27 Javascript Leave Page Warning
Alert a message before leaving a web page using javascript by admin · January 8, 2011 Rating: 6.8/ 10 (46 votes cast) This script will alert a message to the visitors before they move to another webpage or even try to cancel or close a webpage.This script confirms site exit with an alert box. 4. Boris Bachovski. If you want to notify the user when they try to close the tab/page you need to use the "onbeforeunload" event, stick the following code inside your script tags: window.onbeforeunload = function (e) { return confirm ('Are you sure you want to leave the page?'); };
Show Javascript Popup When User Navigates Away From Page
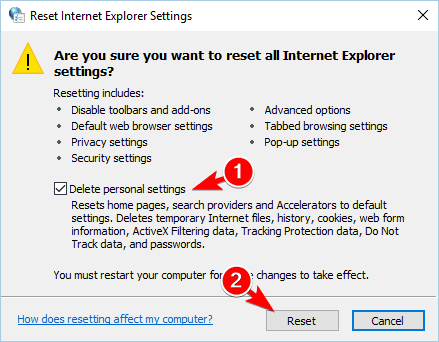
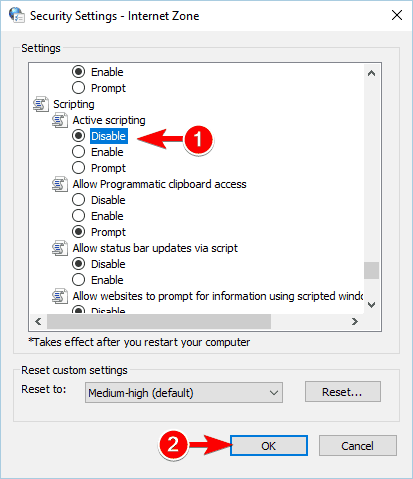
In the search box, type Internet Explorer, and then in the list of results, click Internet Explorer. Click the Tools button, and then click Manage Add-ons. Click an add-on in the Name list, and then click Disable. Repeat step 3 until you identify the add-on that is causing the problem.

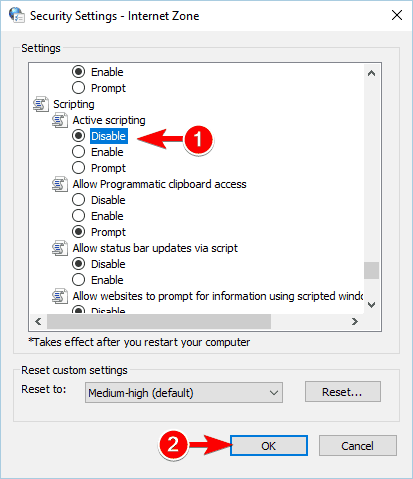
Javascript leave page warning. When the "Warning!" window opens and asks, "Are you sure you want to change the settings for this zone?" select Yes. Click OK at the bottom of the Internet Options window to close the dialog. Click the Refresh button to refresh the page and run scripts. 20/11/2020 · This event can be used to check whether the user has left a form incomplete or unsaved by following this approach. Every form field on the page is used to update their respective variable by calling a function. These variables are checked whenever beforeunload is fired, thereby checking if the user is trying to leave the page without saving changes. more options Allowing pages to watch for and respond to those two standard JavaScript events (unload, beforeunload) can be useful in some cases. For example, a site where you are editing a post or message can remind you that you're about to lose some work when you want to leave the page.
This entry was posted in JavaScript and tagged Firefox, IE, JavaScript, onbeforeunload, page leave, safari by Hazem Saleh. Bookmark the permalink. About Hazem Saleh Hazem Saleh has more than eleven years of experience in Cloud, Mobile and Open Source technologies. He worked as a software engineer, technical leader, application architect, and ... 4/2/2020 · The application ask for confirmation if the user is working on a Page and navigates to other screen/page without saving. It should show confirm msg like 'Do you want to leave this page … Prompt Box. A prompt box is often used if you want the user to input a value before entering a page. When a prompt box pops up, the user will have to click either "OK" or "Cancel" to proceed after entering an input value. If the user clicks "OK" the box returns the input value. If the user clicks "Cancel" the box returns null.
