21 Javascript Send Push Notification
Dec 29, 2017 - In this tutorial, I will show you how to use firebase using JavaScript client to send token and notification messages to the FCM Legacy server. Setting up Firebase Cloud Messaging Client App with JavaScript Send messages to topics on Web/JavaScript. Based on the publish/subscribe model, FCM topic messaging allows you to send a message to multiple devices that have opted in to a particular topic. You compose topic messages as needed, and FCM handles routing and delivering the message reliably to the right devices.
 How To Create And Send Push Notifications In React Native
How To Create And Send Push Notifications In React Native
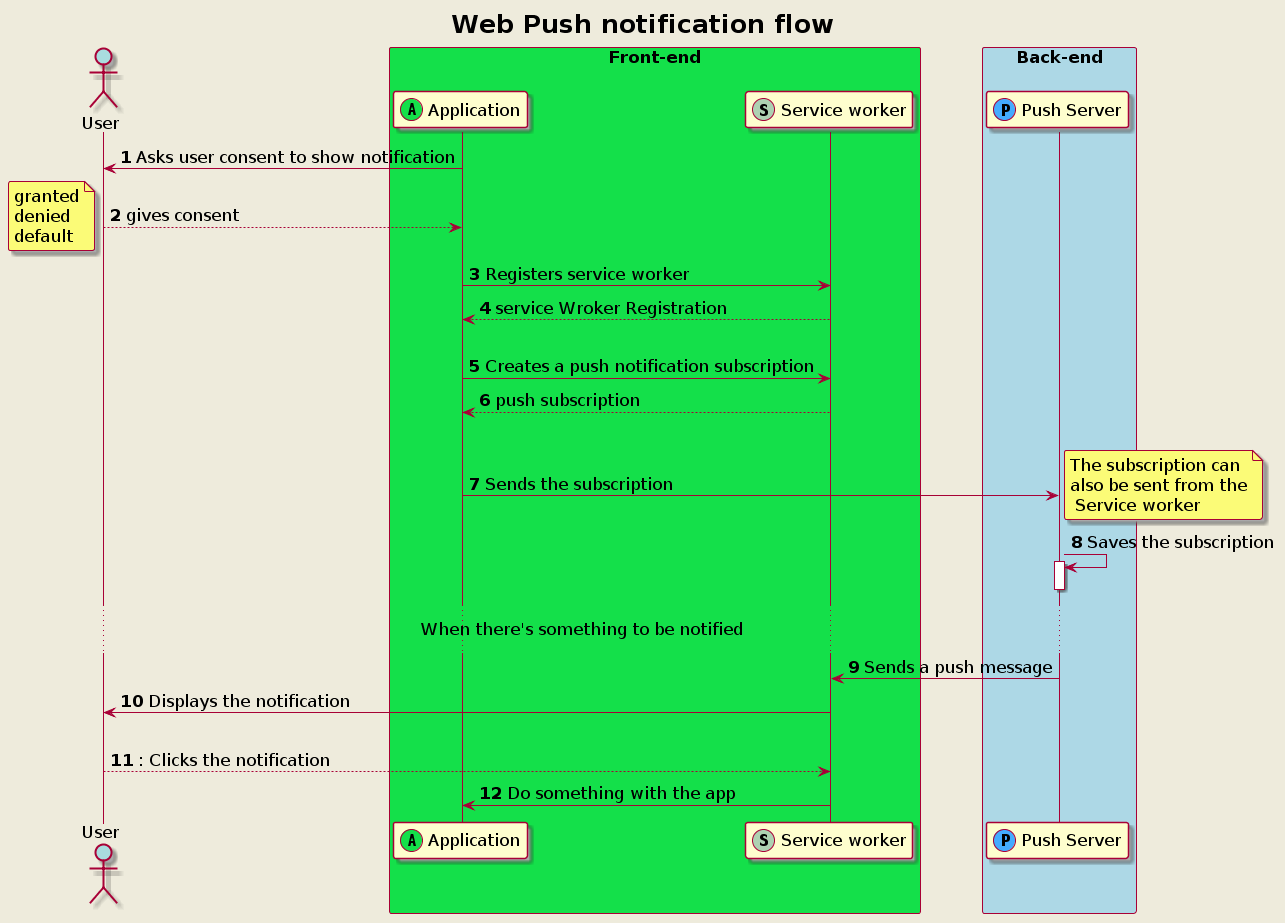
27/4/2021 · The push server saves the subscription of the user. When a new product is released, the push server sends a push message/notification to the saved subscription endpoint. The service worker registered by the application receives the notification and shows it to the user. Create the push notification subscription.

