29 Display Data In Javascript
JavaScript Array. Displaying elements of an array by looping through. join ():Displaying elements of an array using join () function. sort ():Sorting of elements of an array using function. length:Length property to get the total number of elements in an array. reverse ():Reversing the elements of an array. The library is designed to be easy ... manipulation of and interaction with the data. The library consists of the components DataSet, Timeline, Network, Graph2d and Graph3d. Here is a backup of the old (vis@4.21) website: almende.github.io/vis/ ... Display dynamic, automatically ...
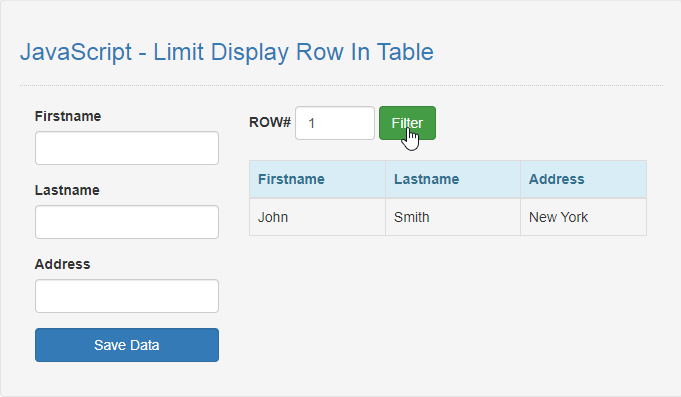
 Javascript Limit Display Row In Table Free Source Code
Javascript Limit Display Row In Table Free Source Code
May 21, 2019 - There are 4 ways to display the output in JavaScript. a) Displaying the output in HTML elements, using innerHTML attribute. Live DemoExample

Display data in javascript. Oct 13, 2017 - Home » JavaScript Examples · In this article, we will learn about the different methods to display output in JavaScript, such as Console.log(), alert, Altering the DOM, document.write() etc. Submitted by Abhishek Pathak, on October 13, 2017 A submit button is created that will be used to submit the information entered in first two text fields. We have used javaScript and document.getElementById ("displayarea") method to get id. The id given to an HTML input helps in accessing the entered information in that field very quickly. Sending a form with Blob data. As we've seen in the chapter Fetch, it's easy to send dynamically generated binary data e.g. an image, as Blob.We can supply it directly as fetch parameter body.. In practice though, it's often convenient to send an image not separately, but as a part of the form, with additional fields, such as "name" and other metadata.
For debugging purposes, you can call the console.log() method in the browser to display data. You will learn more about debugging in a later chapter. ... JavaScript does not have any print object or print methods. Approach: First make the necessary JavaScript file, HTML file and CSS file. Then store the API URL in a variable (here api_url). Define a async function (here getapi ()) and pass api_url in that function. Define a constant response and store the fetched data by await fetch () method. The basic steps to create the table in sample1.html are: Get the body object (first item of the document object). Create all the elements. Finally, append each child according to the table structure (as in the above figure). The following source code is a commented version for the sample1.html.
In your browser, you can use the console.log() method to display data. Activate the browser console with F12, and select "Console" in the menu. Some common solutions to display JavaScript objects are: Displaying the Object Properties by name Displaying the Object Properties in a Loop Displaying the Object using Object.values () There are a number of ways to dynamically manipulate HTML contents with Javascript: Directly change the contents with innerHTML and outerHTML. Create new HTML elements and insert them. Load and insert HTML contents with AJAX. Load data with AJAX, and generate a table or list. Dynamically load CSS files.
Leave a comment. Today, We want to share with you how to retrieve data from database and display it in textboxes using javascript .In this post we will show you how to display data from database in html table using javascript, hear for how to fetch data from database in php and display in textbox before editing we will give you demo and example ... Jul 08, 2020 - In this article you’ll learn how to fetch data from an API and output that data into HTML. This is a... Tagged with javascript, api, css, tutorial. I'm trying to display the input data in a table format. The issue I'm having now is the display table will show the last data that was input. HTML:
Fetch & display API data using JavaScript. In this tutorial you'll learn how to fetch data from a remote API and output that data into a HTML page. Learning to work with API's is a handy skill to have as it allow's you to build applications from data others have created. The API we'll be using is TheCocktailDB a free API with over 600 ... The span and div tags are a way to just display the information you've read in JavaScript prompt windows. You can also display data you've retrieved from a database. Let's use the previous example where we prompted the user to enter a name. We then use the input to display output in a div element. Reading and Showing XML Data with JavaScript. As noted previously, Version 6 JavaScript browsers seem to be coming together over the W3C DOM. Several key methods and properties in JavaScript can help in getting information from an XML file. In the section, a very simple XML file is used to demonstrate pulling data from XML into an HTML page ...
