25 How To Edit Javascript In Browser
Launch a session of Internet Explorer on your computer or device. 2 Click on "Tools" at the top of your session and select "Internet Options." The Internet Options window will display on-screen. In Mozilla Firefox, click menu > Web Developer > Web Console or press Ctrl+Shift+K. In Apple Safari, click Safari > Preferences > Advanced and enable "Show Develop menu in menu bar." Then, click Develop > Show JavaScript Console. In Microsoft Edge, click menu > More Tools > Developer Tools or press F12 and then click the "Console" tab.
 5 Ways To Enable Javascript Wikihow
5 Ways To Enable Javascript Wikihow
Problem is you now need to do some javascript hacking to get the javascript wasm loader to load your wasm code. I posted an example in the replies of this forum post (note my code specifically targets the unity wasm code file they used) where I use a javascript hook to intercept their request and replace it with mine.

How to edit javascript in browser. May 29, 2018 - In general, Yes, it is legal to read and edit your web browser code on-the-fly. That is why such tools exist; and by processing code client-side, the authors submit to that possibility. If there is something which a website wishes to make absolutely sure you won't mess with, they will process ... Feb 01, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Feb 17, 2018 - We have never been able to replicate it in a local or development environment. It might be related to the javascript, but I haven't found a good way to do this: use my browser to visit the page (on the production website) and then use browser tools to edit the javascript that runs on that page, ...
Scroll down to the bottom of the Easy Setup Menu and select "Go to browser settings". Next, scroll down to find the "Site Settings" options and then click it. Under "Site Settings", locate the option that shows JavaScript and select it. Toggle on the "Allowed (recommended)" switch to activate JavaScript. How To Edit Website On Browser Using Javascript Code 5 Crazy Hacks Using Inspect Element By Vignesh Rajendran View And Change Css Chrome Developers Run Snippets Of Javascript Chrome Developers Edit Any Website Live Prank Your Friends With A Screenshot Edit Any Webpage Vs Shrturl Compare Differences Amp Reviews ... Dec 21, 2020 - NB: The Browser Console command line (to execute JavaScript expressions) is disabled by default. To enable it set the devtools.chrome.enabled preference to true in about:config, or set the "Enable browser chrome and add-on debugging toolboxes" (Firefox 40 and later) option in the developer ...
To open the JavaScript Console in Chrome, you can navigate to the menu at the top-right of your browser window signified by three vertical dots in a row. From there, you can select More Tools then Developer Tools. Edit JavaScript in a live editor that shows the results of running JavaScript, CSS, and HTML ★ JavaScript and jQuery code completion ★ On-the-fly code analysis and warnings ★ Hands-on learning environment ★ HTML DOM is refreshed automatically as you write JavaScript Aug 14, 2020 - Learn how to use Chrome DevTools to find and fix JavaScript bugs.
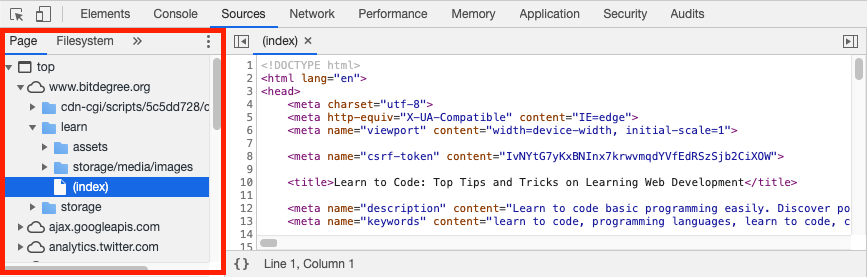
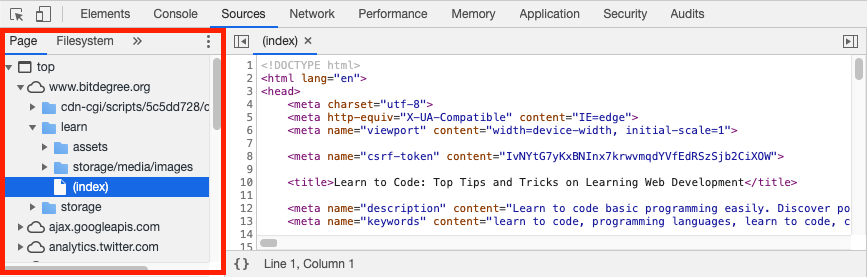
