31 Href Target Blank Javascript
Nov 02, 2020 - The target origin provided ('https://www.youtube ') does not match the recipient window's origin ('http://localhost') · Write a function that when given a URL as a string, parses out just the domain name and returns it as a string · Which of the following is the correct way to redirect ... 17/2/2020 · The HTML target attribute defines where the linked document will open when the user clicked on the link. If target=”_blank” is set with anchor element, then the linked document will open in a new tab otherwise document is open in the same tab. There are two methods to execute this task.
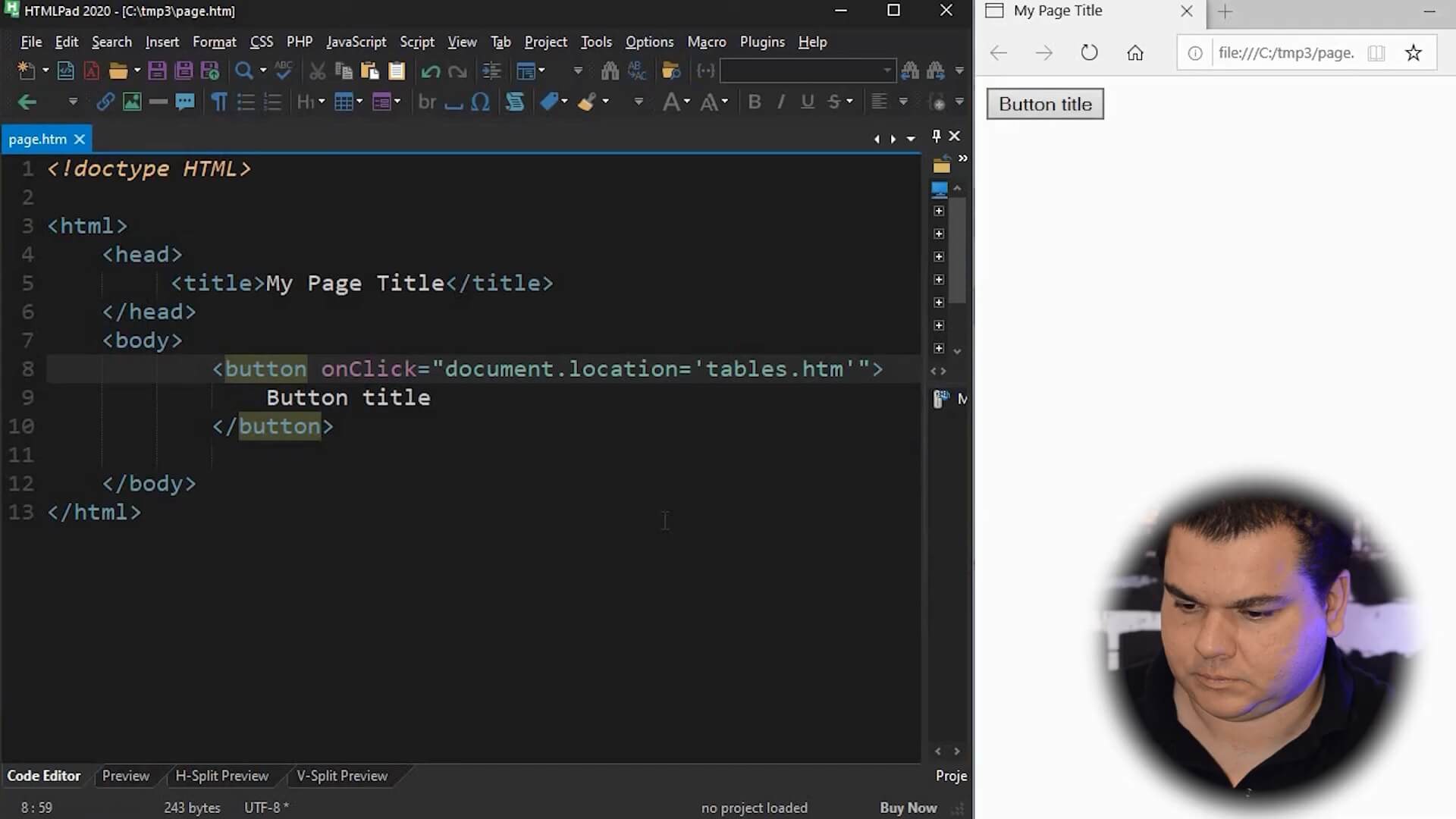
 How To Add An Html Button That Acts Like A Link
How To Add An Html Button That Acts Like A Link
href - A Hypertext Reference attribute is used to specify a target or destination for the anchor element. It most commonly used to HTML a link. target - This attribute specifies behavior and where to open the linked document or webpage etc.

