31 How To Add Javascript In Mvc View
Jan 15, 2014 - Actually, I already have at least 3 different solutions for the problem, I just don't like any of them for various reasons. In ASP.NET MVC/Razor, there are no controls anymore, in the sense as the... Aug 30, 2019 - Learn how to use common layouts, share directives, and run common code before rendering views in an ASP.NET Core app.
 Adding Custom Script Files To Asp Net Mvc Project
Adding Custom Script Files To Asp Net Mvc Project
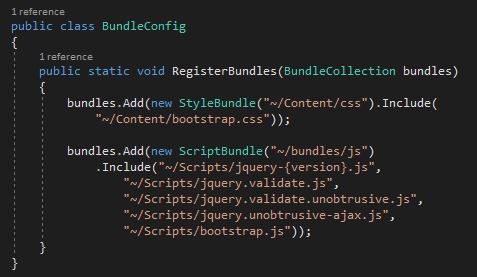
Adding Javascript and css file in MVC. Here let we saw how to add .js and css file in mvc. Step 1 : Add Script (.js)/ (.css) file under the script folder. Step 2 : Include the file in the BundleConfig.cs under App_Start folder as show below. Step 3 : Finally include the bundle in the view (ie., .cshtml)
How to add javascript in mvc view. Select the extensions option under the assemblies menu. The assemblies for the MVC application are listed here. ... The selected assemblies are added under References. ... In the Solution Explorer, double-click the Views folder, double-click the Shared folder, and then double-click the ... You have to enable it. To enable access to.js files in the Views folder, you can add the following to your Views' folder's web.config directly under the handlers tag: <add name="JavaScriptHandler" path="*.js" verb="*" preCondition="integratedMode" type="System.Web.StaticFileHandler" /> TAGs: ASP.Net, JavaScript, Regular Expressions, MVC, TextBox, Email Here Mudassar Ahmed Khan has explained with an example, how to validate Email using JavaScript and Regular Expression (Regex) in ASP.Net MVC Razor.
Loading · ×Sorry to interrupt · Refresh The JavaScript minification of single or many script files is handled by ScriptBundle. Now, in this article, you'll learn how to use ASP.NET MVC to combine many JavaScript files into a script bundle that can be returned in a single HTTP request. The ScriptBundle class represents a bundle that minifies and bundles JavaScript code. In an ASP ... Use CSS styling, JavaScript logic, and jQuery support when developing MVC views to style and present custom functionality.
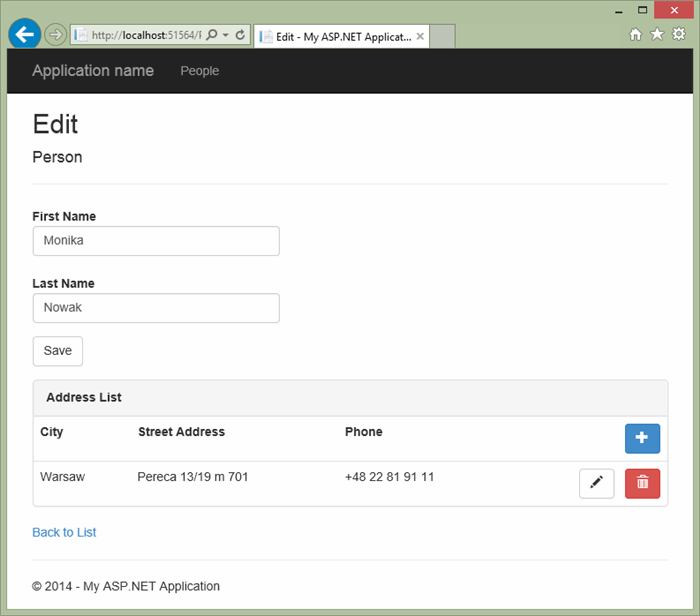
Of course, adding CSS/Javascript directly into the View ain't the best solution because we want to put the CSS at the top of the Html header and we want to setup the Javascript at the bottom of the html. This is where Asp.Net MVC section can shine. Named Section. Asp.Net MVC have something called Named Section. It lets the developer setup ... Introduction. Ajax helper methods and extensions in the System.Web.Mvc and System.Web.Mvc.Ajax namespaces can be combined with JavaScript and MVC partial views to create flexible interactive web pages with minimal code. When using these resources, developers should be aware of a few techniques necessary to create effective code. Now, select an Empty Project. In "Add folders and core reference for:" section, select MVC. Select OK. Now, right click on your solution and another project as a class library (I am using Entity Framework). Add a class and the code for this class is given below-
