30 Display Form Data On Same Page Using Javascript
7/10/2011 · One useful action for JavaScript is to redisplay what a site visitor entered on a form before the data is submitted to the server for processing. JavaScript uses two methods to display information on a web page. One method is the document.write () method and the other method is the getElementByID () method. The serializeArray() method creates an array of objects (name and value) by serializing form values. This method can be used to get the form data. Syntax: $(selector).serializeArray() Parameter: It does not accept any parameter. Return Value: It returns all the value that is inside the inputs fields. Example:
 Submit A Form Without Page Refresh Using Jquery
Submit A Form Without Page Refresh Using Jquery
You can only do buy server side programming like PHP,Java,Python etc. Example by PHP: In PHP we can use 2 methods which are POST and GET. <form action="xyz.php ...

Display form data on same page using javascript. Save user input into localStorage and list the data on table into another page using Javascript. ... min read. This is a form where user input some data. ... code that display table on another page. Display data from 2 dropdown tables and save to 3rd table. ... On the same page, you then use JavaScript to attach the event handler to the select menu. ... Now we should be on the same page. In our previous blogs we have explained various ways to submit form using jQuery. Here in this tutorial, we will explain you different ways to submit a form using Javascript. In which we will use JavaScript submit() function to create an object, which keeps form attribute to perform submit acction. An attribute can be id, class, name or tag.
I want to display form data on same page using javascript. Display data to div and disconnect form input after submission in vue js. Saving HTML5 data using JavaScript. How to transfer form data from HTML on excel using javascript. Display data from database in MVC. 3. Create a Route to Fetch Data. You have to configure the following steps to create a route for fetching data using MySQL in Node.js -. Include the database connection file database.js. Create a route /user-list to fetch data from the users table. Write a SQL query to fetch data from the database. 1/3/2018 · Javascript. HTML. i want full html,javascript code for displaying form data on same page. What I have tried: <title>Test Input. function testVariable () {. var strText = document.getElementById ("textone"); document.write (strText.value); var strText1 = document.getElementById ("textTWO");
The server reads form data and the file, as if it were a regular form submission. Summary. FormData objects are used to capture HTML form and submit it using fetch or another network method. We can either create new FormData(form) from an HTML form, or create an object without a form at all, and then append fields with methods: formData.append ... In any case, I have been attempting creating an HTML form where JavaScript grabs the form data and save it permanently to the page. I know this is possible with PHP, ASP .NET, C# … etc. Validating a form: The data entered into a form needs to be in the right format and certain fields need to be filled in order to effectively use the submitted form. Username, password, contact information are some details that are mandatory in forms and thus need to be provided by the user.
Already solved: The problem I had was to prepare a WP post with a form, then use PHP to call an external JSON service and after that present the data on the same page. I didn't need a DB. I used the "insert-php" plug-in to embed php into the page. About forms they can be done using directly the HTML or Ninja Forms or other. How to display user entered information using HTML and JavaScript. We are going to describe How to display user entered information using HTML and JavaScript. First of all we have created HTML form with two text fields "FirstNames" and "LastName". A submit button is created that will be used to submit the information entered in first two text ... First, fetch () (send data) to the server script. Then return response.text () when the server responds. Then do something with the server response - Show the message to the user, or follow up with the next step. Lastly, catch any errors if they occur. Same, return false to stop the HTML form from reloading the page.
Local storage has a significantly higher storage limit (5MB vs 4KB) and doesn't get sent with every HTTP request, so it can be a better option for client-side storage. Here is an overview of localStorage methods. Method. Description. setItem () Add key and value to local storage. getItem () Retrieve a value by the key. On same page, how to insert update delete data in PHP from MySQL database. In this tutorial, we will show you how to fetch insert update delete data in PHP from MySQL database using ajax. In this example, we will use jQuery, ajax, MySQL, and Bootstrap with PHP to create insert update delete on same page or one-page app. In this article we are going to discuss about form data submission using @Html.BeginForm Helper method and passing the data to another view. In this article we are using Tempdata for passing data between different controllers.
Displaying Data from a Form. As a simple example of using forms, Listing 12.1 shows a form with name, address, and phone number fields, as well as a JavaScript function that displays the data from the form in a pop-up window. Listing 12.1 A form that displays data in a pop-up window There are 2 general ways to show a message after submitting an HTML form: Use Javascript AJAX to submit the form and show a message when the processing is complete. Submit the form as usual, and have the server-side script pass back a flag to show the message. Here, we have provided a simple form code using HTML and displaying the value of that form code using the PHP programming language. For this, first you have to create a form file, named as form.php and paste the provided code below in that file: <!--. A simple form created using HTML method -->. <!--.
