21 Javascript Get Height Of Element
Summary: in this tutorial, you will learn how to get the current computed dimension of an element, including width and height.. The following picture displays the CSS box model that includes a block element with content, padding, border, and margin: getBoundingClientRect ().height Rendered height is the height that the element gets finally after all the styles and transformations are applied on that element. For example, An element has height of 100px and then gets a transform:scale (0.5). Its rendered height is 50px (after the transformation) and layout height is 100px.
 Javascript Offsetheight Javatpoint
Javascript Offsetheight Javatpoint
document.getElementById ('measureTool').offsetHeight offsetHeight - Returns the height of an element, including borders and padding if any, but not margins But one of the nested elements inside the div, has a margin-top of 20%, so I get a wrong measurement. I tried style.marginTop and scrollHeight without success.

Javascript get height of element. 18/8/2020 · Take a look at Element.getBoundingClientRect (). This method will return an object containing the width, height, and some other useful values: { width: 960, height: 71, top: 603, bottom: 674, left: 360, right: 1320 } For Example: To get the width and height of an element in Javascript: Get the element itself first - var element = document.getElementById ("ID"); Then, there are 3 different sets of dimensions. element.clientWidth and element.clientHeight - Refers to the dimensions of the element, inclusive of the padding. To get the height of a specific HTML Element in pixels, using JavaScript, get reference to this HTML element, and read the clientHeightproperty of this HTML Element. clientHeightproperty returns the height of the HTML Element, in pixels, computed by adding CSS height and CSS padding (top, bottom) of this HTML Element.
If transforms exist, the properties return the element's layout width and height, whereas getBoundingClientRect () returns the rendering width and height. The.offsetWidth and.offsetHeight properties round the value to an integer. If you want a fractional value, you should use element.getBoundingClientRect (). html css javascript element Definition and Usage The offsetHeight property returns the viewable height of an element in pixels, including padding, border and scrollbar, but not the margin. JavaScript preprocessors can help make authoring JavaScript easier and more convenient. For instance, CoffeeScript can help prevent easy-to-make mistakes and offer a cleaner syntax and Babel can bring ECMAScript 6 features to browsers that only support ECMAScript 5.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML. Most of the time these are the same as width and height of Element.getBoundingClientRect (), when there aren't any transforms applied to the element. In case of transforms, the offsetWidth and offsetHeight returns the element's layout width and height, while getBoundingClientRect () returns the rendering width and height. Code language: JavaScript (javascript) The offsetWidth and offsetHeight includes the padding and border. To get the width and height of an element without the border, you use the clientWidth and clientHeight properties:
Using JavaScript In JavaScript, you can use the clientHeight property, which returns an element's height, including its vertical padding. Basically, it returns the actual space used by the displayed content. For example, the following code returns 120, which is equal to the original height plus the vertical padding. 12/8/2020 · JavaScript DOM — Get height and width of an element August 12, 2020 Atta To get the height and width of an HTML element, you can use the offsetHeight and offsetWidth properties. These properties return the viewable height and width of an element in pixels, including border, padding, and scrollbar, but not the margin. This method gives us not only the same data but also the right, bottom, width and height. element.getBoundingClientRect(); > ClientRect {} bottom: 410 height: 50 left: 597 right: 762 top: 360 width: 165 One thing I always worry about when I use a new method in JavaScript is the compatibility with other browsers.
Aug 05, 2017 - NOTE: This allows you to get the height of something, but you cannot change the height of your element with it. See: stackoverflow /questions/4925217/… ... Use scrollHeight to get height when the height of the div is set to 0 with overflow. It's useful to build a height animation like for faq. Get the current computed width for the first element in the set of matched elements or set the width of every matched element..width() Description: Get the current computed width for the first element in the set of matched elements. The difference between .css( "width" ) and .width() is that the latter returns a unit-less pixel value (for example, 400) while the former returns a value with ... Apr 28, 2021 - This post will discuss how to get the width and height of an element with pure JavaScript... In JavaScript, you can use the `clientWidth` and `clientHeight` properties to return the height of an element, including the padding but excluding the border, margins, or scrollbars.
