27 Top Javascript Charting Libraries
13/5/2019 · Flot is a JavaScript charting library for jQuery. It is also one of the oldest and most popular charting libraries. Flot supports lines, points, filled areas, bars and any combinations of these.... 16/11/2017 · TauCharts is one of the most flexible JavaScript charting libraries out there. It is also D3 based and is a data-focused JavaScript charting library that allows for improved data visualization. Talking about its flexibility, TauCharts allows for easy access to their API.
 Top Javascript Charting Libraries Reflective Data
Top Javascript Charting Libraries Reflective Data
D3.js, Chart.js, and Highcharts are probably your best bets out of the 22 options considered. "Huge number of examples online" is the primary reason people pick D3.js over the competition. This page is powered by a knowledgeable community that helps you make an informed decision.

Top javascript charting libraries. FusionCharts brings in one of most comprehensive javascript libraries with over 90 charts and 900 maps - all ready for use out of the box. They boast of the best looking charts in the industry, and... Chart.js is one of the most popular JavaScript charting libraries used in admin templates and other web application. It is an open source project, so it is completely free for use. Chart.js offers 8 different chart types for data visualization with out of the box animations. Chart.js offers charts that are highly customizable. Highcharts is one of the most comprehensive and popular JavaScript charting libraries based on HTML5, rendering in SVG/VML. It is lightweight, supports a wide range of diverse chart types, and ensures high performance.
The Chart js is an HTML5 based JavaScript library for creating animated, interactive, and customizable charts and graphs. Chart.js is a much lighter product than HighCharts and doesn't offer quite as much choice. The Chart.js API is fairly simple and well-documented. Chart.js uses canvas instead of SVG. TAU CHARTS. TauCharts is one of the most flexible JavaScript charting libraries out there. It is also D3 based and is a data-focused JavaScript charting library that allows for improved data visualization. Talking about its flexibility, TauCharts allows for easy access to their API. 15/5/2020 · Chart.js is a chart library that is available as a client-side JavaScript package. There are also derivatives for other frontend frameworks, like React, Vue, and Angular. It displays the chart on an HTML canvas element. To use it, we can include the Chart.js library via CDN. then we add a canvas element to display our chart.
15/9/2019 · 1.D3.js – Best JavaScript Charts Library (Free Tier) With more than 65K stars on GitHub, D3 is the most used and most loved JavaScript charting library out there in the wild. It is available as open source and free to use, for personal as well as for commercial use, under BSD license. Top JavaScript Charting Libraries. The best JavaScript Charting Libraries that are used for Data visualization in JavaScript, creating animated charts and graphs and are used by companies like Facebook, IBM. JavaScript. In today’s world, people are struggling more and more with the problem of scattered attention. Highcharts is a popular JavaScript charting library used by many of the world's largest companies. Charts are generated using SVG and fallback to VML for backward compatibility all the way to IE6/IE8. The demo charts demonstrate a fairly rich feature set but don't wow visually.
Top 9 JavaScript Charting Libraries. The edit mode gives an opportunity to make changes on-the-fly without messing with the source code. An interactive interface of the editor supports drag-and ... TauCharts TauCharts is one of the most flexible JavaScript charting libraries out there. It is also D3-based and is a data-focused JavaScript charting library that allows for improved data... Top 15 JavaScript Data Visualization. 1. D3.js. D3 is a JavaScript data visualization library that is mostly used to manipulate documents based on data. This library uses web standards and does not care whether you use React, Vue, or some other JavaScript framework. D3 is one of the most popular JavaScript data visualization libraries as a lot ...
