31 How To Close Window Open In Javascript
A link to [ a working test page ] using script to open and script to close is included. Be sure to click the 'Open in New Window/Tab' button on the page to open a new popup window, and then click the 'Close This Window/Tab' button on the newly opened window. Most versions do not work anymore due to security restrictions. The JavaScript window.close() method will close a browser window. Closing a window If you try to close a window that the user created (IE or Netscape) then the browser will prompt you with something similar to this: "The web page you are viewing is trying to close this window.
 Using Greybox Popup Window In Asp Net Codeproject
Using Greybox Popup Window In Asp Net Codeproject
Using the window.open method. beginner javascript window open. The syntax of the window.open method is given below: open (URL, windowName [, windowFeatures]) URL The URL of the page to open in the new window. This argument could be blank. windowName A name to be given to the new window. The name can be used to refer this window again.

How to close window open in javascript. var popup = window.open("", "Popup", "left=10000,top=10000,width=0,height=0"); popup.close(); For security reasons, window.open cannot position the popup window outside of the screen and cannot make it smaller than some minimal size. Here is an excerpt of the window.open topic in the MDN documentation: window.open('','_self').close() This loads a blank url (the first argument) in the current window (the second argument) and then instantaneously closes the window. This works because when close()is called, the current window has been opened by javascript. In this tutorial you will learn javascript window open and close methods tutorial in Hindi, Urdu.You can learn how to open a new window in javascript with op...
when clicking "Close"; the current window which is showing the details, has to be closed. How to do that. I used javascript for this button on Event = onclick="closeWindow();" In Internet Explorer, a tab/window will be closed silently if it was created as a result of a JavaScript window.open() call. There's no attempt to check whether the back/forward stack contains only one document: a tab with a large TravelLog will still close silently if it was opened by script. The first method created a button that, when clicked, prompts the user "Do you want to close this window?" If the user clicked OK, the window would close. <input type="button" value="Close this window" onclick="self.close()"> The second method required a bit more work, but avoided the "prompting issue".
To close a window or tab that was opened using JavaScript, call window.close (). For example, the following will close the current window/tab. JavaScript does not allow one to close a window opened by the user, using the window.close () method due to security issues. However, we can close a window by using a workaround. The approach to be followed is by opening the current URL using JavaScript so that it could be closed with a script. The steps below demonstrate this approach: The open () method opens a new browser window, or a new tab, depending on your browser settings and the parameter values. Tip: Use the close () method to close the window.
Window.close () The Window.close () method closes the current window, or the window on which it was called. This method can only be called on windows that were opened by a script using the Window.open () method. I have a popup window..In the window i have an iframe..in the iframe i have a button..i want to close the popup window when i click on the button which is inside the iframe..plz help!! ... The popup window containing the iframe must have been opened with a javascript command --window.open('popup.htm','_blank','height=400,width=400'); If the ... Doing a bit of research told me that the call to window.open would return a window object that I could then (at a later time) call close on. The question to be answered was how to store each window object upon opening, and how to detect the browser closing in order to close the child windows.
It is a very common task to open a popup window in the browser to show some extra information to the user or, in my case, is to open a print-friendly version of the page. However, you need to be careful when implementing such a feature because if you do it incorrectly, your browser can block the popup window.. Using windows.open() function to show pop-up in browser JavaScript provides an in-built function named close () to close the browser window that is opened by using window.open () method. Unlike the window.open () method, it does not contain any parameter. This window.close () method simply close the window or tab opened by the window.open () method. The window object represents the browser's window. It has many properties and methods. This video shows how to use JavaScript to get the size of a window, op...
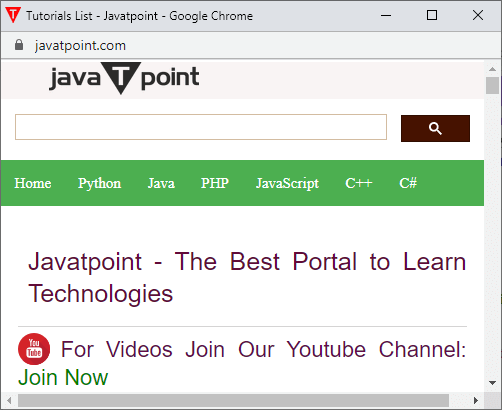
Click the Open Javatpoint button to open the Javatpoint tutorial website. We have specified the size (height and width) of the new pop-up window to open. If you click the Close Javatpoint button, this opened window will be minimized. Window.open() This method is used to open the web pages into new window. Syntax: window.open(URL, name, specs, replace) Parameters: This method accepts four parameters as mentioned above and described below: URL: It is an optional parameter. It is used to set the URL of web pages which need to open. If URL is not set then window.open() method open a blank window. Before going to discuss further, I think you should aware of the fact that window.close() method will able to close only the tab that is open by using the window.open() method. So, to close the current tab in javaScript, it must have to be opened by using the window.open() method.
