22 Javascript Async Await Not Waiting
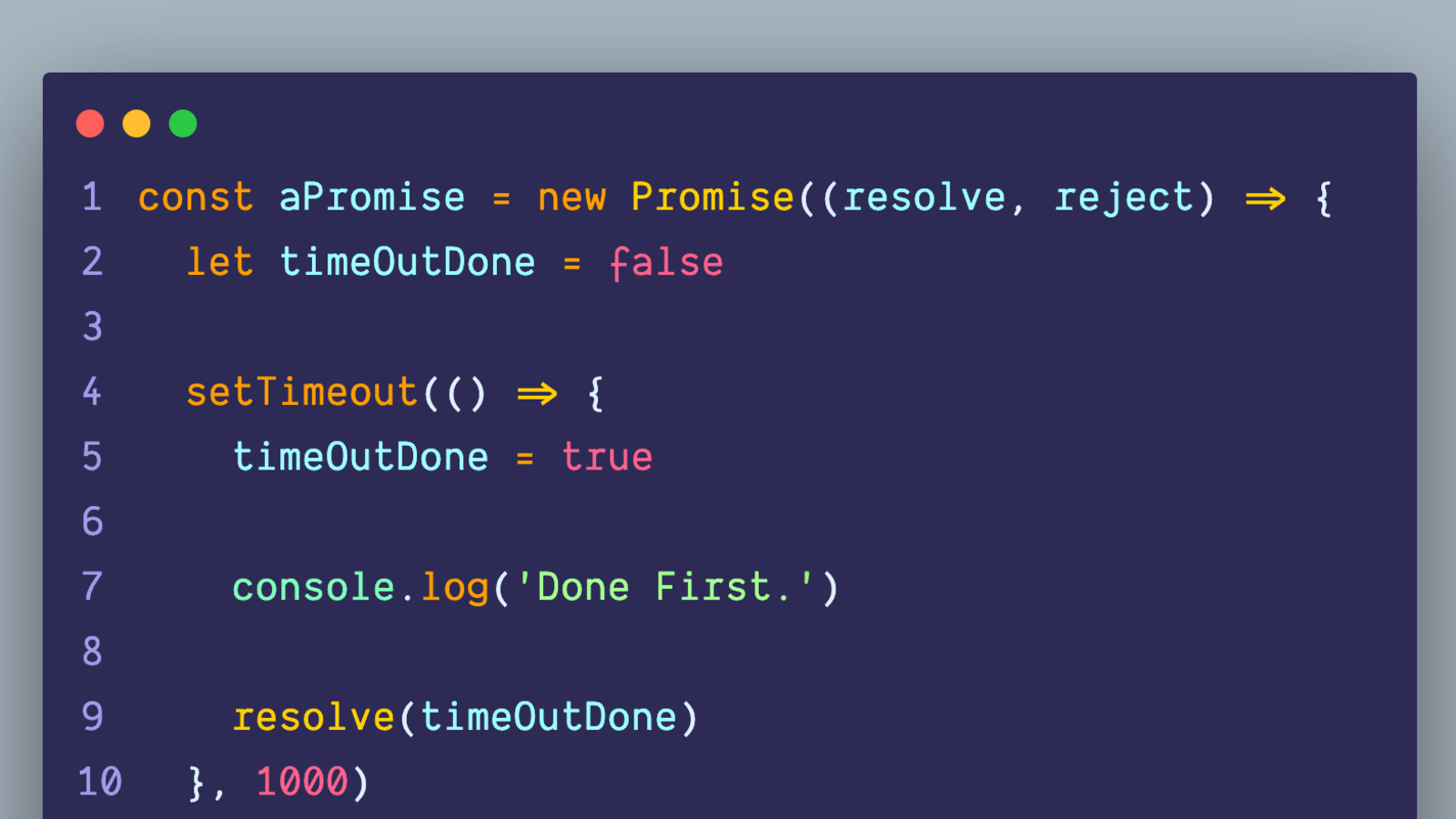
16/3/2021 · The keyword await makes JavaScript wait until that promise settles and returns its result. Here’s an example with a promise that resolves in 1 second: async function f() { let promise = new Promise((resolve, reject) => { setTimeout(() => resolve("done!"), 1000) }); let result = await promise; alert( result); } f(); 28/9/2020 · In order to use async / await we need to prepend the function with async. This does not make it an asynchronous function, it merely allows us to use await inside of it. Failing to provide the async keyword will result in a syntax error when trying to use await inside a regular function.

