28 String Templates Are Not Supported By Current Javascript Version
What make things a bit more confusing is that JavaScript templates also have a syntax called "tagged templates" that looks like the prefix syntax of Python, but has a totally different semantics. The prefix ("tag") in JavaScript actually is the name of a function that is called with the template string and its substitutions as parameters. Classes are a template for creating objects. They encapsulate data with code to work on that data. Classes in JS are built on prototypes but also have some syntax and semantics that are not shared with ES5 class-like semantics.
 Using Javascript To Set Advanced Permissions In Geocortex
Using Javascript To Set Advanced Permissions In Geocortex
Aug 02, 2016 - Recently updated to version 2016.2 from 2016.1 and ES6 types now show as errors ("Types are not supported by current JavaScript version"). In the Preferences -> Languages & Framewo...

String templates are not supported by current javascript version. Code snippets are templates that make it easier to enter repeating code patterns, such as loops or conditional-statements. In Visual Studio Code, snippets appear in IntelliSense ( Ctrl+Space) mixed with other suggestions, as well as in a dedicated snippet picker ( Insert Snippet in the Command Palette). There is also support for tab-completion ... * In particular: * sort {string} set to 'event'. * page {string} set to 'event'. * pageSize {Number} If number <= 0 set to 10. * showRowNumber {boolean} set to true. * firstRowNumber {number} set according to the current page. * sortAscending {boolean} set according to the current sort. targetLength. The length of the resulting string once the current str has been padded. If the value is less than str.length, then str is returned as-is.. padString Optional. The string to pad the current str with. If padString is too long to stay within the targetLength, it will be truncated from the end.The default value is "" (U+0020 'SPACE').
directories. buildResources = build String - The path to build resources.. Please note — build resources is not packed into the app. If you need to use some files, e.g. as tray icon, please include required files explicitly: "files": ["**/*", "build/icon.*"] output = dist String - The output directory.File macros are supported.. app String - The application directory (containing the ... Intuitive expression interpolation for single-line and multi-line strings. (Notice: don't be confused, Template Literals were originally named "Template Strings" in the drafts of the ECMAScript 6 language specification) Additionally, tag functions get two versions of each template string: A "raw" version in which backslashes are not interpreted (`\n` becomes '\\n', a string of length 2) A "cooked" version in which backslashes are special (`\n` becomes a string with just a newline in it). That allows String.raw (which is explained later) to do its work:
A function is the primary concept in Azure Functions. A function contains two important pieces - your code, which can be written in a variety of languages, and some config, the function.json file. For compiled languages, this config file is generated automatically from annotations in your code. For scripting languages, you must provide the ... Template literals are literals delimited with backticks (`), allowing embedded expressions called substitutions.Untagged template literals result in strings, which makes them useful for string interpolation (and multiline strings, since unescaped newlines are allowed).; Tagged template literals call a function (the tag function) with an array of any text segments from the literal followed by ... Not supported for Consumptions plans running Linux. Changing or removing this setting may cause your function app to not start. To learn more, see this troubleshooting article. When using an Azure Resource Manager template to create a function app during deployment, don't include WEBSITE_CONTENTSHARE in the template.
But if the result is not what you expected, just console.log your variables to see what's inside. Edit: Concerning the WebStorm warning, it seems pretty easy to fix. String templates are supported in JavaScript version ECMAScript 6 and above. Choose ECMAScript 6 instead of ECMAScript 5.1 or any older version. JavaScript. Versions. JavaScript was invented by Brendan Eich in 1995, and became an ECMA standard in 1997. ECMAScript is the official name of the language. ECMAScript versions have been abbreviated to ES1, ES2, ES3, ES5, and ES6. Since 2016 new versions are named by year (ECMAScript 2016 / 2017 / 2018). cause IDE: IDEA 2018 IU 语句:alert(`${textStatus}`) 报错信息:String templates are not supported by current JavaScript version 原因:模板字符串是ES6的标准,而IDEA中的JS默认为ES5。 solve 修改IDEA配置中JS的版本从默认的ES5到ES6。 呼出setting窗口:Ct...
