22 Javascript Left Navigation Menu
On smaller screens, a menu button that will display the menu vertically. Responsive CSS Navigation Menu (CSS-only) Learn how to create a responsive menu, without any JavaScript, using clean and semantic HTML5 markup. The menu can be aligned left, center or right. Top Drawer - Smooth Responsive Dropdown Menu (CSS & jQuery) Mar 25, 2014 - Responsive web design (RWD) has had an enormous impact on how our industry develops websites and applications for different devices. Everywhere we look there are new techniques, tools, and thoughts on the subject. RWD provides us with the tools we need to create awesome experiences for the ...
 Side Menu Bar With Sub Menu Using Html Css Amp Javascript
Side Menu Bar With Sub Menu Using Html Css Amp Javascript
margin-left: 50px;} /* Style page content - use this if you want to push the page content to the right when you open the side navigation */ #main { transition: margin-left .5s; padding: 20px;} /* On smaller screens, where height is less than 450px, change the style of the sidenav (less padding and a smaller font size) */

Javascript left navigation menu. Navigation menu is one of the important element of a good user friendly website. In this post I'm going to show you how to Create dynamic navigation menu with JavaScript and CSS. But remember, web crawlers won't crawl texts dynamically generated by JavaScript. So, if you are serious about SEO, you should not create dynamic navigation menu ... Jun 24, 2019 - Supports right-to-left (RTL) text direction for users working in right-to-left languages like Hebrew, Arabic, or Persian. Not sure how to create your first JavaScript Menu? Our documentation can help. Best jQuery side panel menu plugin with example and demo.List consist of jquery side menu, slide panel menu, sidebar menu, off canvas menu.
The HTML structure is composed by 2 main elements: a <header> element, containing the website logo, the search form, the navigation trigger (.cd-nav-trigger - mobile version only) and the top navigation, and a <main> element containing the page main content (div.content-wrapper) and the sidebar navigation (nav.cd-side-nav). W3.CSS Vertical Navigation Bars. With side navigation, you have several options: Always display the navigation pane to the left of the page content. Use a collapsible, "fully automatic" responsive side navigation. Open navigation pane over the left part of the page content. Open navigation pane over all of the page content. The menu can be positioned at the top, right, bottom or left, at the back, front or next to the page. Add a search field, header, footer, dividers, section indexer, counters, toggles and more. Source
Hybrid Menu a responsive, 2 level navigation menu with multiple stages of adaptation depending on the user's screen size. The menu changes from a regular top menu bar with text anchors, to icons based, and finally to a left side bar menu as the user's screen size decreases. Split Menu Buttons FF4+ IE8+ Opr9+ Here you can see we created a side menu div with the class sidenav. Next we added the actual top bar navigation via a <nav> tag, and we are using an SVG for our side menu icon. The onclick attribute of the icon and close button will trigger some JavaScript, which we will add next. Remember to put all of your website's content inside the div id ... May 13, 2021 - UI navigation buttons. Compatible browsers: Chrome, Edge, Firefox, Opera, Safari ... Animated CSS grid-based menu panels. Click the toggle in the top left corner to see it in action.
This feature is often missing from navigation menus, and it's one reason dropdowns can be tricky to design. See the Pen Drop-Down Navigation:Responsive and Touch-Friendly by Dragoeco. 8. Simple Nav Links. When I think of simple navigation menus, I think of a design like this. Each link appears as its own block element, even on smaller screens. Jul 01, 2018 - We’ve curated a collection of menu code snippets that offer a quick solution to the many responsive navigation issues you will encounter. Aug 20, 2020 - The best and most flexible (mobile and desktop-ready) jQuery navigation menu and bar plugins for all websites.
/* Style page content - use this if you want to push the page content to the right when you open the side navigation */ #main { transition: margin-left .5s; /* If you want a transition effect */ padding: 20px;} /* On smaller screens, where height is less than 450px, change the style of the sidenav (less padding and a smaller font size) */ Icon Bar Menu Icon Accordion Tabs Vertical Tabs Tab Headers Full Page Tabs Hover Tabs Top Navigation Responsive Topnav Navbar with Icons Search Menu Search Bar Fixed Sidebar Side Navigation Responsive Sidebar Fullscreen Navigation Off-Canvas Menu Hover Sidenav Buttons Sidebar with Icons Horizontal Scroll Menu Vertical Menu Bottom Navigation ... Sidebar Website Template. This is one of the most used free JavaScript/JS Vertical Sidebar Menu Example. Despite the fact that it is a free format, the designer has given us a top notch quality material. Also in the sidebar, beautiful icons and texts are utilized to carefully list the navigation menus.