Sep 28, 2020 - The await operator is used to wait for a Promise. It can be used inside an Async block only. The keyword Await makes JavaScript wait until the promise returns a result. It has to be noted that it only makes the async function block wait and not the whole program execution.

Javascript async await not waiting. Apr 17, 2020 - I have this little function for deleting an image and i am trying to return a boolean to indicate whether it deleted or not to any outer async function that calls it. Perhaps I do not understand the await logic but shouldn't this function wait to execute the console.log until after the fs.unlink ... 6/1/2021 · You need to propagate the usage of async/await or promises up through all functions which need to await completion of asynchronous operations, directly or indirectly. Without this, what you're suggesting you would require synchronous operations, which require full suspension of … Aug 27, 2018 - Let’s start with the async keyword. It can be placed before function, like this: ... The keyword await makes JavaScript wait until that promise settles and returns its result. Here’s an example:
Aug 25, 2017 - What you need to understand is that async/await does not make your code run synchronously, but let's you write it as if it is: In short: The function with async in front of it is literally executed asynchronously, hence the keyword "async". And the "await" keyword wil make that line that uses it inside this async function wait ... 1 week ago - You can use the await keyword on its own (outside of an async function) within a JavaScript module. This means modules, with child modules that use await, wait for the child module to execute before they themselves run. All while not blocking other child modules from loading. Aug 02, 2018 - Version: v10.6.0 Platform: Linux 4.15.0-24-generic #26~16.04.1-Ubuntu SMP Fri Jun 15 14:35:08 UTC 2018 x86_64 x86_64 x86_64 GNU/Linux Subsystem: The code bellow will end with output: Looping before working and then it ends. The expected ...
Awaiting or just returning asynchronous values in JavaScript async/await functions. When you're writing asynchronous code in JavaScript using async/await functions, ... if you await the call to checkIfItemsAreAvailable you just add a bit of extra time waiting for it to resolve before you return it. Nov 18, 2019 - I have a async function in controller which should await on another service function returning value, but it's not waiting on it. If only one (or the best) way to resolve this problem is to return new Promise despite just value? Controller code · exports.trip = async (req, res, next) => { Jul 16, 2019 - Why don't you simply do: let Connection ... the (async function () { and avoid the setImmediate? setImmediate is not doing any magic there. – robe007 Jul 16 '19 at 17:04 ... Not the answer you're looking for? Browse other questions tagged javascript typescript promise es6-promise or ask your own question. ... Why does my JavaScript code receive ...
