32 Nested Class In Javascript
Nested properties of an object are properties within properties. An object can contain another object as a property. we can allocate another object as a property of an object. In other words, an object can have a property that is another object. Values of an object's properties can be another object. Nested Array in JavaScript is defined as Array (Outer array) within another array (inner array). An Array can have one or more inner Arrays. These nested array (inner arrays) are under the scope of outer array means we can access these inner array elements based on outer array object name.

That is, unless you take advantage of the "replacer" argument in JavaScript's native JSON.stringify method. By updating the replacer to attempt to use .toObject(), and then using that method in all your custom classes (and extending built-in classes to add it), you can still use JSON.stringify in a meaningful way on class instances.

Nested class in javascript. This may be a simple thing but I'm struggling on how to target an element on a click event. I got it working with jQuery but I want to do it in pure JavaScript. Basically I have this list: &l… Java Inner Classes. In Java, it is also possible to nest classes (a class within a class). The purpose of nested classes is to group classes that belong together, which makes your code more readable and maintainable. To access the inner class, create an object of the outer class, and then create an object of the inner class: Introduction to Nested if in JavaScript In every programming language, we use multiple conditional statements that are supported by that language. In the case of javascript, there is one conditional statement that allows you to check and verify the conditions and define your working depending on some other conditions.
In JavaScript, every object has a prototype and we also know that the prototype of an object is also an object, thus creating nesting of prototypes. So, JavaScript uses a similar concept for... The function passed to forEach is executed once for every item in the array, with the array item passed as the argument to the function. Unassigned values are not iterated in a forEach loop.. Note that the elements of an array that are omitted when the array is defined are not listed when iterating by forEach, but are listed when undefined has been manually assigned to the element: Introduction to Javascript Nested Functions Functions within another function are called "Nested function". A function can have one or more inner functions. These nested functions (inner functions) are under the scope of outer functions.
For every item, except the outermost one (:not(.☯️) > .☯️), the diameter is equal to half of that of its parent.For the innermost items (.☯️:empty, which I guess we can call the tree leaves), the background has two extra radial-gradient() layers.And just like the first demo, the effects of the animated rotations add up on the inner elements. #Nested-Object #JavaScript #SDevelopers In this video you will how we use nested object in Js How to access nested json objects in JavaScript? Accessing nested json objects is just like accessing nested arrays. Nested objects are the objects that are inside an another object. In the following example 'vehicles' is a object which is inside a main object called 'person'. Using dot notation the nested objects' property (car) is accessed.
Access the full course here: https://javabrains.io/courses/corejs_jsfordev Objects can be nested within other objects. Here's how. Javascript select nested class element Tags: html, javascript. I'm working on changing some elements the slider on my website. my slider code looks like this: In the above example, only "JavaScript" is the name of the course with price "1500". Approach 2: This approach uses some () method to filter the nested objects. The some () method tests whether at least one element in the array passes the test implemented by the provided function. It returns a Boolean value.
This way you can have prototype inheritance and nested classes so that classes defined within BobsGarage.Car are not accessible outside the constructor of BobsGarage.Car but instances of them are accessible to derived classes, as shown in the test code. Note: I am referring to the concept of Class in Javascript as defined on the MDN. Writing a class within another is allowed in Java. The class written within is called the nested class, and the class that holds the inner class is called the outer class. Nested classes are divided into two types − Non-static nested classes (Inner Classes) − These are the non-static members of a class. Nested classes via a getter (to emulate namespacing) Ask Question Asked 6 years, 3 months ago. Active 1 year, 10 months ago. Viewed 3k times ... Browse other questions tagged javascript class namespace es6 or ask your own question. The Overflow Blog Podcast 367: Building a better developer platform ...
