32 How To Get Element By Id In Javascript
20/3/2019 · We can use querySelector() as an alternative to get element by id in javascript. It uses CSS selectors to select the elements and returns the first matching element. If no matching element is found then it returns null. The getElementById () method of the JavaScript works based on the parameter which is passed inside of it. This getElementById () method works by returning the element which is having an ID attribute with the specific/specified value. JavaScript's method works with the help of the HTML DOM.
 Setting Css Styles With Javascript Soshace Soshace
Setting Css Styles With Javascript Soshace Soshace
JavaScript getElementById() - To access an HTML DOM element with the help of its id value, use document.getElementById() method. The function returns object of only one element whose id matches. Else nothing is returned. getElementById Syntax and Examples are provided. Try our Online examples.

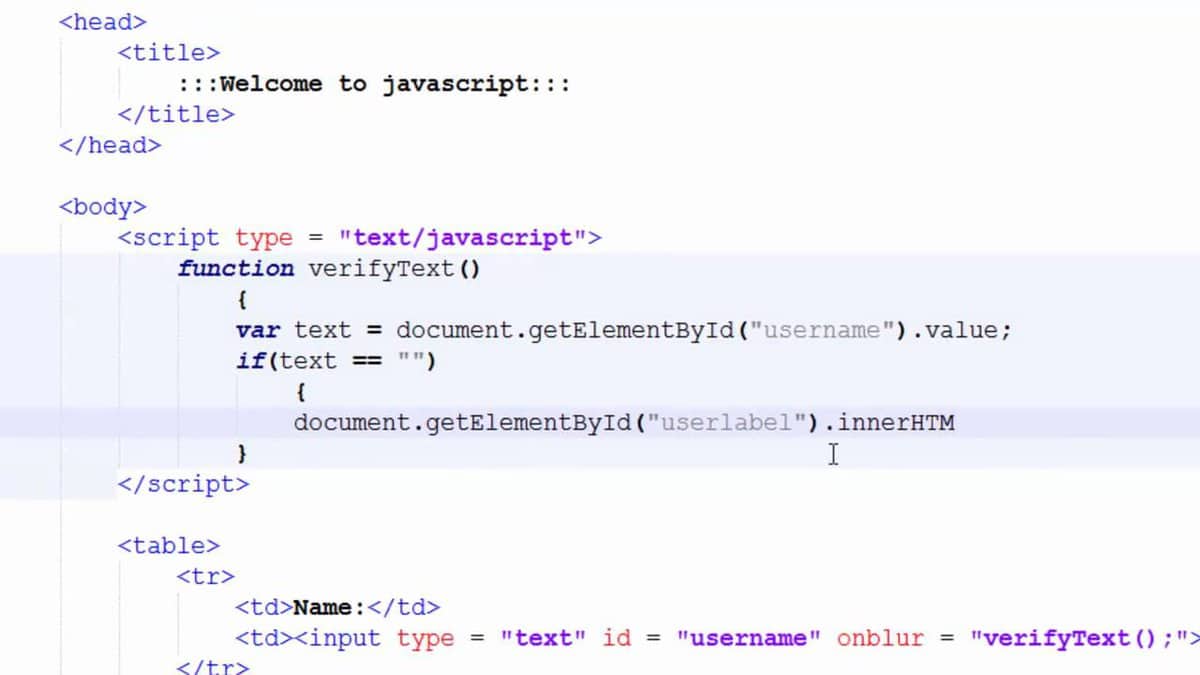
How to get element by id in javascript. Given an HTML document and the task is to change the ID of the element using JavaScript. There are two approaches that are discussed below: Approach 1: We can use the id property to change the ID using JavaScript. Example: How can I get the ID of an element that called a JS function? body.jpg is an image of a dog as the user points his/her mouse around the screen at different parts of the body an enlarged image is shown. The ID of the area element is identical to the image filename minus the folder and extension. document.getElementById function in javascript will return you the element if you pass the id. When you pass a string starting with #, it means that you are passing the id to identify the element (the id is the string followed by #). This is a generic selector pattern which can be used with javascript and jQuery.
