23 Javascript If Else Operator
The conditional (ternary) operator is the only JavaScript operator that takes three operands: a condition followed by a question mark (?), then an expression to execute if the condition is truthy followed by a colon (:), and finally the expression to execute if the condition is falsy. This operator is frequently used as a shortcut for the if statement. if-else & Ternary Operator in JavaScript. Very often in JavaScript you want to conditionally execute a block of code. If condition evaluates true, you execute " if " block of code or if condition is false, you execute " else " block of code. We use if-else in the JavaScript to implement this. if-else helps you to control the program ...
 Jquery If Statement Learn The Examples Of Jquery If Statement
Jquery If Statement Learn The Examples Of Jquery If Statement
JavaScript if...else statement. An if statement can have an optional else clause. The syntax of the if...else statement is: if (condition) { // block of code if condition is true } else { // block of code if condition is false } The if..else statement evaluates the condition inside the parenthesis.
Javascript if else operator. Depending on the condition company == 'Netscape', either the first or the second expression after the ? gets executed and shows an alert.. We don't assign a result to a variable here. Instead, we execute different code depending on the condition. It's not recommended to use the question mark operator in this way. Conclusion: JavaScript If Else Statement Made Simple. JavaScript if else statement makes it easy to execute code based on different conditions. This tutorial will help you learn all you need to know about if else statement. You will learn how to use if, else, else if and nested if else. You will also learn about ternary operator and much more. In JavaScript we have the following conditional statements: Use if to specify a block of code to be executed, if a specified condition is true; Use else to specify a block of code to be executed, if the same condition is false; Use else if to specify a new condition to test, if the first condition is false
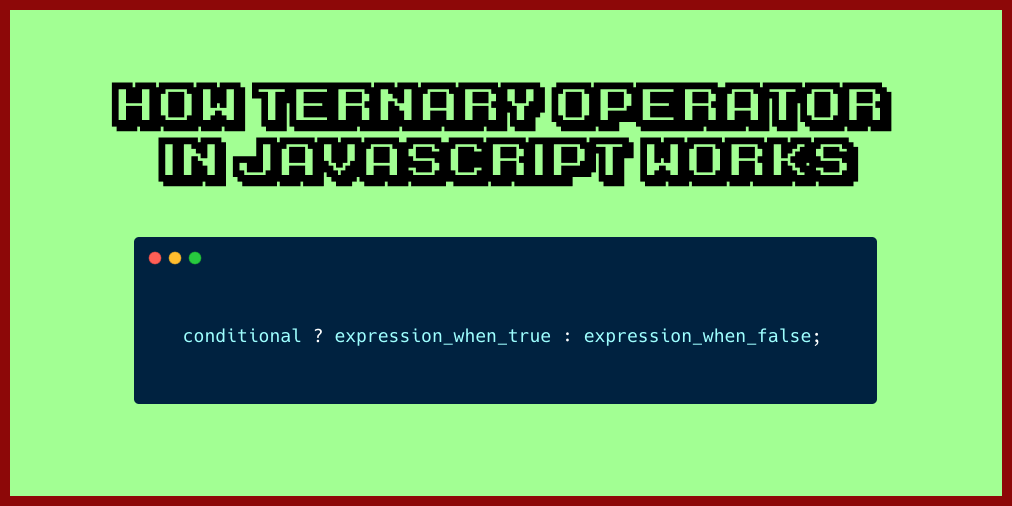
This is a one-line shorthand for an if-else statement. It's called the conditional operator. 1. ... The conditional (ternary) operator is the only JavaScript operator that takes three operands. This operator is frequently used as a shortcut for the if statement. condition ? expr1 : expr2 If condition is true, the operator returns the value of ... 6/11/2017 · This is usually a bad idea as ternary operations can be messy to start with and layering like this is usually an express train to unmaintainable code. It is much better to write: if (a) { b } else if (c) { { d } else { e } This is more verbose, but abundantly clear. If you use ternaries too agressively you'll end up with code like: Inline If-Else with Conditional Operator Another method for conditionally rendering elements inline is to use the JavaScript conditional operator condition ? true : false . In the example below, we use it to conditionally render a small block of text.
