20 Create Code Editor Using Javascript
9/7/2021 · Step 1: Add the Script Editor Web Part; Step 2: Edit the Web Part; Step 3: Add the Code into the Web Part 21/7/2014 · Creating a rich text editor using HTML & Javascript is very simple to do. For the code below it uses an <iframe> to create a textbox, and I have included choosing font, font color, font style, indentation, and left-right-center justification functions. You are free to add any other functions you would like or your own css styles as well.
 A New Breed Of Free Source Code Editors
A New Breed Of Free Source Code Editors
Creating a Frontend Code Editor. There are basically three ways of creating a code editor: We can use a HTML textarea element as a editor. But the problem with textarea element we cannot style the text inside it therefore its not possible to support syntax highlighting. We can use WYSIWYG HTML5 API's contenteditable attribute to convert a div ...

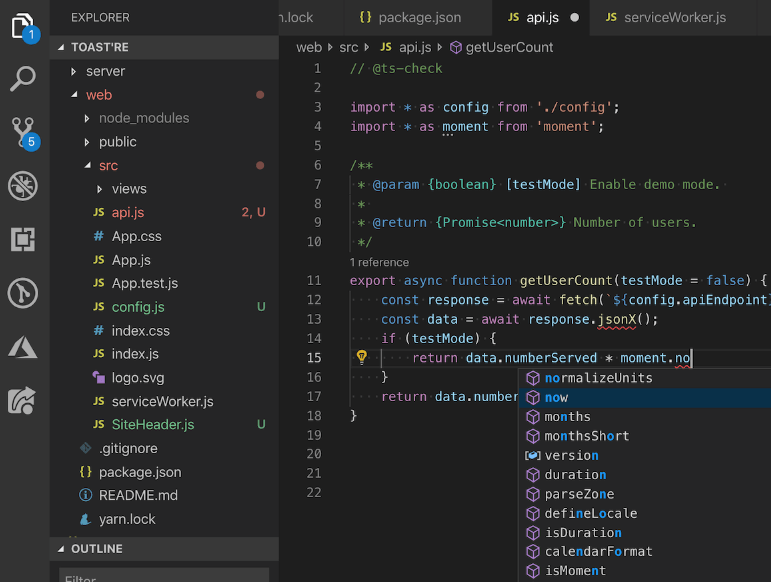
Create code editor using javascript. Unused variables and unreachable code. Unused JavaScript code, such the else block of an if statement that is always true or an unreferenced import, is faded out in the editor: You can quickly remove this unused code by placing the cursor on it and triggering the Quick Fix command (⌘. (Windows, Linux Ctrl+.)) or clicking on the lightbulb. But now, you can do so using wp.editor object in JavaScript. There are 3 main functions. wp.editor.initialize = function ( id, settings ) {. Where id is. The HTML id of the textarea that is used for the editor. Has to be jQuery compliant. No brackets, special chars, etc. and settings is either an object. { tinymce: { // tinymce settings ... Download: Sublime Text (Free, license purchase available) 2. Atom. Atom is one of the most user-friendly cross-platform and open-source code editors. It's a product of GitHub and also one of the best HTML editors for Mac OS. One of the benefits of this text editor is that it syncs easily with GitHub. Developing with Atom allows you to perform ...
