32 Javascript Input Type Checkbox Checked
In the code above we have a div and inside it we have a form that contains a text with a placeholder text of name which will contain the name of the applicant, another input with type e-mail, checkbox and a textarea. When the checkbox is checked the textarea should appear so by default it should be hidden. Do NOT use getAttribute() looking for the checked attribute value, because that's always true if the checkbox is checked by default in this way: < input type = "checkbox" checked /> Also don't check for the value of a checkbox element.
 35 Awesome Checkbox Css Examples Onaircode
35 Awesome Checkbox Css Examples Onaircode
Apr 14, 2016 - Participate in discussions with other Treehouse members and learn.

Javascript input type checkbox checked. I try to do as describe in - check if checkbox is checked javascript And this is my code - var input = document.createElement("input"); input.name = "test"; input.type = "checkbox"; input.checke... Aug 17, 2016 - This assumes the checkboxes to check have the class "messageCheckbox", otherwise you would have to do a check if the input is the checkbox type, etc. JavaScript checkbox onclick examples. How to access checked and value properties of a checkbox and group of checkboxes onclick.
The checked is a boolean attribute meaning that the corresponding property is true if the attribute is present, even if the attribute has no value or is set to empty string value or "false". The checked attribute value doesn't change with the state of the checkbox, whereas the checked property changes. html javascript checkbox jQuery dom Checkboxes (<input type="checkbox">) within your form can be accessed and manipulated using JavaScript via the corresponding Checkbox object. There are two ways to access a checkbox, depending on whether it it unique in the form (distinct name), or part of a group of checkboxes, all sharing the same name. May 31, 2021 - If you wanted to submit a default ... <input type="hidden"> inside the form with the same name and value, generated by JavaScript perhaps. ... In addition to the common attributes shared by all <input> elements, "checkbox" inputs support the following attributes: ... A Boolean attribute indicating whether or not this checkbox is checked by default ...
In this JavaScript tutorial, we will discuss how to call a javascript function when a checkbox is checked unchecked. We will show or hide a textbox control on checked/unchecked of a checkbox in our SharePoint Online form which we have created using HTML, CSS, and put the code inside a script editor web part. Input Checkbox Object Properties. Property. Description. autofocus. Sets or returns whether a checkbox should automatically get focus when the page loads. checked. Sets or returns the checked state of a checkbox. defaultChecked. Returns the default value of the checked attribute. In this step we define markups for checkboxes and made two buttons to check all and uncheck all checkbox.We create two functions check() and uncheck() to check and uncheck the checkboxes.In first function we get all the input elements and check if type is checkbox and if yes it check the checkbox.In second function it is same as first function ...
While it looks much more complicated, this is a better solution because it allows for the HTML and JavaScript to be maintained separately. The only hooks between them are the id values for the form itself and the checkbox input element. Also gone are any globally defined functions or variables. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. A check box in a form has only two states (checked or un-checked) and is independent of the state of other check boxes in the form, unlike radio buttons which can be grouped together under a common name. Let us look at the HTML code showing two check boxes:
To get the state of a checkbox, whether checked or unchecked, you follow these steps: First, select the checkbox using the selecting DOM methods such as getElementById () or querySelector (). Then, access the checked property of the checkbox element. If its checked property is true, then the checkbox is checked; otherwise, it is not. You are here: Reference > JavaScript > client-side > HTML DOM > properties > checked (input(checkbox, radio)) ... Sets or retrieves the state of a check box or a radio button. The CHECKED attribute in HTML and the checked property in JavaScript work differently for these controls. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
How to Check/Uncheck the checkbox using JavaScript ? Create a javascript function. Use window.addEventListener: It allows adding event listeners on any HTML document or other objects that support events. Use window.onload function: It is used to perform the task as soon as the page refresh or loading. Browser default checkboxes and radios are replaced with the help of .form-check, a series of classes for both input types that improves the layout and behavior of their HTML elements, that provide greater customization and cross browser consistency. Checkboxes are for selecting one or several ... document.getElementById("myCheckBoxID").checked = true; // Check document.getElementById("myCheckBoxID").checked = false;// Uncheck
You can use the prop () method to check or uncheck a checkbox, such as on click of a button. The method requires jQuery 1.6+. The :checked CSS pseudo-class selector represents any radio ( <input type="radio"> ), checkbox ( <input type="checkbox"> ), or option ( <option> in a <select>) element that is checked or toggled to an on state. The user can engage this state by checking/selecting an element, or disengage it by unchecking/deselecting the element. It is possible to create a checkbox with a clickable label. This means that the checkbox gets on/off when clicking the label. In this snippet, we suggest two methods of creating a checkbox with a clickable label. This is possible to do either by wrapping a <label> tag, or by using a "for" attribute. First, let's see how to use the method ...