Hey Everyone!, It's Inaya Kausari here and today I explain the JavaScript If Else Ternary Operator, A ternary operator is a short hand for if-else statementW... Multiple if...else statements can be nested to create an else if clause. Note that there is no elseif (in one word) keyword in JavaScript. if (condition1) statement1 else if (condition2) statement2 else if (condition3) statement3... else statementN To see how this works, this is how it would look if the nesting were properly indented: The conditional JavaScript Operator is denoted by ? and : signs. It is also used for making two-way decisions. The conditional JavaScript Operator is closely related to the simple 'JavaScript if-else' structure. It can be used as an alternative to simple 'JavaScript if-else' structure.
This post continues the series on JavaScript operators, wherein we had previously covered the unary and binary operators. The ternary operator is sometimes called a conditional operator and is used often for a shortened version of the if...else statement. JavaScript includes three forms of if condition: if condition, if else condition and else if condition. The if condition must have conditional expression in brackets () followed by single statement or code block wrapped with { }. 'else if' statement must be placed after if condition. It can be used multiple times. JavaScript ternary operator | Multiple, nested and shortHand codes. JavaScript ternary operator is frequently used as a shortcut for the if statement. It's a one-line shorthand for an if-else statement and also called the conditional operator in JavaScript. The ternary operator is the only JavaScript operator that takes three operands.
JavaScript provides a conditional operator or ternary operator that can be used as a shorthand of the if else statement. The following illustrates the syntax of the conditional operator. condition ? expression_1 : expression_2 Like the if statement, the condition is an expression that evaluates to true or false. The if/else statement executes a block of code if a specified condition is true. If the condition is false, another block of code can be executed. The if/else statement is a part of JavaScript's "Conditional" Statements, which are used to perform different actions based on different conditions. Conditional (ternary) operator in JavaScript If you have a short if else statement, then you might choose to go with the ternary operator. The word ternary means something composed of three parts. This is the basic syntax for a ternary operator:
Before you learn about ternary operators, be sure to check the JavaScript if...else tutorial. What is a Ternary operator? A ternary operator evaluates a condition and executes a block of code based on the condition. Its syntax is: condition ? expression1 : expression2. The ternary operator evaluates the test condition. The requirements of this app are as follows: Grade of 90 and above is an A. Grade of 80 to 89 is a B. Grade of 70 to 79 is a C. Grade of 60 to 69 is a D. Grade of 59 or below is an F. Below we will create a simple set of if, else, and else if statements, and test them against a given grade. grades.js. JavaScript if-else statement is a decision-making operator. The if else statement is a part of JavaScript's Conditional Statements. It is a block of code.
The "OR" operator is represented with two vertical line symbols: result = a || b; In classical programming, the logical OR is meant to manipulate boolean values only. If any of its arguments are true, it returns true, otherwise it returns false. In JavaScript, the operator is a little bit trickier and more powerful. The conditional or question mark operator, represented by a ?, is one of the most powerful features in JavaScript. The ? operator is used in conditional statements, and when paired with a :, can function as a compact alternative to if...else statements. But there is more to it than meets the eye. 18/1/2019 · Updated January 18, 2019 The conditional ternary operator in JavaScript assigns a value to a variable based on some condition and is the only JavaScript operator that takes three operands. The ternary operator is a substitute for an if statement in which both the if and else clauses assign different values to the same field, like so:
JavaScript includes operators same as other languages. An operator performs some operation on single or multiple operands (data value) and produces a result. For example, in 1 + 2, the + sign is an operator and 1 is left side operand and 2 is right side operand. The + operator performs the addition of two numeric values and returns a result. There can be more else if blocks, the last and final else is optional. JavaScript will try to run all the statements in order, and will default to the else block if none of them are successful. In case of many else if statements, the switch statement can be preferred for readability. Conditional operator '?' ¶ 6/1/2020 · The change has to happen in two places with the traditional if/else statement. A ternary operator assignment only happens in one place. Once you get more comfortable, the ternary operator can also be used in functions to simplify return statements. function canVote(age) {return (age >= 18) ? true : false;}
The if and if … else statements are examples of a conditional statement. Conditional statements work in the following way: they ask a question, then execute certain code depending on the answer. In JavaScript, and in most other programming languages, conditional statements ask a question by using comparison operators. Before we discuss the ... What is a JavaScript Ternary Operator? JavaScript ternary operators, known as conditional ternary operators, are similar to JavaScript if…else statements. A ternary operator checks if a condition is met, and do something depending on whether that condition is or is not met. The ternary expression has the following syntax: if (condition) { lines of code to be executed if the condition is true } else { lines of code to be executed if the condition is false } You can use If….Else statement if you have to check two conditions and execute a different set of codes.