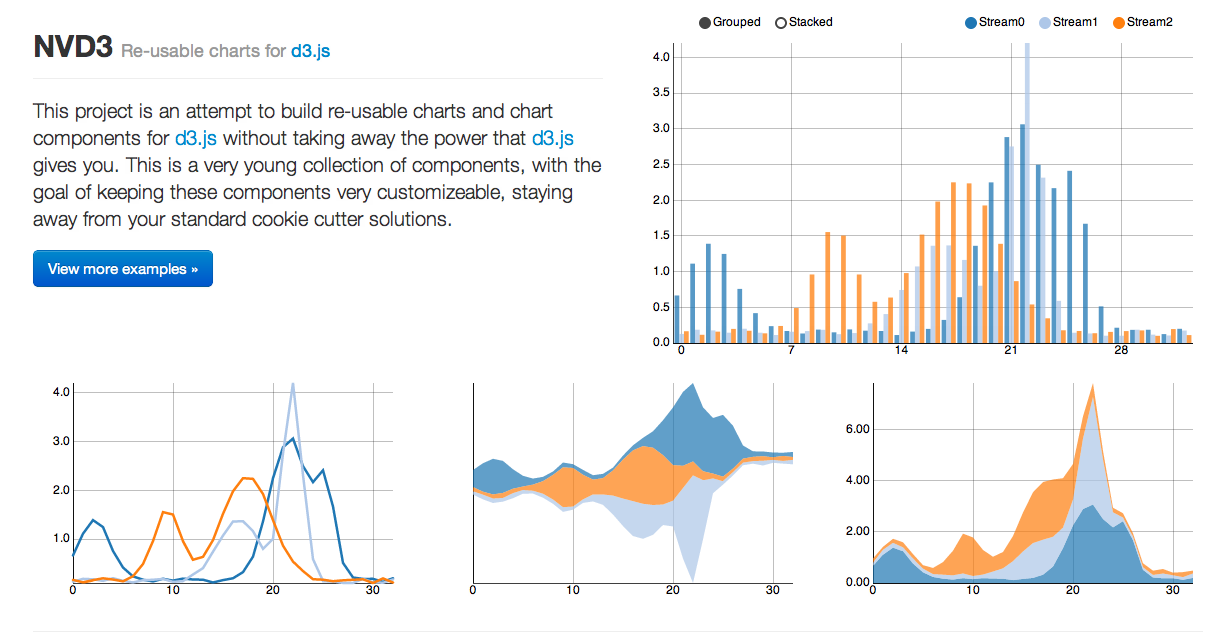
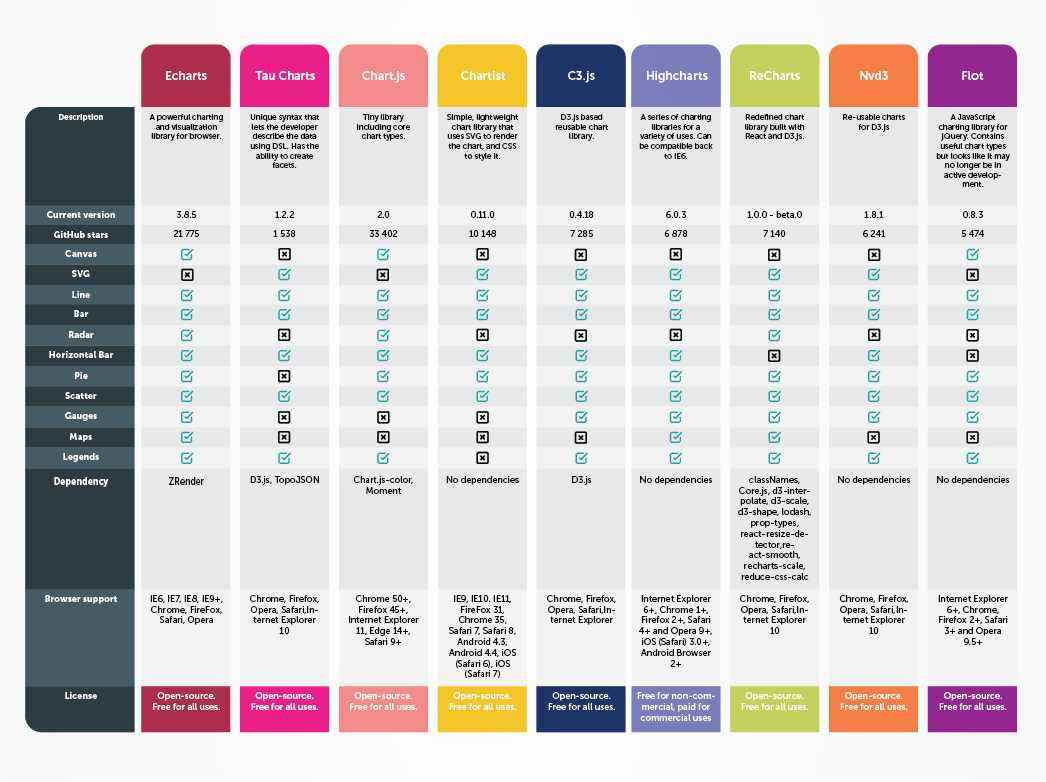
2. Chartist.js. The Chartist.js library is another easy-to-use solution for people who want to create their own charts with the help of JavaScript. There are some similarities as well as fundamental differences between Chart.js and Chartist.js. Chartist demo by Ian Whitfield. This library is lightweight and responsive, just like Chart.js. There are different JavaScript charting libraries available. Below is a comparison of which features are available in each. Free for education and non-profit use. Paid for commercial applications. Free for personal and non-commercial uses. Paid for commercial applications. Free for personal and non-commercial uses. NVD3 is one of the best JavaScrip libraries, that sits above the d3.js library and utilizes the usual traits. The current version of it is 1.8.6 which was initially released as 0.9 in the year...
27/11/2018 · Syntax familiarity with jQuery is one of the best JavaScript Charting Libraries. If you want to represent charts on the websites, you can easily do it using CSS, HTML, and SVG. They make use of DOM [Document Object Model] to transform data into a visual representation. D3.js is one of the widely used charting libraries by developers across the world. Chart.js is an open source JavaScript library that allows you to create animated, beautiful, and interactive charts on your application. It's available under the MIT License. With Chart.js, you can create various impressive charts and graphs, including bar charts, line charts, area charts, linear scale, and scatter charts. 50+ Best JavaScript Charting Libraries. Data visualization is the most discussed topics among companies these days. Data is the very powerful tool but sometimes it is very hard to understand it in text format hence visualization is used. There are many tools are available these days for data visualization. By using data visualization we will ...
