20 Javascript Get Json Data From File
Getting Data from API. We are making an HTTP get request to the Json Placeholder api using fetch method once the json data receives from the API, we are adding that data into the div element we just created. add the following code to your JavaScript file. Let's learn how does the above code work. From the php file the data is being sent to the JSON via the "echo" and the data will be responded in the JavaScript of the client. In the php file json_encode() is used to convert the objects in the php file to json format. Accessing the data from php file via client JavaScript use the following script:
I am using JavaScript Ajax. To extract data from an External JSON file I am going to use the browser's built-in XMLHttpRequest Object. Its an asynchronous process to send and receive information from a server. Let’s see the example.

Javascript get json data from file. I have saved a JSON file in my local system and created a JavaScript file in order to read the JSON file and print data out. Here is the JSON file: {"resource":"A","literal... A common use of JSON is to read data from a web server, and display the data in a web page. This chapter will teach you, in 4 easy steps, how to read JSON data, using XMLHttp. To access the JSON object in JavaScript, parse it with JSON.parse (), and access it via "." or " []".
JSON is the most commonly used format for transmitting data (data interchange) from a server to a client and vice-versa. JSON data are very easy to parse and use. It is fast to access and manipulate JSON data as they only contain texts. JSON is language independent. You can create and use JSON in other programming languages too. Important: As of jQuery 1.4, if the JSON file contains a syntax error, the request will usually fail silently. Avoid frequent hand-editing of JSON data for this reason. JSON is a data-interchange format with syntax rules that are stricter than those of JavaScript's object literal notation. the JSON file and print the data in JavaScript? I have saved a JSON file in my local system and created a JavaScript file in order to read the ... 83684/how-to-read-an-external-local-json-file-in-javascript
As I assume that you are working with a JSON string, you first have to parse the string into and JSON object. Else you couldn't reach any of the properties. parsedData = JSON.parse (data); Then you can get your property: JSON. Function Files. A common use of JSON is to read data from a web server, and display the data in a web page. This chapter will teach you, in 4 easy steps, how to read JSON data, using function files. JavaScript Object Notation (JSON) is a standard text-based format for representing structured data based on JavaScript object syntax. It is commonly used for transmitting data in web applications (e.g., sending some data from the server to the client, so it can be displayed on a web page, or vice versa).
If you have your JSON as a string, JSON.parse()will work fine. Since you are loading the json from a file, you will need to do a XMLHttpRequest to it. For example (This is w3schools example): var xmlhttp = new XMLHttpRequest(); In this tutorial, you'll learn how to read a JSON file with your JavaScript code. Get my free 32 page eBook of JavaScript HowTos 👉 https://bit.ly/2ThXPL3In... In Jekyll, you can create JSON files in a data directory to use that data anywhere in your site. 11ty is much the same. It will accept a JSON file no problem. In my old flow, Gulp would spit the data out into a JSON object in a file that Node.fs would write. 11ty introduces the ability to use native JavaScript files.
Any JSON file contains the key-value pair separated by the comma operator. JavaScript objects are an integral part of the React app, so they need to get accessed from JSON files/data to be uses in components. This guide will demonstrate how to get a JavaScript object from a JSON file or access it using a fetch () HTTP request. How to Read a Local File Using Javascript in Browser (.txt .json etc) javascript. Updated on October 7, 2020 Published on July 11, 2019. Local files can be opened and read in the browser using the Javascript FileReader object. ... To get the binary data of file, the readAsBinaryString() ... Approach: First make the necessary JavaScript file, HTML file and CSS file. Then store the API URL in a variable (here api_url). Define a async function (here getapi ()) and pass api_url in that function. Define a constant response and store the fetched data by await fetch () method. Define a constant data and store the data in JSON form by ...
