20 Javascript Add Image To Pdf
import { PDFDocument } from 'pdf-lib' async function addAttachments { const jpgUrl = 'https://pdf-lib.js /assets/cat_riding_unicorn.jpg' const pdfUrl = 'https://pdf-lib.js /assets/us_constitution.pdf'; const jpgAttachmentBytes = await fetch(jpgUrl).then(res => res.arrayBuffer()) const pdfAttachmentBytes = await fetch(pdfUrl).then(res => res.arrayBuffer()) const pdfDoc = await PDFDocument.create() await pdfDoc.attach(jpgAttachmentBytes, 'cat_riding_unicorn.jpg', { mimeType: 'image… Place an image or object into a PDF Open the PDF in Acrobat, and then choose Tools > Edit PDF > Add Image. In the Open dialog box, locate the image file you want to place. Select the image file, and click Open.
 Convert Html Table To Pdf Using Javascript Without A Plug In
Convert Html Table To Pdf Using Javascript Without A Plug In
Convert web page to PDF with JavaScript. ... We all know how to print or save a web page as a PDF from a browser. You may even add a button using window.print() ... It'll be easier to set the background color of the pdf file to debug, especially for image elements. 2) If you have issues with image orientation, ...

Javascript add image to pdf. Approach 2: Create an empty image instance using new Image (). Then set its attributes like (src, height, width, alt, title etc). Finally, insert it to the document. Example 2: This example implements the above approach. <!DOCTYPE HTML>. Hi Mirta, Please can you explain to me how you achieved the final result. I have it so that I can browse for an image through the button import but I want to be able to open a PDF and it automatically populate a field with an image of a specific name. CS4 Indesign > Acrobat Pro 9 >. Forms > Add Edit Form Fields. then I create a button. (where I want the image placed) Options > Icon Only, Push. Action > Run Javascript. event.target.buttonImportIcon (); Extend features for Reader. But no joy. The image will upload in Pro.
Not all PDF viewer applications have a JavaScript engine. The PDF/A standard expressly forbids JavaScript. Users may also disable JavaScript in their viewer application. Digital signatures may also add their own complications to the mess. Worst of all, it is not all that easy to add JavaScript or debug it. Winnovative HTML to PDF Converter allows you to add images to a PDF document. You can control the images size and scaling in PDF document. You can save the created PDF document to a file, a stream or in a memory buffer. The Full Description and a Code Sample can be accessed from the top tabs. 1) addImage: addImage will write image to pdf and convert images to Base64. Following parameters are required to add an image.
It supports base64 format or image path from the local file system. but in client-side pdf generation you have only one option, insert an image as base64 format. So here we will implement it with the below approach : Get base64 formatted data URL from the external image URL. Add base64 formatted data URL in document definition. Generate PDF Sample JavaScript code to use PDFTron SDK for programmatically inserting various raster image formats (e.g. TIFF, JPEG, JPEG2000, JBIG2, GIF, PNG, BMP, etc.) into a PDF document. Learn more about our JavaScript PDF Library and PDF Editing & Manipulation Library. Get Started Samples Download. To run this sample, get started with a free trial of PDFTron SDK. To insert images: 1. On the Review tab, in the Review Tools group, click Add Image. If you click on the arrow next to Add Image, you can choose to add the image From File, From Clipboard or From Scanner.
Create an object new jsPDF () and assign it to the variable pdf Access the whole body of the page using $ ('body') and assign it to the section Create an anonymous function and assign it to the page. After that declare pdf.save () the name of the PDF file pagename.pdf Print.js is a tiny javascript library to help printing from the web. Print friendly support for HTML elements, image files and JSON data. Print PDF files directly form page. This is a basic how-to tutorial on adding single or multiple images to PDF using JSPDF framework. JSPDF framework is a framework which helps to convert an html document into PDF format. To achieve this, we need to first download JSPDF framework. Here, we need to first convert the image into image data and then initialize the JSPDF framework.
