29 Display Input Text Javascript
If you're using jquery, you should have a look at event listeners in javascript/jquery, it's easy to use... without your code or any example (jsfiddle ) we can't really help... - Julo0sS Jul 13 '15 at 14:17 JavaScript can "display" data in different ways: Writing into an HTML element, using innerHTML. Writing into the HTML output using document.write (). Writing into an alert box, using window.alert (). Writing into the browser console, using console.log ().
 Text Input In Html To Check For Keywords Using Javascript And
Text Input In Html To Check For Keywords Using Javascript And
JavaScript Message Boxes: alert (), confirm (), prompt () JavaScript provides built-in global functions to display messages to users for different purposes, e.g., displaying a simple message or displaying a message and take the user's confirmation or displaying a popup to take the user's input value.

Display input text javascript. Oct 18, 2013 - I am new to HTML and I am trying to create a script to display user input in a message box. I have created a textbox and validated it with a regular expression (alphabet only). Now I need to display the user input in the page itself. How can I do this with JavaScript? In JavaScript, text is displayed in elements. This tutorial focuses on the use of the paragraph or '<p>' element. There are multiple ways to display text on a web page in JavaScript, the easiest is: document.write (" Text to display. "); Unfortunately, the document.write method will overwrite all the text on Definition and Usage The <input> tag specifies an input field where the user can enter data. The <input> element is the most important form element. The <input> element can be displayed in several ways, depending on the type attribute.
Given a text file, write a JavaScript program to extract the contents of that file. There is a built-in Module or in-built library in NodeJs which handles all the reading operations called fs (File-System). Sep 04, 2017 - I have a textarea on my webpage that users will enter HTML code in. I want to display that HTML code somewhere else on my webpage. How do I got about this? Essentially I want to do what stack over... Apr 03, 2017 - Basically this script loops through every single input element and uses name and value (or sometimes data) attributes to display the form data. It recognizes attributes like multiple and required and functions accordingly. And it should work with every input element (text area, file uploader, ...
Apr 16, 2020 - Get code examples like "javascript show value in input field" instantly right from your google search results with the Grepper Chrome Extension. May 27, 2017 - I am working on a search with JavaScript. I would use a form, but it messes up something else on my page. I have this input text field: Example: In this example we will just create a text area where the text will appear from the text file that has been used as an input in the index.html. The JavaScript code will be able to extract the text from any text file and display it in script.js. index.html:
Get code examples like "how to display input text in javascript" instantly right from your google search results with the Grepper Chrome Extension. Feb 26, 2020 - JavaScript exercises, practice and solution: Write a JavaScript function to get the values of First and Last name of the following form. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Definition and Usage. The value property sets or returns the value of the value attribute of a text field. The value property contains the default value OR the value a user types in (or a value set by a script). Example to take user input and display on screen using JavaScript - golangprograms Example to take user input and display on screen using JavaScript When the user clicks on the button, the onclick event has been fired and the JavaScript message listed in the value of the attribute are executed. May 22, 2017 - I have a simple HTML form, with 3 input field, when you hit = button, it suppose to add 2 numbers that you typed in the first 2 input fields and display result in 3rd filed. Is it possible to do th...
Subscribe Now: http://www.youtube /subscription_center?add_user=Ehowtech Watch More: http://www.youtube /Ehowtech Displaying a Javascript variable in a How to display user entered information using HTML and JavaScript. We are going to describe How to display user entered information using HTML and JavaScript. First of all we have created HTML form with two text fields "FirstNames" and "LastName". A submit button is created that will be used to submit the information entered in first two text ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
I have a textbox for user input with a submit button. I would like for the user to be able to put in some input, and have the input appear in a list underneath the input box, maybe into a table using var input = document.getElementsByName ('array []'); The document.getElementsByName () method is used to return all the values stored under a particular name and thus making input variable an array indexed from 0 to number of inputs. The method document.getElementById ().innerHTML is used to change the inner HTML of selected Id. May 22, 2017 - Where "resultDiv" is the ID of the element where you want the result to display. ... Not the answer you're looking for? Browse other questions tagged javascript html or ask your own question.
