28 What Does Focus Do In Javascript
Additionally, modern javascript interpreters convert javascript to machine code. This means that any concept of variable naming gets obliterated. Thus, any use of eval() will force the browser to do long expensive variable name lookups to figure out where the variable exists in the machine code and set its value. Javascript focus () methods helps to highlight a HTML form element. It sets the element as an active element in the current document. In current documentation, focus can be applied to only one single element. The focus can be applied either to a text, a button, etc.
 Increase Focus Techniques For Distracted Students With Adhd
Increase Focus Techniques For Distracted Students With Adhd
A number of answers describes what this command does, but not why it is done that way here.. I come from the C world, and I read !--pending as "count down pending and check if it is zero" without really thinking about it. It is an idiom that I think programmers in similar languages should know. The function uses readdir to get a list of files and subdirectories, which I will collectively call ...

What does focus do in javascript. How to use focus () and blur () method in Javascript with Example. Examples of Good Javascript Examples. How to validate checkbox using Javascript and HTML with Example. Examples of Good Javascript Examples. Base64 encode and decode using btoa () and atob () methods in javascript with example. How onblur Event Works in JavaScript? The onblur event gets fired when the user navigates to the input field and as soon as leaves the element i.e. the element goes out of focus for the user. The onblur event is the opposite of the onfocus event in which the event is triggered when the input field gets a focus. The :focus CSS pseudo-class represents an element (such as a form input) that has received focus. It is generally triggered when the user clicks or taps on an element or selects it with the keyboard's Tab key. Note: This pseudo-class applies only to the focused element itself. Use :focus-within if you want to select an element that contains a ...
The focus () method is used to focus on the new open window. i.e bringing back the blur window to the foreground. For instance, a focus event does not bubble. There are other examples too, we'll meet them. But still it's an exception, rather than a rule, most events do bubble. event.target. A handler on a parent element can always get the details about where it actually happened. In this guide, we'll explore what JavaScript does and whether or not it's still useful. We'll then look at some of the main reasons for learning the language, and consider why it's necessary to learn plain JavaScript first, before libraries and frameworks.
JavaScript focus method is used to give focus to a html element. It sets the element as the active element in the current document. It can be applied to one html element at a single time in a current document. The element can either be a button or a text field or a window etc. Any element (most commonly <input> s and <textarea> s) are in "focus" when they are selected and ready to enter text (like when a cursor is blinking). Mouse users can click them (or their related label) to focus, and keyboard users can TAB into them. Note: The focus() part of this example is a bit tricky. Chrome and Edge (and newer versions of IE) will focus the element when the link is clicked, without needing the onclick/focus() block. Safari will only highlight the form element with the link on its own, so needs the onclick/focus() block to actually focus it. Firefox doesn't focus the ...
4 Answers4. Create an event handler that is wired to the onfocus event. When it's called, set a global var to remember that it's got the focus. Write another one on the onblur event which clears the variable. There is a onfocus event that fires when an element receives focus. Definition and Usage. The :focus selector is used to select the element that has focus. Tip: The :focus selector is allowed on elements that accept keyboard events or other user inputs. Version: Find centralized, trusted content and collaborate around the technologies you use most. Learn more
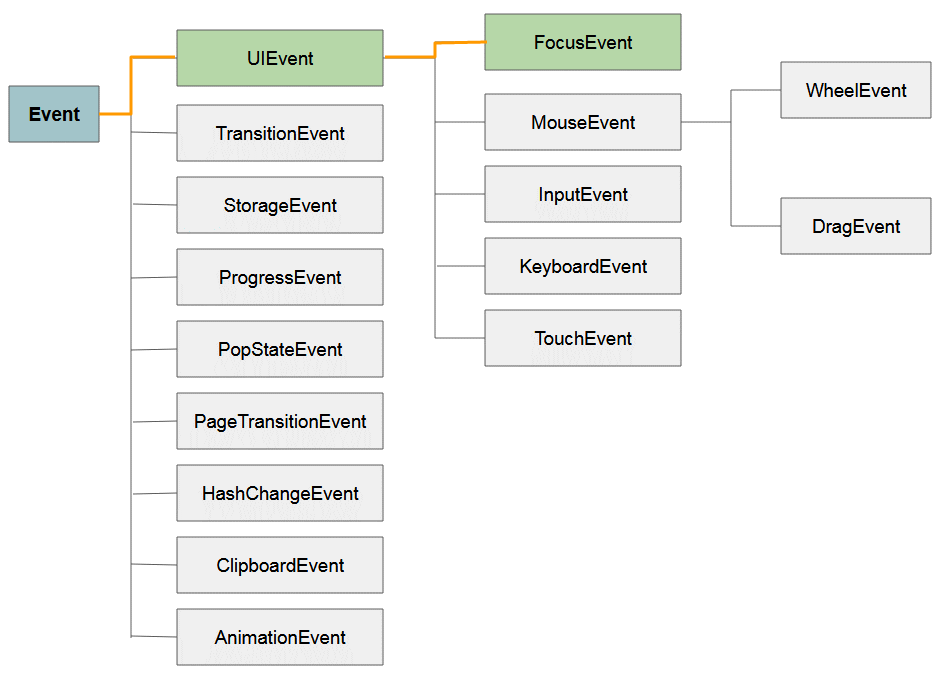
Definition and Usage. The focus() method sets focus to the current window. Tip: Use the blur() method to remove focus from the current window. Note: This method makes a request to bring the current window to the foreground. It may not work as you expect in all browsers, due to different user settings. Focus refers to which control on the screen (an input item such as a field, checkbox, button, or link) currently receives input from the keyboard, and from the clipboard when you paste content. Introduction to JavaScript focus events The focus events fire when an element receives or loses focus. These are the two main focus events: focus fires when an element has received focus.
