30 Inline Validation Javascript Example
Jun 28, 2015 - I would like JavaScript to display all the validation messages at once when the submit button is clicked. Customer Name: TextBox: *Customer Name must not be blank Address : TextBox: *Address... Tagged with javascript, html, validation, form. I want to demonstrate that inline-validation is no rocket-surgery, and that it's doable with a few lines of JS and current web-standards, without any Roll your own inline-validation. Sometimes the built-in ways are not sufficient. You may have to support...
 Form Field Validation The Errors Only Approach Smashing
Form Field Validation The Errors Only Approach Smashing
Sep 01, 2009 - I really understand the point this ... and the inline validated forms seem to be a whole lot better, taking away the confusion while filling in. The only problem is: How to do this? This article makes an interesting read, but please: share the love! ... @2: yeah found that one as well, as well as some basic javascript examples ...

Inline validation javascript example. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Building the Form Validation Script. Now we're going to create a JavaScript file that holds our complete Go through each line of the following example code to understand how JavaScript validation works .form-inline { border: 1px solid #ccc; padding: 8px 10px 4px; border-radius: 2px Sep 05, 2014 - Hi all, i have created a simple login form with 5 fields namely username,email id,password,retype password and phone no using inline validation. after entering fields for username,email id and password and when clicking the submit button it should ask for retype your password and after entering ...
Crystal.js, pure Javascript Inline Validation. The flexibility of Crystal.js is because it allows for you to define the validation rules. It is very simple, just use the method setCrystalFieldConfig. Form Data Validation in Node.js with Validator.js. Since we're writing our validation script, we want to disable the native browser validation by adding the As a simple example, you may want to display a red border around fields with an error, and make the error message red Add them inline with the form server side, and focus on the first errored field.
HTML: HTML5 Form Validation Examples. Tweet 110 Shares 0 Tweets 36 Comments. The option of using pure HTML, sometimes with a touch of CSS, to complement JavaScript form validation For these examples we have created our own valid/invalid CSS formatting to override the browser default. This line contains a reference to a web resource file, functionality that is new in .NET Framework 2.0. Many of the built-in ASP.NET server controls require additional, external resources in order to function properly; this includes validation controls. Validation controls rely on a bevy of JavaScript functions... Aug 30, 2014 - hi does anyone has a link to tutorial which show how to display javascript form validation error near the input field without jquery. vineet
19/11/2011 · 2 Answers2. Active Oldest Votes. 1. Here is a sample form. html. <form id='test'> Name * <input id="name" type="text"><span id='errName' class='error'>This is a required field</span> </form>. css. .error { display:none; color:red; } javascript. Aug 20, 2017 - This article teaches readers how they can perform instant form validation using JavaScript. The article also explains how a validation polyfill can be made. JavaScript validation is one of the common features used with the language. Interactive websites contains dynamic content that requires user input and such user input is then The following example checks to see if the user entered any value at all: if( document.Form_validate.Name.value == "" ) {.
This article on JavaScript Validation will provide in-depth knowledge about form validation. It will provide an example to validate a form using JavaScript provides the facility to validate the form on the client-side so data processing will be faster than server-side validation. It is preferred by most of... I'm working on a form validation script at work and am having some difficulty. The form is meant to make sure that the user fills out a name, a real-looking email, a category (fromt he drop down) and a question: This names the form and gathers all the data up from the form JavaScript form validation checks the inputted information before sending it to the server. Usually, if the entered data is incorrect or missing, the In this example, we will be using the rangeOverflow property. A message will be displayed if the input is greater than 50. It will announce Value exceeds...