See the Pen JavaScript: Add items in a blank array and display the items - array-ex-13 by w3resource (@w3resource) on CodePen. Improve this sample solution and post your code through Disqus. Previous: Write a JavaScript program to compute the sum and product of an array of integers. Perhaps the most intriguing application of the DOM in JavaScript is the ability to let the user communicate with the program through the HTML5 web page, without all those annoying dialog boxes. Here is a page with a web form containing two textboxes and a button. When you click the button, something exciting happens. Clearly, […] There are several methods are used to get an input textbox value without wrapping the input element inside a form element. Let’s show you each of them separately and point the differences. The first method uses document.getElementById('textboxId').value to get the value of the box:
9/11/2020 · Make JavaScript take HTML input from user, parse and display? Javascript Web Development Front End Technology Object Oriented Programming. The HTML input value is a string. To convert the string to integer, use parseInt (). text:It specifies the value of input text field. attributeValue:This parameter is required. It specifies the value of the attribute to add. setAttribute method This method adds the specified attribute to an element, and set it's specified value. If the attribute already present, then it's value is set/changed. Syntax: The JavaScript input text property is used to set or return the value of a text input field. The value property contains either the default value that is present upon loading the element, the value entered by the user, or the value assigned by the script.
You can simply use the value property of the DOM input element to get the value of text input field. The following example will display the entered text in the input field on button click using JavaScript. HTML Source Code with JavaScript: <!--JavaScript-Display Input Text into Uppercase Characters.--> <html> <head> <title> JavaScript-Display Input Text into Uppercase Characters. </title> <script type= "text/javascript" > function convertCase(text){ var strUCase = text.toUpperCase(); document.getElementById("dispText").innerHTML = strUCase; } </script> </head> <body style= "text-align: center" > <h1> JavaScript-Display Input Text into Uppercase Characters. </h1> <input type= "text… There are a few methods for displaying text in HTML using JavaScript. We can divide these methods into two broad categories: Writing text in the document itself. Displaying text in a message box ...
The third one, the text tag, is a form field used to take string input from the user. You usually use this tag to get input such as a name or an address, but you can also display input from the user. The span and div tags are a way to just display the information you've read in JavaScript prompt windows. Setting the input attribute to text allows means the input form field will be a text box. The only other attribute which each text box needs is the id attribute. In the cases of these 2 text boxes, the id attributes are firstname and lastname. This is a very important attribute because this is the attribute which Javascript will use in order to ... Input Text Object