The most common example of this would be the SAVE button. Again, you can include it either in the HTML HEADER of the page, or in an HTML Region on the page. <script type="text/javascript"> function preSubmit() { // Call this before any action where you want the user // to be able to navigate without the warning message. 23/7/2005 · when you leave the page is to have an onclick on each button/link that sets some flag, then check that flag. That still won't tell you the scenario I gave. page2.html has a link to page3.html to page4.html and so on to page15.html. Now, lets say I bookmark page15.html, and open page2.html. You have code in page2.html that attempts to detect the destination when I leave. Javascript Home Javascript - Auto Calculate Javascript - Print form Javascript - GST Calculation Javascript - Auto GST Calculation Javascript - Discount Calculation Javascript - onClick Checkbox Javascript - Show Subcategory Javascript - Show City Javascript - Show District Javascript - Warning before leave page Javascript -wish as per time ...
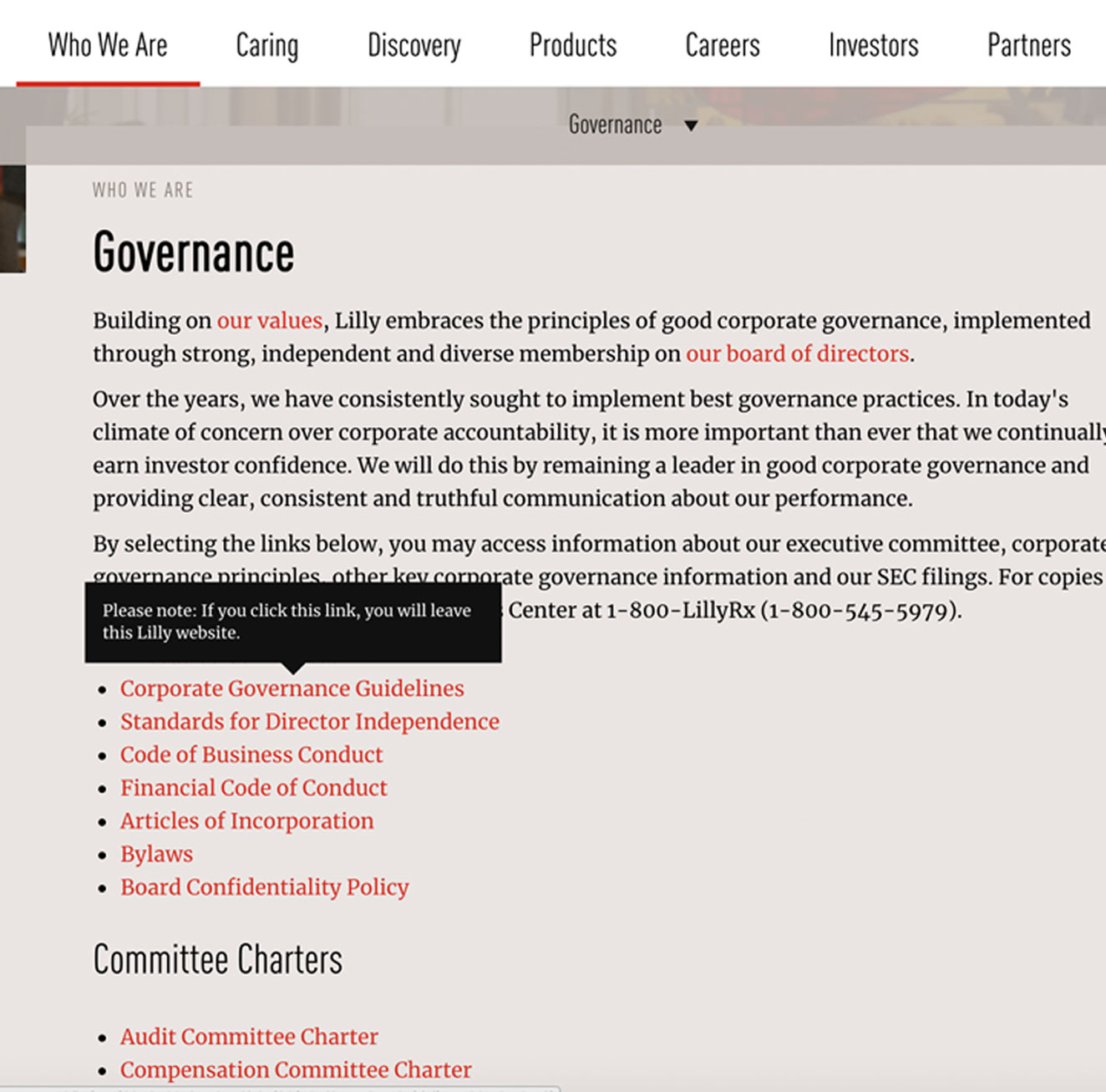
In theory you could use a cookie (or Session value) when the user loaded the form page and on his or her next hit, see if that variable is there and then redirect the user. But sticking to JavaScript, we can only warn the user, not redirect them. Here's a simple example. It is sometimes required that your application sends an AJAX to the server before the user moves away from the page (goes to another page, reloads the page, closes the browser etc). As an example, if you have to calculate the time user spends on the page, you have to wait until the time user moves away from the page. Clicking OK results in another notice asking if you are sure you want to leave the page (a classic JavaScript warning notice), with the options to leave or stay on the page. If you click to leave ...
