33 Visual Studio Code Run Javascript
But you don't need the visual studio code for this. As i see you are on linux, so just start a linux terminal, navigate to your folder, then run your .js file with the node. There is no tricky setup, just need an installed nodejs, a js file, and the terminal. - aboutus Jul 8 '17 at 10:07 In this video will learn how to run javascript code in visual studio code using coderunner extension. Normally will use command prompt or terminalto execute ...
 How To Run Js Code In Vs Code Dev Community
How To Run Js Code In Vs Code Dev Community
Visual Studio Code documentation has information about debugging and launch configurations. In the Activity Bar, click the Explorer icon in Visual Studio Code. Create a folder on your desktop called MarkLogic Tutorial. In Visual Studio Code, add the new folder (File -> Add Folder to Workspace…). Change to the Run icon in the Activity Bar.

Visual studio code run javascript. Run Javascript in visual studio code on Windows 10Hey, guys in this video I'm going to show you how you can configure visual studio code #vscode to run Javas... I did not see any videos explaining this process so I posted it for all who had the same problems!Install NodeJS: https://nodejs /en/Install Visual Studio... Using React in Visual Studio Code React is a popular JavaScript library developed by Facebook for building web application user interfaces. The Visual Studio Code editor supports React.js IntelliSense and code navigation out of the box. Welcome to React #
Run view # To bring up the Run view, select the Run icon in the Activity Bar on the side of VS Code. You can also use the keyboard shortcut Ctrl+Shift+D. The Run view displays all information related to running and debugging and has a top bar with debugging commands and configuration settings. Code editing in Visual Studio Code. In this Visual Studio Code tutorial, we cover how to edit and run a small piece of code, including the features outlined below. After viewing this overview, read on in the Learn More section to see more features. Starting in Visual Studio 2017, you can develop code without projects or solutions, which enables you to open a folder of code and immediately start working with rich editor support such as IntelliSense, search, refactoring, debugging, and more. In addition to these features, the Node.js Tools for Visual Studio adds support for building ...
To select language to run, use shortcut Ctrl+Alt+J, or press F1 and then select/type Run By Language, then type or select the language to run: e.g php, javascript, bat, shellscript... To run custom command, then use shortcut Ctrl+Alt+K, or press F1 and then select/type Run Custom Command JavaScript in Visual Studio Code. Visual Studio Code includes built-in JavaScript IntelliSense, debugging, formatting, code navigation, refactorings, and many other advanced language features. Most of these features just work out of the box, while some may require basic configuration