28 Unexpected End Of Input Javascript
JavaScript error (Uncaught SyntaxError Unexpected end of input) - This error is mainly caused by empty returned ajax calls , when trying to parse an empty Json. Aug 21, 2015 - My code seems to be exactly as written in the "hint". What am I missing? It's letting me pass, but the slide is not working. Your help will be greatly appreciated! var main = function() { $('.icon-menu').click(function() { $('.menu').animate({ left: "0px" }, 200); $('body').animate({ left: ...
 Uncaught In Promise Syntaxerror Unexpected End Of Input
Uncaught In Promise Syntaxerror Unexpected End Of Input
Sep 23, 2020 - If you ever code in HTML then you must know that we cannot compile html documents like C++. ... extensions are life saviours. Hope this will help.

Unexpected end of input javascript. I tried a ReactJS fetch call to a REST-API and want to handle the response. The call works, i get a response, which i can see in Chrome Dev Tools: When i try to handle the response, i got a "SyntaxError: Unexpected end of input" at. The console.log looks like this: My Response JSON looks like this, it is valid, i checked it with jsonlint: Unexpected end of input. というのは、入力操作 (input)の終点 (end)がunexpected(予測できない)、つまり(構文が終わってないとみなされて)「プログラム入力終わってない→不完全だよ!. 」っていうエラーです。. みたところ、 function () { の括弧が変に空いている ... Javascript: Update inner html when URL changes; Unable to get entered number from Input type number tag in Javascript; How can I check by React Hook Form if password contains a number? Keep table height fixed i.e., inside a block , and also add a scrollview inside my table
Jul 20, 2021 - The JavaScript exceptions "unexpected token" occur when a specific language construct was expected, but something else was provided. This might be a simple typo. Being minified for optimization purposes I had to look into Firefox Firebug extension to see where exactly is this unexpected end of input. Collectives on Stack Overflow. Antario Dec 9 '20 at 4:20. Javascript > Uncaught SyntaxError: Unexpected end of input Liste des forums; Rechercher dans le forum. Ce sujet est fermé. Partage. Uncaught SyntaxError: Unexpected end of input. Sujet résolu. Anonyme 19 mai 2015 à 18:18:16. Bonjour, J'ai essayer de tester un script que j'ai fait hier et je viens de tomber sur une erreur "Unexpected end of ...
Jul 05, 2020 - Describe the bug After updating the msw package from 0.15.5 to 0.19.0 and update the mockServiceWorker.js file, the service worker started throwing the following error Uncaught (in promise) SyntaxError: Unexpected end of input at line 11... Sep 13, 2018 - Hey everyone. I've been programming C# for a few years, and decided to start web development a few months ago. I'm trying to implement tab … Unexpected end of JSON input while parsing near '...r\nComment: https://o' difference between e.preventdefault and e.stoppropagation and return false 'Component' is not defined no-undef
//Solution: Add interactivty so the user can manage daily tasks. var taskInput = document. getElementById ("new-task"); //new-task var addButton; // first button var incompleteTaskHolder = document. getElementById ("incomplete-tasks"); //incomplete-tasks var completerTasksHolder = document. getElementById ("completed-tasks"); //completed-tasks //Add a new task var addTask = function {//When the button is pressed //Create a new list item with the text from #new-task: //input … Aug 31, 2019 - (Making a discord bot) I have this really weird problem, the very last letter in my code is for whatever reason red underlined. Now i am completely new to coding, im still learning the basics and i started only a few days ago, so this is really confusing?? at first it was the closing bracket ... Handle response - SyntaxError: Unexpected end of input when using mode: 'no-cors' 5 answers I am using fetch to simply get data from a dummy api endpoint, but I get an unexpected end of ... and run Javascript into these to query and modify the DOM. 98. JavaScript.