Javascript send push notification. PubNub JavaScript API to send push notification to an iOS device via APNS Normally, to be able to send messages to APNs, you need to set up your server. However, with using PubNub Mobile Push Gateway, you can can instantly deliver platform specific push notifications by just write front-end JavaScript and even run it on places like GitHub pages. The world's most versatile desktop notifications framework 8/5/2018 · Your browser JavaScript will send an HTTP request to this endpoint with a PushSubscription object in the request body. You need the PushSubscription object in order to send a push notification via webpush.sendNotification().
1 week ago - The Notification interface of the Notifications API is used to configure and display desktop notifications to the user. Dec 12, 2018 - A comparison with WebAssembly + ... it over JavaScript · The building blocks of Web Workers + 5 cases when you should use them ... Today we turn our attention to web push notifications: we’ll have a look at their building components, explore the processes behind sending/receiving ... One new (er) feature, web push notifications, allows users to receive and display real-time notifications within their web browsers with a little bit of JavaScript code and the Push API. This article will go over what they are and how to set them up within a website. What Are Web Push Notifications?
12/11/2015 · Answer: Yes, push notification can be sent from our own back-end. Support for the same has come to all major browsers. Check this codelab from Google to better understand the implementation. Some Tutorials: Implementing push notification in Django Here. Using flask to send push notification Here & Here. Sending push notifcaiton from Nodejs Here Dec 21, 2018 - The FCM Web interface uses Web credentials called "Voluntary Application Server Identification," or "VAPID" keys, to authorize send requests to supported web push services. To subscribe your app to push notifications, you need to associate a pair of keys with your Firebase project. JavaScript Notifications API enables web pages to display messages to users on their devices across different platforms. These notifications appear even after the user has switched tabs or moved to another application.
The JavaScript Programmable Chat SDK is built to have Firebase Cloud Messaging (FCM) push notifications integrated into it. Managing your push credentials is necessary as your registration token is required for the Chat SDK to be able to send any notifications through FCM. Let's go through the process of managing your push credentials. By calling WNS directly, you can send push notifications from your own cloud service, such as a worker role that monitors data from a database or another web service. Your cloud service must authenticate with WNS to send push notifications to your apps. See How to authenticate with the Windows Push Notification Service (JavaScript) or (C#/C++/VB). Push notifications for GCM, APNS, MPNS, AMZ (automatic detection from device token) node push-notifications apns gcm fcm apn node-gcm apns2 node-apn node-adm node-pushnotifications node-fcm. Updated on Jun 15. JavaScript.
Then a WebPushClient is created which can send the Push Notification. The SendNotification method is called in a try-catch block. This is done because there are a couple of different errors that occur e.g. if the user has unsubscribed from notification or if the service worker has been updated without re-subscribing. Sep 26, 2018 - Now we have saved the subscription ... finally send a push message to the frontend. ... To generate a push message we will use a npm library web-push which will help us encrypt the message, setting the correct parameters, legacy support for browsers etc. If you need to figure out how to do this in languages other than Javascript(NodeJS), you ... 22/12/2018 · The Notifications API for the web gives us the ability to send custom notifications to our users that we can control using JavaScript. As you might already know, notifications are used to alert the user about important information, and in this tutorial we'll learn how to send them ourselves.
