23 Escape Html Tags In Javascript
19/6/2020 · Last Updated : 19 Jun, 2020 To strip out all the HTML tags from a string there are lots of procedures in JavaScript. In order to strip out tags we can use replace () function and can also use.textContent property,.innerText property from HTML DOM. HTML tags are of two types opening tag and closing tag. Feb 27, 2011 - If you need to display text to a user, you most likely want to escape the string so that HTML is not rendered. This is good practice for security, but also prevents you from mangling or hiding important characters in a string (such as if the user typed "my
 Chapter 3 Data Types And Operators Javascript Introductory
Chapter 3 Data Types And Operators Javascript Introductory
Feb 13, 2012 - Actually if you put the escaped value in an html element's attribute, you need to escape the > symbol. Otherwise it would break the tag for that html element. – Zlatin Zlatev Oct 7 '13 at 15:42 ... In normal text escaped characters are rare. It's better to call replace only when needed, if ...

Escape html tags in javascript. The escape () function was deprecated in JavaScript version 1.5. Use encodeURI () or encodeURIComponent () instead. The escape () function encodes a string. This function makes a string portable, so it can be transmitted across any network to any computer that supports ASCII characters. htmlEntities for JavaScript. Chris Coyier on Sep 14, 2010. htmlentities () is a PHP function which converts special characters (like <) into their escaped/encoded values (like <). This allows you to show to display the string without the browser reading it as HTML. JavaScript doesn't have a native version of it. In contrast with the quote that can be escaped from the string, the <script> tag doesn't provide any way to escape its content. The HTML standard itself states that there should be no "</script>" symbol sequence within the <script> tag. However, the JavaScript specification doesn't forbid using such character sequences in string literals.
Json Escape. Escapes or unescapes a JSON string removing traces of offending characters that could prevent parsing. Backspace is replaced with \b, Form feed is replaced with \f, Newline is replaced with \n, Carriage return is replaced with \r, Tab is replaced with \t, Double quote is replaced with \", Backslash is replaced with \\. ×. I like @limc's answer for situations where the HTML DOM document is available. I like @Michele Bosi's and @Paolo's answers for non HTML DOM document environment such as Node.js. @Michael Bosi's answer can be optimized by removing the need to call replace 4 times with a single invocation of replace combined with a clever replacer function: 18/5/2017 · No. \ is an escape character for JavaScript strings, but < and > have no special meaning inside a JavaScript string literal. The problem is that the text is being run through two HTML parsers. The escaping needs to be done for HTML, not for JS. – Quentin May 18 '17 at 15:53
If you set glide.html.escape_script to false, the (<script></script>) tags may appear when you select that column in a list view while viewing a table or record listing. A malicious attacker can insert JavaScript code by embedding it within the (<script></script>) tags. The attacker can take advantage by injecting a sophisticated JS vector that ... This function prevents HTML tags from breaking the JavaScript object attribute assignment and also escapes the HTML tags '<' and '>'. It does not escape other HTML tags, therefore to be sure to prevent XSS (cross site scripting) attacks, you must also call SYS.HTF.ESCAPE_SC to prevent embedded JavaScript code from being executed when you inject ... The first fix is to use the backslash character (\) to escape (/) in the </script> tag. This extra backslash will stop the browser to recognize this tag as the end of JavaScript code. At the same time, JavaScript engine will ignore this backslash and evaluate the string literal in the same way as without the extra backslash.
Jan 21, 2012 - Fast HTML tag escape JavaScript function. GitHub Gist: instantly share code, notes, and snippets. Prototype - escapeHTML() Method, This method converts HTML special characters to their entity equivalents. Definition and Usage. The unescape () function was deprecated in JavaScript version 1.5. Use decodeURI () or decodeURIComponent () instead. The unescape () function decodes an encoded string.