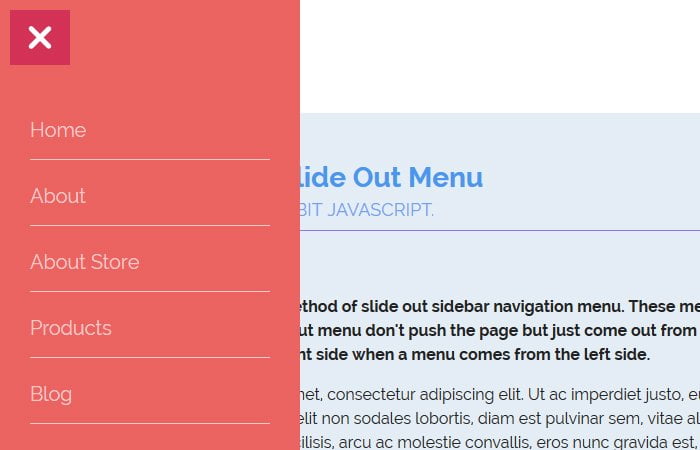
Aug 14, 2020 - Hey quick! You’ve gotta create the navigation for the site and you start working on the mobile behavior. What pattern do you choose? If you’re like most Hidden Navigation Menu. An off-canvas menu that slides out and back in when toggled. See the Pen Hidden Navigation Menu (Pure CSS) by Jessica Jones (@helloheyjess) on https://codepen.io '>CodePen.dark. Fade In/Fade Out Menu. A modal window that fades in and out houses the navigation menu in this example. Here's list of some old and new tutorials, jQuery plugins, CSS and JavaScript examples relating to Responsive Navigation for your website. 1. Creating Simple Sliding Menu Quickly (Tutorial) A simple way to create sliding navigation menu for your website. No complication just easy and simple.
Show the link that contains should open and close the topnav (.icon) */. /* The "responsive" class is added to the topnav with JavaScript when the user clicks on the icon. This class makes the topnav look good on small screens (display the links vertically instead of horizontally) */. Bootstrap example of Side Navigation Menu with Jquery using HTML, Javascript, jQuery, and CSS. Snippet by by06 In this SharePoint branding tutorial, we will discuss, SharePoint 2013 left navigation branding or sharepoint left navigation menu customization using css in SharePoint Online/2013/2016.. The default SharePoint left navigation or quick launch does not look attractive. Sometimes, you may need to customize the left navigation for a new look.
You can choose from over 300 JavaScript & jQuery navigation code snippets on CodeCanyon, created by our global community of independent developers. Responsive navigation menus come in all different shapes and sizes, you might recall my post on creating a dynamic select menu from an existing menu, which is one method. So let's visit another. The 'in-page' navigation. Edit: If you're looking for an even better responsive navigation that supports nested menus, check out my Flaunt JS ... Dec 15, 2016 - A Draw panel or sidebar menu is a navegation panel that, in most of the cases, will show navigation options for a visitor to a webpage. It is usually, but not necessarily, located on the left side (hidden) of the screen and it is shown when a user triggers a button.
Latest Free JavaScript and CSS / CSS3 libraries, plugins, components for mobile and desktop navigation & menus. 1. JavaScript Accordion Left Menu Example. The developer Benjamin has given us the accordion menu for dashboard design. Because of the idea of accordion to spare heaps of screen space, they are the best choice for navigation menus. Particularly in dashboards, we have just an area held for listing the navigation menu. Apr 28, 2021 - The height 100% allows the menu ... the margin-left is set to a negative number, which equals to the menu width. This makes the menu disappear from the viewport. In order to make it visible again, we create another class toggler with jQuery. Our JavaScript file would look ...
