24 How To Use Pop In Javascript
What are push () and pop () methods in JavaScript push () is used to add an element/item to the end of an array. The pop () function is used to delete the last element/item of the array. Let's try to add and remove elements from an array using push () and pop () methods to understand these methods better. JavaScript Code. To make our modal popup actually work, we will be using a very tiny amount of pure, vanilla JavaScript. When the trigger is clicked, we want to show the modal. When the close button is clicked, we want to hide the modal. When the dark background is clicked, we want to also hide the modal. Great!
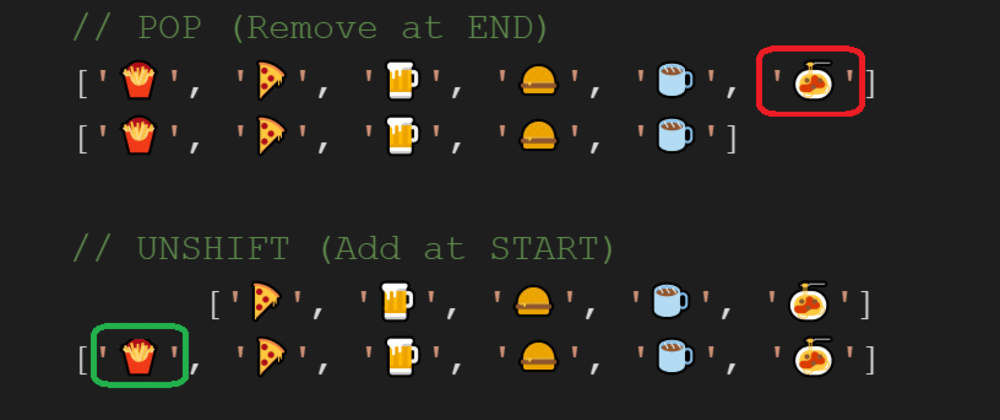
 Javascript Array Push Pop Shift Unshift Visual
Javascript Array Push Pop Shift Unshift Visual
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.

How to use pop in javascript. The pop () method removes the last element of an array, and returns that element. Note: This method changes the length of an array. Tip: To remove the first element of an array, use the shift () method. The pop() method removes the last element in an array and returns that element. Dec 18, 2020 - The pop() method removes the last element from an array and returns that element. This method changes the length of the array.
You can use JavaScript to create popup windows. Popup windows are different to simply opening a new browser window. If you only want to open a new browser window you can add the target="_blank" attribute within the <a> element (see this article on opening a new window in HTML). JavaScript popup windows however, are more powerful. JavaScript has three kind of popup boxes: Alert box, Confirm box, and Prompt box. To do something after the click use the javascript click event To show popup modal, add CSS display block property to your modal using javascript. Close popup modal after the click After clicking the close button, add CSS display none property using javascript
Similar to sliding contact forms, these contact form will be available on every page of your site. That means, your prospects can fill out your form from every page. Here, the popup button is just under the visitor's eye. When the user clicks on the popup button, the form will pop up and appear on the screen using JavaScript on click event. JavaScript - Array pop() Method, Javascript array pop() method removes the last element from an array and returns that element. A Very Simple Popup Box - HTML, CSS, JavaScript Popup boxes are the most useful way of showing a warning or any other important information to the website visitors in many HTML5 templates . In this article I'm going to walk you through the creation of a very simple popup box with shadow overlay and close button.
In my case, I just needed to close my pop-up and redirect the user to his profile page when he clicks "ok" after reading some message I tried with a few hacks, including setTimeout + self.close(), but with IE, this was closing the whole tab... Jun 24, 2020 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. JavaScript Message Boxes: alert (), confirm (), prompt () JavaScript provides built-in global functions to display messages to users for different purposes, e.g., displaying a simple message or displaying a message and take the user's confirmation or displaying a popup to take the user's input value.