An easy-to-use form validator which enables you to validate a set of form controls in vanilla JS. Create a set of form controls and use data-rule attributes to specify the validation rules for each control. Validating forms has been a complex development experience. Although there are a few JavaScript based solutions, none of them are a fit in to what we needed. Also, developing on the top of someone else's solution can easily turn into a painful job. Our approach, based on HTML5 constraint validation... 11/11/2014 · 2 Answers2. Active Oldest Votes. 1. You can use a regex of the form. ^ ( [^:]+: [^;]+;)+$. see for example http://regex101 /r/cE6yS6/3. ^ anchors the regex at the begining of the string. ensures that nothing presceds the matched string. [^:]+: matches anything other than : followed by a :
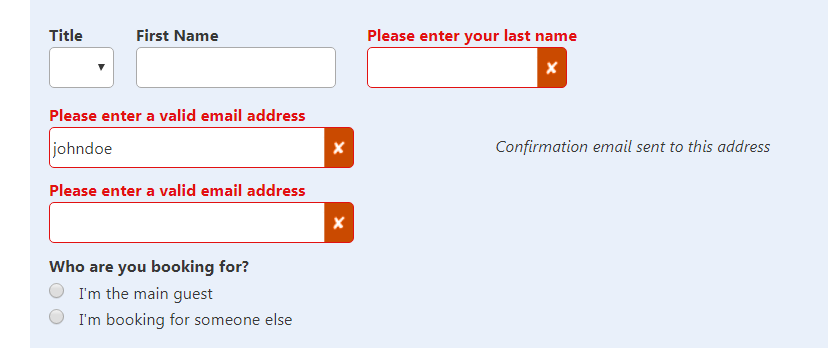
Inline validation can be used effectively to help users correct certain types of errors, but not all. You cannot for example stop customers entering a perfectly formatted, but incorrect email address or phone number. However it can be used to to help. When a field is required but has been skipped over by a user. Form optimization is essential in conversion optimization, and form field validation is a big part of that. Here's how to get it right. Aug 07, 2009 - The best way to see its capabilities is to check out the example page. Validanguage A validation framework that enables rich client-side validation. JavaScript Form Validation A JavaScript validation framework for creating inline validation. You can configure it through JavaScript code or by ...
Jul 29, 2017 - Most JavaScript form validation libraries are large, and often require other libraries like jQuery. For example, MailChimp's embeddable form includes a 26/2/2020 · JavaScript code for validating user name. function allLetter (uname) { var letters = /^ [A-Za-z]+$/; if (uname.value.match (letters)) { return true; } else { alert ('Username must have alphabet characters only'); uname.focus (); return false; } } Copy. Jun 29, 2021 - Client-side form validation sometimes requires JavaScript if you want to customize styling and error messages, but it always requires you to think carefully about the user. Always remember to help your users correct the data they provide. To that end, be sure to:
Here we define some common live JavaScript validation or what some might call inline error messages to explain more. These are reusable JavaScript functions for common validations, here you will learn the list of built-in JavaScript functions to make any kind of Validations in JavaScript. Jun 05, 2017 - Yes you can do this type of validation in Javascript. In fact one of the primary uses for Javascript was to do form validation. There are multiple ways to do it and there are even libraries and frameworks (example) to do the form validation. 30/9/2019 · Last Updated : 30 Sep, 2019. Inline JavaScript can be achieved by using Script tag inside the body of the HTML, and instead of specifying the source (src=”…”) of the JavaScript file in the Script tag, we have to write all the JavaScript code inside the Script tag. Syntax: <script> // JavaScript Code </script>. Example: <!DOCTYPE html>.
Apr 14, 2020 - A step-by-step tutorial on how to set up basic jQuery form validation in just a few minutes, demonstrated through validation on a registration form. Small Rails App where I showcase how inline validations are implemented with pure Rails and javascript. HTML form validation can be done by JavaScript. If a form field (fname) is empty, this function alerts a message, and returns false, to prevent the JavaScript Example. function validateForm() { let x = document.forms["myForm"]["fname"].value; if (x == "") { alert("Name must be filled out"); return false
Apr 28, 2021 - This will help you define the user experience of the validation - whether to show an error message inline or at the top of the form, how detailed should the error message be, should the form be sumitted anyways, should there be analytics to track invalid format of data? And so on. You can perform JavaScript ... JavaScript Form Validation Example. In this example, we are going to validate the name and password. The name can’t be empty and password can’t be less than 6 characters long. Here, we are validating the form on form submit. The user will not be forwarded to … JavaScript - Form Validation, Form validation normally used to occur at the server, after the client had entered all the necessary data and then Now we will see how we can validate our entered form data before submitting it to the web server. The following example shows how to validate an entered...