All you need to do is change one little setting in your browser of choice. Just un-tick the checkbox that enables "JavaScript" and away you go, to a simpler, cleaner web. JavaScript is a ... The JavaScript. Retrieving the currently selected element is as easy as using document.activeElement: var focusedElement = document. activeElement; This property isn't simply reserved for traditionally focusable elements, like form fields and links, but also any element with a positive tabIndex set. The focus event does not bubble in Internet Explorer. Therefore, scripts that rely on event delegation with the focus event will not work consistently across browsers. As of version 1.4.2, however, jQuery works around this limitation by mapping focus to the focusin event in its event delegation methods, .live() and .delegate().
Element: focus event The focus event fires when an element has received focus. The main difference between this event and focusin is that focusin bubbles while focus does not. The opposite of focus is blur. Definition and Usage The focus () method is used to give focus to an element (if it can be focused). Tip: Use the blur () method to remove focus from an element. The visitor can type something in the prompt input field and press OK. Then we get that text in the result.Or they can cancel the input by pressing Cancel or hitting the Esc key, then we get null as the result.. The call to prompt returns the text from the input field or null if the input was canceled.. For instance:
The focus () method triggers the focus event, or attaches a function to run when a focus event occurs. Tip: This method is often used together with the blur () method. But also JavaScript itself may cause it, for instance: An alert moves focus to itself, so it causes the focus loss at the element (blur event), and when the alert is dismissed, the focus comes back (focus event). If an element is removed from DOM, then it also causes the focus loss. If it is reinserted later, then the focus doesn't return. Definition and Usage The onfocus event occurs when an element gets focus. The onfocus event is most often used with <input>, <select>, and <a>. Tip: The onfocus event is the opposite of the onblur event.
