21 Javascript Add Text To Input Field
19/7/2017 · Here i'm trying to append some text to an input field but everytime the old value gets replaced with new value. HTML <input type="text" id="taginput" class="input" name="tags"> Javascript. function update(i){ document.getElementById('taginput').value = i.innerHTML; } no jquery please. JavaScript Learn JavaScript ... The value property sets or returns the value of the value attribute of a text field. ... Specifies the value of the input text field: Technical Details. Return Value: A String, representing the value of the text field: More Examples. Example. Get the value of a text field:
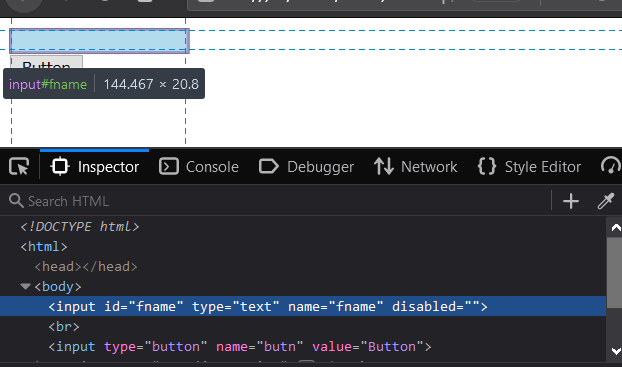
 Javascript Add A Disabled Attribute To The Input Filed
Javascript Add A Disabled Attribute To The Input Filed
1. allows a user to add a new "clothing type" to a drop down menu on the same form when they type text into the text field (e.g. sweater, t-shirt, pants, etc.) and click a button 2. When the button is clicked, a new database value equaling the typed text is created under "clothing type"

Javascript add text to input field. Input Text Object Properties. Property. Description. autocomplete. Sets or returns the value of the autocomplete attribute of a text field. autofocus. Sets or returns whether a text field should automatically get focus when the page loads. defaultValue. Sets or returns the default value of a text field. Perhaps the most intriguing application of the DOM in JavaScript is the ability to let the user communicate with the program through the HTML5 web page, without all those annoying dialog boxes. Here is a page with a web form containing two textboxes and a button. How to loop through form text input field and get a flag if all input are 0.00 Passing value from javascript to PHP ( Hidden Field ) How to connect 2 text box fields with each other in reactjs
16/7/2020 · To set the value of an input text field, first we need to access it inside JavaScript by using the document.getElementById() method then it has a value property which is used to set the new value to an input text field. I want to add a text field inside a div(div with id "my_div") tag dynamically(By clicking "Add" button). The code below shown is adding the new textfield after the submit button not inside the "my_div" div . JQuery | Set the value of an input text field. There is a Input Element, the task is to set its value using JQuery. Here are a few examples discussed. To understand example first few methods to know. This method return/set the value attribute of selected elements. If we use this method to return value, it will return the value of the FIRST ...
To Add And Remove Textbox it takes only one step:-. Step 1. Make a HTML file and define markup and script to add and remove textbox. We make a HTML file and save it with a name add_remove.html. In this step we create a add textbox button to create text box.We made two functions one is used to create and insert textbox and other is used to ... The JavaScript code presented in this page can be used to add text in canvas, from an input text field, as it is typed. The text is added on multiple lines in canvas, if exceds canvas width (see the comments in code). <h4>Canvas</h4><canvas width="350" height="180" id="cnv1"></canvas><br/> Text: <input type="text" id="text_cnv" size="40" ... Bootstrap Tooltip on input field elements Example It is very easy to add tooltip on input fields. You can add the tooltip on input field element using Java!
Get code examples like "insert value in input field javascript" instantly right from your google search results with the Grepper Chrome Extension. Set And Get Value From Input Text Using Javascript Source Code: http://1bestcsharp.blogspot /2017/01/javascript-get-and-set-input-text-value.htmlJavascrip... May 31, 2021 - The value attribute is a DOMString ... into the text field. You can retrieve this using the HTMLInputElement value property in JavaScript. ... If no validation constraints are in place for the input (see Validation for more details), the value may be an empty string (""). ... In addition to the attributes ...
Mar 25, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. When you use javascript to add fields, it doesn't update the source code. In the head tag, you have to add name='' to the input tag. HTML can express various types of form fields, such as text fields, checkboxes, multiple-choice fields, and file pickers. Such fields can be inspected and manipulated with JavaScript. They fire the "change" event when changed, the "input" event when text is typed, and various keyboard events. These events allow us to notice when the user is ...
