33 Stop Youtube Video Javascript
Notice: Write the name of the folder where your website video ie stop youtube video javascript will be placed on the server. Notice that you should specify this field; otherwise your website video gallery Myspace Video Page Change Order will be uploaded into the root folder of your server! Save your web video gallery as project file. 1. Load the necessary jQuery and jQuery inView plugin in the webpage. 2. Download and load the jquery.youtube-inview-autoplay.js script after jQuery. 3. Create YouTube players from div placeholders with IFrame API. Each div must have id, width, height and data-video-id attributes to init the player. 4.
The Lazy Man S Guide To Do Advanced Youtube Video Embedding
Switch between available templates to select a template you want to use in the Stop Youtube Video Javascript. Control the quality of output thumbnail images by defining " Thumbnail quality " parameter (0%-100%). You can establish the various sizes for the thumbnails. Step 3 - Publishing of the EmbedVideoInHTML.

Stop youtube video javascript. Perhaps a "Play Video" button of your own creation lives on your page and you want to start that video when that button is clicked. That's JavaScript territory. And if that video is a YouTube or Vimeo video, we'll need to make use of the APIs they provide. No problem. Even though the modal doesn't use js I don't think you can avoid it here in order to interact with the youtube video. Are you using javascript/jQuery elsewhere on your site? I think what you'll have to do now is have a click handler for that "X". Inside the click handler is where you'll have the youtube code to pause the video. Enjoy the videos and music you love, upload original content, and share it all with friends, family, and the world on YouTube.
I have a hidden div containing a YouTube video in an <iframe>. When the user clicks on a link, this div becomes visible, the user should then be able to play the video. When the user closes the panel, the video should stop playback. How can I achieve this? Code: A simple method to stop YouTube, Vimeo, and HTML5 videos from playing. - stop-video.js Start & End YouTube Videos. With those variables we also need to tell it the times at which to perform those actions… which is done in seconds. So if you wanted the video to start 1:00, that would be 60 (seconds), if you wanted it to stop at 2:00 that would be 120 (seconds), etc… So taking the original embed code:
The click event is obvious — we want to stop the video by running our stopMedia() function when the stop button is clicked. We do however also want to stop the video when it finishes playing — this is marked by the ended event firing, so we also set up a listener to run the function on that event firing too. Disable the autoplay on YouTube thanks to the Turn Off the Lights extension. That's available for Google Chrome, Firefox, Safari, Opera, Maxthon, Yandex and ... The next example does of all the following just by attaching parameters to the iframe video URL: Automatically plays the Youtube video when it's ready (autoplay=1 and playlist parameter defined)Starts playing the video at the 5 second mark (start parameter)Stops playing the video at the 8 second mark (end parameter)Automatically plays another video after the first video has stopped playing ...
Hi, I have made a personal website with numerous modals that include youtube videos. Unfortunately when the modal is closed, the youtube video continues to play (i.e. can still be heard). Hoping someone can help with script to prevent this. There is a fair bit of code available on google but I haven't been able to adapt it. I used a W3schools modal and styled it a little, mainly just by ... Situation: here, where I pressed some video. Problem: I try to stop the video by Javascript in the console of Firebug: player.stopVideo(playerid):Void [1] [2] Question: Why does not the command above work? [1] Source for the part "player.stopVideo():Void" [2] I looked playerid with Firebug from the source. I got this to work on all modern browsers, including IE9|IE8|IE7. The following code will open your YouTube video in a jQuery UI dialog modal, autoplay the video from 0:00 on dialog open, and stop video on dialog close.
Using the API's JavaScript functions, you can queue videos for playback; play, pause, or stop those videos; adjust the player volume; or retrieve information about the video being played. You can also add event listeners that will execute in response to certain player events, such as a player state change. Stopping videos with JavaScript # Those scripts have all been updated with a new function that stops or pauses YouTube, Vimeo and HTML5 videos when the content area is closed. If you're interested in adding something like that to your scripts, here's how it works. Add this method to your script: Notice: Write the name of the folder where your website video ie stop youtube video using javascript will be placed on the server. Notice that you should specify this field; otherwise your website video gallery Html Video Image will be uploaded into the root folder of your server! Save your web video gallery as project file.
Open up a YouTube video (any will do). Open up the developer console (Ctrl-Shift-J for Chrome, Ctrl-Shift-K for Firefox) Enter the following code: Save code snippets in the cloud & organize them into collections. Using our Chrome & VS Code extensions you can save code snippets online with just one-click! Notice: Write the name of the folder where your website video javascript stop youtube video will be placed on the server. Notice that you should specify this field; otherwise your website video gallery Embed Vimeo In Blogspot will be uploaded into the root folder of your server! Save your web video gallery as project file.
