26 How To Use Addeventlistener In Javascript
document.getElementById('buttons') .addEventListener('click', handler) attaches the event listener to the parent element of buttons. This listener reacts to buttons clicks because the button click event bubbles through ancestors (thanks to the event propagation). Step 3. Use event.target to select the target element An event listener is a procedure in JavaScript that waits for an event to occur. The simple example of an event is a user clicking the mouse or pressing a key on the keyboard. The addEventListener () is an inbuilt function in JavaScript which takes the event to listen for, and a second argument to be called whenever the described event gets fired.
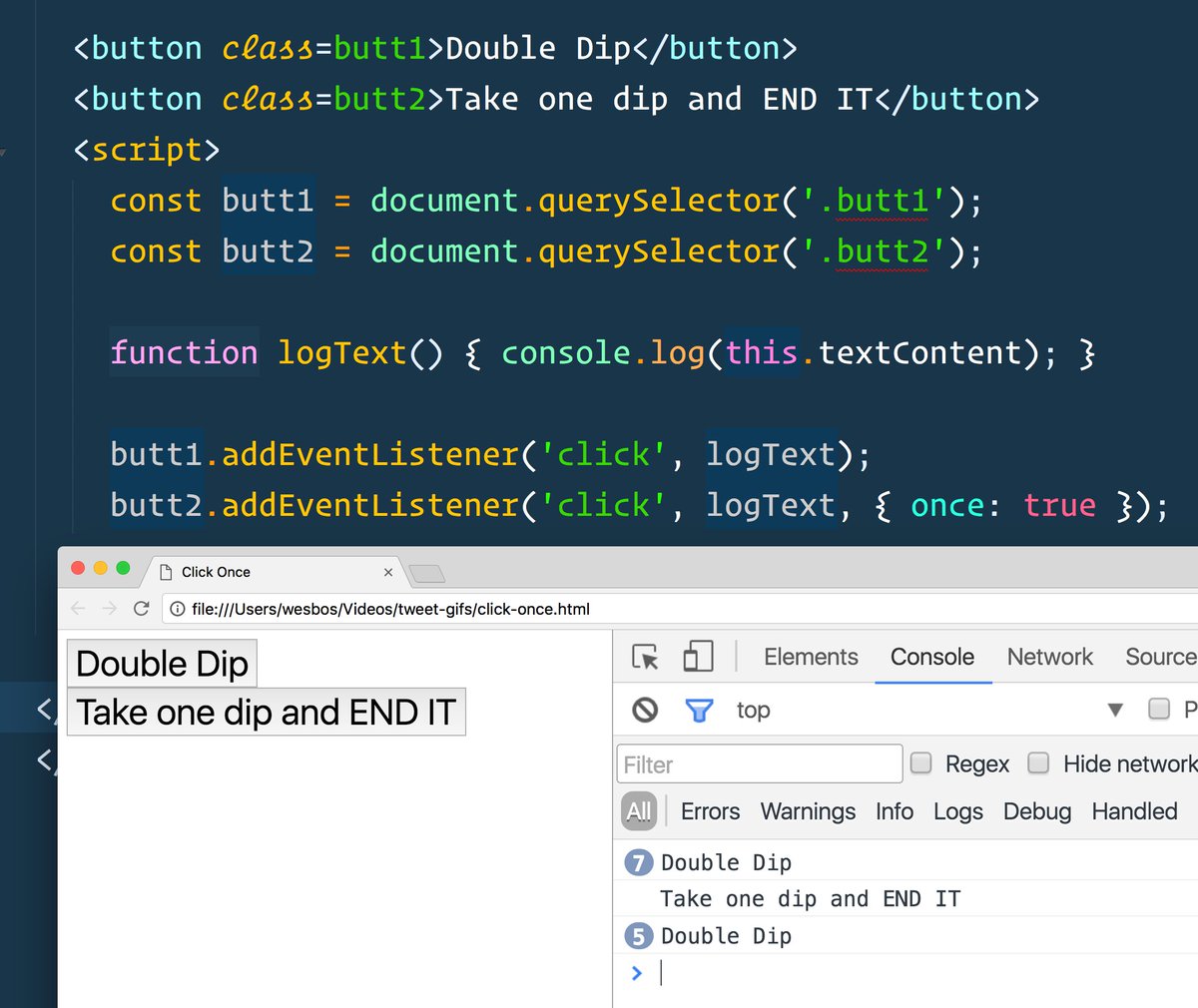
 Wes Bos On Twitter Jquery 39 S One In Vanilla Js Set
Wes Bos On Twitter Jquery 39 S One In Vanilla Js Set
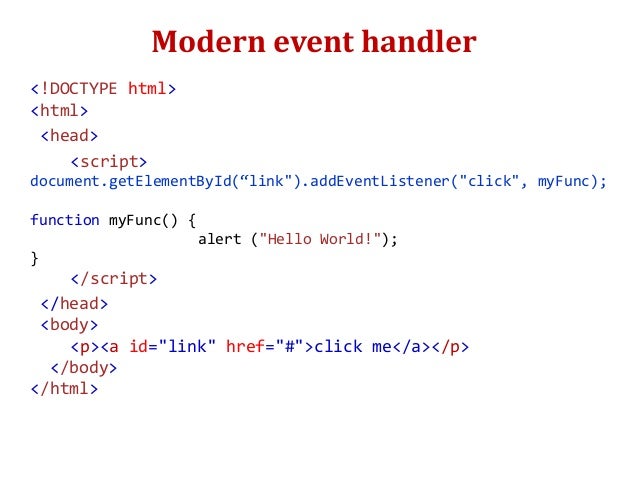
In this example, we reference the button in the body from the JavaScript in the head. Because the DOM has not been loaded when the JavaScript engine parses the JavaScript in the head, the button with the id btn does not exist. To fix this, you place the code inside an DOMContentLoaded event handler, like this:

How to use addeventlistener in javascript. In native JavaScript, we need to first select the DOM element that we want to add the event listener to. The querySelector () method selects the first element that matches a specified selector. So in our example, it selects the first <button> element on the page. One solution is to use a little-known feature of browser JavaScript, handleEvent. An object with an handleEvent method will be triggered with when added with addEventListener. Within the handleEvent method, this will refer to the listener object, not the element. 7/12/2012 · input.addEventListener("click", function(){ createEntry(document.getElementById('a').value); }); as it stands, you're passing the result of createEntry as an event listener, not the function itself. More information here: https://developer.mozilla /en/docs/DOM/element.addEventListener