Hi all, i have created one simple login form with 5 fields namely username,email id,password,retype password and phone no.and i have created one alert Log into Javascript Validation Examples in a single click. No need to wander anywhere. Get direct access to Javascript Validation Examples through official links provided below. Rules. Description. Example. required. The form input element must have any input values. You can also define custom rules in the rules property and validate the form with custom logics. The custom validation method need to return the boolean value for validating an input.
8/8/2012 · To add a validation prompt, add the following line of code to your form, just under your input field. <span id="nameError" style="display: none" >You can only use alphabetic characters, hyphens and apostrophes</span >. Next add the following line to the else branch of your if else statement in your Javascript. This Edureka video on JavaScript Validation provides a complete guide on how to validate forms using JavaScript.
 How To Validate Form Fields Using Jquery Formden Com
How To Validate Form Fields Using Jquery Formden Com
 Login Form Validation In Javascript Code Example
Login Form Validation In Javascript Code Example
 Errors And Validation Patternfly
Errors And Validation Patternfly
 Inline Validation In Forms Designing The Experience By
Inline Validation In Forms Designing The Experience By
 Javascript Validation On Name Code Example
Javascript Validation On Name Code Example
 Html5 Form Validation In React A Handy Component To Manage
Html5 Form Validation In React A Handy Component To Manage
 The Easiest Way To Add Validation To Your Forms Tutorialzine
The Easiest Way To Add Validation To Your Forms Tutorialzine
Jquery Inline Form Validation Meng Xie
 Forms File Uploads And Security With Node Js And Express
Forms File Uploads And Security With Node Js And Express
 Form Field Validation Without Javascript By Fionna Chan
Form Field Validation Without Javascript By Fionna Chan
Validation From External Resouces Cockpit Tasklist
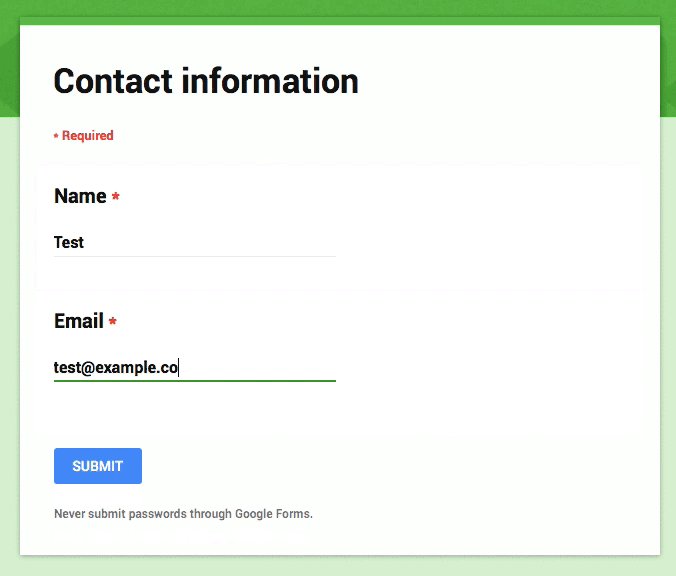
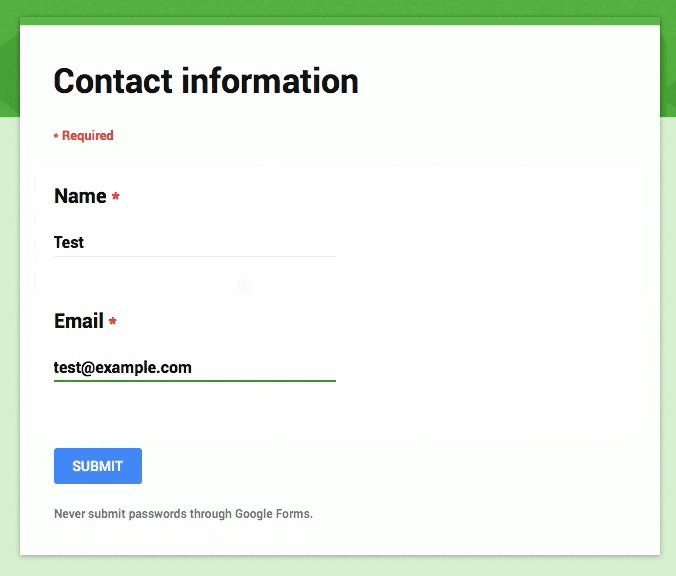
 Inline Validation In Web Forms A List Apart
Inline Validation In Web Forms A List Apart
 Reactjs Form Input Validation Stack Overflow
Reactjs Form Input Validation Stack Overflow
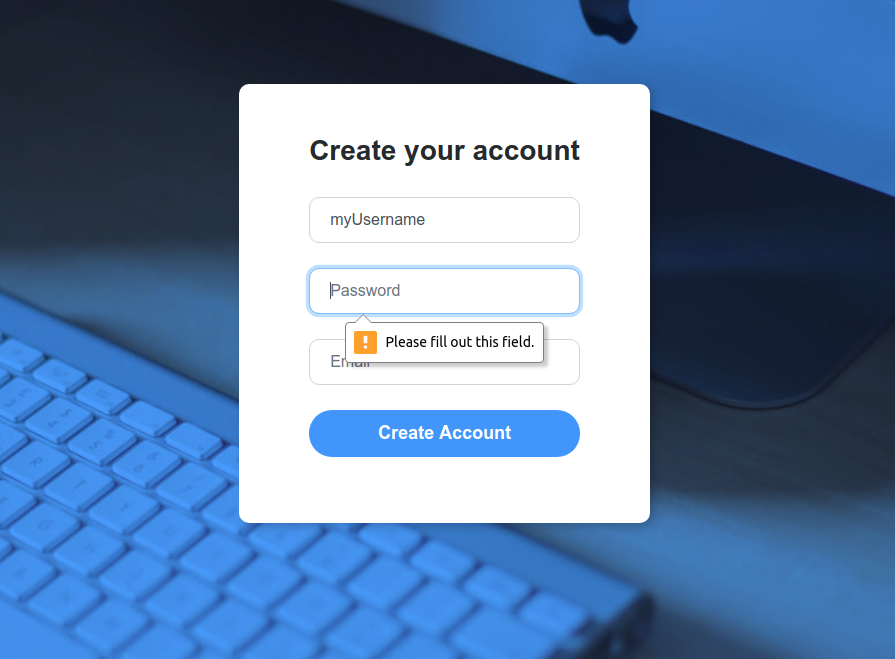
 How To Create A Password Validation Form
How To Create A Password Validation Form
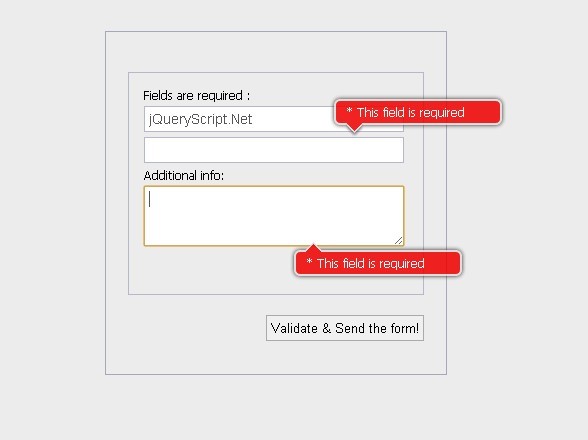
 Form Validation Using Jquery Geeksforgeeks
Form Validation Using Jquery Geeksforgeeks
 Inline Validation In Web Forms A List Apart
Inline Validation In Web Forms A List Apart
Easy Form Validation Requires No Javascript Library Web
 Form Validation Ux In Html And Css Css Tricks
Form Validation Ux In Html And Css Css Tricks