The goal is to have prototype inheritance and nested classes so that classes defined within BobsGarage.Car are not accessible outside the constructor of BobsGarage.Car but instances of them are accessible to derived classes, as shown in the test code. Note: I am referring to the concept of Class in Javascript as defined on the MDN. A nested class is a member of its enclosing class. Non-static nested classes (inner classes) have access to other members of the enclosing class, even if they are declared private. Static nested classes do not have access to other members of the enclosing class. No, there are no nested classes in ES6, and there is no such thing as private members in the class syntax anyway if you mean that. Of course you can put a second class as a static property on another class, like this: class A { … } A.B = class { … }; or you use an extra scope:
Classes are a template for creating objects. They encapsulate data with code to work on that data. Classes in JS are built on prototypes but also have some syntax and semantics that are not shared with ES5 class-like semantics. The static keyword defines a static method or property for a class. Neither static methods nor static properties can be called on instances of the class. Instead, they're called on the class itself. Static methods are often utility functions, such as functions to create or clone objects, whereas static properties are useful for caches, fixed-configuration, or any other data you don't need to ... In Java, it is possible to define a class within another class, such classes are known as nested classes. They enable you to logically group classes that are only used in one place, thus this increases the use of encapsulation, and creates more readable and maintainable code.
JavaScript | Nested Classes. Let us try to understand, what is class. A class in JavaScript is a type of function, which can be initialized through both function keyword as well as through class keyword. In this article, we will cover the inner class in javascript through the use of a function keyword. Here's an example of the class using the ... The above