30 Javascript How To Get All Event Listeners
Nov 18, 2016 - It is possible to list all event listeners in JavaScript: It's not that hard; you just have to hack the prototype's method of the HTML elements (before adding the listeners). Depending on the browser, some ... at all. On Chrome, for example, the keyboard shortcut to close the current tab (control-W or command-W) cannot be handled by JavaScript. ... When a key on the keyboard is pressed, your browser fires a "keydown" event. When it is released, you get a "keyup" ...
 Listen To Multiple Events In A Single Class In Laravel Amit
Listen To Multiple Events In A Single Class In Laravel Amit
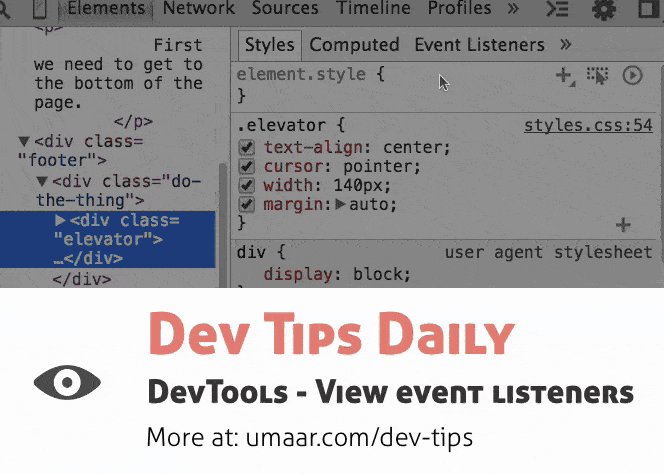
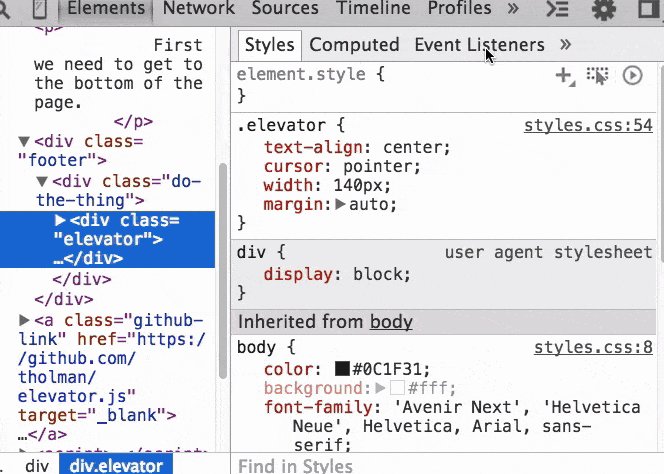
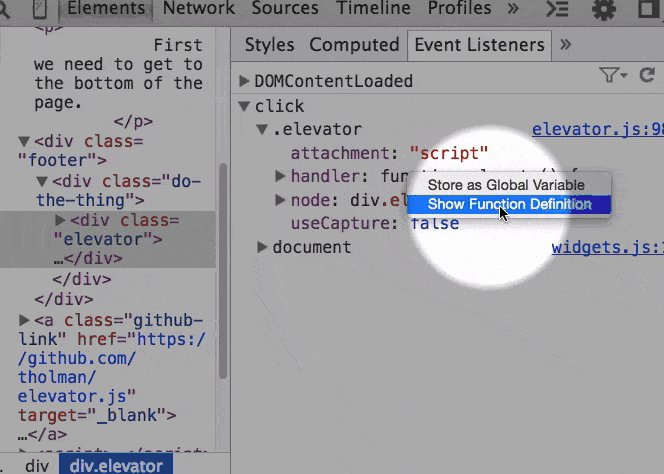
Once the dev tools are open, switch to the "Event Listeners" tab and you will see all the event listeners bound to the element. You can expand any event listener by clicking the right-pointing arrowhead. When you expand an event listener and hover over the element, the "remove" button will appear.

