35 Cool Javascript Scrolling Effects
7. Scrolling Background-Image Parallax by Rich Howell. Earlier, I mentioned how scroll speed could vary based on the background-position change rate. Well, this example is the perfect comparison to see how this works in action. Note that you'll need to use the scrollbar to see the effects for this example. Scrolling animation helps better control the user flow and make sure important content is appropriately shown to a given user. The idea is that, as a user scrolls through the site, different animations get triggered. So here are 10+ Best Javascript Scrolling Animation Plugins to handle all kinds of animations.
 10 Best Parallax Scrolling Effects In Javascript 2021 Update
10 Best Parallax Scrolling Effects In Javascript 2021 Update
HTML Structure. We will use a simple HTML structure, where each image in the design will actually be a div element in the HTML code, and the images will be defined and positioned with CSS, which will facilitate this task: <!--. The `.container` element will contain all the images --> <!--. It will be used also to perform the custom scroll ...

Cool javascript scrolling effects. In this post, we are presenting some of the excellent JavaScript libraries that would help you create cool scrolling effects. Animations and special effects make any website design to appear lively and appealing. This s the reason why many designers add animation to their web designs. 1/2/2016 · With careful use of overflow: hidden and CSS 3d transforms (and a little innerHTML nonsense) we can create a compelling JavaScript scroll effect. WOW.js. Reveal CSS animation as you scroll down a page. By default, you can use it to trigger animate.css animations. But you can easily change the settings to your favorite animation library. Aquatilis Scroll Nav. If you scroll really fast, it will look like rain drops falling into … The canvas is split into thirds vertically with the middle section being highlighted above the others. When you scroll, the page jumps a predefined distance to highlight the next section. It's a pretty cool effect that makes for an infinitely scrolling (looping) experience that's not like any other site I've seen.
With jQuery, CSS3 and a little bit of Javascript, we can create a list box that expands a drop down list with a cool mouse movement direction-aware scrolling effect. How to use it: 1. Create a dropdown list using Html unordered lists as follows. Screen scroll effect is an attractive CSS scrolling animation that was developed by the author tejasprithvi as a tool for all online business owners who are looking for a stunning scrolling effect to impress your visitors. 8 CSS & JavaScript Snippets for Adding Scroll Effects to Your Website. Scrolling is among the most basic tasks we ask of users. And, judging from the amount of scrolling on websites and apps these days - we're asking a lot. Adding scroll-based effects can be a great way to enhance user experience. That is, so long as they don't interfere ...
6 jQuery Plugins for Scrolling Effects. Henry Jones May 29, 2013 11 Comments 0 1.2k. Last week we showcased a collection of websites that take scrolling to the next level. The designers of these sites used the need to scroll as an opportunity to engage the user with various effects based on the pages scroll position. CSS scroll-behavior, scroll-snap-type & mix-blend-mode. The scroll-behavior and scroll-snap-type CSS properties are amazing tools for creating landing pages without using js. Unfortunately, these properties are not yet supported in all browsers. Compatible browsers: Chrome, Firefox, Opera, Safari. Responsive: yes. 27/9/2019 · Real-World Lightning Effect, aka HTML5 and JavaScript in full flow! Cool JavaScript Effects and You. You want the appearance of your website to be dynamic and interactive instead of static.JavaScript adds HTML objects and makes changes in CSS settings. Without having to reload a page. It alters the CSS in a way that was unimaginable once upon a time.
How To Create a Parallax Scrolling Effect. Use a container element and add a background image to the container with a specific height. Then use the background-attachment: fixed to create the actual parallax effect. The other background properties are used to center and scale the image perfectly: Animating the scrolling effects provides a more pleasant experience: Using Other Scrolling Methods There's actually other scrolling methods besides window.scroll (). These other scroll methods can do things like incrementally scroll a specific distance, or even scroll to a DOM node. A collection of CSS3 scroll effects and animations.
