25 Write Function In Javascript
1 week ago - An arrow function expression is a compact alternative to a traditional function expression, but is limited and can't be used in all situations. JavaScript Functions . JavaScript provides functions similar to most of the scripting and programming languages. In JavaScript, a function allows you to define a block of code, give it a name and then execute it as many times as you want. A JavaScript function can be defined using function keyword.
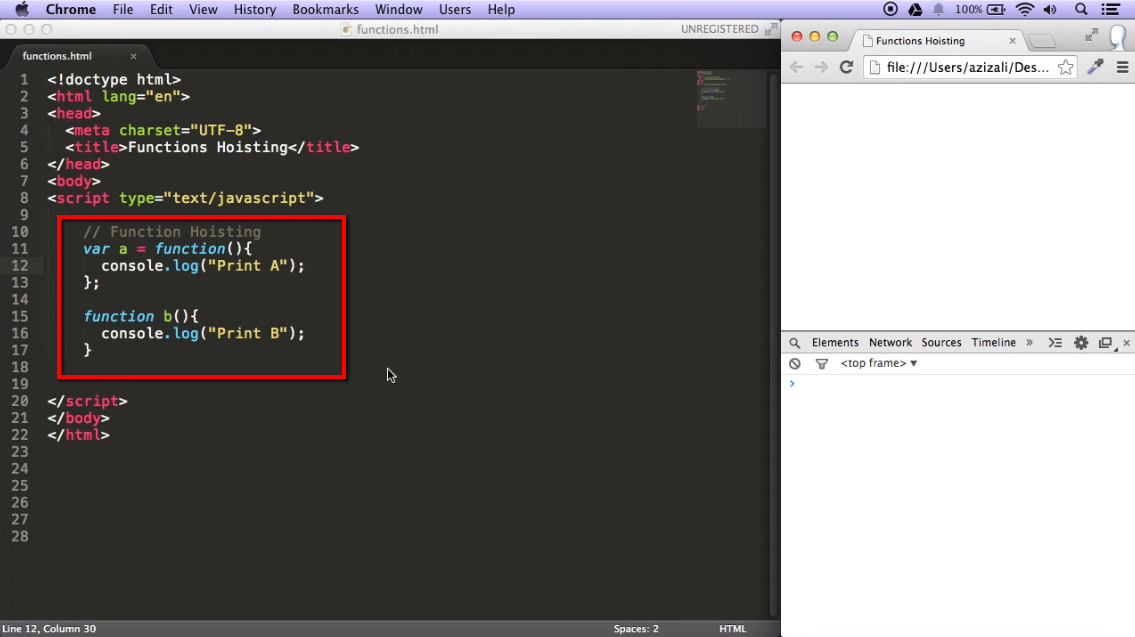
 Function Hoisting In Javascript Ilovecoding
Function Hoisting In Javascript Ilovecoding
In JavaScript, functions are called Function Objects because they are objects. Just like objects, functions have properties and methods, they can be stored in a variable or an array, and be passed as arguments to other functions. Functions are First-Class Objects

Write function in javascript. It provides sync and async functions to read and write files on the file system. Let us look at the exmaples of reading and writing files using the fs module on node.js Let us create a js file named main.js having the following code − Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Aug 01, 2021 - A function is a block of organized reusable code used to perform a single action. Like many...
The function is declared with two parameters a and b. The function is called using its name and passing two arguments 3 and 4 in one and 2 and 9 in another. Notice that you can call a function as many times as you want. You can write one function and then call it multiple times with different arguments. How to Create a Function in JavaScript. Use the keyword function followed by the name of the function. After the function name, open and close parentheses. After parenthesis, open and close curly braces. Within curly braces, write your lines of code. This code is editable. Click Run to Execute. triangleHypotenuse () is outer function and square () is inner function. sqrt (square (base)+square (height)) returns square root of base and height, which gives us 3 rd side value. 2. Function calling inside the Outer function. If we call any other function inside the function is clearly said to be Nested function.