In this video, I will show you how you can easily create / design animated responsive popup box / modal / dialog box with scale effects using HTML, CSS & Ja... Popup boxes / Modal are useful way of showing an important information to the website visitors. In this post we will see how to create a simple popup box with shadow overlay and close button using HTML, CSS and JavaScript. 6 days ago - In this example, we will see pop, push, shift, and unshift array methods one by one in Javascript Node.js with an example. In addition, JavaScript gives us four methods to add or remove items from the beginning or end of arrays. Pop Push Shift and Unshift Array Methods in JavaScript
A popup is a separate window which has its own independent JavaScript environment. So opening a popup from a third-party, non-trusted site is safe. It's very easy to open a popup. A popup can navigate (change URL) and send messages to the opener window. The arr.pop () method is used to remove the last element of the array and also returns the removed element. This function decreases the length of the array by 1. A modal window is any popup style window that gets the users attention and normally asks them to agree or to disagree on something before closing itself out. Ideally, you want to use a modal window in a few different situations, such as:
Feb 10, 2021 - Although JavaScript arrays are restricted to numeric-based property names, they are otherwise quite flexible. Since JavaScript array elements must have numeric property names, they are essentially anonymous. From a programmatic standpoint, the only array elements that you absolutely know anything about are the first and last elements in ... How to add JavaScript to html How ... image map in JavaScript How to find factorial of a number in JavaScript How to get the value of PI using JavaScript How to make a text italic using JavaScript What are the uses of JavaScript How to get all checked checkbox value in JavaScript ... Mar 03, 2021 - As seen in the above example we ... as “JavaScript pop method for Arrays”. In html we start any tag by <> symbol and end it using </> as shown for all the tags above. Next, we have to declare the body of our function. In the body, we are first specifying that we are going to use text/javascript ...
Line 1 opens the script element. Line 2 begins the popup () function, taking two arguments. The first argument, mylink, is the object (the link or image map) calling the function, or it can be a string representing the URL for the popup. The second argument, windowname, is a unique name for the popup window. @Taylan I believe that it will work great only if pop-up appears between the click commands. But sometimes in my case the modal javascript window pop-up appears when user doesn't perform any clicks (cases where data is inputted to the text boxes, cases where user verifies the existence of certain elements). - TiredOfProgramming Aug 31 '16 at ... The pop() method removes the last element of an array, and returns that element. Note: This method changes the length of an array. Tip: To remove the first element of an array, use the shift() method. ... The numbers in the table specify the first browser version that fully supports the method.
Many jQuery plugins are available to implementing a popup on the web page. But if you want to use your own modal popup without using any third party jQuery plugins, this tutorial will help you to make a simple modal popup using JavaScript and CSS. This simple modal popup will less impact on page load time than the jQuery plugin. The pop() method does not have any parameters. ... Removes the last element from array and returns that value. Returns undefined if the array is empty. ... This method changes the original array and its length. To remove the first element of an array, use the JavaScript Array shift() method. Popup boxes prevent the user from accessing other aspects of a program until the popup is closed, so they should not be overused. There are three different kinds of popup methods used in JavaScript: window.alert(), window.confirm() and window.prompt(). Alert. The alert method displays messages that don't require the user to enter a response ...
The popup button will be just under the visitor's eye. When a user clicks on the popup button, the form will appear on the screen. Here you can learn how to create a popup form using JavaScript. Use the display = "block" for the openForm () and display = "none" for the closeForm () functions to show and close the form when clicked: Dec 20, 2020 - How to use the JavaScript .pop method in your code to mutate arrays Pop, Push, Shift and Unshift Array Methods in JavaScript JavaScript gives us four methods to add or remove items from the beginning or end of arrays: pop() : Remove an item from the end of an array
When to use?:When we need to take a confirmation from the user to proceed with an event like redirecting to another page etc. Example:A prompt box displayed by a website to get your name or age. With this, you have the complete knowledge of the different popup boxes in HTML/ JavaScript and how to use them. Try it out and enjoy. Working Demo:http://codifyacademy /youtube/wk10/video-05/Download the source code here:https://github /chrisbrody/Youtube-Videos/tree/master/wk10/video... May 23, 2017 - Not hard to find numerous ... right in – charlietfl Jun 25 '16 at 23:33 · Also, Ajax is still JS, so if you could do it with JS before, I'm not sure what changed. – Paul Jun 26 '16 at 12:52 · the popup window is working perfectly with the javascript. without using windows.open is there a way to call the popup ...
Jan 30, 2020 - The other applications of the stack are “undo” mechanism in text editors, syntax parsing, function call, and expression conversion (infix to postfix, infix to prefix, postfix to infix, and prefix to infix). JavaScript Array type provides the push() and pop() methods that allow you to use an ... 15 hours ago - Instead of a delete method, the JavaScript array has a variety of ways you can clean array values. You can remove elements from the end of an array using pop, from the beginning using shift, or from the middle using splice. The JavaScript Array filter method to create a new array with desired ... There are three types of JavaScript popup windows: Alert, Confirm and Prompt. To write multiple lines in a JavaScript popup window, you will need to use "\n" string. You do not need to use the window prefix when writing pop-up box methods.
As I'm sure you know,.pop is a prototypal Array method, so you can't use it with Javascript objects. Calling.pop on an array will remove the last element from the array. However, there isn't a "last" key-value pair with objects, as their order is not ever guaranteed.