Href target blank javascript. Feb 21, 2020 - Using top.location.href and Other Link Targets in Java · Code in either HTML or JavaScript to target links so that they open either in new blank windows, in parent frames, in frames within the current page, or in a specific frame within a frameset. Nov 08, 2020 - Tia; Trying to redirect from one page to another page and still leave 1st page open . This works except that it closes 1st page: window.location.href = "https://www.w3schools "; // works fine This doesn't work at all: window.location.href = "https://www.w3schools target="_blank" "; // doe... target='_blank' doesn't validate Many web developers work hard to make sure web pages pass the W3C's HTML validation test. But site owners often ask for links to outside, or external, websites to open in a new window. (Site owners are afraid, apparently, that once a visitor leaves a site they will never come back!)
Jun 24, 2020 - Almost every web page has links which open in a new tab leaving the other web page still available. For example, news agencies will tweet about recent events on Twitter: the tweet contains a short… IMHO it's best to identify such a link with some sort of clue. eg. "external site opens in new window" or type of thing. In general, yes, though this is a special case. May 14, 2013 - Using the second approach opens the href in my current (parent) window too. i.e. my current window and new window both points to href value. I don’t want my parent window to be changed ... Target-blank is not strict xhtml (it might be considered as behaviour that should not be placed in the ...
<a target="_blank" href="javascript:alert(window.opener.document.cookie);">test</a> Or if you can escape the attribute value context, you can start a new script tag or a new attribute like onMouseEnter. The problem is that the location.target is not working and I would like to know if there is a way to specify the target of the location.href so it can be opened in a new tab. javascript window.open Share Hi all What I'd like to do is remove all the 'a' tags and 'href's' from some external links inside a certain div#someID or div.someclass. For example, if I have an article showing a number of ...
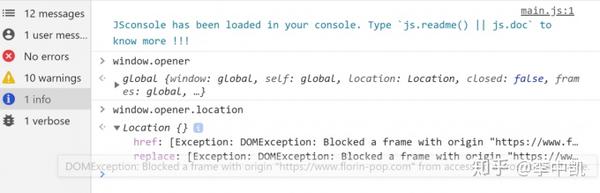
Using target="_blank" without rel="noreferrer" and rel="noopener" makes the website vulnerable to window.opener API exploitation attacks (vulnerability description), although note that, in newer browser versions setting target="_blank" implicitly provides the same protection as setting rel="noopener". See browser compatibility for details. Using JavaScript inside the A Link Tag The "href" attribute is a critical part of the A link tag. It can be even more useful if it's used with JavaScript. You can call a JavaScript function from within the A tag by defining it in the "href" attribute. Thank you for the valuable information . In fact looking at [webmasterworld ...] it seems that it is not a good idea to use pop-ups when text is involved considering that the page viewer might use different font size or it might not work well in Firefox.In that sense I suppose it shouldn't be a problem if I used pop-ups for diagrams. I run a political research lab where the results of polls ...
May 24, 2019 - Add target="_blank" to external links with pure JavaScript. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Before clicking on the button: After clicking on the button: Approach 2: First select the outer DIV and then the inner anchor element with the help of document.getElementByID() and document.getElementsByTagName() method respectively.; Use .setAttribute('target', '_blank') method to set the target attribute.. How to see all attributes of any element as a string:
As for target="_blank" - the reason it was flagged for removal from HTML back in 1997 is that it reduces your visitors options as to where the link should open. 17 Feb 2020 — I have tried the target="_blank" extended property and adding it to the Javascript Open URL. Please let me know how to do this. Javascript answers related to “redirect target _blank javascript”. javascript href redirect · javascript location href redirect · url redirect javascript ...
To change this, you must specify another target for the link. The target attribute specifies where to open the linked document. The target attribute can have one of the following values: _self - Default. Opens the document in the same window/tab as it was clicked; _blank - Opens the document in a new window or tab You can simply use target="_blank" to open new tab and your link it, here is the sample HTML <a href= "URL" target= "_blank" >Open in new tabs</a> In the above HTML target attribute specifies where to open the linked document, other values of target attribute is as below If you want to open a button in new window you can use code below Oct 08, 2014 - Hello Guys, I am working on coding a Javascript that will watch for a click event on an href that does not have an id or class. The links are generated automatically and I can’t add an ID or Class to them. I need the script to watch for the click event and use a target = “_Blank” to open ...