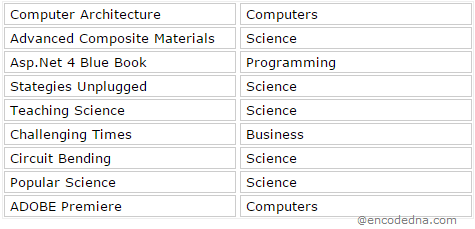
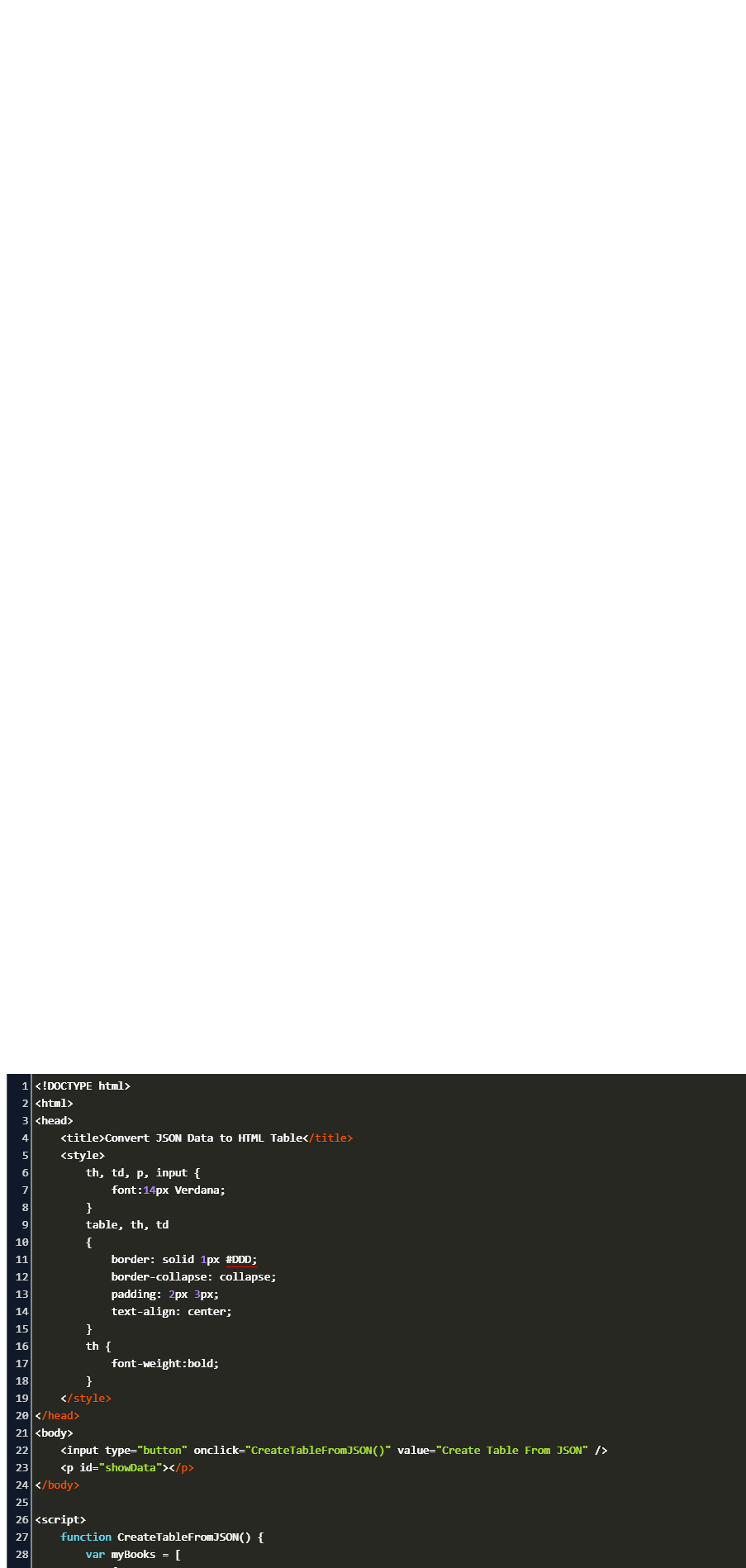
JSON or JavaScript Object Notation, as you know is a simple easy to understand data format. JSON is lightweight and language independent and that is why its commonly used with jQuery Ajax for transferring data. Here, in this article I'll show you how to convert JSON data to an HTML table dynamically using JavaScript. Saving HTML5 data using JavaScript. Display data to div and disconnect form input after submission in vue js. Use .click(function() in js multiple times in same page. Removing or hiding javascript from a page using Javascript. We're going to loop through everything in our data variable above, which contains all the existing localStorage data in a form JavaScript can understand and work with, and we'll run the liMaker () again. This will display all existing stored information on the front end every time we open the app.