This tutorial explains bundling and minification of JS files in asp MVC. Bundling and minification techniques introduced in MVC 4 to improve request load time. Bundling allow us to load the bunch of static files from the server in one request. Dynamically add rows in table using javascript + c# + mvc [Answered] RSS. ... I suggest you could use the same field and submit form form view to action by model bind. For example: @model xxx.xxx.ModelName //invoke strong type @using (Html.BeginForm("actionName","controllerName")) ... The View consists of an HTML Button assigned with an OnClick event handler. When the Set Button is clicked, the SetViewBag JavaScript function is called. Inside the SetViewBag function, a jQuery AJAX call is made to the Controller's Action method where the ViewBag object is set with the value. @ {. Layout = null;
10/8/2021 · var TaskController = function (model, view) { this.model = model; this.view = view; this.init(); }; TaskController.prototype = { init: function { this.createChildren() .setupHandlers() .enable(); }, createChildren: function { // no need to create children inside the controller // this is a job for the view // you could all as well leave this function out return this; }, setupHandlers: function { … View - Renders the model into a form suitable for interaction, typically a user interface element. MVC is often seen in web applications, where the view is the HTML page and the code which gathers dynamic data for the page. Controller - Processes and responds to events, typically user actions, and invokes changes on the model and perhaps the view. ASP.NET MVC applications consist of the backend (communication with database, business logic) and frontend (user interface for interaction). In mvc applications frontend is represented by a view (this is what user sees). JavaScript is a programming language for developing web-pages.
15/5/2013 · I tried to add some javascript in a view. I put a breakpoint on the script, but it never goes into, and the view doesn't display the content the javascript is suposed to show. I copied the view code and the _Layout.cshtml below. The script starts as. @section CtrlJavascript {. <script type="text/javascript">. Now let's add a view to this controller action method. Adding View to Application. For adding the view, right-click inside controller action method (Index), select option Add View like as shown below.After selecting the Add View option, a new wizard will popup with Name (AddView).). It will have a view name same as the action method inside which we right-click to add View. 3 Answers3. One way is put a content placeholder at the bottom of your master page, then the specific slave page that needs the javascript can specify the placeholders contents as the required javascript. Other pages that don't need the javascript simply don't specify any content for the placeholder.
Nov 16, 2011 - The view engine in ASP.NET MVC is flexible, very flexible. With great flexibility comes great responsibility however, and managing JavaScript files and code blocks can be particularly cumbersome in conjunction with partial views and templates. Here Mudassar Ahmed Khan has explained with an example, how to access value of ViewBag object inside JavaScript function in ASP.Net MVC Razor. The ViewBag object value will be set inside Controller and then the value of the ViewBag object will be accessed inside JavaScript function using Razor syntax in ASP.Net MVC Razor. TAGs: ASP.Net, JavaScript, MVC A tutorial of how to create a DataTable in a simple mvc view. It is very important to check the definition of your table. In order to make datatable plugin work your table should have a thead tag and a tbody tag as well, without those you will get some errors.