Target="_blank" not working. jakglass August 30, 2014, 3:33am #1. I have been using tripod free web hosting site for more than a year now. Recently, they changed the codes in the banner creation ... Description. _blank. Opens the linked document in a new window or tab. _self. Opens the linked document in the same frame as it was clicked (this is default) _parent. Opens the linked document in the parent frame. _top. Opens the linked document in the full body of the window. target="_blank" is for <a> tags not <p> - Ricky Stam Oct 25 '13 at 11:35 The location.href= was just the thing i was looking for - CodeRush Nov 14 '20 at 20:25 Add a comment |
Whenever you "mousedown" anywhere in the site, and the target of the "mousedown" is an a-element with no mailto or javascript in the href attribute, check if it is link to an external page. If it is, set it's attribute target to "_blank". Aug 28, 2013 - var anchor = document.createElement('a'); anchor.href = 'https://example '; anchor.target="_blank"; ... This doesn't seem to have anything do with the question, which is about triggering navigation directly and not using a link to do it. ... Not the answer you're looking for? Browse other questions tagged javascript ... window.open('http://www.google ', '_blank');
Sep 10, 2018 - I have not used target=”_blank” since probably the early 2000’s simply because of popup blockers and it was deprecated in XHTML anyways. I find no good reason to use it, instead opting for Javascript in several ways. ... Method two (listen for event using jQuery, preferred way, especially for external links): <a href... "The time we save is the biggest benefit of E-E to our team. What could take multiple guys 2 hours or more each to find is accessed in around 15 minutes on Experts Exchange. I think you're playing with fire if you use "blank", it's too confusingly close to the special keyword "_blank". You're going to end up with people mistaking them.
Jan 11, 2019 - Open All External Links in a New Tab with JavaScript · You don’t need to manually add target="_blank" to every link on your site. If you link out a lot (which you should do), it is easy to add some JavaScript code to your site and turn all external links into _blank links automatically. The HTML <a> link element with target="_blank" is supported by all major modern web browsers like Google Chrome, Microsoft Edge, Internet Explorer, Mozilla Firefox, Safari, and Opera. The syntax of the target="_blank" is like below. href The base URL to be used throughout the document for relative URLs. Absolute and relative URLs are allowed. target A keyword or author-defined name of the default browsing context to show the results of navigation from <a>, <area>, or <form> elements without explicit target attributes. The following keywords have special meanings:
JavaScript (JS) is an interpreted computer programming language. It was originally implemented as part of web browsers so that client-side scripts could interact with the user, control the browser, communicate asynchronously, and alter the document content that was displayed. This website will help you to enable (activate) JavaScript in your ... 27 Aug 2013 · 6 answerswindow.location sets the URL of your current window. To open a new window, you need to use window.open . This should work: 9/9/2014 · window.location.href target _blank. window.location.href may not work when use JavaScript to redirect to another page (or open a new page) when create application in Facebook or using iframe because window.location sets the url of your current window so we can use window.open to open a page in new window instead. For example: window.
target="_blank" What does Target Blank do? This HTML is used to make a hyperlink location open in a new browser window or a new tab depending on the browser, version or user settings. When the user clicks on the link a new browser window will open in a new tab with the web address URL you indicated. Is there a possibility to change the target information? ...
If you were using jQuery to abstract away the implementation of adding an attribute cross-browser, you should use this instead of e.target.setAttribute ("target", "_blank"): jQuery (event.target).attr ("target", "_blank") You may need to rework it to fit your exact use-case, but here's how I scratched my own itch. The <a> tag defines a hyperlink, which is used to link from one page to another. The most important attribute of the <a> element is the href attribute, which indicates the link's destination. By default, links will appear as follows in all browsers: An unvisited link is underlined and blue. A visited link is underlined and purple.