A stamp is simply an image. It does not contain any fields. Stamps are a convenient (and only) way to apply a custom image annotation to a PDF. You place form fields onto a dynamic stamp in order to dynamically change the image at the time it is placed. But these fields are flattened (to create the static image) when the stamp is placed. Click 'Add Image', locate the image file that you wish to add to the PDF page and click OK. It should now appear in the middle of the screen. Feel free to click on the image and drag it around or resize it in any way that you'd like. After you select the images that you want, click 'Apply' to save the changes and download your file. PDF.js gives you the ability to render text layers atop PDF pages that have been rendered using Canvas. To do this, we need to fetch an additional JavaScript file from PDF.js GitHub's repo. Go ...
- Using the 'Add a button' tool draw a button to the size the image field needs to be - Double click the button to enter into the button's properties - Go to the Actions tab - Next to Select Action choose 'Run a JavaScript' - Click Add - Copy & Paste the following JavaScript in the window: event.target.buttonImportIcon(); - OK - Go to the Options tab 24/5/2020 · Therefore, I wrote a simple Node.JS script to add an image to the beginning of a PDF file. To do this, we need the following packages and modules: const fs = require ( ' fs ' ); const path = require ( ' path ' ); const assert = require ( ' assert ' ); const { PDFDocument } = require ( ' pdf-lib ' ); Add the following table in your HTML page. I will demonstrate how to generate PDF file of your HTML page with CSS using JavaScript and J query. Add the style of this HTML page. Add the "Print" button in this page, above the form tag. Add the following script in HTML page for converting it to pdf. Add other two scripts for converting the document.
The app.js will contain main JavaScript code that we going to use for our app to work. getCanvas function will return promised object later we can use it in other places. In creating PDF we converting the canvas to image and adding that image to jsPDF function addImage. Here, you need to have few tricks. First jsPDF support many document formats. Voted Best Answer. There is no tool to directly insert an image in the document with JavaScript. Probably the easiest way would be creating a Button field where the image should go, and then use importIcon () to import the image, and buttonSetIcon () to insert it into the field. Hope this can help. Click Image Button on toolbar and place it on the document In PDF Studio 11 and below: You can use a JavaScript function on a button to allow users to click and browse to an image and add it to the PDF Document.
Adding Graphics to PDF Documents Graphics and images are always very useful for sharing better information and add more value to the piece of content. The PDFjs library facilitates JavaScript professional to insert graphics of their choice inside their JavaScript applications. You can use images types of images like JPEG or PNG inside a PDF file. Generating PDF requires adding transformed elements to jsPDF instances and adding html, but some elements can not be generated in pdf, so we can use html2canvas + jsPDF to convert pages into pdf. Through HTML 2 canvas, the page elements are traversed and rendered to generate canvas. Then the canvas image format is added to the jsPDF instance to ... I am using jspdf to convert an image into a PDF. I have converted the image into a URI using base64encode. But the problem is that there are no errors or warnings shown in the console. A PDF is generated with the text Hello World on it but no image is added in it. Here is my code.
How to Add Image into PDF Documents Using jsPDF & html2canvas Library in JavascriptFor Blogging Tutorials and My Courses Visit official sitehttps://www.codin... To add image to the PDF, create an object of the image that is required to be added and add it using the add() method of the Document class. Following are the steps to add an image to the PDF document. Step 1: Creating a PdfWriter object. The PdfWriter class represents the DocWriter for a PDF. This class belongs to the package com.itextpdf ... The following example shows how to use the jsPDF library to generate PDF file using JavaScript. Specify the content in text () method of jsPDF object. Use the addPage () method to add new page to PDF. Use the save () method to generate and download PDF file.
A JavaScript PDF generation library for Node and the browser. Description. PDFKit is a PDF document generation library for Node and the browser that makes creating complex, multi-page, printable documents easy. The API embraces chainability, and includes both low level functions as well as abstractions for higher level functionality.