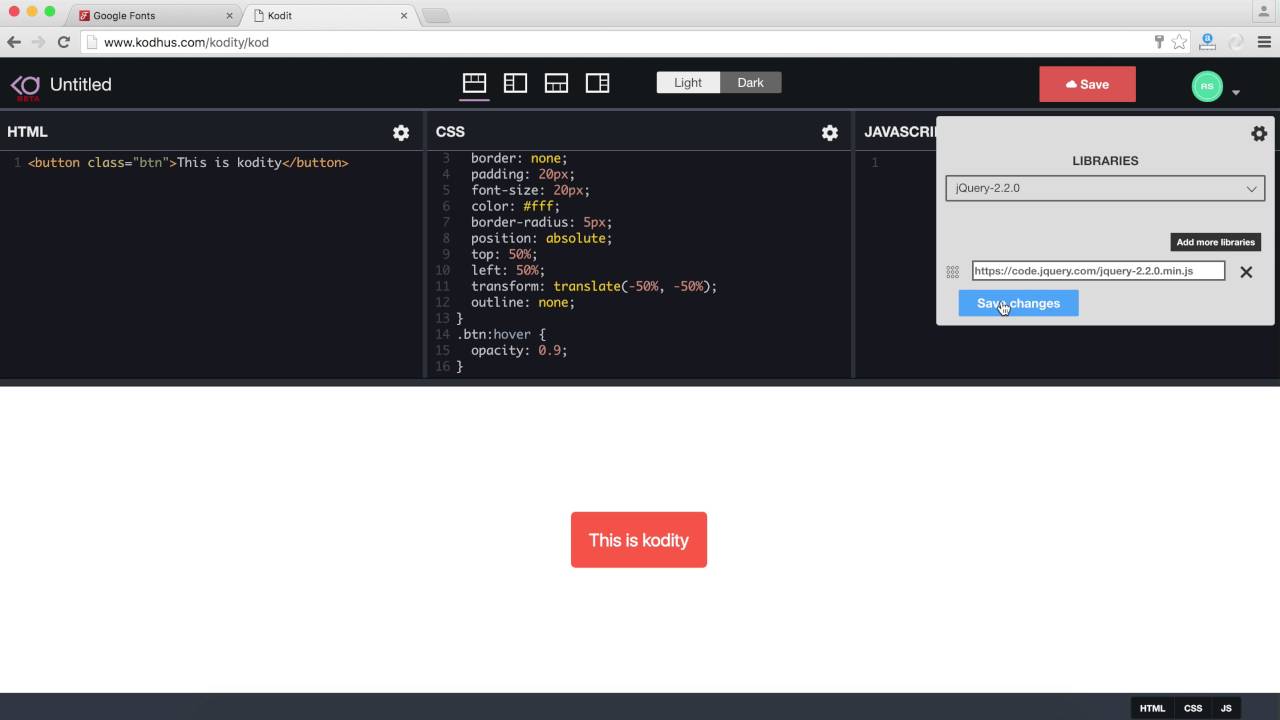
The editor we're going to create also has a live preview service which means that the user don't have to submit the code form every time. The preview is automatically updated using jQuery 's keyup trigger except for **JS **code update, because Javascript can't be added every time when user types something because there will be syntax ... Examples of using the Code Editor in the Form Designer. Examples of CSS and JavaScript usage with the ClickDimensions Code Editor can be found in the following posts from the ClickDimensions blog: CSS Styling; Custom Javascript; Deprecated jQuery Functions Second, if you ever decide to change or enhance the JavaScript code, you'll need to locate every page using that JavaScript and update the code. Finally, because all of the code for the JavaScript program would be located in every web page, each page will be that much larger and slower to download.
CodeMirror is a versatile text editor implemented in JavaScript for the browser. It is specialized for editing code, and comes with a number of language modes and addons that implement more ... A Blocks / JavaScript code editor for the micro:bit powered by Microsoft MakeCode. This tutorial shows how you can create a simple WYSIWYG HTML editor with Javascript, somewhat like a mini version of the famous TinyMCE HTML editor. ... The main challenge in creating the text editor is to highlight menu options when something is selected in the editor. For example when you click on a bold text, you would expect the "Bold" menu ...
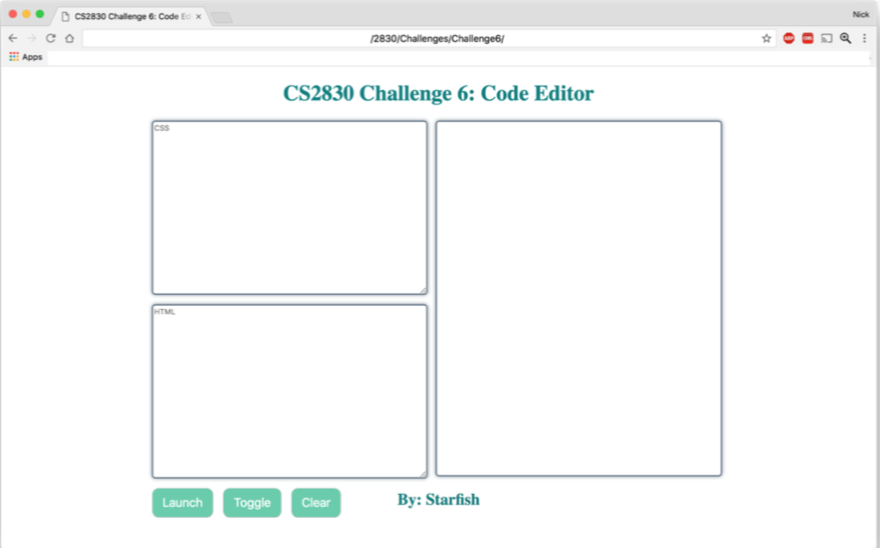
Best VS Code extensions you should use as a Developer. ... Create a Simple Quiz App using JavaScript # html # css # javascript. DEV Community - A constructive and inclusive social network for software developers. With you every step of your journey. JavaScript create a new file called editor.js and add the below code. if you want to create your code editor using javascript, then first you need how a code editor works you can check code editor in javascript on click above link. A next window open, where you see a code editor which contain three boxes (HTML, CSS, JS) and a big box to show output. You can download code by clicking below link
Type: Source Code Editor. It was created by Adobe Systems and released in November 2014 as a fresh front-end development tool available under MIT license. It is also a cross-platform tool that can be used for Linux, Windows, and macOS. This tool is specially designed for front-end web development using JavaScript, HTML, and CSS. JavaScript Editor Explained. The window to the left is editable - edit the code and click on the "Run" button to view the result in the right window. The "Result Size" returns the width and the height of the result window in pixels (even when you resize the browser window). These days many of us we use a smartphone anytime, as a developers sometimes we create code using some text editor to save it "One Note or Microsoft Word" in our phone, for this reason I developed JavaScript Studio app a smart app that works on your phone as on computers too in the same way.