Feb 10, 2012 - The #! blog was hosted on Posterous, which was been shutdown as of May 31. I'm gradually migrating that content to my own website; please excuse the very basic styling for now · So far, I have migrated: Aug 23, 2020 - What i want to do is to remove or strip all HTML tags and to get plain text out of that markup. Kindly let me know if there is any solution. ... Thank you! It was very useful for me and I think that is useful for everyone. Thank you again! ... This does not works for IE. Please provide solution to strip tag in javascript ... What can you do with JavaScript Escape? JavaScript Escape is very unique tool to escape plain html. This tool saves your time and helps to escape Hyper Text Markup language data. This tool allows loading the Plain JavaScript data URL, which loads plain data to escape.
In the HTML we use double-quotes and in the JavaScript single-quotes, so any quotes within the JavaScript code will need to be escaped so that they don't conflict with either the HTML or JavaScript quotes. For more details on escaping PHP variables for use in JavaScript see our related article: Passing PHP variables to JavaScript. Tags in triple mustaches do not escape HTML, and should be used with care: {{{ contents }}} Dust.js. Key tags automatically escape HTML: { contents } However, escaping can be disabled with the |s operator, so use this wth care { contents | s } Nunjucks. If auto-escaping is turned on in the environment, Nunjucks will automatically escape tags ... HTML If you want to display HTML code syntax, without your browser interpreting it as real markup (and render it) you need to escape reserved HTML characters first. Look at the <h1> tag inside the <code></code> element below: <p> You should only use one <code><h1></code> element per article. </p>
The tag here is the single identifier SaferHTML, but a tag can also be a property, like SaferHTML.escape, or even a method call, like SaferHTML.escape({unicodeControlCharacters: false}). (To be precise, any ES6 MemberExpression or CallExpression can serve as a tag.) We saw that untagged template strings are shorthand for simple string ... Jul 31, 2019 - Error: Node Sass version 5.0.0 is incompatible with ^4.0.0. ... Create a JavaScript Function with the name age () this function will take your date of birth as parameters and return your age in years. HTML Escape is very unique tool to escape plain html. This tool saves your time and helps to escape Hyper Text Markup language data. This tool allows loading the Plain HTML data URL, which loads plain data to escape. Click on the URL button, Enter URL and Submit. Users can also convert plain HTML File to escaped HTML by uploading the file.
In HTML and XML there are special characters that are reserved for use in an html document. To be able to have these characters display in your webpage rather than processed by the browser, you have to encode them into their entity equivalents. For example the character > would become >. There are 252 character references and 1,114,050 numeric ... The escape filter supports the following escaping strategies for HTML documents: html: escapes a string for the HTML body context. js: escapes a string for the JavaScript context. css: escapes a string for the CSS context. CSS escaping can be applied to any string being inserted into CSS and escapes everything except alphanumerics. Note that the escaped value is only suitable for being interpolated into HTML as the text content of elements in which the tag does not have different escaping mechanisms (it cannot be placed inside <style> or <script>, for example, as those content bodies are not HTML, but CSS and JavaScript, ...
Escapes or unescapes a JavaScript string removing traces of offending characters that could prevent interpretation. The following characters are reserved in JavaScript and must be properly escaped to be used in strings: Horizontal Tab is replaced with \t Vertical Tab is replaced with \v A protip by gohan about escape, html, and javascript. Ben Vinegar's You are probably misusing DOM text methods convinced me not to use DOM fragments to escape HTML. Below mixin was inspired by Ben's post and the Mustache.js implementation for sanitizing HTML from user input /** Mixin to extend the String type with a method to escape unsafe characters * for use in HTML. Jun 10, 2021 - If we are creating a regular expression with new RegExp, then we don’t have to escape /, but need to do some other escaping. ... The similar search in one of previous examples worked with /\d\.\d/, but new RegExp("\d\.\d") doesn’t work, why?
Simple to use, blazing fast and thoroughly tested websocket client and server for Node.js A free online tool to escape or unescape HTML documents and files The backslash isn't used in the Markup Languages like HTML, XHTML or XML or similars, but he is used in JavaScript (and other languages, so in PHP, too, f.e.) to escape certain characters like quotations, line breaks, tabs, etc.
