30 Render Function In Javascript
Functions Using columns.render is the most common method as it provides absolute control over the data that will be displayed to the end user (this is a regular Javascript function, so you can do virtually anything you wish with the data). The function is passed in three parameters: The data that is pointed to by columns.data. 3. 1. render() { return Vue.h("router-view") } 2. . 3. . custom components should be used with plain name in PascalCase format. HTML Programming tutorial and jobs and java sql python javascript interview coding and code program - Online Free Tutorial points and w3 school Guide & Materials - Solved Questions Answers.
Render function takes createElement as the argument and returns the same. CreateElement creates the DOM element the same way as in JavaScript. We have also split the elementtype on comma, using the values in the attrs field. CreateElement is taking the first param as the elementtag to be created. It is passed to the component using the ...

Render function in javascript. Render function takes createElement as the argument and returns the same. CreateElement creates the DOM element the same way as in JavaScript. We have also split the elementtype on comma, using the values in the attrs field. CreateElement is taking the first param as the elementtag to be created. The Render Function The ReactDOM.render () function takes two arguments, HTML code and an HTML element. The purpose of the function is to display the specified HTML code inside the specified HTML element. The render () takes care of the DOM elements and is invoked every time the component is mounted or updated. Thus,any JavaScript that needs to be executed after the render method has completed can go inside two methods: ComponentDidMount () in the mounting phase and ComponentDidUpdate () in the updating phase.
The JSX HTML inside the render () function acts like a Javascript. So it becomes confusing when trying to use actual javascript expressions inside the JSX templates. Let's have quick look at how to add If-Else blocks inside the JSX template and what are the best approaches available to do that. Express.js res.render () Function Last Updated : 08 Jul, 2020 The res.render () function is used to render a view and sends the rendered HTML string to the client. 37 Render Function In Javascript Written By Leah J Stevenson. Friday, August 20, 2021 Add Comment Edit. Render function in javascript. Using React In A Laravel Application Blog Pusher. Generate Barcode Image In Asp Net Core Application With React Js. Django Render Function Vegibit.
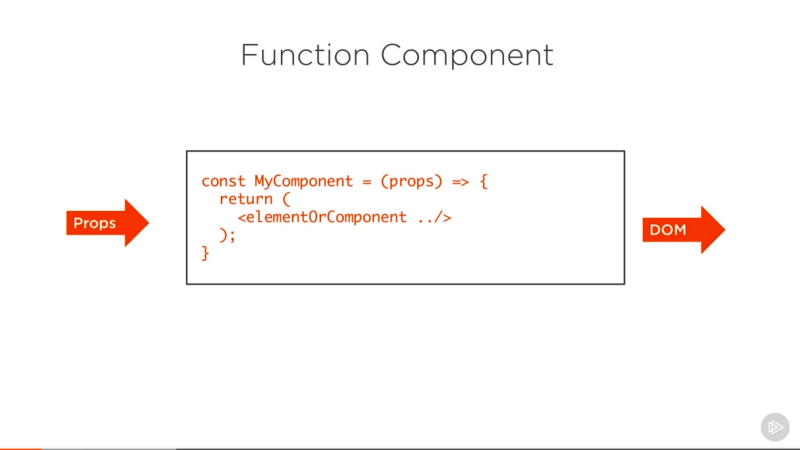
The render () function returns a DOM node, an array of DOM nodes, or nothing. The base HTML component expects DOM nodes when it renders a component. You generally want to extend default rendering by calling superRender () from your render () function before you add your custom rendering code. Rendering Elements. Elements are the smallest building blocks of React apps. An element describes what you want to see on the screen: Unlike browser DOM elements, React elements are plain objects, and are cheap to create. React DOM takes care of updating the DOM to match the React elements. We can create a functional component to React by writing a JavaScript function. These functions may or may not receive data as parameters. In the functional Components, the return value is the JSX code to render to the DOM tree. Example: Program to demonstrate the creation of functional components.
This function asynchronously compiles a Sass file to CSS, and calls a standard Node callback with the result or an error when the rendering is complete. It takes an options object, which must have either the file option or the data option set. 22/12/2011 · The script should execute after the page is fully rendered and the user can actually navigate through the page even if the script is not yet finished. The javascript will run in the background as it highlights the code one by one while not interfering the reponsiveness of the page. Thanks in advance.