 How To Simulate Target Blank In Javascript Geeksforgeeks
How To Simulate Target Blank In Javascript Geeksforgeeks
Javascript Replacement For The Target Blank Attribute
 How To Remove Target Blank In Button It More It
How To Remove Target Blank In Button It More It
 How To Add A Whatsapp Share Button In A Website Using
How To Add A Whatsapp Share Button In A Website Using
/html-129290774-56a9f4613df78cf772abbdeb.jpg) How To Target Links In Html Iframes And Frames
How To Target Links In Html Iframes And Frames
How To Fix Target Blank Links A Security And Performance
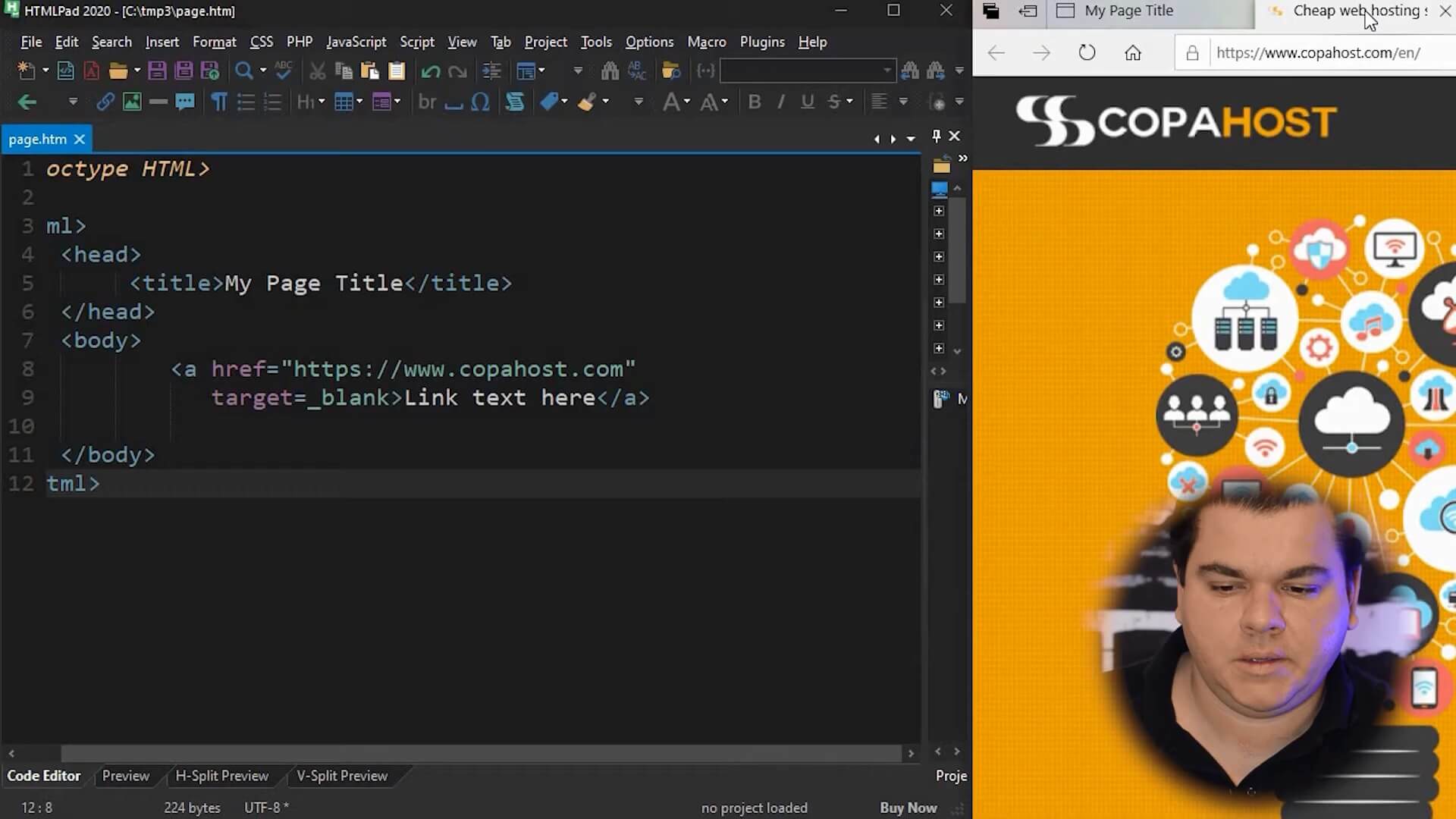
 Html Link Tag The A Tag And Button Tag Copahost
Html Link Tag The A Tag And Button Tag Copahost
 How To Use Html To Open A Link In A New Tab
How To Use Html To Open A Link In A New Tab
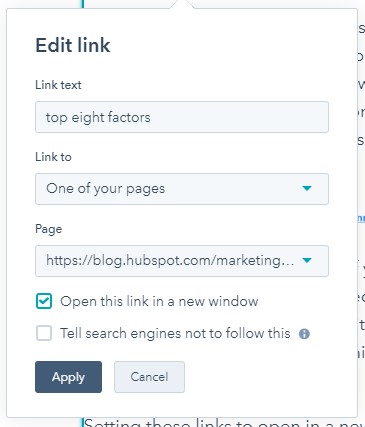
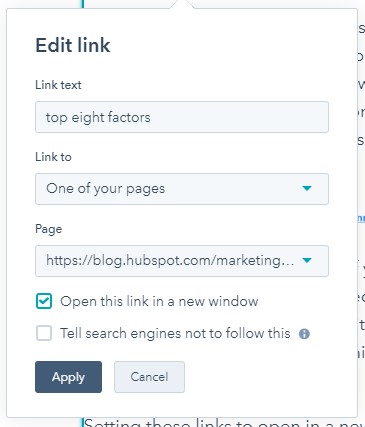
 Edit Task Form Add A Hyperlink Target Blank D Page
Edit Task Form Add A Hyperlink Target Blank D Page
 Target Blank Not Working React
Target Blank Not Working React
 Sentia Tech Blog Creating A Custom Web Part For Sharepoint
Sentia Tech Blog Creating A Custom Web Part For Sharepoint
 How To Open Links In A New Window Or Tab In Multiple Cmses
How To Open Links In A New Window Or Tab In Multiple Cmses
Open Properties Page In New Tab Wp Rentals Help
