hide and show the dropdown content */ Approach 2: This approach uses jQuery to change the background color after clicking the button. The text () method is used to set the text content to the selected element. The on () method is used as event handlers for the selected elements and child elements. The css () method is used to change/set the background color of the element. Syntax. element .addEventListener ( event, function, useCapture ); The first parameter is the type of the event (like " click " or " mousedown " or any other HTML DOM Event .) The second parameter is the function we want to call when the event occurs. The third parameter is a boolean value specifying whether to use event bubbling or event ...
12/9/2014 · The popstate event is only triggered by performing a browser action, such as clicking on the back button (or calling history.back() in JavaScript), when navigating between two history entries for the same document. ( developer.mozilla /en-US/docs/Web/API/WindowEventHandlers/…. – pref. 1 week ago - The onpopstate property of the WindowEventHandlers mixin is the event handler for processing popstate events on the window. 24/3/2016 · 2,723 Points. How to detect back button, refresh button, F5, Ctrl+R in javascript. When i detect the action of back button, refresh button, F5, Ctrl+R is click, i want to perform a function using javascript instead of just return some message. I have google and just able to detect on F5 & Ctrl+R event is click.
JavaScript onclick event with javascript tutorial, introduction, javascript oops, application of javascript, loop, variable, objects, map, typedarray etc. In this article, we will discuss how to write a javascript function which will prevent the user to navigate back to the last or previous page. There are so many ways to stop the browser back button most popular and will work in all conditions. Now, add function in the button tag which is name imagefun with onclick() event. Now, about in the function getting image src by id using JavaScript document.getElementById(). So then, added an if the condition for change image onclick event. There are define two image source codes and change with onclick event.
20/4/2020 · In JavaScript, an onbeforeunload event is fired when the page is about to unload and there can be multiple reasons for this unload. For instance, back or forward or refresh button is clicked or a link on the page is clicked and so on. Normally, the onbeforeunload event is used for handling browser back button functionality as follows: Mouse events: click - when the mouse clicks on an element (touchscreen devices generate it on a tap). contextmenu - when the mouse right-clicks on an element. mouseover / mouseout - when the mouse cursor comes over / leaves an element. mousedown / mouseup - when the mouse button is pressed / released over an element. onClick() Event is very popular in JavaScript. onClick event is simply used to fire an action, execute code or call a function when the specified HTML element is clicked. This HTML element is generally a button but it can be also ahead, iframe, label element, etc. onClick() event is supported by all major browsers like Google Chrome, Microsoft Edge, Internet Explorer, Mozilla Firefox, Opera ...
May 20, 2020 - Which of the following is the correct way to execute a JavaScript when a button element is clicked ? ... Learn how Grepper helps you improve as a Developer! ... warning Non-interactive elements should not be assigned mouse or keyboard event listeners jsx-a11y/no-noninteractive-element-interactions 9/9/2009 · at last I’ve found a way to differentiate between a hardcoded link and the back button. apply the onbeforeunload event (window), use the click event (link) to remove the onbeforeunload event. because the back button is not part of the document and the click event being triggered before the onbeforeunload event, clicking on the back button cannot remove onbeforeunload. Definition and Usage The back () method loads the previous URL in the history list. This is the same as clicking the "Back button" in your browser. Note: This method will not work if the previous page does not exist in the history list.
Add a button in HTML and make it that visible false. from java script, do the post back and raise the button click event and pass the value as argument. sample javascript code : __doPostBack('btnId', value); In server side button event get fired and whatever value you passed, will be available in server side in args The HTML Anchor Link element has been assigned a Click event handler which makes call to the CallButtonEvent JavaScript function. Inside the CallButtonEvent JavaScript function, the ASP.Net Button is referenced and its JavaScript Click function is called, which causes PostBack and the Server Side click event of the ASP.Net Button is called. Oct 08, 2017 - Complete guide on onclick JavaScript. JavaScript button click and JavaScript click event explained with code examples. Use onclick JavaScript as a pro now!
Apr 28, 2021 - The onclick event in JavaScript lets you as a programmer execute a function when an element is clicked. Button Onclick Example Trigger a Button Click on Enter. Press the "Enter" key inside the input field to trigger the button: Button. Example // Get the input field var input = document.getElementById("myInput"); ... Tip: Learn more about the event.keyCode property in our JavaScript Reference. addEventListener is a method found on all DOM elements. Here it's being called on an element saved in the button variable. The first argument is a string - the name of the event to listen for. Here's it's click - that's a click of the mouse or a tap of the finger. The second is the callback function - here it's handleClick.