JavaScript Output defines the ways to display the output of a given code. The output can be display by using four different ways which are listed below: innerHTML: It is used to access an element. It defines the HTML content. ... Example: This example uses innerHTML to display the data. This led to the creation of technologies that allow web pages to request small chunks of data (such as HTML, XML, JSON, or plain text) and display them only when needed, helping to solve the problem described above.. This is achieved by using APIs like XMLHttpRequest or — more recently — the Fetch API.These technologies allow web pages to directly handle making HTTP requests for specific ... DOM stands for document object model. Through JavaScript we can display output directly in the webpage and most of the websites you use, use this method to display data on webpage using technologies like, AJAX. There are various methods available to do this, but we will discuss the mostly used methods and also because they are better than rest.
Now I want that when hit submit button it will display entered value in confirm.html. What should I do? I mean what should be in confirm.html and how data from form.html be used in other location, do I need create a separate JavaScript file to store JS function so I can use it in both 2 html files. I am kind of new to all kind of stuff. Display SharePoint list data in HTML table using javascript. Here we have taken a SharePoint list with list name as "Facilitylist" which has few columns like below: And we have taken an HTML file with a <p> tag to display the data in tabular format and have used the JavaScript object model (jsom) to retrieve the items from the SharePoint ... 1 week ago - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
Mar 24, 2015 - JSON Intro JSON Syntax JSON vs XML JSON Data Types JSON Parse JSON Stringify JSON Objects JSON Arrays JSON Server JSON PHP JSON HTML JSON JSONP ... JS Examples JS HTML DOM JS HTML Input JS HTML Objects JS HTML Events JS Browser JS Editor JS Exercises JS Quiz JS Certificate ... You will learn much more about how to display ... JavaScript exercises, practice and solution: Display the current date in various format. w3resource. ... Youtube API Google Maps API Flickr API Last.fm API Twitter REST API Data Interchnage XML JSON Ajax A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
Mar 28, 2021 - Learn how to use JavaScript variable value in HTML page. Jul 29, 2021 - These technologies allow web pages to directly handle making HTTP requests for specific resources available on a server and formatting the resulting data as needed before it is displayed. Note: In the early days, this general technique was known as Asynchronous JavaScript and XML (Ajax), because ... JavaScript provides built-in global functions to display messages to users for different purposes, e.g., displaying a simple message or displaying a message and take the user's confirmation or displaying a popup to take the user's input value.
Svelte: Using Javascript variables for displaying data / attributes in html. In this article we will learn an important concept which is the foundation for props in Svelte. Javascript variables are reactive in Svelte. It means that if you update the value of a variable, the change will be reflected in html. Above JavaScript code will executed when the submit file button clicked.I am configuring some parameters using config object, such as delimiter, callback complete function and handlers.We are uploading CSV file and send data to papa parse instance, finally calling a submit callback function to perform parse operation to display CSV data into ... To be able to display this data in our HTML file, we first need to fetch the data with JavaScript. We will fetch this data by using the fetch API. We use the fetch API in the following way: fetch (url).then (function (response) { // The JSON data will arrive here }).catch (function (err) { // If an error occured, you will catch it here });
Jul 05, 2019 - sounds like you want $.each(data.data instead of $.each(data, since the response has a datakey holding an array. As a side, funny note, I've never ever seen someone saying that he needs to "invite" json data to javascript. That's weird. – briosheje Jul 5 '19 at 8:45 In your browser, you can use the console.log() method to display data. Activate the browser console with F12, and select "Console" in the menu. 1 week ago - The typeof operator returns a string indicating the type of the unevaluated operand.
The <script> section in the document's header defines a function called display that opens a new window (as described in Hour 11) and displays the information from the form. The <form> tag begins the form. Because this form is handled entirely by JavaScript, no form action or method is needed. This is a hands-on code tutorial on how to fetch data using plain JavaScript and Displaying data on a simple HTML web page. When creating websites, there is a possibility that you'll be getting data from an API. The data is in JSON, in most cases. How do I display the JSON is my HTML page using vanilla JS? Let's do that in a few steps.