I am recieving the following message when clicking on the custom button: "Problem with OnClick JavaScript button - unexpected end of input". The issue is with the script written on !Opportunity. Amount. I am trying to write that the opportunity cannot be approved in PMI when the Amount field is BLANK. Please help! Aug 22, 2011 - This particular error is one annoying fact about v8. In most cases your JavaScript is broken in some way. For example missing a } or something like that. Example given, this will yield "Unexpected end of input" too: We can observe here that the code raises the Uncaught SyntaxError: Unexpected end of JSON input. In the program given above, the variable jsondata is assigned an empty string. In the next line, this variable is passed as an argument to the JSON.parse () method for parsing it. during parsing, it is converted into an empty string.
May 16, 2021 - Having some issues getting my code running. I suspect it might be due to me missing a matching }. However I’m not seeing it. A second set of eye would be very much appreciated. Code Below: I am using the Cloud IDE replit to run this code. It was used in this tutorial. I blog often and I really thank you for your information. This article has truly peaked my interest. I'm going to book mark your site and keep checking for new information about once a week. Aug 02, 2018 - Hi All, We see "Uncaught SyntaxError: Unexpected end of input" error under utag.js file for one of our Tealium configuration. It’s totally weird and didn't experienced this error before. Every time when we reload the page we see different syntax error on the utag.js.
Unexpected end of JSON input while parsing near '...t\r\n-----END PGP SIG' Unexpected end of JSON input while parsing near '...YW1PKCuszYQn5r2g5Sww=' ng new failed npm ERR! Example 4: At end of if's body JavaScript was expecting braces "}" but instead it got an unexpected token else.If we put } at the end of the body of if. javascript <script> Uncaught SyntaxError: Unexpected end of input. Faça uma pergunta Perguntada 7 anos, 6 meses atrás. Ativa 7 anos, 6 meses atrás. Vista 15mil vezes ... Unexpected end of input" do JavaScript. Relacionado. 1. Uncaught SyntaxError: Unexpected token. 0. Uncaught SyntaxError: Unexpected token var. 6.
Dec 21, 2018 - Support » Plugin: Autoptimize » Uncaught SyntaxError: Unexpected end of input Uncaught SyntaxError: Unexpected end of input wlpdrpat (@wlpdrpat) 2 years, 9 months ago Hi, I am getting a… But the root cause of the problems seems to be that the requested JSON url has a Content-Type of text/html which Chrome apparently tries to parse as HTML, which then results in the unexpected end of input due to the fact that the included image tags are being parsed. Try setting the Content-Type to text/plain I think it should fix the issues. Jul 10, 2019 - Your browser does not support JavaScript! You need to enable JavaScript to continue
"Uncaught SyntaxError: Unexpected end of input". The JavaScript code I am using is: <script> $(function() { $("#mewlyDiagnosed").hover(function() { $("#mewlyDiagnosed").animate({'height': '237px', 'top': "-75px"}); }, function() { $("#mewlyDiagnosed").animate({'height': '162px', 'top': "0px"}); }); </script> Jan 30, 2020 - One of the biggest problems with dynamically typed languages is that we cannot guarantee that the dat... Jul 17, 2018 - I have this error Uncaught SyntaxError: Unexpected end of input but i don’t understand why. Esempio e-Cart \n"; //on the next line is the error echo " Aggiungi al Carrello \n"; echo "
JavaScript. var scatterSeries = []; . When you try to parse it as JSON it is converted to a string ( "" ), which is empty, so you reach the end of the string before having any of the possible content of a JSON text. scatterSeries is not JSON. Do not try to parse it as JSON. data is not JSON either ( getJSON will parse it as JSON automatically ... quote SyntaxError: Unexpected end of JSON input at JSON.parse () at IncomingMessage. (C:\Users\ArunBohra\Desktop\FoodRecipes\app.js:12:33) quote Can anyone find what is the problem with my code. I'm currently beginner to Javascript and recently my assignment require to create a 2d Runner game So I'm get stuck at the end of the code. when I thought I add correctly the parentheses and braces...