to get the best experience. This page summarizes the JavaScript features that VS Code ships with. Open the JavaScript code file in Text Editor, then use shortcut Ctrl+Alt+N, or press F1 and then select/type Run Code, the code will run and the output will be shown in the Output Window. Besides, you could select part of the JavaScript code and run the code snippet. Very convenient! The shortcut for the integrated terminal is (ctrl+`), then ...
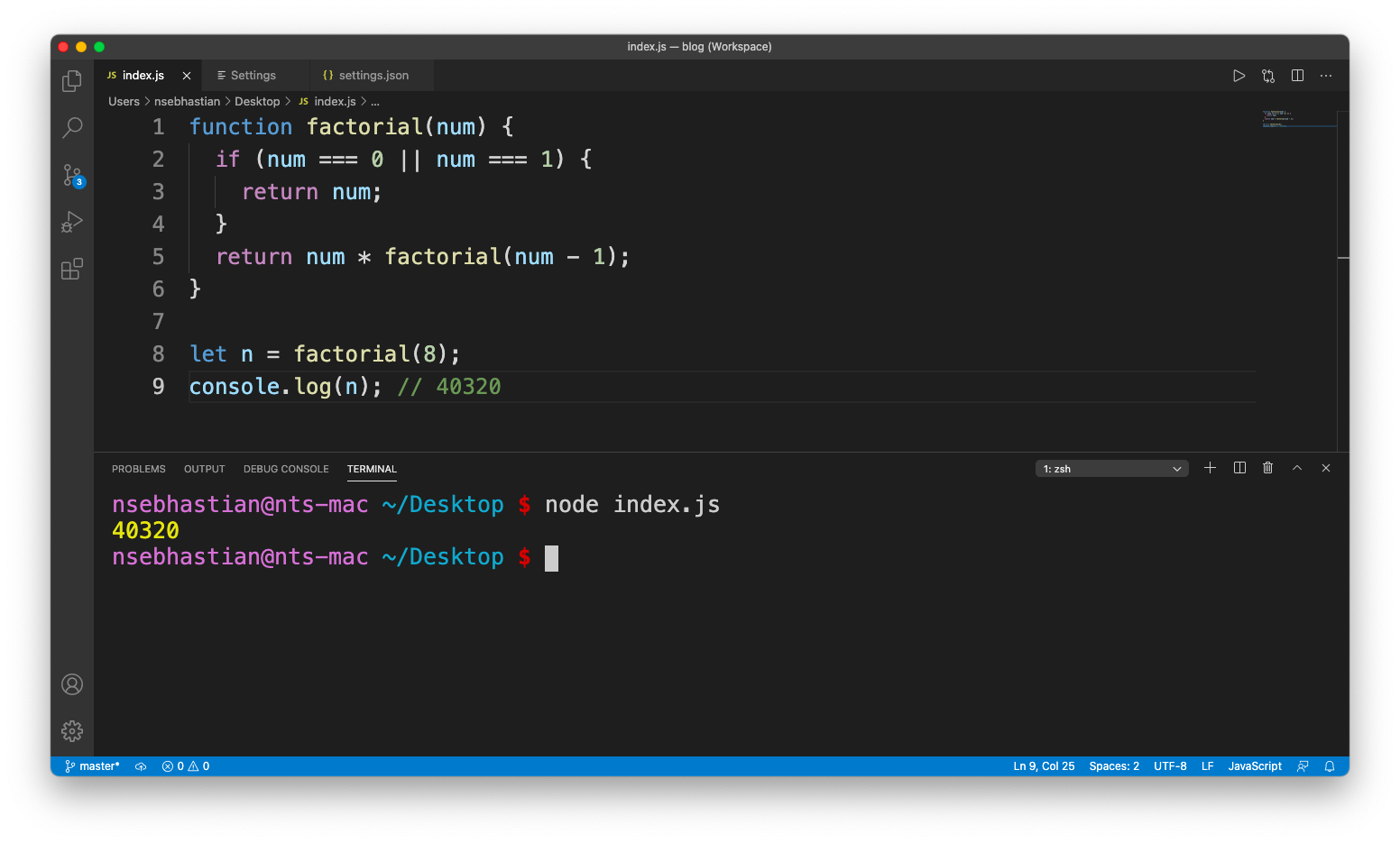
19/8/2021 · Open the terminal in Visual Studio Code. Once you have the terminal open. Use the cd command to change the directory and navigate to the directory/folder you have saved your JavaScript program file. Finally, to Run JavaScript in Visual Studio Code terminal. Use the below command-node filename.js. You can see the JavaScript program output on your visual studio code terminal window. 13/10/2020 · Learn how to run a JavaScript program on Visual Studio Code. You need Node.js with VS Code. Install Visual Studio Code (VS Code) on Windows 10https://youtu.b... 2/4/2021 · Sometimes, you may want to run your JavaScript code immediately inside Visual Studio Code (VSCode) just to see if a piece of code works. The easiest way to run JavaScript using VSCode usually involves installing Node.js locally on your machine so that you can call the script using Node.js.
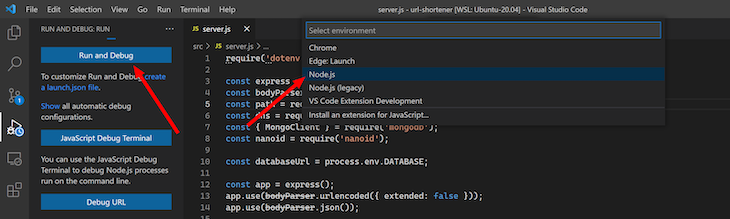
Setting up JavaScript Debugging in Visual Studio Code. ... VS Code has a JavaScript debugger for websites that run code in the Node.js environment on a web server, but that's a completely ... Press Enter to run the line of code. If you want to step through the code line by line, press F11, or press F5 to continue program execution. Press F5 to continue program execution. The FlipView app appears, and now all four pages show one of the non-default images. To switch back to Visual Studio, press F12 or Alt+Tab. I didn't want to run a server just for some HTML and JavaScript (unlike a similar example) this VS Code launch configuration along with the 'Debugger for Chrome' extension did the trick on my Windows 10 machine:
3 Ways To Debug JavaScript in Visual Studio Code. In short, the new debugger can be used in the below 3 ways without installing any extensions. F5 - Start Debugging. Menu bar -> Debugging icon -> Run and debug. Open the Visual Studio Code command palette and running the Debug: Open Link command. 10/8/2021 · The simplest way to run JavaScript in VS Code is to create an HTML file. This method is straightforward as you only need VS Code and a browser of your choice to view JavaScript outputs. Here’s how you will do it: Create an HTML file in VS Code and inside the file, add the script tags. You can write JavaScript code inside the script tags. Save the changes and then open the HTML file in the … If the JavaScript Console window is closed, you can open it while you're debugging in Visual Studio by choosing Debug > Windows > JavaScript Console.