Jan 02, 2020 - jQuery's function append() can be used to add text or html to an element. It's very easy to use and this post shows some example code and has a working example where you can type in some text that will be appended to a div. JavaScript Input: Main Tips. The JavaScript input text property is used to set or return the value of a text input field. The value property contains either the default value that is present upon loading the element, the value entered by the user, or the value assigned by the script. textObject.value Property Explained May 31, 2021 - The value attribute contains a ... search field. You can retrieve this using the HTMLInputElement.value property in JavaScript. ... If no validation constraints are in place for the input (see Validation for more details), the value can be any text string or an empty string (""). ... In addition to the attributes ...
May 22, 2017 - Basically just trying to add text to an input field that already contains a value.. the trigger being a button.. Before we click button, form field would look like.. (user inputted some data) [Th... Insert New Option Into Dropdown List Using JavascriptSource Code: http://1bestcsharp.blogspot /2017/03/javascript-add-options-to-select-from-input-text.ht... In this tutorial, you will learn about getting the value of the text input field using JavaScript. There are several methods are used to get an input textbox value without wrapping the input element inside a form element. Let's show you each of them separately and point the differences.
Step 2) Add JavaScript: If an input field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted: JavaScript function add_feed () is the function which will add Input element dynamically to the working form after clicking in Add new link. Comments inside the function will describe the working of the function. Javascript function validate () is just to show you how you handle the input elements client-side. JavaScript Code: Include the jQuery library to use click event for add and remove buttons. The following JavaScript code handle adds remove input field functionality. The maxField variable holds the maximum number of input fields to be added. The addButton variable selects the add button element. The wrapper variable selects the parent element ...
I have a form input box and submit button. When the submit button is pressed, the form content is submitted and used in some javascript. What I want to do is automatically add some text to the end of the submission. So if a user inputs "The dog walked" and pressed submit, the form would add "across the street." to the end of the submission ... Jul 21, 2021 - Sometimes we need to set a default value of the <input> element, This example explains methods to do so. Text Value Property This property set/return the value of value attribute of a text field. The value property contains the default value, the value a user types or a value set by a script. Syntax: ... setAttribute method This method adds ... Definition and Usage. The <input> tag specifies an input field where the user can enter data. The <input> element is the most important form element. The <input> element can be displayed in several ways, depending on the type attribute. The different input types are as follows: <input type="button">. <input type="checkbox">.
After input text and click: Using jquery val() method: The val() method is used to return or set the value attribute of the selected elements.In default mode this method returns the value of the value attribute of the FIRST matched element & sets the value of the value attribute for ALL matched elements. Using JavaScript, I'm looking to automatically put a dollar sign in front of the entered amount in an input field within a form. I'm using the below code, but am not sure what I'm missing: <! 26/6/2018 · Here Mudassar Ahmed Khan has explained with an example, how to automatically insert (add) Slash character as User types in the Date Field (TextBox) using JavaScript. This article will illustrate how to validate Date in dd/MM/yyyy format by automatically adding Slash character after 2nd character and 4th character using JavaScript.
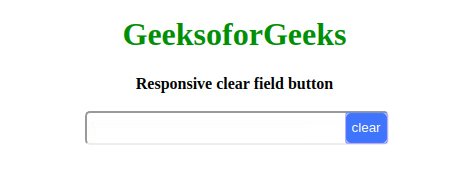
For input field text, use the .val() method. As of jQuery 1.4, the .text() method allows us to set the text content by passing in a function. Given an unordered list with three <li> elements, this example will produce the following DOM output: ... Add text to the paragraph (notice the bold ... Nov 11, 2011 - Please read my answer on this question as well - There really is no reason to have to call $('#input-field-id') twice... Very simple answer though - +1 – gnarf Sep 23 '11 at 22:22 ... I feel like there should be a function that adds to the value of an input like you can with the innerHTML. The responsive button inside an input field will clear the text area on the click event. In this article, we will discuss how to put a responsive clear button inside an HTML input field using HTML, CSS, and JavaScript. In order to put the button inside the input field, we shall use CSS. Let us see the HTML first.