Login Form Signup Form Checkout Form Contact Form Social Login Form Register Form Form with Icons Newsletter Stacked Form Responsive Form Popup Form Inline Form Clear Input Field Hide Number Arrows Copy Text to Clipboard Animated Search Search Button Fullscreen Search Input Field in Navbar Login Form in Navbar Custom Checkbox/Radio Custom ... Let's say the following are ourrinput type checkbox − <lable>John</lable> <input id="checkedValue1" type="checkbox"> <lable>David</lable> <input id="checkedValue2" type="checkbox"> We want to check any of the checkbox. Use the checked property to check the checkbox. Here to make a input as a text box we need type="checkbox".. name is name given to text box. value property specifies what value a text box holds. id is used to uniquely identify this text box in HTML Document.
The <input type="checkbox"> defines a checkbox. The checkbox is shown as a square box that is ticked (checked) when activated. Checkboxes are used to let a user select one or more options of a limited number of choices. Tip: Always add the <label> tag for best accessibility practices! The checked attribute is a boolean attribute. When present, it specifies that an <input> element should be pre-selected (checked) when the page loads. The checked attribute can be used with <input type="checkbox"> and <input type="radio">. The checked attribute can also be set after the page load, with a JavaScript. The checkbox role is used for checkable interactive controls. Elements containing role="checkbox" must also include the aria-checked attribute to expose the checkbox's state to assistive technology. The first rule of ARIA is if a native HTML element or attribute has the semantics and behavior you require, use it instead of re-purposing an ...
Aug 12, 2018 - The answer is terrible It's either ...emember').checked but mixing will never work ... If you are using this form for mobile app then you may use the required attribute html5. you dont want to use any java script validation for this. It should work · <input id="remember" name="remember" type="checkbox" ... Given an HTML document and the task is to add the Checkbox inside select option using JavaScript. Approach: Create a select element that shows "Select options" and also create a div that contains CheckBoxes and style that using CSS. Add javaScript functionality which is called when the user clicks on div that contains the select element ... When you check or uncheck an ingredient's checkbox, a JavaScript function checks the total number of checked ingredients: If none are checked, the recipe name's checkbox is set to unchecked. If one or two are checked, the recipe name's checkbox is set to indeterminate. If all three are checked, the recipe name's checkbox is set to checked.
Jul 17, 2021 - in this tutorial, you will learn how to use JavaScript to check if a checkbox is checked and how to get values of selected checkboxes. 5/3/2019 · Let’s start binding click event to checkbox using JavaScript. To attach an onclick event to the checkbox, we need to get the reference of the HTML checkbox element using the ID, and then we bind it to JavaScript function. HTML < input type = " checkbox " id = " agree " value = " I am Agree! " > Do you agree? JavaScript See the file input type. checked. Valid for both radio and checkbox types, checked is a Boolean attribute. If present on a radio type, it indicates that the radio button is the currently selected one in the group of same-named radio buttons. If present on a checkbox type, it
20/8/2012 · <input type="checkbox" id="CBOX1" name="CBOX1" onclick="onCBOX(this)" disabled/> in a function in on the same html: boolean checked = true; document.theForm.elements['CBOX1'].checked = true; For some reason, the checked box value is not checked when the function is called later on the page. The checked property sets or gets the checked state of a checkbox. ... Return the checked property. ... Set the checked property. ... A Boolean type value, true if the checkbox is checked, and false if the checkbox is not checked. Mar 12, 2021 - You can check other examples on different ways reading input. getElementByid returns the checkbox element with id=provided value. You can use different ways in plain JavaScript with checked attribute and is function checked attribute return Boolean value true/false
Set the checked state of a checkbox: function check () {. document.getElementById("myCheck").checked = true; } function uncheck () {. document.getElementById("myCheck").checked = false; } Try it Yourself ». var checked = checkbox.checked; More detailed description of solution is placed below. 1. Aug 31, 2019 - Checkbox inputs can only have two states: checked or unchecked. They can have any value, but they either submit that value (checked) or don’t (unchecked) with a form submission. The default is unchecked. You can control that in HTML like this: <!-- Default to unchecked --> <input type="checkbox"> ...
