24 Javascript Save Blob To File
Blobs can represent data that isn't necessarily in a JavaScript-native format. The File interface is based on Blob, inheriting blob functionality and expanding it to support files on the user's ... Save a text file locally with a filename, by triggering a download in JavaScript - save-file-local.js
 How Do We Download A Blob Url Video Stack Overflow
How Do We Download A Blob Url Video Stack Overflow
When paired with the standard HTML5 canvas.toBlob () method, FileSaver.js lets you save canvases instantly and give them filenames, which is very useful for HTML5 image editing webapps. For...

Javascript save blob to file. Get code examples like"nodejs save blob file". Write more code and save time using our ready-made code examples. Search snippets; Browse Code Answers; FAQ; Usage docs; Log In Sign Up. Home; Javascript; nodejs save blob file; Hardcore Learner. Programming language:Javascript. 2021-07-31 21:22:22. 0. Q: nodejs save blob file. Kelvin. Code ... For example, if the user uploads a PNG file, $_FILES['avatar']['type'] should be image/png, so a check for that value starting with image would be a simple conditional (e.g. using strpos() and looking for it to return 0, or preg_match('^image/', $_FILES['avatar']['type]). The HTML could also be updated to only accept certain file types. On Blobs, Files and Data URIs in Javascript 6 minute read I've been working with Files, Blobs and DataURIs recently, and have found the whole thing just very confusing. What is the difference between the three, and how do the various methods around them work (createObjectURL, readAsDataURL and the various FileReader methods). ...
2/8/2019 · August 2, 2019 jeevan Leave a comment. While we are working with Javascript we may find our self in a situation where we need to let users download blob as File. So In this post, I’ll share basic javascript function which allows us to download blob as a file in the browser. const downloadBlobAsFile = function(data, filename){ const contentType = ... 2/3/2019 · A JavaScript function that fire on the button click event. Create a Blob constructor, pass the data in it to be to save and mention the type of data. And finally, call the saveAs (Blob object, "your-file-name.text") function of FileSaver.js library. Note: To create and save data into a text file, I have used a third party FileSaver.js library. The Blobobject represents a blob, which is a file-like object of immutable, raw data; they can be read as text or binary data, or converted into a ReadableStreamso its methods can be used for processing the data. Blobs can represent data that isn't necessarily in a JavaScript-native format.
The FileReader method readAsText() is an older method that performs a similar function. It works on both Blob and File objects. There are two key differences: Blob.text() returns a promise, whereas FileReader.readAsText() is an event based API. Blob.text() always uses UTF-8 as encoding, while FileReader.readAsText() can use a different encoding depending on the blob's type and a specified ... 18/11/2017 · This function converts a Blob into a File and it works great for me. Vanilla JavaScript. function blobToFile(theBlob, fileName){ //A Blob() is almost a File() - it's just missing the two properties below which we will add theBlob.lastModifiedDate = new Date(); theBlob.name = fileName; return theBlob; } TypeScript (with proper typings) Blobs and object URLs. Sometimes, you may want to save programmatically generated data as a file using JavaScript. That's where blobs and object URLs are useful. A Blob object is a file-like object used to represent raw immutable data. Blob objects contain information about the type and size of data they store, making them very useful for ...
Thank you!!! I've been struggling as a newbie with trying to download a simple text file of my page on the client side. I'm still not sure why returning the function causes the file to be downloaded. When I write the same logic in the outer function, it just displays the blob text in the browser. Install the package. The preferred way to install the Azure Storage Blob client library for JavaScript is to use the npm package manager. Type the following into a terminal window: Bash. npm install @azure/storage-blob. This problem was bugg me for hours. I was using Nextjs and trying to convert canvas to an image file.. I just use the other guy's solution but the created file was empty.. So if this is your problem you should mention the size property in the file object.. new File([Blob], `my_image${new Date()}.jpeg`, { type: "image/jpeg", lastModified: new Date(), size: 2, });
Summary. File objects inherit from Blob.. In addition to Blob methods and properties, File objects also have name and lastModified properties, plus the internal ability to read from filesystem. We usually get File objects from user input, like <input> or Drag'n'Drop events (ondragend).. FileReader objects can read from a file or a blob, in one of three formats: The possible ways to create and save files in Javascript are: The easiest way to save a file in client-side Javascript is to use FileSaver. var myFile = new File(["CONTENT"], "demo.txt", {type: "text/plain;charset=utf-8"}); saveAs(myFile); Alternatively, manually create a blob and offer a "save as". The browser will translate the BLOB and will show the value. Remember: Every time you click the save button, the script will create a new BLOB from the form data. The final line of code, simply calls the click event of the <a> tag and the browser downloads the file containing the data in your local hard disc.