How to import local json file data to my JavaScript variable? Javascript Web Development Object Oriented Programming We have an employee.json file in a directory, within the same directory we have a js file, in which we want to import the content of the json file. you can get value for that JSON value as. response.data.data [0] ["username"] If you want to get all the usernames from the array, then you can do something like this: var arr = response.data.map (function (a, b) { return a.username; }); arr will contain all the username details. Muhammed Neswine. Because of its simplicity, fetch has quickly become the common goto method for consuming responses from API endpoints, or in the case of the example covered here, a simple JSON response from a static file. Writing the JSON File. To get started we will need to first create a basic JSON file.
When receiving data from a web server, the data is always a string. Parse the data with JSON.parse (), and the data becomes a JavaScript object. Example - Parsing JSON Imagine we received this text from a web server: After the file has been read from disk, we run the then function with the response as a parameter. To get the JSON data from the response, we execute the json () function. The json () function also returns a promise. This is why we just return it and chain another then function. Yes because it's wrong. It's not a json file. It's a hardcoded javascript array and should be put inside a javascript file. You cannot put quotes in a json file. It doesn't pass validation. It will never run. This solution works. data.js
The value of any JSON key can be a string, Boolean, number, null, array, or object. Comments are not allowed in JSON. Although JSON resembles an object or an array, JSON is a string.A serialized string, which means it can later be parsed and decoded into data types. JSON's format is derived from JavaScript object syntax, but it is entirely text-based. It is a key-value data format that is typically rendered in curly braces. When you're working with JSON, you'll likely see JSON objects in a.json file, but they can also exist as a JSON object or string within the context of a program. And in the same directory (folder), we have a JavaScript file index.js. Our task is to access the content of the json file through the JavaScript file. Method 1: Using require module (NodeJS environment only)