1. 1.5. 2. Create a <select> element in the HTML and set the speeds as it <option> children. User interaction with the select will result in change of the speed rate only for the currently playing video and will be reset to the default (speed of 1) when the next one starts. Stop YouTube video auto-play onClick. I have a YouTube video that autorun's on a landing page. At the bottom of the page, I have another YouTube video that the user can click on to play. Upon clicking on the second video, I want the first one to stop playing so the two audio outputs don't mix and become indistinguishable. Is this possible? Thanks. Code Updates. 2/1/2019: Using this code, you can now embed multiple videos on the same page! Just make sure they are all using the updated version of the code, which you can find above. 2/3/2019: Now hides related videos on pause as well as video end screen. 2/15/2019: Added a "customize embed code" button.
NOTE: This is the OLD way to do this… YouTube updated their code and HERE is the new way to stop and stop YouTube videos. It's too early for this. Ms. Client: Hey Amy, can you add this YouTube video to my site… but only play it from 3:30 to 5:15? Me [before morning coffee]: Uuummmm. Well. Aahhh. I can give it a try. Send me a link to it. "This Has Gotta Stop" is available everywhere!https://orcd.co/thishasgottastopEric's new single entitled "This Has Gotta Stop" from Bushbranch/Surfdog. The s... $('#speed').on('change', function { player.setPlaybackRate($(this).val()); }); // To get the current playback rate for a video use this method: // player ...
To stop video automatically when you close the modal, toggle the URL value of YouTube's video iframe src attribute dynamically using the jQuery. Below examples implements the above approach: Example 1: This example implements how to Embed YouTube video in Bootstrap modal but not playing automatically. Javascript Web Development Front End Technology To stop a video you need a valid reference to the embedded player. With Firebug, inspect your page and HTML DOM element id of "playerid" should identify the player.
 Next Level Cardistry Is Showcased In A Clever New Stop Motion
Next Level Cardistry Is Showcased In A Clever New Stop Motion
 Youtube Stop Button Extension Opera Add Ons
Youtube Stop Button Extension Opera Add Ons
Stop Youtube Videos From Automatically Playing In Chrome
 How To Remove Or Disable Youtube End Cards Our Code World
How To Remove Or Disable Youtube End Cards Our Code World
 Is It Possible To Only Remove The Watch Later And Share
Is It Possible To Only Remove The Watch Later And Share