Properties. Property. Description. autocomplete. Sets or returns the value of the autocomplete attribute of a text field. autofocus. Sets or returns whether a text field should automatically get focus when the page loads. defaultValue. Sets or returns the default value of a text field.
This sets the HTML of the element to the text entered in the text area but I want to display that text as functioning HTML code if that makes sense - ASD Sep 4 '17 at 2:08 @Adhaar Sharma - you mean displaying the input texts from textarea to html content even when trying to reload the page it will still remains? May 31, 2021 - The value attribute is a DOMString that contains the current value of the text entered into the text field. You can retrieve this using the HTMLInputElement value property in JavaScript. ... If no validation constraints are in place for the input (see Validation for more details), the value ... Javascript answers related to "How to display output in textbox in JavaScript" document.print js; get string from textbox javascript; how to code print in javascript; How to get the input from a textbox javascript; how to get the value of a textbox in javascript; How to Manage Text Input and Output with JavaScript for HTML5 and CSS3 Programming
This example uses a text file called "names.txt" which is in the same folder as the web page. It consists of the following nine names. The following is the web page that will retrieve and display the names on load. There is a manual refresh button as well as a couple of sort functions that might come in handy. We can get the value of text input field using various methods in script. There is a text value property which can set and return the value of the value attribute of a text field. Also we can use jquery val () method inside script to get or set the value of text input field. Using text value property:
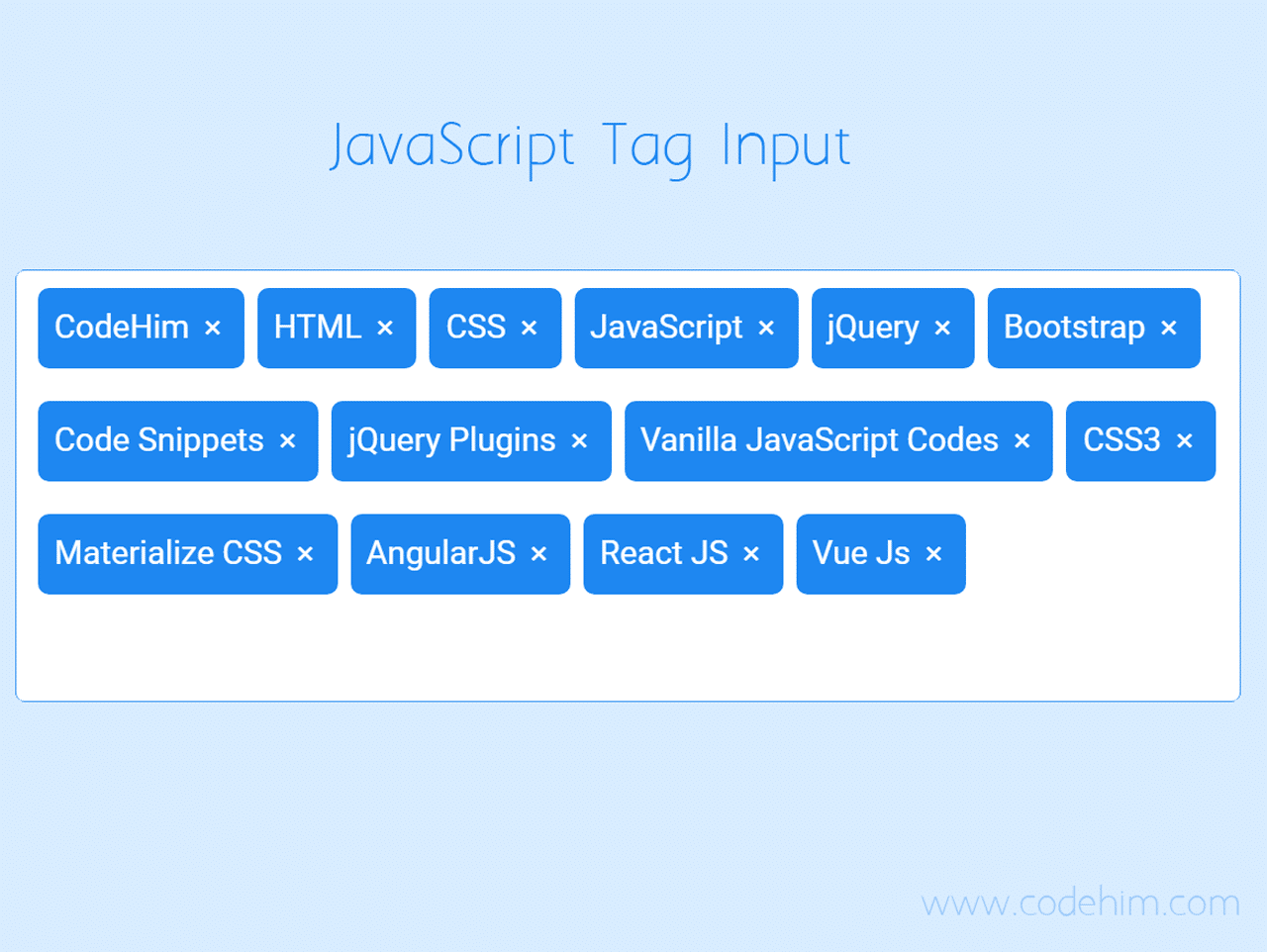
 Vanilla Javascript Tag Input With Css Codehim
Vanilla Javascript Tag Input With Css Codehim
 6 Ways To Display Messages In Html Javascript Simple Examples
6 Ways To Display Messages In Html Javascript Simple Examples
 How To Show Input Value In Html Using Javascript Code Example
How To Show Input Value In Html Using Javascript Code Example
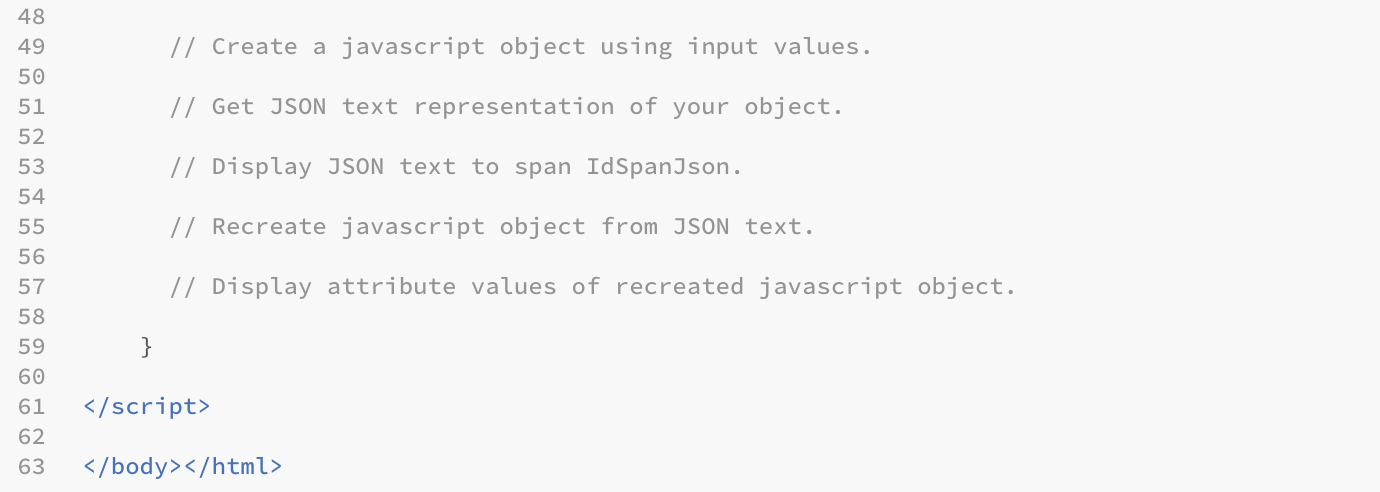
 Write Javascript Code To Explore How To Use Json To Chegg Com
Write Javascript Code To Explore How To Use Json To Chegg Com
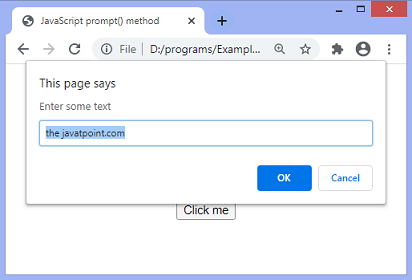
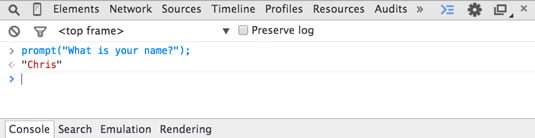
 Javascript Prompt How Does Prompt Pop Up Work In Javascript
Javascript Prompt How Does Prompt Pop Up Work In Javascript
 How To Prompt The User For Input In Javascript Dummies
How To Prompt The User For Input In Javascript Dummies
 Javascript Show Value In Input Field Code Example
Javascript Show Value In Input Field Code Example

 How To Get The Value Of Text Input Field Using Javascript
How To Get The Value Of Text Input Field Using Javascript
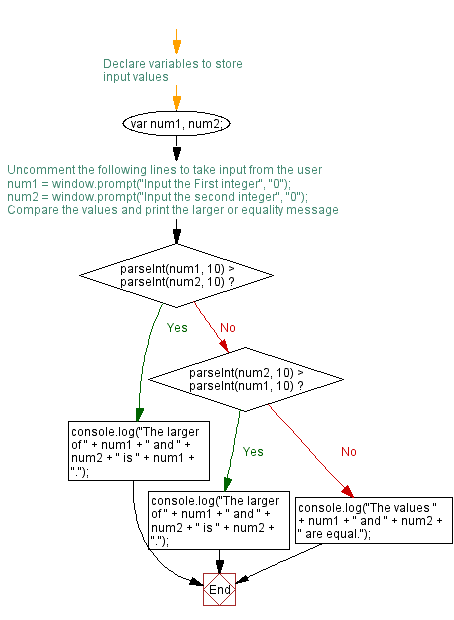
 Javascript Conditional Statement And Loops Accept Two
Javascript Conditional Statement And Loops Accept Two
 How To Call Javascript Function In Html Javatpoint
How To Call Javascript Function In Html Javatpoint
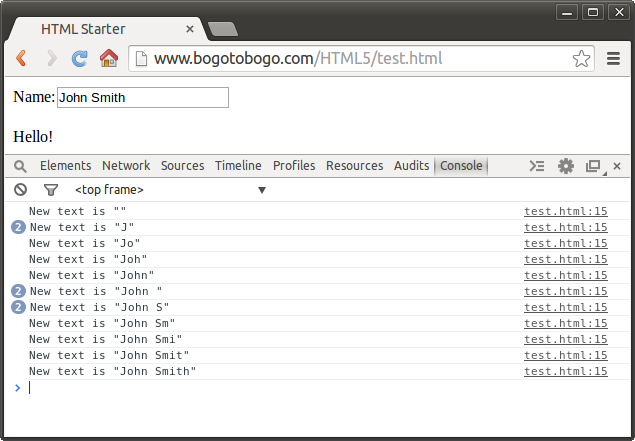
 Javascript Text Input And Event Listener 2020
Javascript Text Input And Event Listener 2020