 Ios Pdf Viewer With Javascript Pspdfkit Sdk
Ios Pdf Viewer With Javascript Pspdfkit Sdk
 How To Export Generate Convert Html Css To Pdf Using
How To Export Generate Convert Html Css To Pdf Using
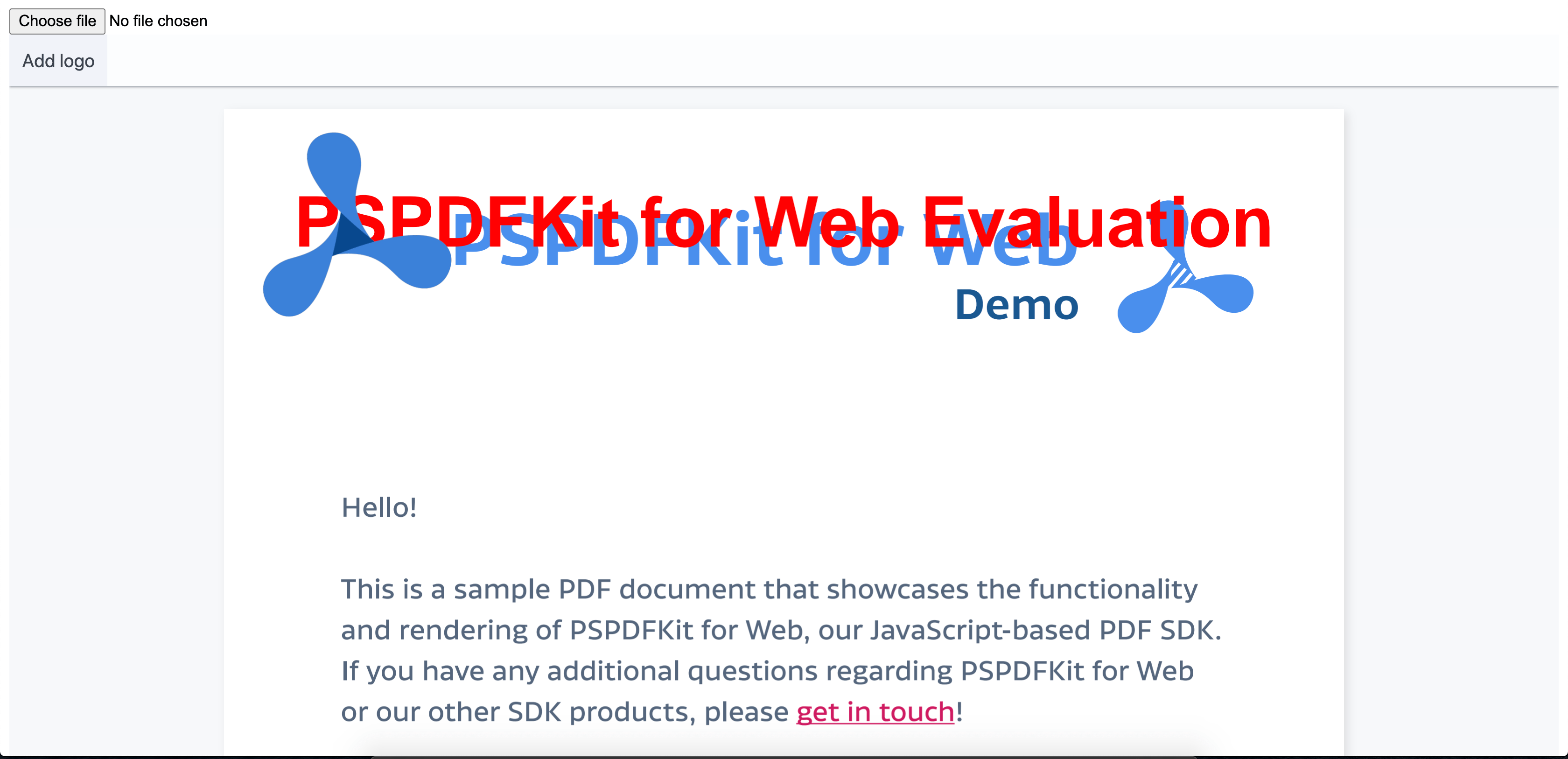
 How To Upload An Image And Insert It As An Annotation With
How To Upload An Image And Insert It As An Annotation With
 Simple Example To Add Custom Javascript Calculations To Form
Simple Example To Add Custom Javascript Calculations To Form
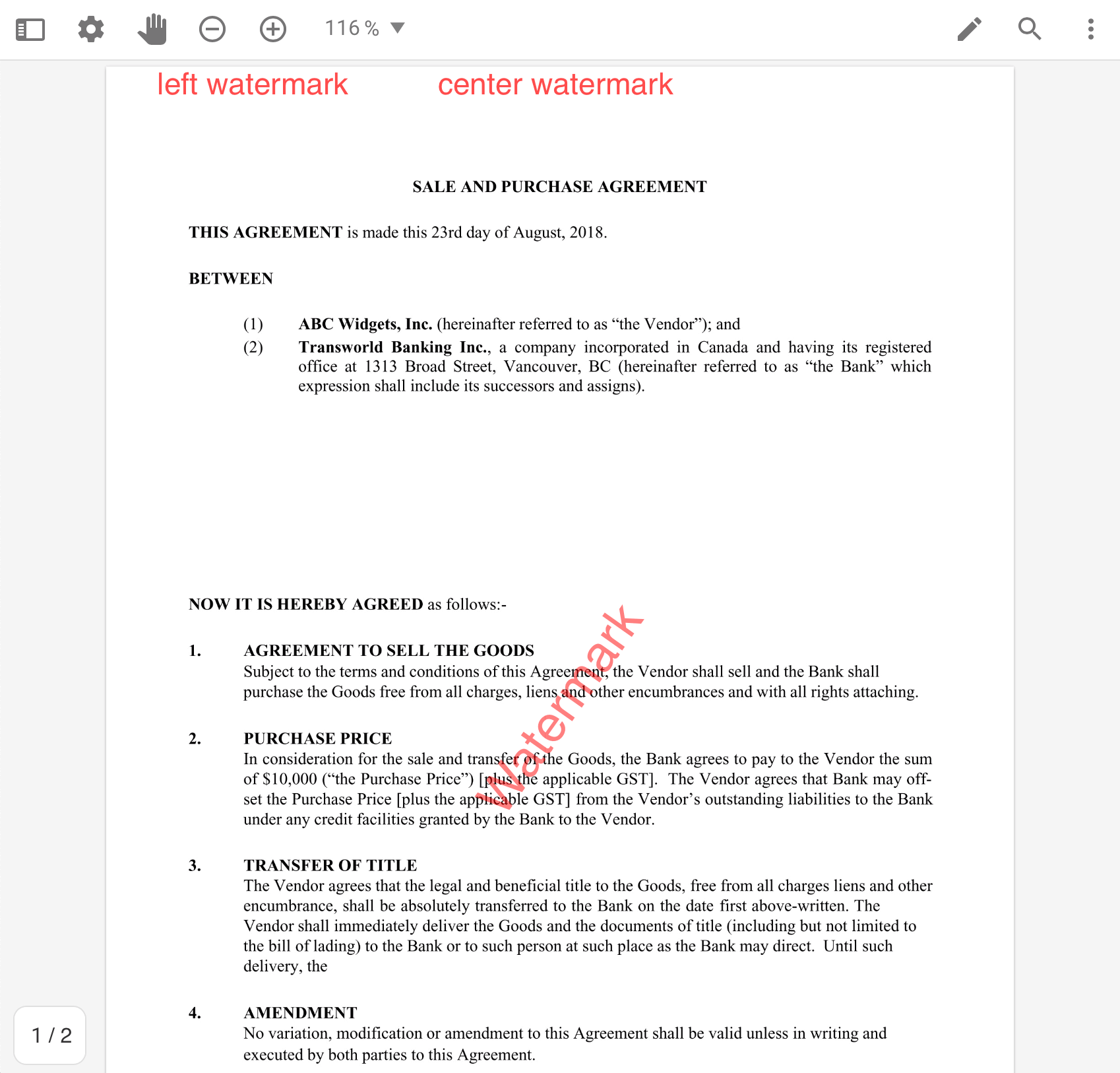
 Watermark A Pdf Using Javascript Pdftron Sdk