Jun 05, 2020 - JavaScript allows you to add interactivity and feedback, making the user's experience better and more intuitive. In this article you'll discover some terrific and unique JavaScript-powered navigation techniques and examples. In this section, we will design the structure for the navigation bar. Combine the HTML, CSS, and JavaScript code: This is the final code after combining the above sections. It will the mobile navigation animated menu. <!--. Logo and navigation menu -->. <!--. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Created by Stefan C. this pen is a high-quality example of a JavaScript/JS Dropdown menu. You can place your brand name on the left side of this menu bar and on the right side, there's a menu icon clicking which open ups menus including drop-down menus. So the menus contain links and drop-down menus that also contain links. Horizontal-Vertical Menu with Arrow Keys Navigation. In this page it is presented a Horizontal-Vertical menu made with CSS and a JavaScript script that gives the posibility to navigate through the menu lists using keyboard arrow keys: Left, Down, Right, Up; and the Enter keyboard button to open the link. Click here to see an example. SharePoint 2016 top navigation bar CSS SharePoint online left navigation branding using CSS. Now we will see how to customize the SharePoint site quick lunch menu or current navigation menu. Follow the below steps to create quick lunch navigation in SharePoint site.
Position the menu Select how to position the menu; at the left, right, top or bottom side of the page. Select how to navigate Select how to navigate between different levels in the menu; with a back-button, with breadcrumbs, by showing a small part of the parent level or with vertical dropdown ... Use any element to open/show the. Step 2: Add CSS to the file. Step 3: In the final step add JavaScript to the files. Example 1: This example creating the Full Screen Overlay Navigation Bar from left. Use Up/Down Arrow keys to increase or decrease volume. Aug 23, 2019 - A touch slideout navigation menu for your mobile web apps. ... Spatial navigation is the ability to navigate between focusable elements based on their position within a structured document. Spatial navigation is often called ‘directional navigation’ which enables four(top/left/bottom/right) ...
/* The side navigation menu */ .sidenav { height: 100%; /* 100% Full-height */ width: 0; /* 0 width - change this with JavaScript */ position: fixed; /* Stay in place */ z-index: 1; /* Stay on top */ top: 0; left: 0; background-color: #111; /* Black*/ overflow-x: hidden; /* Disable horizontal scroll */ padding-top: 60px; /* Place content 60px ... May 05, 2019 - A mobile App style off-canvas navigation menu using CSS3 transitions and a little bit of JavaScript (jQuery). ... A jQuery/CSS3 based off-canvas sidebar navigation that slides in from the left when toggled and covers the main content with a gradient overlay. I don't want to see the menu on page load for a few seconds. Is that possible? EDIT: I should have mentioned more details. I'm doing this within a custom web part. I only want the left hand navigation gone when this web part is applied to a page. I put this CSS within the web part itself.