The addEventListener() method attaches an event handler to the specified element without overwriting existing event handlers so you can add many event handle... The addEventListener () method is an inbuilt function in JavaScript which takes the event to listen for. The second argument to be called whenever the described event gets fired means the keydown event is fired whenever a key is pressed. This article explains the working of a keydown event listener on a canvas. Here, we are going to learn about Event Listener in JavaScript with HTML.How to use Event Listeners with HTML? Submitted by Himanshu Bhatt, on September 20, 2018 . Introduction: What are Event Listeners? The first question is what is an Event? An Event could be anything starting from a left click, right click, double click, scroll up or down, pressing any key, dragging, drop in, blur and so on ...
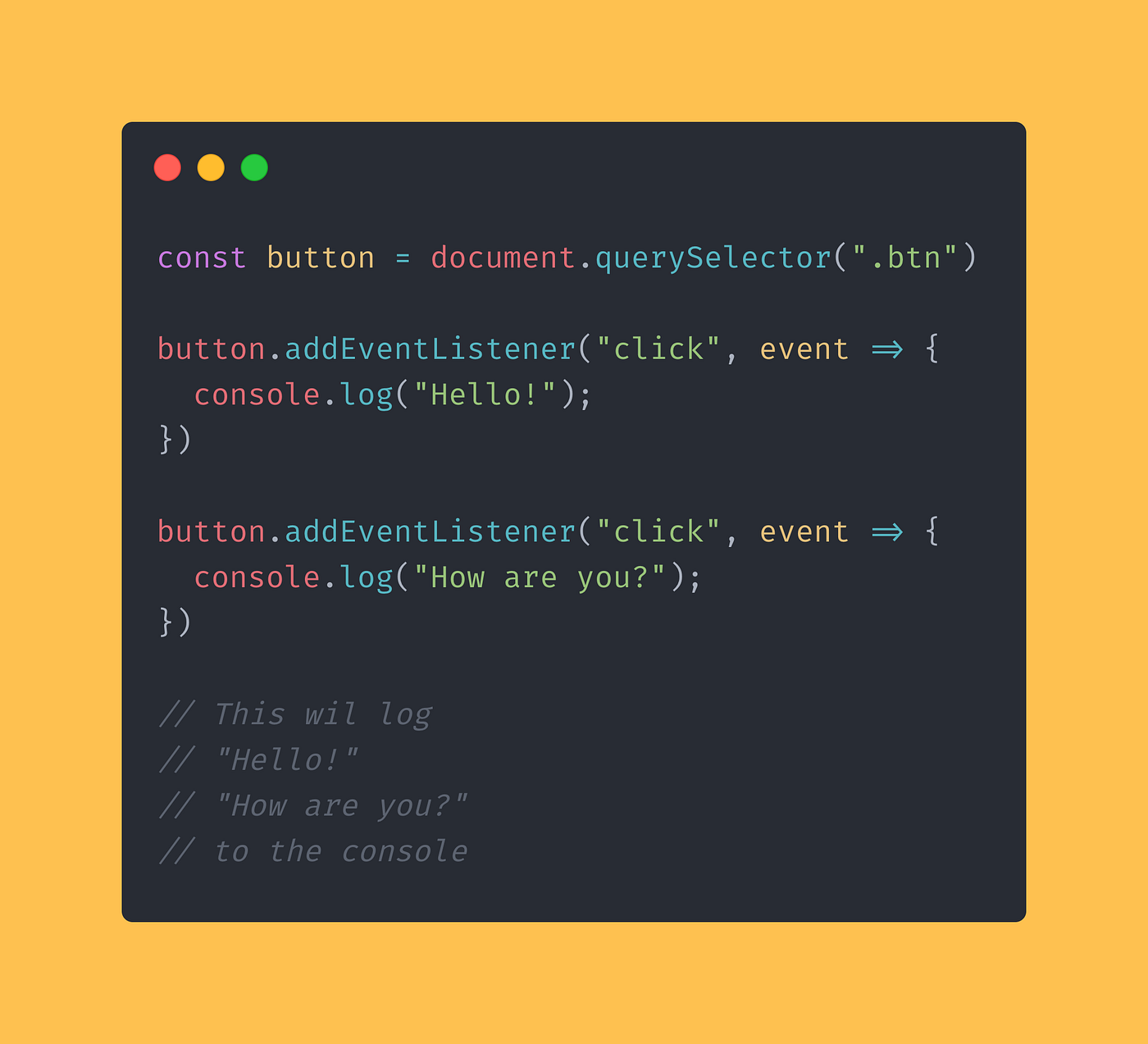
addEventListener()works by adding a function or an object that implements EventListenerto the list of event listeners for the specified event type on the EventTargeton which it's called. The addEventListener () method attaches an event handler to the specified element. The addEventListener () method attaches an event handler to an element without overwriting existing event handlers. You can add many event handlers to one element. You can add many event handlers of the same type to one element, i.e two "click" events. how to use addeventlistener in Javascript with html and css tutorial for beginners. Watch us at: https://www.facebook /learnmaniac1987/SUBSCRIBEBy the ter...