To change the height of a HTML Element using JavaScript, get reference to this HTML Element element, and assign required height value to the element.style.height property. The HTMLElement.offsetHeight read-only property returns the height of an element, including vertical padding and borders, as an integer.. Typically, offsetHeight is a measurement in pixels of the element's CSS height, including any borders, padding, and horizontal scrollbars (if rendered). It does not include the height of pseudo-elements such as ::before or ::after. The jQuery innerHeight () and innerWidth () methods get the inner height and width of an element. Inner height and width include padding. Example of getting the height and width of an element using the innerHeight () and innerWidth () methods: ¶
To get the width and height of the element you should use the corresponding property names. The width and height properties of the getBoundingClientRect () method will return the value based on the CSS box-sizing property of the element. E.g. if the box-sizing is set to border-box, then the width and height will include paddings and borders. Hi, I'm currently trying to learn Javascript and I already have my first question. How can I change the height and width of an element with Javascript? I have tried and so far I can only change ... Learn, how to get the device width and height in JavaScript Using availHeight and availWidth We can use the and properties to get the… Reactgo Angular React Vue.js Reactrouter Algorithms GraphQL Apr 8, 2020 by Sai gowtham
Method 2: Using clientHeight property: The clientHeight property of an element is a read-only property and used to return the height of an element in pixels. It includes only the padding applied to the element and excludes the borders, margins or horizontal scrollbars. This property can be used to find the height of the div element. Aug 05, 2017 - How do you get the rendered height of an element? Let's say you have a element with some content inside. This content inside is going to stretch the height of the . How do y... JavaScript. javascript Copy. 60. So, to get the height of the element from the object returned by the getBoundingClientRect () method, we have to use the height key to get the height. Here, element height is 50px, padding is 8px and border-width is 2px. So, a total 60px height will be returned by this function.
Answers: If you are using jQuery already, your best bet is .outerHeight () or .height (), as has been stated. Without jQuery, you can check the box-sizing in use and add up various paddings + borders + clientHeight, or you can use getComputedStyle: var h = getComputedStyle (document.getElementById ('someDiv')).height; Jun 26, 2017 - How do you get the rendered height of an element? Let's say you have a element with some content inside. This content inside is going to stretch the height of the . How do y... This JSX tag's 'children' prop expects a single child of type 'Element', but multiple children were provided. ... If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript id selector combine with class Search instead for div id javascript ...
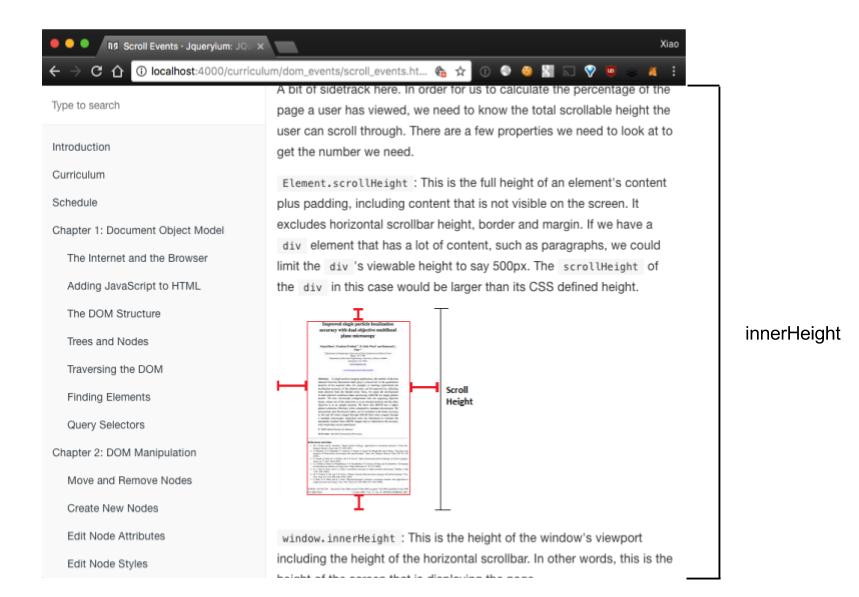
The height property sets or returns the height of an element. The height property has effect only on block-level elements or on elements with absolute or fixed position. The overflowing content can be manipulated with the overflow property. Tip: Use the width property to set or return the width of an element. To detect interior height of the window in pixels we can use innerHeight property. // viewport height including horizontal scrollbar window.innerHeight window.innerHeight returns height of window including the scrollbar. Note that .height() will always return the content height, regardless of the value of the CSS box-sizing property. As of jQuery 1.8, this may require retrieving the CSS height plus box-sizing property and then subtracting any potential border and padding on each element when the element has box-sizing: border-box.To avoid this penalty, use .css( "height" ) rather than .height().
