26 How To Show Multiple Markers On Google Maps Using Javascript
Next, I figured out how to add my own markers on the map. We need to add the different markers corresponding to the different offices. Let's pick some random point for the example and here is how to proceed if we don't know latitude and longitude values: Search Google Maps for our place, or set our marker anywhere. Right-click on the marker and ... In this article you will see how to add multiple marker with label in google map (marker with label text), you can write your custom marker label text or use inbuilt A-Z marker icon , custom marker css and info window that will display on clicking marker. Below is the two method that will add multiple marker in google map.
 Draw Lines Between Multiple Markers On Google Map Using Java
Draw Lines Between Multiple Markers On Google Map Using Java
Using Google Maps API to Show Multiple Animated Markers. Adding Markers on Google maps can show a location more prominently. A marker is generally an icon displayed right above the location on the map and bound using the Latitude and Longitude coordinates. By default Google, maps show popular cities or locations by their names at a certain zoom ...

How to show multiple markers on google maps using javascript. JavaScript: Google Map with multiple markers. GitHub Gist: instantly share code, notes, and snippets. 3/10/2016 · Multiple marker features are very useful to show the multiple locations on a single map. Using the Google Maps JavaScript API you can easily add a location map to the web page with multiple markers and info windows. In this example script, we’re going to display multiple markers on the map and make each marker clickable for displaying the info window. All requests to Google Maps JavaScript … 7/7/2020 · If you need instructions on this then visit here. You will need to include the JavaScript between the before the sript that runs your JS Google Map API code. This will be as follows: <script async defer src="https://maps.googleapis /maps/api/js?key=YOUR_API_KEY&callback=initMap" type="text/javascript"></script>.
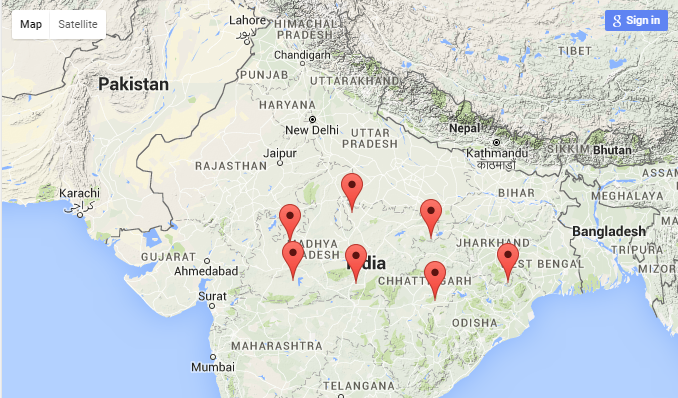
I am folllowing this tutorial "Using Google maps Javascript api in HTML (Show location with Marker)" but as this example shows how to add only one location with marker in google maps. I would like to add multiple markers in multiple locations of maps. How can I do it. Suppose I have following locations in an array: ... First we create html file after that we will implement css and javascript code for adding and showing multiple markers (pins) on google map. When we will click on markers or pins that time open infowindow showing address according to pins. Google map is the best and easiest way to adding and showing a locations on website pages. var marker = new google.maps.Marker({ position: new google.maps.LatLng(locations[count][1], locations[count][2]), map: map }); marker.info = new google.maps.InfoWindow({ content: locations [count][0] }); google.maps.event.addListener(marker, 'click', function() { // this = marker var marker_map = this.getMap(); this.info.open(marker_map, this); // Note: If you call open() without passing a marker…
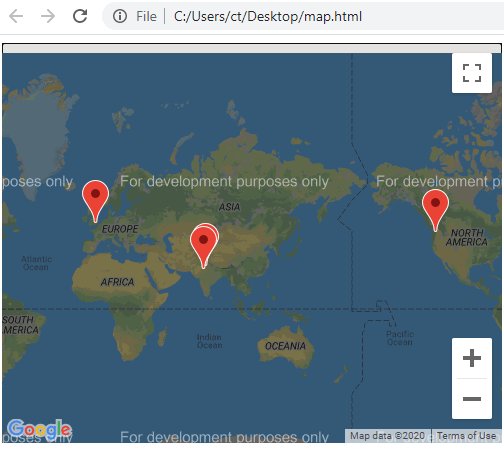
An updated solution for 2020 on how to add Google Maps to your website using JavaScript and tweaking it with customer markers The Google Places API Web Service seems to integrate a bit more with the Google Maps database, but is also far more difficult to implement, so I stuck to the Google Maps Javascript API for my project. In my search for a simple, effective way to include multiple markers with addresses and information, I found this excellent post on StackOverflow ... [Resolved] Google map with multiple markers using same location (city/state) This is the technical support forum for Toolset - a suite of plugins for developing WordPress sites without writing PHP. Everyone can read this forum, but only Toolset clients can post in it.