All you need to do is switch type='submit' to type='button' and the reason you are getting the two numbers joining together is because it doesn't understand if it's a string or a number, so if you put display.innerHTML=parseInt(a + b); instead of display.innerHTML=a + b; it should … Now starts the real problem: page2.php has a javascript function for displaying charts and this function is called from the page (html) - 'page1.php'; and I want to pass the ajax data inside that function in page2.php so that I can display the chart using that id. 17/4/2020 · Another way you can do that. Point to be noted input type is button. <input type="button" onclick="showMessage ()" value="submit" />. Follow this code: <!DOCTYPE html> <html> <head> <title> HTML JavaScript output on same page </title> <script type="text/JavaScript"> function showMessage(){ var message = document.getElementById ("message").value;
display html form values in same page after clicking on submit button using JS & html codes. After opening it up again it should give that comments in that page. Share This example shows how you would use Python to do the same thing — display the submitted data on a web page. This uses the Flask framework for rendering the templates, handling the form data submission, etc. (see python-example.py). 27/11/2020 · Method 1. <!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <script language="JavaScript"> function showInput () { document.getElementById ('display').innerHTML = document.getElementById ("user_input").value; } </script> </head> <body> <form…
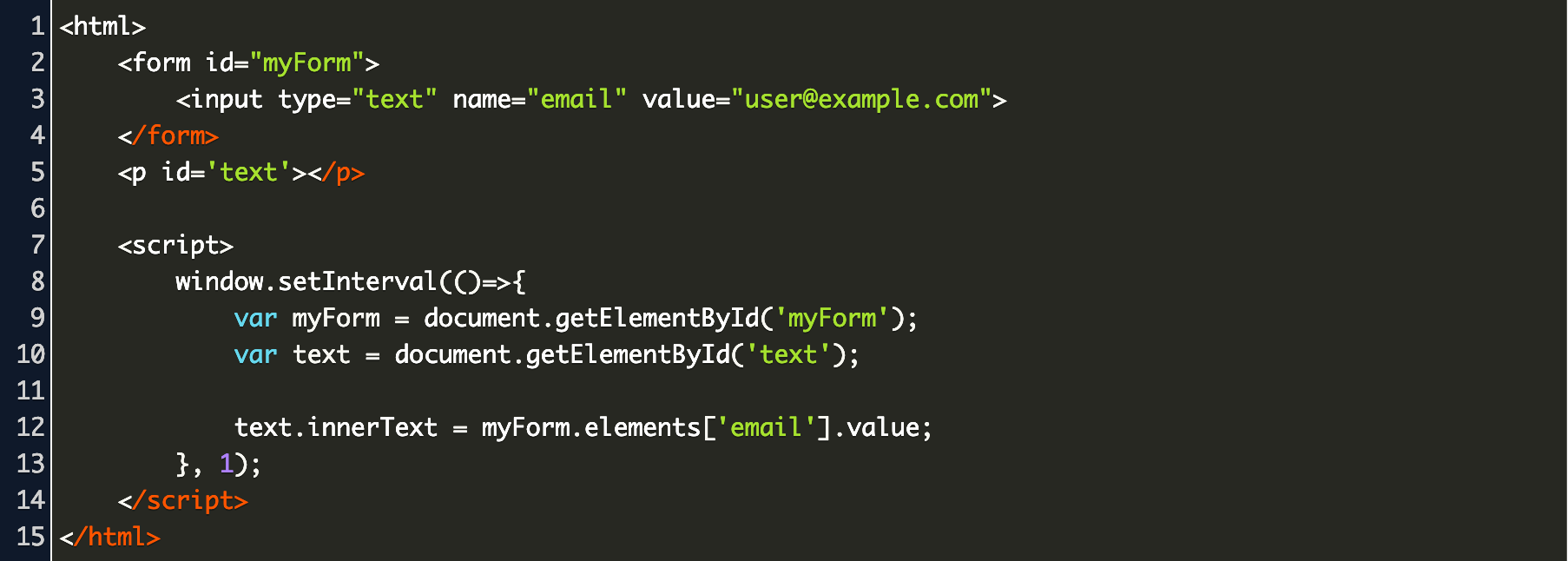
[code] <!doctype html> <html> <head> <meta charset="utf-8"> <title>How to get and display html input form value on same page using php</title> </head> <body> <table ... JavaScript can "display" data in different ways: Writing into an HTML element, using innerHTML. Writing into the HTML output using document.write (). Writing into an alert box, using window.alert (). Writing into the browser console, using console.log (). Use document.querySelector or document.getElementById to get access to the elements defined in your HTML. An event handler for "click" or "mousedown" events on the button can get the value property of the text field and call new Function on it.. Make sure you wrap both the call to new Function and the call to its result in a try block so that you can catch exceptions that it produces.