2) The correct method. 2.1) - Create A New XMLHttpRequest. 3) Usage. 3.1) - Parse JSON string into object. In this tutorial, we will see how to Load JSON file locally using pure Javascript. the proper way to include or load the JSON file in a web application, Instead of using JQuery we'll The correct method using XMLHttpRequest. In this post, we will learn about Load JSON file locally using pure Javascript with an example. A common use of JSON data is to read data all the jquery from a web server to call, and display allt the data jquery the data in a web page.This all the json chapter will teach you and display json, in 4 easy steps to learn, how to read and get JSON ... JSON stands for J ava S cript O bject N otation. JSON is a lightweight data interchange format. JSON is language independent *. JSON is "self-describing" and easy to understand. * The JSON syntax is derived from JavaScript object notation syntax, but the JSON format is text only. Code for reading and generating JSON data can be written in any ...
 How To Read Local Json File In Angular Json World
How To Read Local Json File In Angular Json World
 Import Json To Database Tutorial
Import Json To Database Tutorial
 How To Parse Custom Json Data Using Excel The Excel Club
How To Parse Custom Json Data Using Excel The Excel Club
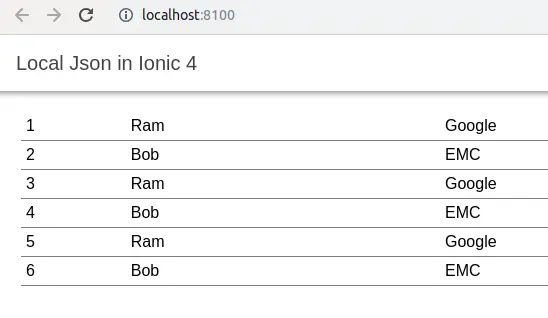
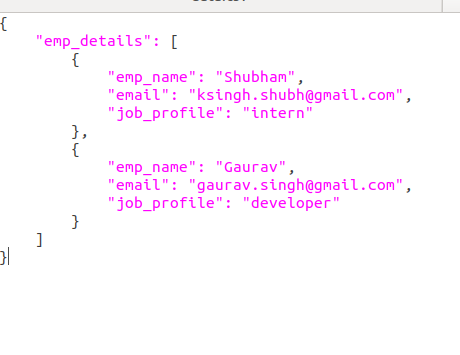
 Ionic Json Getting Local Json Data Edupala
Ionic Json Getting Local Json Data Edupala
 How To Read Json Data From A File Using Ajax Sap Blogs
How To Read Json Data From A File Using Ajax Sap Blogs
 How To Get Json Data To Html Page
How To Get Json Data To Html Page
 Append To Json File Using Python Geeksforgeeks
Append To Json File Using Python Geeksforgeeks
 Cypher Load Json From Url As Data Neo4j Graph Database
Cypher Load Json From Url As Data Neo4j Graph Database
 How To Extract Data From Json In Javascript Geeksread
How To Extract Data From Json In Javascript Geeksread
 How To Extract The Exact Data From Json File Help Uipath
How To Extract The Exact Data From Json File Help Uipath
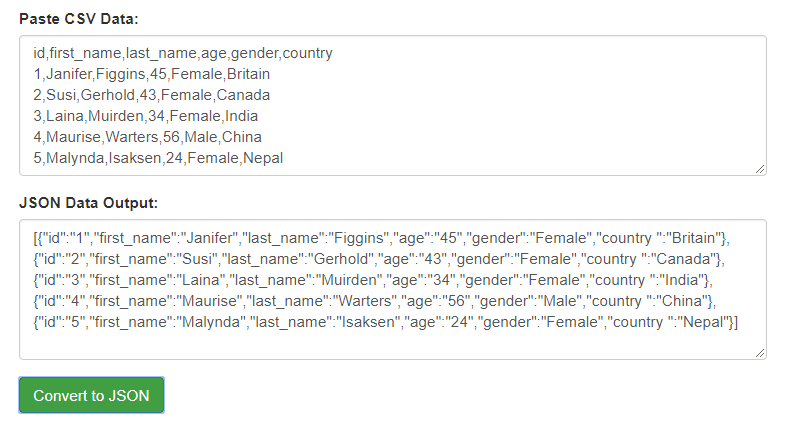
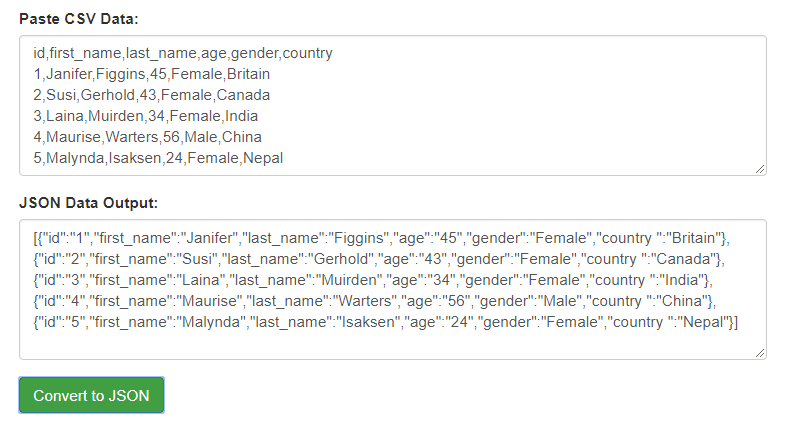
 Convert Csv Data To Json Using Javascript With Example
Convert Csv Data To Json Using Javascript With Example
 Display Json Data In Html Table Using Jquery And Ajax
Display Json Data In Html Table Using Jquery And Ajax
 The Json Query Function To Extract Objects From Json Data
The Json Query Function To Extract Objects From Json Data
 How To Read An External Local Json File In Javascript
How To Read An External Local Json File In Javascript
 Python Json Encode Dumps Decode Loads Amp Read Json File
Python Json Encode Dumps Decode Loads Amp Read Json File
 Import Json To Database Tutorial
Import Json To Database Tutorial
 Convert Json Data Dynamically To Html Table Using Javascript
Convert Json Data Dynamically To Html Table Using Javascript
 Import Json Data In Excel 2016 Or 2019 Or Office 365 Using A
Import Json Data In Excel 2016 Or 2019 Or Office 365 Using A


0 Response to "20 Javascript Get Json Data From File"
Post a Comment