Oct 08, 2020 - Template literals are literals delimited with backticks (`), allowing embedded expressions called substitutions. cause IDE: IDEA 2018 IU 语句:alert(`${textStatus}`) 报错信息:String templates are not supported by current JavaScript version 原因:模板字符串是ES6的标准,而IDEA中的JS默认为ES5。 solve 修改IDEA配置中JS的版本从默认的ES5到ES6。 Remarks. A string is a sequential collection of characters that's used to represent text. A String object is a sequential collection of System.Char objects that represent a string; a System.Char object corresponds to a UTF-16 code unit. The value of the String object is the content of the sequential collection of System.Char objects, and that value is immutable (that is, it is read-only).
A "raw" version in which backslashes are not interpreted ( \n becomes \\n, a string of length 2) A "cooked" version in which backslashes are special ( \n becomes a string with just a newline in it). This is literally all there is to tagged template literals. It's a function call with an array of strings (each string is in two versions ... Current browser ES6 Trans-piler Traceur Babel 6 + core-js 2 Babel 7 + core-js 2 Babel 7 + core-js 3 Closure 2019.01 Closure 2020.01 Closure 2020.01 Closure 2020.03 Closure 2020.05 Closure 2020.06 Closure 2020.09 Closure 2021.08 JSX Type-Script + core-js 2 Type-Script + core-js 2 Type-Script + core-js 2 Type-Script + core-js 3 Type-Script + core ... Provides a JSON parser that does not use the JavaScript eval() function. JSON - Scoped. Provides scoped methods to create JSON objects from a string, and to turn JSON objects into strings. JSONStreamingAPI - Scoped. Build a large streaming JSON payload to use in a REST or SOAP request to send bulk data to a third-party API.
Conventions. Here are the syntax conventions used in this article: To the left of : is a literal keyword used in pipeline definitions.; To the right of : is a data type. The data type can be a primitive type like string or a reference to a rich structure defined elsewhere in this article.; The notation [datatype] indicates an array of the mentioned data type. . For instance, [ string ] is an ... Oct 25, 2015 - Hi!Sorry for the noobie question, but I can't this thing to cooperate. I'm working with some ECMA 6 files, and the syntax highlighter is treating it like older javascript. I've set the javascript... Sep 09, 2015 - With the advent of ES6 and its standardization we now can rejoice as JavaScript has now a new kid on the block when it comes to handling strings: Template Strings. The support of template strings in current browsers is encouraging: Chrome 44+, Firefox 38+, Microsoft Edge and Webkit are all on board.
Nov 09, 2018 - Well, strings support is one of nice features provided by modern languages for user interface. The question is to which supported level each language chooses to provide to strings’ functionalities —… Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Use the API profile version to make sure your template automatically uses versions that are supported in both environments. For a list of the current API profile versions and the resources API versions defined in the profile, see API Profile. For more information, see Track versions using API profiles. parameters: No
Convert to template string - Convert concatenations to JavaScript/TypeScript template strings. JS/TS Call Hierarchy view - Review all calls to or from a function and drill into callers of callers. Remote Development - Support for Windows and macOS SSH hosts, SSH connection sharing. Feb 27, 2017 - You need to go to Settings / Languages&Frameworks / JavaScript and set the version to Ecmascript6:JavaScript JavaScript Date Input. There are generally 3 types of JavaScript date input formats: Type. Example. ISO Date. "2015-03-25" (The International Standard) Short Date. "03/25/2015". Long Date.
JavaScript's String type is used to represent textual data. It is a set of "elements" of 16-bit unsigned integer values (UTF-16 code units). Each element in the String occupies a position in the String. The first element is at index 0, the next at index 1, and so on. The length of a String is the number of elements in it. Visual Studio Code. Contribute to microsoft/vscode development by creating an account on GitHub. Today we're proud to release TypeScript 4.1! If you're unfamiliar with TypeScript, it's a language that builds on JavaScript by adding syntax for type declarations and annotations. This syntax can be used by the TypeScript compiler to type-check our code, and then output clean readable JavaScript that runs on lots of different runtimes.
A JavaScript Symbol is a primitive datatype just like Number, String, or Boolean. It represents a unique "hidden" identifier that no other code can accidentally access. For instance, if different coders want to add a person.id property to a person object belonging to a third-party code, they could mix each others values. Jan 15, 2015 - Use this approach if you need something ... template syntax supported by Handlebars.js and similar templating engines. On the other hand, it is lightweight and control flow mechanisms (loops and if-then-else) are easy to understand, because they are just JavaScript.... Strings in JavaScript have been historically limited, lacking the capabilities one might expect coming from languages like Python or Ruby. ES6 Template Strings (available in Chrome 41+), fundamentally change that. They introduce a way to define strings with domain-specific languages (DSLs), bringing better: String interpolation.