What it does is just registering a device to obtain an Registration ID (explained at Section 1), so your JavaScript web app can send it push notifications. When you created a new project template, you should already have an /www/index.js with a few functions that PhoneGap uses have already filled in. Send web push notifications to all clients. ⬆ Back to Tutorial. At this point, we have set up a client that uses the push API to subscribe to web push notifications, which we then send to the backend where we store all relevant information. Now it's time to use this data and send some push notifications to the clients in our database. 1 week ago - The Notifications API lets a web page or app send notifications that are displayed outside the page at the system level; this lets web apps send information to a user even if the application is idle or in the background. This article looks at the basics of using this API in your own apps.
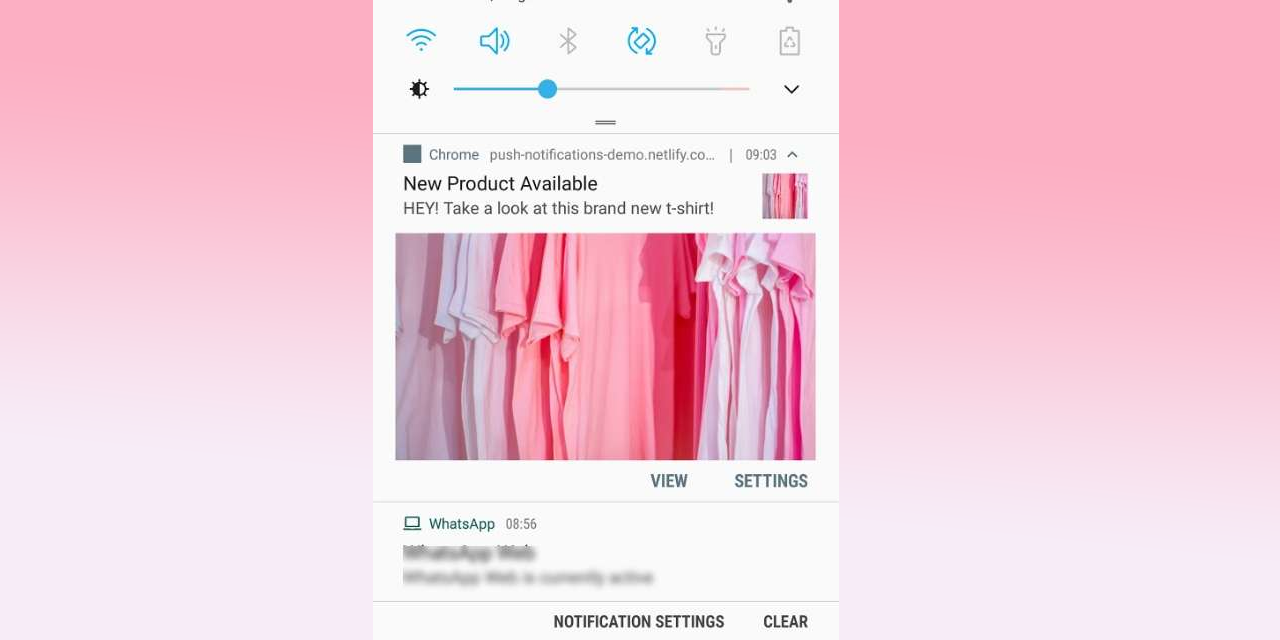
This tutorial covers how to create a new web app in JavaScript and integrate the push notification feature. Enter three different names and click on "set user" for each tab. Send a message from any user. It will be broadcast to all the users in open tabbed that are subscribed for notification. You can see the below images for its working. Enter a Username and click on "set user". The same is set for other two users. Push Notification In Web Application. Push notifications! First of all here is the git repository, you can simply clone it and run:. npm install npm start. We are going to use inexedDB to store information from push notifications on ...