Vertical Javascript Menu Slide In, Slide Out: Compatibility: Explorer 4.x: Description: This Javascript vertical menu is elegant in design. The menu uses slide-in-slide-out method of navigation.The menu sticks at the left side of the webpage and consumes almost no space. (Trick: vertical labeling of the main-topics). Demo/Code. 2. Purple Navbar Nice Effect Navigation. In case you are making a Fashion website, then at that case this JavaScript/JS navigation menu example can come handy for you. The design has both hover and click effect. As the title says, purple shading is used for the design. The menu alternatives are speedy and react rapidly so the client can without much of a stretch explore to the page they need. The tender loving care in this idea is amazing, it is practically flawless like you find in an exceptional layout. Demo/Code. 10. JavaScript Header Navigation Bar Menu Code Snippet
 20 Javascript Navigation Menu Libraries 2019 Bashooka
20 Javascript Navigation Menu Libraries 2019 Bashooka
 Examining Responsive Navigation Off Canvas Patterns
Examining Responsive Navigation Off Canvas Patterns
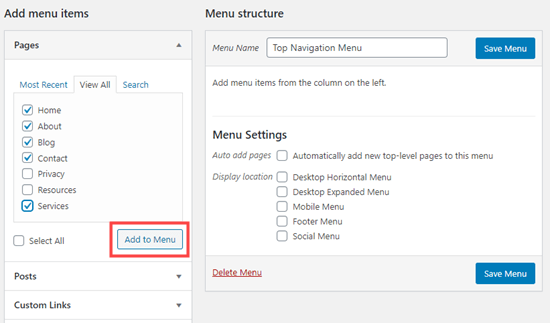
 How To Add A Navigation Menu In Wordpress Beginner S Guide
How To Add A Navigation Menu In Wordpress Beginner S Guide
 Create Responsive Side Navigation Menu Codeconvey
Create Responsive Side Navigation Menu Codeconvey
 Download Free Resposive Bootstrap Vertical Navbar Navigation
Download Free Resposive Bootstrap Vertical Navbar Navigation
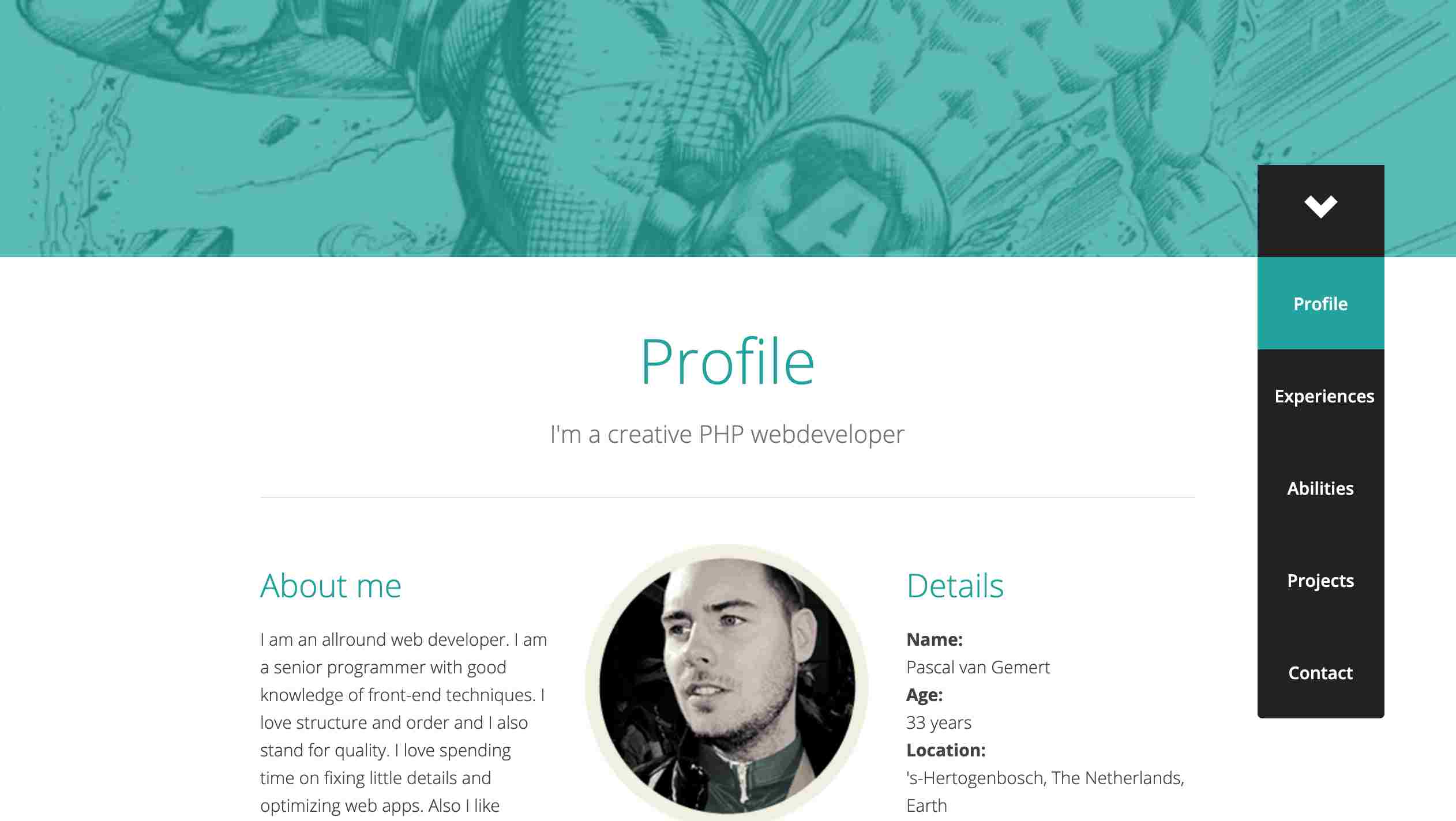
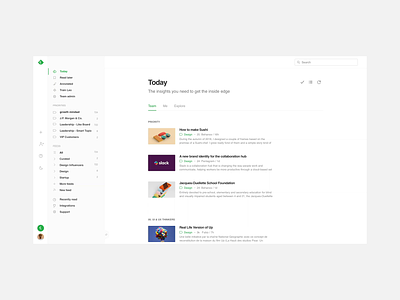
 Top 30 Inspiring Website Sidebar Design Examples In 2020
Top 30 Inspiring Website Sidebar Design Examples In 2020
 Create A Drop Down Navigation Menu With Html5 And Css3
Create A Drop Down Navigation Menu With Html5 And Css3