A JavaScript (Node.js) function is an exported function that executes when triggered (triggers are configured in function.json). The first argument passed to every function is a context object, which is used for receiving and sending binding data, logging, and communicating with the runtime. Suppose in a Class, the Teacher asked students of roll number 1 to write 0 and roll number 2 to write 1 on the blackboard and asked for the rest of the students, to write the summation of your previous two students'. ... Functions in JavaScript. 24, Apr 19. Introduction to JavaScript Course | Learn how to Build a task tracker using JavaScript. A function as a statement can be created as shown the following code example: function Add(num1,num2){ let sum = num1+ num2; return sum; } let res = Add(7,8); console.log(res); JavaScript. A function statement starts with the function keyword. It can return a primitive type value, object, or another function.
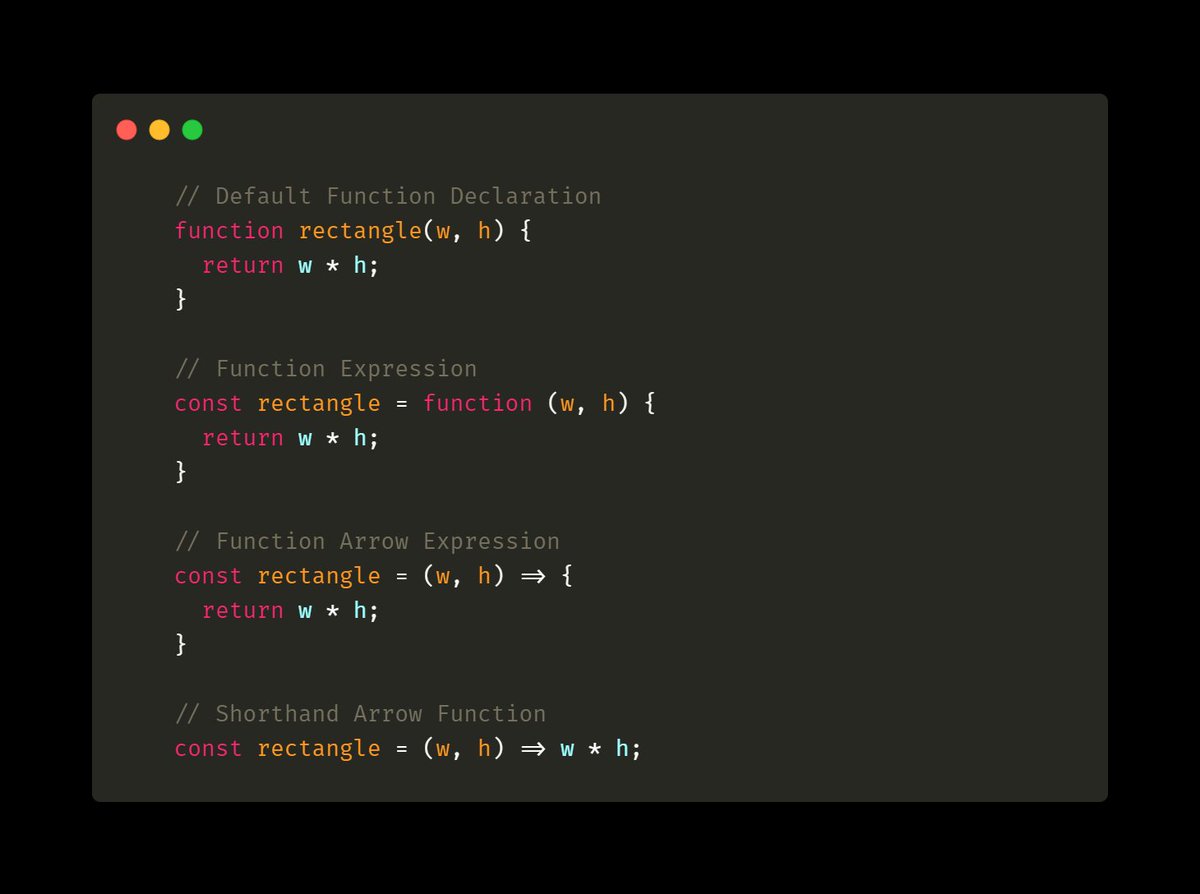
Function Declaration This is the most common way to define a function in JavaScript language. To declare a function, we use the function keyword followed by an obligatory function name, a list of parameters in brackets, and a pair of curly braces to write the function code. A simple example of a function declaration in JavaScript is as follows: In JavaScript pre-ES6 we have function expressions which give us an anonymous function (a function without a name). var anon = function (a, b) { return a + b }; In ES6 we have arrow functions with a more flexible syntax that has some bonus features and gotchas. // we could write the above example as: var anon = (a, b) => a + b; // or var anon ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
JavaScript allows us to write our own functions as well. This section explains how to write your own functions in JavaScript. Function Definition. Before we use a function, we need to define it. The most common way to define a function in JavaScript is by using the function keyword, followed by a unique function name, a list of parameters (that might be empty), and a statement block surrounded by curly … Jul 01, 2020 - A function might be a staple object in programming, but you might see them written many different ways in JavaScript, even within the same code base — this is because functions have different… JavaScript functions are reusable blocks of code that perform a specific task, taking some form of input and returning an output. To define a function, you must use the function keyword, followed by a name, followed by parentheses (). Then you have to write the function logic between curly brackets { }
If you create a function as we create in javascript(ex. function scrolldown(){}), then you have to call them from html. otherwise it wont work because javascript does not use selection framework which jquery use.So dont write your code in scrolldown function. - TejendraOct 25 '17 at 11:34 Add a comment | A JavaScript function is defined with the function keyword, followed by a name, followed by parentheses (). Function names can contain letters, digits, underscores, and dollar signs (same rules as variables). The parentheses may include parameter names separated by commas: (parameter1, parameter2,...) Feb 11, 2020 - Write clean and maintainable code using methods in JavaScript. Prerequisites: A general knowledge of object-oriented programming terminology (classes, objects, functions, methods, etc.), which you can acquire by completing the course Think like a computer: the logic of programming.
