31 Create New Element Javascript
In our index.js, we used document.createElement() to dynamically create a new div.Then, we added a dog class to the div we created earlier.. The classList property is used to add, remove, and toggle CSS classes on an element.. Next, we created an image tag with src and alt attributes.. We also created the h2 tag and added text content in it. Additionally, we added a new p element with a class ... Here I am creating inside my ul ("list") a new li and a new a at the end. I'm in the process of learning javascript and am happy like a small child couse I just fixed it :) //creates new li and new a var newSocial = document.createElement("li"); var newSocialLink = document.createElement("a"); // ads property to the href attribute
 Javascript Array Push How To Add Element In Array
Javascript Array Push How To Add Element In Array
The createElement () method creates an Element Node with the specified name. Tip: After the element is created, use the element.appendChild () or element.insertBefore () method to insert it to the document.
Create new element javascript. Need to add some content, or update a certain part of the page using Javascript? There are 2 common ways to create and insert HTML elements in Javascript. By directly changing the inner HTML of an element - document.getElementById ("ID").innerHTML = "<p>Text</p>"; By creating and appending a new element. var para = document.createElement ("p"); push () ¶. The push () method is an in-built JavaScript method that is used to add a number, string, object, array, or any value to the Array. You can use the push () function that adds new items to the end of an array and returns the new length. The new item (s) will be added only at the end of the Array. You can also add multiple elements to ... Among the many awesome qualities of this library is the ability to easily create DOM elementsand place them in the document without the normally verbose syntax of native JavaScript. But there is a little-known feature of JavaScript that allows you to create option elements with fairly minimal effort. This feature is the Option() constructor.
To enter some content and append the new element on-page, first, we need to get the reference of the element - let's assign it to variable divElement // create div element let divElement = document.createElement('div') Next, we create a text node to give it some content. Create Element with jQuery As an alternative to vanilla JavaScript, we can use the jQuery library to do the same things as creating, adding, removing DOM elements, etc. var div = $ ('<div/>').text ("Hello, World").appendTo (document.body); Creating a new element with javascript. Ask Question Asked 3 years, 10 months ago. Active 3 years, 10 months ago. Viewed 1k times 0 I'm trying to create a new li element using a text input. The problem is while the text is appearing, it doesn't to create an actual li element that I can style. The text is there, but it just forms right next to ...
tagName A string that specifies the type of element to be created. The nodeName of the created element is initialized with the value of tagName.Don't use qualified names (like "html:a") with this method. When called on an HTML document, createElement() converts tagName to lower case before creating the element. In Firefox, Opera, and Chrome, createElement(null) works like createElement("null"). To create a DOM element, you use the createElement()method. In Javascript, it is possible to programatically create new HTML elements. This lets you add things to the page, given certain conditions. The basics of creating elements # To get started creating elements, we need to define what element it is.
1) First, create a div section and add some text to it using <p> tags. 2) Create an element <p> using document.createElement ("p"). 3) Create a text, using document.createTextNode (), so as to insert it in the above-created element ("p"). 4) Using appendChild () try to append the created element, along with text, to the existing div tag. Creating new elements in JavaScriptpermalink. When using the createElement () function you can pass the element you can to create, but you don't need to pass in the brackets <>. Run this in JavaScript and it will create these three elements for you. As you can see it allows known HTML element or even custom elements. New elements can be dynamically created in JavaScript with the help of createElement () method. The attributes of the created element can be set using the setAttribute () method. The examples given below would demonstrate this approach. Example 1: In this example, a newly created element is added as a child to the parent element.
Plus, if you need to create a lot of elements, you need a templating system [e.g. Handlebars] and not overcomplicated functions. - moonwave99 Jul 3 '14 at 11:51 3 This function is one of the first from my functions and I have not thought about updating. Welcome to the Treehouse Community. The Treehouse Community is a meeting place for developers, designers, and programmers of all backgrounds and skill levels to get support. 6. Add ID Attribute to the Image in JavaScript. Adding multiple styles to the image element individually would be tedious. Instead, let's create a new CSS rule inside the style tags or an external CSS file with an ID selector like below.
JavaScript HTML DOM Elements (Nodes) Previous Next Adding and Removing Nodes (HTML Elements) Creating New HTML Elements (Nodes) To add a new element to the HTML DOM, you must create the element (element node) first, and then append it to an existing element. Example How to Create a New DOM Element from HTML String. HTML5 introduced the <template> element which can be used for creating a DOM element from HTML string. Watch a video course JavaScript - The Complete Guide (Beginner + Advanced) function htmlToElem(html) { let temp = document .createElement ( 'template' ); html = html.trim (); // Never return a ... JavaScript has some very helpful functions that we'll be making heavy use of;.createElement () and.appendChild (). The first is pretty self-explanatory and helps us to create a new element by passing in a DOM element name. The second allows us to insert an element by calling on the parent element that will house the new child element.