29/2/2016 · Today this top will illustrate you with 5 of the best free charting libraries for javascript. 5. Morris.js. The top begins with one of the most used charting libraries , morris.js, this library allow you to create simple charts with an easy initialization.Morris.js is the library that powers the time-series graphs. Another simple, flexible library is Chartist.js. It supports even fewer chart types than Chart.js — just line, bar, or pie. However, for 80% of use cases Chartist is more than adequate. In return, Chartist offers a really simple development experience and beautiful visuals, including animation. Defined below, are the top 20 go-to javascript libraries in order to design various charts and graphs in the easiest way possible. 1. D3.js. This is an open-source project that provides the most dynamic features for developing visual graphics.
jQuery. jQuery is a classic JavaScript library that's fast, light-weight, and feature-rich. It was built in 2006 by John Resig at BarCamp NYC. jQuery is free and open-source software with a license from MIT. It makes things simpler for HTML document manipulation and traversal, animation, event handling, and Ajax. 20/11/2018 · ECharts is a powerful Javascript charting library that can meet the needs of a more advanced user. While it’s an overkill for most simpler visualizations, it is definitely worth checking it out to see all of its great features. The very first version of Reflective Data platform used ECharts … Highcharts is one of the best JavaScript Charting libraries available in the market and, is used by a number of big companies. For backward compatibility through IE6 to IE8, charts are generated by making use of SVG and then turn to VML. The demo charts come with some amazing features, but visually they fail to impress.
The top JavaScript data visualization libraries for 2021. February 22, 2021 7 min read 2170. Introduction. In the simplest terms, data visualization refers to how we represent our data with visuals like charts, graphs, and so on. It is the representation of data in graphical format, usually a mapping or a relationship between data points and ... The ShieldUI JavaScript Chart library is a SVG Solution, which has a rich set of fast, animated charts. The library uses HTML, CSS and JavaScript to enable over 25 charting types. In addition to the charting solution, the company provides a full set of web components, including grid, input components, barcodes and QR codes, for a total of over ...
 Best Javascript Chart Libraries For 2021 Code Wall
Best Javascript Chart Libraries For 2021 Code Wall

 Best 16 Premium Javascript Charting Libraries
Best 16 Premium Javascript Charting Libraries
 Javascript Stock Charts 10x Fast Financial Charting Library
Javascript Stock Charts 10x Fast Financial Charting Library
 Top 10 Javascript Charting Libraries Creativedev
Top 10 Javascript Charting Libraries Creativedev

 18 Javascript Libraries For Creating Beautiful Charts
18 Javascript Libraries For Creating Beautiful Charts

 Top Javascript Chart Libraries To Use In 2021 A Brief Review
Top Javascript Chart Libraries To Use In 2021 A Brief Review
 Best 10 Javascript Charting Libraries For Every Data
Best 10 Javascript Charting Libraries For Every Data
Best 19 Javascript Charts Libraries Flatlogic Blog
 20 Best Javascript Charting Libraries
20 Best Javascript Charting Libraries
 Javascript Graphs And Charts Libraries Comparison Tables
Javascript Graphs And Charts Libraries Comparison Tables
16 Best Client Side Javascript Charting Libraries As Of 2021
 11 Javascript Data Visualization Libraries For 2019 By
11 Javascript Data Visualization Libraries For 2019 By
 Top Javascript Chart Libraries To Use In 2021 A Brief Review
Top Javascript Chart Libraries To Use In 2021 A Brief Review
 9 Best Javascript Charting Libraries Hacker Noon
9 Best Javascript Charting Libraries Hacker Noon
 10 Open Source Javascript Data Chart Libraries Worth Considering
10 Open Source Javascript Data Chart Libraries Worth Considering
 9 Best Javascript Charting Libraries Hacker Noon
9 Best Javascript Charting Libraries Hacker Noon
Best Javascript Data Visualization Libraries For 2020 By
 3 Top Open Source Javascript Chart Libraries Opensource Com
3 Top Open Source Javascript Chart Libraries Opensource Com
 20 Best Javascript Charting Libraries
20 Best Javascript Charting Libraries
 Top Javascript Chart Libraries To Consider In 2021 By
Top Javascript Chart Libraries To Consider In 2021 By
 List Of Top 7 Javascript Data Chart Libraries To Follow
List Of Top 7 Javascript Data Chart Libraries To Follow
Best Javascript Data Visualization Libraries For 2020 By
 9 Best Javascript Charting Libraries By Dashmagazine
9 Best Javascript Charting Libraries By Dashmagazine
0 Response to "27 Top Javascript Charting Libraries"
Post a Comment