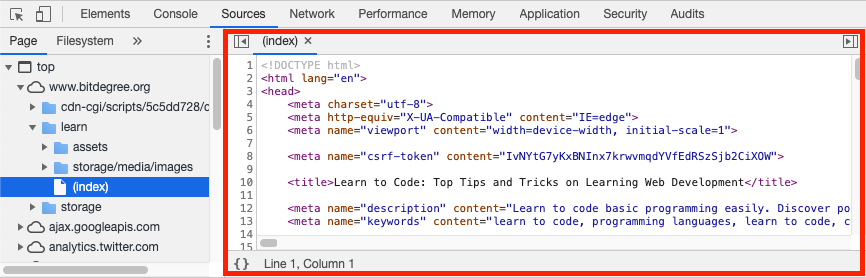
You don't need to leave DevTools to apply the fix. You can edit JavaScript code directly within the DevTools UI. Editing JavaScript code in real time is possible in Chrome and Chromium based browsers. After loading a web page completely, press the F12 key to open the developer tools, then open the 'Sources' tab. Now open any Javasscript file loaded on the browser and you can directly edit it by clicking anywhere in that file. Hope you like this like for more the code javascript:document.body.contentEditable='true'; document.designMode='on'; void 0
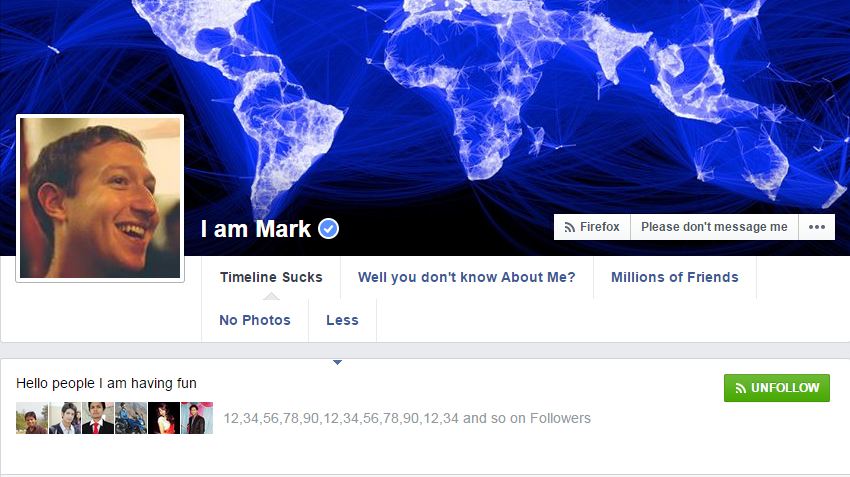
Jul 05, 2021 - The JavaScript Debugger enables you to step through JavaScript code and examine or modify its state to help track down bugs. Here's how to edit any website in your browser: Make sure your bookmarks bar is visible (check your browser's settings) Select the text below: javascript:document.body.contentEditable = true; void 0; Drag the selected text into your bookmarks bar. Click that bookmark button and start editing the text on any page. Firefox provides another tool to edit javascript in the browser setp1: Launch Scratchpad To open the Scratchpad window, press Shift F4, or go to the Web Developer menu (which is a submenu in the Tools menu on OS X and Linux), then select Scratchpad. This will open up a Scratchpad editor window.
Click Tools in the upper-right corner of the browser window. Select Internet Options from the drop-down menu that appears. In the Internet Options window, click the Security tab. In the Security tab, click Custom Level button. This article describes the steps for enabling JavaScript in web browsers. More Information Internet Explorer. To allow all websites within the Internet zone to run scripts within Internet Explorer: On the web browser menu, click Tools or the "Tools" icon (which looks like a gear), and select Internet Options. JavaScript in the browser console. by Allison Parrish. In this tutorial, I demonstrate a few basics of the JavaScript programming language using the web browser's JavaScript console. The secret language of web browsers. A web browser is a computer program that allows you to view web pages and follow hyperlinks from one page to the next.
How to modify URL without reloading the page using JavaScript ? Method 1: Replacing the current state with replaceState () Method: The history interface of the browser manages the browser session history. It includes the page visited in the tab or frame where the current page is located. Manipulating this state can be used to change the URL of ... Jun 01, 2020 - For more on improving your development workflow with tools, read Developer Essentials: Tools on SitePoint Premium. A web developer’s typical day involves creating HTML web pages with associated CSS and JavaScript in their favorite editor. The workflow: Open the locally hosted page in a browser. JavaScript in Visual Studio Code. Visual Studio Code includes built-in JavaScript IntelliSense, debugging, formatting, code navigation, refactorings, and many other advanced language features. Most of these features just work out of the box, while some may require basic configuration to get the best experience.