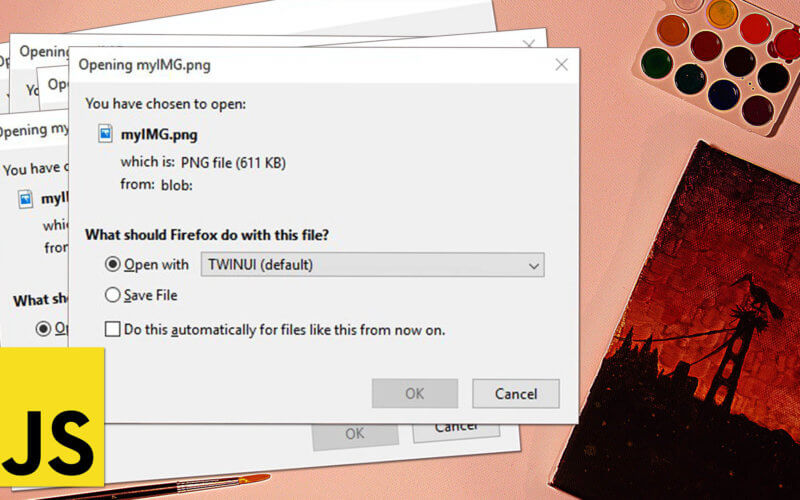
18/12/2012 · The HTML and JavaScript code below makes use of some features of HTML5 (specifically the "Blob" object, the File API, and the "download" attribute of the "a" tag) to allow the user to load, edit, and save a text file on their local computer. As of this writing, it works in both Chrome and Firefox… var isFileSaverSupported = !!new Blob;} catch (e) {} JavaScript download: useful tips. In some cases, instead of downloading blobs, Safari 6.1+ users will open them. Then, they would have to press a combination of ? + S on their keyboard to save the opened file. Solution: We are explaining a easy way how you can save your form data in a text file or in a .txt file using JavaScript A web form generally has multiple elements, in most cases input fields. You are able to extract data from these elements and save it such as SQL server, or just convert it into a JSON file.
17/4/2020 · So here we are, a really simple way to create and save a file on the client side, from the browser, based on some information saved into a textarea. First, the HTML... < fieldset > < legend > Enter some config details </ legend > < textarea > </ textarea > < button id = " btnSave " > save config </ button > </ fieldset > new File([], 'foo.txt').constructor.name === new Blob([]).constructor.name //false If you must convert a file object to a blob object, you can create a new Blob object using the array buffer of the file. See the example below. let file = new File(['hello', ' ', 'world'], 'hello_world.txt', {type: 'text/plain'}); 27/8/2014 · var myBlob = ...;var blobUrl = URL.createObjectURL(myBlob); Now you have the choice to simply redirect to this url (window.location.replace(blobUrl)), or to create a link to it. The second solution allows you to specify a default file name :
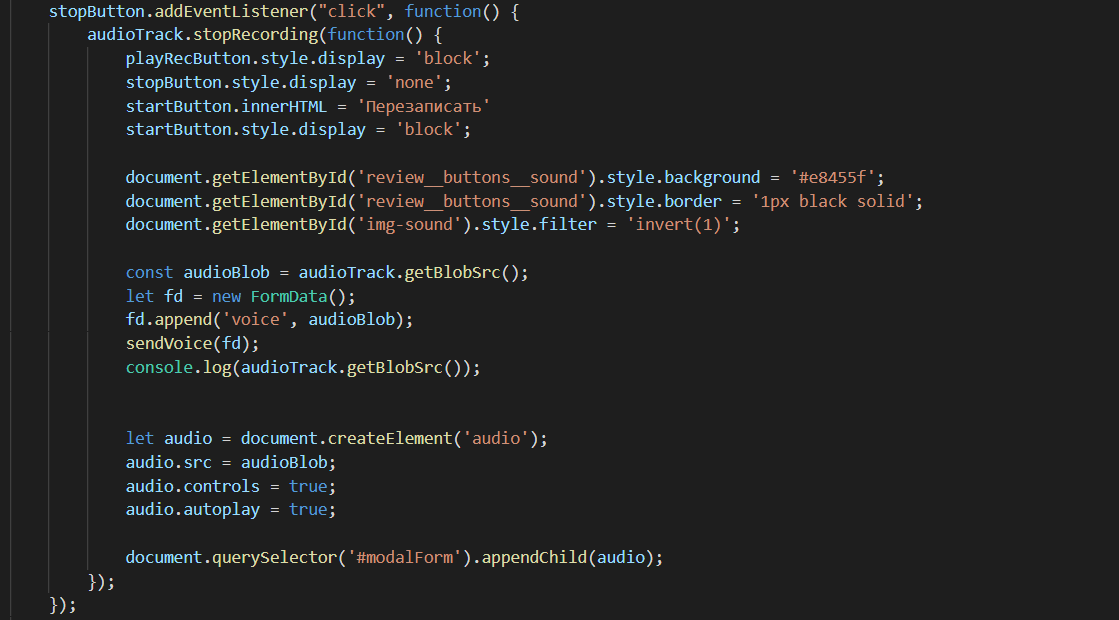
A File object in JavaScript references an actual file in the local filesystem. This File object inherits all properties and methods from the Blob class. Although the File objects and Blob objects are different, they expose same methods and properties. There is no way to create a File object, some JavaScript API return references File objects. To enable calls to the blob storage API, first Download the Azure Storage SDK for JavaScript - Blob client library, extract the contents of the zip, and place the azure-storage-blob.js file in the azure-blobs-javascript folder. Next, paste the following HTML into index.html after the </body> closing tag, replacing the placeholder comment. First you need a proper function to send your data. Your initial fetch approach was close, but not perfect.. Let's consider the function below. It takes in a Blob in the file parameter. This Blob will be created later in the answer. In the sendAudioFile function create a new FormData object. Append the Blob to the the formData.. Now send the formData with the POST method to your server and use ...
Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. It creates a Blob Object with our data. A Blob object represents a file-like object of immutable, raw data. Blobs represent data that isn't necessarily in a JavaScript-native format. Create blob is attached to a link tag <;a> on which a click event is triggered. Here is the quick demo of console.save with a small array passed as data. 1 Answer1. Blob URL lifetime is linked to document which created Blob URL from Blob or File object. Blob URL cannot be posted to server as reference for a Blob stored at snapshot state. See Blob URL Store. You can use fetch (), Response.blob () to get Blob representation of Blob URL, post FormData to server.
 How To Create A File And Generate A Download With Javascript
How To Create A File And Generate A Download With Javascript
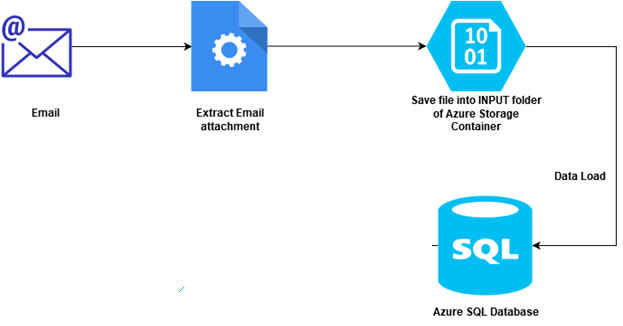
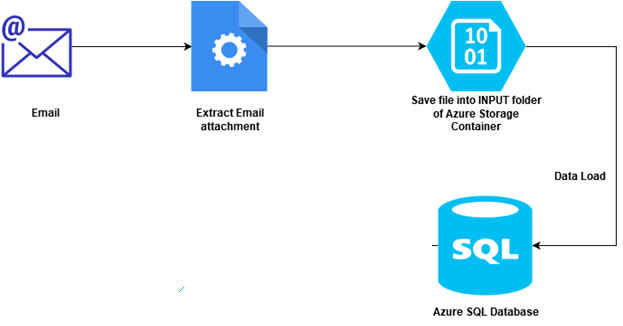
 Azure Automation Automate Data Loading From Email
Azure Automation Automate Data Loading From Email
 How Does Js Transfer The Blob Type File Generated By Front
How Does Js Transfer The Blob Type File Generated By Front
 How To Export Canvas To Image Using Blob Js And Save It As
How To Export Canvas To Image Using Blob Js And Save It As
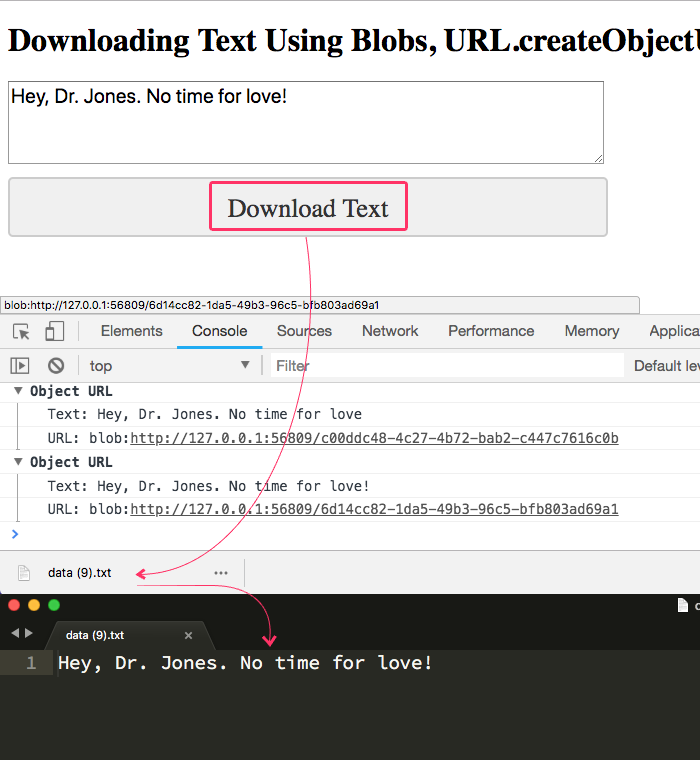
 Downloading Text Using Blobs Url Createobjecturl And
Downloading Text Using Blobs Url Createobjecturl And
 Large Blob File In Javascript Stack Overflow
Large Blob File In Javascript Stack Overflow
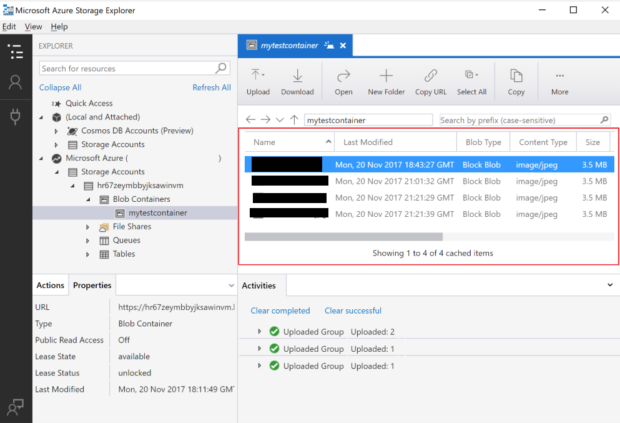
 Logic App Read Content Of A File From Azure Blob Storage To
Logic App Read Content Of A File From Azure Blob Storage To