You can use the style property in JavaScript to set an element’s width, height, colour etc. You can use the same property to get or retrieve the elements CSS styles. The style property returns a CSSStyleDeclaration object, which will have all the default or assigned attributes of an element. See the below image. Get the current computed dimension of an element, with or without borders and margins. The following figure shows the CSS box model: a block element with content, padding, border, and margin: Use the following methods to get width and height of each of those boxes: var box = document. querySelector ( 'div' ); May 28, 2021 - Returns the height of the document object. In most cases, this is equal to the element of the current document.
10/9/2018 · get the height and width of an HTML element or div element from the CSS style height and width using JavaScript. Using Element.getBoundingClientRect () method get the size of the HTML element.. offsetWidth and.offsetHeight method to get the height and width of an HTML element if size is not defined in the CSS style. You may also read, Get div height with vanilla JavaScript Javascript Front End Technology Object Oriented Programming You can use 2 properties, clientHeight and offsetHeight to get the height of the div. clientHeight includes padding of the div.
 How To Get Width Amp Height Of Elements In Javascript
How To Get Width Amp Height Of Elements In Javascript
 How To Make A Div Take The Remaining Height Whitebyte
How To Make A Div Take The Remaining Height Whitebyte
 A Better 100 Kendo Ui Grid Height Raymund Macaalay S Dev Blog
A Better 100 Kendo Ui Grid Height Raymund Macaalay S Dev Blog
 I Cannot Get The Accurate Height Of An Element With Pure
I Cannot Get The Accurate Height Of An Element With Pure
 Setting Height And Width On Images Is Important Again
Setting Height And Width On Images Is Important Again
 How To Get Width Amp Height Of Elements In Javascript
How To Get Width Amp Height Of Elements In Javascript
 Mapping The Width And Height Attributes Of Media Container
Mapping The Width And Height Attributes Of Media Container
 Javascript Dom Get Height And Width Of An Element
Javascript Dom Get Height And Width Of An Element
 Setting Height And Width On Images Is Important Again
Setting Height And Width On Images Is Important Again
 Make Lt Body Gt Take Up 100 Of The Browser Height Kirupa Com
Make Lt Body Gt Take Up 100 Of The Browser Height Kirupa Com
 4 Ways To Get The Width And Height Of An Element With Vanilla
4 Ways To Get The Width And Height Of An Element With Vanilla
 How To Get The Browser Viewport Dimensions Javascript 2021
How To Get The Browser Viewport Dimensions Javascript 2021
 How Can We Get Height And Width Of An Element Calculated By
How Can We Get Height And Width Of An Element Calculated By
 Javascript Get Width And Height Of Element Code Example
Javascript Get Width And Height Of Element Code Example
 Getting Width Amp Height Of An Element In Javascript
Getting Width Amp Height Of An Element In Javascript
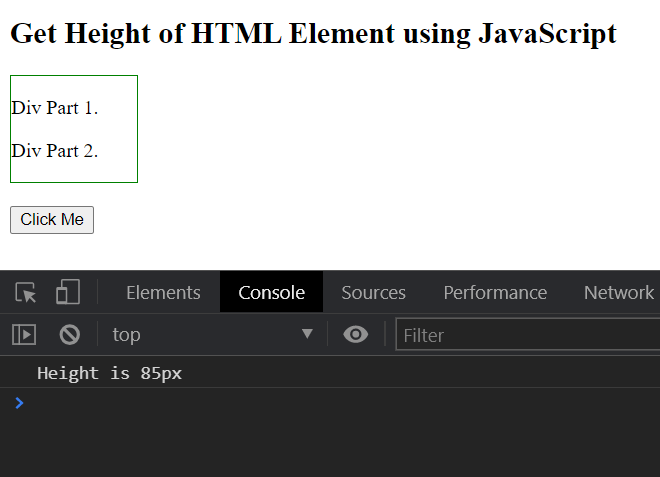
 How To Get Height Of An Html Element In Javascript
How To Get Height Of An Html Element In Javascript
 How To Get Width Amp Height Of Elements In Javascript
How To Get Width Amp Height Of Elements In Javascript
 Quick Tips How To Fix Image Elements Do Not Have Explicit
Quick Tips How To Fix Image Elements Do Not Have Explicit


0 Response to "21 Javascript Get Height Of Element"
Post a Comment