26 Javascript File Extension Check
defaultExport. Name that will refer to the default export from the module. module-name. The module to import from. This is often a relative or absolute path name to the .js file containing the module. Certain bundlers may permit or require the use of the extension; check your environment. Using JavaScript you can easily get the file info and validate in client-side. The following single line of javaScript code, help you to get the file name, size, type, and modified date. Get File Name in JavaScript: document. getElementById ('file').files [ 0 ]. name
 Hbs File Extension What Is An Hbs File And How Do I Open It
Hbs File Extension What Is An Hbs File And How Do I Open It
20/11/2010 · Checking if a given file input field has an extension from a set can be accomplished as follows: function hasExtension (inputID, exts) { var fileName = document.getElementById (inputID).value; return (new RegExp (' (' + exts.join ('|').replace (/\./g, '\\.') + ')$')).test (fileName); }

Javascript file extension check. 16/2/2017 · Using JavaScript, you can easily check the selected file extension with allowed file extensions. In this tutorial, we will show how you can implement file extension validation in JavaScript. Using our file type validation script, you can restrict the user to upload only the allowed file types. The method getExtension (String) will check whether the given filename is empty or not. If filename is empty or null, getExtension (String filename) will return the instance it was given. Otherwise, it returns extension of the filename. 30/7/2021 · Using JavaScript, you can easily check the selected file extension with allowed file extensions and can restrict the user to upload only the allowed file types. For this we will use fileValidation () function. We will create fileValidation () function that contains the complete file type validation code.
An external JavaScript file must be saved by .js extension. It is recommended to embed all JavaScript files into a single file. It increases the speed of the webpage. Let's create an external JavaScript file that prints Hello Javatpoint in a alert dialog box. Let's include the JavaScript file into html page. Check file extension w/ JavaScript. Raw. gistfile1.js. function checkFile(file) {. var extension = file.substr((file.lastIndexOf('.') +1)); if (!/(pdf|zip|doc)$/ig.test(extension)) {. alert("Invalid file type: "+extension+". Please use DOC, PDF or Zip."); $("#file… Description The upload control in MVC checks the file extension as well as the limitation of file size. This validates the control before post back to Server side and shows the warning message to end-user using JavaScript. Steps To Build This Requirement
Javascript file extension check. Understanding Web Files And File Extension Types. Top 10 Visual Studio Code Extensions For Node Js Okta Developer. تويتر Cory House على تويتر After Coding In Typescript. Excel Cannot Be Open The File Filename Xlsx Because The. 2. Implement image content validation. Here we will validate the image in two different ways. Validate image extension: For that we will match the file name extension. Validate image content: For that we have to use FileReader () to read the file and it will return the image in base64 string. So when we load it in image object then it will ... Object literals are open-ended. In a .ts file, an object literal that initializes a variable declaration gives its type to the declaration. No new members can be added that were not specified in the original literal. This rule is relaxed in a .js file; object literals have an open-ended type (an index signature) that allows adding and looking up properties that were not defined originally.
Tip: To check if a JavaScript file is part of JavaScript project, just open the file in VS Code and run the JavaScript: Go to Project Configuration command. This command opens the jsconfig.json that references the JavaScript file. A notification is shown if the file is not part of any jsconfig.json project. Step 1: Create an web application with dot net framework. Step 2: Add a new web form name it FileUpload.aspx. Step 3: Add 3 HTML controls file uploader, Button and a span (you can also use asp controls). Step 4: Add jQuery.js file reference into FileUpload.aspx as follows. Step 5: Add following JavaScript code to validate file extensions ... If you are using the Gauva Library, you can directly use the getFileExtension () method to get the file extension. For example, String fileName = "Test.java"; String extension = Files.getFileExtension (fileName); And, also the Apache Commons IO provides the FilenameUtils class provides the getExtension method to get the extension of the file.