Render JavaScript with Initial Render A React component can be created using a function or a class-based component, and the class-based component can use different lifecycle hooks. But quite often, we need to load data from the server to render the same data into the DOM. 19/2/2010 · The simplest thing that works is often something like this: document.write("<p>"+ myObject.name+"</p>") Since this is obviously too simple for a real application, the next evolution of this would be to put the new data in a specific place (using JQuery). $('#my_list_of_objects').append("<p>"+ myObject.name+"</p>") At this point it becomes necessary ... Renderer () renderer.heading = anchorMarkdownHeadings. function markdownToHtml (content) { const renderer = new marked. Renderer (); renderTableOfContents (content) { let toc = '' ; const renderer …
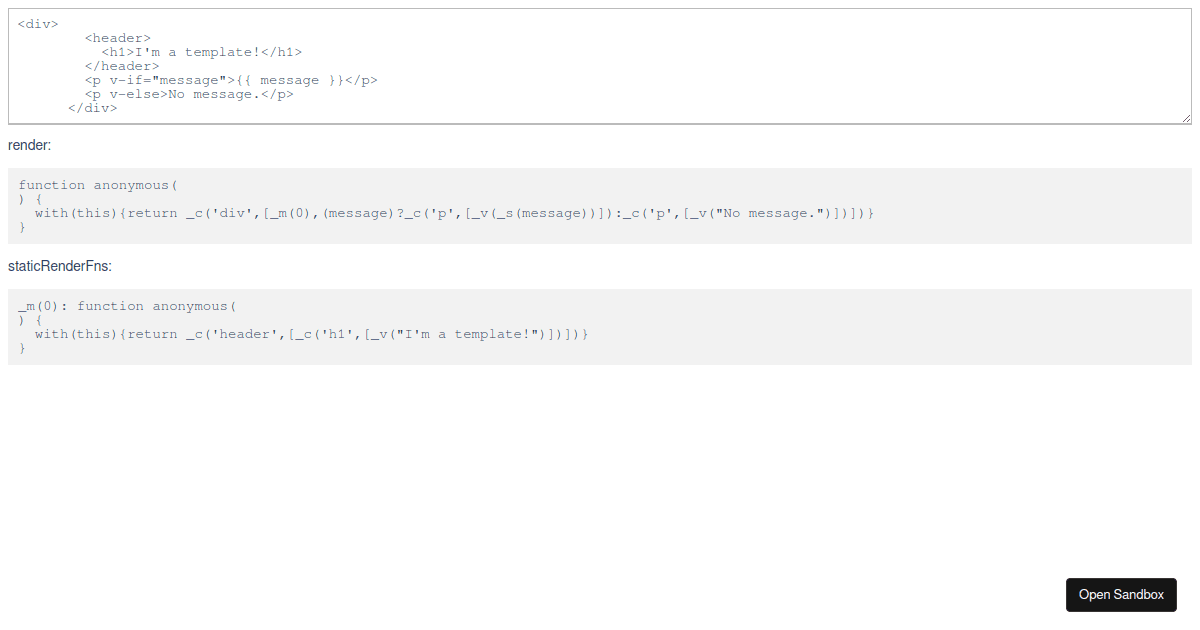
The first example uses a regular function, and the second example uses an arrow function. The result shows that the first example returns two different objects (window and button), and the second example returns the window object twice, because the window object is the "owner" of the function. render {return h (Panel, null, {// If we want to pass on a slot function we can header: this. $slots. header, // If we need to manipulate the slot in some way // then we need to wrap it in a new function default: (props) => {const children = this. $slots. default ? this. $slots. default (props): [] return children. concat (h ('div', 'Extra child'))}})} There are situations however, where you really need the full programmatic power of JavaScript. That's where you can use the render function, a closer-to-the-compiler alternative to templates. Let's dive into a simple example where a render function would be practical. Say you want to generate anchored headings:
using javascript function to render HTML. Ask Question Asked 8 years, 1 month ago. Active 4 years, 10 months ago. Viewed 45k times 4 2. I have a static page that has login and registration link.I want that when a user clicks on Login,it calls a Javascript function that in turn displays the Login Form on the same page. Although I can embed ... The addthis.button function renders a normal AddThis button at an anchor tag. If the tag has no image in it, we load our default image. If the tag has an image in it, that image is used as for the button graphic. Whichever one to use depends on the situation and personal preference. You might prefer to use R render functions except in cases where you need more dynamic behavior (e.g., render based on filtered state) or have a very large table.