Support for import.meta. TypeScript 2.9 introduces support for import.meta, a new meta-property as described by the current TC39 proposal.. The type of import.meta is the global ImportMeta type which is defined in lib.es5.d.ts.This interface is extremely limited. Adding well-known properties for Node or browsers requires interface merging and possibly a global augmentation depending on the ... Implementation Note: The implementation of the string concatenation operator is left to the discretion of a Java compiler, as long as the compiler ultimately conforms to The Java™ Language Specification.For example, the javac compiler may implement the operator with StringBuffer, StringBuilder, or java.lang.invoke.StringConcatFactory depending on the JDK version. Template Literals were introduced with JavaScript ES2015 (ES6) to handle strings in an easier and more readable way. It allows us to embed expressions (expression interpolation) inside a string declaration, handle multiline strings and create "tagged template literals" which is a more advanced form of template literals.
报错信息:String templates are not supported by current JavaScript version 原因:模板字符串是ES6的标准,而IDEA中的JS默认为ES5。 solve. 修改IDEA配置中JS的版本从默认的ES5到ES6。 呼出setting窗口:Ctrl+Alt+S或File->Settings。 这只是设置了本project的配置。
 Citrix Workspace App 2108 Carl Stalhood
Citrix Workspace App 2108 Carl Stalhood
 Javascript Cut String If Too Long Code Example
Javascript Cut String If Too Long Code Example
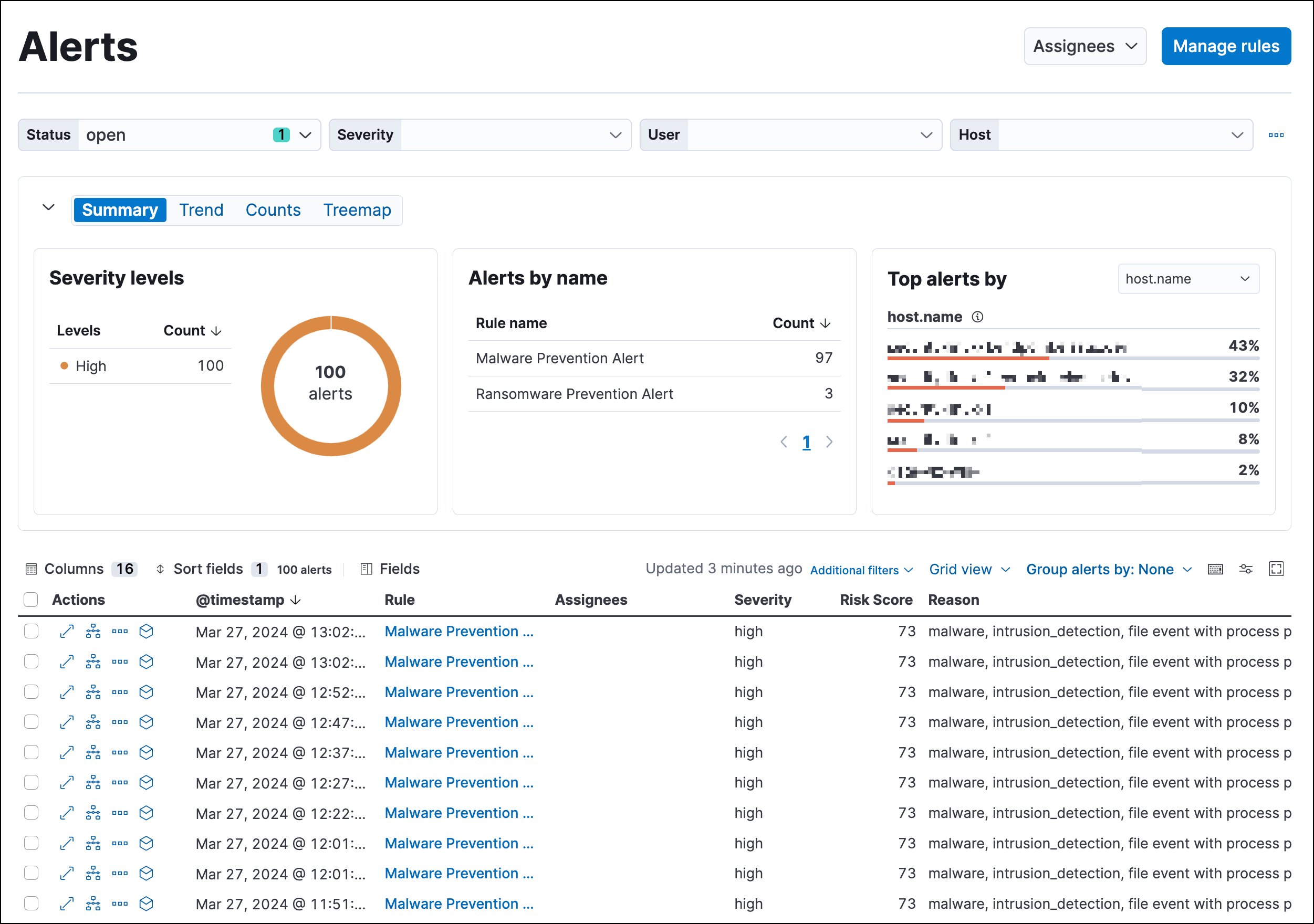
 Detections And Alerts Elastic Security Solution 7 14