Beyond the header, we'll create two sections with dummy content for testing the scrolling effect. For the shake of simplicity, for these elements, we won't discuss their styles. Note #1: To avoid creating duplicated content, instead of appending via HTML the last three items of the main menu, we could have dynamically added them via JavaScript. Scrolling effects are all the rage these days. As the user moves down the page, content does more than move up the screen, it comes alive and becomes more interesting. Unfortunately, there's no easy way to pull these effects off with pure CSS. If you don't know JavaScript, you&... In this post, we are presenting some of the excellent JavaScript libraries that would help you create cool scrolling effects. Animations and special effects make any website design to appear lively and appealing. This s the reason why many designers add animation to their web designs.
jQuery Scroll Path. Fancy Scroll. Add Overflow Scroll Effect alike on iOS/Android but for your website. It gives effect to your website called.FancyScroll.js You can add the overflow effects to the perfect page or any overflow:scroll divs on your website, customize the colors, the animation, or even the action easing. Fancy Scroll. Animate ... Since JavaScript is a client side scripting language, once the site is downloaded on the browser of the user, it does not have to interact with the server back and forth to display the effects.... 15/4/2021 · Hello, guys In this tutorial we will try to solve the mentioned query. and also we will learn How To Create Full Page Scrolling Effect Using JavaScript. Download Fullpage.js Library fullPage.js is designed to be easy to use and customize.
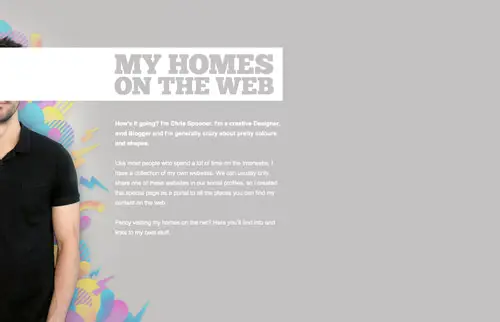
Scrollorama can then be used to create scrolling effects on each individual element. The first being a sliding header in the intro panel. Select the CSS property to target in the parameters, then alter the value for the start or end of the animation. In this list you'll find 20 helpful free JavaScript effects for web designers.These free JavaScript effects can be easily used by web designers and developers for creating menu animations, interactive drag&drop effects, image hover effects, modal windows effects, content filters, preloaders, typography effects, sliders and more. 25 examples of parallax scrolling websites. We've collected 25 examples of websites with parallax scrolling effects that may inspire you to use this web design trend in your own work. 1. Louie Sellers. One of Louie Sellers' many talents, as a forward thinking UX designer, is his eye for interactions.
11/1/2021 · This unique scrolling presentation uses CSS Grid and a little bit of JavaScript to change the fixed image as the user scrolls the page. Compatible browsers: … As you can see here, we listen to the scroll event to start the effect. Then, we assign to the constant distance the amount of scroll through the Y-axis(vertically). And select the needed elements from the DOM and access to the transform property. With that, we can now use the translateY value to dynamically give value to translateY.The value differs between header and its child element ... 3. Animate Scroll. AnimateScroll is a simple jQuery plugin for adding easing effects to scrolling. It is possible to customize the style of scrolling (30+ scrolling effects) and scroll speed. There is also a "padding" option where we can manipulate "the position where the scrolling ends".
Super Scroll Orama. The super scrolling aroma is a jquery plugin that lets users create the visually stunning parallax effects to the scrolling of the web pages. By dividing the content into blocks, it simply allows the user animate elements on the page (when a block is reached) based on the browser window's scroll position. 17/5/2021 · Zoom scroll effect with JavaScript and CSS How scroll zoom works. The idea behind this little effect is simple: if you scroll down, the targeted element is zoomed in. if you scroll up, the targeted element is zoomed out. To do this, we are going to be using the transform property from CSS and dynamically target it via the scroll event in JavaScript. A website design comes to life with well-executed animation.If you're looking for the proper libraries to add effects to your project, here I've made a list of some of the libraries that you can use to give effects based on the scroll event.. When a user scrolls down your webpage, the action can be designed to trigger a variety of animation options such as fade effects, blur, 3D, parallax ...