27/7/2020 · The JavaScript addEventListener () method allows you to set up functions to be called when a specified event happens, such as when a user clicks a button. This tutorial shows you how you can implement addEventListener () in your code. Understanding Events and Event Handlers Copy and Paste the JavaScript code in your console to see how it looks like! Remove Event Listener. Another way to remove the event is the .removeEventListener function. Important: the .removeEventListener needs to have the same arguments of the .addEventListener that we are trying to remove. That includes the callback function, which needs to ... I personally use 'keydown' and 'keyup' events instead. Listening for a single key press. A 'keydown' event listener looks like this: document.addEventListener('keydown', (event) => { // do something }); When we use a 'keydown' event we are listening for the moment when a key is pressed.
The addEventListener () is an inbuilt JavaScript function which takes the event to listen for, and a second argument to be called whenever the described event gets fired. Any number of event handlers can be added to a single element without overwriting existing event handlers. addEventListener () in JavaScript The addEventListener() method attaches an event handler to the specified element. Tip: Use the removeEventListener() method to remove an event handler that has been attached with the addEventListener() method. Tip: Use the document.addEventListener() method to attach an event handler to the document. WebSocket. Best JavaScript code snippets using builtins. WebSocket.addEventListener (Showing top 15 results out of 315) Attaches callbacks for the resolution and/or rejection of the Promise. Attaches a callback for only the rejection of the Promise. Appends new elements to an array, and returns the new length of the array.