31/1/2021 · With the localStorage property, we can save the data into the browser. You can retrieve that data for the same or for any other web page. Here, local storage acts as an intermediate to save and read the data. JavaScript has simple functions to save and get the data. All the data saved in local storage is in the form of a key-value pair. How to Pass the Data to Another Page withing passing it in URL? HTML and Javascript …
 How To Embed Pdf Document In Html Web Page Codexworld
How To Embed Pdf Document In Html Web Page Codexworld
 Display Html Form Values In Same Page After Submit Using Html
Display Html Form Values In Same Page After Submit Using Html
 How To Set Value For Date Time Field By Javascript In Crm
How To Set Value For Date Time Field By Javascript In Crm
 How To Create Your First Login Page With Html Css And
How To Create Your First Login Page With Html Css And
 Javascript Get Form Data On Button Click Code Example
Javascript Get Form Data On Button Click Code Example
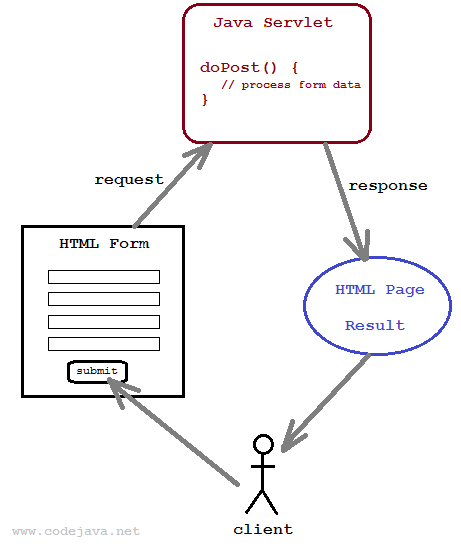
 How To Handle Html Form Data With Java Servlet
How To Handle Html Form Data With Java Servlet
 Display Form Results With Javascript Mvcode
Display Form Results With Javascript Mvcode
 Codeigniter Form Validation With Form Submit Example
Codeigniter Form Validation With Form Submit Example

 Javascript Get Form Data Code Example
Javascript Get Form Data Code Example
 Dynamically Add Remove Rows In Html Table Using Javascript
Dynamically Add Remove Rows In Html Table Using Javascript
:max_bytes(150000):strip_icc()/HTML-58d585325f9b584683366e94.jpg) Using Php And Html On The Same Page
Using Php And Html On The Same Page