Here Mudassar Ahmed Khan has explained how to center and zoom Google Map on markers in such a way that all markers can be fitted using Google Maps API V3. The map is centered and the zoom is adjusted based on the markers and their positions and the best possible view of Google Map is shown to the user. Download View Demo Download Free Files API. By default, the Maps JavaScript API will decide whether a marker will be optimized. When there is a large number of markers, the Maps JavaScript API will attempt to render markers with optimization. Not all Markers can be optimized; in some situations, the Maps JavaScript API may need to render Markers without optimization. // The marker, positioned at Uluru const marker = new google.maps.Marker({ position: uluru, map: map, }); index.ts Note: Read the guide on using TypeScript and Google Maps.
In this article I will explain how to open (show) InfoWindow without using Markers on Google Map in Google Maps API V3 and JavaScript. Open (Show) InfoWindow without using Markers on Google Map The following code snippet displays the Google Map of India inside the window.onload event handler. Feb 25, 2016 - A protip by thatuxguy about jquery, api, and google maps. In this codeigniter show/add multiple markers on google map tutorial, We would love to share with you how to add multiple markers on google map from database php codeigniter Using javascript. We will also add/show multiple infowindows with multiple markers using javascript.
25/10/2018 · You are assigning all your markers to one single variable marker1 Initialize a JS array, then create the Google Maps Marker objects individually (preferably with a function that is going to return the marker object itself) and then add (push) this object into the JS array you created to hold the markers! Recently I've been receiving several emails from readers of my book, Beginning Google Maps API 3, that has a problem adding information to multiple InfoWindows when loading markers dynamically via JSON data.. In my book I have in fact described how to add multiple markers from JSON and how to attach unique InfoWindows to each of them. What I haven't described is how to get the JSON-data to ... How to create a custom Google Map with multiple markers + how to embed it on any website.Atlist — https://www.atlistmaps ?c=sbr_video_multiple_markersSo y...
10/5/2015 · The following function will drop multiple markers on a map: function dropPins (allPoints, map){var infowindow = new google. maps. InfoWindow (); for (var i = 0; i < allPoints. length; i ++){var myLatlng = new google. maps. LatLng (allPoints [i]. latitude, allPoints [i]. longitude); var marker = new google. maps. Marker ({position: myLatlng, map: map, animation: google. maps. Animation. In remaining code markers are used to add marking in google map and infowindow is used to show info of all the cities based on the description whatever we mentioned in json string. Demo If you enjoyed this post, please support the blog below. It is possible to through the Google Maps API, we will show multiple markers using infowindows with javascript. so you can see below the following step. Overview. Step 1: Create a Database in table. Step 2: Create Database Tables. Step 3: Create Controller. Step 4: Create a Model. Step 5: Create View File. Step 1: Create Database in table.
Using the Google Maps JavaScript API you can easily add a location map to the web page with multiple markers and info windows. In this example script, we're going to display multiple markers on the map and make each marker clickable for displaying the info window. 24/8/2020 · var infowindow = new google.maps.InfoWindow({ content: "Hello World, This is marker" }); //register an add on click listener //marker = object which is created to add Marker in Maps google.maps.event.addListener(marker, 'click', (function { infowindow.open(map, marker); })); So complete Javascript code for Google maps with Marker and Custom Text on click will look like this Sep 17, 2019 - Copy the code from the Google developers website. ... Change the height of the map if you want. ... Add new markers through JavaScript code.
It is possible to through the Google Maps API, we will show multiple markers using infowindows with javascript. so you can see below the following step. Overview. Step 1: Create a Database in tableStep 2: Create Database TablesStep 3: Create ControllerStep 4: Create a ModelStep 5: Create View File. Step 1: Create Database in table In this step ... I imported Google Sheet data into Google My Maps to mark locations (in this case, different universities attended by different students). Several different students attend the same university, so multiple markers are placed on the same spot. However, My Maps stacks the markers and only displays 1 of the markers. Google Maps provide in-depth information each and every street on earth, it proves a good way to show your location or multiple locations on Google Map and not only this, but we can also embed this Map with Multiple Markers and Info Windows to show Information on Click or Hover.
