34 Javascript Div Class Change
Change an element's CSS class with JavaScript. I'm trying to set div's attributes with this script. And i have problem in third line, where I'm trying to get div-s from parent div which id is "loading". but here the problem, it seems like there in variable divs is nothing. why's that? Script: In this tutorial, you will learn how to modify CSS classes using the JavaScript classList object for your DOM Manipulation project.

Code language: JavaScript (javascript) To replace the primary class with the secondary class, you use the following: const div = document .querySelector( 'primary' ); div.classList.replace( 'primary' , …

Javascript div class change. 27/2/2020 · In this tutorial, you will learn the ways of changing an element’s class with JavaScript. In JavaScript, the standard way of selecting an element is to use the document.getElementById("Id"). Of course, it is possible to obtain elements in other ways, as well, and in some circumstances, use this. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. The JavaScript className property accepts one value. It is called class and it is used to define a class of an element. However, when you want to JavaScript change class, remember that multiple classes have to be separated by spaces to be assigned (for example, class1 class2 ).
Class Intro Class Inheritance Class Static JS Async JS Callbacks JS Asynchronous JS Promises JS Async/Await ... The HTML DOM allows JavaScript to change the content of HTML elements. Changing HTML Content. The easiest way to modify the content of an HTML element is by using the innerHTML property. Change an element class JavaScript. The class name is used as a selector in HTML which helps to give some value to the element attributes. The document.getElementById () method is used to return the element in the document with the "id" attribute and the "className" attribute can be used to change/append the class of the element. May 22, 2017 - How can I change a div class name when clicking on it? Eg: I want to change it as follows, when a user clicks o...
August 13, 2020 Atta. The replace () method of the classList property can be used to replace a CSS class from an HTML element in JavaScript. To replace the spicy class with the olive class, you can do the following: The replace () method returns true if the class is replaced with the new class successfully, otherwise false. Unlike add ... 1 week ago - The className property of the Element interface gets and sets the value of the class attribute of the specified element. Depending on the kind of element being changed and the way the user interacts with the element, the change event fires at a different moment:. When the element is :checked (by clicking or using the keyboard) for <input type="radio"> and <input type="checkbox">;; When the user commits the change explicitly (e.g., by selecting a value from a <select>'s dropdown with a mouse click, by selecting a ...
Change CSS Property With querySelector () in JavaScript. querySelector () method is a superset of features offered by the element selection mechanisms. It has the combined power of both getElementsByClassName () and getElementById () methods. With this method, we can select the HTML element the same way while writing CSS classes. We can't set the full style like div.style="color: red; width: 100px", because div.style is an object, and it's read-only. To set the full style as a string, there's a special property style.cssText : class is a reserved word in JavaScript, so in order to access the element's class, you use element.className. You can append strings to className if you want to add a class to an element, or you could just overwrite className and assign it a whole new class. Check out the element class names example. Summary
The solution is actually quite simple using JavaScript. To trigger an element's transition, toggle a class name on that element that triggers it. To pause an element's transition, use getComputedStyle and getPropertyValue at the point in the transition you want to pause it. Learn how to add a class name to an element with JavaScript. ... Click the button to add a class to me! ... Add a class name to the div element with id="myDIV" (in this example we use a button to add the class). Then have a javascript function that would change the font colour parameter of this class every second, alternating between two colours. This changing the text colour of any element where the class has been applied. To do this, I need to be able to use javascript to reference the font-color property of a class and change it's value.
Mar 12, 2016 - I am using JavaScript. I have a variable var boolVal that either evaluates to true/false. On my page, I have a div tag. Based on the value of var Definition and Usage. The className property sets or returns the class name of an element (the value of an element's class attribute). Tip: A similar property to className is the classList property. Dec 18, 2015 - How can I change the class of an HTML element in response to an onclick or any other events using JavaScript?