May 20, 2020 - Get code examples like "javascript create button onclick" instantly right from your google search results with the Grepper Chrome Extension. The onclick attribute is an event attribute that is supported by all browsers. It appears when the user clicks on a button element. If you want to make a button onclick, you need to add the onclick event attribute to the <button> element. How to add URL to the window object¶ The button onclick runs a script when the user clicks a button. Let ... After clicking on the button: Method 2: Using the history.back() method: The back() method of the window.history object is used to go back to the previous page in the current session history. In case there is no previous page, this method call does nothing. The onclick event can be specified with this method to go back one page in history. Syntax:
15/12/2013 · Normally, onbeforeunload event is used in order to handle browser back button functionality as follows: <body onbeforeunload= "HandleBackFunctionality ()" > function HandleBackFunctionality () { if ( window .event) //Internet Explorer { alert ( "Browser back button is clicked on Internet Explorer..." 1 week ago - The onclick property of the GlobalEventHandlers mixin is the event handler for processing click events on a given element. 1 week ago - An element receives a click event when a pointing device button (such as a mouse's primary mouse button) is both pressed and released while the pointer is located inside the element.
Here we put the "Onclick" option of radio button by using Html code and for calling the method from JavaScript, we are using "handleClick(this)" method in the JavaScript which is mentioned in below: radio button checked event using javascript. Below is our JavaScript function, which will show or hide the textbox using JavaScript. 5/11/2012 · As per my understanding, if your requirement is to stop the asp button click event not to be called, then you can use return false on your Onclientclick of the button. Copy Code. <asp:button runat= "server" ...= "" onclientclick= "return false" />. Let me know if my understanding is wrong. I am trying to handle browser back button event but i could not find any solution. I want to ask user if he clicks on browser back button using "confirm box" if he chooses ok i have to allow back button action else i have to stop back button action. Can any one help me in implementing this.
There are number of ways to assign the handler in the JavaScript. Whenever the user click the onclick event it will be handled by the onclick event handler in back end some times in onclick event having alert function on the same web page so it will perform two event operations at the same time. Mar 02, 2021 - The Web platform provides several ways to be notified of DOM events. Two common approaches are addEventListener() and the specific onevent handlers. Aug 20, 2011 - Description: Bind an event handler to the "click" JavaScript event, or trigger that event on an element.
Browser default actions. Many events automatically lead to certain actions performed by the browser. For instance: A click on a link - initiates navigation to its URL. A click on a form submit button - initiates its submission to the server. Pressing a mouse button over a text and moving it - selects the text. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. JavaScript lets you fire the special "onbeforeunload" event before the data is lost on the page, something that you can't really do using code behind. This event lets you warn the user before they navigate away from the page via clicking the explorer back button, following a link on the page, or even by closing the browser window!
Mouse button. Click-related events always have the button property, which allows to get the exact mouse button.. We usually don't use it for click and contextmenu events, because the former happens only on left-click, and the latter - only on right-click.. From the other hand, mousedown and mouseup handlers may need event.button, because these events trigger on any button, so button allows ... 15/6/2011 · I have to detect if a user has clicked back button or not. For this I am using. window.onbeforeunload = function (e) { } It works if a user clicks back button. But this event is also fired if a user click F5 or reload button of browser. Jul 29, 2021 - Events are signals fired inside the browser window that notify of changes in the browser or operating system environment. Programmers can create event handler code that will run when an event fires, allowing web pages to respond appropriately to change.
In javascript, navigation type 2 means browser's back or forward button clicked and the browser is actually taking content from cache. there are a lot of ways how you can detect if user has clicked on the Back button. But everything depends on what your needs. Try to explore links below, they should help you. Javascript onbeforeunload event is fired when the page is about to unload and there can be multiple reasons for this unload. For instance, back or forward or refresh button is clicked or a link on the page is clicked, etc. To detect back button event, this article will be helpful. Jun 14, 2021 - The MouseEvent.button read-only property indicates which button was pressed on the mouse to trigger the event.
In Javascript, onbeforeunload event is fired when the page is about to unload and there can be multiple reasons for this unload. For instance, back or forward or refresh button is clicked or a link on the page is clicked etc. Normally, onbeforeunload event is used in order to handle browser back button functionality as follows: Jun 19, 2021 - The HTMLElement.click() method simulates a mouse click on an element.