 Cardot Top Quality Smart Car Alarm Pke Car Alarm Alarm Car
Cardot Top Quality Smart Car Alarm Pke Car Alarm Alarm Car
 Musical Miscellaneous Animals N Smith Gallery
Musical Miscellaneous Animals N Smith Gallery
 Cardot Top Quality Smart Car Alarm Pke Car Alarm Alarm Car
Cardot Top Quality Smart Car Alarm Pke Car Alarm Alarm Car
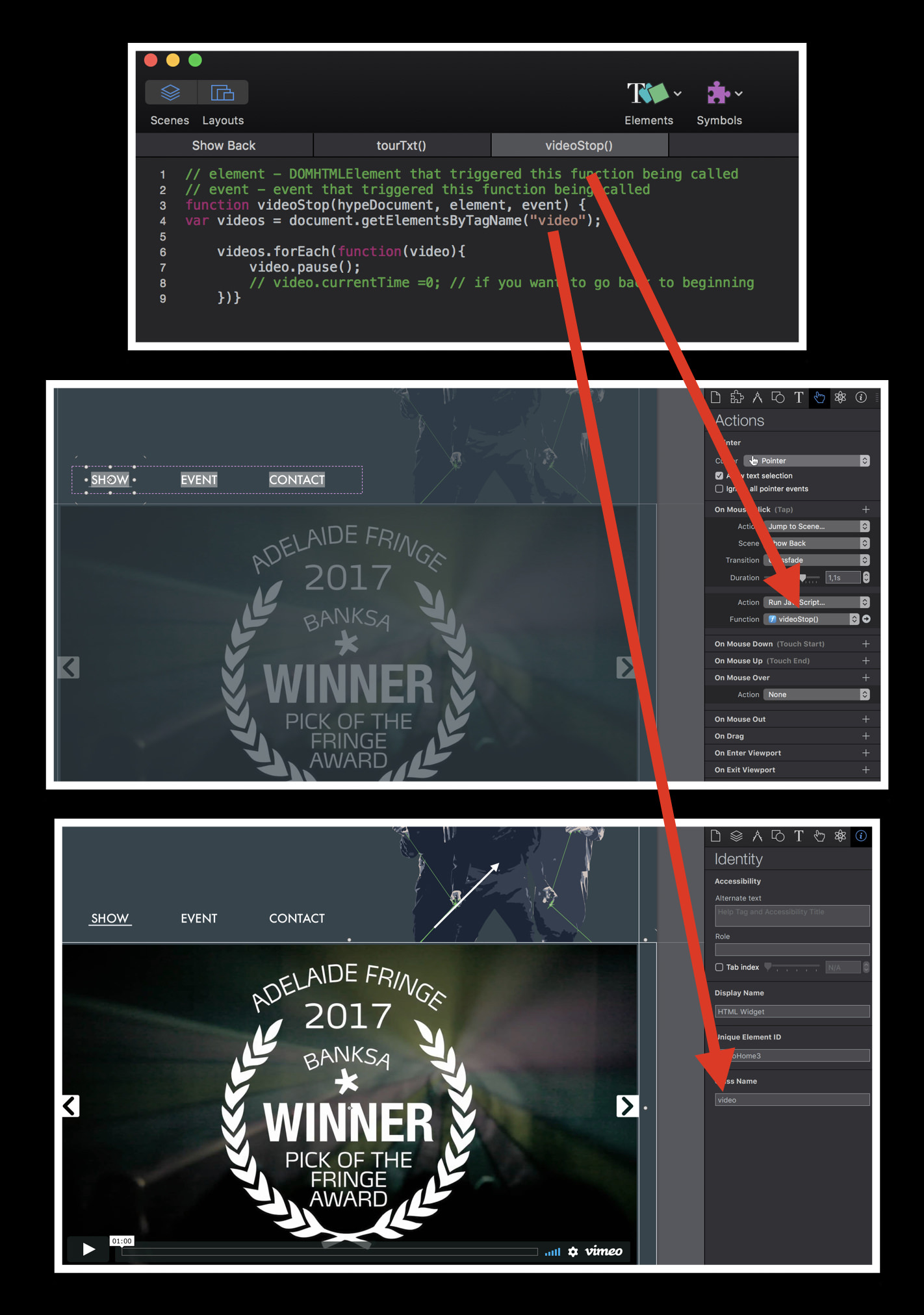
 Stop Multiple Videos Getting Started Tumult Forums
Stop Multiple Videos Getting Started Tumult Forums
 Google Chrome Will Get New Feature To Stop Javascript Based
Google Chrome Will Get New Feature To Stop Javascript Based
 Youtube Api Hide Show Iframe Containing Video General
Youtube Api Hide Show Iframe Containing Video General
 Are You A Resourcer Take The Quiz Planet Veolia
Are You A Resourcer Take The Quiz Planet Veolia
 Indie Retro News Stop The Express A New Ish Train
Indie Retro News Stop The Express A New Ish Train
 Best Audio Or Video Story 2020 Mark Ducker Automotive
Best Audio Or Video Story 2020 Mark Ducker Automotive
 Any Way To Block Youtube Annotations Malwaretips Community
Any Way To Block Youtube Annotations Malwaretips Community

Wear A Mask Video Contest Winners Announced Grand Council
 Youtube Javascript Player Api S V N Labs
Youtube Javascript Player Api S V N Labs

Tecno Punctuates Market Position With New Brand Slogan Of
 Maridesk A One Stop Solution For Residential Management
Maridesk A One Stop Solution For Residential Management
 Youtube Video Paused Continue Watching Disable Opera Browser
Youtube Video Paused Continue Watching Disable Opera Browser
 Remove More Videos Popup By Youtube Issue 325 Udacity
Remove More Videos Popup By Youtube Issue 325 Udacity
 Hair Plus Hair Growth Supplement Stop Hair Loss Regrow
Hair Plus Hair Growth Supplement Stop Hair Loss Regrow
A Simple Method To Stop Youtube Vimeo And Html5 Videos From
 How To Disable Youtube Video Autoplay Quicktip Hongkiat
How To Disable Youtube Video Autoplay Quicktip Hongkiat
 Auto Pause Stop For Youtube Extension Opera Add Ons
Auto Pause Stop For Youtube Extension Opera Add Ons
Unhook Remove Youtube Recommended Videos
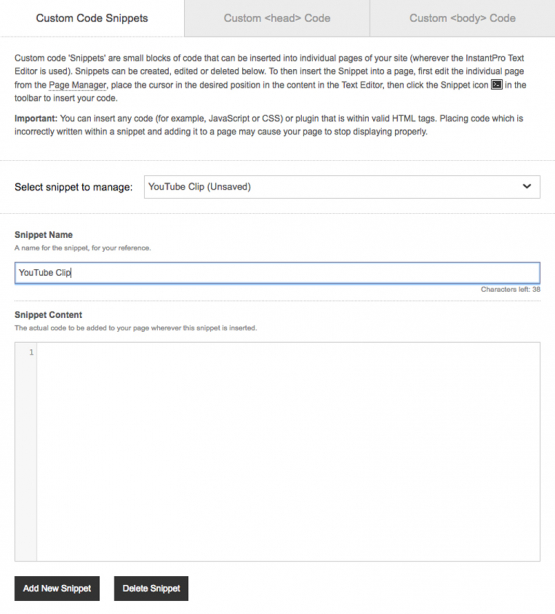
 Adding A Youtube Video To Your Instantpro Site As A Snippet
Adding A Youtube Video To Your Instantpro Site As A Snippet
 Video Senate Republicans Stop Infrastructure Package From
Video Senate Republicans Stop Infrastructure Package From
 How To Disable Youtube Video Autoplay Quicktip Hongkiat
How To Disable Youtube Video Autoplay Quicktip Hongkiat

0 Response to "33 Stop Youtube Video Javascript"
Post a Comment