 Push And Pop In Javascript Exofasr
Push And Pop In Javascript Exofasr
Unshift Javascript Unshift Array Methods In Javascript
 Confetti Js Examples Codesandbox
Confetti Js Examples Codesandbox
 Unshift Javascript Unshift Array Methods In Javascript
Unshift Javascript Unshift Array Methods In Javascript
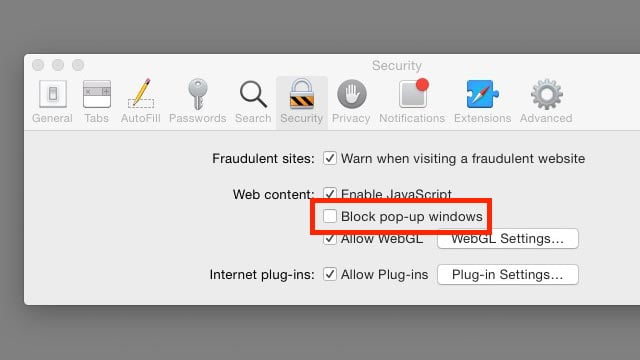
 What Are Pop Up Blockers How To Use Pop Up Blockers
What Are Pop Up Blockers How To Use Pop Up Blockers
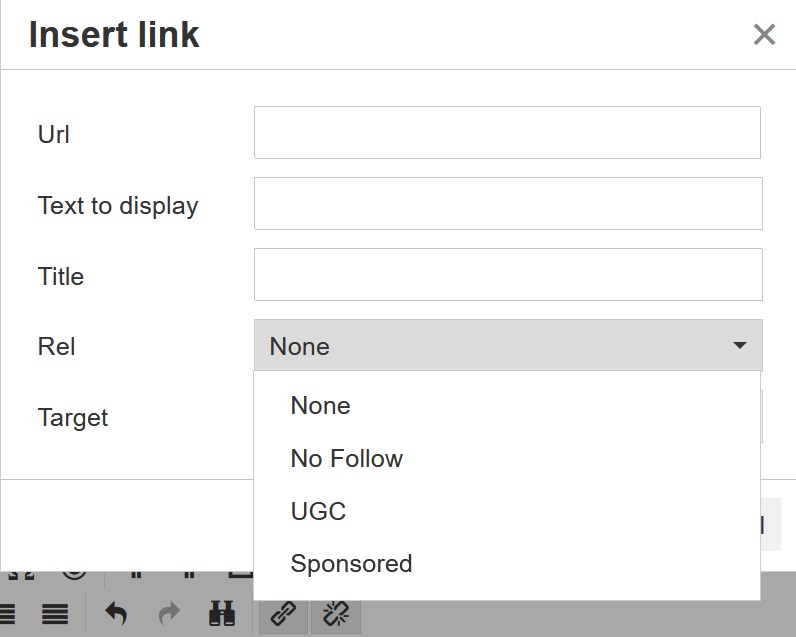
 How To Add Rel Nofollow To Hyperlink Using Tinymce Link Pop
How To Add Rel Nofollow To Hyperlink Using Tinymce Link Pop
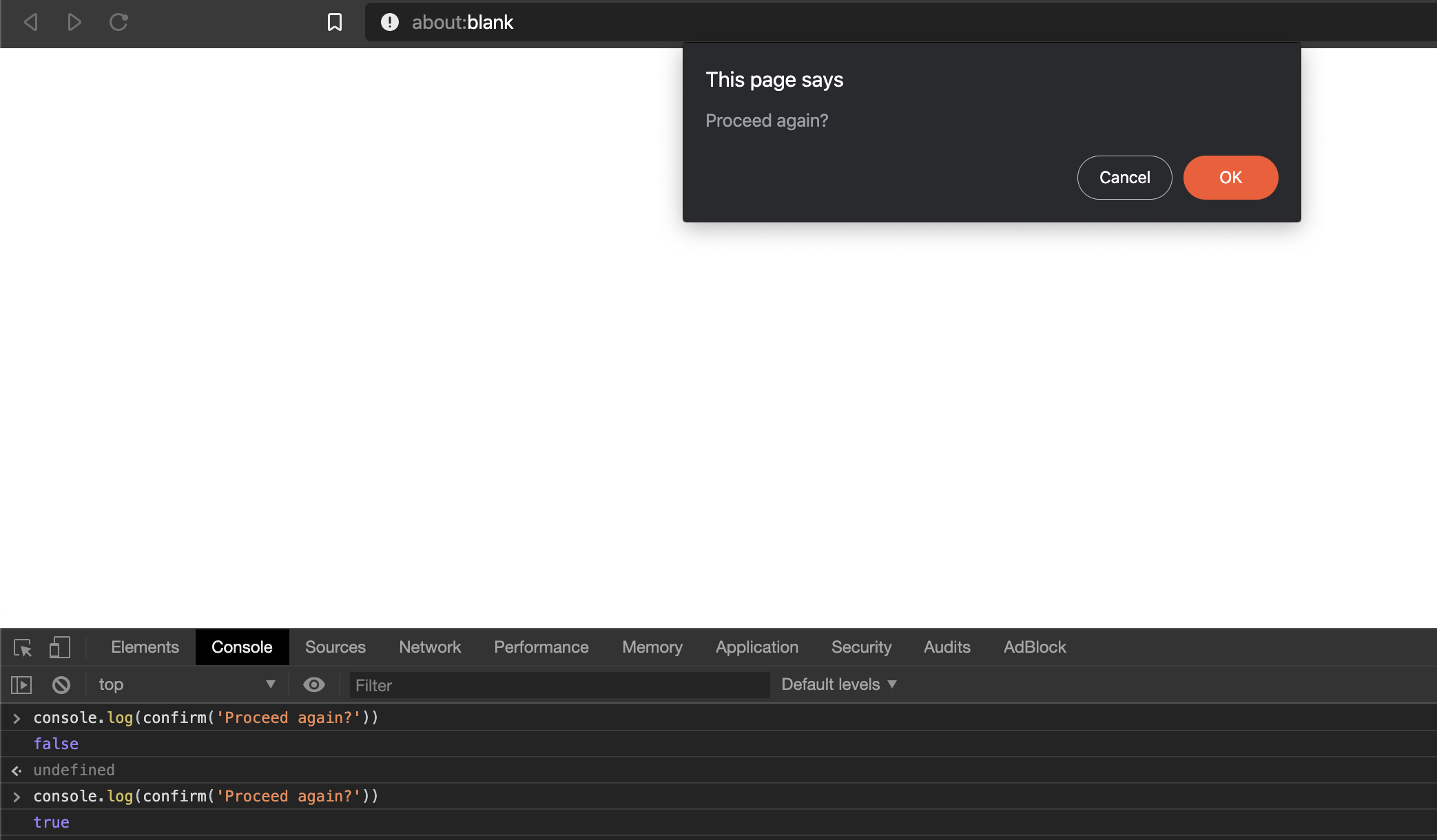
 Javascript Pop Up Boxes Code Comments
Javascript Pop Up Boxes Code Comments
 How Can I Add New Array Elements At The Beginning Of An Array
How Can I Add New Array Elements At The Beginning Of An Array
 How To Use A Submitted Email Address As A Url Parameter
How To Use A Submitted Email Address As A Url Parameter
 How To Use Adblockpus Rule To Stop Rarbg Overlay Pop Up Pop
How To Use Adblockpus Rule To Stop Rarbg Overlay Pop Up Pop
 Pop Up Text Entry Boxes Javascript Idea Series Elearning
Pop Up Text Entry Boxes Javascript Idea Series Elearning