Watermark A Pdf Using Javascript Pdftron Sdk
 How To Export Generate Convert Html Css To Pdf Using Javascript
How To Export Generate Convert Html Css To Pdf Using Javascript
 Using Adobe Acrobat Is It Possible To Execute Javascript To
Using Adobe Acrobat Is It Possible To Execute Javascript To
 How To Add Image From Canvas When Generating Pdf In
How To Add Image From Canvas When Generating Pdf In
 How To Trigger The Direct Download Of A Pdf With Javascript
How To Trigger The Direct Download Of A Pdf With Javascript
 Simple Example To Add Custom Javascript Calculations To Form
Simple Example To Add Custom Javascript Calculations To Form
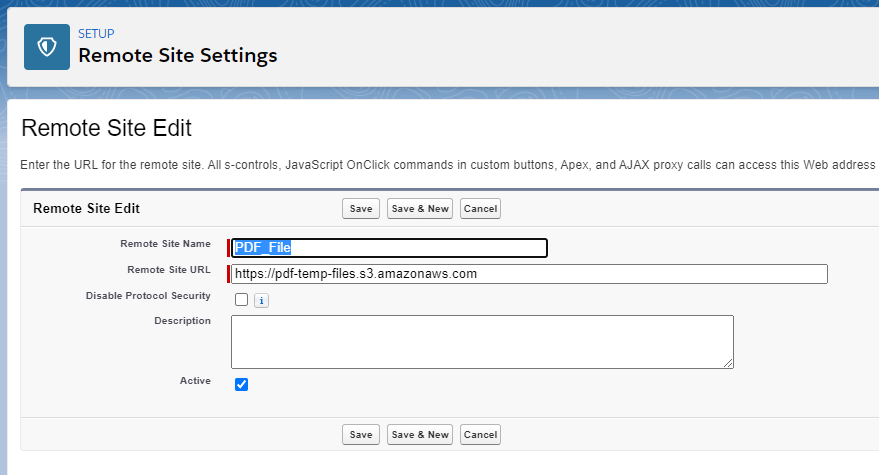
 How To Add Image To Pdf In Salesforce Apex Using Pdf Co Pdf Co
How To Add Image To Pdf In Salesforce Apex Using Pdf Co Pdf Co
 How To Add Javascript To Pdf Forms Stack Overflow
How To Add Javascript To Pdf Forms Stack Overflow
 Watermarking A Pdf With Javascript And Acrobat X
Watermarking A Pdf With Javascript And Acrobat X
 Generating Pdfs In Javascript For Fun And Profit Hacker Noon
Generating Pdfs In Javascript For Fun And Profit Hacker Noon
 Jspdf Generate Pdf Files In Javascript Jquery Plugins