 C Java Php Programming Source Code Javascript Display
C Java Php Programming Source Code Javascript Display
 Using Spotfire Text Areas To Increase Usability Of Analytics
Using Spotfire Text Areas To Increase Usability Of Analytics
 Javascript Prompt Dialog Box Javatpoint
Javascript Prompt Dialog Box Javatpoint
 How To Make Input Field To Show Real Time Markups Stack
How To Make Input Field To Show Real Time Markups Stack
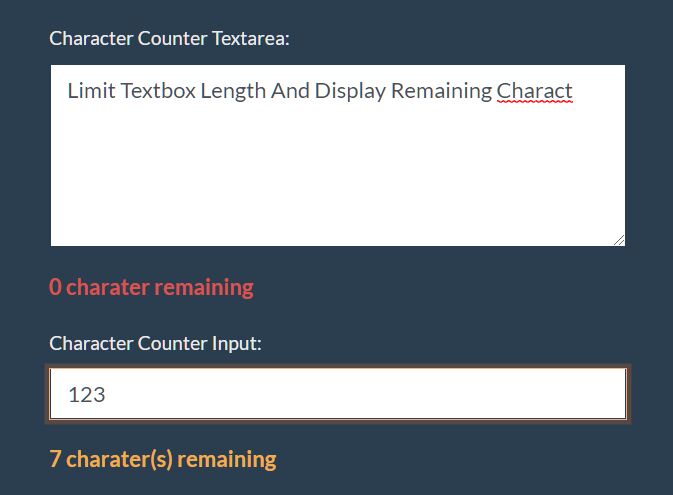
 Limit Textbox Length And Display Remaining Characters
Limit Textbox Length And Display Remaining Characters
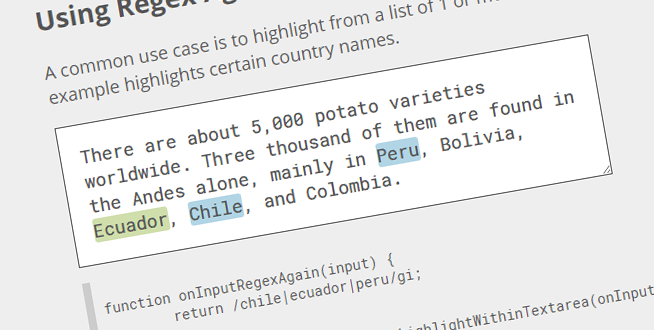
 Highlight Text Inside A Textarea Coder S Block
Highlight Text Inside A Textarea Coder S Block
 How To Check For Text Already In Field Studiox Uipath
How To Check For Text Already In Field Studiox Uipath
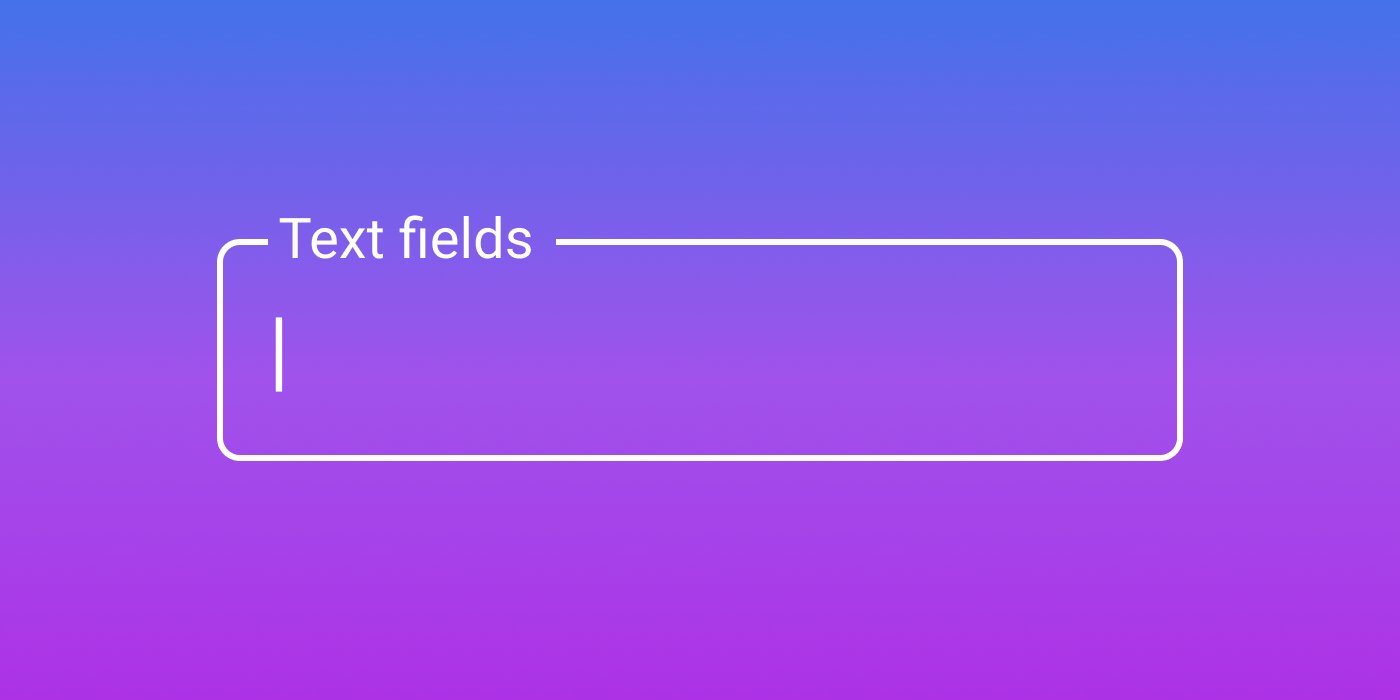
 Ui Cheat Sheet Text Fields Apart From Buttons Text Fields
Ui Cheat Sheet Text Fields Apart From Buttons Text Fields
 How To Prompt The User For Input In Javascript Dummies
How To Prompt The User For Input In Javascript Dummies
 Step By Step Guide To Detect Text Input And Create A Iframe
Step By Step Guide To Detect Text Input And Create A Iframe
 How To Get Text From Input Javascript Code Example
How To Get Text From Input Javascript Code Example
 How To Build International Phone Number Input In Html And
How To Build International Phone Number Input In Html And
 How To Build An Html Calculator App From Scratch Using Javascript
How To Build An Html Calculator App From Scratch Using Javascript


0 Response to "29 Display Input Text Javascript"
Post a Comment