How to get all checked checkbox value in JavaScript with javascript tutorial, introduction, javascript oops, application of javascript, loop, variable, objects, map, typedarray etc. Oct 30, 2015 - If, for some reason, you don't ... via its .checked property (an IDL attribute of <input type="checkbox">). Note that doing so does not fire the normally related event (change) so you'll need to manually fire it to have a complete solution that works with any related event handlers. Here's a functional example in raw javascript ...
 How To Get All Checked Checkbox Value In Javascript Javatpoint
How To Get All Checked Checkbox Value In Javascript Javatpoint
 Adding Radio Buttons Checkboxes Amp Lists For User Input To Html Forms Video
Adding Radio Buttons Checkboxes Amp Lists For User Input To Html Forms Video
 How To Check If A Checkbox Is Checked Using Javascript
How To Check If A Checkbox Is Checked Using Javascript
 The Checkbox Hack And Things You Can Do With It Css Tricks
The Checkbox Hack And Things You Can Do With It Css Tricks
Determine If Checkbox Is Checked In Jquery Learn Web Tutorials
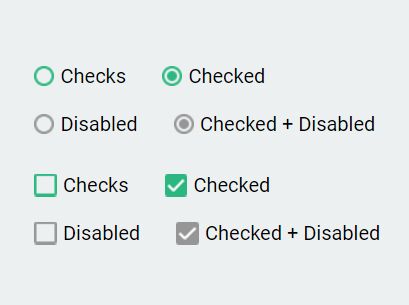
 Custom Checkbox Amp Radio Inputs Jquery Checks Free Jquery
Custom Checkbox Amp Radio Inputs Jquery Checks Free Jquery
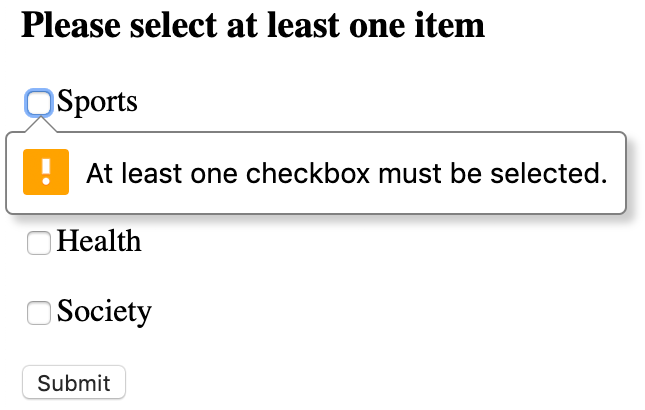
 At Least One Checkbox Must Be Selected Checked Tech Notes
At Least One Checkbox Must Be Selected Checked Tech Notes
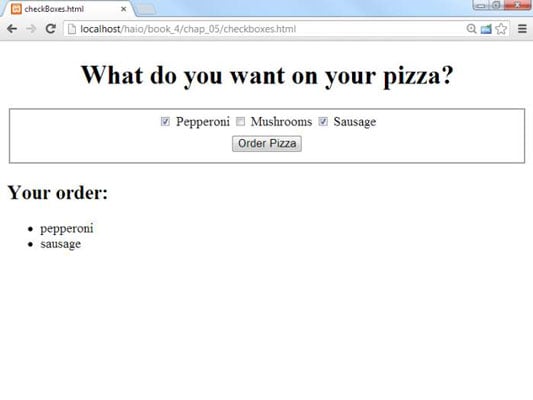
 How To Create Check Boxes In Javascript For Html5 And Css3
How To Create Check Boxes In Javascript For Html5 And Css3
 Checkbox Checked Javascript Html Example Code Eyehunts
Checkbox Checked Javascript Html Example Code Eyehunts