Aug 20, 2012 - Earn 10 reputation (not counting the association bonus) in order to answer this question. The reputation requirement helps protect this question from spam and non-answer activity. Not the answer you're looking for? Browse other questions tagged javascript jquery string escaping or ask your ... If there is an expression preceding the template literal (tag here), this is called a tagged template. In that case, the tag expression (usually a function) gets called with the template literal, which you can then manipulate before outputting. To escape a backtick in a template literal, put a backslash (\) before the backtick. To strip out all the HTML tags from a string there are lots of procedures in JavaScript. In order to strip out tags we can use replace () function and can also use.textContent property,.innerText property from HTML DOM. HTML tags are of two types opening tag and closing tag Java examples to escape the characters in a String using HTML entities.
26/2/2020 · JavaScript String: Exercise-19 with Solution. Write a JavaScript function to escape a HTML string. Test Data: console.log (escape_HTML ('<a href="javascript-string-exercise-17.php" target="_blank">')); Output: <a href="javascript-string-exercise-17.php" target="_blank">. It does not escape other HTML tags, therefore to be sure to prevent XSS (cross site scripting) attacks, you must also call SYS.HTF.ESCAPE_SC to prevent embedded JavaScript code from being executed when you inject the string into the HTML page. Description. The escape function is a property of the global object. Special characters are encoded with the exception of: @*_+-./. The hexadecimal form for characters, whose code unit value is 0xFF or less, is a two-digit escape sequence: % xx. For characters with a greater code unit, the four-digit format %u xxxx is used.