add (class) — applies a new class to the node. remove (class) — removes a class from the node. toggle (class) — removes or adds a class if it's applied or not applied respectively. We can ... There's one more, very ancient method of adding something to a web-page: document.write. The syntax: <p> Somewhere in the page... </p> <script> document.write('Hello from JS'); </script> <p> The end </p>. The call to document.write (html) writes the html into page "right here and now". Toggle Class. Click the button to toggle class name! Toggle Class. Step 1) Add HTML: Toggle between adding a class name to the div element with id="myDIV" (in this example we use a button to toggle the class name). Example. <button onclick="myFunction()">Try it</button>. <div id="myDIV">. This is a DIV …
function Change_Class_Name (My_Element, My_Class) {. My_Element.className = My_Class; } Step 3: Write div with id name and call the function with onclick event at the button. <div id="Div_1">. I am Div_1. div>. <br />. <input type="button" value="Change class name" onclick="Change_Class_Name (Div_1, 'Lime');" />. Topic: JavaScript / jQuery Prev|Next. Answer: Use the classList Property. In modern browsers you can use the DOM element's classList property to add, remove or toggle CSS classes to the HTML elements dynamically with JavaScript. The following example will show you how to change the class of a DIV element onclick of the button. Hi all, I want to change my div class from 'input-append date datepicker hasDatepicker' to 'input-append' acording to the permision so I wrote a java script like bellow in HTML source it has been c...