uses what is known as "closures", which is where you also need to know how scoping works in JavaScript. In Java, the Chess class as specified above is known as a nested instance class, as opposed to a nested static class. The first example using class keyword does specify a form of the latter, though (a static class). Static Nested Class. In Java, we can also define a static class inside another class. Such class is known as static nested class. Static nested classes are not called static inner classes. Unlike inner class, a static nested class cannot access the member variables of the outer class.
Nested class in javascript, inheritance of private methods ... Nested classes create inconsistent access paradigms Issue #111 , Assuming access to the outer private field is given to an inner class, why new functions attached to the prototype won't have access to the private the way java lookup this (method and property is attached to object ... Most of the times when we're working with JavaScript, we'll be dealing with nested objects and often we'll be needing to access the innermost nested values safely. Let's take this nested object as an example. const user = { id: 101,
 Child And Sibling Selectors Css Tricks
Child And Sibling Selectors Css Tricks
How Is A Nested Classes Different From A Subclass In Java
 Javaskool Com Concept Of Inner Class In Java
Javaskool Com Concept Of Inner Class In Java
 How To Represent The Nested Class Of C In Uml Newbedev
How To Represent The Nested Class Of C In Uml Newbedev
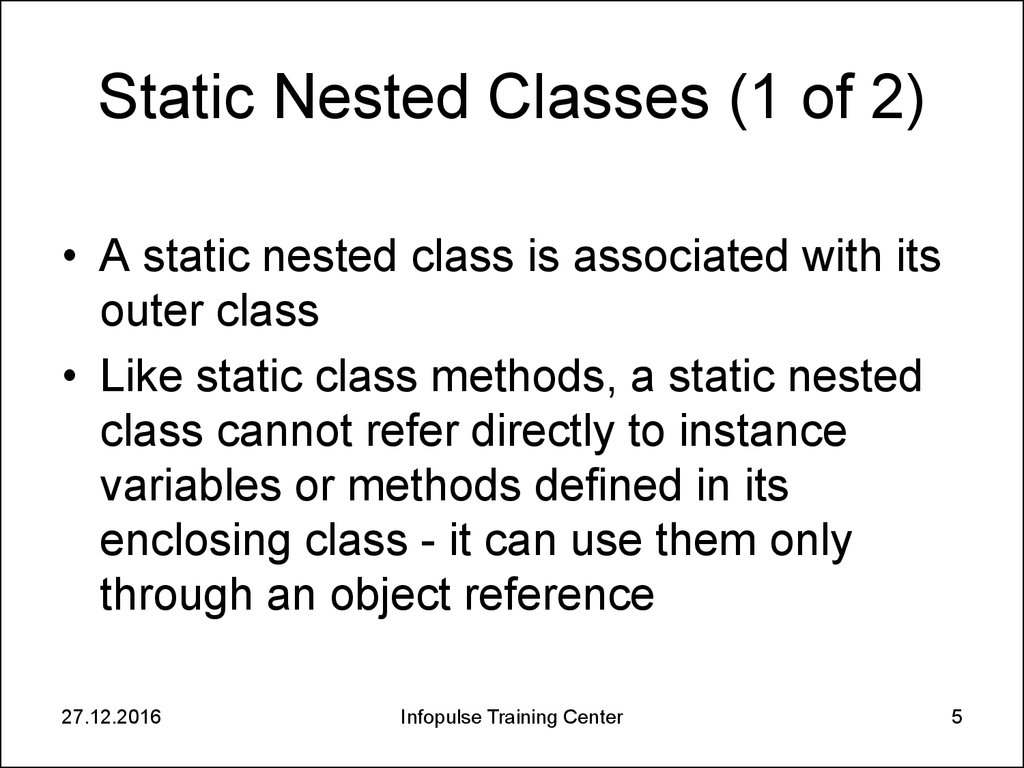
 4 Java Oop 6 Inner Classes Online Presentation
4 Java Oop 6 Inner Classes Online Presentation
 Object In Java Class In Java Javatpoint
Object In Java Class In Java Javatpoint
 How To Represent The Nested Class Of C In Uml Newbedev
How To Represent The Nested Class Of C In Uml Newbedev
 3 Ways To Clone Objects In Javascript Samanthaming Com
3 Ways To Clone Objects In Javascript Samanthaming Com
 How To Represent The Nested Class Of C In Uml Newbedev
How To Represent The Nested Class Of C In Uml Newbedev
 Javaskool Com Concept Of Inner Class In Java