With the above JavaScript when the user leaves the page - either by clicking on a link, they'll see a dialog box prompting them with a message you specify in the return parameter of the event handler. In the live demo, the event handler returns "You have attempted to leave this page. Now here in this tutorial, I'll explain how to prompt alert before page leave ( user leaves the page ) or close the webpage tan in javascript as well as jquery with example code. If you liked this tutorial after going through it, please feel free to check out our other tutorials as well because they are highly valuable in helping you become a ... Published: 20 June 2014. Hits: 2820. Based on a Code-Snippet found at StackOveflow I implemented a warning-message that will be displayed if the user tries to leave the page without saving his changes made on the form. Only three things are required to acomplish this goal. create an Item that got set if an item got changed or edited.
Ultimately, I found that, in React at least, trying to intercept a user before they leave a page is a frustrating undertaking. Proceed with caution. When I took the ticket to work on this problem, my first thought was to place any logic I needed for this task in the return value of a useEffect callback function like this: 5/9/2011 · let init_dirty = (ifStayFunc) => { /* ifStayFunc: optional callback when user decides to stay on page use .clearDirty class to avoid warning on some button, however: if the button fires JavaScript do't use .clearDirty class and instead use directly dirty(null) in code - to be sure it will run before window.location */ $('input, select').on('focusin', function(evt) { if (!$('body').data('dirty_initialized')) { … In most cases, a warning is used on pages on which the user has the possibility to fill out a form. However, in this case a warning only makes sense if it is only displayed in case there is really something typed in the form and when the user is about to leave the page via another way than by the form submit button.
When I try out a sample contribution page on the demo server it looks to be working correctly; if I open a contribution page, enter nothing and close the tab, I get no warning. But if I enter an amount and then try to leave it pops up the onbeforeunload message. Confirmation on Leaving the Current Page in JavaScript. There are some places when you have to ask the user for confirmation when they leave the current page. This article shows you have to implement it. I noticed a new feature in Gmail - the browser will ask the user to confirm exit if the user leaves in the middle on an operation. If I don't click "Leave Page" the warning stays up there until I click either "leave" or "stay". Which warning in 'about:config' removes this warning? I can find lots ... javascript, which will keep you from seeing useful information (many menus, etc.) on other pages. Dave Pyles Thai Guy.
Yeah it does it on the eBay website when you create listing and want to go to the next page, you click the button on the page that reads "continue". It consistently does this, I just checked after doing a full IE10 reset under options>advanced, it still does it. If you want to prompt or warn your user that they're going to close your page, you need to add code that sets .returnValue on a beforeunload event: There's two things to remember. Most modern browsers (Chrome 51+, Safari 9.1+ etc) will ignore what you say and just present a generic message. Alert before leaving page in JavaScript – jQuery <script type="text/javascript"> $(window).on('beforeunload', function(){ var c=confirm(); if(c){ return true; } else return false; }); </script> The above is the jQuery JavaScript. If you use this JavaScript in your web page, then it will give you a warning message before leaving that page.