 How To Add If Or Else Condition In Javascript Content Stack
How To Add If Or Else Condition In Javascript Content Stack
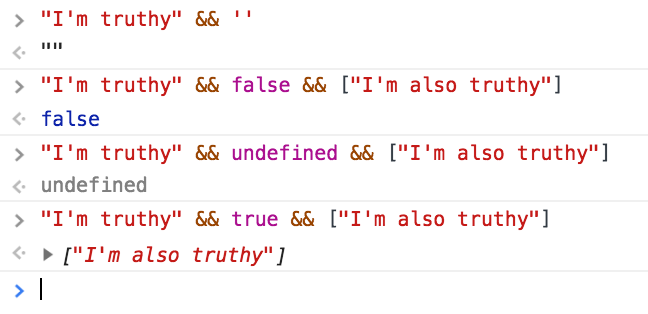
 Mastering Javascript S Amp Amp And Logical Operators By
Mastering Javascript S Amp Amp And Logical Operators By
 In Defense Of The Ternary Statement Css Tricks
In Defense Of The Ternary Statement Css Tricks
 Javascript Conditional Statements Become An Expert In Its
Javascript Conditional Statements Become An Expert In Its

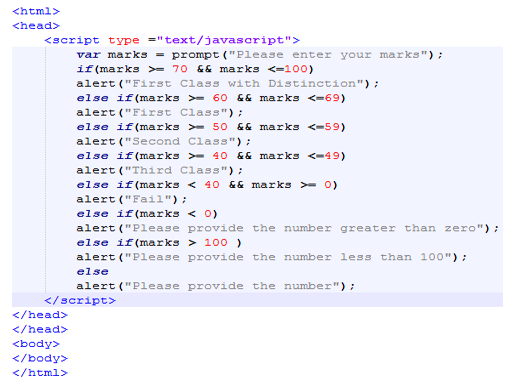
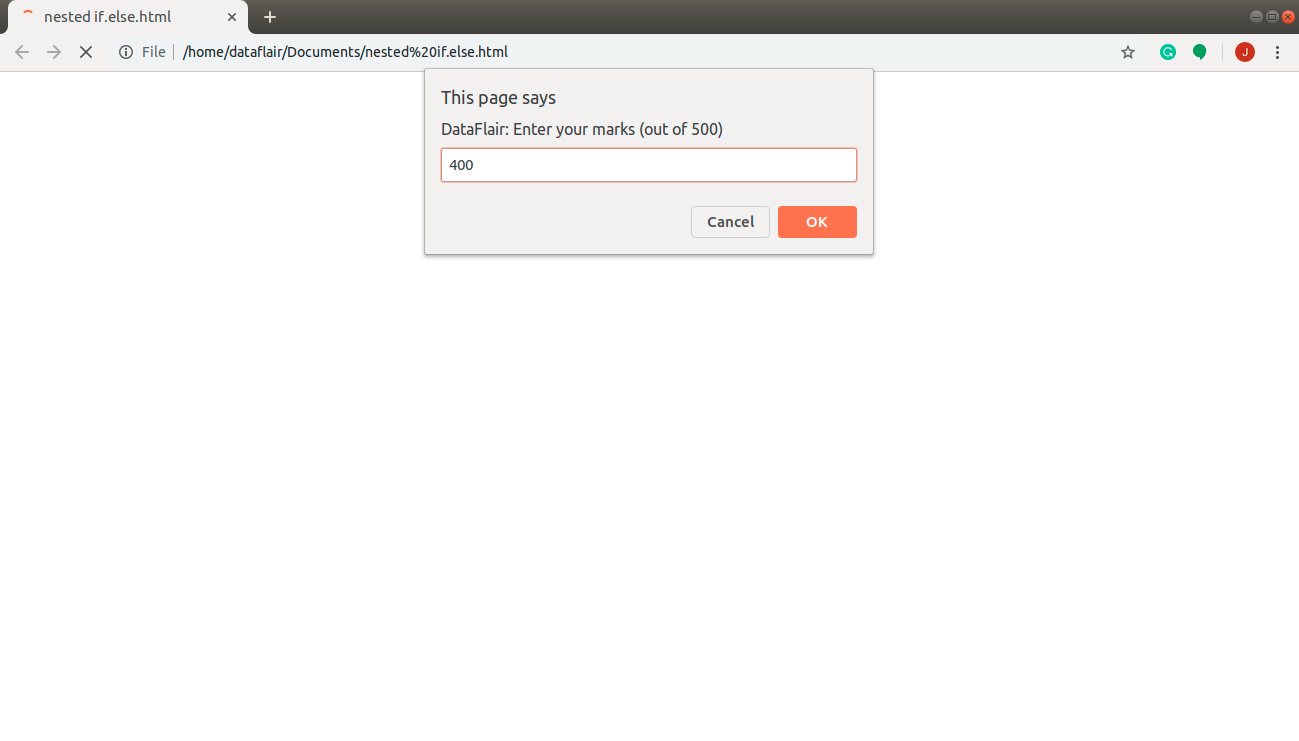
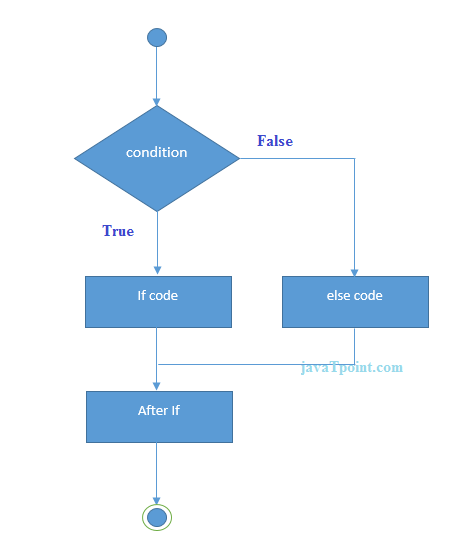
![]() Javascript If If Else If Statement Nested If Else Switch
Javascript If If Else If Statement Nested If Else Switch
 Conditional Javascript For Experts By Glad Chinda
Conditional Javascript For Experts By Glad Chinda
 Conditional If And Else Shorthand Operator Javascript Tutorial Part 26
Conditional If And Else Shorthand Operator Javascript Tutorial Part 26
 Reactjs Multiple If Conditions Inside Map Function Stack
Reactjs Multiple If Conditions Inside Map Function Stack
 Making Decisions In Your Code Conditionals Learn Web