Escapes a string for use in HTML. Use String.prototype.replace() with a regexp that matches the characters that need to be escaped. Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor.

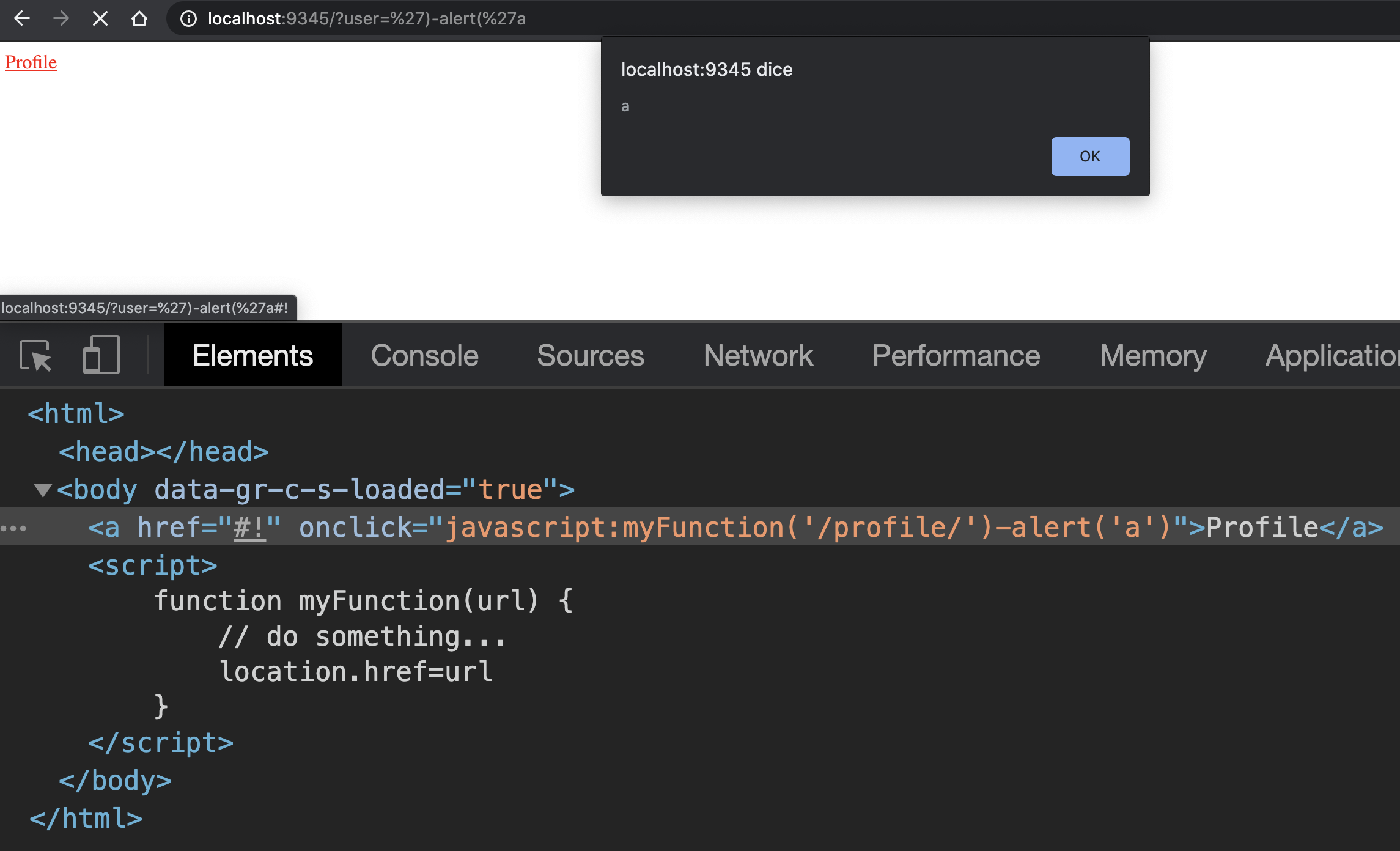
 Xss Bypass Filters Amp Sanitization
Xss Bypass Filters Amp Sanitization
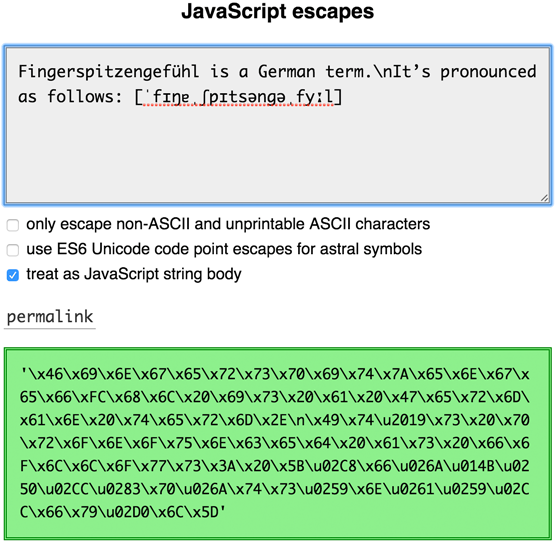
 Javascript Character Escape Sequences Mathias Bynens
Javascript Character Escape Sequences Mathias Bynens
Encode Html Javascript And Url Query Strings In Asp Net
 Safely Including Data For Javascript In A Django Template
Safely Including Data For Javascript In A Django Template
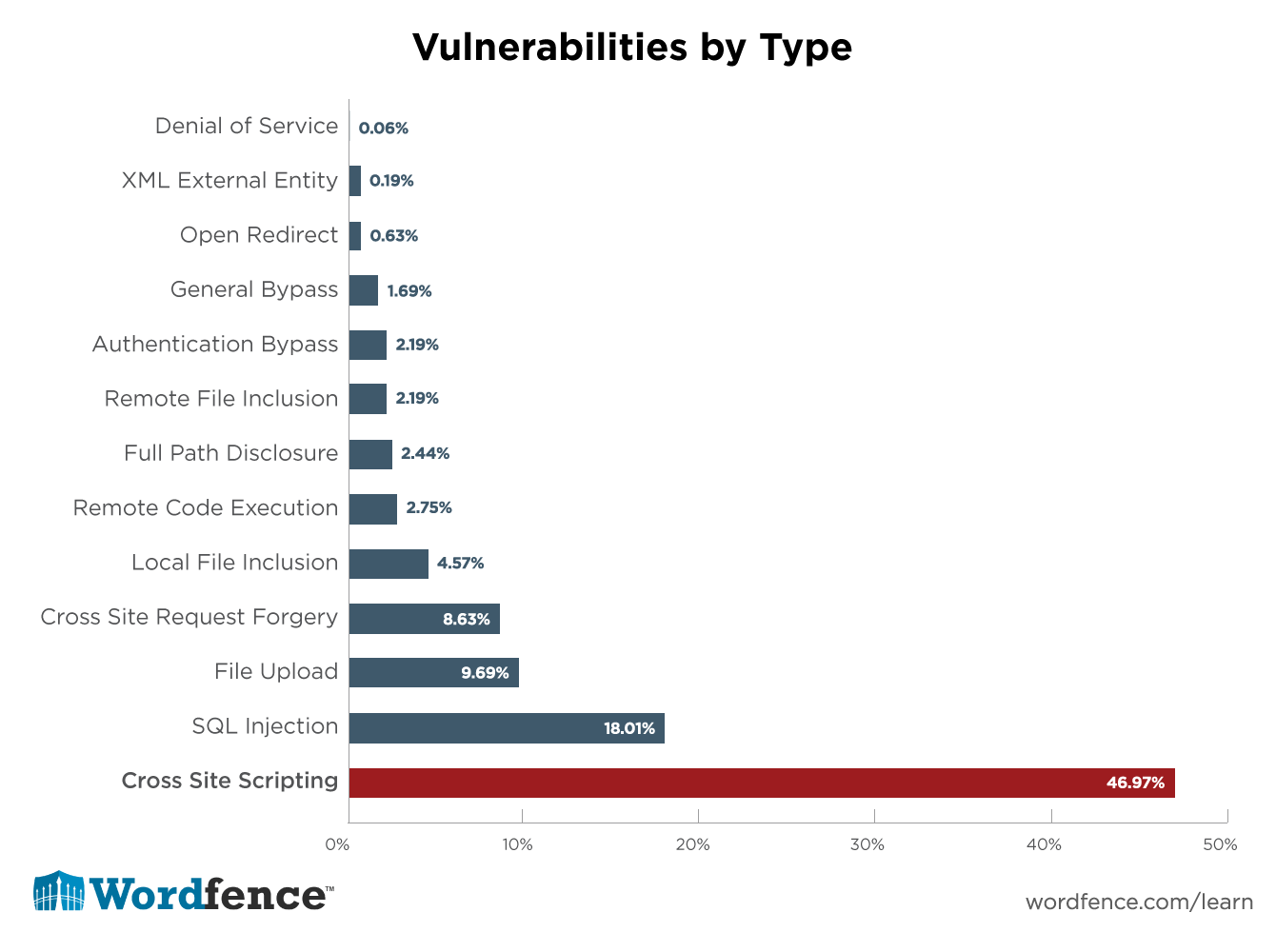
 How To Prevent Cross Site Scripting Attacks
How To Prevent Cross Site Scripting Attacks
 How To Escape Html Tags With Mdx Max Schmitt
How To Escape Html Tags With Mdx Max Schmitt
 What Is Cross Site Scripting And How Can You Fix It