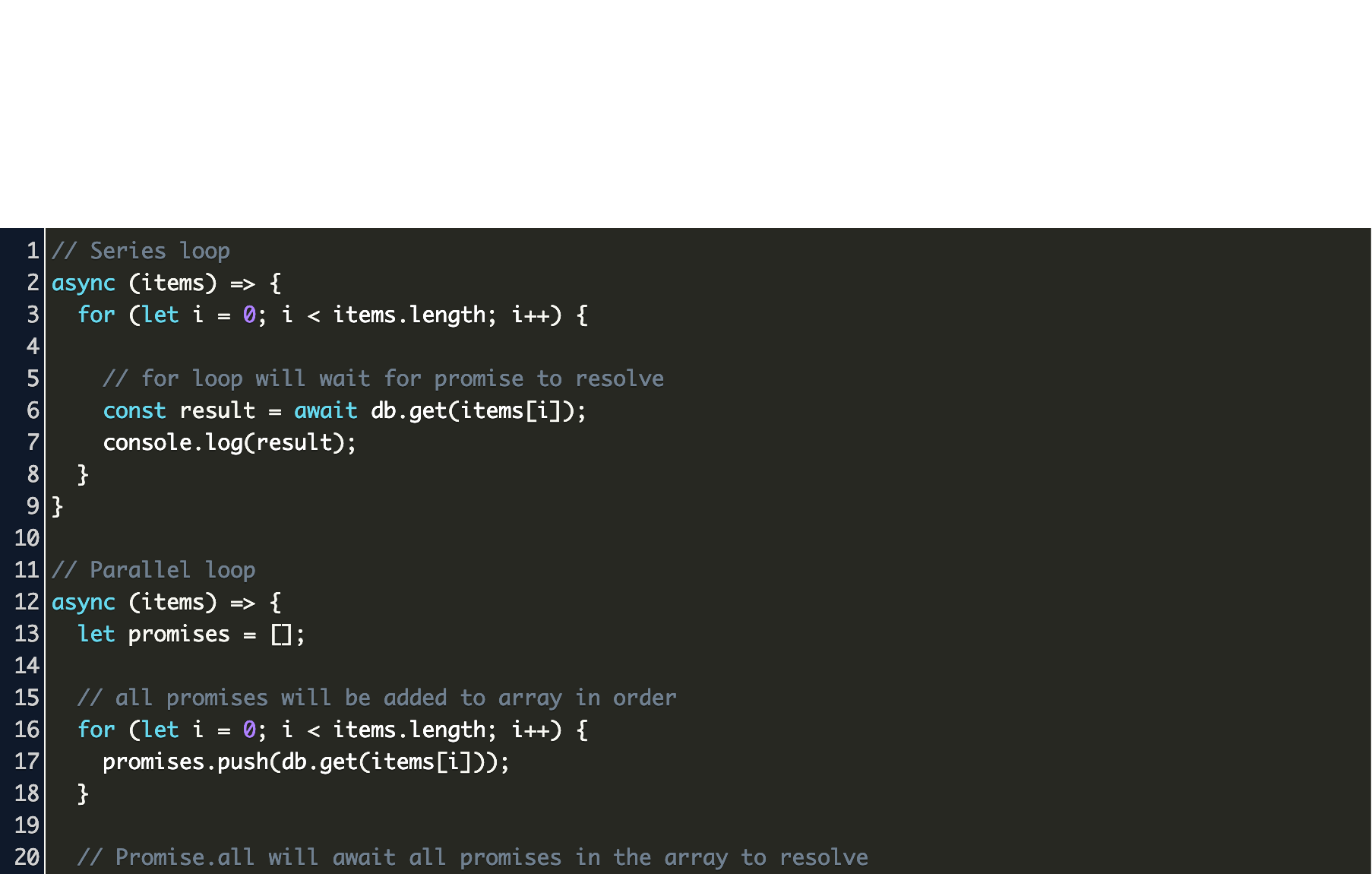
May 31, 2019 - For example, if 0 takes 6 seconds to print and 1 takes two seconds to print, then 1 should wait for 0 to print and so on. Needless to say, don’t use async/await or .sort function. We’ll have a solution towards the end. Tip: Build more modular JavaScript software. More recent additions to the JavaScript language are async functions and the await keyword, added in ECMAScript 2017. These features basically act as syntactic sugar on top of promises, making asynchronous code easier to write and to read afterwards. They make async code look more like old-school synchronous code, so they're well worth learning. Aug 17, 2019 - This keyword can only be used inside an async function. ... You might think since await forces the JavaScript engine to wait, it will have some cost on CPU. But that’s not the case because the engine can perform other scripts while waiting for the promise to get resolves/rejected.
Mar 28, 2020 - To get the resolved value of the promise, we use the await keyword and that will tell JavaScript to not execute the next line immediately, but instead wait for the promise to resolve and then execute the next line. ... You should follow these steps to escape async/await hell. It can be used inside an Async block only. The keyword Await makes JavaScript wait until the promise returns a result. It has to be noted that it only makes the async function block wait and not the whole program execution. The await operator is used to wait for a Promise. Sep 08, 2017 - You also need to convert bButton.onclick function into an async function and await for b()to end in order to get the desired log. ... @JoseHermosillaRodrigo I don't want to wait for the desired log, I want to know with using or not using await keyword alters the synchronous function.
Jan 17, 2020 - Some developers tend to believe that the function written with async/await will always be executed synchronously because the code looks like if we wait synchronously for the delayed operation before continuing the execution. So let’s run it with this code and compare with the promise version: Nov 21, 2019 - With promises, we write asynchronous code that emulates synchronous code, but with async/await, we write asynchronous code that looks like synchronous code. As a consequence, this often leads to a… 1 week ago - An async function is a function declared with the async keyword, and the await keyword is permitted within them. The async and await keywords enable asynchronous, promise-based behavior to be written in a cleaner style, avoiding the need to explicitly configure promise chains.