Javaskool Com Concept Of Inner Class In Java
 Understanding Method Chaining In Javascript
Understanding Method Chaining In Javascript
 Introduction To Nested Classes In Java Dev Community
Introduction To Nested Classes In Java Dev Community
 Anyway Should I Nest Data Or Should I Not In Vue Js By
Anyway Should I Nest Data Or Should I Not In Vue Js By
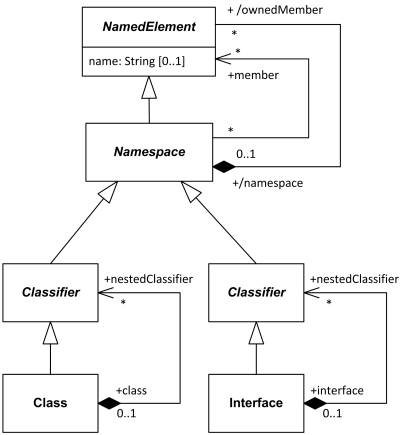
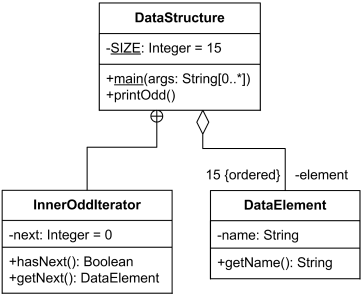
 Nested Classifier Class Interface Use Case Is Defined
Nested Classifier Class Interface Use Case Is Defined
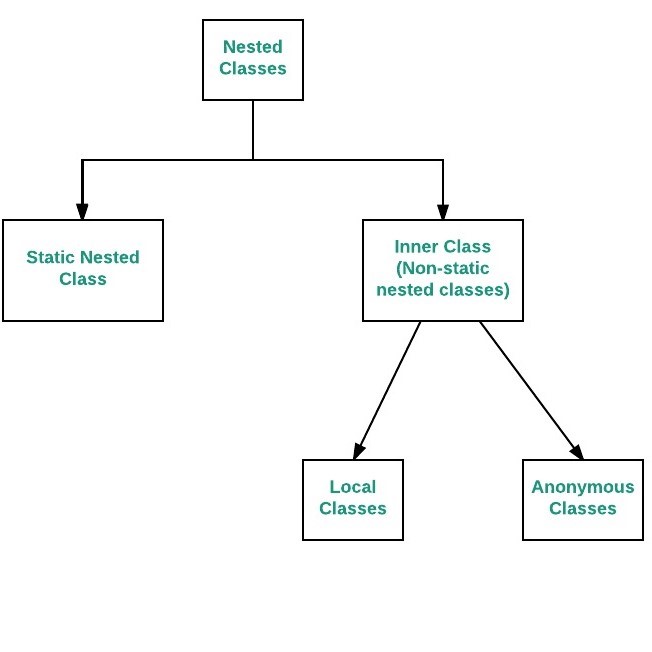
 4 Types Of Java Inner Class You Must Know Dataflair
4 Types Of Java Inner Class You Must Know Dataflair
 Javascript Nested Json Parsing Stack Overflow
Javascript Nested Json Parsing Stack Overflow
 A Simple Explanation Of Scope In Javascript
A Simple Explanation Of Scope In Javascript
 Displaying Nested Arrays With Nested Tables In Visual Builder
Displaying Nested Arrays With Nested Tables In Visual Builder
 Java Latte Flavors Of Nested Classes In Java 8
Java Latte Flavors Of Nested Classes In Java 8
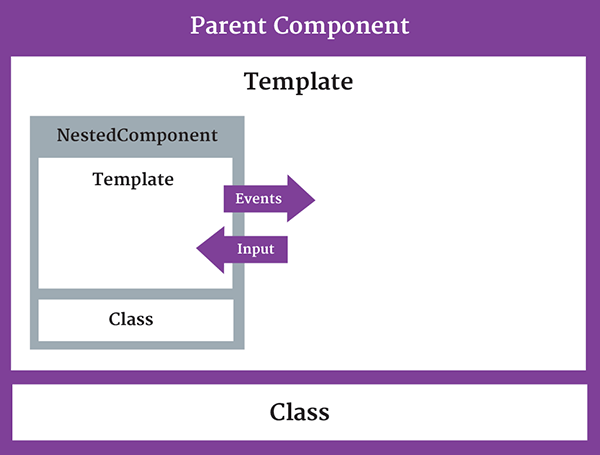
 Passing Data To And From A Nested Component In Angular 2
Passing Data To And From A Nested Component In Angular 2
 Nested Classifier Class Interface Use Case Is Defined
Nested Classifier Class Interface Use Case Is Defined
 Nested Classes In Java Geeksforgeeks
Nested Classes In Java Geeksforgeeks
Nested Classes Create Inconsistent Access Paradigms Issue
 6 4 Inner Classes Interfaces Lambda Expressions And Inner
6 4 Inner Classes Interfaces Lambda Expressions And Inner
Select For Nested Classes With Myclass Myotherclass In Jquery
Why Can T Inner Class Methods Be Static In Java Quora
 An Example Of Using Immer To Handle Nested Objects In React
An Example Of Using Immer To Handle Nested Objects In React
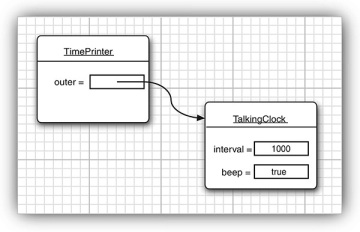
 Avoid Memory Leaks In Inner Classes Infoworld
Avoid Memory Leaks In Inner Classes Infoworld
 How To Select The Deepest Last Class Inside Nested Classes
How To Select The Deepest Last Class Inside Nested Classes


0 Response to "32 Nested Class In Javascript"
Post a Comment