26/1/2016 · Prevent leaving the page using plain JavaScript In many case, but espeically in single-page applications when there is some unsaved data in the browser you might want to make sure the user does not accidently leave the page without first saving the data. This can be achived using the onbeforeunload (read "on before unload") event. Definition and Usage. The onbeforeunload event occurs when the document is about to be unloaded. This event allows you to display a message in a confirmation dialog box to inform the user whether he/she wants to stay or leave the current page. The default message that appears in the confirmation box, is different in different browsers. The save functionality can be implemented in a simpler way using the JavaScript onbeforeunload event. Reasons to use onbeforeunload. The onbeforeunload event (which is called before the unload event) is called when: Navigating to another page (as mentioned above) Postback due to a control event; Using controls on the browser; Closing the page
I notice when I'm visiting a forum with the Edge browser, I keep getting any annoying pop-up asking if I'm sure I really want to leave that page. Then I have to click leave or stay, or close the pop-up. I looked in settings removed the forum permissions for pop-ups.
 Detect When Tab Is Being Closed And Show Confirmation Dialog
Detect When Tab Is Being Closed And Show Confirmation Dialog
 How To Prevent Browser Message Leaving Site Changes You
How To Prevent Browser Message Leaving Site Changes You
4 Handy Ways To Prevent Google Chrome From Closing Accidently
Rapise Tip How To Handle A Webpage That Displays An Alert
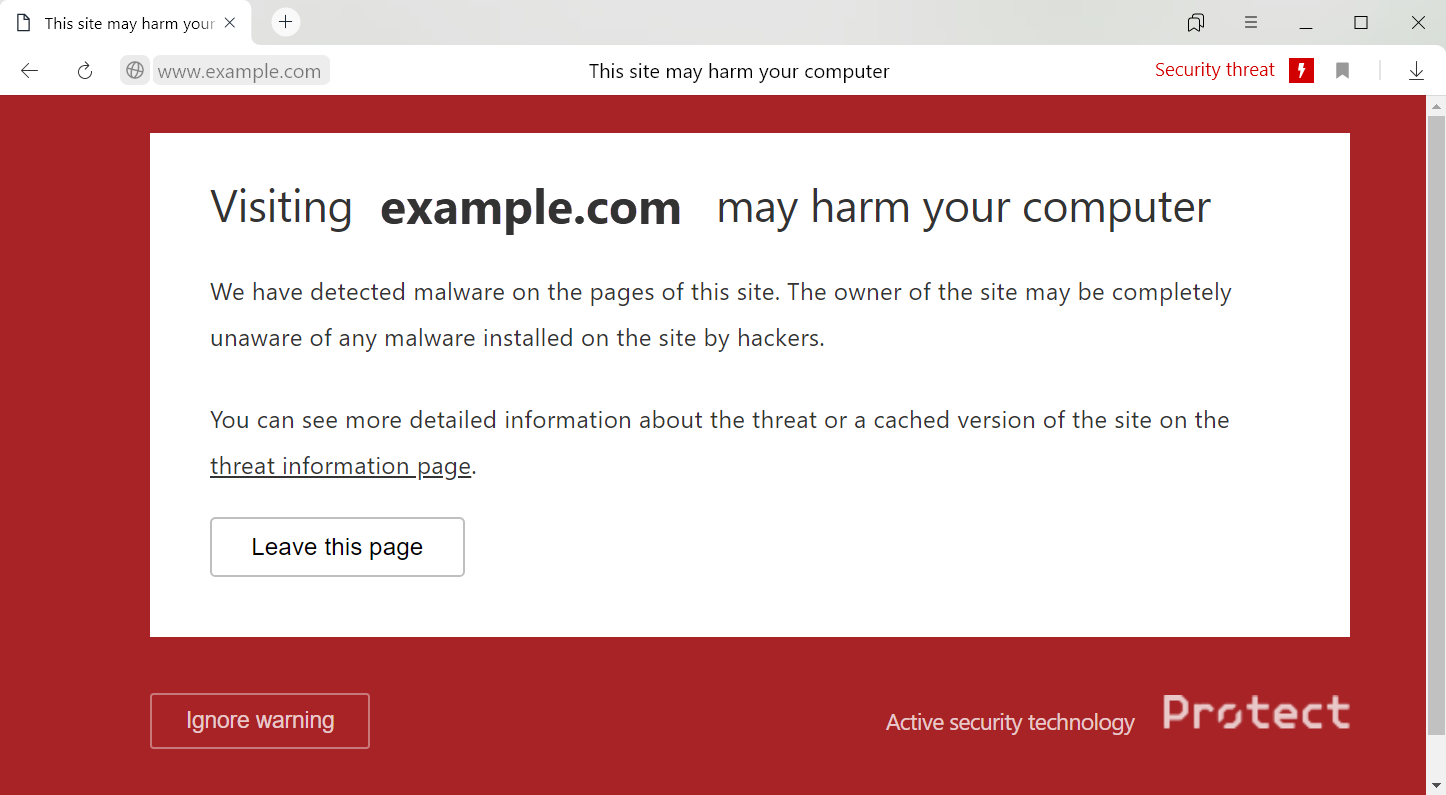
 Protect Blocking Dangerous Pages Reference Information
Protect Blocking Dangerous Pages Reference Information
