26 Let Vs Const Javascript
const vs let in javaScript const keywords work similar to let, but it's more strict than let. It means that you can just initialize the let variable and later can add value to it but for const, it is very important to add with value when initializing. let me understand it with an example. let, var & const. Which one to choose? Now, we know the difference between let, var & const. So the question is which one will you choose. Const is always the first choice, if the value of the variable does not change once initialized. This will prevent some programmer from accidentally modifying the value, which can happen if you use var or let. let is the choice of all other variables.
 What Are The Differences Between Var Let And Const
What Are The Differences Between Var Let And Const
28/1/2021 · Having learned why it's a bad idea to use var in javascript from this extensive article, this article focuses on the two alternatives introduced from es6 and later javascript versions namely let and const. Let and const are the best alternatives to var having articulated all the problems that follow the use of var in javascript projects. This article will articulate when it's the best instance to use let or const in javascript. 1. Let; Unlike var, let …

Let vs const javascript. 위와 같은 문제점으로 인해 javascript를 욕 하는 사람이 참 많았다. 하지만 let, const 를 사용하면 var 를 사용할때보다 상당히 이점이 많다. 두개의 공통점은 var와 다르게 변수 재선언 불가능 이다. let 과 const 의 차이점은 변수의 immutable 여부이다. let 은 변수에 ... Dec 23, 2019 - Learning About Mutation: Folks new to JavaScript often get confused thinking const implies immutability. However, one could argue that it’s important to learn the difference between variable mutation and assignment anyway, and preferring const forces you to confront this distinction early on. Both provide better block scoping that var. const differs from let because the immediate value cannot be changed once it is declared. Variables declared using var are function scoped, which has led to confusion to many developers as they start using in JavaScript.
Yes, it does signal to the reader that you're not going to assign to the variable. The benefit of const, over putting a comment saying the same thing, is mainly that const is a standard way of signalling it. Being standard, it transmits the information more readily than custom comments. (Also, a comment could be wrong but const won't let you be wrong.) TypeScript follows the same rules as JavaScript for variable declarations. Variables can be declared using: var, let, and const. ... Variables in TypeScript can be declared using var keyword, same as in JavaScript. The scoping rules remains the same as in JavaScript. JavaScript const vs let. The `const` identifier is a signal that the variable won't be reassigned. The `let` identifier is a signal that the it may be reassigned, such as a counter variable in a loop, or a value swap in an algorithm. // app.js let dana = 'Dana Scully' console .log (dana) dana = 'Fox mulder' console .log (dana)
1 week ago - Perhaps the most important thing you can learn to be a better coder is to keep things simple. In the context of identifiers, that means that a single identifier should only be used to represent a… Aug 31, 2015 - ES6 In Depth is a series on new features being added to the JavaScript programming language in the 6th Edition of the ECMAScript standard, ES6 for short. The feature I’d ... Let vs Const. We have talked a bunch about the differences between var and let/const, but there is one big difference between let and const that we need to talk about. This difference is that variables defined by const can never be changed, while variables defined by let can be changed whenever. For example, the following code will work since the variable is declared using let.
Const vs Let in JavaScript. Javascript Web Development Object Oriented Programming. Const and let were introduced in ES2015 to declare block scoped variables. While variables declared using let can be reassigned, they cannot be reassigned if they were declared using const. Following is the code showing let and const in JavaScript −. 3/8/2021 · A variable declared as const maintains a constant value in JavaScript. The only real difference between const and let is that const is immutable. This means once defined, you can never change its value. const num = 1; Jul 20, 2021 - Constants are block-scoped, much like variables declared using the let keyword. The value of a constant can't be changed through reassignment, and it can't be redeclared.
Let, Var, and Const are the various ways that JavaScript provides for declaration of JavaScript Variables. Var is an old way of declaring variables. Whereas, Let & Const came into the picture from the ES6 version. Before starting the discussion about JavaScript let Vs var Vs const, let's understand what ES is?. ES stands for Ecma Script, which is a scripting language specification specified by ... The JavaScript let and const keywords provide block-level scope, but there is a slight difference in how they behave. With const, you can not re-assign a value to the variable. With let, you can. Over time, JavaScript applications have grown in complexity. As a result of the increased code complexity programmers have been faced with a challenging dilemma: build applications that satisfy ever ... Javascript ES6 Let vs Var vs Const. ... Let and Const are the same the only difference is Const declares variables with constant values which cannot be changed once declared, if you try to update ...