In order to access the form element, we can use the method getElementById () like this: var name_element = document.getElementById ('txt_name'); The getElementById () call returns the input element object with ID 'txt_name' . Once we have the object, we can get the properties and call the methods of the object. The Document method getElementById() returns an Element object representing the element whose id property matches the specified string. Since element IDs are required to be unique if specified, they're a useful way to get access to a specific element quickly. If you need to get access to an element which doesn't have an ID, you can use querySelector() to find the element using any selector. It is also used by JavaScript to access and manipulate the element with the specific id. The syntax for id is: write a hash character (#), followed by an id name. Then, define the CSS properties within curly braces {}. In the following example we have an <h1> element that points to the id name "myHeader".
To get the first child element of a specified element, you use the firstChild property of the element: let firstChild = parentElement.firstChild; Code language: JavaScript (javascript) If the parentElement does not have any child element, the firstChild returns null. Get the id of an html element. I know how to access an element by it´s id, but how could I get the id of an element. var id; function getid () { var get=get the id of the element that triggered ... 13/1/2020 · Selecting Elements in Document. The following javascript dom method help to select the elements in document. 1: JavaScript getElementById() method . The JavaScript getElementById() is a dom method to allows you to select an element by its id. The following syntax represents the getElementById() method:
If an element has the id attribute, we can get the element using the method document.getElementById (id), no matter where it is. Get the id of an element: var x = document.getElementsByClassName("anchors").id; Try it Yourself » More "Try it Yourself" examples below. In this tutorial, we are going to find out, that javascript get multiple elements and how to get multiple elements by id using js.Sometimes we need to get the value of the same ID of the multiple elements.But We cannot use the ID to get multiple elements because ID is only used to get the First Element if the same ID is declared to the multiple elements.
Hey ninjas, in this JavaScript DOM tutorial I'll be showing you how we can reach into the page and grab HTML elements based on their ID attribute. We'll do t... Finding HTML Elements by CSS Selectors If you want to find all HTML elements that match a specified CSS selector (id, class names, types, attributes, values of attributes, etc), use the querySelectorAll () method. This example returns a list of all <p> elements with class="intro". 31/12/2019 · First select all elements using $(‘*’) selector, Which selects every element of the Document. Use .map() method to traverse all element and check if it has ID. If it has ID then push it in the array using .get() method. Example 2: This example implements the above approach.
Here I'll show you how to get all the elements inside a DIV with specific text as id, using JavaScript. ☰ ⛌ Get all the Elements in a DIV with Specific text as ID using JavaScript. javascript ← Prev Next → Tools you can use. Online JavaScript Editor ... Accessing Elements by ID. The easiest way to access a single element in the DOM is by its unique ID. We can grab an element by ID with the getElementById() method of the document object. document.getElementById(); In order to be accessed by ID, the HTML element must have an id attribute. We have a div element with an ID of demo. Just like in selenium web driver, javascript also provides some methods to find the elements: getElementById. getElementsByName. getElementsByClass. getElementsByTagName. Here if you observe carefully, we have only one single method (getElementById) which returns the webelement and the rest are returning the list of webelements.
let element = document .getElementById (id); Code language: JavaScript (javascript) In this syntax, the id represents the id of the element that you want to select. The getElementById () returns an Element object that describes the DOM element object with the specified id. Return Value: This function returns the DOMElement or NULL if the element is not found. Below given programs illustrate the DOMDocument::getElementById() function in PHP: Program 1: In this program we will get the tagname of element with certain id. CSS selector #test {... } should work also for all elements with id = "test". Вut the only thing: document.querySelectorAll ('#test') (or $ ('#test')) - will return only a first element with this id. Is it good, or not - I can't tell. But sometimes it is difficult to follow unique id standart.