You need to have JavaScript enabled in order to access this site · Dashboard · CSI 291 - L617 · Using JavaScript and jQuery in MVC Views · Skip To Content · Login · Calendar · Inbox Using Chart.js in your ASP.NET MVC project (C#) Chart.js is a JavaScript charting tool for web developers. The latest version can be downloaded from GitHub or can use CDN. In this article, Chart.js CDN (v2.6.0) is used for demonstration purposes. 6/9/2017 · The recommended approach is to put in a separate JavaScript file or inside a section defined in Layout page. Adding a Layout Section for script. A section can be added in the MVC Layout page using @RenderSection() directive. For example, we can define a section in Layout page under <head> tag for scripts like below. _Layout.chtml . DOCTYPE html> <html>
MVC is one possible pattern for organizing your code. It's a popular one. The model is the data. In this todo application, that'll be the actual todos, and the methods that will add, edit, or delete them. The view is how the data is displayed. In this todo application, that will be the rendered HTML in the DOM and CSS. Go to File > New > Project > Web > Asp MVC web project > Enter Application Name > Select your project location > click to add button > It will show new dialog window for select template > here we will select empty project > then click to ok Step2: Create a controller. Right click the Views\HelloWorld folder and click Add, then click MVC 5 View Page with Layout (Razor). In the Specify Name for Item dialog box, enter Index, and then click OK. In the Select a Layout Page dialog, accept the default _Layout.cshtml and click OK. In the dialog above, the Views\Shared folder is selected in the left pane.
Asp MVC run javascript on button click. Nov 17, 2015 11:58 AM. | hollyquinn | LINK. I kind of messed up the logic of my code, and I can't figure out how to fix it. I have a Bootstrap navtab panel that when the tabs are clicked, based on which tab is clicked it runs an MVC C# function in my controller. I actually need this to happen on a ... Now, select Student from the model class dropdown. The model class dropdown automatically displays the name of all the classes in the Model folder. We have already created the Student model class in the previous section, so it would be included in the dropdown.. Add a View. Check "Use a layout page" checkbox and select the default _Layout.cshtml page for this view and then click Add button. Right-click on the Views folder, and then Add > New Folder and name the folder HelloWorld. Right-click on the Views/HelloWorld folder, and then Add > New Item. In the Add New Item - MvcMovie dialog: In the search box in the upper-right, enter view
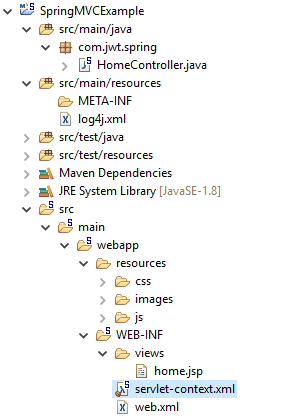
Step 2: Add Resource Mapping in Spring MVC configuration file. Declares mvc:resources, to map "url path" to a physical file path location. mvc:resources configures a handler for serving static resources such as images, js, and, css files with cache headers optimized for efficient loading in a web browser.Add the following entry to your ... Strictly speaking, even the use of Ajax is not exactly "calling server-side code from client-side code" and not even complete analog of "remote call"; however, it can be done very simple to this concept. The following is the procedure to add the jQuery Datepicker to an MVC application. Step 1 Go to New project and select the Web tab and select ASP.Net Web Application. Provide a suitable name for your project, such as DateTimeDemo, and click the OK button.
ASP.NET MVC supports client-side validation using jQyery. First, you need to take a reference of two javascript files from the Scripts folder, jquery.validate.unobtrusive.js (jquery.validate.min.js and jquery.validate.unobtrusive.min.js are minified files) in your layout file as shown below. Mar 28, 2018 - If you are using layout, you can include your bundle (render bundle) in your layout. The benefit of this approach is, you don’t have to use the @Scripts.Render in all the views where you use layout which already includes the @Scripts.Render section. Mar 28, 2019 - How to include scripts from partial views in MVC and Umbraco ... It’s a common problem. You have a partial view, let’s say a carousel, with an associated javascript file. You want to include it on multiple pages of your site. The usual solution is to include the script in a @section scripts ...