Using forEach () Another way to do this is using a forEach () loop that correctly adds the listeners and allows immediate access to the current element. let btns = document .querySelectorAll ( 'button' ); btns.forEach ( function (i) { i.addEventListener ( 'click', function() { console .log (i); }); }); Note: To the best of our knowledge, the ... In JavaScript you add an event listener to a single element using this syntax: document.querySelector('.my-element').addEventListener('click', event => { //handle click }) Enter fullscreen mode. Exit fullscreen mode. But how can you attach the same event to multiple elements? In other words, how to call addEventListener () on multiple elements ... The addEventListener () method is used to attach an event handler to a particular element. It does not override the existing event handlers. Events are said to be an essential part of the JavaScript. A web page responds according to the event that occurred.
Function.prototype.bind() is the way to bind a target function to a particular scope and optionally define the this object within the target function. someObj.addEventListener("click", some_function.bind(this), false); Or to capture some of the lexical scope, for example in a loop: The document.addEventListener() method attaches an event handler to the document. Tip: Use the document.removeEventListener() method to remove an event handler that has been attached with the addEventListener() method. Tip: Use the element.addEventListener() method to attach an event handler to a specified element. Best JavaScript code snippets using addEventListener (Showing top 15 results out of 44,415) origin: asciidwango / js-primer /** * TodoListの状態が更新されたときに呼び出されるリスナー関数を登録する * @param {Function} listener */ onChange(listener) { this . addEventListener ( "change" , listener); }