:max_bytes(150000):strip_icc()/why-wont-my-ears-pop-1192171_color1-5b56289146e0fb0037bab64f-JS-5b86819d3ff740d99d184b7f613bc099.png) What To Do When Your Ears Won T Pop
What To Do When Your Ears Won T Pop
 Javascript Array Push Pop Shift And Unshift Methods With
Javascript Array Push Pop Shift And Unshift Methods With
 Apple Touch Id Shows Different Authentication Pop Up With
Apple Touch Id Shows Different Authentication Pop Up With
Github Jplarson Popupwindow Mootools Plugin For Pop Up
 Javascript Lesson 19 Push And Pop Methods In Javascript
Javascript Lesson 19 Push And Pop Methods In Javascript
 How To Customize Esri Javascript Viewer Template Esri Community
How To Customize Esri Javascript Viewer Template Esri Community
 The Four Common Javascript Array Methods Push Pop Shift And
The Four Common Javascript Array Methods Push Pop Shift And
 Tiny Multipurpose Dialog Popup Plugin With Jquery Dialogbox
Tiny Multipurpose Dialog Popup Plugin With Jquery Dialogbox
 Simple Cookie Consent In Google Tag Manager Using Js
Simple Cookie Consent In Google Tag Manager Using Js
 How To Use The Pop Method In Javascript By Rabia Khan
How To Use The Pop Method In Javascript By Rabia Khan


0 Response to "24 How To Use Pop In Javascript"
Post a Comment