Go to Views -> Shared -> _Layout.cshtml file and add the render code. Make sure to register the custom javascript file after the jquery bundle since we are going to use jquery inside our js file. Otherwise we will get a jquery error and also register this before the script RenderSection. How to Call JavaScript Functions in Asp.Net MVC Views ?, How to include jQuery in an MVC View. Bundler is smart enough to include the .js file if the application is running in Debug mode and the Use Include method to add one or more JS files into a bundle with its relative path after root path ... Aug 14, 2020 - I think Sitecore devs may have experienced this and hence posting here. I would like to add Javascript methods in a view. But jQuery is referred in the body tag at the end (moving to head is not an
Depending how you want to implement it (if there was a specific location you wanted the scripts) you could implement a @section within your _Layout which would enable you to add additional scripts from the view itself, while still retaining structure. e.g. Feb 16, 2012 - When working with ASP.NET MVC, you often need some JavaScript in your views. The most obvious way of doing this is just adding the JavaScript inside the view:
 Asp Net Mvc 5 List Editor With Bootstrap Modals Codeproject
Asp Net Mvc 5 List Editor With Bootstrap Modals Codeproject
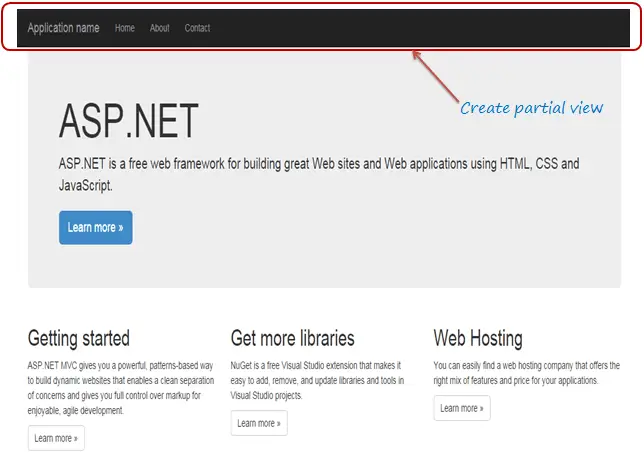