 Fix Are You Sure You Want To Leave This Page
Fix Are You Sure You Want To Leave This Page
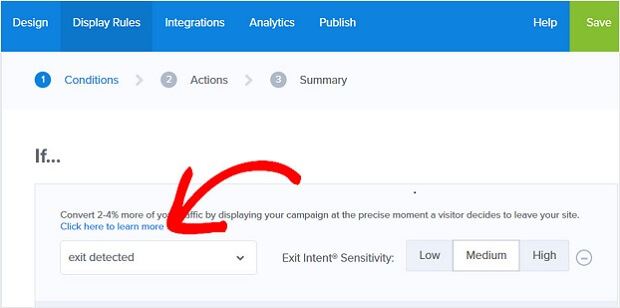
 17 Clever Fomo Marketing Examples To Boost Your Sales
17 Clever Fomo Marketing Examples To Boost Your Sales
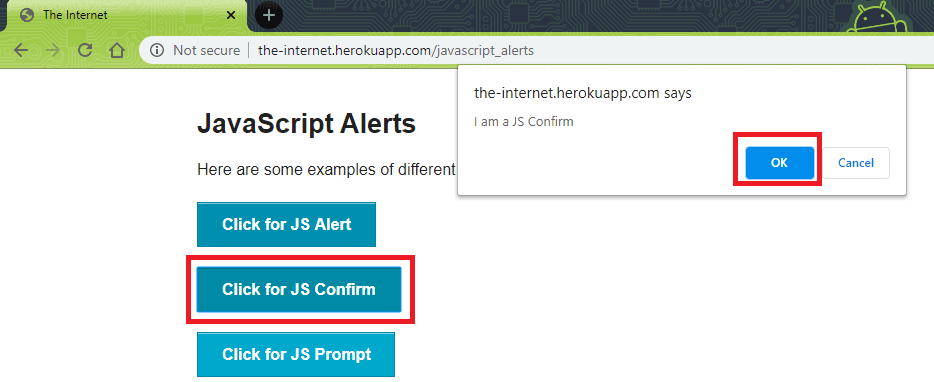
 Selenium C Tutorial Handling Alert Windows
Selenium C Tutorial Handling Alert Windows
 Confirmation Before Closing Of Tab Browser Using Javascript
Confirmation Before Closing Of Tab Browser Using Javascript
 Prompt Alert Before Page Leave In Javascript Or Jquery
Prompt Alert Before Page Leave In Javascript Or Jquery
 How To Handle Browser Javascript Confirm Navigation Alert
How To Handle Browser Javascript Confirm Navigation Alert
 How To Display Warning Before Leaving The Web Page With
How To Display Warning Before Leaving The Web Page With

4 Handy Ways To Prevent Google Chrome From Closing Accidently
 Angular 10 Leave Browser Beforeunload Event Warn Users
Angular 10 Leave Browser Beforeunload Event Warn Users
How To Show Confirm Navigation Popup For Forms In Wordpress
 Popups 10 Problematic Trends And Alternatives
Popups 10 Problematic Trends And Alternatives
 Remove Apple Ipad Virus Warning Popups Macsecurity
Remove Apple Ipad Virus Warning Popups Macsecurity
 Fix Are You Sure You Want To Leave This Page
Fix Are You Sure You Want To Leave This Page
 Apple Will Let You Port Google Chrome Extensions To Safari
Apple Will Let You Port Google Chrome Extensions To Safari
Confirmation Amp Acknowledgement Material Design
 15 Warning Signs To Spot A Toxic Work Environment Before
15 Warning Signs To Spot A Toxic Work Environment Before
How To Stop Leave Page Warning
 Sure To Leave Unsubmitted Form Warning Plugins For Joomla
Sure To Leave Unsubmitted Form Warning Plugins For Joomla


0 Response to "27 Javascript Leave Page Warning"
Post a Comment