Use this example to send push notifications by using the AWS SDK for JavaScript in Node.js. This example assumes that you've already installed and configured the SDK for JavaScript in Node.js. This example also assumes that you're using a shared credentials file to specify the Access Key and Secret Access Key for an existing IAM user. The push server (managed by Apple, Mozilla, Google,…), will analyze your request, and if it's valid send the push notification to our application. Our service worker will catch the notification in the 'push' event listener. And then we can do whatever we want with that information. Phewww finally done. To get the information on how to ... Connect Javascript SDK to Web and Node.js applications page. ... Broadcasting the same message to all users. It's a simple method which can be used in informational apps that do not authenticate users and where same push notification messages are broadcasted to everybody. This way when you want to send a push message ...
A server-sent event is when a web page automatically gets updates from a server. This was also possible before, but the web page would have to ask if any updates were available. With server-sent events, the updates come automatically. Examples: Facebook/Twitter updates, stock price updates, news feeds, sport results, etc. 25/6/2020 · A push notification server consists of two parts: storing deviceIds and sending push notifications. To achieve this we’ll create two endpoints: register and send. Register will utilize the mongodb node module mongoose and Send will leverage two platform-specific node modules: apns and node-gcm. We’ll also be using restify to set up our endpoints. Now that we've done our setup, we can begin coding the module that will be in charge of notifications. Let's create a file inside the project directory called push-notification.js. Inside the file, let's create a function that initializes Firebase and passes the keys of your project. import firebase from 'firebase'; export const ...
Your JavaScript sends the subscription data to your server and identifies the user it applies to. When your backend needs to send a push notification, create a payload and send it to the endpoint URL reported as part of the subscription data. The user's browser will receive the payload via the vendor's notification delivery platform. In this video, we'll talk about Push.js - A javascript library to send desktop notification. Learn how to setup, create a notification and customize the opti... Step5: Handle Push Notifications. We will create a JavaScript file notification.js and implement function getNotification() to get notification details by making Ajax request to notification.php file. The function will also handle push notification functionality by checking permissions and display it.
This key pair is used by the push service to make sure that only our back end can send push notifications to our JavaScript application. The client needs to send the public key with the subscription request to the push service. The push service stores the public key in its database. When our back end creates a push message, it signs it with the ... 29/12/2017 · Open the index.html page and you get a notification message that is asking for your permission, click “Allow” refresh the page and the token would be displayed in the browser console then. Jun 10, 2019 - Now that you've got a manifest set up you can go back into your sites JavaScript. To subscribe, you have to call the subscribe() method on the PushManager object, which you access through the ServiceWorkerRegistration. This will ask the user to give your origin permission to send push notifications.
Aug 16, 2020 - But be careful not to send too many irrelevant notifications. As this report shows, 50% of app users find push notifications annoying. With that being said, in this tutorial, I'll show you how to create your own web push notifications, using your own backend with NodeJS and TypeScript, and vanilla JavaScript ... Aug 05, 2018 - The excellent web-push npm module lets you send push notifications without going through an intermediary service like PubNub. This article will walk you through setting up a "Hello, World" example of web push notifications using a vanilla JavaScript frontend and Express on the backend. 1/5/2019 · This handles both encryption and the web push protocol, so that sending a push message from a Node.js server is simple: webpush.sendNotification(pushSubscription, payload, options) The first argument is the the subscription object. The second argument is the payload.
Dec 02, 2020 - The Push API gives web applications the ability to receive messages pushed to them from a server, whether or not the web app is in the foreground, or even currently loaded, on a user agent. This lets developers deliver asynchronous notifications and updates to users that opt in, resulting in ... The userVisibleOnly parameter is basically an admission that you will show a notification every time a push is sent. At the time of writing this value is required and must be true. Calling... It's possible to send a notification as follows — here we present a fairly verbose and complete set of code you could use if you wanted to first check whether notifications are supported, then check if permission has been granted for the current origin to send notifications, then request permission if required, before then sending a notification.