 How To Disable A Button Using Javascript
How To Disable A Button Using Javascript
 Javascript Back Button History Stack Overflow
Javascript Back Button History Stack Overflow
 How To Quickly Create A Popup Box In React By Dylan Kerler
How To Quickly Create A Popup Box In React By Dylan Kerler
 Infinite Scrolling Pagination Or Load More Buttons
Infinite Scrolling Pagination Or Load More Buttons
 Javascript Add Button Click Event Code Example
Javascript Add Button Click Event Code Example
 Unwinding Adf Handling The Device Back Button In Adf Mobile
Unwinding Adf Handling The Device Back Button In Adf Mobile
 How To Go To Next Page On Button Click Js Code Example
How To Go To Next Page On Button Click Js Code Example
 Android Back Button Navigation In React Native Programming
Android Back Button Navigation In React Native Programming
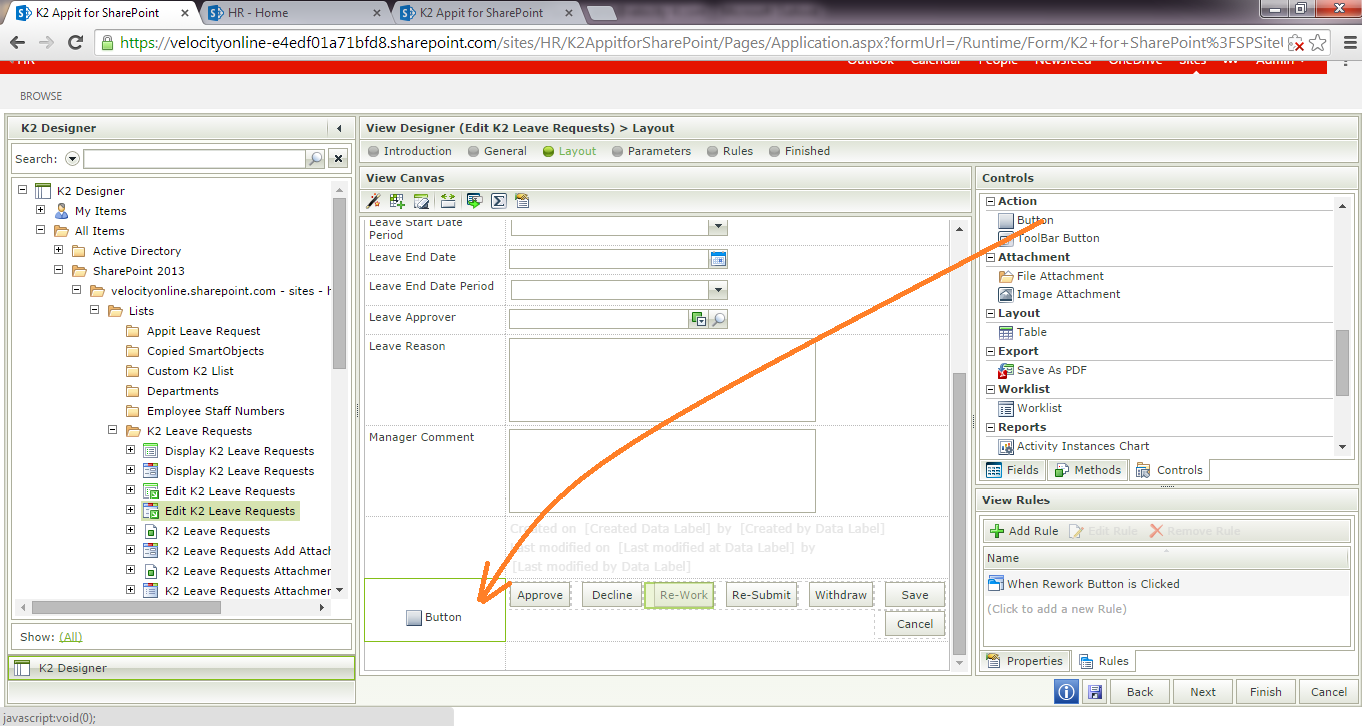
 How To Call Jquery Or Javascript Code In A K2 Smartform It
How To Call Jquery Or Javascript Code In A K2 Smartform It
 How To Detect Browser Or Tab Closing In Javascript
How To Detect Browser Or Tab Closing In Javascript
 Linking Button To A Url On Onclick Event In Html
Linking Button To A Url On Onclick Event In Html
 Javascript Back Button Code Example
Javascript Back Button Code Example
![]() Button Click Tracking With Google Tag Manager The Guide
Button Click Tracking With Google Tag Manager The Guide
 Javascript Snippets Back Button
Javascript Snippets Back Button
 How To Reset A Form Using Jquery With Reset Method
How To Reset A Form Using Jquery With Reset Method