It's a good practice to use the addEventListener () method to assign the onload event handler whenever possible. The image's load event The load event also occurs on images. To handle the load event on the images, you can use the addEventListener () method of the image elements. As you can see, very easy to understand, we get the element based on its ID CSS selector and then use addEventListener to listen for the click event. Then we start a performance timer to keep track of the speed. We then do a simple scrollIntoView to have some animation. This is a good way of binding to the element, but it's very narrow. As shown above, you simply add the event listener as you normally would and call the handleCardUpdate function when the event is triggered. How to use object destructuring in JavaScript. handleCardUpdate receives the event as a parameter. Using object destructuring, you can get the image property from event.detail.
To attach a JavaScript event handler to a specific element, you have to use the JavaScript addEventListener () method. This method is specifically used to attach an event handler to a specified element in a way that doesn't overwrite other present event handlers. First, the button element is selected using document.getElementById() method, then the method addEventListener() is called on the element. First, you specify the type of event to listen, which is click in this case. Next, you specify the callback function reference.. In the code above, the fnClick function will be called when the click event is triggered. You can also add multiple event ... In JavaScript you add an event listener to a single element using this syntax: document.querySelector('.my-element').addEventListener('click', event => { //handle click }) But how can you attach the same event to multiple elements? In other words, how to call addEventListener () on multiple elements at the same time?
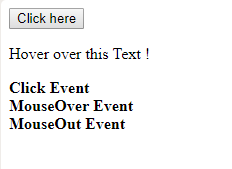
Use Addeventlistener Method To Add Mouse Out Event To A
 Removeeventlistener Addeventlistener Javascript The
Removeeventlistener Addeventlistener Javascript The
 Javascript Fundamental Es6 Syntax Add An Event Listener To
Javascript Fundamental Es6 Syntax Add An Event Listener To