Dec 02, 2018 - A Function Declaration defines a named function. To create a function declaration you use the function keyword followed by the name of the function. When using function declarations, the function… The function returns 1 when the value of num is 0. In the output we will see a text field that requires number and a button which gives us the factorial of the entered number. We have to enter a number in the given textfield to find the factorial of that number. Then we need to click the given button named as Factorial to get the result. Write a JavaScript function that accepts a number as a parameter and check the number is prime or not. Go to the editor Note : A prime number (or a prime) is a natural number greater than 1 that has no positive divisors other than 1 and itself. Click me to see the solution
async function. An async function is a function declared with the async keyword, and the await keyword is permitted within them. The async and await keywords enable asynchronous, promise-based behavior to be written in a cleaner style, avoiding the need to explicitly configure promise chains. Async functions may also be defined as expressions. Functions are the main "building blocks" of the program. They allow the code to be called many times without repetition. We've already seen examples of built-in functions, like alert (message), prompt (message, default) and confirm (question). But we can create functions of our own as well. Function Function are subprograms which are used to compute a value or perform a task. Type of Function - Library or Built-in functions Ex: - valueOf( ) , write( ), alert( ) etc - User-defined functions Creating and Calling a Function Creating a Function Syntax: - function function_name( ){Block of statement;} Calling a Function Syntax: […]
A function is a block of code that performs an action or returns a value. Functions are custom code defined by programmers that are reusable, and can therefore make your programs more modular and efficient. In this tutorial, we will learn several ways to define a function, call a function, and use function parameters in JavaScript. Different ways of writing a function in Javascript A function in javascript is a first-class object which can have both properties and methods. Very easy to write and the syntax matches many of the other programming languages. If you have prior programming knowledge, then you most probably are familiar with the syntax. The function code is taken from the constructor method (assumed empty if we don't write such method). Stores class methods, such as sayHi , in User.prototype . After new User object is created, when we call its method, it's taken from the prototype, just as described in the chapter F.prototype .