The className property was introduced to prevent conflicts with the class keyword found in JavaScript and other languages that have access to the DOM. You can use className to assign a value directly to the class. // Select the first div const div = document.querySelector('div'); // Assign the warning class to the first div div.className ... The page you linked actually looks very nice, so I took a while to make something looking a bit closer to it than what other answers do. I added a properly working transition, similar to one on franshalsmuseum.nl. Video: Change CSS Class Style className Toggle Tutorial. This tutorial resides in the JavaScript video index under the General Programming section. If you find this lesson useful, we have many more exercises that are sure to please you.
change div className Using Javascript Source Code: http://1bestcsharp.blogspot /2017/01/javascript-change-class-name.html Javascript Tutorials For Beginne... To change all classes for an element and to replace all the existing classes with one or more new classes, set the className attribute like this: document.getElementById ("MyElement").className = "MyClass"; (You should use a space-delimited list to apply multiple classes.) To add an additional class to an element and to add the class to an ... Yet another tutorial of javascript explaining very basic functionlity of it. But this can be extended further to fo the javascript magic 🙂. Well in this you will learn how to change the class of any element dynamically on an event. I am using the onclick event which is fired when the div is clicked.
IS there a way to trigger an onchange event from a DIV, eg, I have a DIV like this so, when i change the content on this DIV using document.getElementById('resultb').innerHTML = "xxxxx" I would ... If you click the save button, your code will be saved, and you get a URL you can share with others · By clicking the "Save" button you agree to our terms and conditions how to change the background color of a div, which is a very common element which parts of the CSS box model are affected by the background-color property, and the different values this property can take.