Run Javascript program in visual studio code on MacOS Macbook AirHey, guys in this video I'm going to show you how you can configure visual studio code #vsco... JavaScript Test Runner add codelens near describe, it, and test keywords permitting to run associated tests and outputing result in a Code integrated terminal. Currently it works out of the box for React-Scripts, Mocha and Jest test runner. Demo. Available configuration. javascript-test-runner.additionalArgs: CLI args to pass to test runner. JavaScript has evolved over the years. Today, JavaScript can run not only in browsers but also in Server, Desktop Application & IoT devices. Visual Studio Code is a trendy code editor today. It is one of the best for JavaScript application development. Let's see how to set up a simple JavaScript environment. Requirements: Visual Studio Code ...
Similar to Build Systems in Sublime Text, Visual Studio Code comes with Tasks that allows us to pass a file to an external program without manually switching between the code editor and the Terminal. This is essentially all that we need to do — pass a currently active file to a JavaScript interpreter ( Node in this case - so make sure it is ... If you prefer to use JavaScript language features supported by other JavaScript language tools such as Flow, you can disable VS Code's built-in JavaScript support. You do this by disabling the built-in TypeScript language extension TypeScript and JavaScript Language Features (vscode.typescript-language-features) which also provides the JavaScript language support. 2/8/2015 · There are many ways to run javascript in Visual Studio Code. If you use Node, then I recommend use the standard debugger in VSC. I normally create a dummy file, like test.js where I do external tests. In your folder where you have your code, you create a folder called ".vscode" and create a file called "launch.json".
29/8/2021 · Visual Studio Code includes built-in JavaScript IntelliSense, debugging, formatting, code navigation, refactorings, and many other advanced language features. Visual Studio Code has support for the JavaScript and TypeScript languages out-of-the-box as well as Node.js debugging. The next step is downloading and installing some Visual Studio extensions. The first of those is Chutzpah Test Adapter. Chutzpah is an open-source tool that enables you to run JavaScript unit tests, both from the command line and from Visual Studio. Visual Studio Code > Programming Languages > JavaScript REPL New to Visual Studio Code? ... By pressing cmd(or ctrl) + shift + l as shortcut or by using the command "JS Repl: Run" and by using console.log statement,you can display the result of whatever expression you want (Variable, Function, Object etc..). JS Repl can be activated on file ...
Feb 24, 2020 — How do I run Javascript code in Visual Studio code? · use shortcut Ctrl+Alt+N. · or press F1 and then select/type Run Code , · or right click the (22) … Sep 11, 2020 — In this post, we will look at how to beautify a JavaScript file in Visual Studio Code using the Beautify extension.