Aug 01, 2013 - Google Maps Simple Multiple Marker Example. GitHub Gist: instantly share code, notes, and snippets. Source Link. Demo Link. The following code will show Multiple Markers with InfoWindow.You can Uncomment code to show Info on Hover as well. var map; var InforObj ... Feb 26, 2018 - I opted to use the Google Maps JavaScript API. First, create a new project to get an API key. Once you have the API key, you can begin working on your map. The Google Maps documentation is pretty robust, so the following is just walking through what I did. The example implementation to create a map with a marker ...
Hi Guys, Today,I will learn you how to create google map add multiple markers in vue. we will show example of google map add multiple markers in vue. i will make google maps add multiple markers in vue with vue2-google-maps. google maps add multiple markers presents a robust set of apis for building and interacting with maps,visualizing location data, and searching via autocomplete, to name ... In this article, you will learn to display multiple custom markers on google map using HTML, Javascript and Google Map Api.
 Add Multiple Markers On Maps Techstrikers Com
Add Multiple Markers On Maps Techstrikers Com
 Javascript Adding Multiple Markers In Google Maps Using
Javascript Adding Multiple Markers In Google Maps Using
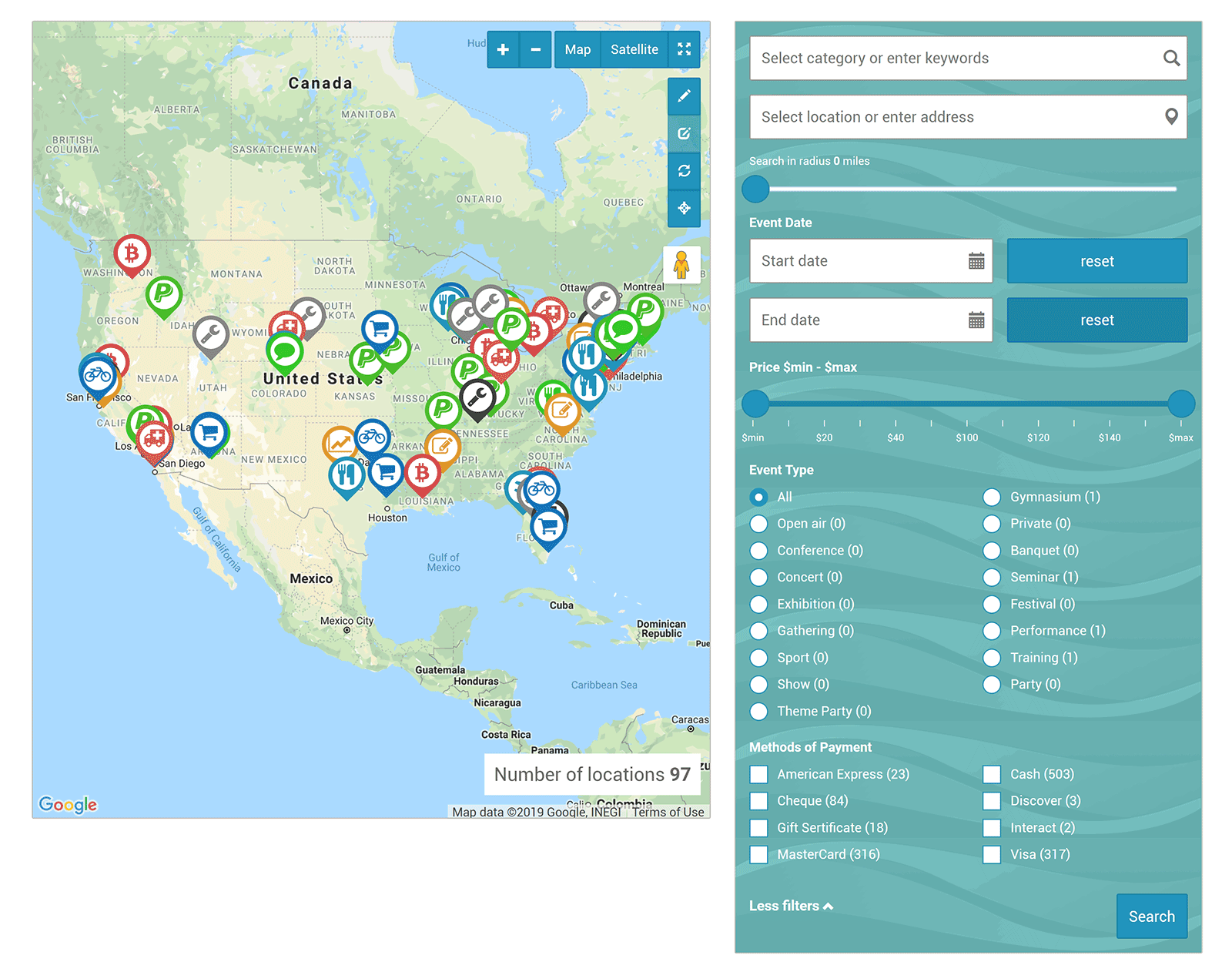
 Embedding A Google Map With Multiple Markers On Your Website
Embedding A Google Map With Multiple Markers On Your Website
 Google Maps Js Api V3 Simple Multiple Marker Example
Google Maps Js Api V3 Simple Multiple Marker Example
 Top 9 Best Google Maps Plugins For Wordpress 2021
Top 9 Best Google Maps Plugins For Wordpress 2021
 Flutter How Can Draw Route On Google Map Between Markers
Flutter How Can Draw Route On Google Map Between Markers
 35 How To Add A Label In Google Maps Label Design Ideas 2020
35 How To Add A Label In Google Maps Label Design Ideas 2020
 Adding Multiple Markers To Google Maps V3 Using Json With