Javascript how to get all event listeners. For a list of all HTML DOM events, look at our complete HTML DOM Event Object Reference. function: Required. Specifies the function to run when the event occurs. When the event occurs, an event object is passed to the function as the first parameter. The type of the event object depends on the specified event. It would have been if the listeners collection was accessible but the feature wasn't implemented. The closest thing you can do is to remove all listeners by cloning the element, which will not clone the listeners collection. Note: This will also remove listeners on element's children. Built-in to Browser. In Google Chrome, right click on the page, go to Inspect Element. From there, make sure you're on the Elements tab and click a block of HTML. On the right sidebar you'll see a tabbed section where you can click Event Listeners and see the actions that the document is listening for. You can drill down further on each of ...
Writing DRY JavaScript: A Case Study With Event Listeners. It is often the case that when you need to set one event listener, you need to set many. It is also o ften the case that for each of ... Nov 10, 2019 - Say you want to find all the event listeners attached to a DOM node. How do you go about it? The short answer is that it's not possible to reliably determine all the listeners on an element just using javascript. The long answer is that there is no standard mechanism to list all attached listeners. Some libraries keep a list of listeners that have been attached using the library, but don't necessarily know about other listeners.
The two main methods of subscribing to events in JavaScript are through event listeners and events handlers. Let's have a quick overview of these two methods: Event Listeners Vs. Event Handlers. event listeners: event listeners can be attached to objects and listen to their events. It's as simple as that. Apr 01, 2019 - Get all event listeners on the page in Google Chrome - README.md When using the addEventListener () method, the JavaScript is separated from the HTML markup, for better readability and allows you to add event listeners even when you do not control the HTML markup. You can easily remove an event listener by using the removeEventListener () method.
Copy and Paste the JavaScript code in your console to see how it looks like! Remove Event Listener. Another way to remove the event is the .removeEventListener function. Important: the .removeEventListener needs to have the same arguments of the .addEventListener that we are trying to remove. That includes the callback function, which needs to ... Click the icon, then you'll see a popup listing all the event listeners bound to this element: Each line contains: a right-pointing arrowhead; click to expand the row and show the listener function source code. the name of the event for which a handler was attached to this element. the name and line number for the listener; you can also click ... EventListener. The EventListener interface represents an object that can handle an event dispatched by an EventTarget object. Note: Due to the need for compatibility with legacy content, EventListener accepts both a function and an object with a handleEvent () property function. This is shown in the example below.
2 weeks ago - This topic provides an index to the main sorts of events you might be interested in (animation, clipboard, workers etc.) along with the main classes that implement those sorts of events. At the end is a flat list of all documented events. JavaScript Learn JavaScript ... All event objects in the DOM are based on the Event Object. Therefore, all other event objects (like MouseEvent and KeyboardEvent) has access to the Event Object's properties and methods. ... Returns the element whose event listeners triggered the event: defaultPrevented: Press Ctrl + Shift + I or right click of any webpage click to the event listener, you will see a list of event listeners available for the web page. See the event listener in hacker rank programming solutions for day 8. Below is the list of above-defined events, there are many more events in JavaScript: Event. Description.
May 29, 2019 - Get and debug event listeners in DevTools with these console commands. event: Required. A String that specifies the name of the event to remove. Note: Do not use the "on" prefix. For example, use "click" instead of "onclick". Tip: For a list of all HTML DOM events, look at our complete HTML DOM Event Object Reference. function: Required. Specifies the function to remove. useCapture: Optional. event.ctrlKey: the Ctrl key; event.altKey: the Alt key; event.metaKey: the "meta" key differs based on the OS.For example, on Mac OSX it's the ⌘ Command key; event.shiftkey: the Shift key; Until recently the conventional way to listen to the keyboard was via event.keyCode instead of event.key.Many forums/blogs like StackOverflow still heavily feature keyCode however beware...
Append an event listener to the associated list of event listeners with type set to type, listener set to listener, and capture set to capture, unless there already is an event listener in that list with the same type, listener, and capture. Meaning that an event listener is added to the "list of event listeners". That's all. right so a good solution would be able to get a list of all event names, is there a way to retrieve a list of all possible event names? - user5047085 Jan 2 '18 at 1:21. 2. ... How can I add an event listener for all events in javascript without listing them individually? 4. To log in and use all the features of Khan Academy, please enable JavaScript in your browser.