A generic UI extension framework based on iframes registered at fixed extension points. FileSystem An API to access files in the users profile folder. Until Mozilla has made a final decision about including the Chrome FileSystem API, this API can be used as an interim solution. LegacyMenu How to check upload file extension (JavaScript) Before uploading a file it's a good idea to check for valid file extensions you want. Even though you can easily bypass JavaScript validation by disabling JavaScript in the browser, you can prevent genuine user errors by implementing this code. JavaScript: Check File Extension Before Upload เป็นตัวอย่างการ JavaScript กับ ตรวจสอบนามสกุล ของไฟล์ก่อนทำการ Upload โดยอาาจะกำหนดเฉพาะไฟล์ รุปภาพ เช่น jpg, gif , png และ ...
If a.length is one, it's a visible file with no extension ie. file. If a[0] === "" and a.length === 2 it's a hidden file with no extension ie. .htaccess. Hope this helps to clear up issues with the slightly more complex cases. In terms of performance, I think this solution is a little slower than regex in most browsers. However, for most common ... 28/5/2020 · <!DOCTYPE html > < html > < head > < title > Title of the Document </ title > </ head > < body > < h2 > Select a file and click on the button to check the file extension. </ h2 > < div > < input type = "file" id = "chooseFile" /> < input type = "button" value = "Check Extension" onclick = "checkFileExtension();" /> </ div > < h3 > The file extension is a: < p class = "output" > </ p > </ h3 > … // program to get the file extension function getFileExtension(filename){ // get file extension const extension = filename.substring(filename.lastIndexOf('.') + 1, filename.length) || filename; return extension; } const result1 = getFileExtension('module.js'); console.log(result1); const result2 = getFileExtension('test.txt'); console.log(result2);
Javascript To retrieve the extension from a path (or filename, it doesn't matter in this case) with Javascript we will split the string by. character and we will retrieve the last item of the obtained array. Get file extension in Javascript: In a web application, we use form tag to save user input. Primary form tag contains textbox, textarea and input file.i.e (file upload ), etc.While data entering user can upload any file format, so we need to validate it on the client side as well as serverside. The full filename is first obtained by selecting the file input and getting its value property. This returns the filename as a string. By the help of split () method, we will split the filename into 2 parts. The first part will be the filename and the second part will be the extension of the file.
02) Using JavaScript String "substr ()" and "lastIndexOf()" Methods. Combining the 2 JavaScript methods will also return the file extension. The substr() method will extract or fetch certain values from a string. The general syntax is: string.substr(start, length). This article shows how to validate a file extension in ASP.NET using JavaScript. In this article, we create a JavaScript function to ensure that only the specified extension is valid. All you need to do is implement and hook it up to your code. First of all, you start Visual Studio .NET and make a new ASP.NET web site using Visual Studio 2010. Detect file mime type using magic numbers and JavaScript. Andreas Kihlberg. ... The default browser file type implementation only uses the file extension to determine the file type, in most cases ...
Now here in this tutorial, I'll explain how to check or validate file extensions during/before file upload from client-side using javascript and from server-side using custom validator. Like say for example, if you want to allow users to upload only images , you can allow users to upload only files with .jpg, .jpeg, .png, .gif extensions. In C#, you'd do something like this: var extension = Path.GetExtension(path); Unfortunately, we have no such possibility in JavaScript. Fortunately, writing a function returning the extension in JavaScript is not that difficult. First you need to get the file name from the full path (basically getting rid of all parent directories in the path). Today, We want to share with you file upload size limit validation in javascript.In this post we will show you file upload validation in javascript, hear for Validation of file size while uploading using JavaScript / jQuery we will give you demo and example for implement.In this post, we will learn about input type file size limit javascript with an example.