Adding Multiple Markers To Google Maps V3 Using Json With
 Google Maps Web Api Draw The Path On Roads Along Multiple
Google Maps Web Api Draw The Path On Roads Along Multiple
 Seasoning Valve Operator How To Add Multiple Markers On
Seasoning Valve Operator How To Add Multiple Markers On
 React Google Maps Multiple Markers Css Codelab
React Google Maps Multiple Markers Css Codelab
 Show Multiple Markers With Title On Gooogle Map From Database
Show Multiple Markers With Title On Gooogle Map From Database
 How To Add Multiple Markers In Google Map Itsolutionstuff Com
How To Add Multiple Markers In Google Map Itsolutionstuff Com
 Multiple Markers In Google Map Tebcode Youtube
Multiple Markers In Google Map Tebcode Youtube
 Show Multiple Markers On Google Map From Database Design Corral
Show Multiple Markers On Google Map From Database Design Corral
 How To Add Multiple Google Maps Markers Using Google Map Api
How To Add Multiple Google Maps Markers Using Google Map Api
How To Measure Distance On Google Maps Between Points
 Embed Google Maps With Multiple Markers And Infowindows
Embed Google Maps With Multiple Markers And Infowindows
Adding Multiple Points To Google Map With Javascript
 Maps Marker Pro The 1 Mapping Plugin For Wordpress Maps
Maps Marker Pro The 1 Mapping Plugin For Wordpress Maps
 Use Cases And Requirements For Standardizing Web Maps
Use Cases And Requirements For Standardizing Web Maps
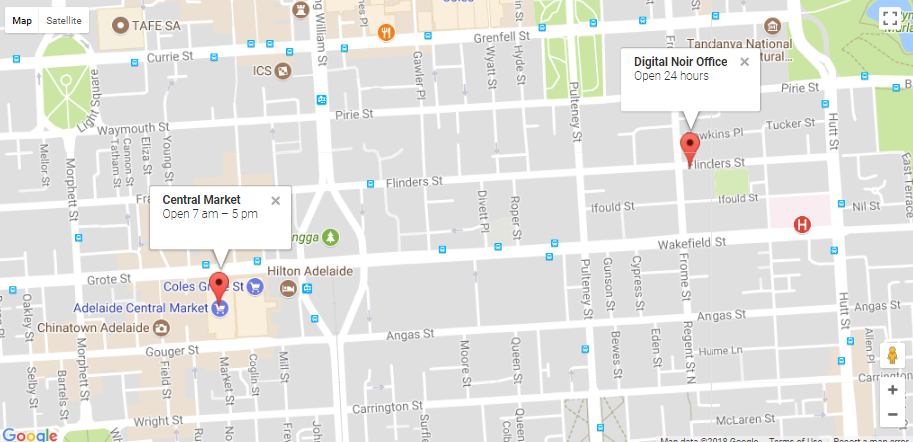
 How To Easily Add Multiple Google Maps Markers Digital Noir
How To Easily Add Multiple Google Maps Markers Digital Noir
 Google Maps Widget For Website Free Advanced And Easy To Use
Google Maps Widget For Website Free Advanced And Easy To Use
 Embed Google Map With 2 Or More Markers For Web Pages
Embed Google Map With 2 Or More Markers For Web Pages
 Google Maps Api V3 Multiple Markers On Exact Same Spot
Google Maps Api V3 Multiple Markers On Exact Same Spot
0 Response to "26 How To Show Multiple Markers On Google Maps Using Javascript"
Post a Comment