The addEventListener () method allows you to add event listeners to any HTML DOM elements, the document object, the window object, or any other object that support events, e.g, XMLHttpRequest object. Here's an example that attaches an event listener to the window "resize" event: To avoid duplicate code, the prototype modification can be applied once in the interface EventTarget. EventTarget is a DOM interface implemented by objects that can receive events and may have listeners for them. Element, Document, and Window are the most common event targets, but other objects can be event targets, too. As querySelectorAll () returns a NodeList instead of a single element, we need to loop through the nodes to add a click event listener to each button. For instance, if we have three buttons on the page, the code above will create three click event listeners. Note that you can only listen to one event with addEventListener ().
The Node.js event model relies on listeners to listen for events and emitters to emit events periodically — it doesn't sound that different, but the code is quite different, making use of functions like on() to register an event listener, and once() to register an event listener that unregisters after it has run once. Jan 14, 2020 - List all event listeners in a document. GitHub Gist: instantly share code, notes, and snippets. The addEventListener() Method - JavaScript Event Listener Example Code. Joe Liang. The JavaScript addEventListener() method allows you to set up functions to be called when a specified event happens, such as when a user clicks a button. This tutorial shows you how you can implement addEventListener() in your code.
So in Vanilla JavaScript, there are multiple ways of adding event listeners to elements. So let's look at some Vanilla JS examples for the addEventListener method and apply it to HTML elements. Add event listener to one single element permalink. So ofcourse we can use add event listener directly on an HTML element using for example the ... Of course browsers internally have a list of event listeners, but it is not exposed to page-level JavaScript. For example, Firebug (or Eventbug) probably use nsIEventListenerInfo. That being said, this old answer still holds: How to find event listeners on a DOM node? Related Searches to javascript tutorial - How to find event listeners on a DOM node when debugging or from the javascript code ? javascript get event listeners on element geteventlisteners javascript jquery get event listeners eventlistenerlist javascript mdn geteventlisteners geteventlisteners is not defined firefox geteventlisteners ...
Javascript how to get all event listeners. Event Delegation In Javascript Geeksforgeeks Blocking Event Listeners Techpowerup Forums One Time Event Listeners In Javascript Dev Community How To Find Event Listeners On A Dom Node In Javascript Or In Document Object Model Events Event Breakpoints Webkit ... The addEventListener () method provides an event handler in JavaScript. This can be attached to the HTML element. You can able to attached more than one event handler in JavaScript. According to DOM 3 Events, when you used addEventListener there should be an event listener list (EventListenerList DOM 3 Events), but it has yet to be implemented by any browser (Sept, 2012). Until then there is no easy getEventListener method. If you want to programmatically triggering events, keep a copy of a list globally or use a library.
The onmousedown, onmouseup and onclick Events. The onmousedown, onmouseup, and onclick events are all parts of a mouse-click. First when a mouse-button is clicked, the onmousedown event is triggered, then, when the mouse-button is released, the onmouseup event is triggered, finally, when the mouse-click is completed, the onclick event is triggered. Mar 02, 2021 - The Web platform provides several ways to be notified of DOM events. Two common approaches are addEventListener() and the specific onevent handlers. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
type A case-sensitive string representing the event type to listen for. listener The object that receives a notification (an object that implements the Event interface) when an event of the specified type occurs. This must be an object implementing the EventListener interface, or a JavaScript function.See The event listener callback for details on the callback itself. Jun 15, 2019 - If you have reached this point, you should have a decent understanding of how Event Listeners work in the JavaScript. If, while working with your favorite library/Frameworks, you ever get stuck in the Events Handling part, then these basics should help you to resolve the issue.