Jspdf Generate Pdf Files In Javascript Jquery Plugins
Power Pdf How To Change The Author Of Comments Added To A
 How To Type A Checkmark On Pdf Document
How To Type A Checkmark On Pdf Document
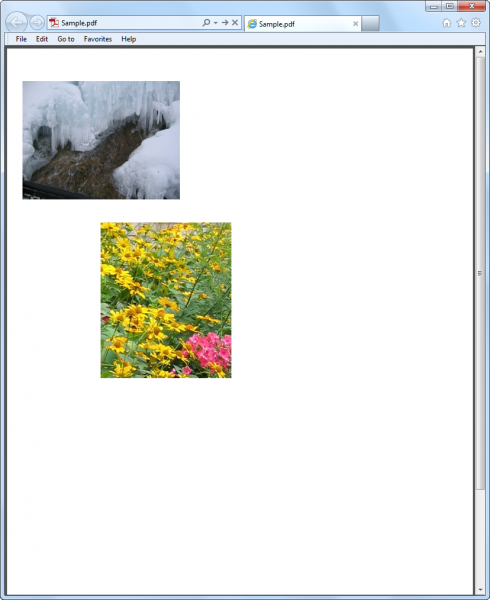
 How To Add Image From Url When Generating Pdf In Javascript
How To Add Image From Url When Generating Pdf In Javascript
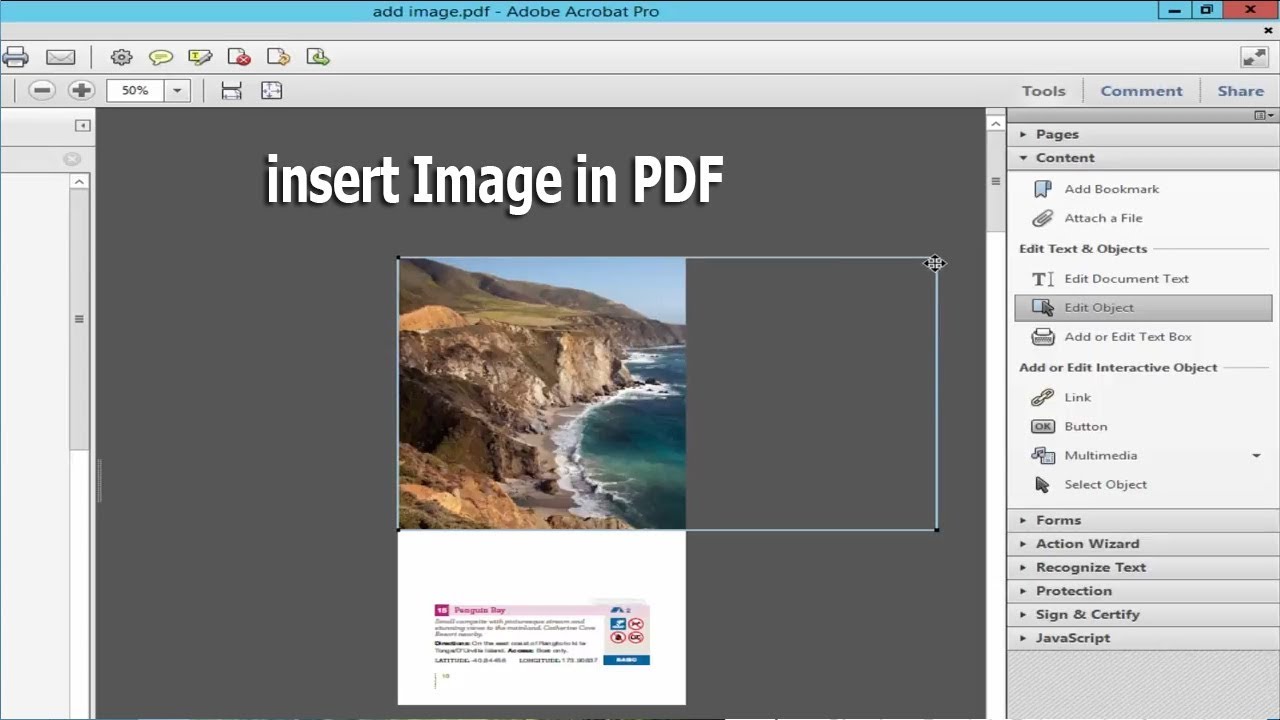
 How To Add Or Insert Image In Pdf By Using Adobe Acrobat Pro
How To Add Or Insert Image In Pdf By Using Adobe Acrobat Pro
0 Response to "20 Javascript Add Image To Pdf"
Post a Comment