Detections And Alerts Elastic Security Solution 7 14
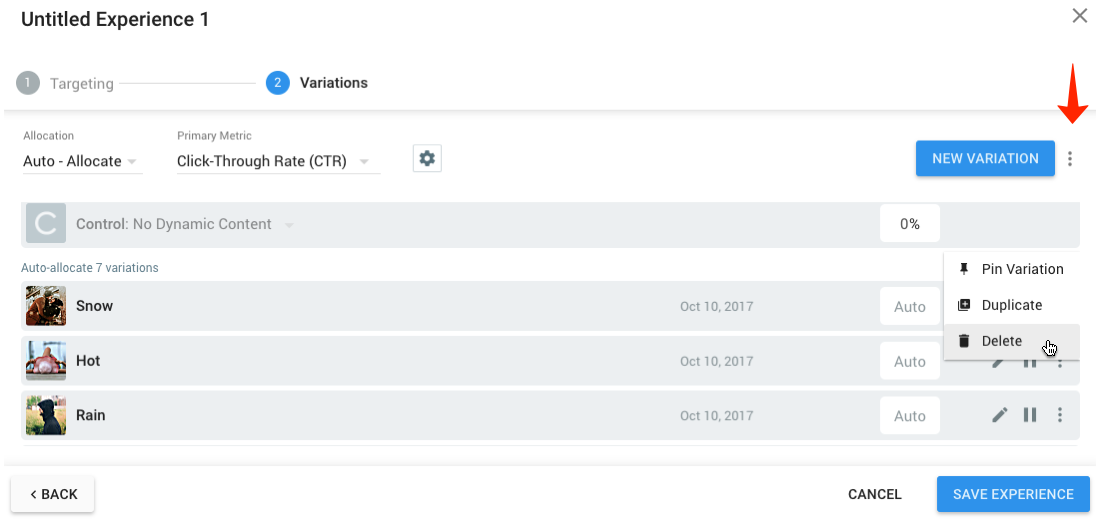
 Creating Variations Dynamic Yield Knowledge Base
Creating Variations Dynamic Yield Knowledge Base
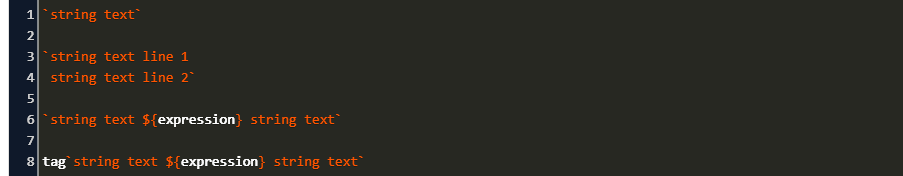
 Template Strings React Code Example
Template Strings React Code Example
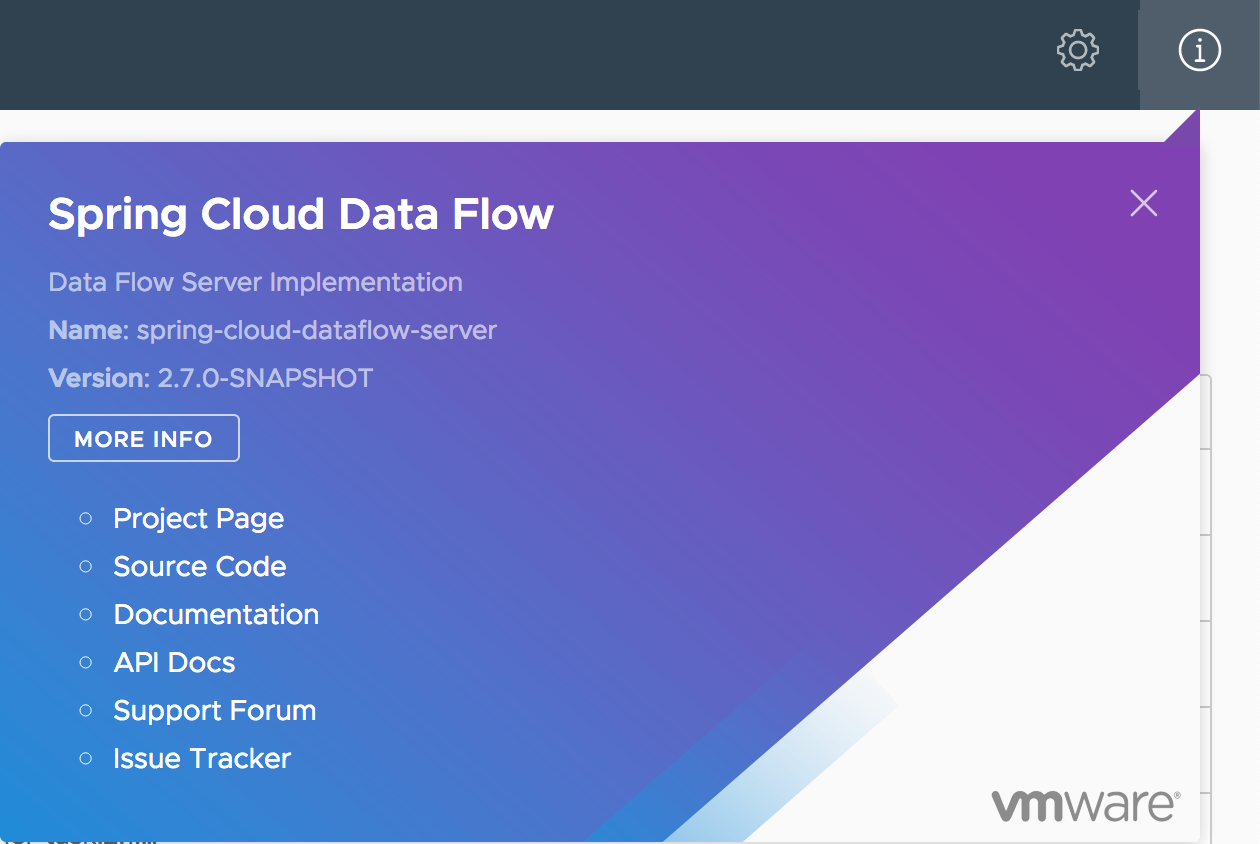
 Spring Cloud Data Flow Reference Guide
Spring Cloud Data Flow Reference Guide
 How User Input Can Customize A Cloud Template In Vrealize
How User Input Can Customize A Cloud Template In Vrealize
 Nested Template Strings Literals Error Missing Stack
Nested Template Strings Literals Error Missing Stack
 Typescript Documentation Overview
Typescript Documentation Overview
 String Templates Are Not Supported By Current Javascript