 The Benefits Of Scroll Animation For Your Website
The Benefits Of Scroll Animation For Your Website
 25 Javascript Libraries For Cool Scrolling Effects
25 Javascript Libraries For Cool Scrolling Effects
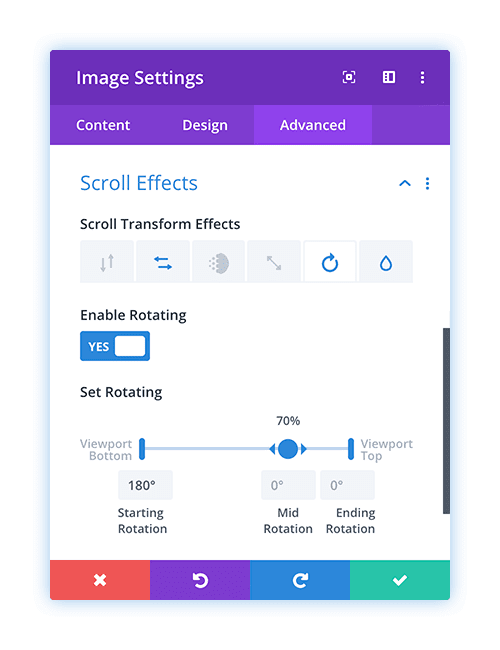
 Adding An Animated Scroll Effect To Your Images Solodev
Adding An Animated Scroll Effect To Your Images Solodev
 Javascript Jquery Effects Scrolling Animations
Javascript Jquery Effects Scrolling Animations
 Create A Cool Website With Fancy Scrolling Effects
Create A Cool Website With Fancy Scrolling Effects
 8 Jquery Scrolling Effect Plugins Bashooka
8 Jquery Scrolling Effect Plugins Bashooka
 Top 5 Scroll To Animate Effects In Online Animation
Top 5 Scroll To Animate Effects In Online Animation
 Implementing A Scroll Based Animation With Javascript Scotch Io
Implementing A Scroll Based Animation With Javascript Scotch Io
 25 Unique Websites With Parallax Scrolling Effects Webflow Blog
25 Unique Websites With Parallax Scrolling Effects Webflow Blog
 25 Javascript Libraries For Cool Scrolling Effects
25 Javascript Libraries For Cool Scrolling Effects
 Animate On Scrolling Effect Build With Pure Javascript Web
Animate On Scrolling Effect Build With Pure Javascript Web
 10 Best Html Presentation Frameworks In Javascript 2021
10 Best Html Presentation Frameworks In Javascript 2021
 25 Javascript Libraries For Cool Scrolling Effects
25 Javascript Libraries For Cool Scrolling Effects
20 Fresh Sites With Amazing Scrolling Effects Top Digital
 10 Best Javascript Scrolling Animation Plugins Bashooka
10 Best Javascript Scrolling Animation Plugins Bashooka
 Javascript Libraries For Cool Scrolling Effects Javascript
Javascript Libraries For Cool Scrolling Effects Javascript
20 Fresh Sites With Amazing Scrolling Effects Top Digital
 Let S Make One Of Those Fancy Scrolling Animations Used On
Let S Make One Of Those Fancy Scrolling Animations Used On
 On Scroll Morphing Background Shapes Codrops
On Scroll Morphing Background Shapes Codrops
 10 Best Parallax Scrolling Effects In Javascript 2021 Update
10 Best Parallax Scrolling Effects In Javascript 2021 Update
 25 Javascript Libraries For Cool Scrolling Effects
25 Javascript Libraries For Cool Scrolling Effects
 Introducing The Ultimate Web Based Animation Builder
Introducing The Ultimate Web Based Animation Builder
 Scroll Refraction And Shader Effects In Three Js And React
Scroll Refraction And Shader Effects In Three Js And React
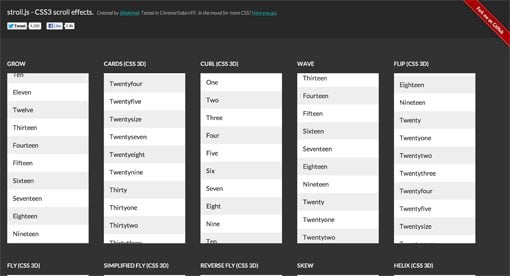
 Pull Off Awesome Scroll Effects With Stroll Js Design Shack
Pull Off Awesome Scroll Effects With Stroll Js Design Shack
Tabbed Slider With Parallax Scrolling Effects Using Gsap
 18 Examples Of Mind Blowing Scrolling Effects Bashooka
18 Examples Of Mind Blowing Scrolling Effects Bashooka
 Awesome React Parallax Scroll Effects Onaircode
Awesome React Parallax Scroll Effects Onaircode
 Multiple Style Scroll Down Indicator Codemyui
Multiple Style Scroll Down Indicator Codemyui
 12 Javascript Libraries For Cool Scrolling Effects
12 Javascript Libraries For Cool Scrolling Effects
 25 Javascript Libraries For Cool Scrolling Effects
25 Javascript Libraries For Cool Scrolling Effects
 25 Unique Websites With Parallax Scrolling Effects Webflow Blog
25 Unique Websites With Parallax Scrolling Effects Webflow Blog
 3d Background Parallax Scrolling Effect Using Jquery And Css3
3d Background Parallax Scrolling Effect Using Jquery And Css3
 Awesome Scroll Effects In Javascript Lax Js Css Script
Awesome Scroll Effects In Javascript Lax Js Css Script

0 Response to "35 Cool Javascript Scrolling Effects"
Post a Comment