 Html A Tag Html Anchor Tag Name Link Href Target
Html A Tag Html Anchor Tag Name Link Href Target
 Html Lt Form Gt Target Attribute Geeksforgeeks
Html Lt Form Gt Target Attribute Geeksforgeeks
 Open Pdf In New Tab And Force Download
Open Pdf In New Tab And Force Download
 Javascript Create Text File And Download Code Example
Javascript Create Text File And Download Code Example
 Creating Hyperlinks Learn Web Development Mdn
Creating Hyperlinks Learn Web Development Mdn
 Open A Url In A New Tab And Not A New Window Stack Overflow
Open A Url In A New Tab And Not A New Window Stack Overflow
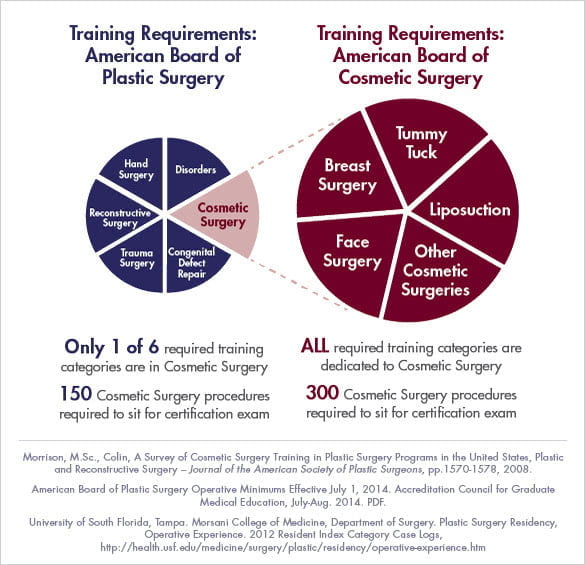
 Cosmetic Surgery Vs Plastic Surgery Cosmetic Vs Plastic
Cosmetic Surgery Vs Plastic Surgery Cosmetic Vs Plastic
The Disqus Affiliated Links Program Thomas Uhrig
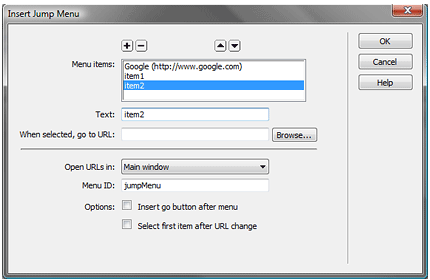
 How Do I Create A Customized Javascript Jump Menu In
How Do I Create A Customized Javascript Jump Menu In
 Html Link Tag The A Tag And Button Tag Copahost
Html Link Tag The A Tag And Button Tag Copahost
 Objectives Overview Discuss Tools For Creating A Website
Objectives Overview Discuss Tools For Creating A Website
 Adding Html To Ag Grid Column Headers And Cells
Adding Html To Ag Grid Column Headers And Cells




0 Response to "31 Href Target Blank Javascript"
Post a Comment