 Checkbox Fields Formstack Forms
Checkbox Fields Formstack Forms
 Using The Html Checkbox Amp Managing The Check State With
Using The Html Checkbox Amp Managing The Check State With
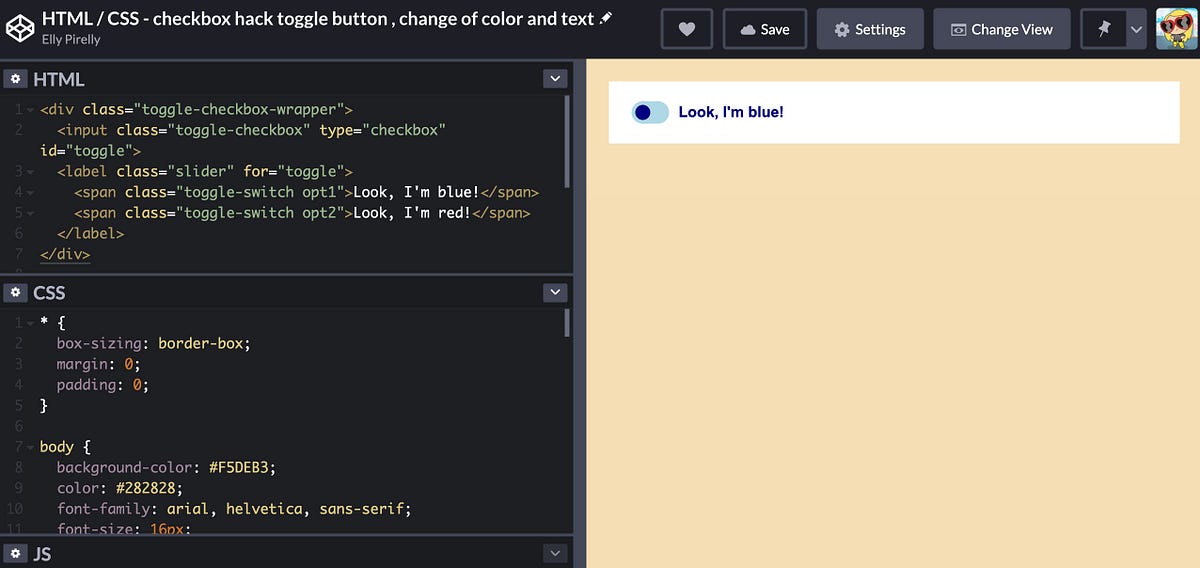
 Convert Checkbox To Toggle Button Using Css Codeconvey
Convert Checkbox To Toggle Button Using Css Codeconvey
 Using Check Force True On A Checkbox That S Already
Using Check Force True On A Checkbox That S Already
 Vue Js Checkbox Checked Event Example Tuts Make
Vue Js Checkbox Checked Event Example Tuts Make
 Checkbox Check Or Uncheck All In Javascript By Button
Checkbox Check Or Uncheck All In Javascript By Button
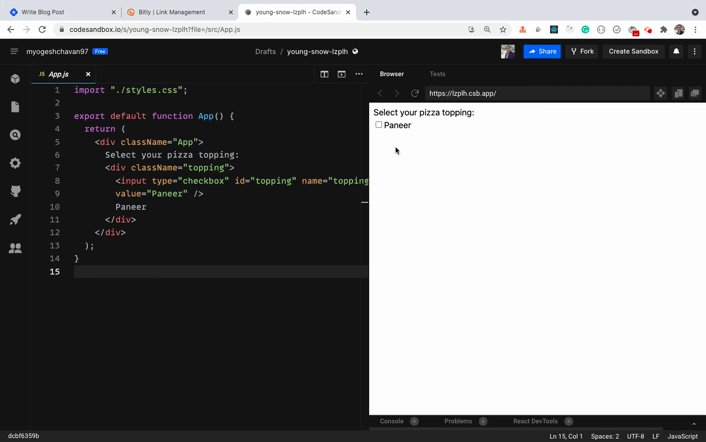
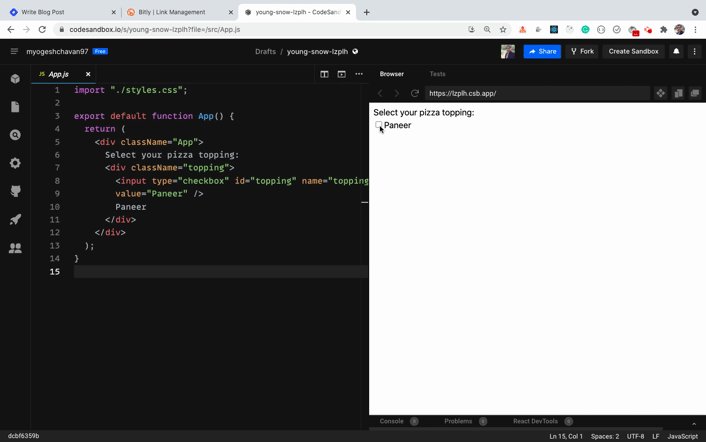
 React Tutorial How To Work With Multiple Checkboxes
React Tutorial How To Work With Multiple Checkboxes
 How To Create A Custom Checkbox Form In Vue Qvault