Although this article is going to focus on JavaScript for the rest of it, it would be best if you do some more research about HTML and CSS if you're not already familiar with them. Alternatively, learn the basics with the wonderful video lectures offered by the Learn JavaScript in the 1 Hour course. The hasFocus () method of the Document interface returns a Boolean value indicating whether the document or any element inside the document has focus. This method can be used to determine whether the active element in a document has focus.
 Javascript Dom Detect If An Element Has Focus
Javascript Dom Detect If An Element Has Focus
 Narrowing The Focus Sonarqube Docs
Narrowing The Focus Sonarqube Docs
 Run Snippets Of Javascript Chrome Developers
Run Snippets Of Javascript Chrome Developers
 Easily Distracted At School Focus Tips For Children With Adhd
Easily Distracted At School Focus Tips For Children With Adhd
 Understand Focus And Blur Event Advanced Javascript Tutorial Part 64
Understand Focus And Blur Event Advanced Javascript Tutorial Part 64
 Implement A Javascript When An Element Loses Focus
Implement A Javascript When An Element Loses Focus
 Debugging In Visual Studio Code
Debugging In Visual Studio Code
 Introduction To Focus Web Fundamentals Google Developers
Introduction To Focus Web Fundamentals Google Developers
 Due To Covid 19 Netflix Is Giving Everyone A Free 1 Year
Due To Covid 19 Netflix Is Giving Everyone A Free 1 Year
 Pros And Cons Of Ember Js By Sharmarotan Issuu
Pros And Cons Of Ember Js By Sharmarotan Issuu
 Apostrophecms Open Source Node Js Cms Major Release
Apostrophecms Open Source Node Js Cms Major Release
 The Prototype Pattern In Javascript Jsmanifest
The Prototype Pattern In Javascript Jsmanifest
 What Is Javascriptlandia By Edgar Rodriguez Medium
What Is Javascriptlandia By Edgar Rodriguez Medium
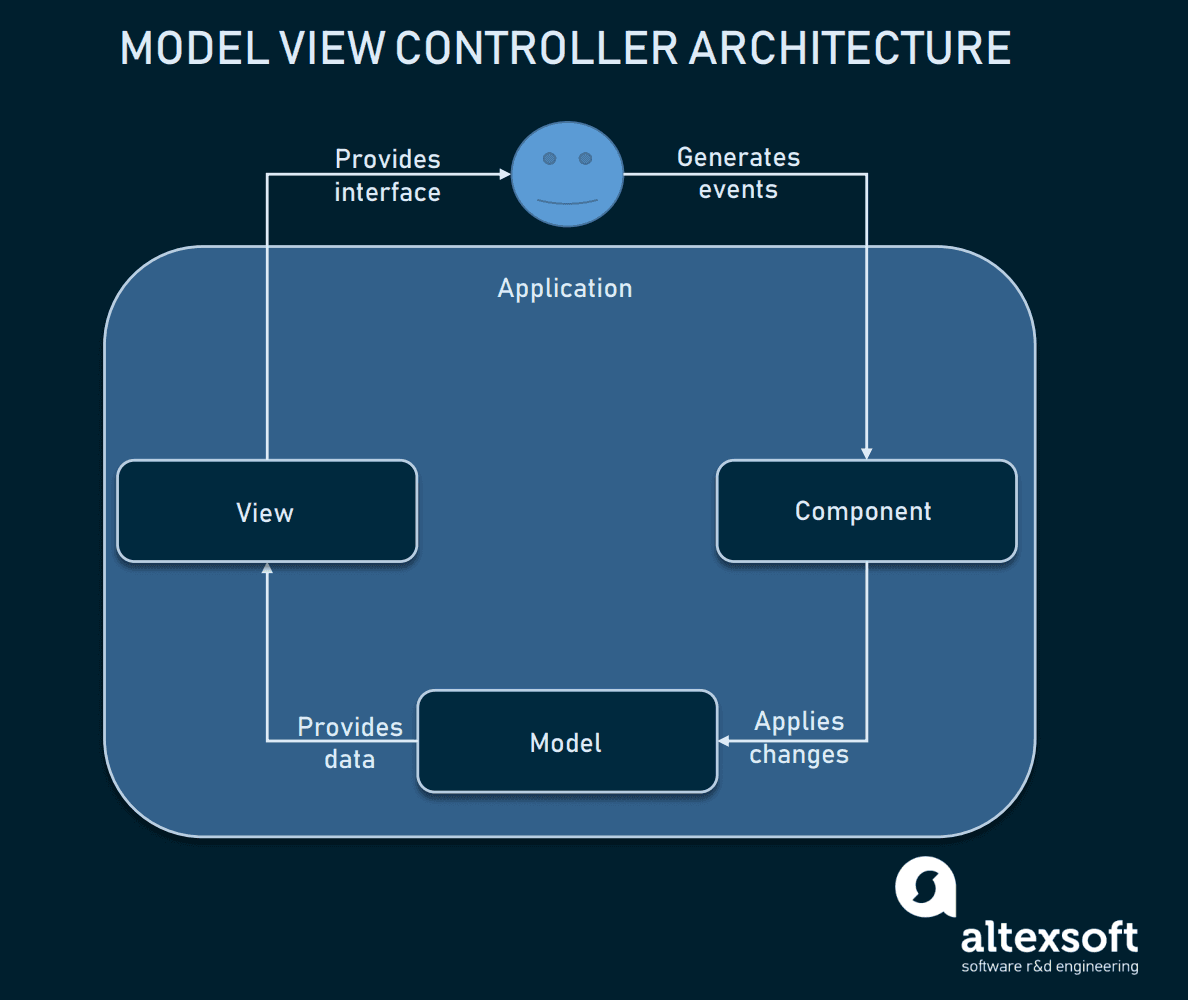
 The Pros And Cons Of Vue Js Altexsoft
The Pros And Cons Of Vue Js Altexsoft
 Debugging In Visual Studio Code
Debugging In Visual Studio Code
 Back Button Focus Is Amazing Learn What Why And How
Back Button Focus Is Amazing Learn What Why And How
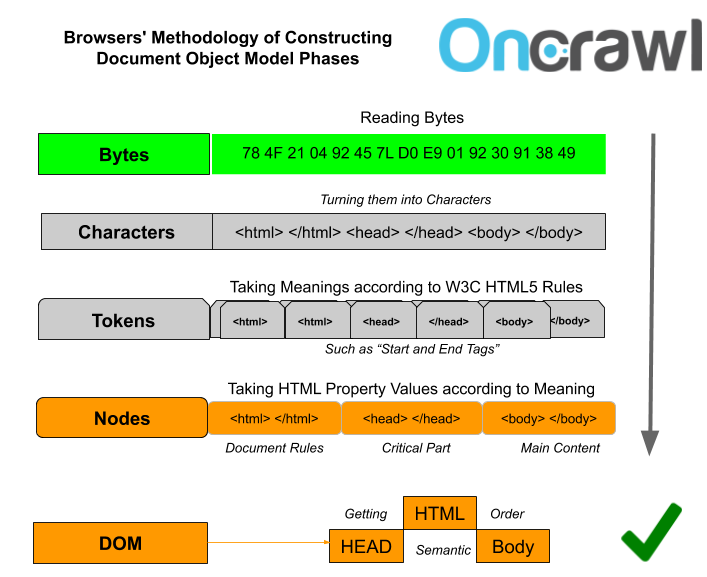
 How Does A Browser Create A Web Page Oncrawl
How Does A Browser Create A Web Page Oncrawl
 Understanding Bokeh B Amp H Explora
Understanding Bokeh B Amp H Explora
 What Is Cross Site Scripting And How Can You Fix It
What Is Cross Site Scripting And How Can You Fix It








0 Response to "28 What Does Focus Do In Javascript"
Post a Comment