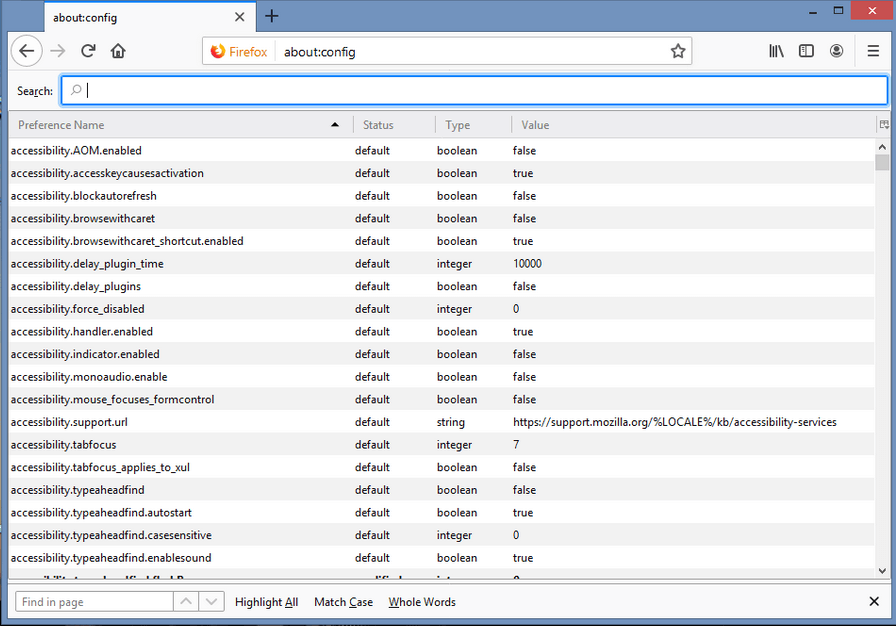
JavaScript Editor Explained The window to the left is editable - edit the code and click on the "Run" button to view the result in the right window. The "Result Size" returns the width and the height of the result window in pixels (even when you resize the browser window). In the search bar, enter javascript.enabled, and then, in the search results, under "Preference Name", locate javascript.enabled. Right-click (Windows) or Ctrl -click (macOS) javascript.enabled, and then select Toggle to change its "Value" entry to true (enabled) or false (disabled). When you're finished, close the "about:config" tab. Apr 19, 2021 - But if you’re using a phone or tablet, or simply having prob dragging, or bookmarking here’s how. Highlight the whole thing copy &paste it in browser. Then scroll to the first section of link you will have to type javascript: in the URL since it removes it when you paste.
Mar 24, 2019 - When the code has stopped at a breakpoint, you can examine its state in the variables pane of the debugger: See Run JavaScript to explore more features related to running JavaScript in the Console. DevTools lets you pause a script in the middle of its execution. While you're paused, you can use the Console to view and change the page's window or DOM at that moment in time. This makes for a powerful debugging workflow. JavaScript References. W3Schools maintains a complete JavaScript reference, including all HTML and browser objects. The reference contains examples for all properties, methods and events, and is continuously updated according to the latest web standards. Complete JavaScript Reference »
Sep 06, 2016 - I want to make changes through the sources tab in Inspect Elements and want to see a preview quickly without refreshing the browser. Is there a way to do this? For example, in JavaScript I have a 1 week ago - Firefox Developer Tools is a set ... to examine, edit, and debug HTML, CSS, and JavaScript. This section contains detailed guides to all of the tools as well as information on how to debug Firefox for Android, how to extend DevTools, and how to debug the browser as a ... Mar 21, 2020 - Hi all, I'm wondering if there's any way I can load a page in Firefox, edit the Javascript, and have the page refer to the edited script? For …
Editing Javascript code in real time is possible in Chrome and Chromium based browsers. After loading a web page completely, press the F12 key to open the developer tools, then open the 'Sources' tab. Now open any Javasscript file loaded on the browser and you can directly edit it by clicking anywhere in that file. 993 views Apr 02, 2021 - You will be redirected shortly · Redirecting… · Click here if you are not redirected If you use Firefox, you can use the bookmarklets given at the end of this post. If you use Google Chrome and the code does not seem to work, precede it with "javascript:" without quotes.) To use this trick, all you need to do is just copy the code given below and paste it in your address bar after you have opened the website you wish to edit.