 How To Convert Blob To File In Javascript Stack Overflow
How To Convert Blob To File In Javascript Stack Overflow
 Download File From Blob Storage C
Download File From Blob Storage C
 How To Read A Big Gt 300 Mb Image Or Video File Via Javascript
How To Read A Big Gt 300 Mb Image Or Video File Via Javascript
 How To Export All Blob Data Into Local Storage As Files
How To Export All Blob Data Into Local Storage As Files
 Export Canvas As Image With Javascript Red Stapler
Export Canvas As Image With Javascript Red Stapler
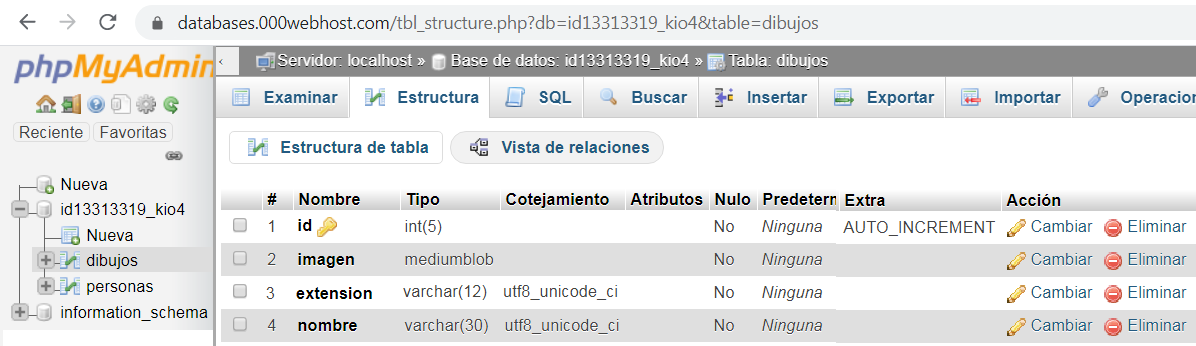
 Mysqli Upload And Save Image File As Blob Postfile
Mysqli Upload And Save Image File As Blob Postfile
 Javascript Download An On The Fly Generated Blob File Into
Javascript Download An On The Fly Generated Blob File Into
 Mysqli Upload And Save Image File As Blob Postfile
Mysqli Upload And Save Image File As Blob Postfile
 Nodejs Save File Image To Mysql By Sequelize With Blob Type
Nodejs Save File Image To Mysql By Sequelize With Blob Type
How To Manage Microsoft Azure Blob Storage With Node Js
 Filesaver Js Save As Type Is Incorrect Stack Overflow
Filesaver Js Save As Type Is Incorrect Stack Overflow
 Open Downloaded File Using File Saver Blob Issue Issue 370
Open Downloaded File Using File Saver Blob Issue Issue 370
 Php Mysql Blob Insert Update And Select Blob Data
Php Mysql Blob Insert Update And Select Blob Data
 Nodejs Save Blob File Code Example
Nodejs Save Blob File Code Example
 How To Save Blob In Wav Format It Amp Development Questions
How To Save Blob In Wav Format It Amp Development Questions

0 Response to "24 Javascript Save Blob To File"
Post a Comment