 Add Event Listener On Multiple Elements Vanilla Js
Add Event Listener On Multiple Elements Vanilla Js
 Get And Debug Event Listeners Web Google Developers
Get And Debug Event Listeners Web Google Developers
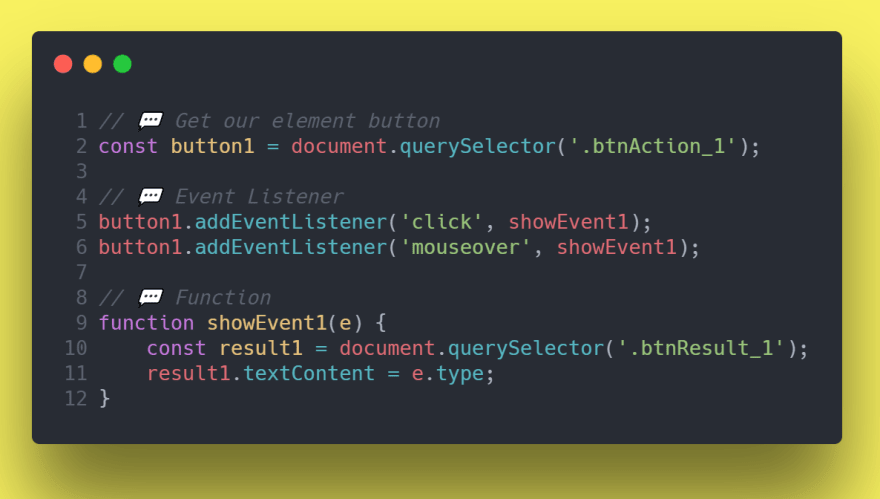
 Multiple Events To A Listener With Javascript Dev Community
Multiple Events To A Listener With Javascript Dev Community
 Javascript For Loop Click Event Issues Amp Solutions
Javascript For Loop Click Event Issues Amp Solutions
 Javascript Dom Manipulation Without Jquery Wia Community
Javascript Dom Manipulation Without Jquery Wia Community
 How To Add Event Listeners To Html Elements Using Javascript
How To Add Event Listeners To Html Elements Using Javascript
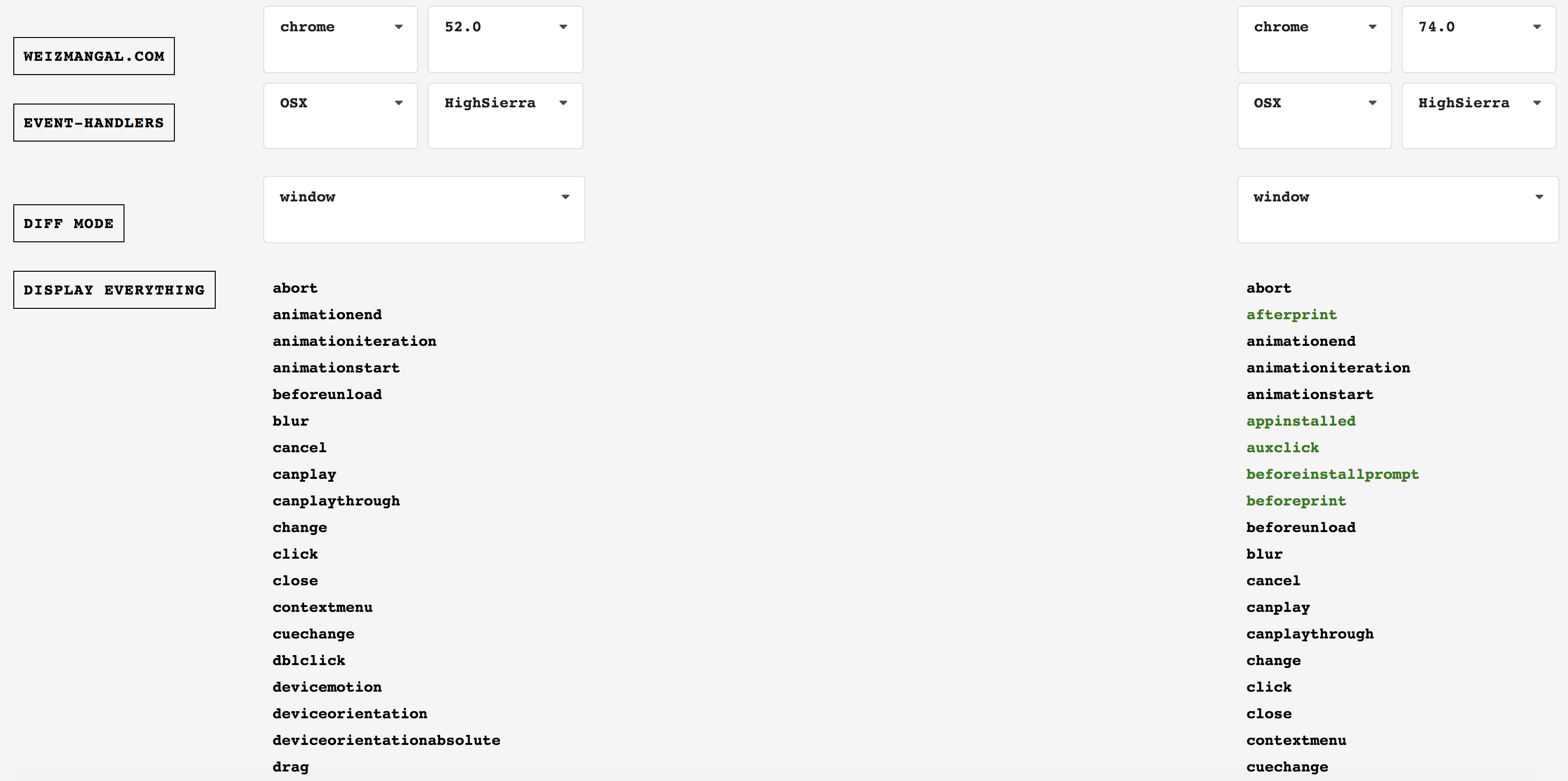
 Javascript Tips List Every Event That Exists In The Browser
Javascript Tips List Every Event That Exists In The Browser
 Console Utilities Api Reference Chrome Developers
Console Utilities Api Reference Chrome Developers
 Javascript Tutorial Browser Events And Event Listeners
Javascript Tutorial Browser Events And Event Listeners
 Handling Events For Many Elements Kirupa
Handling Events For Many Elements Kirupa
 How To Find Event Listeners On A Dom Node In Javascript Or In
How To Find Event Listeners On A Dom Node In Javascript Or In
 View Event Listeners On Elements Chrome Devtools Dev Tips
View Event Listeners On Elements Chrome Devtools Dev Tips
 React Js 16 Event Listeners Leak Increase Issue 12721
React Js 16 Event Listeners Leak Increase Issue 12721
 How To Find Event Listeners On A Dom Node In Javascript Or In