Find the section labeled "Site permissions" on the left-hand Settings pane, and then choose it. Under Site Permissions, select the "JavaScript" item. On the JavaScript menu, locate the button beside "Allow (recommended)" and toggle it so that it turns blue. Restart your Microsoft Edge browser to apply settings. 1 month ago - Debugging of JavaScript code is only supported in Google Chrome and in other Chromium-based browsers. With the Live Edit functionality, the changes you make to your HTML, CSS, or JavaScript code are immediately shown in the browser without reloading the page. Please describe your question/comment ... in other browsers. is there in chrome an IDE workplace to get all the activities of JS handling like: run specific JS/HTML from IDE edit scirpt when needed · Community content may not be verified or up-to-date. Learn more. ... i haven't got a clue when it comes to editing javascript but there ...
Jul 03, 2018 - Easy way to use your browser to edit any web page using only a single line of JavaScript.. Type javascript.enabled into the search bar below the URL bar. Make sure the "Value" section of the javascript.enabled item says "False". If it says "true", JavaScript is enabled. Delete and reinstall Firefox. Double-click javascript.enabled. Restart Firefox. On the web browser menu click on the "Edit" and select "Preferences". In the "Preferences" window select the "Security" tab. In the "Security" tab section "Web content" mark the "Enable JavaScript" checkbox. Click on the "Reload the current page" button of the web browser to refresh the page.
4/1/2016 · You can double-click on the files in this pane to display and edit their contents in the Editor. Editor Pane: Modify JavaScript and CSS. The Sources panel is also used for editing the JavaScript and CSS files you select. Therefore, the middle section of the panel is referred to as the Editor pane. As the title suggests, you can use it as a code editor. Step 2: Copy JavaScript code in the URL box. Now copy and paste this code in URL box of the same page. javascript:document.body.contentEditable='true'; document.designMode='on'; void 0 ...
 Google Chrome How To Edit Javascript Css Files And Preview
Google Chrome How To Edit Javascript Css Files And Preview
 Live Edit In Html Css And Javascript Webstorm
Live Edit In Html Css And Javascript Webstorm
 Editing In The Chrome Debugger Stack Overflow
Editing In The Chrome Debugger Stack Overflow
 Phpstorm Live Edit Feature Not Working Phpstorm 2020 2
Phpstorm Live Edit Feature Not Working Phpstorm 2020 2
 How Do You Edit Javascript In The Browser Stack Overflow
How Do You Edit Javascript In The Browser Stack Overflow
 Learn How To Edit Webpage Chrome And Test Javascript In Browser
Learn How To Edit Webpage Chrome And Test Javascript In Browser
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 Temporarily Edit Text On Any Website Nick Janetakis
Temporarily Edit Text On Any Website Nick Janetakis
 How To Edit The Javascript Code Of A Website Quora
How To Edit The Javascript Code Of A Website Quora
 How Do You Edit Javascript In The Browser Stack Overflow
How Do You Edit Javascript In The Browser Stack Overflow
 Learn How To Edit Webpage Chrome And Test Javascript In Browser
Learn How To Edit Webpage Chrome And Test Javascript In Browser
 How To Edit Any Website Using Javascript
How To Edit Any Website Using Javascript
How To Edit The Javascript Code Of A Website Quora

 16 Ways To Search Find And Edit With Chrome Devtools
16 Ways To Search Find And Edit With Chrome Devtools
:max_bytes(150000):strip_icc()/001-disable-images-in-opera-web-browser-4103696-50053bce750849399f9b3a934397d941.jpg) How To Disable Javascript In The Opera Web Browser
How To Disable Javascript In The Opera Web Browser
 Using Your Browser To Diagnose Javascript Errors Wordpress Org
Using Your Browser To Diagnose Javascript Errors Wordpress Org
 Deactivating Javascript Firefox Chrome And Ie Ionos
Deactivating Javascript Firefox Chrome And Ie Ionos
 Using Html5 Canvas Javascript To Take In Browser Screenshots
Using Html5 Canvas Javascript To Take In Browser Screenshots
 How To Edit Any Web Page By Activating Design Mode By
How To Edit Any Web Page By Activating Design Mode By
 Codeblock Js Edit And Run Javascript Directly From Within
Codeblock Js Edit And Run Javascript Directly From Within


0 Response to "25 How To Edit Javascript In Browser"
Post a Comment