3/5/2017 · I would like to create a simple text editor in Javascript. The challenge for me is: the buttons above my text-editor should be adjusted on the content of the DOM. For example: if the cursor is within a 'ul'-tag in my text-editor, only button 'li' should be displayed. I already created a 'content-editable div', but I don't know where to look next. In this step we create two divs one for editor controls and another is for image.In 'edit_controls' div we create five range fields to apply five different filters to our image.We use add_filter() function to apply filter to image by getting every range field value and then change the styling of image and applying that filters to image.You may also like resize and crop image using PHP and jQuery. I have made a simple text editor using javascript and html, it is same as the text editor of codeproject, which shows preview and a textarea, Is it possible to make a text editor which changes the text in the textarea i.e if I write ' something ' it bold the text automatically within the texteditor or is there any other thing I can do?
This tutorial has shared a complete JavaScript/jQuery code to create a text editor. So someone who wants to make their own text editor can take the help from here. Recommended blogs - jQuery Enter Key Form Submit; jQuery Password Strength Checker For instance, while an editor such as Sublime or Atom can be used as an HTML CSS JavaScript editor, they only allow you to write code. Of course, they come with a bunch of convenient features such as syntax highlighting, customizable interfaces, and extensive navigation tools, you will need additional features to make a functional app. EditArea is a free javascript editor for source code. This editor is designed to edit souce code files in a textarea. The main goal is to allow text formatting, search and replace and real-time syntax highlight (for not too heavy text).
To start detecting barcodes we use the BarcodeDetector.detect() this method takes a parameter this can be a element, blob (type of image) or an ImageData object. Once the BarcodeDetector has detected a code we first check to see if the array is empty if it is we will leave the function then we log each code to the console. But before we can see our barcodes data getting returned to the console ... Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor.
Creating the editor. Let's start off with creating our actual text editor where we will be typing our text. For that, we'll be using a standard 'div' tag, and we will be setting the contenteditable attribute to 'true'. The contenteditable attribute turns any container into an editable text field with default styling set by the browser. NetBeans. A powerful code monitoring tool. NetBeans is a versatile IDE for web, mobile, and desktop development that supports HTML, JavaScript, PHP, C, and C++. This IDE is best known for powerful code monitoring and editing features, earning it the reputation of one of the best JS editors on the market. The source code editor Atom was initially released in February 2014 as an open-source code editor and also gained much popularity in the market. The editor is used for JavaScript code development. The code editor is no doubt highly flexible and customizable, i.e.; we can easily customize it.
14/4/2021 · HTML Code Explanation: Here we added different buttons in the document, which will get the power to perform some tasks we give to it with the help of JavaScript. We have added buttons for changing the font-weight of the input string, font style, text alignment of the string, and are going to transform the string using the Document Object Model. follow The Following steps to setup the code mirror. step 1: Download the CodeMirror from Jquery-CodeMirror-Plugin. step 2: Unzip the plugin file & add that unziped folder in your solution. step 3: Add the reference of following . plugin/codemirror/lib/codemirror.css; plugin/codemirror/lib/codemirror.js Using the Console to run code. JavaScript code can be executed directly from the Console Window. This ability is a huge time saver since it provides a fast and easy way to test out code before it's placed into a scripting location where it will be more difficult to debug. Let's try out some simple examples.
JSFiddle is a free Online JavaScript Editor. It allows you to apply CSS and HTML code to JavaScript. It is one of the best JavaScript IDE which enables you to create a new program using the current code as a base.