In the above HTML, the div element with ID "parentDiv" is the parent element and the div element inside it with the ID "childDiv" is the child element of its parent div. Now we want to get the child element of the parent div element in JavaScript. Get the ID of clicked button using jQuery jQuery on () Method: This method adds one or more event handlers for the selected elements and child elements. The getElementById () method returns the element that has the ID attribute with the specified value. This method is one of the most common methods in the HTML DOM, and is used almost every time you want to manipulate, or get info from, an element on your document. Returns null if no elements with the specified ID exists.
Approach 2: First, we will use document.getElementById () to get the ID and store the ID into a variable. Then use JSON.stringify () method on the element (variable that store ID) and compare the element with 'null' string and then identify whether the element exists or not. Getting the ID of the element that fired an event - The target property can be the element that listed for the event or a child of it. It is useful to compare event.target to this in order to determine if the event is being handled due to event bubbling.
 How To Locate Elements In Chrome And Ie Browsers For Building
How To Locate Elements In Chrome And Ie Browsers For Building
 How To Use An Api With Javascript Beginner S Guide
How To Use An Api With Javascript Beginner S Guide
 How To Get The Id Of The Clicked Button Using Javascript
How To Get The Id Of The Clicked Button Using Javascript
Javascript Phương Thức Getelementbyid đại Phố Web Amp Hosting
 Module 7 Accessing Dom With Javascript Prezentaciya Onlajn
Module 7 Accessing Dom With Javascript Prezentaciya Onlajn
 50 Frequently Asked Javascript Interview Questions And Answers
50 Frequently Asked Javascript Interview Questions And Answers
 Tutorial Javascript Get Element By Id Youtube
Tutorial Javascript Get Element By Id Youtube

 Multiple Class Id And Class Selectors Css Tricks
Multiple Class Id And Class Selectors Css Tricks
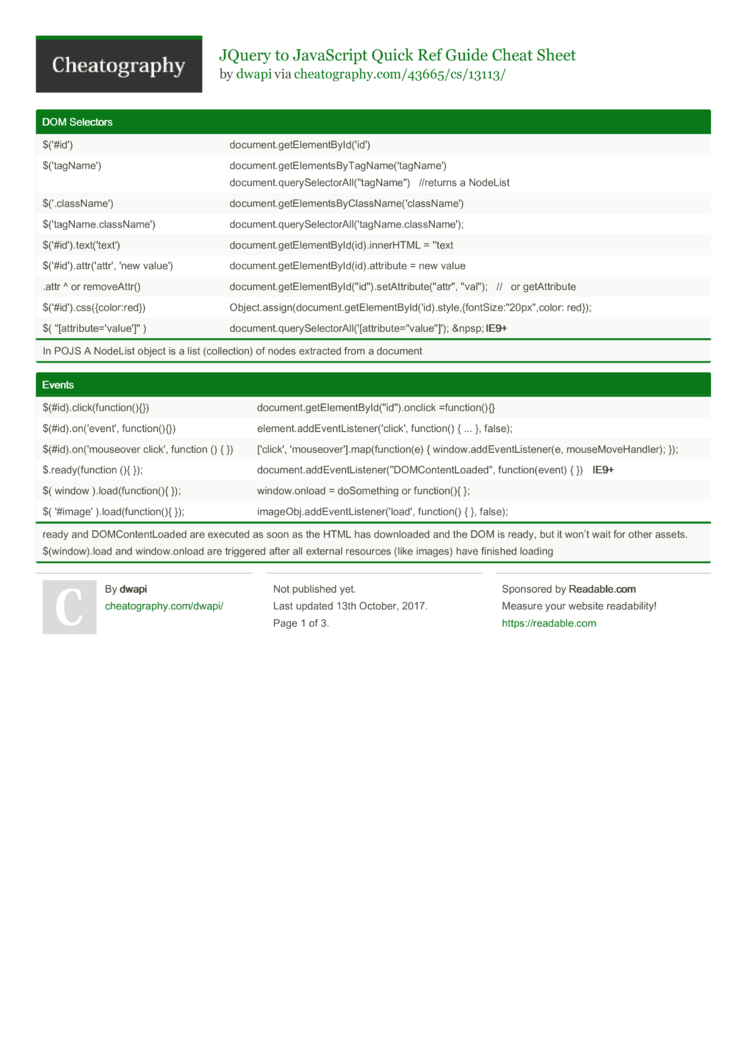
 Jquery To Javascript Quick Ref Guide Cheat Sheet By Dwapi