 Create And Render Partial Views In Asp Net Mvc
Create And Render Partial Views In Asp Net Mvc
 Upload Images On Server Folder Using Asp Net Mvc
Upload Images On Server Folder Using Asp Net Mvc
 Creating A Mvc Layout Page Bootstrap For Asp Net Mvc
Creating A Mvc Layout Page Bootstrap For Asp Net Mvc
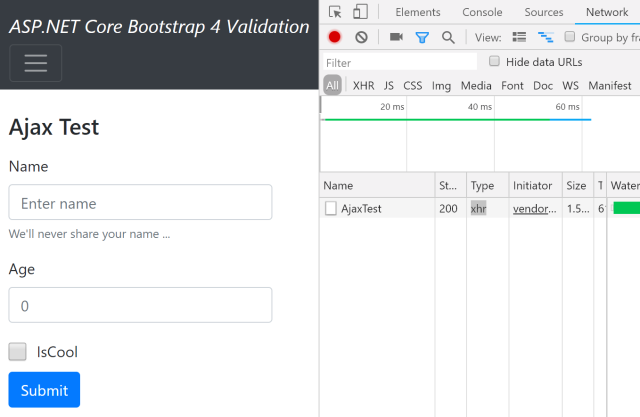
 Asp Net Core Mvc Ajax Form Requests Using Jquery Unobtrusive
Asp Net Core Mvc Ajax Form Requests Using Jquery Unobtrusive
Single Page Application Using Asp Net Mvc And Jquery With
 How To Create A Simple Crud Application Using Only Javascript
How To Create A Simple Crud Application Using Only Javascript
 Views In Asp Net Mvc Application With Examples Dot Net
Views In Asp Net Mvc Application With Examples Dot Net
 Pass Model Object From Razor View To Javascript File
Pass Model Object From Razor View To Javascript File
Load Asp Net Mvc Partial Views Dynamically Using Jquery
 Asp Net Mvc Bundles Programming With Wolfgang
Asp Net Mvc Bundles Programming With Wolfgang
 How To Add Javascript File In Angular Project Websparrow
How To Add Javascript File In Angular Project Websparrow
 Asp Net Mvc Redirect To Another View Or Controller Action
Asp Net Mvc Redirect To Another View Or Controller Action
 Asp Net Mvc Convert Model To Json In Javascript Parallelcodes
Asp Net Mvc Convert Model To Json In Javascript Parallelcodes
Javascript Mvc Architecture Mvc Framework In Javascript