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Jul 20, 2021 - Generally speaking, a function is a "subprogram" that can be called by code external (or internal in the case of recursion) to the function. Like the program itself, a function is composed of a sequence of statements called the function body. Values can be passed to a function, and the function ... The first example uses a regular function, and the second example uses an arrow function. The result shows that the first example returns two different objects (window and button), and the second example returns the window object twice, because the window object is the "owner" of the function.
In JavaScript, we can make functions that are able to return a value. To create such type of function, we have to use the return statement, but it must be the last statement in the body of the function (or in the definition of the function). Another essential thing to remember is that we can use only one return statement in a function. JavaScript recursive function examples. Let's take some examples of using recursive functions. 1) A simple JavaScript recursive function example. Suppose that you need to develop a function that counts down from a specified number to 1. For example, to count down from 10 to 1: There’s no deep reason to have both arrow functions and function expressions in the language. Apart from a minor detail, which we’ll discuss in Chapter 6, they do the same thing. Arrow functions were added in 2015, mostly to make it possible to write small function expressions in a less ...
A function definition (also called a function declaration, or function statement) consists of the function keyword, followed by: The name of the function. A list of parameters to the function, enclosed in parentheses and separated by commas. The JavaScript statements that define the function, enclosed in curly brackets, {...}. Jun 22, 2020 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. A function is a parametric block of code defined once and called multiple times later. In JavaScript a function is composed and influenced by many components: JavaScript code that forms the function body The list of parameters
See the Pen javascript-math-exercise-17 by w3resource (@w3resource) on CodePen. Improve this sample solution and post your code through Disqus. Previous: Write a JavaScript function to check whether a variable is numeric or not. Next: Write a JavaScript function to calculate the product of values in an array.
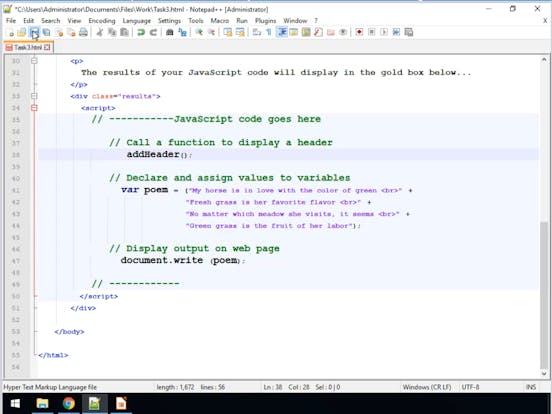
 How To Write A Javascript Function Inside The Functions Php
How To Write A Javascript Function Inside The Functions Php