 Javascript Editors For Hassle Free Coding Learning Jquery
Javascript Editors For Hassle Free Coding Learning Jquery
 Code Editor Testcafe Studio Devexpress Documentation
Code Editor Testcafe Studio Devexpress Documentation

 How To Create Code Editor In Html Css Javascript Tutorial
How To Create Code Editor In Html Css Javascript Tutorial
 Using An Html File With External Css And Javascript Chegg Com
Using An Html File With External Css And Javascript Chegg Com
 Best Javascript Editor 6 Options For You To Choose From
Best Javascript Editor 6 Options For You To Choose From
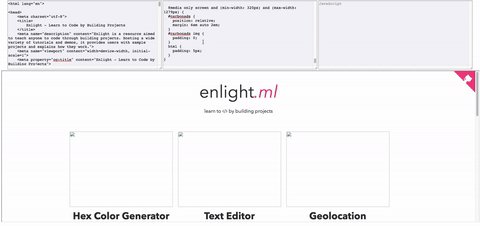
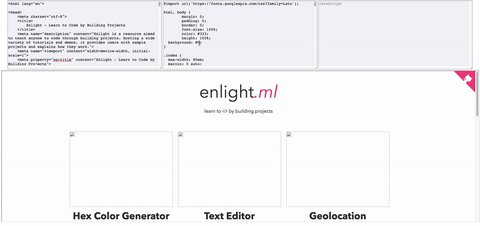
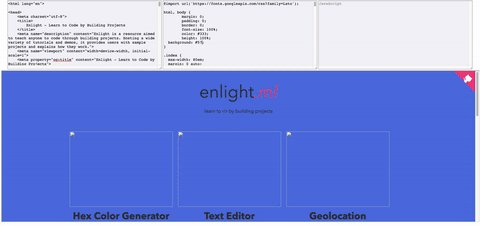
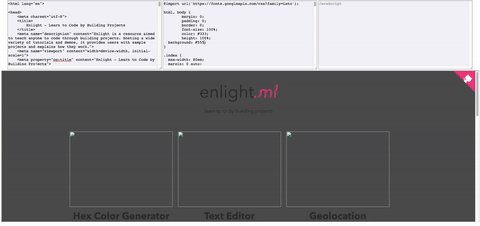
 Build A Live Code Editor With Html Css Js Enlight
Build A Live Code Editor With Html Css Js Enlight
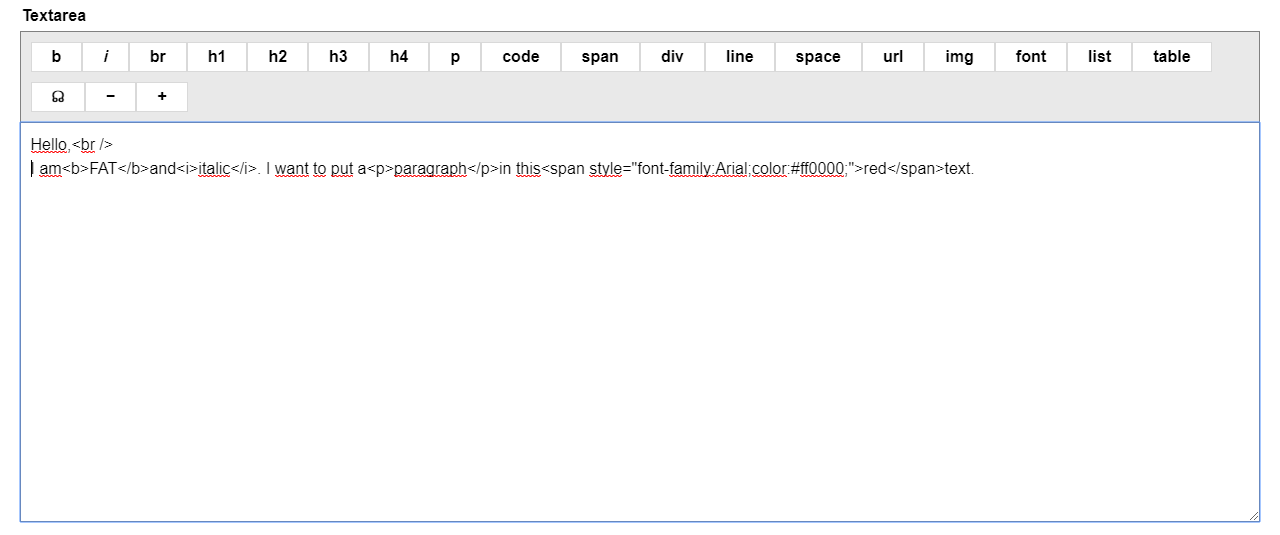
 Simple Text Editor In Javascript With Source Code Source