Oct 24, 2017 - i give up on this, the link wont work · my code disappeared idk what happend Uncaught SyntaxError: Unexpected end of input. And after opening few pages I found out that this error codes happens when you forget closing “}”. That can happen often when writing JavaScript code. Locating that is … @Zoly90 and @AndyZhang7. The solution from @mislav works as expected. It's important to note that if you are using the _parseJSON function/JSON.parse will trow an exemption whenever it tries to parse an invalid JSON text. For instance, if you are using the _parseJSON within a Promise chain with a .catch handler, that handler will catch the Parsing exemption.
Unexpected end of JSON input while parsing near '...ies": {"caniuse-db":"^'. Cannot parse records: Unexpected token in JSON at position 0 while parsing near. npm install unexpected end of json input. Unexpected end of JSON input while parsing near '. 1 Answer1. Active Oldest Votes. 2. To nest the string in the onclick, you can do it like below where the single quote is escaped using a backslash to prevent it from terminating the string. $ ('ul.listing').append ('<button onclick="openInApp (\'test\')" class="btn btn-primary">Edit <i class="fa fa-external-link" ... SyntaxError: Unexpected end of JSON input. and can't figure out why. I have googled a little but can't find an answer, that actually works. I actually did this yesterday, on another computer and that worked super, but today it won't work and I can't figure out why. Thank you for the great answers.