 Tools Qa What Is Functions In Javascript And How To Define
Tools Qa What Is Functions In Javascript And How To Define
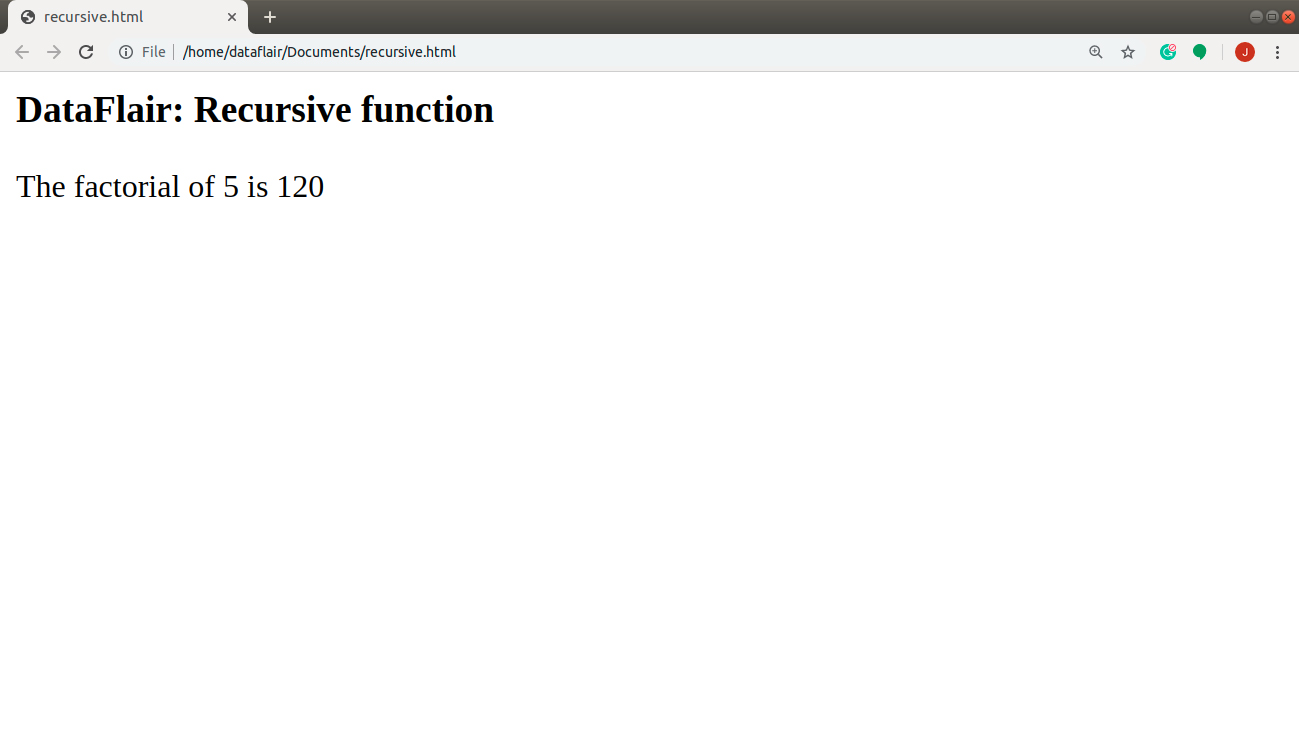
Write A Palindrome Check Function In Javascript Using String
 User Defined Functions In Javascript
User Defined Functions In Javascript
 Javascript Functions Concept To Ease Your Web Development
Javascript Functions Concept To Ease Your Web Development
 How To Use Async Await To Write Better Javascript Code
How To Use Async Await To Write Better Javascript Code
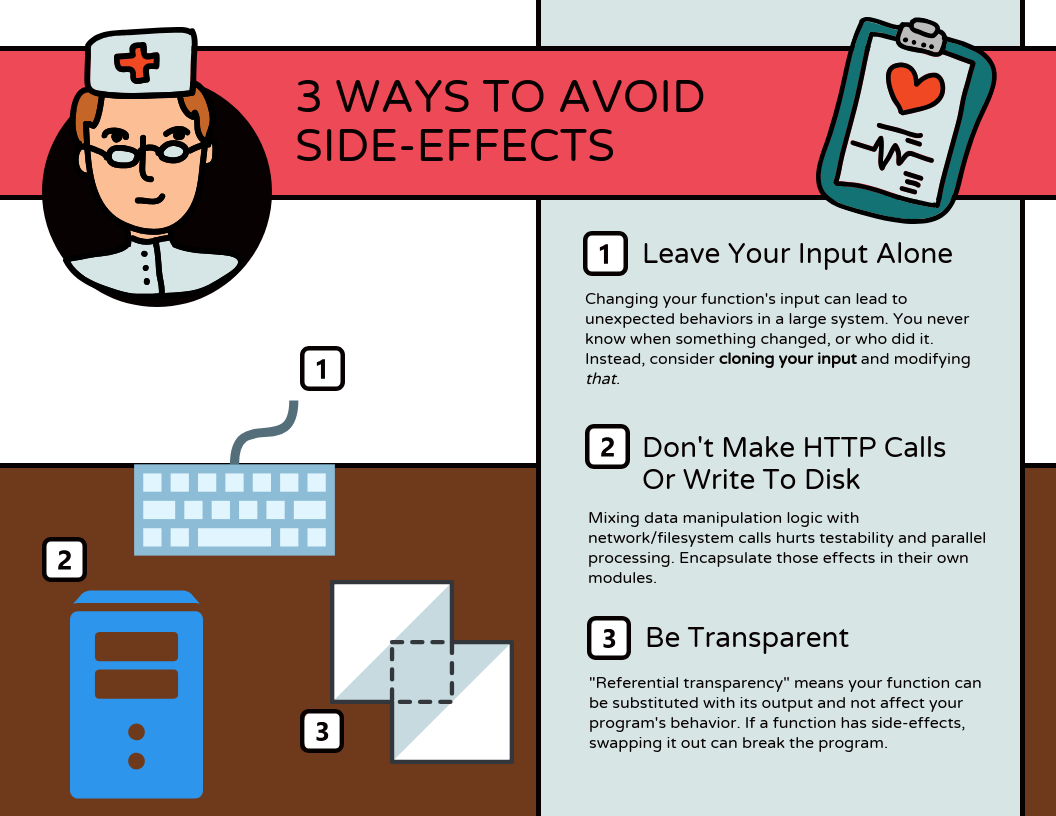
 What Is A Pure Function In Javascript
What Is A Pure Function In Javascript
 Javascript Write To Text File Code Example
Javascript Write To Text File Code Example
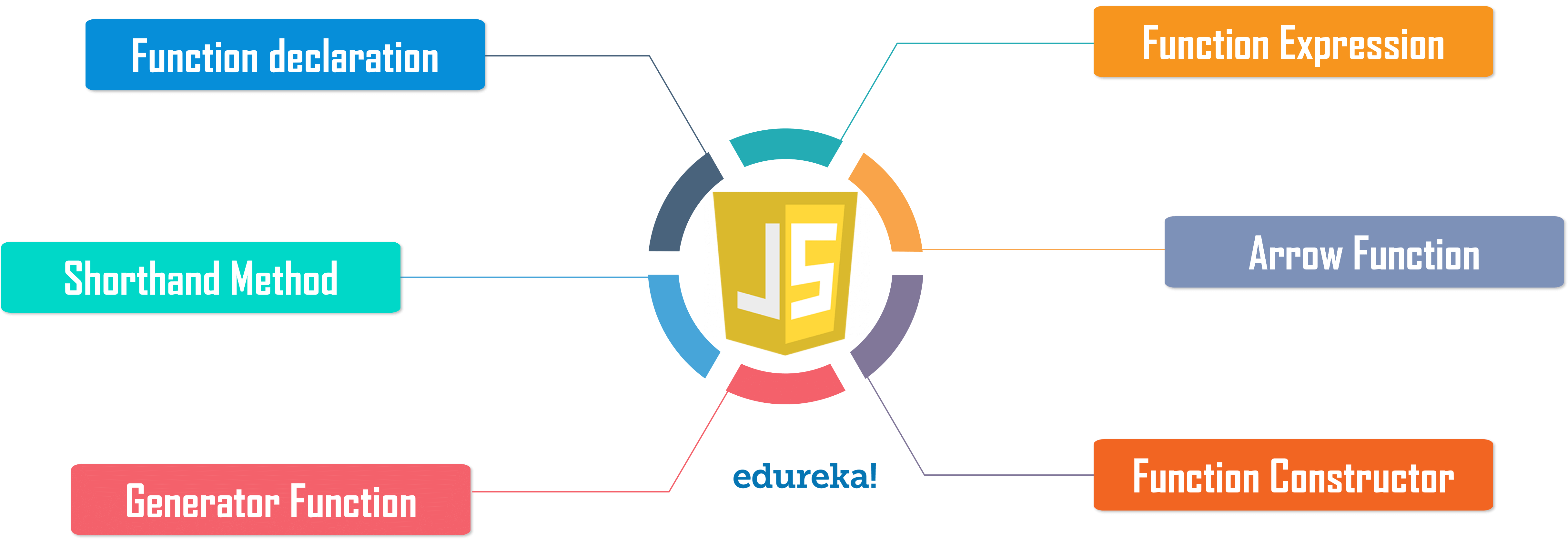
 Important Javascript Functions You Need To Know About Edureka
Important Javascript Functions You Need To Know About Edureka
 Javascript Actions Studio Pro 9 Guide Mendix Documentation
Javascript Actions Studio Pro 9 Guide Mendix Documentation
 How To Define A Javascript Function In Html 6 Steps
How To Define A Javascript Function In Html 6 Steps
 How To Create A Custom Callback In Javascript Geeksforgeeks
How To Create A Custom Callback In Javascript Geeksforgeeks
 Beginner Javascript Tutorial 10 Calling A Function From Another Function