Simple Text Editor In Javascript With Source Code Source
 Setup Code Editor Javascript Series Part 11 Dev Community
Setup Code Editor Javascript Series Part 11 Dev Community
 5 Free Javascript Libraries To Add Text Editing To Your Web
5 Free Javascript Libraries To Add Text Editing To Your Web
 Top 5 Best Code Editor Plugins Written In Javascript Our
Top 5 Best Code Editor Plugins Written In Javascript Our
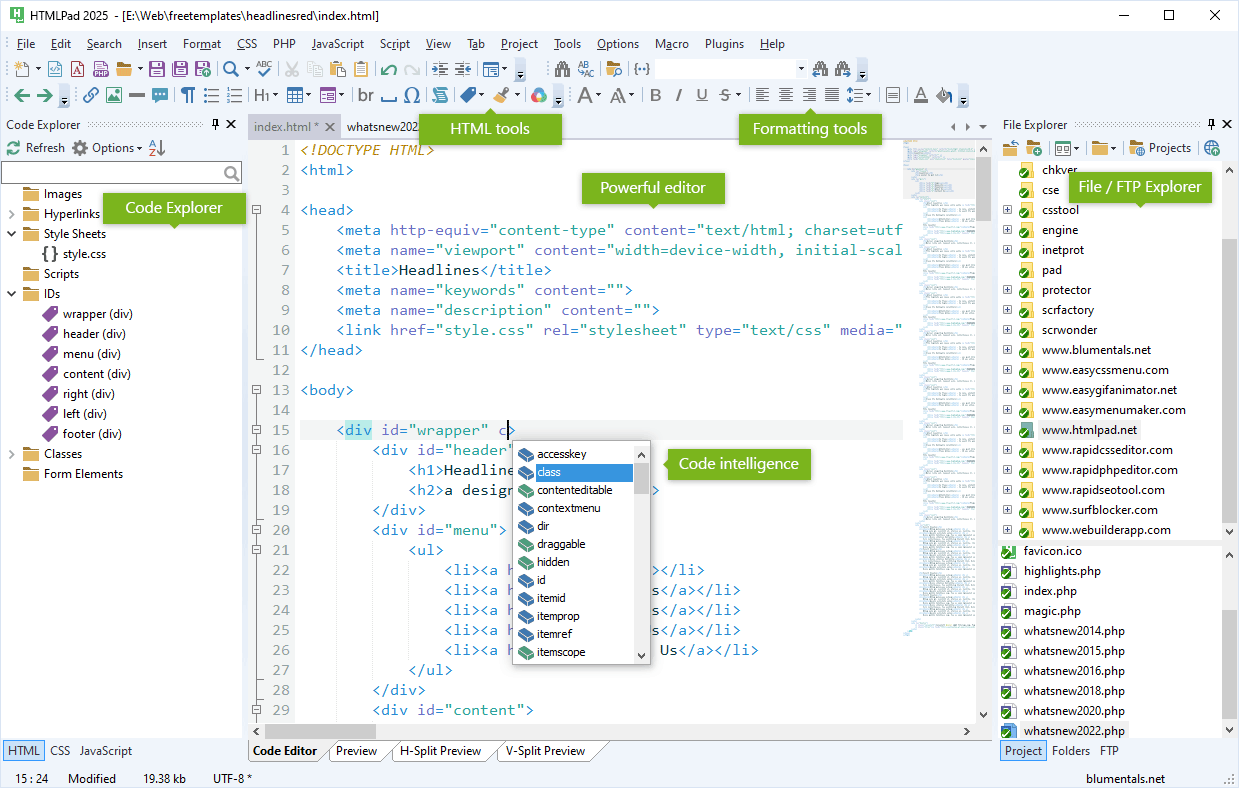
 Html5 Editor Css3 Editor Javascript Editor
Html5 Editor Css3 Editor Javascript Editor
 Writing A Very Simple Js Editor Strumenta
Writing A Very Simple Js Editor Strumenta
 How To Edit Source Files Directly In Chrome Sitepoint
How To Edit Source Files Directly In Chrome Sitepoint
 Create Html Editor With Pure Javascript A Name Not Yet Taken Ab
Create Html Editor With Pure Javascript A Name Not Yet Taken Ab




0 Response to "20 Create Code Editor Using Javascript"
Post a Comment