How can I change the class of an HTML element in response to an onclick or any other events using JavaScript? Sep 15, 2020 - The Element.classList is a read-only property that returns a live DOMTokenList collection of the class attributes of the element. This can then be used to manipulate the class list. Following is the JavaScript code with a function named "toggleClass" which changes the className of any element having id attribute "elemID" to special if there is no className defined on element. The full HTML code along with the above JavaScript code is given below.
Jan 29, 2020 - How can I change the class of an HTML element in response to an onclick or any other events using JavaScript? When the property changes, the browser paints the animation. That is, all we need is to change the property, and the fluid transition will be done by the browser. For instance, the CSS below animates changes of background-color for 3 seconds: .animated { transition-property: background-color; transition-duration: 3s; } This method is a shortcut for .on( "change", handler ) in the first two variations, and .trigger( "change" ) in the third.. The change event is sent to an element when its value changes. This event is limited to <input> elements, <textarea> boxes and <select> elements. For select boxes, checkboxes, and radio buttons, the event is fired immediately when the user makes a selection with the mouse ...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. In this article, we will discuss three simple ways to remove a specific 'div' element using plain Javascript. Using parentNode.removeChild (): This method removes a specified child node from the DOM tree and returns the removed node. Example: This example uses the parentNode.removeChild () method to remove a specific 'div' element. Given an HTML document and the task is to change the ID of the element using JavaScript. There are two approaches that are discussed below: Approach 1: We can use the id property to change the ID using JavaScript. Example:
 How To Modify Attributes Classes And Styles In The Dom
How To Modify Attributes Classes And Styles In The Dom
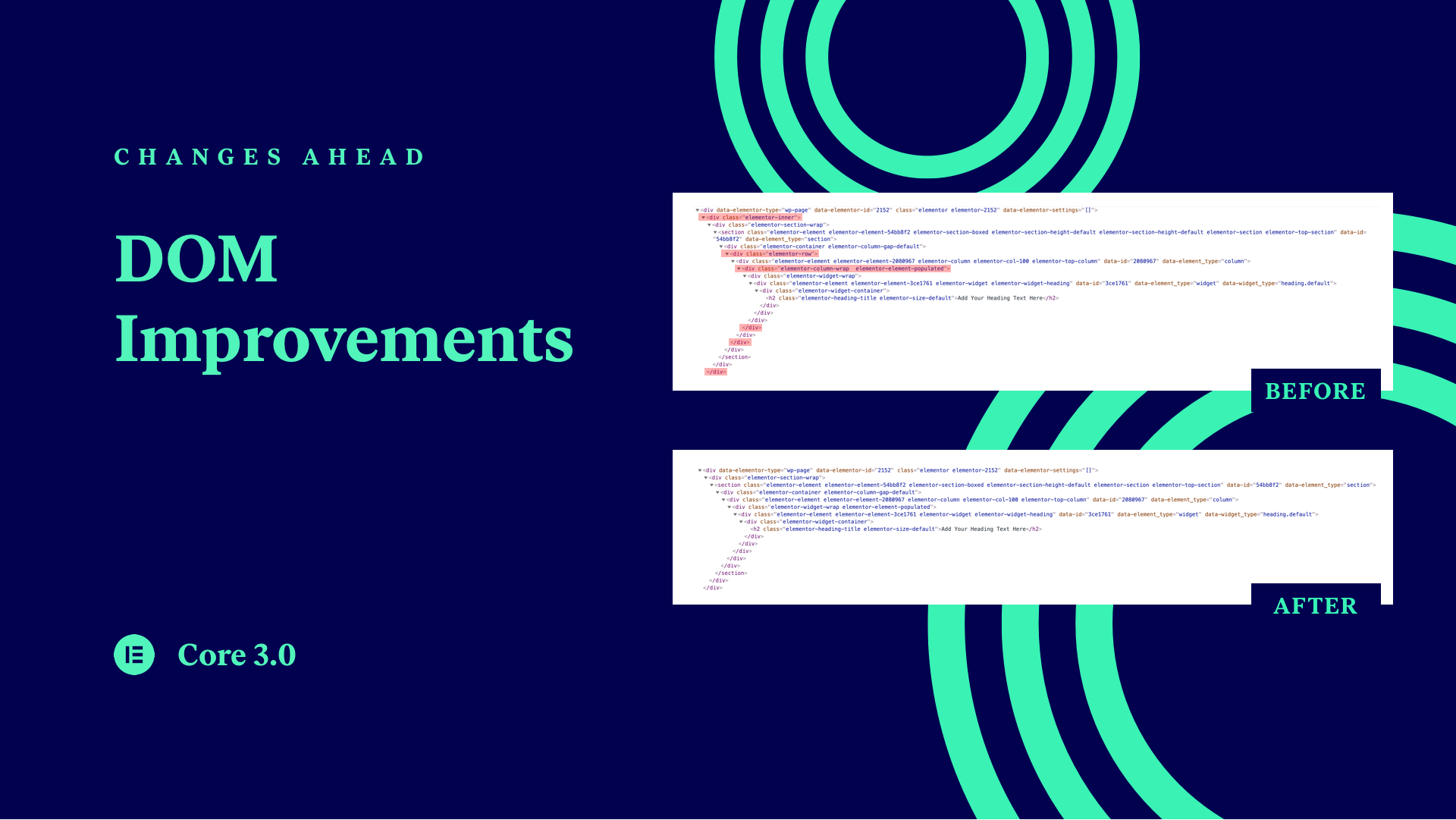
 Dom Improvements Ahead Html Wrappers Removal From V3 0
Dom Improvements Ahead Html Wrappers Removal From V3 0
 How To Modify Attributes Classes And Styles In The Dom
How To Modify Attributes Classes And Styles In The Dom
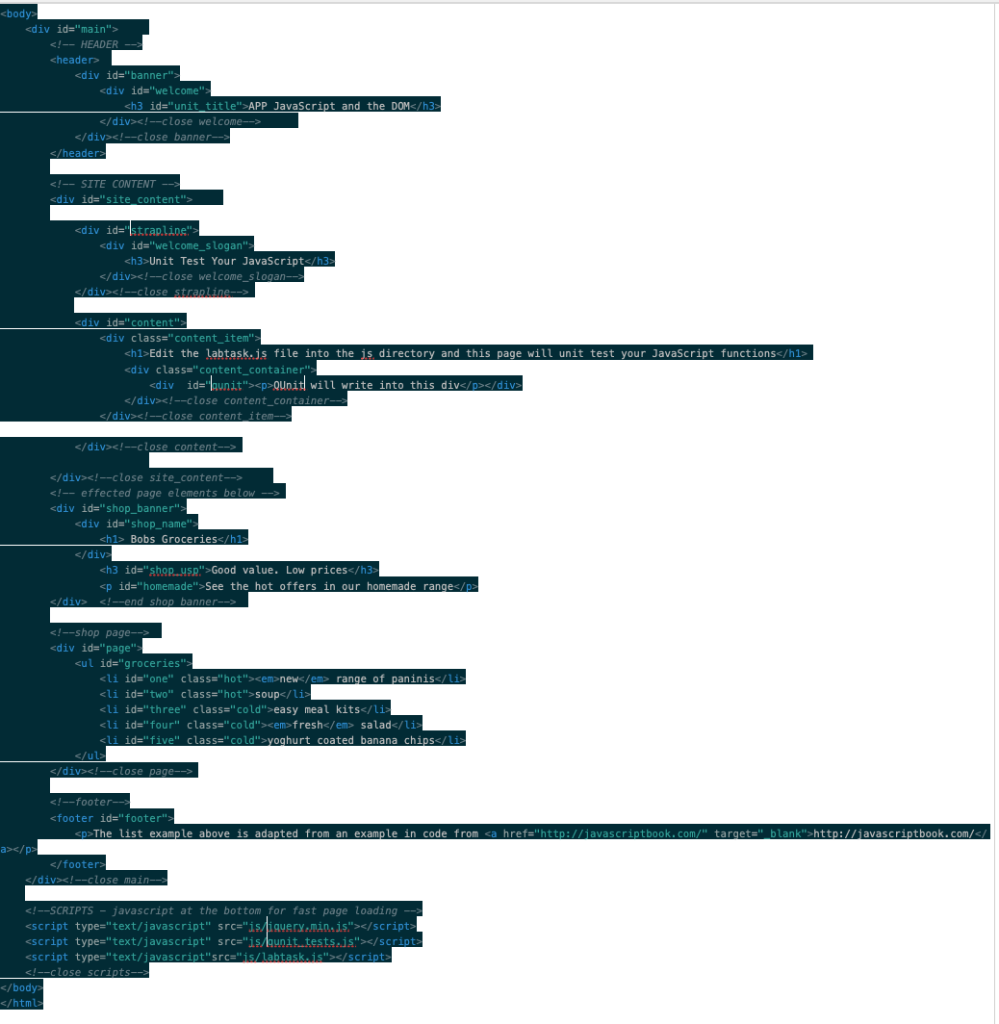
 How To Get Elements Of Specific Class Inside A Div
How To Get Elements Of Specific Class Inside A Div
 View And Change Css Chrome Developers
View And Change Css Chrome Developers
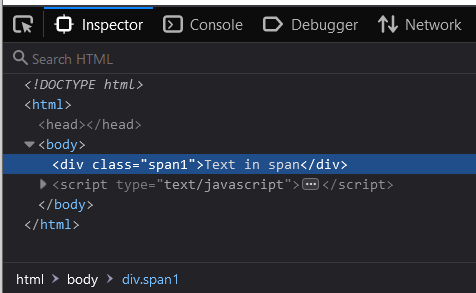
 Change Tag Using Javascript Span To Div Example Code Eyehunts
Change Tag Using Javascript Span To Div Example Code Eyehunts
I Can Not Change The Width Of The Html Objects Input Of
 View And Change Css Chrome Developers
View And Change Css Chrome Developers
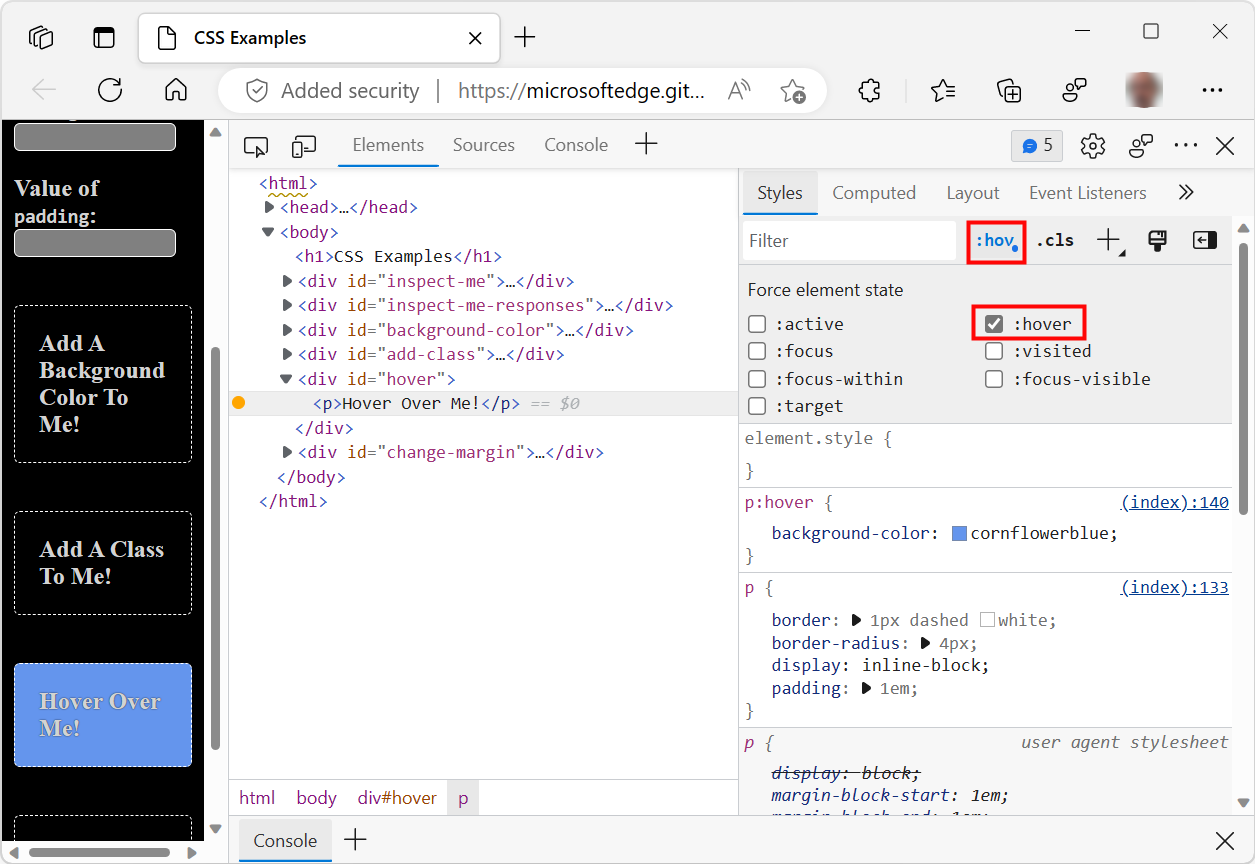
 Get Started With Viewing And Changing Css Microsoft Edge
Get Started With Viewing And Changing Css Microsoft Edge
 React Reactjs How To Add Apply Class Conditionally
React Reactjs How To Add Apply Class Conditionally
 The Difference Between Id And Class Css Tricks
The Difference Between Id And Class Css Tricks
 16 Ways To Search Find And Edit With Chrome Devtools
16 Ways To Search Find And Edit With Chrome Devtools
 How To Change Div Background Text Color On Every Few Seconds Javascript
How To Change Div Background Text Color On Every Few Seconds Javascript
 How To Change Div Style Width For Dynamically Div Tag In Html
How To Change Div Style Width For Dynamically Div Tag In Html