 Adding React To Your Asp Net Mvc Web App This Dot Labs
Adding React To Your Asp Net Mvc Web App This Dot Labs
 Using Ajax Helpers With Razor Partial Views Pluralsight
Using Ajax Helpers With Razor Partial Views Pluralsight
Encode Html Javascript And Url Query Strings In Asp Net
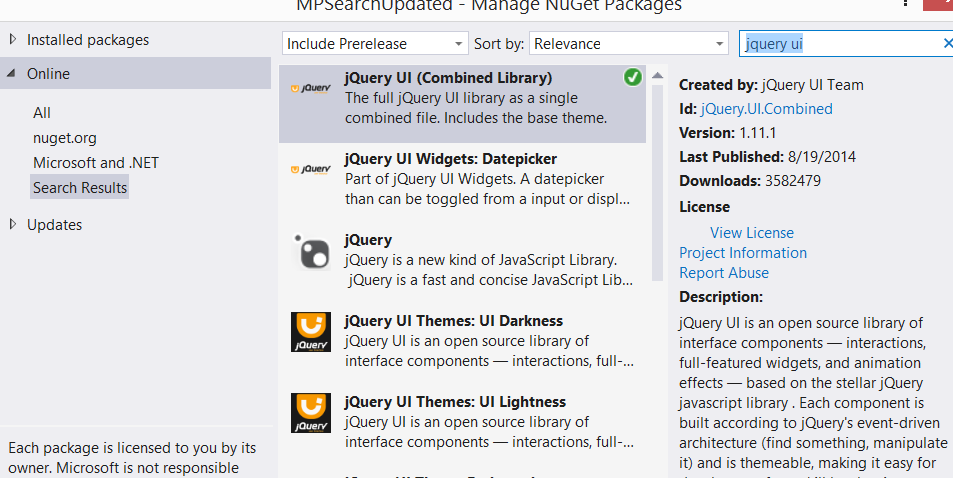
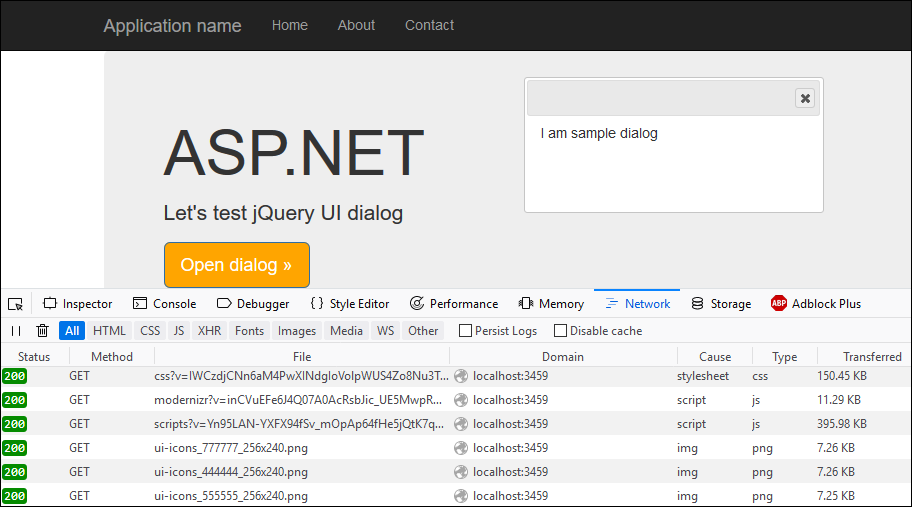
 Three Steps To Use Jquery Ui In Asp Net Mvc 5 By Falafel
Three Steps To Use Jquery Ui In Asp Net Mvc 5 By Falafel
 Confirmation Message Box In Controller In Asp Net Mvc Using
Confirmation Message Box In Controller In Asp Net Mvc Using
 Creating A Mvc 3 Application With Razor And Unobtrusive
Creating A Mvc 3 Application With Razor And Unobtrusive
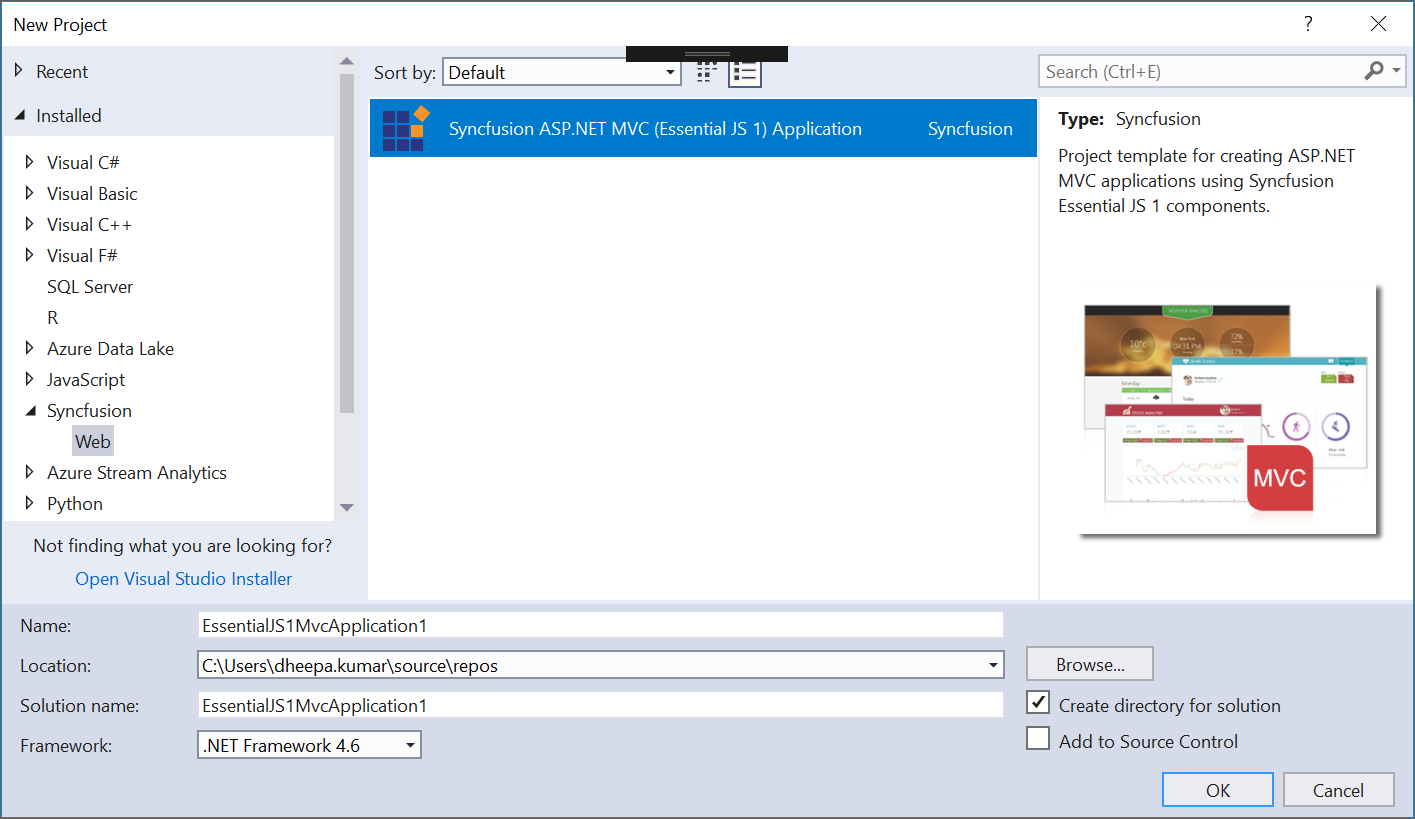
 Getting Started With Asp Net Mvc Common Control Syncfusion
Getting Started With Asp Net Mvc Common Control Syncfusion
 Javascript Result In Controller Sample In Mvc Day 12
Javascript Result In Controller Sample In Mvc Day 12
 Cannot Access Javascript Files Inside View Folder In Asp Net
Cannot Access Javascript Files Inside View Folder In Asp Net
Dynamically Add Meta Tags In Asp Net Mvc
 Effective Bundling With Asp Net Mvc
Effective Bundling With Asp Net Mvc

 Adding Javascript Into Our Asp Net Web Page
Adding Javascript Into Our Asp Net Web Page


0 Response to "31 How To Add Javascript In Mvc View"
Post a Comment