 Run Javascript In Visual Studio Code Stack Overflow
Run Javascript In Visual Studio Code Stack Overflow
Visual Studio Code Node Js With Typescript And Debugging
 How To Run Javascript Code Inside Visual Studio Code
How To Run Javascript Code Inside Visual Studio Code
 How To Run Javascript Code Inside Visual Studio Code
How To Run Javascript Code Inside Visual Studio Code
 How To Create A Node And Babel Project Using Visual Studio
How To Create A Node And Babel Project Using Visual Studio
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 Top 25 Best Visual Studio Code Vscode Extensions Elmah Io
Top 25 Best Visual Studio Code Vscode Extensions Elmah Io
 Write Javascript Code In Visual Studio Without A Solution Or
Write Javascript Code In Visual Studio Without A Solution Or
 Visual Studio Code Install This Open Source Editor On Ubuntu
Visual Studio Code Install This Open Source Editor On Ubuntu
![]() Top 10 Visual Studio Code Extensions For Node Js Okta Developer
Top 10 Visual Studio Code Extensions For Node Js Okta Developer
 Stopped Working Run Js Files Through The Terminal Visual
Stopped Working Run Js Files Through The Terminal Visual
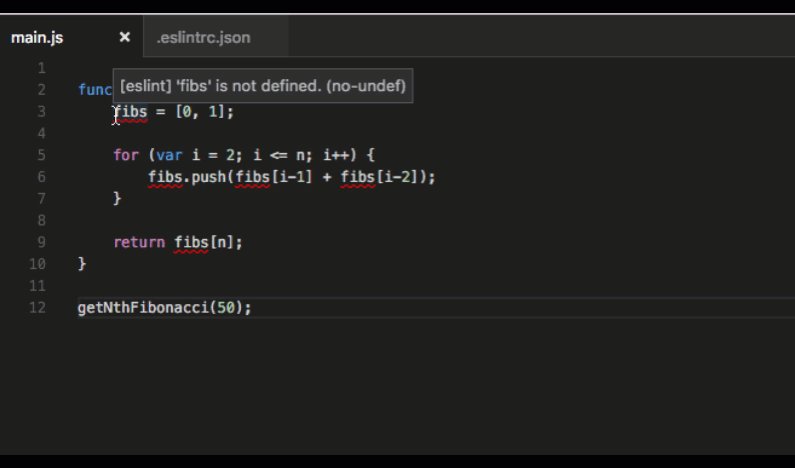
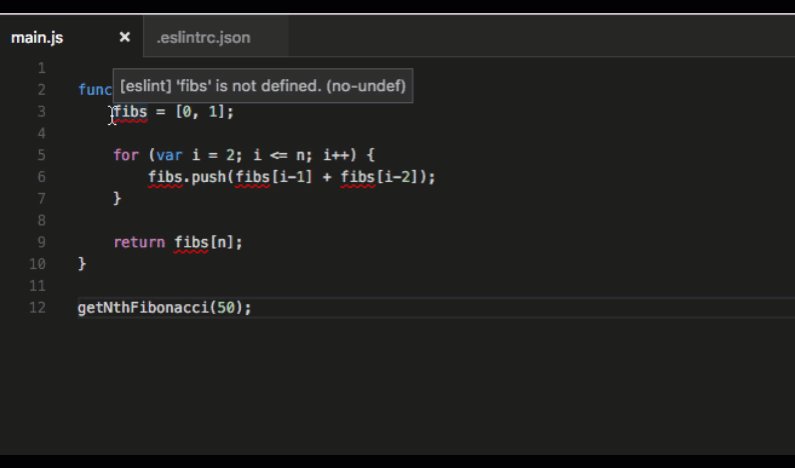
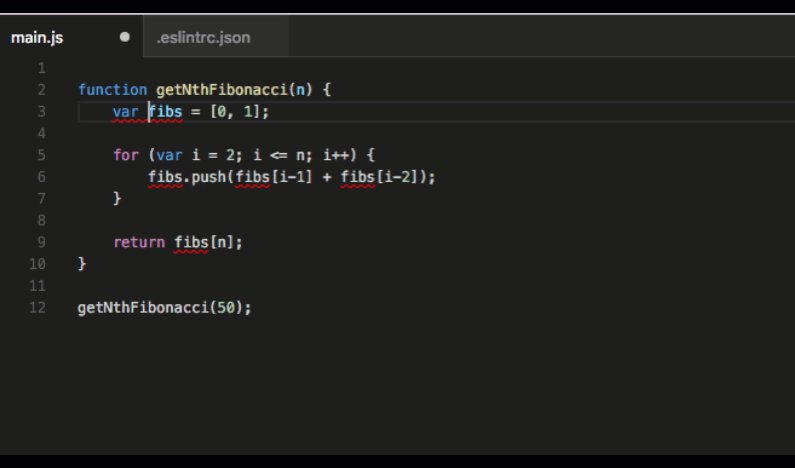
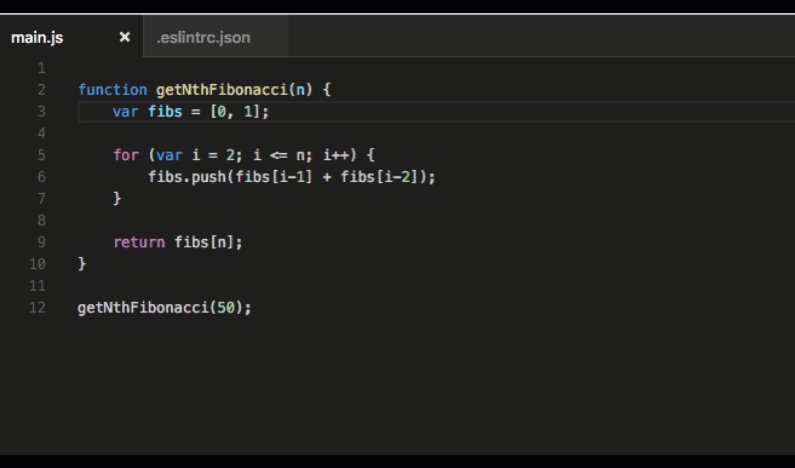
 How To Lint And Format Code With Eslint In Visual Studio Code
How To Lint And Format Code With Eslint In Visual Studio Code
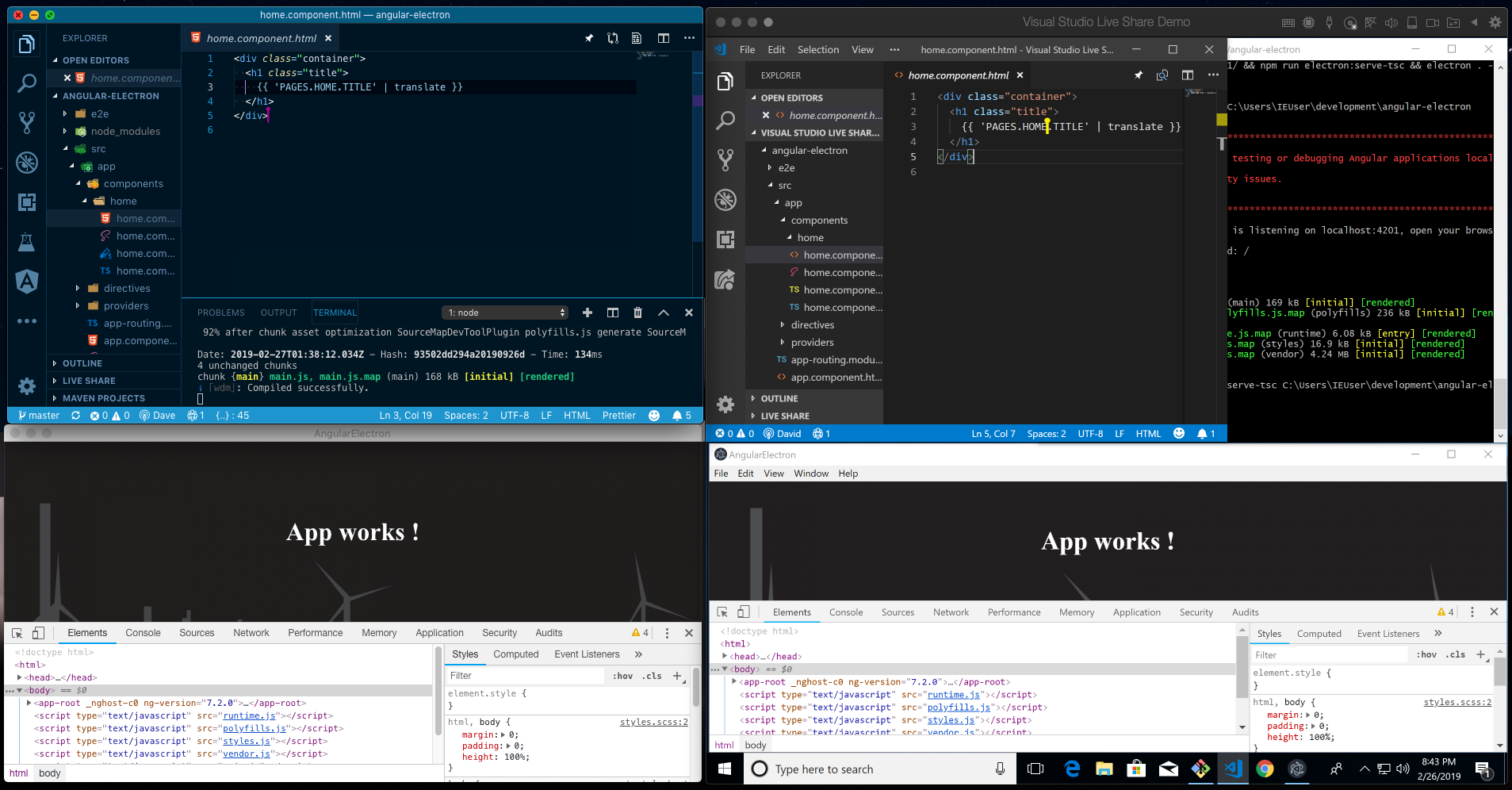
 Sharing Developer Sessions With Electron And Vs Live Share
Sharing Developer Sessions With Electron And Vs Live Share
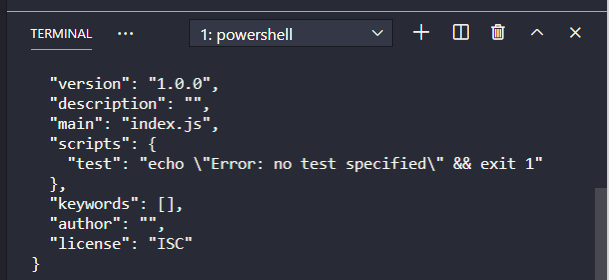
 How To Run Powershell Code In Vscode 4sysops
How To Run Powershell Code In Vscode 4sysops