 Javascript Events Explore Different Concepts And Ways Of
Javascript Events Explore Different Concepts And Ways Of
 Add An Event Listener With Addeventlistener
Add An Event Listener With Addeventlistener
 How To Call A Function Which Is Called Method
How To Call A Function Which Is Called Method
 Javascript Slideshows Made Easy Udemy Blog
Javascript Slideshows Made Easy Udemy Blog
 正确使用addeventlistener Attachevent 吗
正确使用addeventlistener Attachevent 吗
 Keeping Your Es6 Javascript Code Simple Dev Community
Keeping Your Es6 Javascript Code Simple Dev Community
 Add Event Listener On Multiple Elements Vanilla Js
Add Event Listener On Multiple Elements Vanilla Js
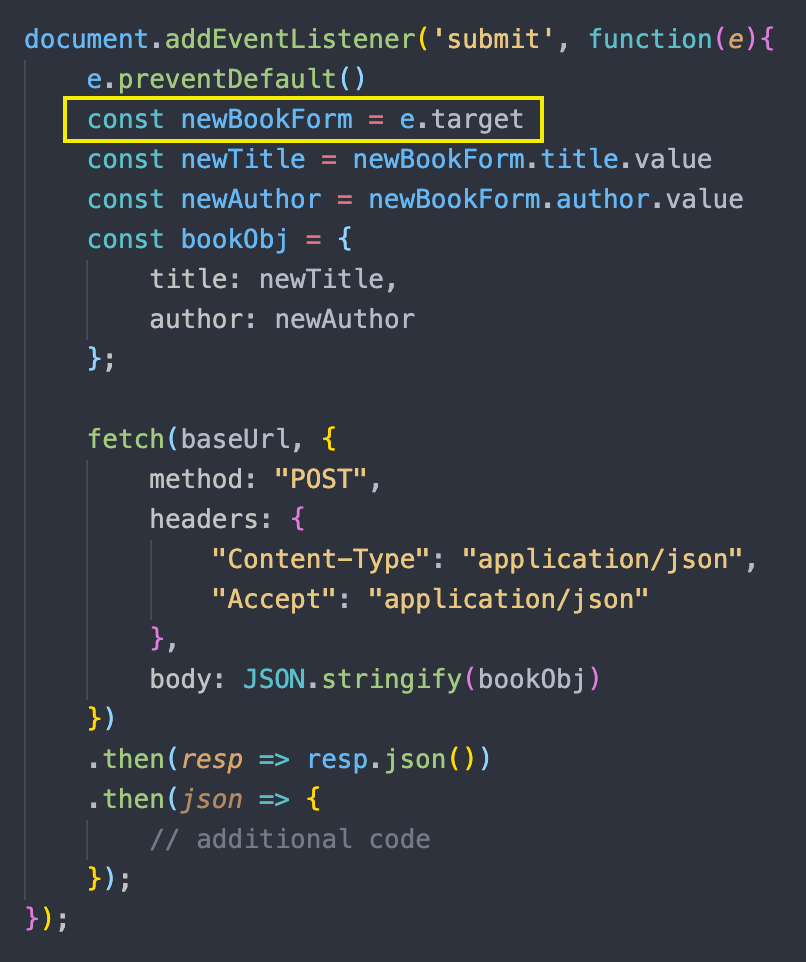
 Click Vs Submit Eventlisteners When And Why To Use Each
Click Vs Submit Eventlisteners When And Why To Use Each
 Adding Or Attaching Eventlistener Hits Javascript Tutorial
Adding Or Attaching Eventlistener Hits Javascript Tutorial
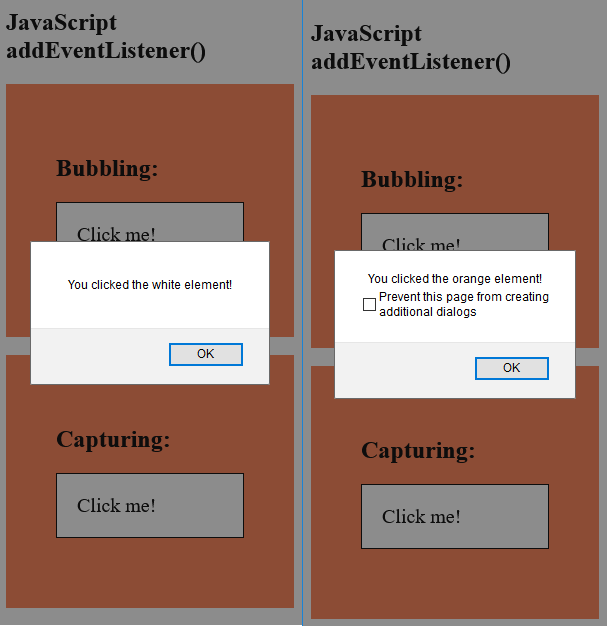
 Uncaught Type Error On Window Addeventlistener Pop Up Window
Uncaught Type Error On Window Addeventlistener Pop Up Window
 Event Binding Addeventlistener In Go
Event Binding Addeventlistener In Go
 El Addeventlistener Dragover Function E E
El Addeventlistener Dragover Function E E
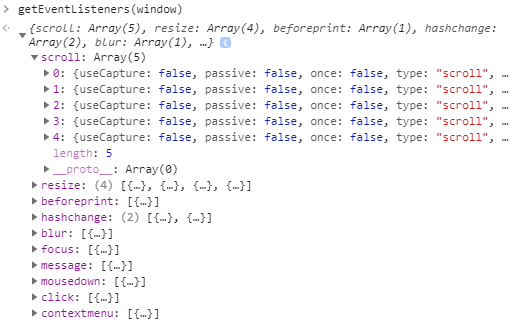
 Javascript How To List All Active Event Listeners On A Web Page
Javascript How To List All Active Event Listeners On A Web Page
 Javascript Addeventlistener With Examples Geeksforgeeks
Javascript Addeventlistener With Examples Geeksforgeeks
 Javascript Running Order Question Learn Mozilla Discourse
Javascript Running Order Question Learn Mozilla Discourse
 4 Multiple Event Handlers Two S Company Head First Ajax
4 Multiple Event Handlers Two S Company Head First Ajax
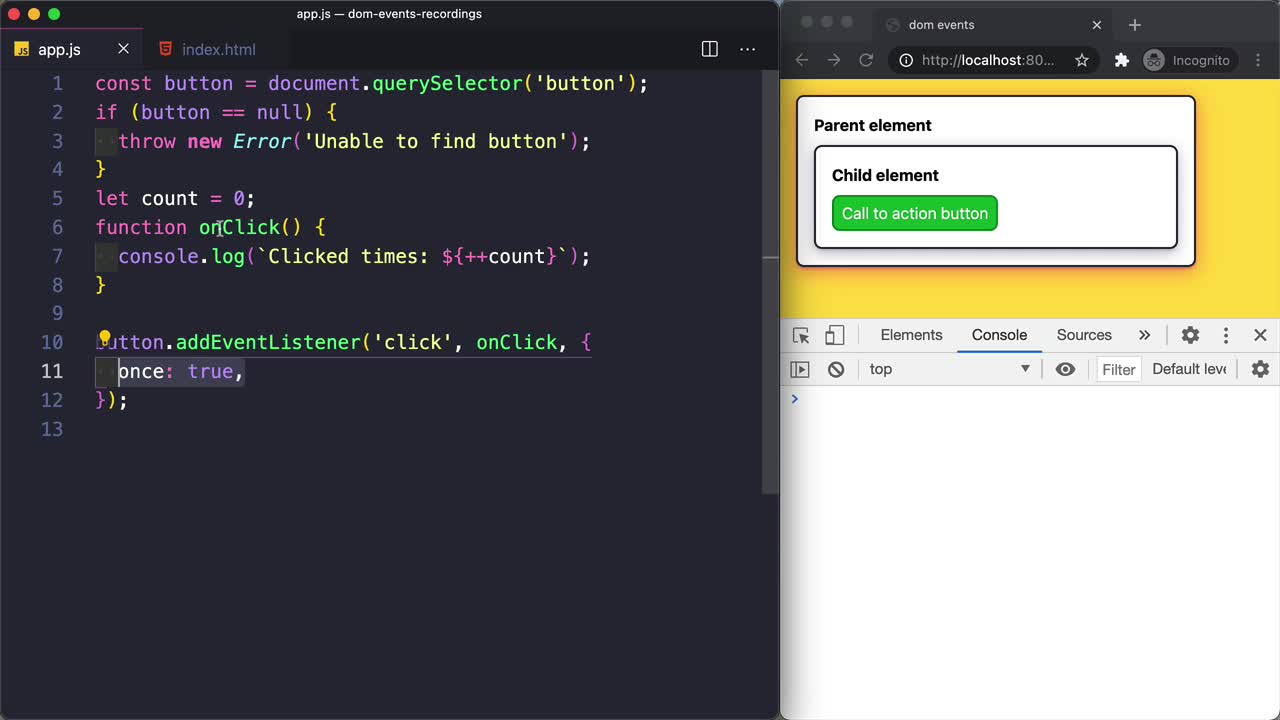
 Dom Events In Javascript Here Is How S Your Dom Structured
Dom Events In Javascript Here Is How S Your Dom Structured
Add An Event Listener With Addeventlistener Egghead Io



0 Response to "26 How To Use Addeventlistener In Javascript"
Post a Comment