String Templates Are Not Supported By Current Javascript
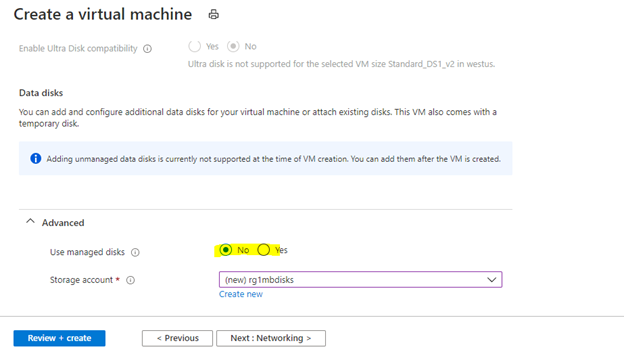
 Virtual Machine Certification Troubleshooting For Azure
Virtual Machine Certification Troubleshooting For Azure
 String Templates Are Not Supported By Current Javascript
String Templates Are Not Supported By Current Javascript
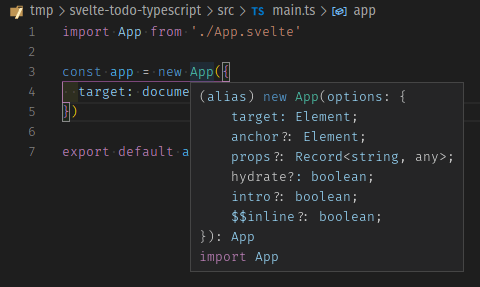
 Typescript Support In Svelte Learn Web Development Mdn
Typescript Support In Svelte Learn Web Development Mdn
Tagged Template Strings Are Not Supported Issue 98 Vuejs
 Types Are Not Supported By Current Javascript Version After
Types Are Not Supported By Current Javascript Version After
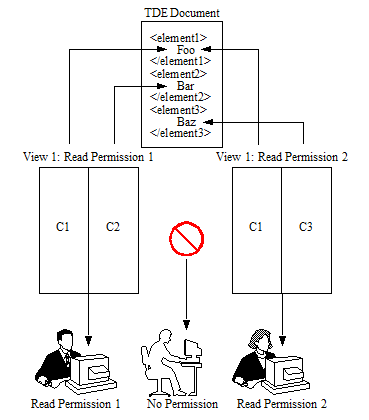
 Template Driven Extraction Tde Application Developer S