 120 Great Css Menu Tutorials The Jotform Blog
120 Great Css Menu Tutorials The Jotform Blog
 React Redux Setting Store And Updating Ui Using Navigation
React Redux Setting Store And Updating Ui Using Navigation
 Onclick Of Left Navigation Right Navigation Content Should
Onclick Of Left Navigation Right Navigation Content Should
 How To Add A Navigation Menu In Wordpress Beginner S Guide
How To Add A Navigation Menu In Wordpress Beginner S Guide
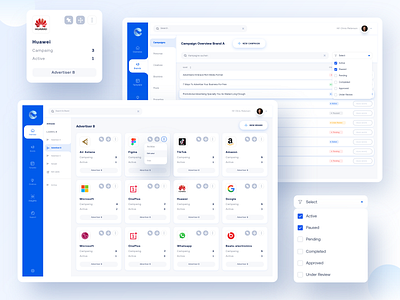
 Left Navigation Designs Themes Templates And Downloadable
Left Navigation Designs Themes Templates And Downloadable
 Free Download Dropdown Sidebar Menu Responsive Bootstrap
Free Download Dropdown Sidebar Menu Responsive Bootstrap
 Css Flexbox 13 Create A Navigation Menu With Flexbox
Css Flexbox 13 Create A Navigation Menu With Flexbox
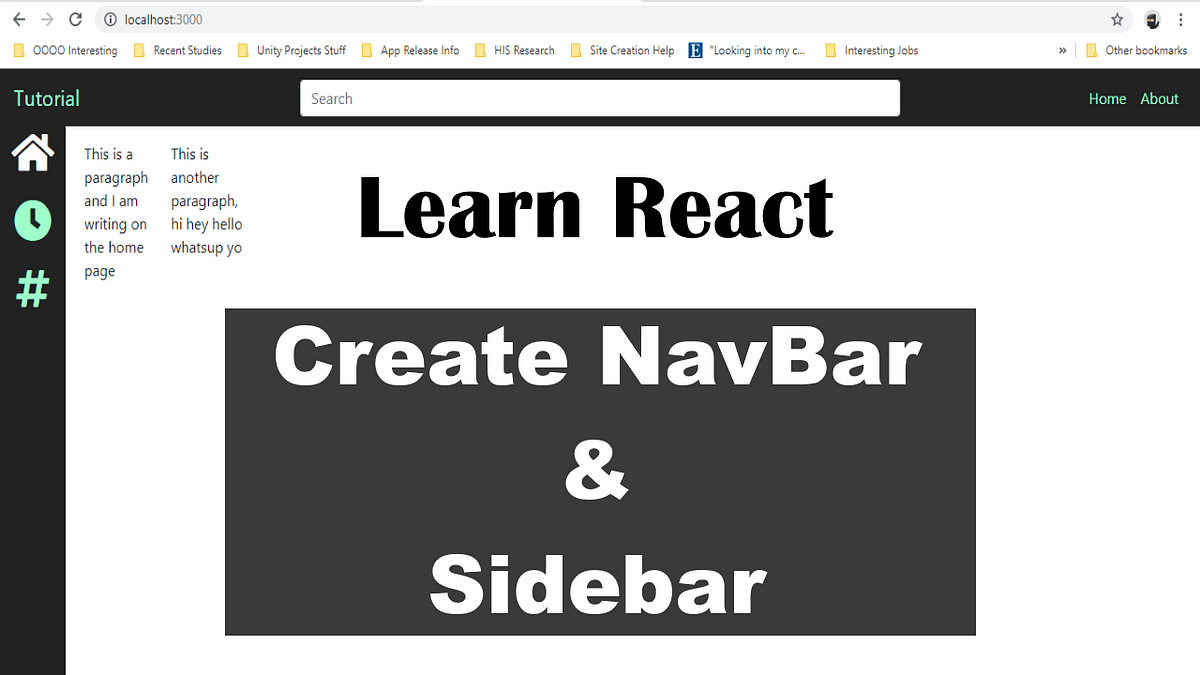
 How To Create A Navigation Bar And Sidebar Using React By
How To Create A Navigation Bar And Sidebar Using React By
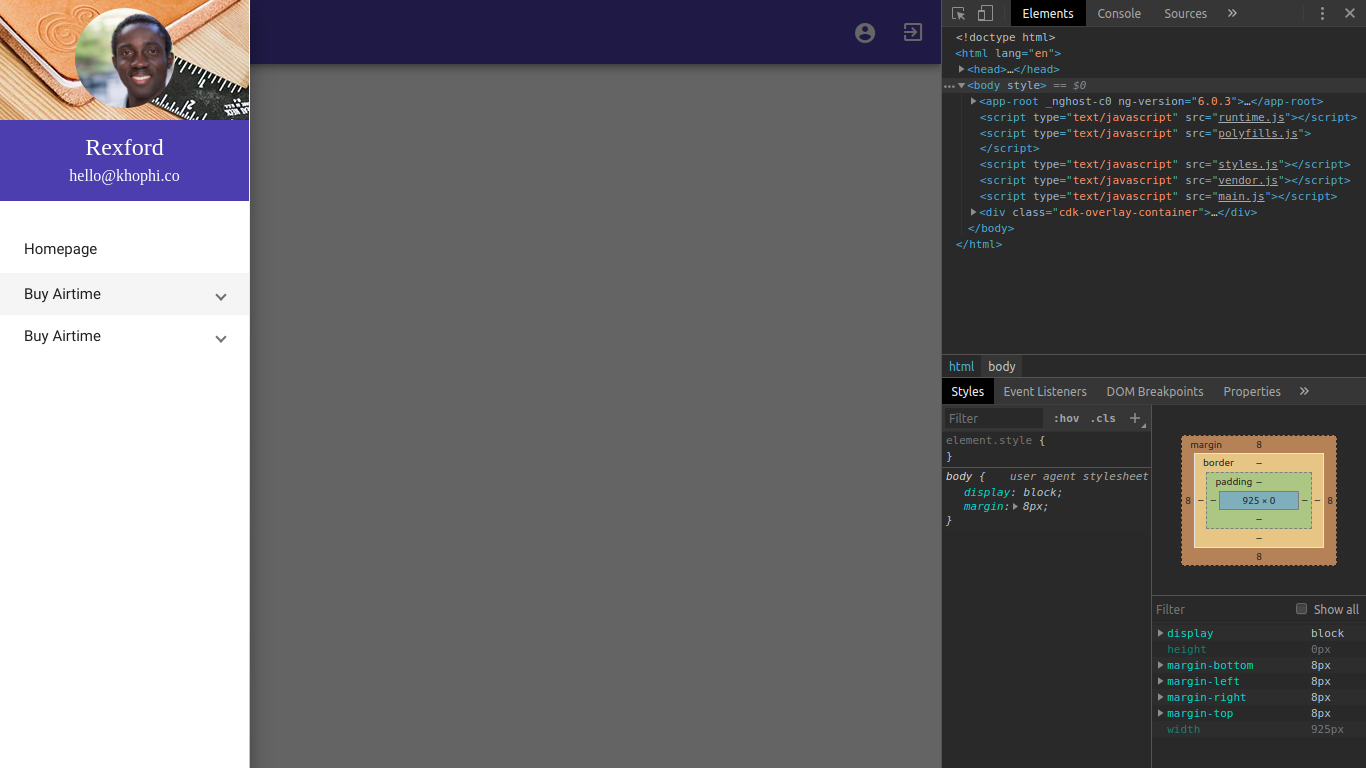
 How To Add Javascript Function In Angular2 Project Properly
How To Add Javascript Function In Angular2 Project Properly
 Left Navigation Designs Themes Templates And Downloadable
Left Navigation Designs Themes Templates And Downloadable
 Angular Material 2 Responsive Sidebar Menu Navigation
Angular Material 2 Responsive Sidebar Menu Navigation
 Bootstrap Sidebar Tutorial Step By Step Tutorial With 5
Bootstrap Sidebar Tutorial Step By Step Tutorial With 5
 Free Download Responsive Angular Sidebar Navigation Menu
Free Download Responsive Angular Sidebar Navigation Menu

0 Response to "22 Javascript Left Navigation Menu"
Post a Comment