function. in. Response. Best JavaScript code snippets using express. Response.render (Showing top 15 results out of 10,359) Write less, code more. Render `view` with the given `options` and optional callback `fn`. When a callback function is given a response will _not_ be made automatically, otherwise a response of _200_ and _text/html_ is given. The other day I stumbled onto Dmitry Sokolov's 'How OpenGL works' series, about implementing your own software 3D renderer which functions kind of like OpenGL. I decided to give it a go myself, and maybe write some posts detailing the journey. In part 1 we get set up and get some pseudo wireframe rendering going. Adding () to the end of a parameter will execute a function of the name given. For example: browser () for a simple function on the data source, browser.version () for a function in a nested property or even browser ().version to get an object property if the function called returns an object.
Virtual nodes are called VNodes in Vue JS. The render function's createElement accepts up to three parameters: The first parameter is called the render element, it is required for createElement to work, it can be a string or even a function. It is usually an HTML tag name, a component option or a function that resolves to a tag name. Getting started with WebGL. WebGL enables web content to use an API based on OpenGL ES 2.0 to perform 2D and 3D rendering in an HTML canvas in browsers that support it without the use of plug-ins. WebGL programs consist of control code written in JavaScript and shader code (GLSL) that is executed on a computer's Graphics Processing Unit (GPU). You should always write it in the render function. You're not writing HTML in there, you're writing JSX, which is compiled into Javascript. Something like <div className="test"> is converted into React.createElement ("div", {className: 'test'});.