Template Driven Extraction Tde Application Developer S
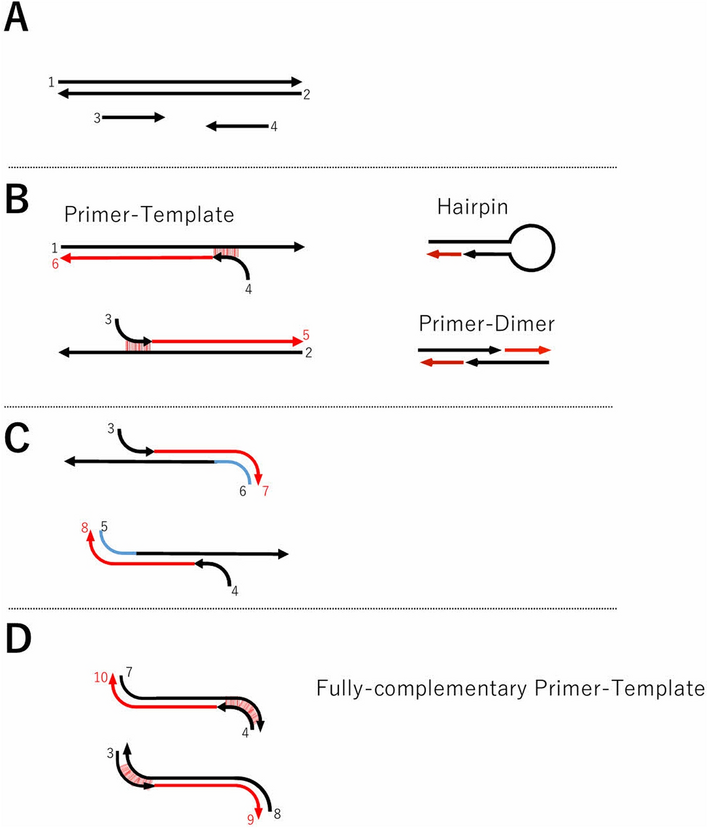
 Prediction Of Pcr Amplification From Primer And Template
Prediction Of Pcr Amplification From Primer And Template
 Visual Studio Code November 2020
Visual Studio Code November 2020
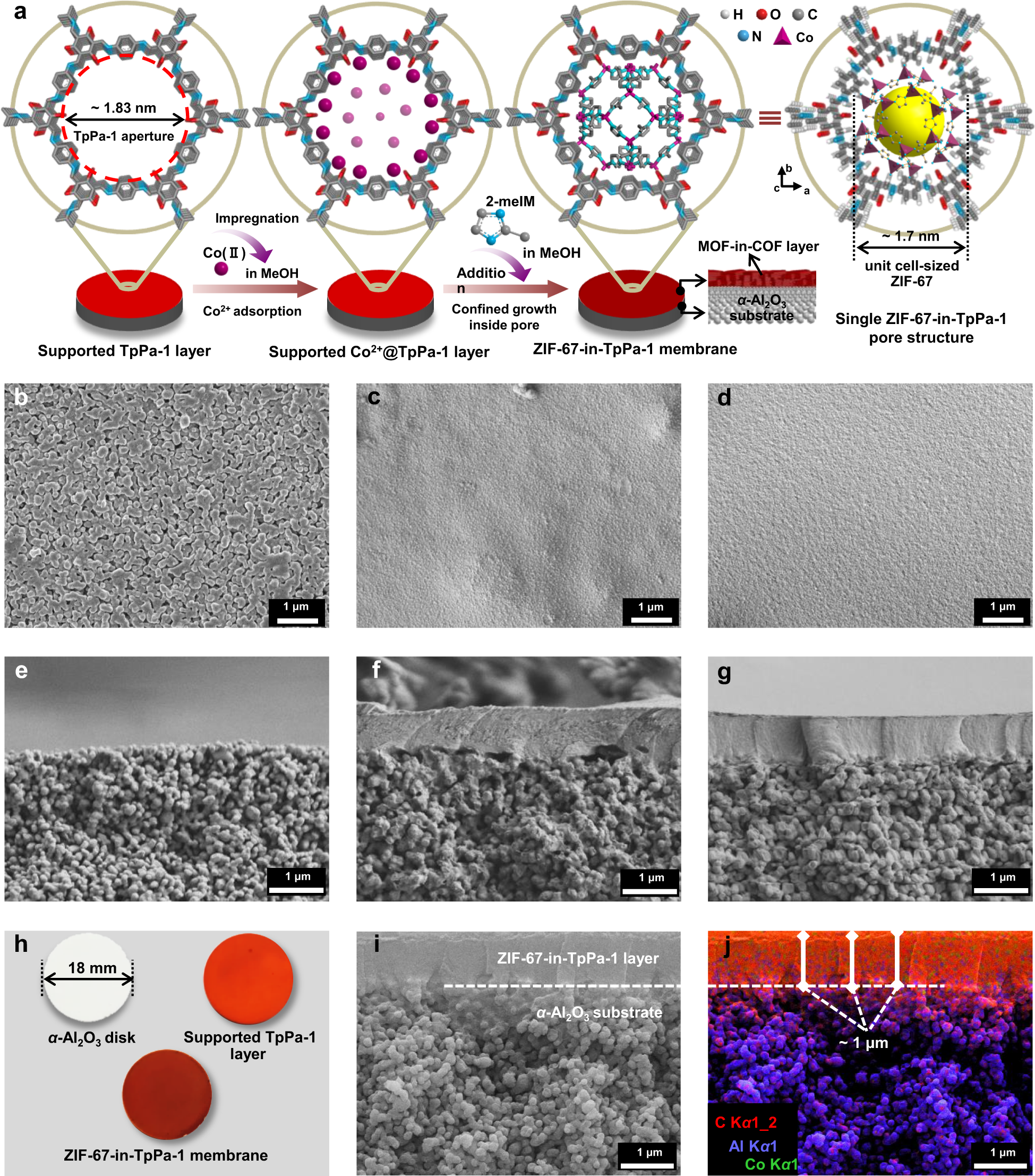
 Mof In Cof Molecular Sieving Membrane For Selective Hydrogen
Mof In Cof Molecular Sieving Membrane For Selective Hydrogen
 Supporting Older Browsers Learn Web Development Mdn
Supporting Older Browsers Learn Web Development Mdn
 Using Version Control In Studio Pro Studio Pro 9 Guide
Using Version Control In Studio Pro Studio Pro 9 Guide





0 Response to "28 String Templates Are Not Supported By Current Javascript Version"
Post a Comment