I want to discuss var, let and const keywords in detail. Var. The JavaScript variables statement is used to declare a variable and, optionally, we can initialize the value of that variable. The other difference between var and let is that the latter is initialized to a value only when a parser evaluates it (see below). Just like const the let does not create properties of the window object when declared globally (in the top-most scope). An explanation of why the name "let" was chosen can be found here. HTML CSS JAVASCRIPT SQL PYTHON PHP BOOTSTRAP HOW TO W3.CSS JAVA JQUERY C++ C# R React Kotlin ... JS HOME JS Introduction JS Where To JS Output JS Statements JS Syntax JS Comments JS Variables JS Let JS Const JS Operators JS Arithmetic JS Assignment JS Data Types JS Functions JS ...
var VS let VS const. First, let's compare var and let. The main difference between var and let is that instead of being function scoped, let is block scoped. What that means is that a variable created with the let keyword is available inside the "block" that it was created in as well as any nested blocks. When I say "block", I mean ... Var vs Let vs Const In Javascript November 9, 2020 by Wade · 0 Comments Someone entering the world of javascript for the first time may be confused about the 3 different ways to define variables. var, let and const all seem to do roughly the same thing, so which one is actually correct to use? Var, let y const. ¿Donde, cuando y por qué? En ES5, únicamente contábamos con var como tipo de variable para declarar; pero en ES6 tenemos tres tipos de variables: var, let y const. He visto a ...
In this article, we have understood how variables are declared in JavaScript, and the differences between the variable types - var, let and const. These variable types are unique in their own way and serve to make code development efficient, however, it is advised to use let whenever possible and const whenever the value of the variable is to ... Mar 02, 2020 - When we declare a new variable in JavaScript, we can either use const, let, or var. Each of these is used for something different and some might be needed in specific situations depending on what… In this article, we explain the var vs let vs const in JavaScript. Also, we will look difference between var, let, and const Keywords in JavaScript. All these three keywords used to create variables in JavaScript. First of all, you must understand the var keyword to grasp the benefits of let and const keywords. So let's start one by one.
var,letand const. These are the ways you are taught to declare JavaScript varia b les. Before ES6 (the 2015 version of JavaScript), you only had var to declare a variable. ES6 then introduced us to let and const — you can use the let keyword for a variable that can be reassigned and the const keyword for a ES6 came with a lot of great new features including two new ways to define variables in JavaScript. There are now three different keywords or identifiers to declare a variable in JavaScript. In this article, I will explain the main differences between var, let, and const and when should you use them. May 22, 2019 - Understanding Function scope vs. Block scope in Javascript
10/8/2021 · var variables are function scoped, let and const variables are block scoped. var, let and const are hoisted, but let cannot be used until declared and const variables cannot be used until they are declared + initialized. const variables, if initialized with reference types, are not immutable. When to use JavaScript const? As a general rule, always declare a variable with const unless you know that the value will change. Use const when you declare: A new Array; ... Declaring a variable with const is similar to let when it comes to Block Scope. The x declared in the block, in this example, is not the same as the x declared outside the ... Let's understand comparison between var, let and const . Variables defined with var declarations are globally scoped or function scoped and let and const has block scope or we can say local scope. Variables defined with var can be Redeclared but with let and const cannot be Redeclared. Var can updated and re-declared.
All declarations (function, var, let, const and class) are hoisted in JavaScript, while the var declarations are initialized with undefined, but let and const declarations remain uninitialized. They will only get initialized when their lexical binding (assignment) is evaluated during runtime by the JavaScript engine. const declarations share some similarities with let declarations. const declarations are block scoped. Like let declarations, const declarations can only be accessed within the block they were declared. const cannot be updated or re-declared. This means that the value of a variable declared with const remains the same within its scope. It ... Jan 01, 2020 - What's the difference between var, let and const in JavaScript? A walkthrough by example on the drawbacks of var and how let and const are used in modern JavaScript ...
Sep 01, 2020 - There are multiple ways to declare variables in JavaScript. We had var, and while that still works like it always has, it is generally said that let and const are replacements to the point we rarely (if ever) need var anymore. This doodle explanation does a pretty good job, if you need a refresher. ES6 let VS const variables. August 30, 2016 ES6, JavaScript Edit Post . In the last post we learned all about how scoping works with JavaScript let, const and var variables. We now know that var is **function scope**, and now we know that let and const are block scope, which means any time you've got a set of curly brackets you have block scope. En 2017, on retrouve plus souvent const et let que var. Ca ne veut pas dire que var est une mauvaise pratique, mais let et const sont maintenant préférés à var grâce à leurs portées par ...
Aug 31, 2019 - Learn how and when to use the const, let or var variable keywords in JavaScript and some of the differences between them. ES6 introduced two important new JavaScript keywords: let and const. These two keywords provide Block Scope in JavaScript. Variables declared inside a { } block cannot be accessed from outside the block: Example. {. let x = 2; } // x can NOT be used here. Variables declared with the var keyword can NOT have block scope. In JavaScript, we commonly declare variables using two keywords: let and const. When should we use one vs the other? I always default to using const.. Why? Because const guarantees the value can't be reassigned.. When programming, I always think that the best thing that I can use is the thing that can harm me the least.