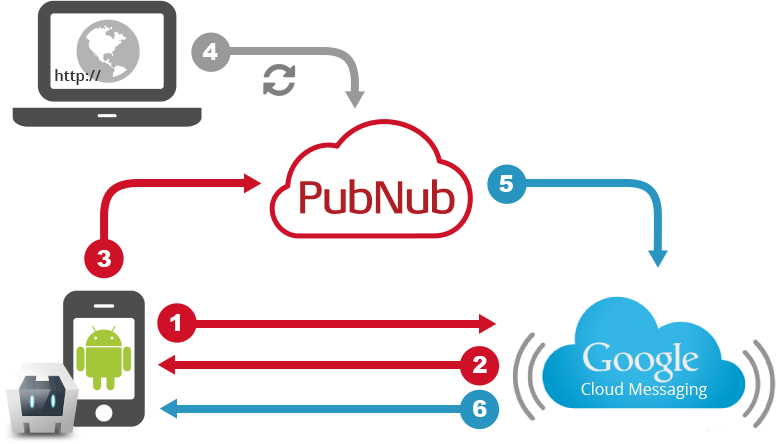
 Sending Android Push Notifications Via Gcm In Javascript Pubnub
Sending Android Push Notifications Via Gcm In Javascript Pubnub
 Send Push Notifications To Your Browser From Adonis Js
Send Push Notifications To Your Browser From Adonis Js
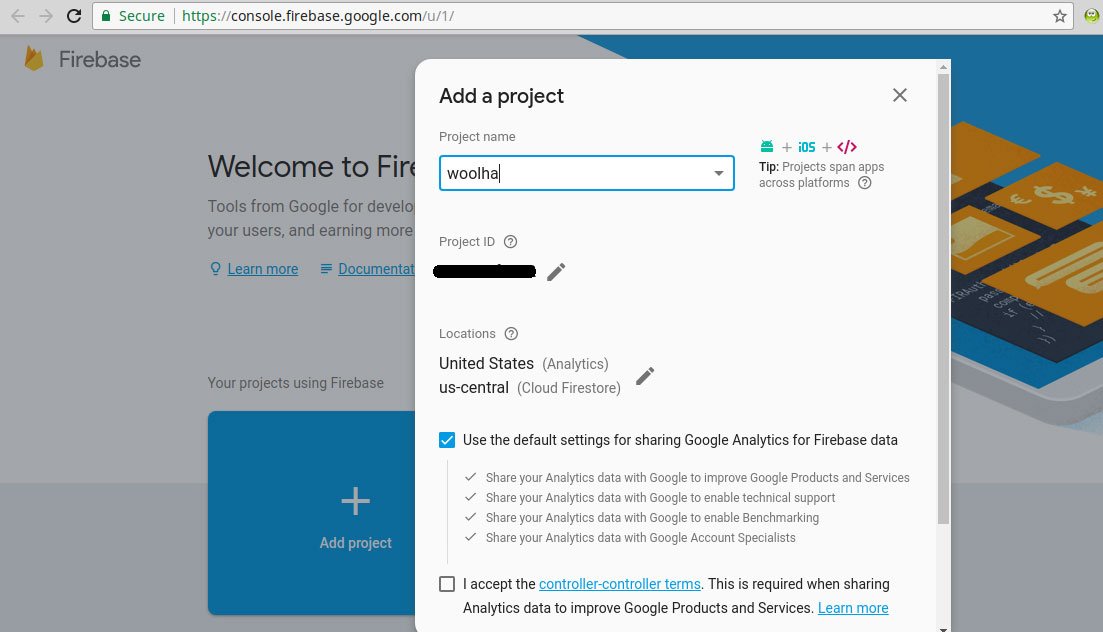
 Node Js Send Push Notification Message To Firebase Woolha
Node Js Send Push Notification Message To Firebase Woolha
 Webpush Notifications Using Nodejs Or C Network
Webpush Notifications Using Nodejs Or C Network
 Push Notifications In Javascript Yes You Can By Lorenzo
Push Notifications In Javascript Yes You Can By Lorenzo
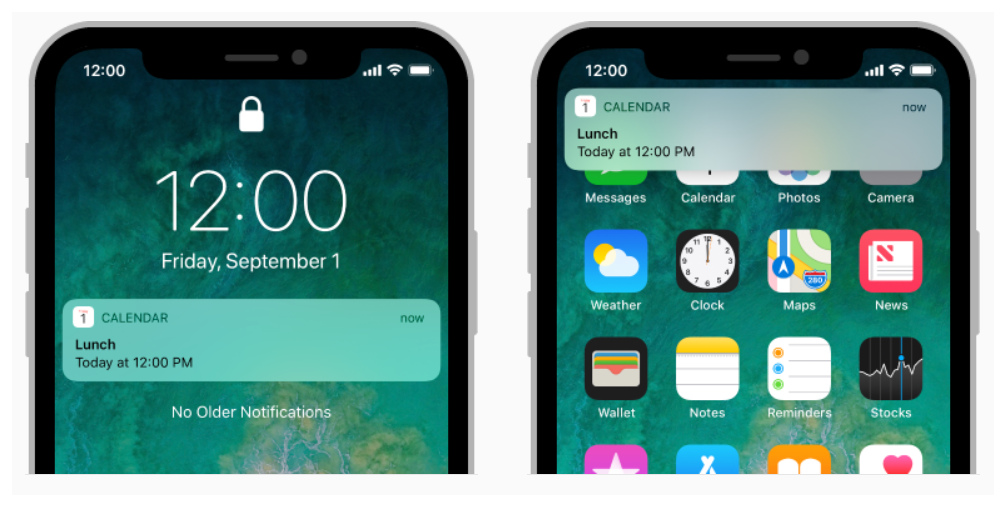
 User Notifications Apple Developer Documentation
User Notifications Apple Developer Documentation
 Adding Push Notifications To A Web App Web Fundamentals
Adding Push Notifications To A Web App Web Fundamentals
 Creating Scheduled Push Notifications Css Tricks
Creating Scheduled Push Notifications Css Tricks
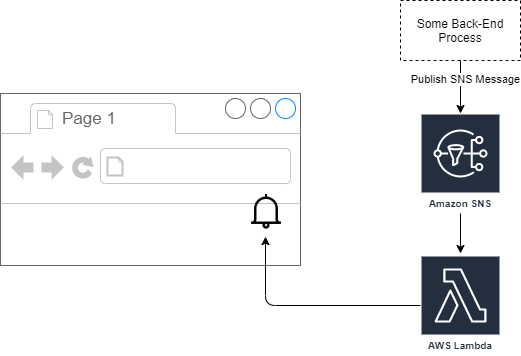
 How To Send Web Push Notifications For Free With Aws And
How To Send Web Push Notifications For Free With Aws And
 Node Js Send Push Notification Message To Firebase Woolha
Node Js Send Push Notification Message To Firebase Woolha
 Javascript Desktop Browser Push Notification Example
Javascript Desktop Browser Push Notification Example
 How To Create Web Push Notifications Full Tutorial
How To Create Web Push Notifications Full Tutorial
 Send Fcm Push Notifications To Multiple Devices In Nodejs
Send Fcm Push Notifications To Multiple Devices In Nodejs
 How To Send Push Notification From Angular 6 Project To
How To Send Push Notification From Angular 6 Project To
 Web Push Notifications Examples Blog Gravitec Net
Web Push Notifications Examples Blog Gravitec Net
 Mobile Push Notifications Pushalert
Mobile Push Notifications Pushalert
 Sending Push Notifications In React Native With Firebase
Sending Push Notifications In React Native With Firebase
 Push Notifications In Javascript Yes You Can By Lorenzo
Push Notifications In Javascript Yes You Can By Lorenzo


0 Response to "21 Javascript Send Push Notification"
Post a Comment