The first argument to that function is the status code we would like to send. A 200 means everything went well. The next argument that gets passed is a JavaScript object which specifies the content type we are sending back. After that we call the write() function, so that we can just render A render function returns a virtual DOM node, commonly named VNode in the Vue ecosystem, which is an interface that allows Vue to write these objects in your browser DOM. They contain all the information necessary to work with Vue.
 Error Of Infinite Update Loop In A Component Render Function
Error Of Infinite Update Loop In A Component Render Function
 Building Server Side Rendering For React In Aws Lambda Aws
Building Server Side Rendering For React In Aws Lambda Aws
 How To Avoid Multiple Re Renders In React 3 Lines Of Code
How To Avoid Multiple Re Renders In React 3 Lines Of Code
 Creating View With Template In Backbone Js
Creating View With Template In Backbone Js
 Is React Createelement Necessary When Rendering Function
Is React Createelement Necessary When Rendering Function
What Happens Under The Hood When We Render A React Component
 Reactjs Rendering Elements Geeksforgeeks
Reactjs Rendering Elements Geeksforgeeks
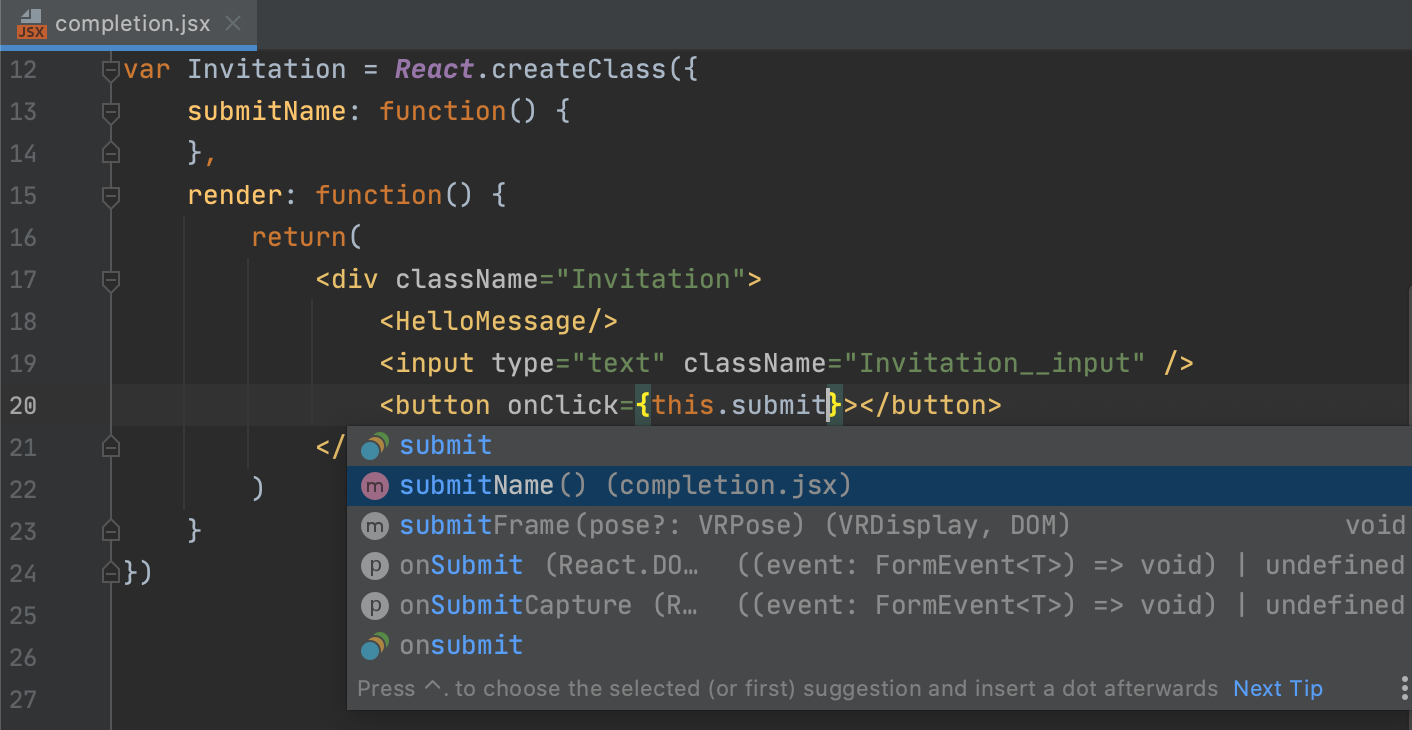
 Working With Reactjs In Webstorm Coding Assistance The
Working With Reactjs In Webstorm Coding Assistance The

 React Js Render Props Geeksforgeeks
React Js Render Props Geeksforgeeks
 Vue Reactive Implementation Principle Programmer Sought