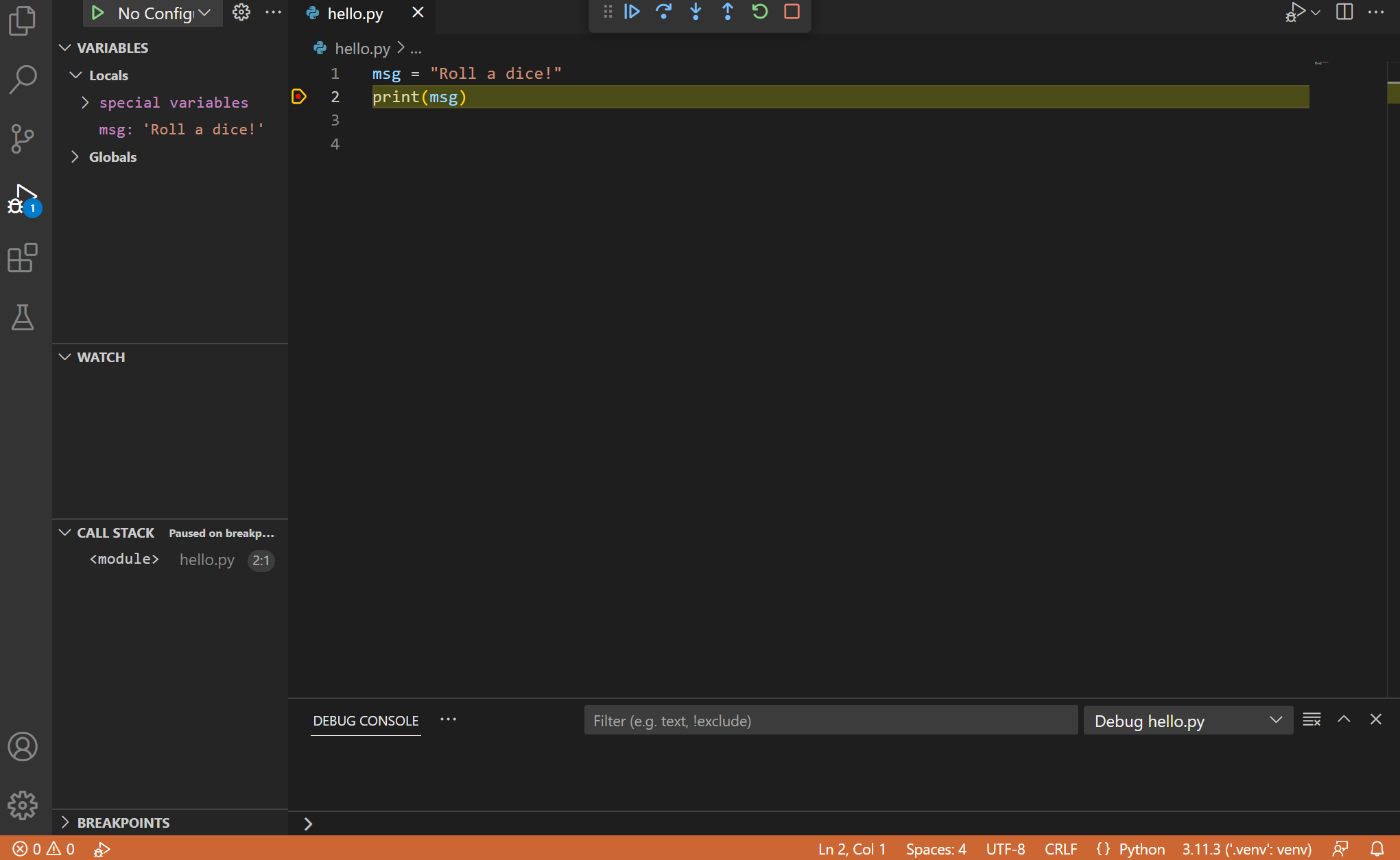
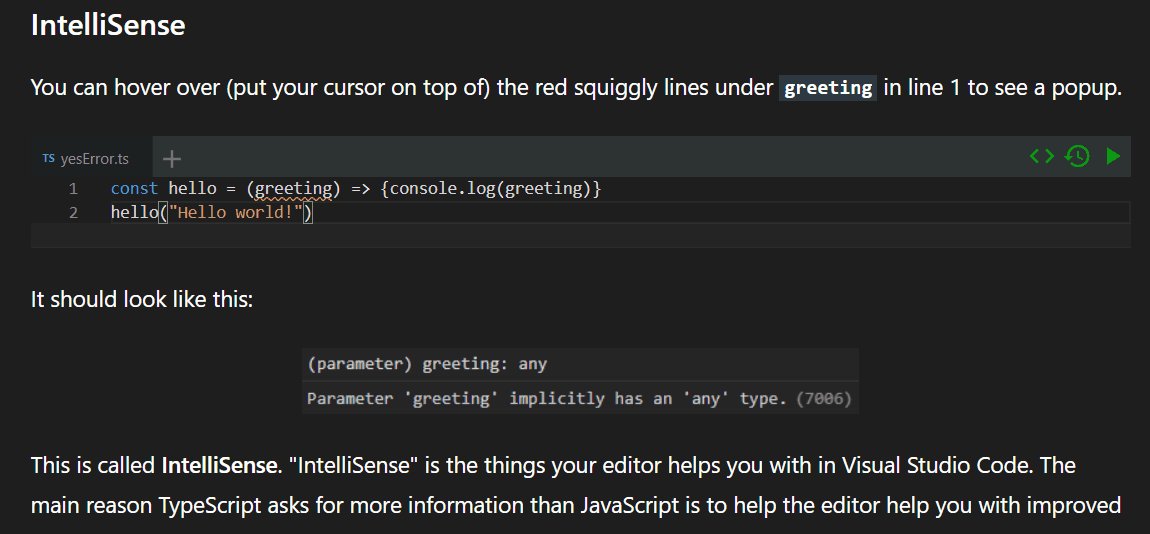
 Get Started Tutorial For Python In Visual Studio Code
Get Started Tutorial For Python In Visual Studio Code
 How To Embed Vscode Into A Browser With React By Matthew
How To Embed Vscode Into A Browser With React By Matthew
 My Top 8 Visual Studio Code Tips And Features Scotch Io
My Top 8 Visual Studio Code Tips And Features Scotch Io
 Microsoft Office Add In Debugger Extension For Visual Studio
Microsoft Office Add In Debugger Extension For Visual Studio
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 How To Run Javascript Code Inside Visual Studio Code
How To Run Javascript Code Inside Visual Studio Code
Visual Studio Code Tips Javascript Code Execution In Visual
 How Can I Enable A Node Js Intellisense In Vs Code Stack
How Can I Enable A Node Js Intellisense In Vs Code Stack
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 How To Run Javascript Javascript Exercises
How To Run Javascript Javascript Exercises
 How To Setup Javascript In Visual Studio Code Vsc And Other
How To Setup Javascript In Visual Studio Code Vsc And Other
 How To Debug Node Js Apps In Visual Studio Code Logrocket Blog
How To Debug Node Js Apps In Visual Studio Code Logrocket Blog
 How Do I Run Javascript Code In Visual Studio Code Stack
How Do I Run Javascript Code In Visual Studio Code Stack
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 How To Run Javascript Code In Visual Studio Code Design Corral
How To Run Javascript Code In Visual Studio Code Design Corral
 Javascript Extensions In Visual Studio Code
Javascript Extensions In Visual Studio Code


0 Response to "33 Visual Studio Code Run Javascript"
Post a Comment