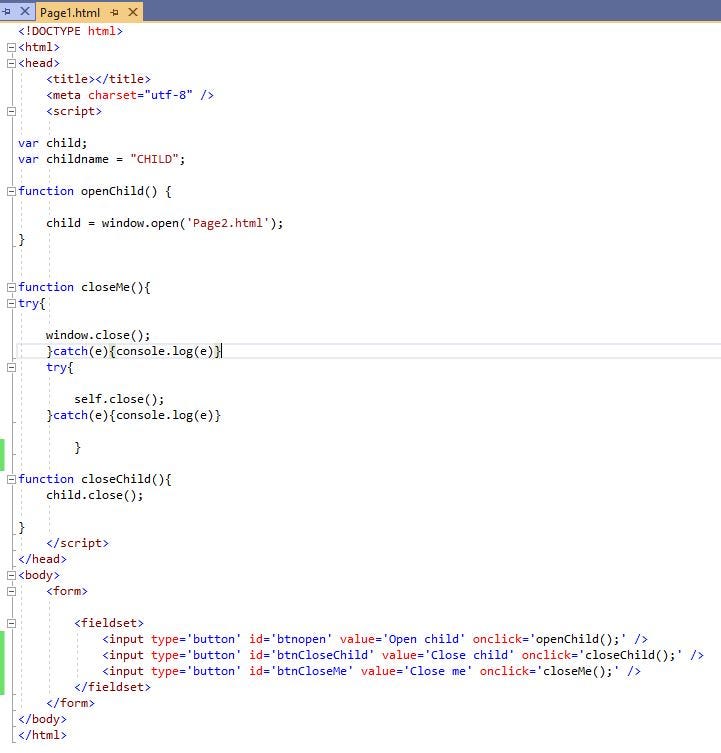
Definition and Usage. The close() method closes the current window. Tip: This method is often used together with the open() method. Run Page1.html and click "Open child". A child window opens as separate window as a tab. Child opens as a tab Go back to the parent and click "Close child" and the child window closes. To check if a window is closed: win.closed. Technically, the close () method is available for any window, but window.close () is ignored by most browsers if window is not created with window.open (). So it'll only work on a popup. The closed property is true if the window is closed.
Hi all, the window.close() is not working in chrome, is there any other way to close the chrome tab in javascript Thanks in advance · Hi v k b, Tested in my Online Tenant delelte item Query Success function, turns out window.close() function won't work due to Chrome Security feature which not allow close the current window by JavaScript window.close ... The window.close () method could be used to close a window. However, there are certain security restrictions for using the close () method. The close method closes only windows opened by JavaScript using the open method. If you attempt to close any other window, a confirm message is displayed, asking the user to choose whether the window is to ... You can use this reference later, for example, to close this window (newWindow.close()), give focus to the window (newWindow.focus()) or perform other window manipulations. The important Parameter of window.open() method are url, name, left, top, height and width. The other parameters are toolbar, menubar, scrollbars and resizable.
So here you can find out how to close popup window automatically with JavaScript. I will use the following things to do this: window.open () function. setTimeout () function. close () method. For this tutorial, I am going to create a button to open a popup window and a JavaScript function to close that window after few seconds automatically.
Hide Ssrs Report Address Bar In The Javascript Window
 Ios Handling Popup New Window Inside Web View By Kent
Ios Handling Popup New Window Inside Web View By Kent
 How To Open New Chrome Using Window Open In Javascript
How To Open New Chrome Using Window Open In Javascript
 Javascript Views Automatic Pop Up For Window Open After
Javascript Views Automatic Pop Up For Window Open After
How To Create Popup Window In Javascript Open Another Window
 How To Close Tabs 7 Steps With Pictures Wikihow
How To Close Tabs 7 Steps With Pictures Wikihow