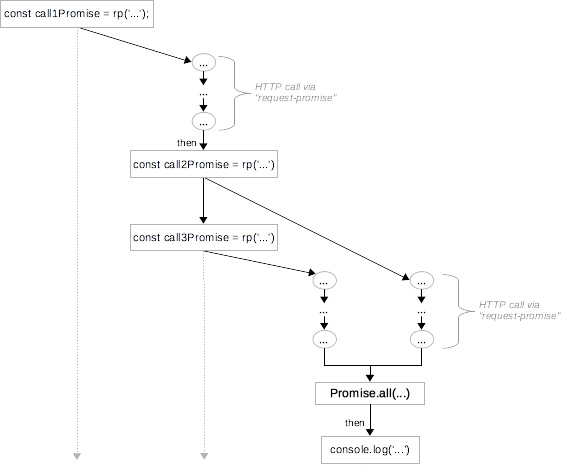
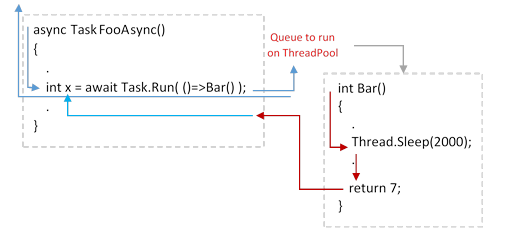
7/11/2014 · 1. Just putting async while declaring method does not make it asynchronous method. There must be await inside it. As stated at MSDN page : "If the method that the async keyword modifies doesn't contain an await expression or statement, the method executes synchronously." That's why instead of "Thread.Sleep(100)" I used "await Task.Delay(100)". 2. How to wait for a promise to finish ... JavaScript ReferenceError - Can't access lexical The keyword Await makes JavaScript wait until the promise returns a result. It has to be noted that it only makes the async function block wait and not the whole program execution. The code ... Jan 18, 2018 - Promise.all means “Wait for these things” not “Do these things”. It is not equivalent to async.parallel which actually calls the methods you pass into it. ... For interest’s sake, here’s another interesting way to do things in parallel with async/await (though not one I’d recommend):
Faster Async Functions And Promises V8
 Async Await Explained With Diagrams And Examples Codeproject
Async Await Explained With Diagrams And Examples Codeproject
Async Await Prompt Ui Beginner Javascript Wes Bos
 Snippets For Success With Async Await By Atishay Jain Medium
Snippets For Success With Async Await By Atishay Jain Medium
 Async Functions In Javascript Www Thecodebarbarian Com
Async Functions In Javascript Www Thecodebarbarian Com
 Asynchronous Javascript With Promises Amp Async Await In
Asynchronous Javascript With Promises Amp Async Await In

 Async Await Javascript Tutorial How To Wait For A Function
Async Await Javascript Tutorial How To Wait For A Function
 How To Use Async Await With Array Map In Javascript Codez Up
How To Use Async Await With Array Map In Javascript Codez Up
 Await And Async Explained With Diagrams And Examples
Await And Async Explained With Diagrams And Examples
 Stop Trying To Make Async Await Happen Dan Levy S
Stop Trying To Make Async Await Happen Dan Levy S
 Async Function Does Not Wait For Await Function To End
Async Function Does Not Wait For Await Function To End
 Javascript Async Await Explained How Does It Work 2021
Javascript Async Await Explained How Does It Work 2021
 Async Await In For Loop Javascript Code Example
Async Await In For Loop Javascript Code Example
 Cleaning Up Asynchronous Javascript With Async Await Keywords
Cleaning Up Asynchronous Javascript With Async Await Keywords
 Await Not Waiting In Async Function Node
Await Not Waiting In Async Function Node
 Async Await Crash Course Dev Community
Async Await Crash Course Dev Community
 Let S Explore Async Await And Promise In Javascript Dev
Let S Explore Async Await And Promise In Javascript Dev
 Converting Javascript Callbacks To Promise And Async Await
Converting Javascript Callbacks To Promise And Async Await
 Async Await Explained With Diagrams And Examples Codeproject
Async Await Explained With Diagrams And Examples Codeproject
 A Journey From Callbacks To Async Await In Javascript By
A Journey From Callbacks To Async Await In Javascript By
0 Response to "22 Javascript Async Await Not Waiting"
Post a Comment