There are two kinds of custom elements: Autonomous custom elements - "all-new" elements, extending the abstract HTMLElement class. Customized built-in elements - extending built-in elements, like a customized button, based on HTMLButtonElement etc. First we'll cover autonomous elements, and then move to customized built-in ones. Sometimes, you may want to load a JavaScript file dynamically. To do this, you can use the document.createElement() to create the script element and add it to the document. The following example illustrates how to create a new script element and loads the /lib.js file to the document: JavaScript provides a native way to create elements. A single createElement () method is available for the document object which is supported by all browsers. The createElement () method accepts two arguments, first one is being the HTML tag of the new element. const anchorElement = document.createElement('a')
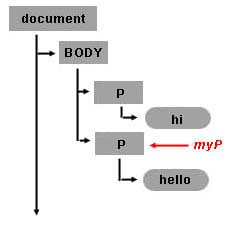
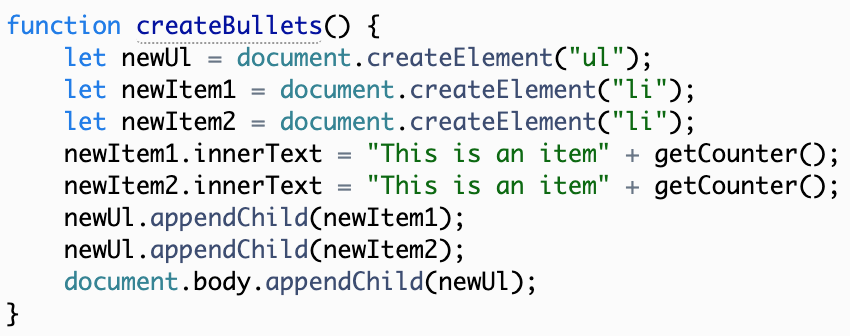
Creating a new element is one of the most basic tasks you can accomplish with the jQuery JavaScript library. Using jQuery, the task is a lot simpler than the equivalent approach with the Document Object Model (DOM). You'll also find it more flexible and expressive, the more you use jQuery. Then assign it the newly created element with 2:42. document.createElement followed by a set of parentheses. 2:46. To create a new element, pass document.createElement 2:51. the tag name of the HTML element you want to create as a string, in this case, li. 2:55. We create an element for the ul first, and store it in a variable called newUl, this way we have a way to add new elements to our list. The code for adding a list item to the list is somewhat similar to adding a body, all that changes, that we call appendChild method on variable newUl.
text Optional A DOMString representing the content of the element, i.e. the displayed text. If this is not specified, a default value of "" (empty string) is used. value Optional A DOMString representing the value of the HTMLOptionElement, i.e. the value attribute of the equivalent <option>.If this is not specified, the value of text is used as the value, e.g. for the associated <select ... Create an empty img element using document.createElement () method. Then set its attributes like (src, height, width, alt, title etc). Finally, insert it into the document. Example 1: This example implements the above approach.
 Creating Lt Select Gt Element And Append Data To It Code Review
Creating Lt Select Gt Element And Append Data To It Code Review
 Create Removable Item Buttons Generated From Select Or Comma
Create Removable Item Buttons Generated From Select Or Comma
 Moving Elements And Creating New Ones Dynamically In Html
Moving Elements And Creating New Ones Dynamically In Html
 Doc Javascript Html Dom The Html Dom Document Object Model
Doc Javascript Html Dom The Html Dom Document Object Model
 9 Ways To Remove Elements From A Javascript Array
9 Ways To Remove Elements From A Javascript Array
 How To Create Element In Javascript With Examples
How To Create Element In Javascript With Examples
Create A Html Element In Javascript
 Traversing An Html Table With Javascript And Dom Interfaces
Traversing An Html Table With Javascript And Dom Interfaces
 How To Createelement In Javascript
How To Createelement In Javascript
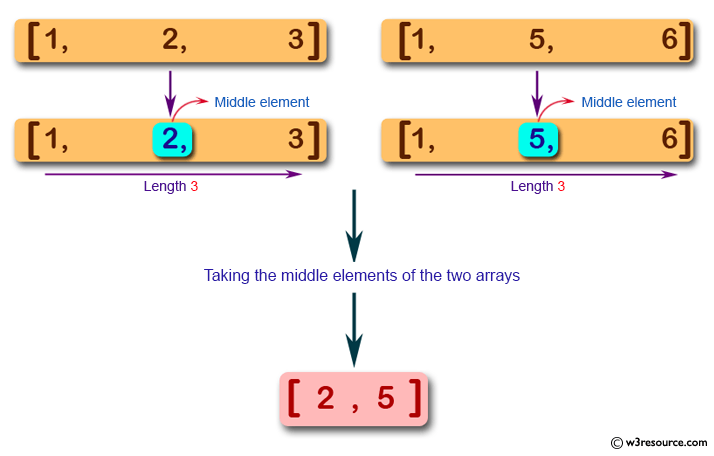
 Javascript Basic Create A New Array Taking The Middle
Javascript Basic Create A New Array Taking The Middle
 Custom Elements They Re Easier To Create Than You Think
Custom Elements They Re Easier To Create Than You Think
 Inserting Html Elements With Javascript Code Example
Inserting Html Elements With Javascript Code Example
 How To Create A Dom Element Using Javascript
How To Create A Dom Element Using Javascript
 Creating Html Elements With Javascript
Creating Html Elements With Javascript

 Javascript How To Create Dynamically Html Element
Javascript How To Create Dynamically Html Element
 Javascript Project How To Create A To Do List Using
Javascript Project How To Create A To Do List Using
 Traversing An Html Table With Javascript And Dom Interfaces
Traversing An Html Table With Javascript And Dom Interfaces
 Javascript Create Element Javatpoint
Javascript Create Element Javatpoint
 How To Create An Image Element Dynamically Using Javascript
How To Create An Image Element Dynamically Using Javascript
 Hacks For Creating Javascript Arrays
Hacks For Creating Javascript Arrays
 Javascript Creating New Html Elements The Content Of The
Javascript Creating New Html Elements The Content Of The
 How To Createelement In Javascript
How To Createelement In Javascript
 How To Create Html Element In Javascript Codespot
How To Create Html Element In Javascript Codespot
 Methods For Accessing Elements In The Dom File With
Methods For Accessing Elements In The Dom File With
 You Can Create These Elements Without Javascript Dev Community
You Can Create These Elements Without Javascript Dev Community



0 Response to "31 Create New Element Javascript"
Post a Comment