What Is Cross Site Scripting And How Can You Fix It
 How To Display Raw Html Code In Pre Or Something Like It But
How To Display Raw Html Code In Pre Or Something Like It But
 How Would I Escape The Opening Lt In A Html Opening Tag
How Would I Escape The Opening Lt In A Html Opening Tag
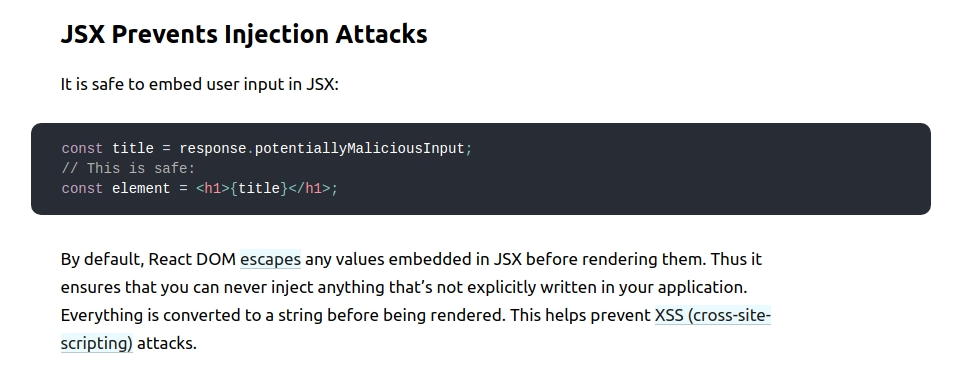
 Does React Escape Html Tags And New Line Breaks In A String
Does React Escape Html Tags And New Line Breaks In A String
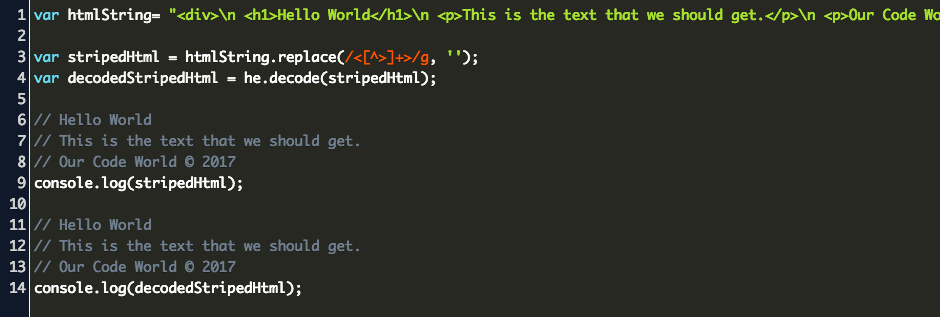
 Javascript Strip Html Tags From String Code Example
Javascript Strip Html Tags From String Code Example
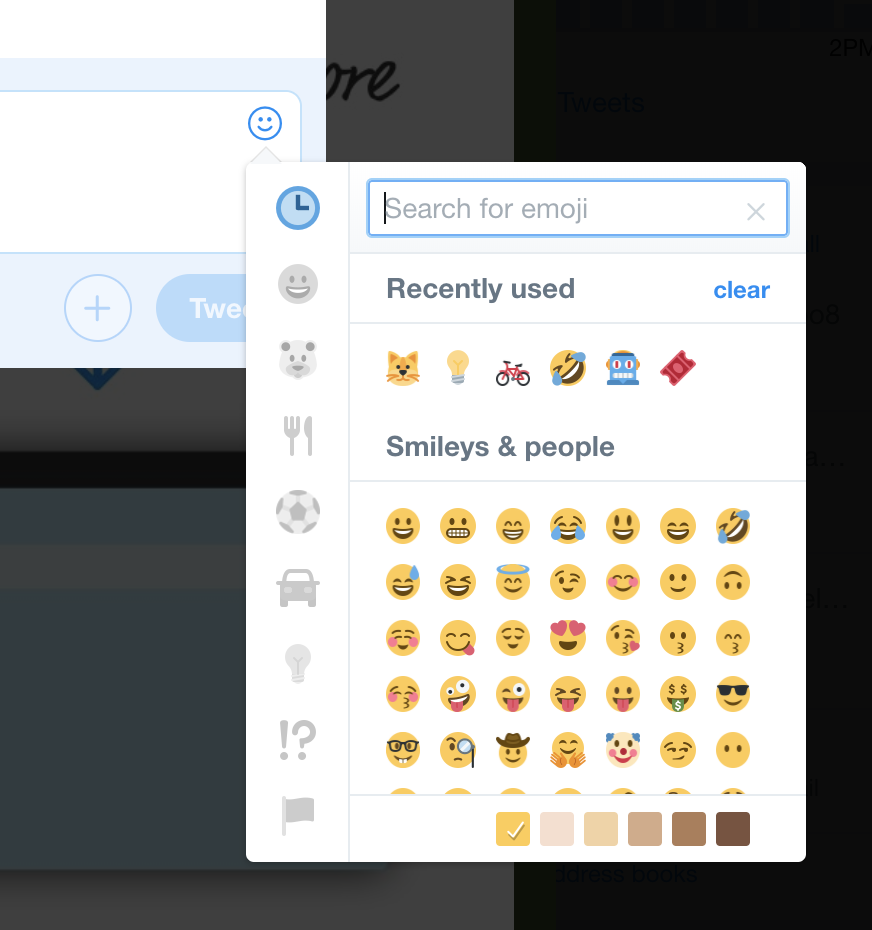
 Using Emojis In Html Css And Javascript Kirupa
Using Emojis In Html Css And Javascript Kirupa
 How To Convert Markdown To Html In Javascript Using
How To Convert Markdown To Html In Javascript Using
 Remove Html Tags Javascript Tutorial 2020