 Closing A Window With Javascript What Works What Doesn T
Closing A Window With Javascript What Works What Doesn T
 How Do I Close A Browser Window With Html Code
How Do I Close A Browser Window With Html Code
 How To Control Multiple Window Open Using Java Script Stack
How To Control Multiple Window Open Using Java Script Stack
 How To Avoid Browser Pop Up Blockers On Window Open Yaplex
How To Avoid Browser Pop Up Blockers On Window Open Yaplex
 Javascript Window Close Method Javatpoint
Javascript Window Close Method Javatpoint
 How To Close Current Tab In Chrome Browser Using Javascript
How To Close Current Tab In Chrome Browser Using Javascript
 Pop Up Window Proprofs Knowledgebase Faqs
Pop Up Window Proprofs Knowledgebase Faqs
 How To Open And Close A New Browser Window Using Javascript
How To Open And Close A New Browser Window Using Javascript
 Javascript Window Open Regedit
Javascript Window Open Regedit

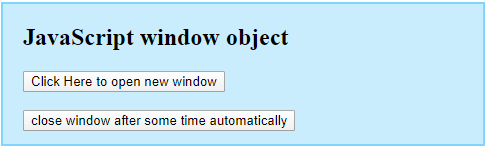
 Javascript Window Object Learn The Different Methods Of
Javascript Window Object Learn The Different Methods Of
 Closing Of Small Child Window Onclick
Closing Of Small Child Window Onclick
 How To Open A New Tab Or Window Using Javascript Dev Community
How To Open A New Tab Or Window Using Javascript Dev Community
 Javascript Open A New Window And Close It Youtube
Javascript Open A New Window And Close It Youtube
 I Want To Open A New Window On My Current Window Using Js
I Want To Open A New Window On My Current Window Using Js
 How To Open Your Form In A Popup Window
How To Open Your Form In A Popup Window
 Closing A Window With Javascript What Works What Doesn T
Closing A Window With Javascript What Works What Doesn T
 How Can I Safely Place Javascript Code Into The Onclick
How Can I Safely Place Javascript Code Into The Onclick
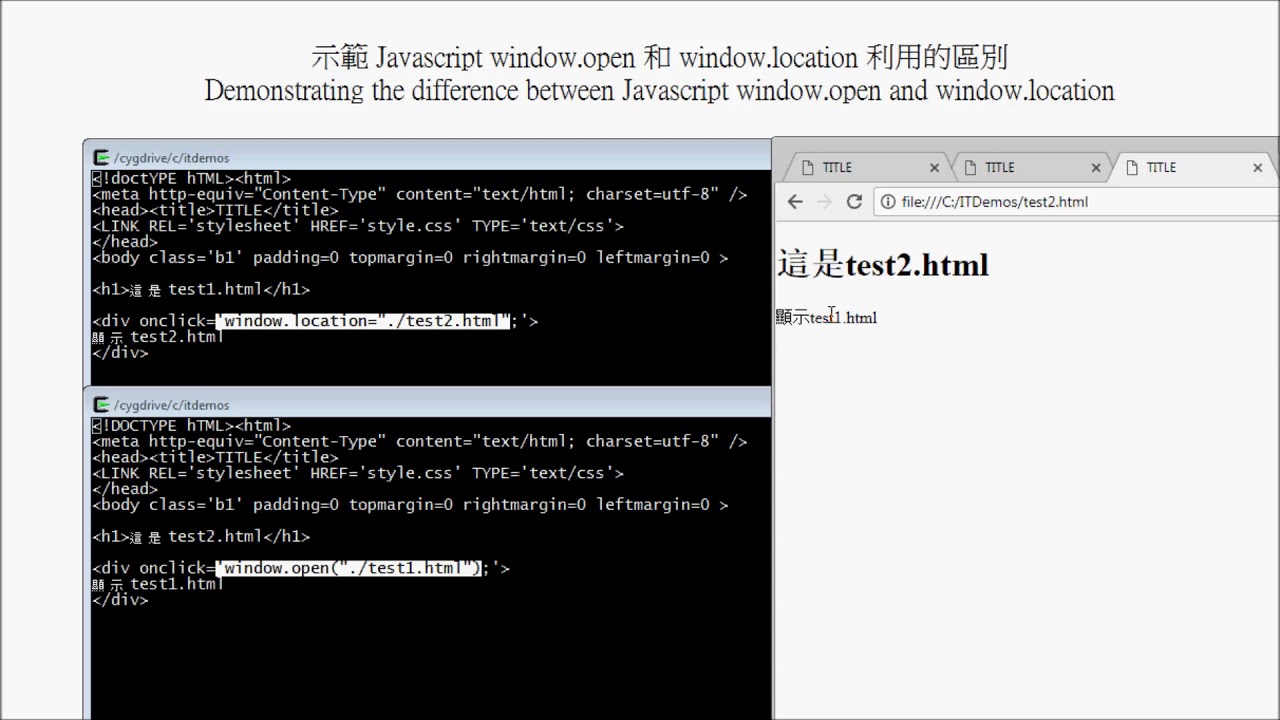
 示範 Javascript Window Open 和 Window Location 區別 Difference Between Window Open And Location
示範 Javascript Window Open 和 Window Location 區別 Difference Between Window Open And Location
 Pop Up Window Proprofs Knowledgebase Faqs
Pop Up Window Proprofs Knowledgebase Faqs
 Onclick Open Url In Same Window Js Simple Code Eyehunts
Onclick Open Url In Same Window Js Simple Code Eyehunts
 Closing Of Small Child Window Onclick
Closing Of Small Child Window Onclick
 Javascript Window Open Example Program Ngdeveloper
Javascript Window Open Example Program Ngdeveloper
 Javascript 打开新窗口 Window Open 和关闭窗口 Window Close
Javascript 打开新窗口 Window Open 和关闭窗口 Window Close
0 Response to "31 How To Close Window Open In Javascript"
Post a Comment