Christina Kopecky. Christina is an experienced technical writer, covering topics as diverse as Java, SQL, Python, and web development. She earned her Master of Music in flute performance from the University of Kansas and a bachelor's degree in music with minors in French and mass communication from Southeast Missouri State. 5/11/2017 · In the Chrome JS Console I get the follow error: “Uncaught SyntaxError: Unexpected end of input”. The JavaScript code I am using is: <script> $ (function () { $ ("#mewlyDiagnosed").hover (function () { $ ("#mewlyDiagnosed").animate ( {'height': '237px', 'top': "-75px"}); }, function () { $ ("#mewlyDiagnosed").animate ( {'height': '162px', ... Feb 20, 2015 - Please help me understand what is wrong with code · Let’s start by opening up the code a little with some line breaks and white space:
May 30, 2018 - I am having an issue making a successful call to my controller from view with Ajax Post method. Here is ajax call: var Model = { Ration: "123", ...
 Jwt Token Silent Renew Breaks And Causes Crash On React
Jwt Token Silent Renew Breaks And Causes Crash On React
 Uncaught Syntaxerror Unexpected End Of Input Unity Forum
Uncaught Syntaxerror Unexpected End Of Input Unity Forum
 Syntax Error In Js Javascript Sitepoint Forums Web
Syntax Error In Js Javascript Sitepoint Forums Web
Webinterface Shows Nothing Core Js Uncaught Syntaxerror
 Npm Err Unexpected End Of Json Input While Parsing Near Y
Npm Err Unexpected End Of Json Input While Parsing Near Y
 Uncaught Syntaxerror Unexpected End Of Input Issue 105
Uncaught Syntaxerror Unexpected End Of Input Issue 105
 Javascript Error Uncaught Syntaxerror Unexpected End Of
Javascript Error Uncaught Syntaxerror Unexpected End Of
 Google Spreadsheet Js Error Syntaxerror Unexpected End Of
Google Spreadsheet Js Error Syntaxerror Unexpected End Of
 Discord Bot Syntaxerror Unexpected End Of Input
Discord Bot Syntaxerror Unexpected End Of Input
 Track Javascript Errors And How To Fix The Errors By