Remove Html Tags Javascript Tutorial 2020
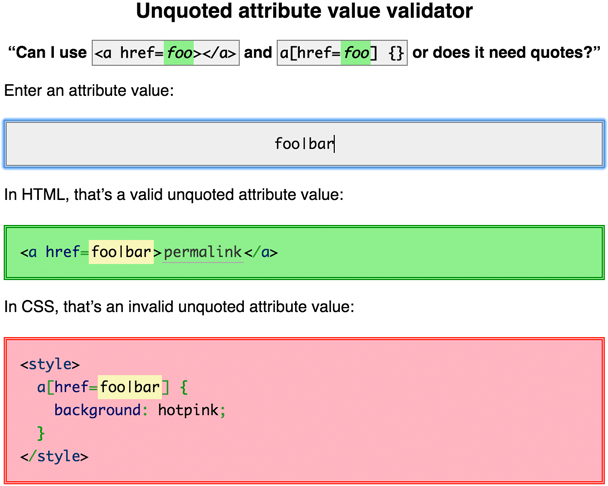
 Unquoted Attribute Values In Html And Css Js Selectors
Unquoted Attribute Values In Html And Css Js Selectors
 How To Make A Simple Javascript Quiz Sitepoint
How To Make A Simple Javascript Quiz Sitepoint
 What Is Cross Site Scripting And How Can You Fix It
What Is Cross Site Scripting And How Can You Fix It
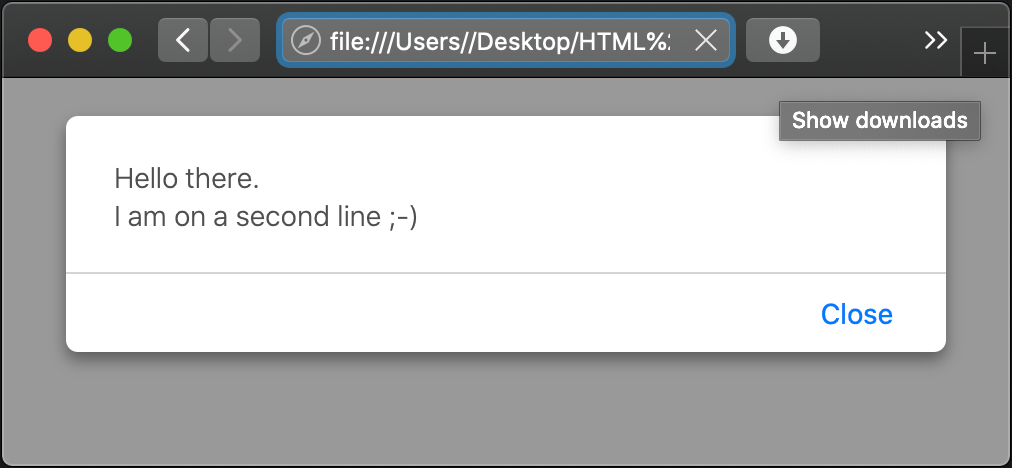
 Javascript Line Break In Html Br Tag Alert Box N
Javascript Line Break In Html Br Tag Alert Box N
 How To Preserve And Format Html Tags In Wordpress
How To Preserve And Format Html Tags In Wordpress
 An Escape Room Called The Angularjs Sandbox Synopsys
An Escape Room Called The Angularjs Sandbox Synopsys
 Exploit Xss Bypass Htmlencode Cardinale Concepts
Exploit Xss Bypass Htmlencode Cardinale Concepts
0 Response to "23 Escape Html Tags In Javascript"
Post a Comment