 How To Get File Extensions Using Javascript Geeksforgeeks
How To Get File Extensions Using Javascript Geeksforgeeks
 Javascript Extensions In Visual Studio Code
Javascript Extensions In Visual Studio Code
 File Upload With Multer In Node Js And Express
File Upload With Multer In Node Js And Express
 All About Unrestricted File Upload By Xcheater Infosec
All About Unrestricted File Upload By Xcheater Infosec
 Limit File Format When Using Lt Input Type File Gt Stack
Limit File Format When Using Lt Input Type File Gt Stack
 Enable First Run App Configuration With Setup Pages Splunk
Enable First Run App Configuration With Setup Pages Splunk
 Find Unused Javascript And Css With The Coverage Tab Chrome
Find Unused Javascript And Css With The Coverage Tab Chrome
 Why Does Phpstorm Hide A File When I Add Its Extension To The
Why Does Phpstorm Hide A File When I Add Its Extension To The
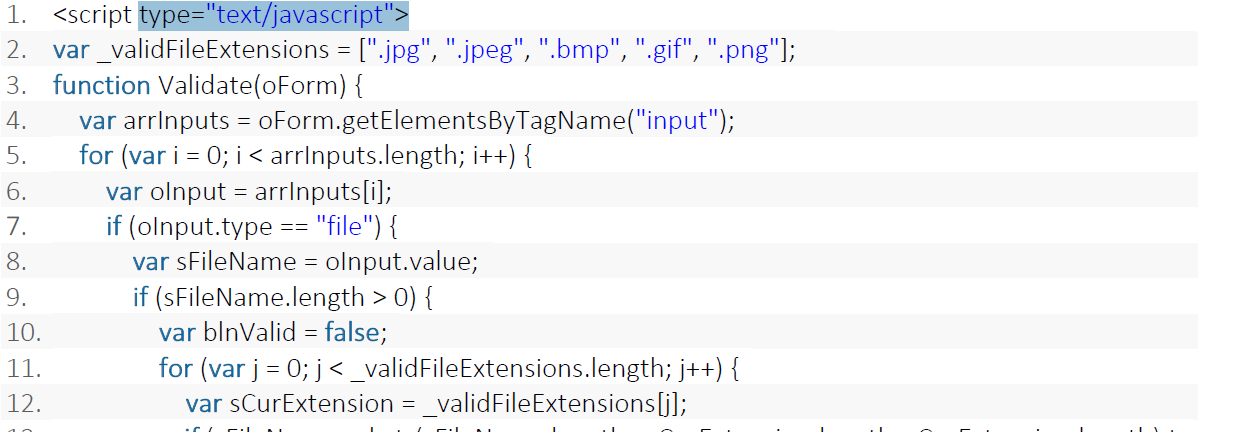
 File Type Validation While Uploading It Using Javascript
File Type Validation While Uploading It Using Javascript
/jsx-files-5a673e01b1f09f0037c0562d.png) Jsx File What It Is Amp How To Open One
Jsx File What It Is Amp How To Open One
Mashup Objects Load Inconsistently Qlik Openapp Qlik
 Chrome Filebrowserhandler Chrome Developers
Chrome Filebrowserhandler Chrome Developers
 Default Formatter Not Used As Default Formatter In Javascript
Default Formatter Not Used As Default Formatter In Javascript
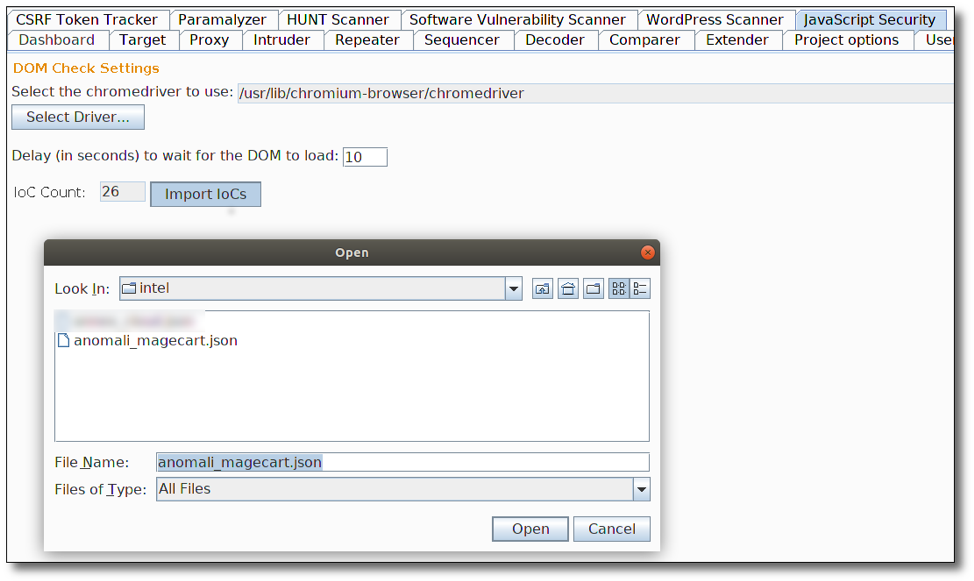
 A New Tool For Finding Malicious Javascript And Securely
A New Tool For Finding Malicious Javascript And Securely
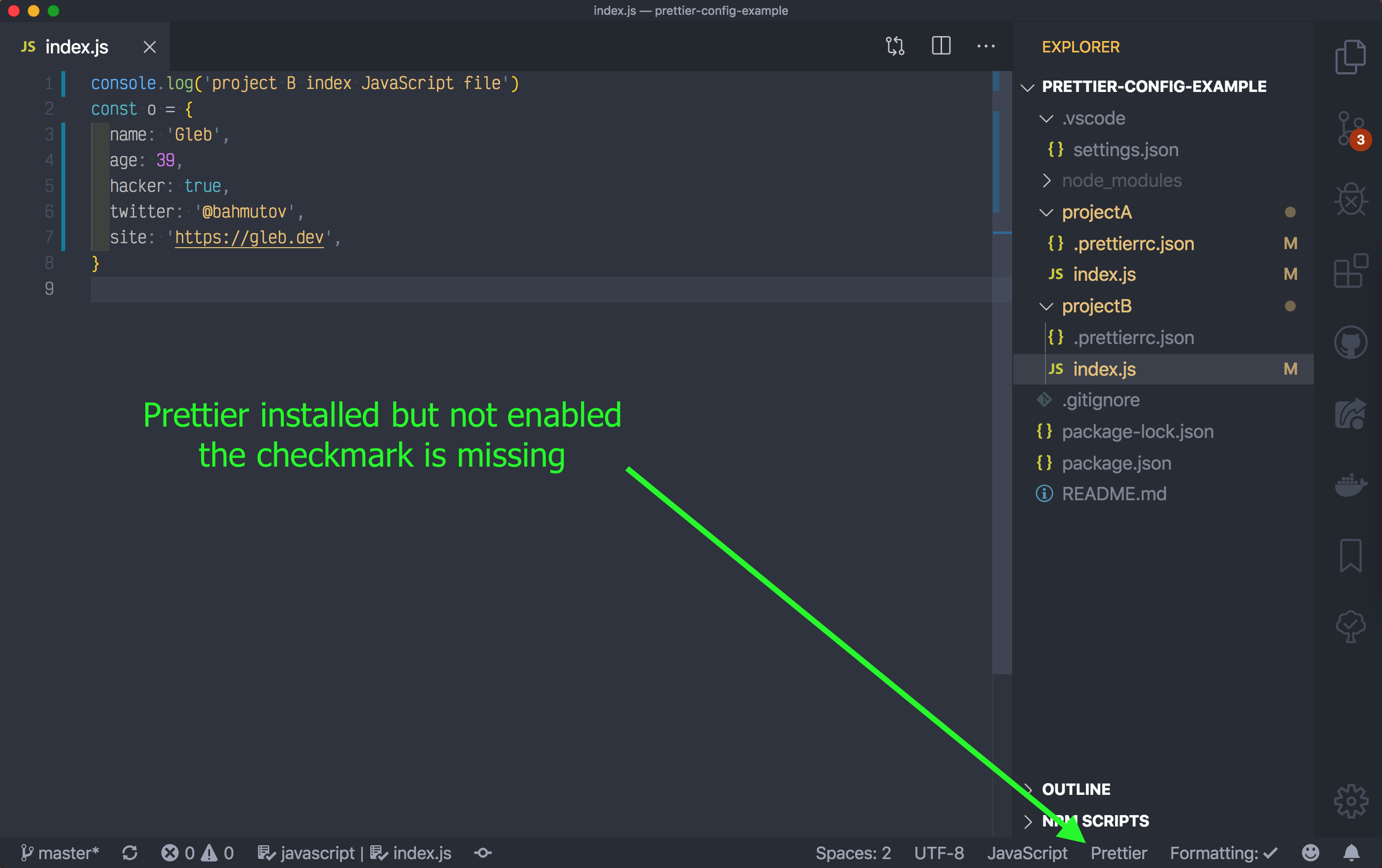
 How To Configure Prettier And Vscode Better World By Better