The const declaration is very similar to let and as the name const says they maintain constant values. Scope of const. Same as let declarations, const declarations are block-scoped and can only be accessed within the block it was declared. The biggest difference is that they cannot be updated or re-declared, this means the value remains the same with the scope. Also every const declaration, …
 Difference Between Var Vs Let Vs Const In Javascript Tdz
Difference Between Var Vs Let Vs Const In Javascript Tdz
 Es6 Let Vs Const Variables Wes Bos
Es6 Let Vs Const Variables Wes Bos
 Javascript Es6 Const Amp Let Uses And Code Examples Of The
Javascript Es6 Const Amp Let Uses And Code Examples Of The
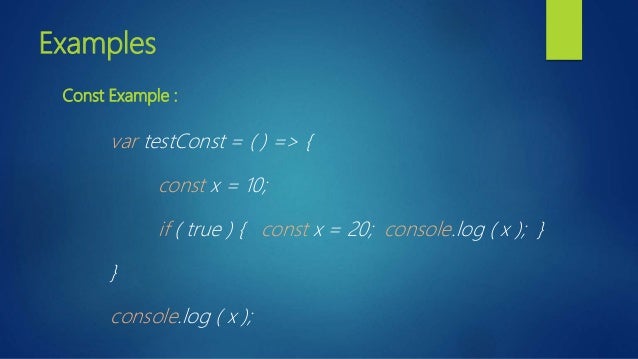
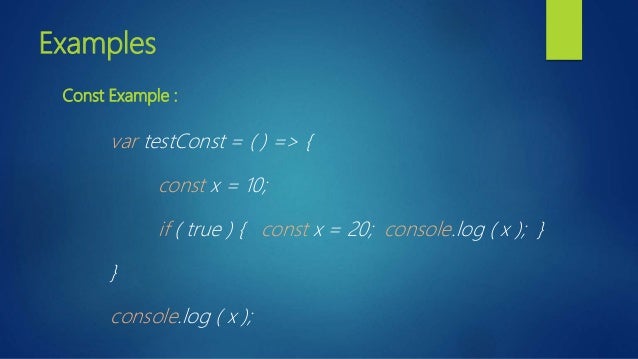
 Javascript Const Keyword With Examples Dot Net Tutorials
Javascript Const Keyword With Examples Dot Net Tutorials
 Var Let And Const What S The Difference
Var Let And Const What S The Difference
 Difference Between Var Let And Const In Nodejs Java
Difference Between Var Let And Const In Nodejs Java
 Let Var And Const Defining Variables In Javascript
Let Var And Const Defining Variables In Javascript
 Es6 Let Vs Const Variables Wes Bos
Es6 Let Vs Const Variables Wes Bos
 Var Vs Let Vs Const In Javascript Ui Dev
Var Vs Let Vs Const In Javascript Ui Dev
What Is The Performance Difference Between Let And Var In
 Let Vs Const Vs Var Tutorials Made Easy
Let Vs Const Vs Var Tutorials Made Easy
 Difference Between Let And Var And Const In Javaccript
Difference Between Let And Var And Const In Javaccript
 What Is The Difference Between Var Let And Const In
What Is The Difference Between Var Let And Const In
 Nagesh Difference Between Var Let Const In Javascript
Nagesh Difference Between Var Let Const In Javascript
 When To Use Var Let And Const In Javascript Translation Of
When To Use Var Let And Const In Javascript Translation Of
 Understand Var Let And Const Keywords In Javascript Learn
Understand Var Let And Const Keywords In Javascript Learn
Understanding Let And Const In Javascript Es6
 What Is Var Let And Const In Javascript Smallacademy
What Is Var Let And Const In Javascript Smallacademy
 Var Let And Const Understanding The Different Types Of
Var Let And Const Understanding The Different Types Of
 9 Es6 Let And Const Typescript Javascript
9 Es6 Let And Const Typescript Javascript
 Javascript Difference Between Var Let And Const Keyword
Javascript Difference Between Var Let And Const Keyword
 What S The Difference Between Var Let And Const In
What S The Difference Between Var Let And Const In
 Javascript Difference Between Var Let And Const Okay Js
Javascript Difference Between Var Let And Const Okay Js
 What Is The Difference Between Var Let Amp Const In Javascript
What Is The Difference Between Var Let Amp Const In Javascript
 Javascript Var Let Or Const Which One Should You Use
Javascript Var Let Or Const Which One Should You Use
0 Response to "26 Let Vs Const Javascript"
Post a Comment