 How To Make Browser To Go Back To Previous Page Using
How To Make Browser To Go Back To Previous Page Using
 Make Back And Forward Buttons With Html And Javascript Mvcode
Make Back And Forward Buttons With Html And Javascript Mvcode
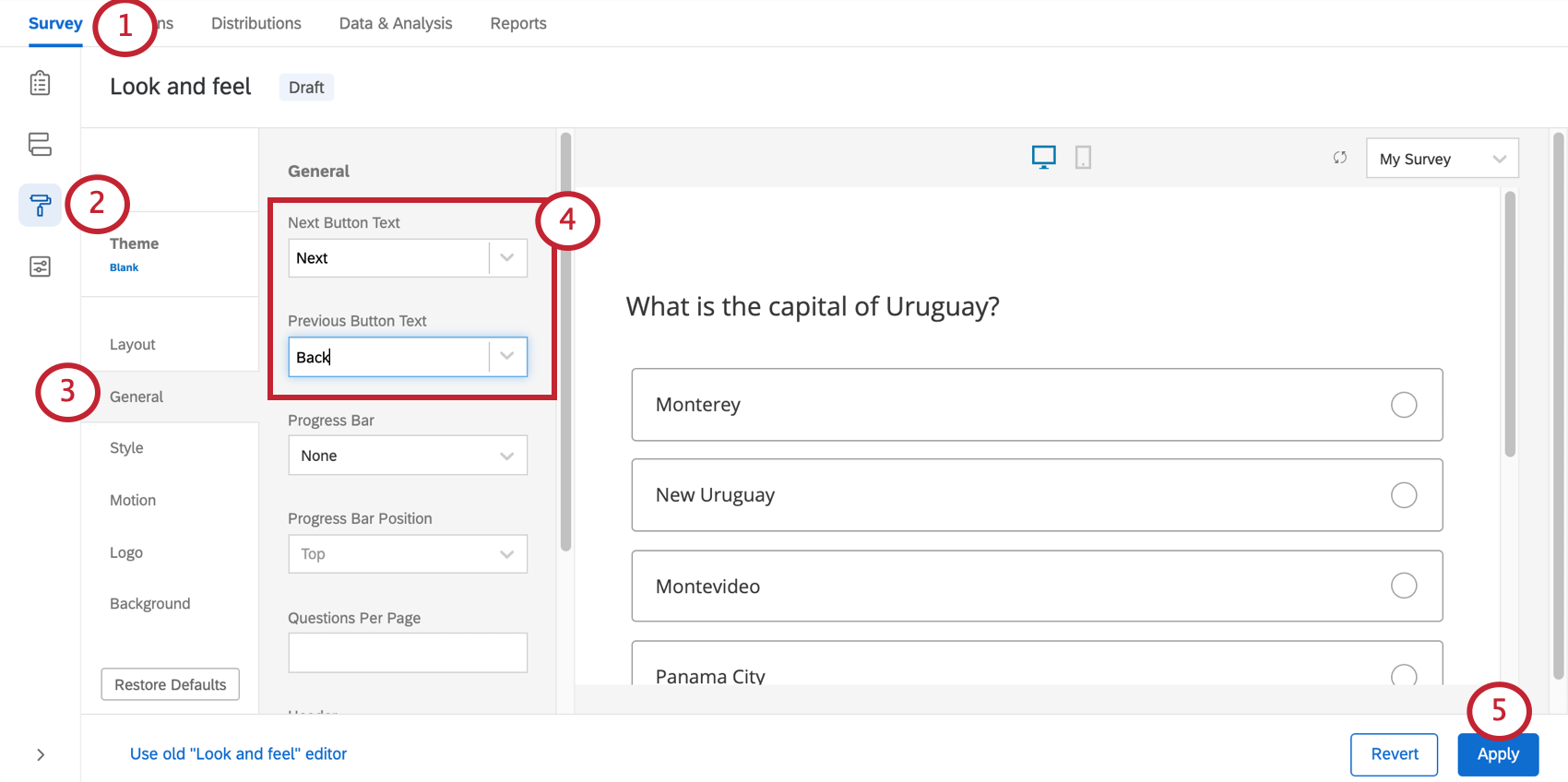
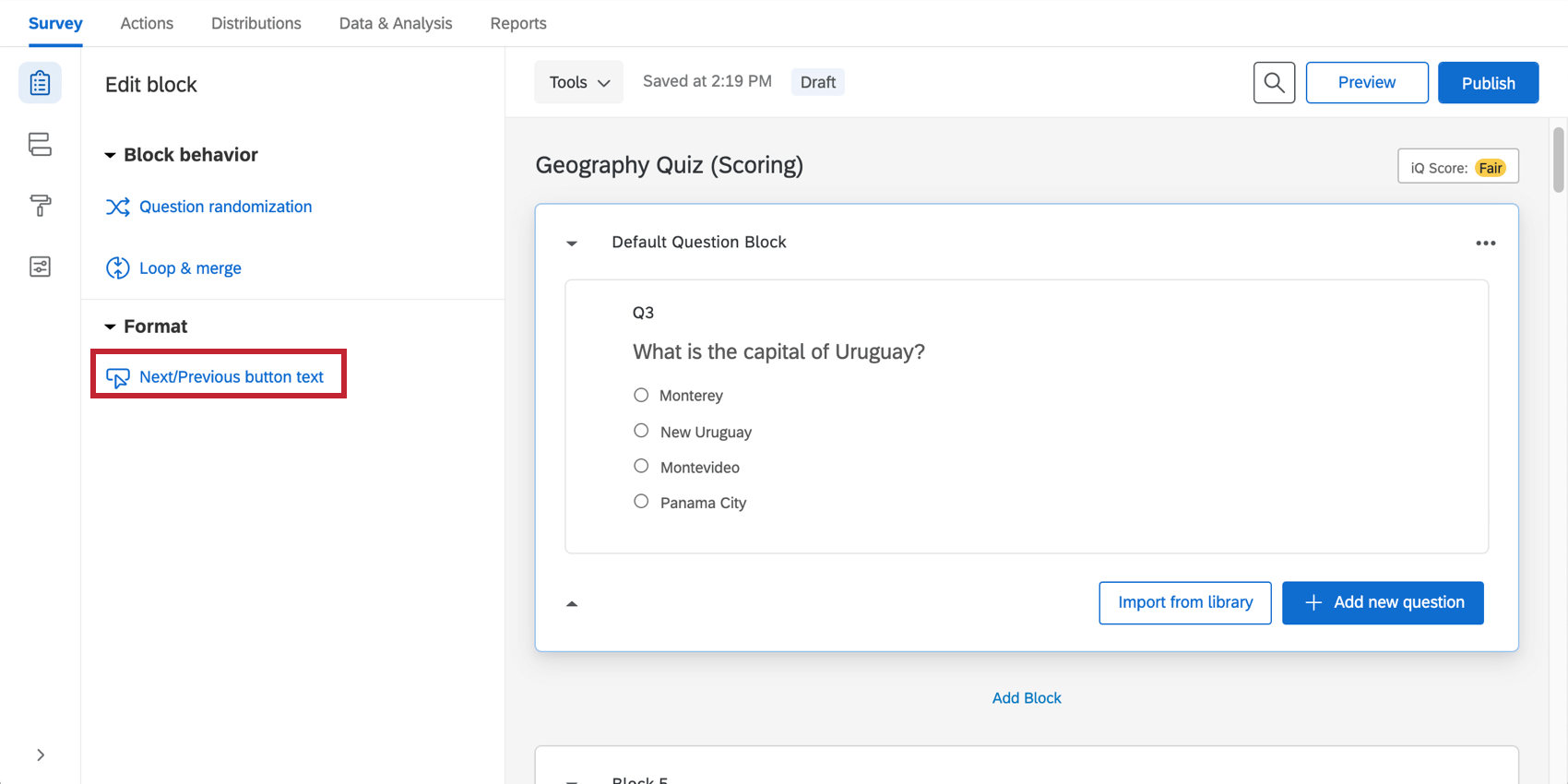
 General Look Amp Feel Settings
General Look Amp Feel Settings
 General Look Amp Feel Settings
General Look Amp Feel Settings
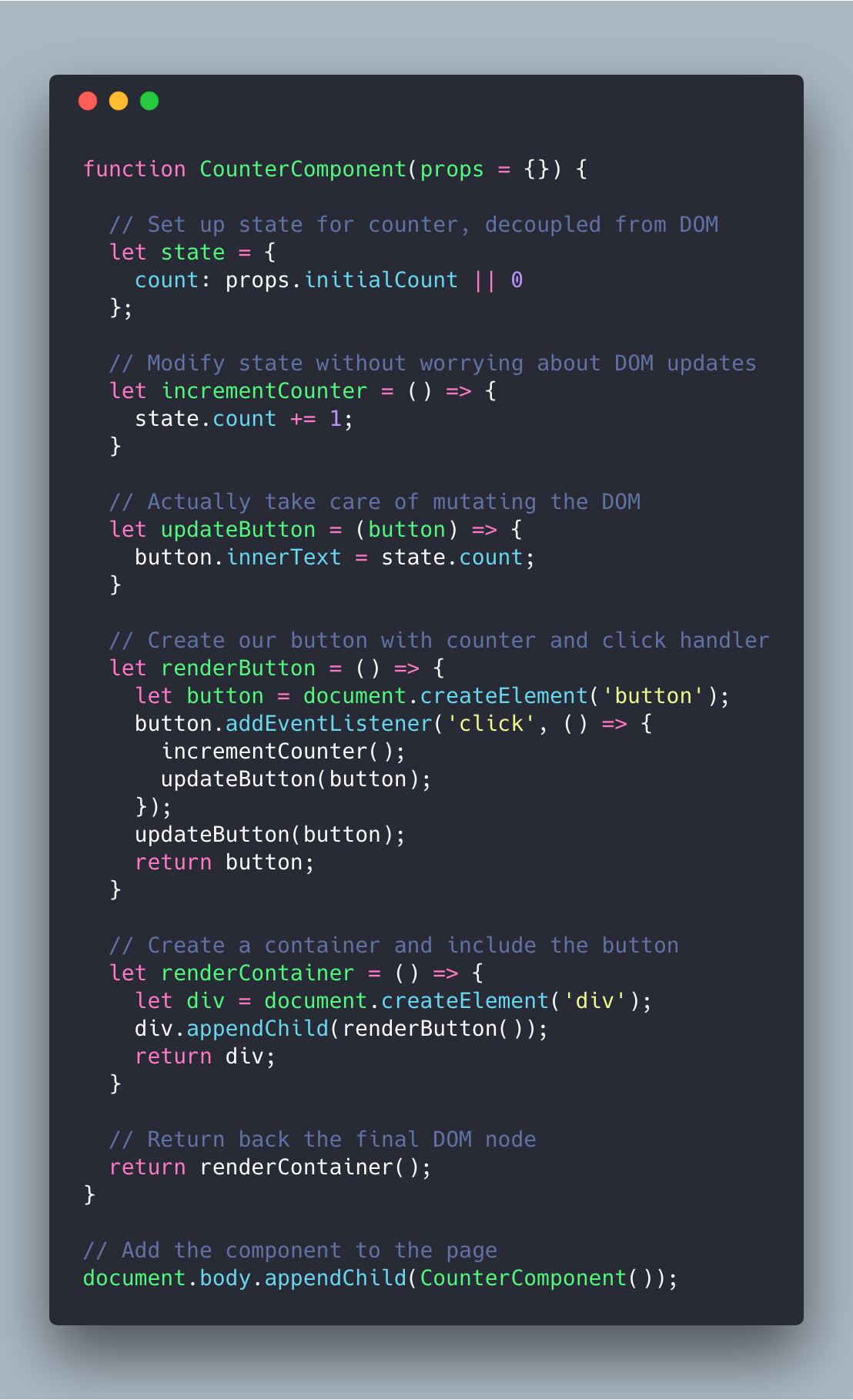
 Building A React Esque Component Using Vanilla Javascript
Building A React Esque Component Using Vanilla Javascript
 How To Change The Background Color After Clicking The Button
How To Change The Background Color After Clicking The Button
 Angular Router Tutorial Tour Of Heroes
Angular Router Tutorial Tour Of Heroes

![]() How Do I Install The Quora Pixel Quora
How Do I Install The Quora Pixel Quora
 React How To Show A Different Component On Click
React How To Show A Different Component On Click
 Android Back Button Navigation In React Native Programming
Android Back Button Navigation In React Native Programming
 Make Back And Forward Buttons With Html And Javascript Mvcode
Make Back And Forward Buttons With Html And Javascript Mvcode
 Javascript Simple Function Example With Button Onclick
Javascript Simple Function Example With Button Onclick
 4 Methods To Force A Re Render In React
4 Methods To Force A Re Render In React
 How To Manage The Back Button With Javascript Webdesigner
How To Manage The Back Button With Javascript Webdesigner


0 Response to "34 Back Button Click Event In Javascript"
Post a Comment