How To Configure Prettier And Vscode Better World By Better
 How To Handle File Uploads In Vue 2 Digitalocean
How To Handle File Uploads In Vue 2 Digitalocean
 Try Hack Me Upload Vulnerabilities N00b H Ck3r
Try Hack Me Upload Vulnerabilities N00b H Ck3r
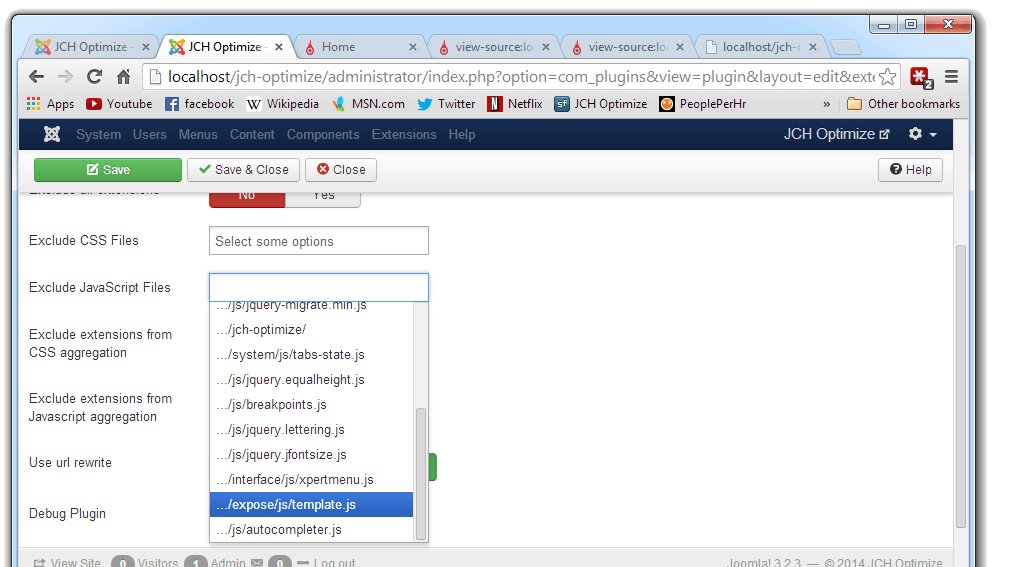
 How To Change The Allowed File Types In The Upload Field
How To Change The Allowed File Types In The Upload Field
 Tmmalanalyst On Twitter 24 Nov Jst Locky Spam Email
Tmmalanalyst On Twitter 24 Nov Jst Locky Spam Email
 Check A File Extension Is Related To Document Type Files Such
Check A File Extension Is Related To Document Type Files Such
 How To Save Javascript File In Notepad
How To Save Javascript File In Notepad
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript



0 Response to "26 Javascript File Extension Check"
Post a Comment