 Extract Data From An Xml File Using Javascript
Extract Data From An Xml File Using Javascript
 How To Display Excel Data In Html Table Using Javascript
How To Display Excel Data In Html Table Using Javascript
 How To Display Sharepoint List Data In An Html Table Using
How To Display Sharepoint List Data In An Html Table Using
 Display Json Data In Html Table Using Javascript Dynamically
Display Json Data In Html Table Using Javascript Dynamically
 Code Programming Javascript Computer Developer Display
Code Programming Javascript Computer Developer Display
 Javascript Display Possibilities
Javascript Display Possibilities
 Display Sensor Data To Web Code Review Stack Exchange
Display Sensor Data To Web Code Review Stack Exchange
 How To Display And Input Data From User Window Prompt In Html
How To Display And Input Data From User Window Prompt In Html
 Tutorial Chart Js Javascript Library To Display Chart Steemit
Tutorial Chart Js Javascript Library To Display Chart Steemit
 Javascript Project Creating A Photo Gallery With Html Css
Javascript Project Creating A Photo Gallery With Html Css
 How To Display Coronavirus Data Using Covid 19 Api In Javascript
How To Display Coronavirus Data Using Covid 19 Api In Javascript
 How To Display And Input Data From User Window Prompt In Html
How To Display And Input Data From User Window Prompt In Html
 Javascript Button To Call Custom Fields Data Wordpress
Javascript Button To Call Custom Fields Data Wordpress

 How To Display Data In Javascript And Exception Handling Episode 2
How To Display Data In Javascript And Exception Handling Episode 2

 Displaying Data From A Form Getting Data With Forms Using
Displaying Data From A Form Getting Data With Forms Using
 How To Set Javascript Logic In A From Activities Uipath
How To Set Javascript Logic In A From Activities Uipath
 20 Useful Javascript Data Table Libraries Laptrinhx
20 Useful Javascript Data Table Libraries Laptrinhx
Search And Filter On A Html Table Using Javascript
 Hide Display A Specific Table Column Using Javascript In
Hide Display A Specific Table Column Using Javascript In
 Display Json Data In Table Using Javascript Js Json
Display Json Data In Table Using Javascript Js Json
 Display 3d Model In Sap Crm Ui Using Pure Javascript Sap Blogs
Display 3d Model In Sap Crm Ui Using Pure Javascript Sap Blogs
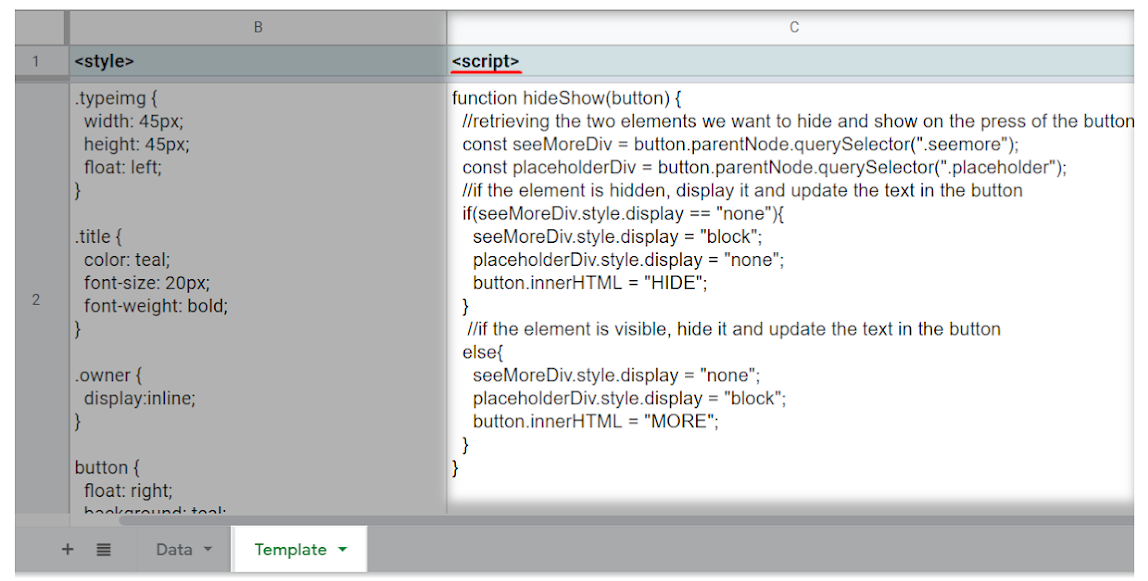
 Javascript Templates Documentation Awesome Table Support
Javascript Templates Documentation Awesome Table Support
 Changing Custom Javascript Field Display Format
Changing Custom Javascript Field Display Format
 Display Parse Nested Json Data Using Javascript Live Demo
Display Parse Nested Json Data Using Javascript Live Demo
 Clusterize Js Tiny Vanilla Javascript Plugin To Display
Clusterize Js Tiny Vanilla Javascript Plugin To Display

0 Response to "29 Display Data In Javascript"
Post a Comment