Making Decisions In Your Code Conditionals Learn Web
 Make Your Code Cleaner With Javascript Ternary Operator
Make Your Code Cleaner With Javascript Ternary Operator
 Vue Js Shorthand If Else Using Ternary Operators Pakainfo
Vue Js Shorthand If Else Using Ternary Operators Pakainfo
 Nested Ternary Statements Javascript Code Example
Nested Ternary Statements Javascript Code Example
 How To Simplify If Else Statements Using The Ternary Operator
How To Simplify If Else Statements Using The Ternary Operator
 Ternary Operator Javascript If Statement Tutorial
Ternary Operator Javascript If Statement Tutorial
 Javascript Conditional Statements Become An Expert In Its
Javascript Conditional Statements Become An Expert In Its
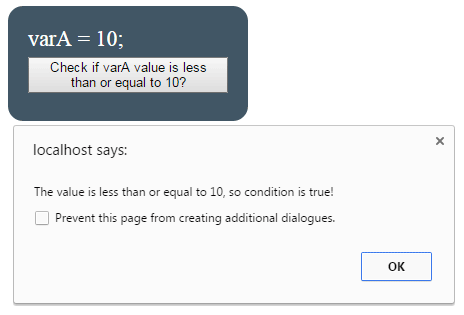
 Javascript If Else Statement With 4 Online Demos
Javascript If Else Statement With 4 Online Demos
Create An Ifelse Operator To Fork On A Condition Egghead Io
 C Conditional Statement If If Else And Nested If Else With
C Conditional Statement If If Else And Nested If Else With



0 Response to "23 Javascript If Else Operator"
Post a Comment