 Error Messages Examples Best Practices Amp Common Mistakes Cxl
Error Messages Examples Best Practices Amp Common Mistakes Cxl
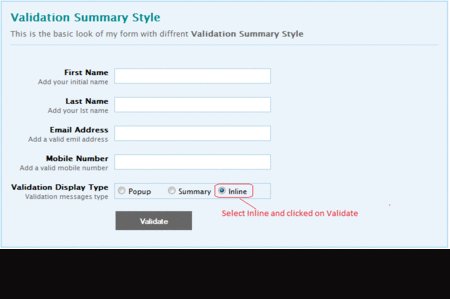
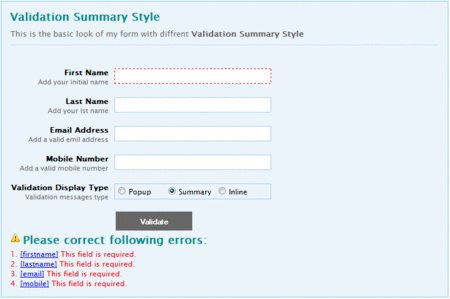
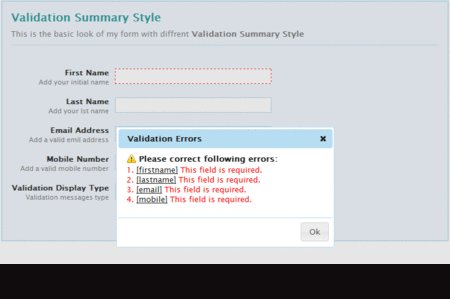
 Jquery Validation Styles Codeproject
Jquery Validation Styles Codeproject
 Master Javascript Form Validation By Building A Form From Scratch
Master Javascript Form Validation By Building A Form From Scratch
 Html Form Validation Two Ways Of Html Form Validation With
Html Form Validation Two Ways Of Html Form Validation With
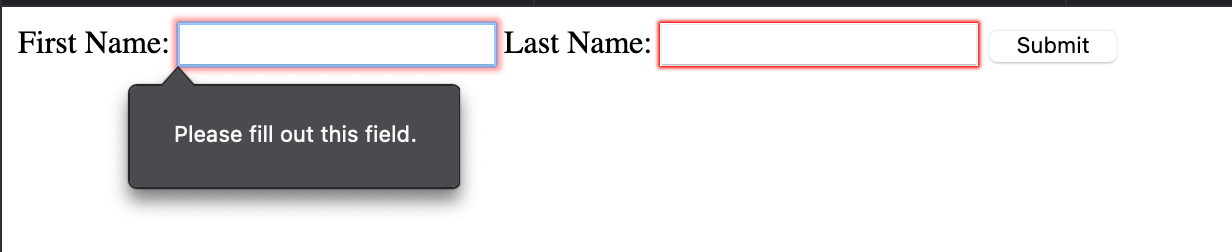
 Data Validation How To Check User Input On Html Forms With
Data Validation How To Check User Input On Html Forms With
 Web Form Validation Best Practices And Tutorials Smashing
Web Form Validation Best Practices And Tutorials Smashing
 Validating A React Form Upon Submit Gosha Arinich
Validating A React Form Upon Submit Gosha Arinich
 How To Validate Html 5 Form Elements In Bootstrap 4
How To Validate Html 5 Form Elements In Bootstrap 4
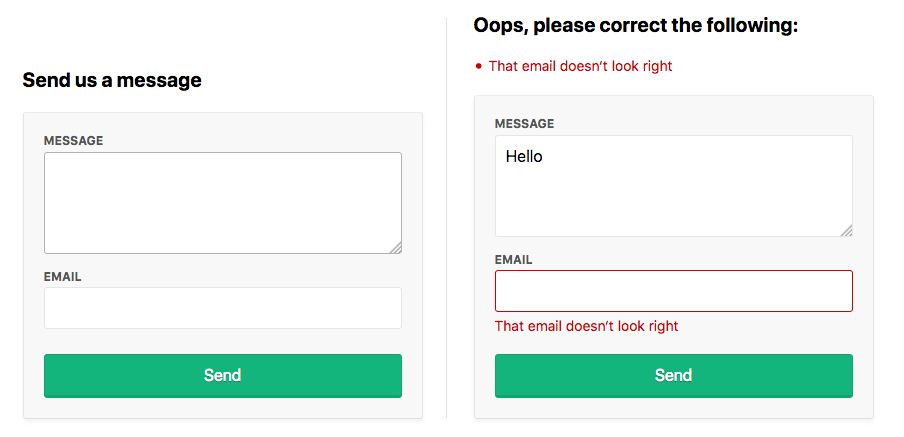
The Best Place For Error Messages On Forms
 Client Side Form Validation Using Parsley Js With Php Ajax
Client Side Form Validation Using Parsley Js With Php Ajax
 Powerful Jquery Form Validation Plugin Validation Engine
Powerful Jquery Form Validation Plugin Validation Engine
0 Response to "30 Inline Validation Javascript Example"
Post a Comment