 Aspnetcore Identity Manage Account Header Text Change
Aspnetcore Identity Manage Account Header Text Change
 Content Jumping And How To Avoid It Css Tricks
Content Jumping And How To Avoid It Css Tricks
 Switch Between Color Schemes With Css Variables And Javascript
Switch Between Color Schemes With Css Variables And Javascript
 Html Background Color Tutorial How To Change A Div
Html Background Color Tutorial How To Change A Div
How Javascript Works Tracking Changes In The Dom Using
 Examine And Edit Css Firefox Developer Tools Mdn
Examine And Edit Css Firefox Developer Tools Mdn
 Setting Css Styles With Javascript Soshace Soshace
Setting Css Styles With Javascript Soshace Soshace
 Multiple Css Classes In React Programming With Mosh
Multiple Css Classes In React Programming With Mosh
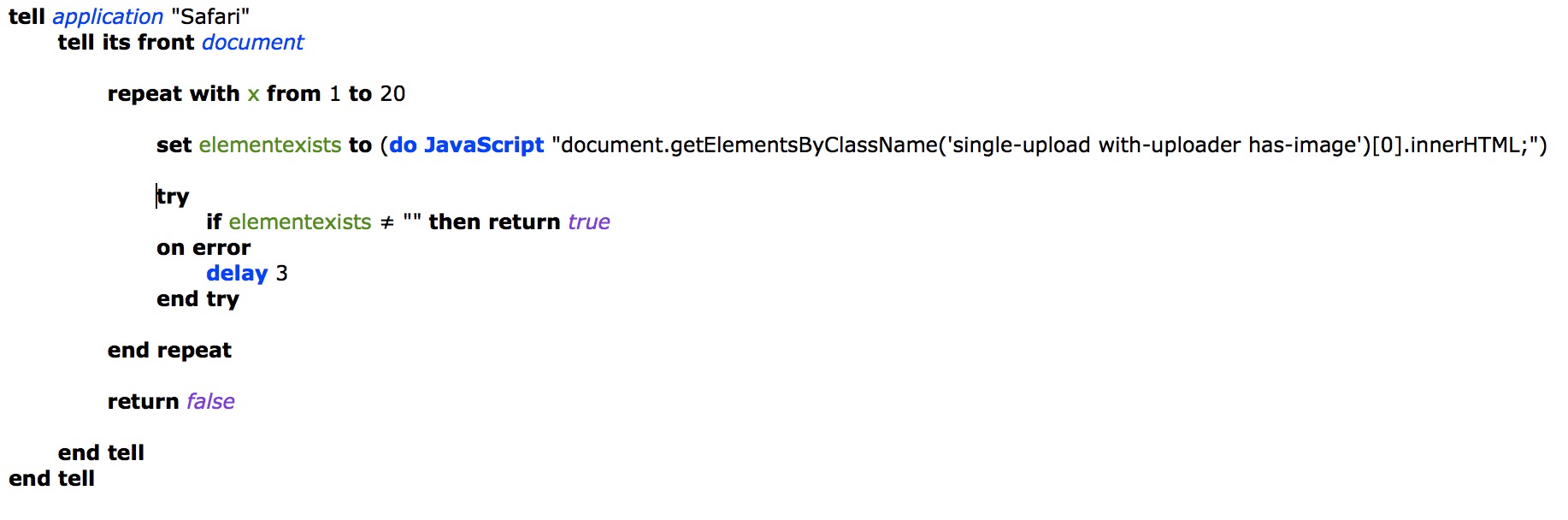
 Safari Pause Until There Is Change In Html Div Class
Safari Pause Until There Is Change In Html Div Class
 Add Css Class Javascript Code Change Class On Click In
Add Css Class Javascript Code Change Class On Click In
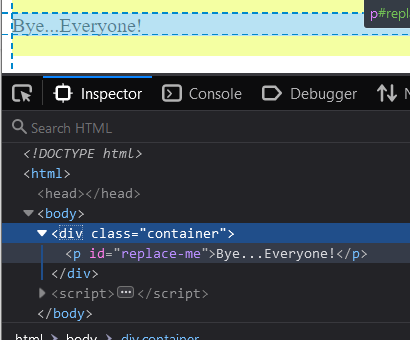
 Change Text In P Tag Javascript Easy Html Example Code
Change Text In P Tag Javascript Easy Html Example Code
 Html Background Color Tutorial How To Change A Div
Html Background Color Tutorial How To Change A Div
 How To Modify Attributes Classes And Styles In The Dom
How To Modify Attributes Classes And Styles In The Dom
 Vue Onclick Change Css Class Code Example
Vue Onclick Change Css Class Code Example
 Examine And Edit Html Firefox Developer Tools Mdn
Examine And Edit Html Firefox Developer Tools Mdn
 Html Background Color Tutorial How To Change A Div
Html Background Color Tutorial How To Change A Div
 Examine And Edit Html Firefox Developer Tools Mdn
Examine And Edit Html Firefox Developer Tools Mdn

0 Response to "34 Javascript Div Class Change"
Post a Comment