Beginner Javascript Tutorial 10 Calling A Function From Another Function
 Write Custom Javascript Functions For Csml
Write Custom Javascript Functions For Csml
 Javascript Functions Concept To Ease Your Web Development
Javascript Functions Concept To Ease Your Web Development
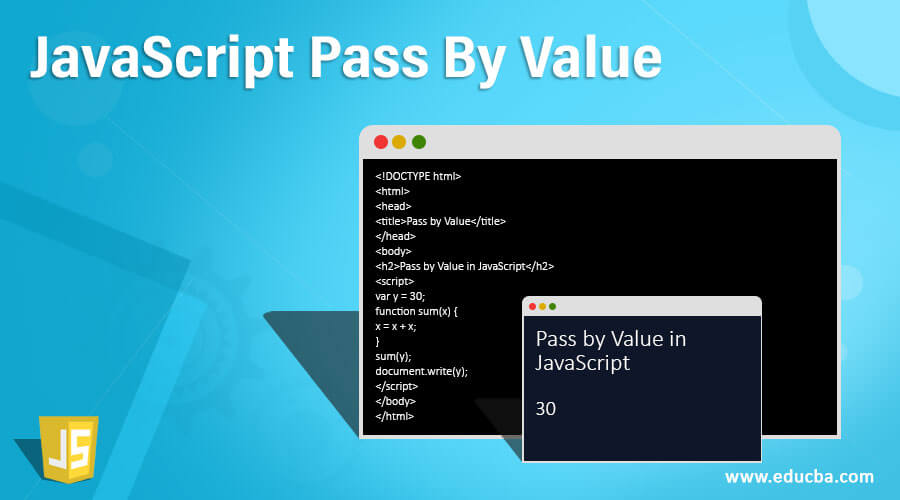
 Javascript Pass By Value Eaxmples To Implement Pass By Value
Javascript Pass By Value Eaxmples To Implement Pass By Value
 Javascript Algorithm Golf Code We Are Going To Write A
Javascript Algorithm Golf Code We Are Going To Write A
Javascript Hooking As A Malicious Website Research Tool
 The Beauty Of Javascript Composition Jeremy Daly
The Beauty Of Javascript Composition Jeremy Daly
 Javascript Lesson 15 Functions In Javascript Geeksread
Javascript Lesson 15 Functions In Javascript Geeksread
 Calling Function With Timer In Javascript
Calling Function With Timer In Javascript
 How Can One Write Correct Html To An Inline Javascript Inside
How Can One Write Correct Html To An Inline Javascript Inside
 Ravin On Twitter You Can Write Javascript Functions In 4
Ravin On Twitter You Can Write Javascript Functions In 4
 Use Javascript Function On Blur And On Focus In Asp Net
Use Javascript Function On Blur And On Focus In Asp Net
0 Response to "25 Write Function In Javascript"
Post a Comment