Aug 30, 2014 - Hi friends, I tried myself to set value in a input field by using javascript but it is not working for me. can anyone correct the code. Incorrect code: Use setAttribute () Method to add the readonly attribute to the form input field using JavaScript. setAttribute () Method: This method adds the defined attribute to an element, and gives it the defined value. If the specified attribute already present, then the value is being set or changed. Javascript queries related to “insert value in input field javascript” set value of input field using javascript; get input text value; javascript set input value to variable; insert value input javascript; set value of input jhavascript; html text input get value; javscript set input field value; get value input type text using js
Add text to DIV using appendChild() Method in JavaScript (Method 2) You can also use the appendChild() method in JavaScript to add text or contents to a <div>. However, it works differently from innerHTML property that I have explained in the first example. With innerHTML, you can directly provide texts, markups, style etc. to the element. This page shows you to how to add (append) or replace text in a text area or text field. In the example below, the new text is entered in the left text area and added to the one on the right. We will also look at other options for acquiring the new text. Enter your text here, then click the button. Add to Existing Text. If you're using jquery its pretty simple. on your button click event, grab the parent (div or table) where you want this text field to be. Then append the html for your input field. function buttonclicked(){$("#divTextFieldHolder").append('');}
Step 4) Add JavaScript: Example. function autocomplete (inp, arr) {. /*the autocomplete function takes two arguments, the text field element and an array of possible autocompleted values:*/. var currentFocus; /*execute a function when someone writes in the text field:*/. inp.addEventListener("input", function(e) {. Jul 28, 2008 - How is it possible to put text into a textbox using JavaScript? -magicyte Today I'm going to share how to make dynamic input fields using jQuery with add, remove option. Let's start: Table of Contents. Include jQuery & Bootstrap