Vue Reactive Implementation Principle Programmer Sought
 Render Functions Amp Jsx Vue Js
Render Functions Amp Jsx Vue Js
 The Seo S Introduction To Rendering
The Seo S Introduction To Rendering
 A Guide To Test Automation With Javascript Callbacks And
A Guide To Test Automation With Javascript Callbacks And
 Function In React Code Example
Function In React Code Example
 Client Side Templating With Jsrender Dotnetcurry
Client Side Templating With Jsrender Dotnetcurry
 Learn Render Function Api Advanced Vue Js Features From The
Learn Render Function Api Advanced Vue Js Features From The
 React Server Side Rendering With Node And Express Smashing
React Server Side Rendering With Node And Express Smashing
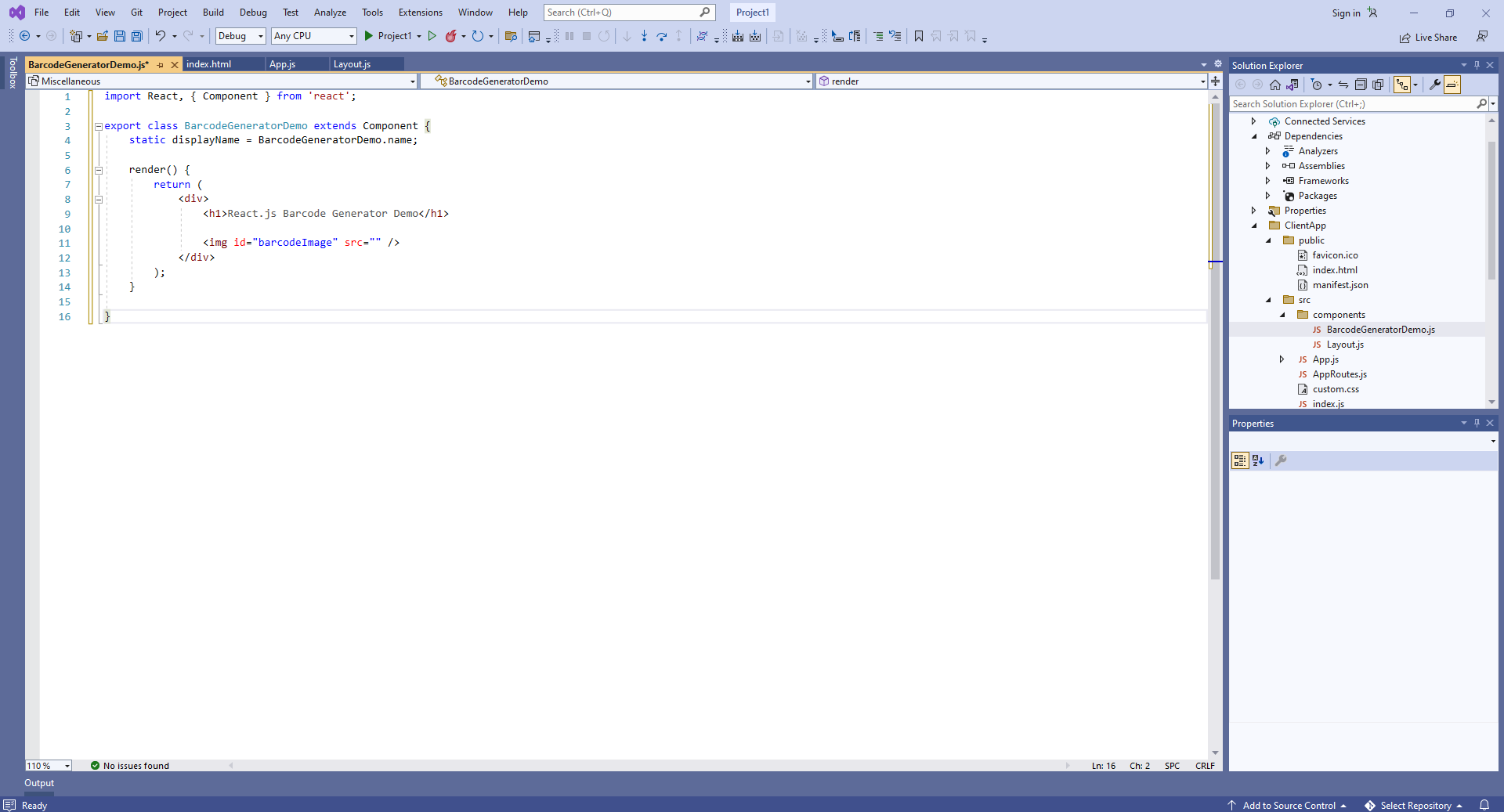
 Generate Barcode Image In Asp Net Core Application With React Js
Generate Barcode Image In Asp Net Core Application With React Js
 When Does React Re Render Components
When Does React Re Render Components
 How To Write Your First React Js Component
How To Write Your First React Js Component
.png) React Js Components And Advanced Jsx
React Js Components And Advanced Jsx
 Render Html With Vanilla Javascript And Lit Html Dev Community
Render Html With Vanilla Javascript And Lit Html Dev Community
![]() React Javascript Library Wikipedia
React Javascript Library Wikipedia
Passing Contextual Classes And Styles Into Child Components
 Vue Render Functions What And How To Use Them Snipcart
Vue Render Functions What And How To Use Them Snipcart
React State In Class And Function Components By Darryl
 Vue Render Functions What And How To Use Them Snipcart
Vue Render Functions What And How To Use Them Snipcart


0 Response to "30 Render Function In Javascript"
Post a Comment