How To Find Event Listeners On A Dom Node In Javascript Or In
 Angular 9 X Polyfills Lighthouse Error Does Not Use
Angular 9 X Polyfills Lighthouse Error Does Not Use
 Event Handlers Vs Event Listeners In Javascript By Artturi
Event Handlers Vs Event Listeners In Javascript By Artturi
 Framework Event Listeners Chrome Devtools Dev Tips
Framework Event Listeners Chrome Devtools Dev Tips
 Question 10 Which Is Better To Use When Creating Code Chegg Com
Question 10 Which Is Better To Use When Creating Code Chegg Com
 How To Find Event Listeners On A Dom Node In Javascript Or In
How To Find Event Listeners On A Dom Node In Javascript Or In
 Build Your Javascript Library And Event Listeners
Build Your Javascript Library And Event Listeners
 Javascript Remove All Event Listeners Javascript Remove
Javascript Remove All Event Listeners Javascript Remove
 How To Find Event Listeners On A Dom Node When Debugging
How To Find Event Listeners On A Dom Node When Debugging

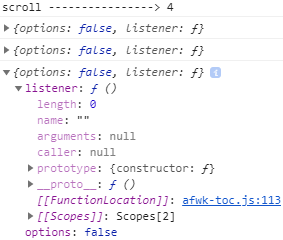
 Javascript How To List All Active Event Listeners On A Web Page
Javascript How To List All Active Event Listeners On A Web Page
 Examine Event Listeners Firefox Developer Tools Mdn
Examine Event Listeners Firefox Developer Tools Mdn
 React Onclick Event Vs Js Addeventlistener
React Onclick Event Vs Js Addeventlistener
 Event Listeners Using Javascript In The Web Browser Coursera
Event Listeners Using Javascript In The Web Browser Coursera
Add And Remove Event Listeners While An Event Is Dispatching
0 Response to "30 Javascript How To Get All Event Listeners"
Post a Comment