 Creative Ways To Spice Up Your Pardot Forms Part 2
Creative Ways To Spice Up Your Pardot Forms Part 2
 How Do I Add Javascript To A Pdf Form Pdf Forms
How Do I Add Javascript To A Pdf Form Pdf Forms
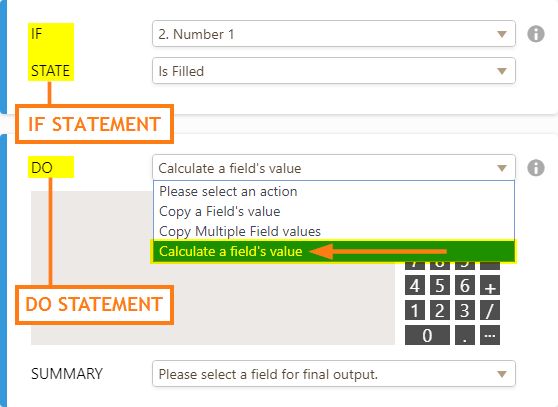
 How To Insert Text Or Calculation Into A Field Using
How To Insert Text Or Calculation Into A Field Using
 Working With Refs In React Css Tricks
Working With Refs In React Css Tricks
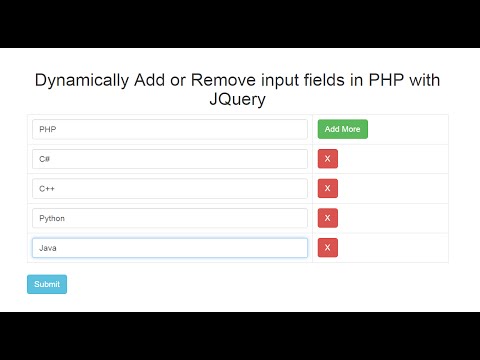
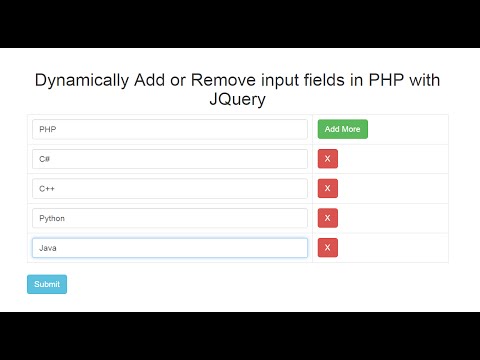
 Dynamically Add Remove Input Fields In Php With Jquery Ajax
Dynamically Add Remove Input Fields In Php With Jquery Ajax
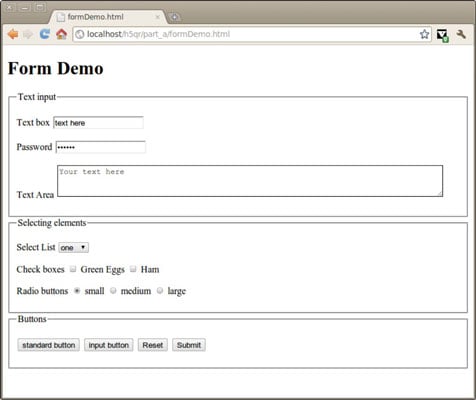
 How To Put Text Boxes In An Html5 Form Dummies
How To Put Text Boxes In An Html5 Form Dummies
 Form Validation Ux In Html And Css Css Tricks
Form Validation Ux In Html And Css Css Tricks
 Form Validation Ux In Html And Css Css Tricks
Form Validation Ux In Html And Css Css Tricks
Get And Set Formyoula Field Values Using The Javascript
 How To Check For Text Already In Field Studiox Uipath
How To Check For Text Already In Field Studiox Uipath
 How To Put A Responsive Clear Button Inside Html Input Text
How To Put A Responsive Clear Button Inside Html Input Text
 In Multiple Input Field Enter The Different Numbers How Can
In Multiple Input Field Enter The Different Numbers How Can
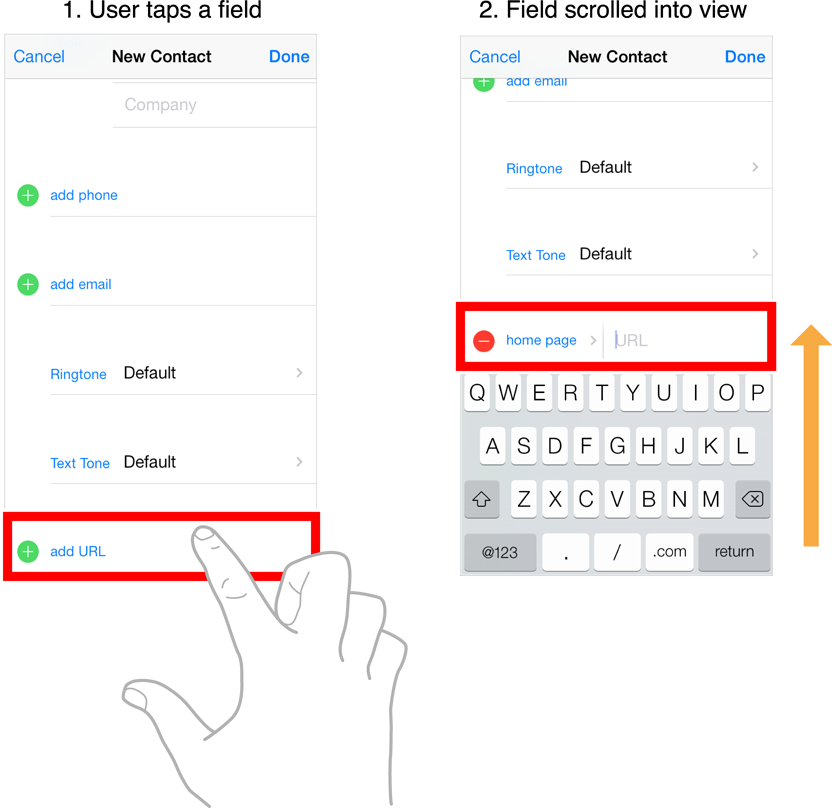
 Uitextfield Apple Developer Documentation
Uitextfield Apple Developer Documentation
 How To Create Text Fields Dynamically Using Javascript
How To Create Text Fields Dynamically Using Javascript
 Add Or Remove Input Fields Dynamically With Reactjs Clue
Add Or Remove Input Fields Dynamically With Reactjs Clue
 Set The Value Of An Input Field In Javascript Geeksforgeeks
Set The Value Of An Input Field In Javascript Geeksforgeeks
 Vue Forms Tutorial Capturing And Validating User Input
Vue Forms Tutorial Capturing And Validating User Input
 Data Validation How To Check User Input On Html Forms With
Data Validation How To Check User Input On Html Forms With
 Add A New Input Form To Checkout Adobe Commerce Developer Guide
Add A New Input Form To Checkout Adobe Commerce Developer Guide

0 Response to "21 Javascript Add Text To Input Field"
Post a Comment