 Add Edit And Delete Data In An Html Table Using Javascript
Add Edit And Delete Data In An Html Table Using Javascript
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 Express Tutorial Part 6 Working With Forms Learn Web
Express Tutorial Part 6 Working With Forms Learn Web
 Create A Simple Html Form And Accept The Data And Chegg Com
Create A Simple Html Form And Accept The Data And Chegg Com

 How To Create Php Contact Form With Mysql Amp Html5 Validation
How To Create Php Contact Form With Mysql Amp Html5 Validation
 Input Data On Html Form Esp32 Esp8266 Web Server Arduino Ide
Input Data On Html Form Esp32 Esp8266 Web Server Arduino Ide
 Php Registration Form Using Get Post Methods With Example
Php Registration Form Using Get Post Methods With Example
 A Complete Guide To Links And Buttons Css Tricks
A Complete Guide To Links And Buttons Css Tricks
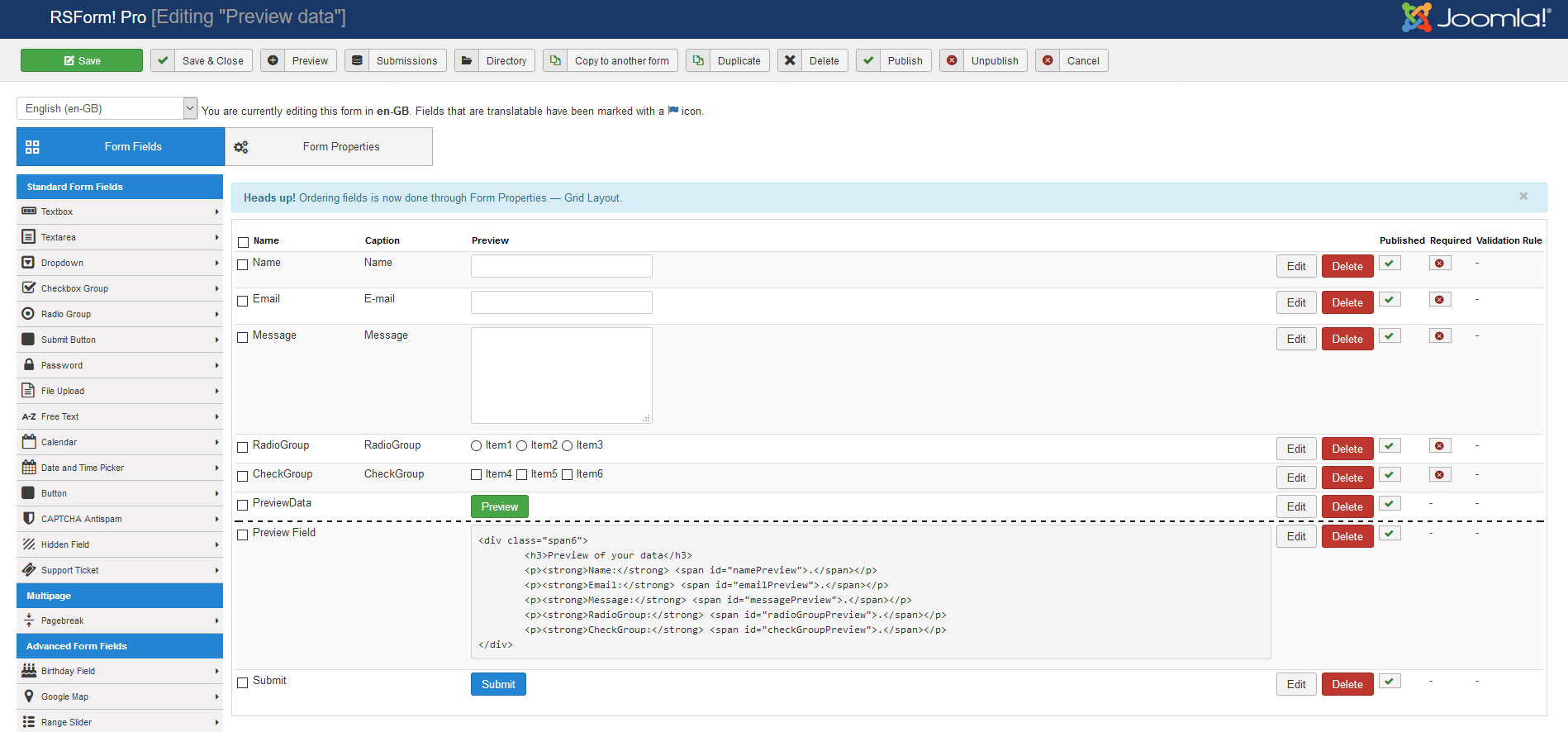
 How To Collect Form Fields And Show Them On The Same Page Using Javascript
How To Collect Form Fields And Show Them On The Same Page Using Javascript
 Display Html Form Values In Same Page After Submit Using Ajax
Display Html Form Values In Same Page After Submit Using Ajax
 Create A Simple Html Form And Accept The Data And Chegg Com
Create A Simple Html Form And Accept The Data And Chegg Com
 Submit A Form Without Page Refresh Using Jquery
Submit A Form Without Page Refresh Using Jquery
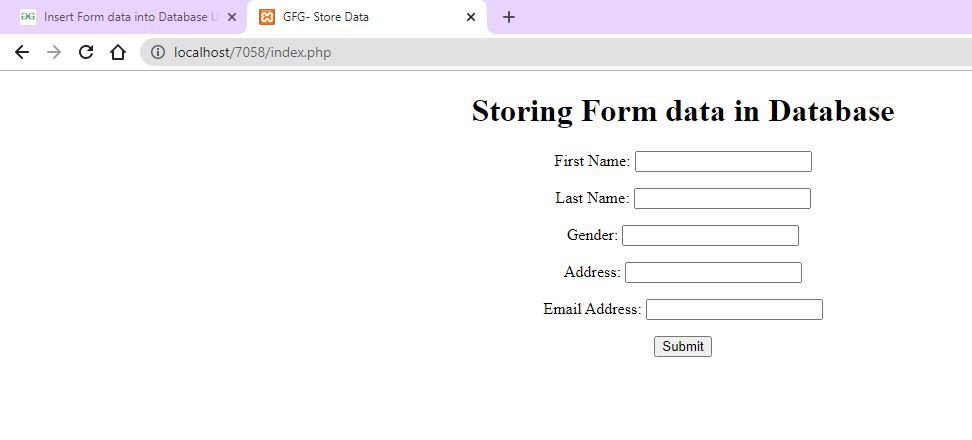
 Create An Html Form And Insert Data Into The Database Using Php
Create An Html Form And Insert Data Into The Database Using Php



0 Response to "30 Display Form Data On Same Page Using Javascript"
Post a Comment