Track Javascript Errors And How To Fix The Errors By

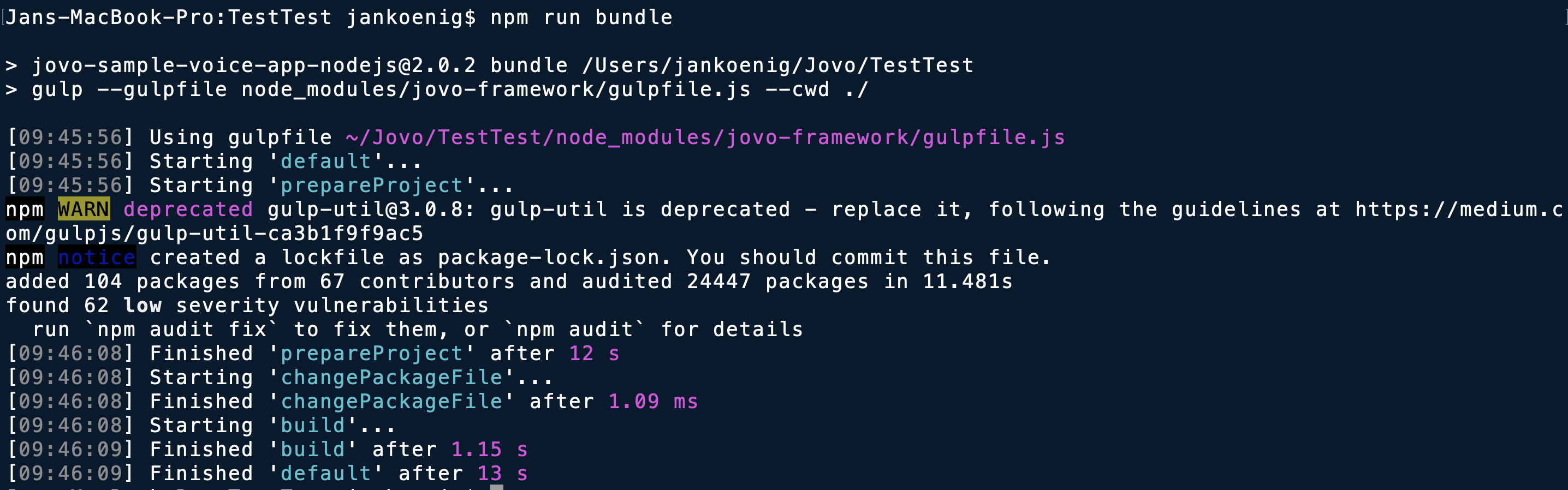
使用npm Run Dev时报错unexpected End Of Input 中文 Vue Forum
 Uncaught Syntaxerror Unexpected End Of Json Input Error On
Uncaught Syntaxerror Unexpected End Of Json Input Error On
 Javascript Error Uncaught Syntaxerror Unexpected End Of
Javascript Error Uncaught Syntaxerror Unexpected End Of
 Rails Syntax Error Unexpected End Of Input Expecting
Rails Syntax Error Unexpected End Of Input Expecting
 Javascript Javascript語法錯誤 Uncaught Syntaxerror
Javascript Javascript語法錯誤 Uncaught Syntaxerror
 Get Data From Webhost Ionic Native Ionic Forum
Get Data From Webhost Ionic Native Ionic Forum
 Uncaught In Promise Syntaxerror Unexpected End Of Input
Uncaught In Promise Syntaxerror Unexpected End Of Input
 Syntaxerror Unexcepted End Of Input After Converting Vx Ace
Syntaxerror Unexcepted End Of Input After Converting Vx Ace
 Javascript Error Uncaught Syntaxerror Unexpected End Of
Javascript Error Uncaught Syntaxerror Unexpected End Of
 Error Syntaxerror Unexpected End Of Json Input After
Error Syntaxerror Unexpected End Of Json Input After
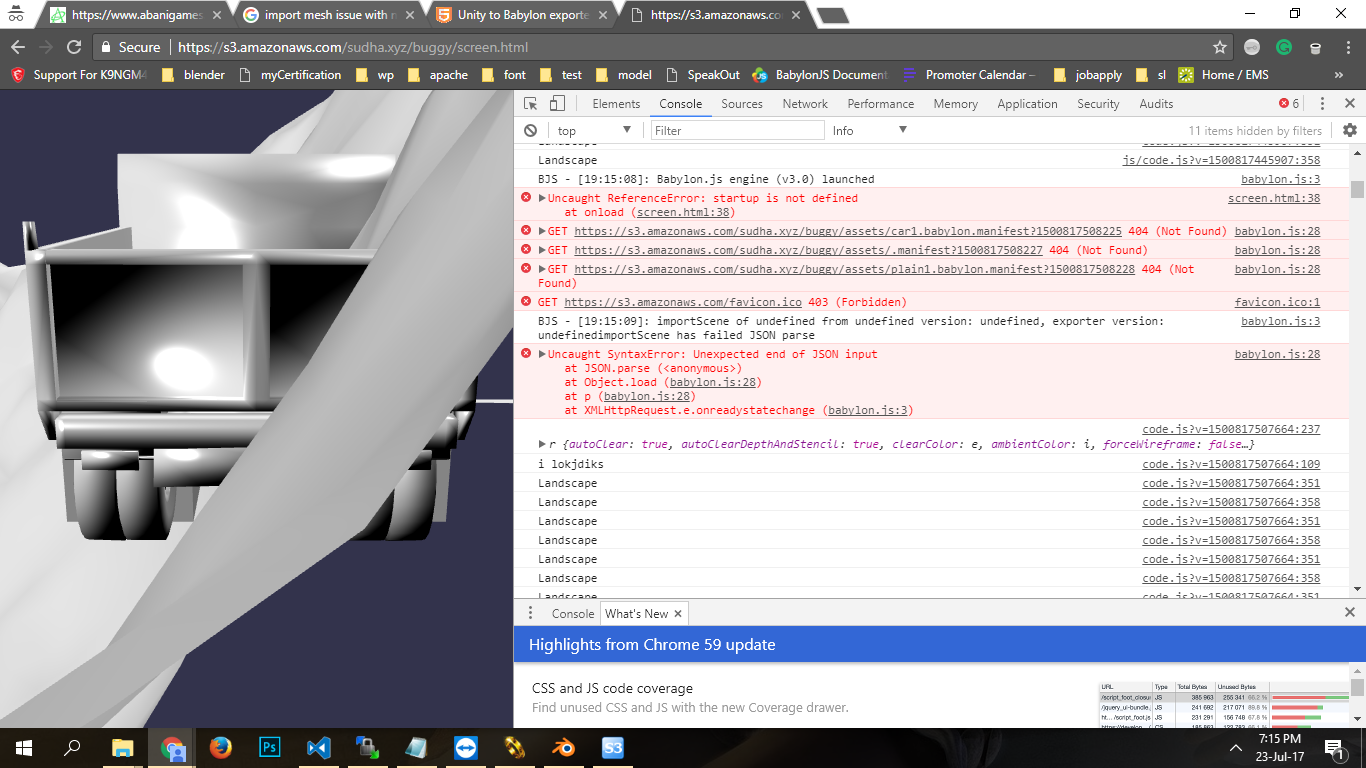
 Chrome Uncaught Syntaxerror Unexpected End Of Input Stack
Chrome Uncaught Syntaxerror Unexpected End Of Input Stack
Unexpected End Of Json Input Error Stimulsoft Business
 Uncaught Syntaxerror Performance Cloudflare Community
Uncaught Syntaxerror Performance Cloudflare Community
 Uncaught Syntaxerror Unexpected End Of Json Input Issue
Uncaught Syntaxerror Unexpected End Of Json Input Issue
 Not Able To Login Into Orchestrator Help Uipath Community
Not Able To Login Into Orchestrator Help Uipath Community

0 Response to "28 Unexpected End Of Input Javascript"
Post a Comment