Jquery To Javascript Quick Ref Guide Cheat Sheet By Dwapi
 Javascript Lesson 30 Dom Methods In Javascript For Selectors
Javascript Lesson 30 Dom Methods In Javascript For Selectors
 Capture Value Changes In Javascript Using Onchange Attribute
Capture Value Changes In Javascript Using Onchange Attribute
 Javascript Jquery 030523315 Web Programming And Web Database
Javascript Jquery 030523315 Web Programming And Web Database
 Console Utilities Api Reference Chrome Developers
Console Utilities Api Reference Chrome Developers
 How To Getelementbyid From All Php Texts Id Stack Overflow
How To Getelementbyid From All Php Texts Id Stack Overflow
 Get The Id Of A Clicked Element In Javascript Code Example
Get The Id Of A Clicked Element In Javascript Code Example
 How To Check An Element With Specific Id Exists Using
How To Check An Element With Specific Id Exists Using
 Get An Element In A Deep Stack Of Html Elements Stack Overflow
Get An Element In A Deep Stack Of Html Elements Stack Overflow
 Jquery Get Element By Id Value
Jquery Get Element By Id Value
 How To Get Text From Input Javascript Code Example
How To Get Text From Input Javascript Code Example
Use Getelementbyid In Catalog Client Script Now Platform
 Tools Qa What Is Dom In Javascript How To Access Dom
Tools Qa What Is Dom In Javascript How To Access Dom
 How To Select Element S Using Vanilla Javascript Webinuse Com
How To Select Element S Using Vanilla Javascript Webinuse Com
 Javascript Set Input Value By Class Name Change Value
Javascript Set Input Value By Class Name Change Value
 Javascript Appendchild By Practical Examples
Javascript Appendchild By Practical Examples
 Get Id Of Clicked Element Using Javascript
Get Id Of Clicked Element Using Javascript
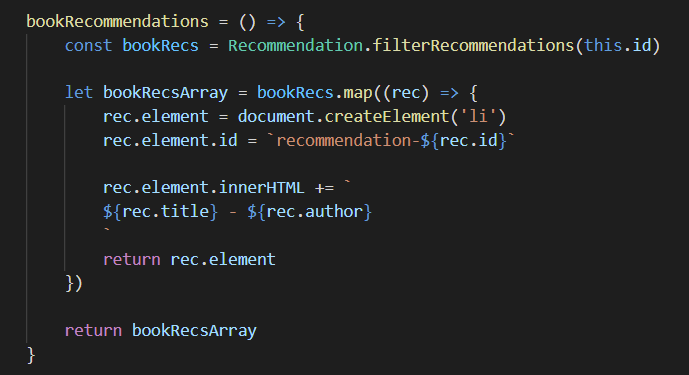
 Book Journey Javascript Project By Amanda Jul 2021
Book Journey Javascript Project By Amanda Jul 2021
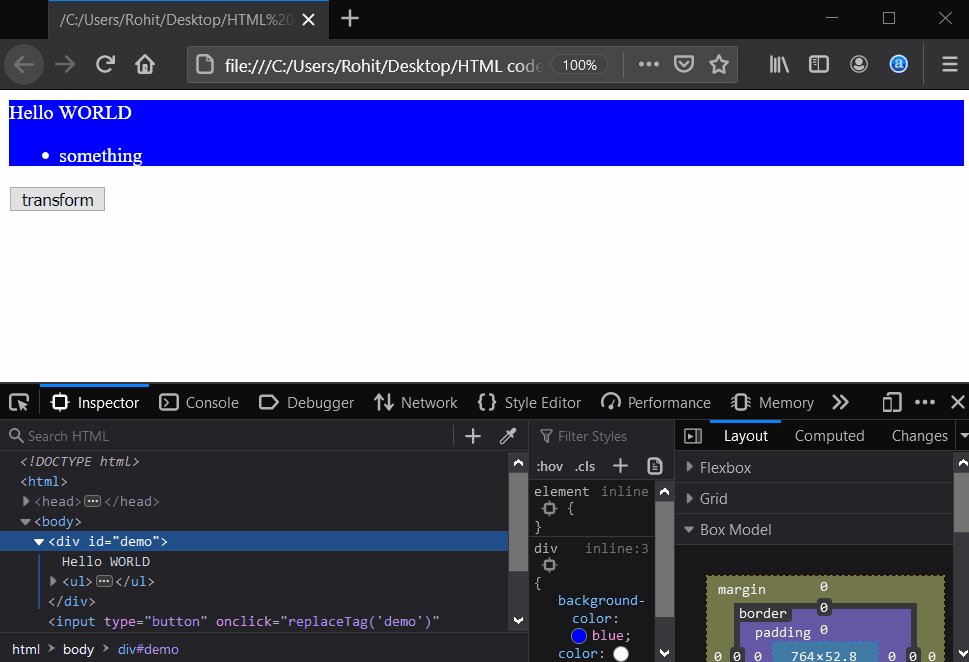
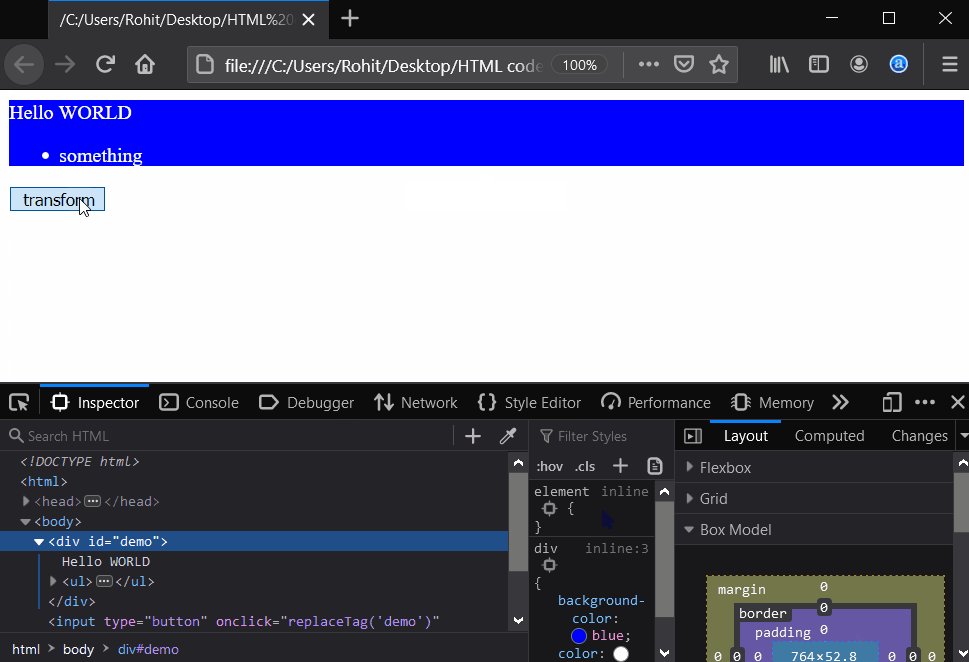
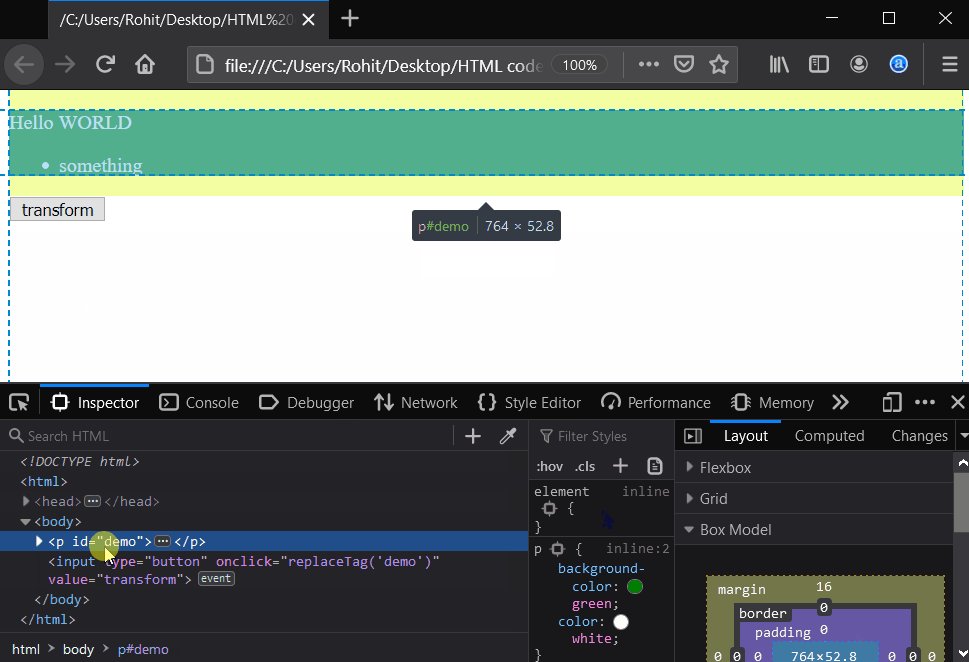
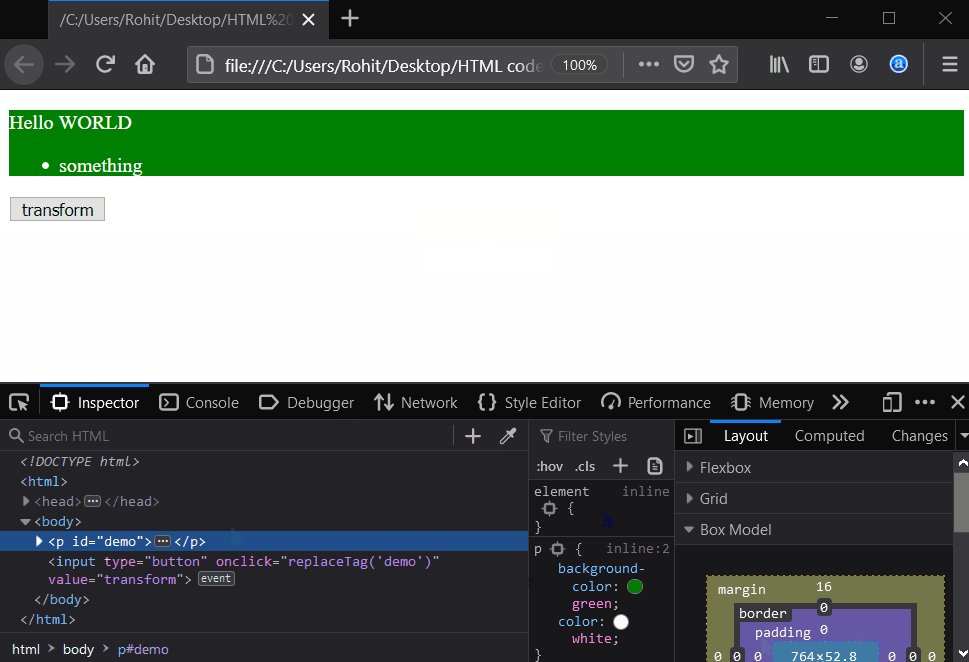
 Change Element Tag Name Javascript Using Pure Js Example
Change Element Tag Name Javascript Using Pure Js Example



0 Response to "32 How To Get Element By Id In Javascript"
Post a Comment