How To Create A Custom Checkbox Form In Vue Qvault
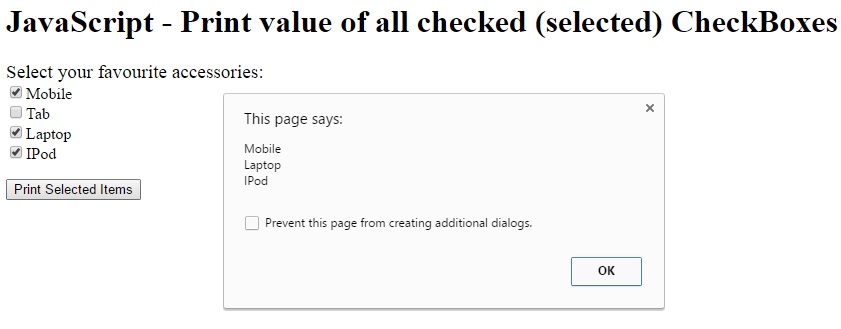
 Javascript Print Value Of All Checked Selected Checkboxes
Javascript Print Value Of All Checked Selected Checkboxes
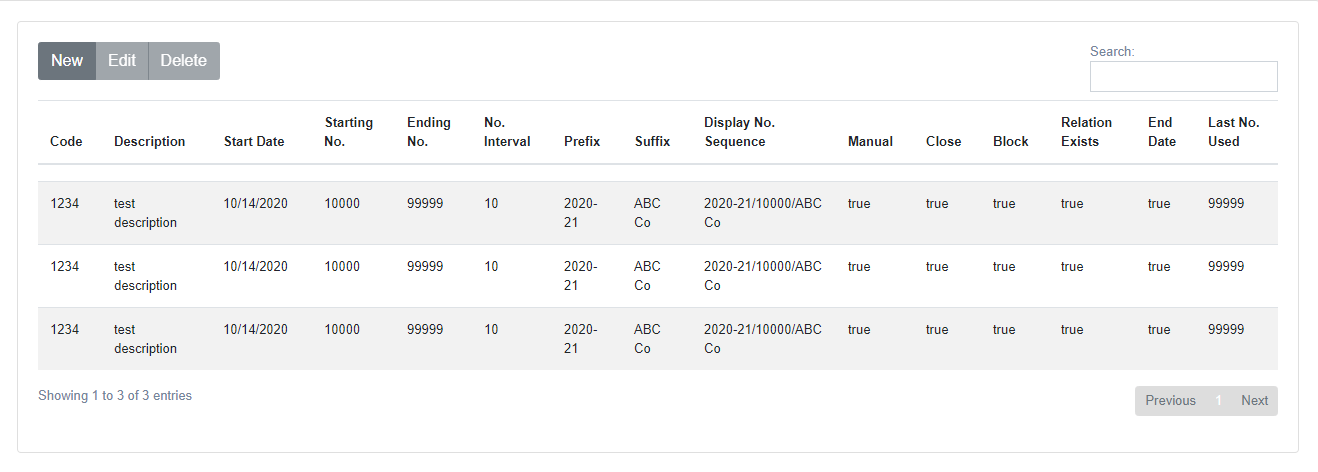
 How To Dynamically Render Checkbox Checked For Datatables
How To Dynamically Render Checkbox Checked For Datatables
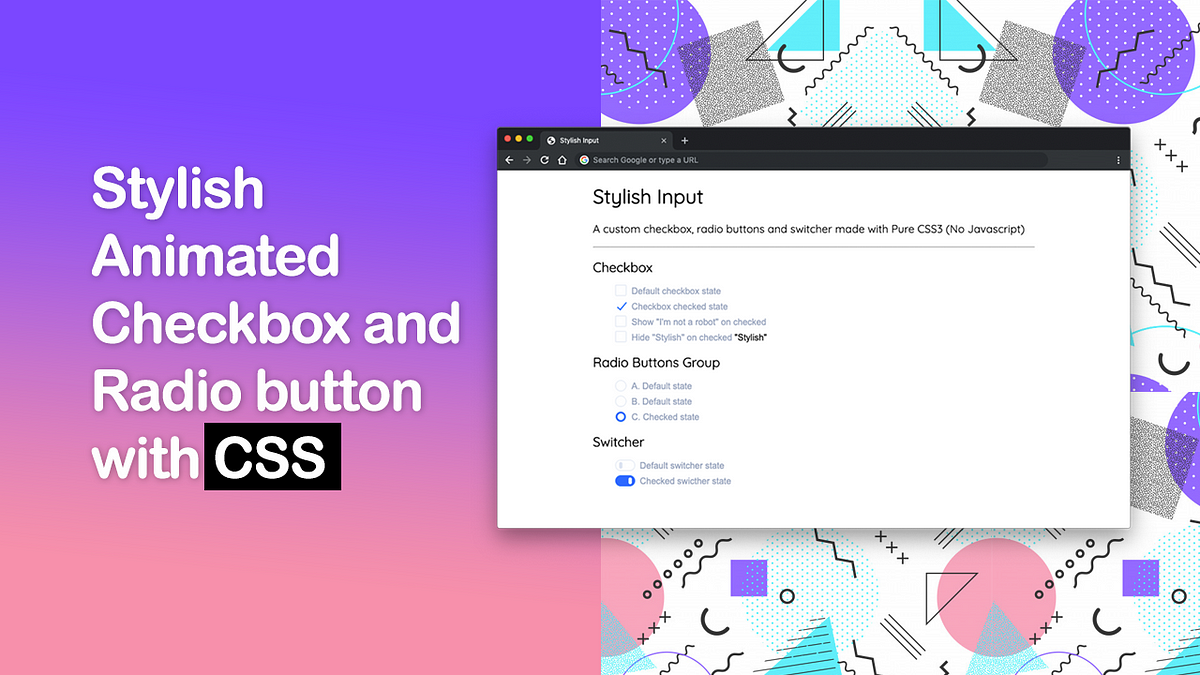
 Css Stylish Custom Checkbox And Radio Input By Mahmoud
Css Stylish Custom Checkbox And Radio Input By Mahmoud
 Create The Perfect Toggle Switch With Pure Html Css No
Create The Perfect Toggle Switch With Pure Html Css No
 Add I Agree To Terms Checkbox Termsfeed
Add I Agree To Terms Checkbox Termsfeed
 How To Get All Checked Checkbox Value In Javascript Javatpoint
How To Get All Checked Checkbox Value In Javascript Javatpoint
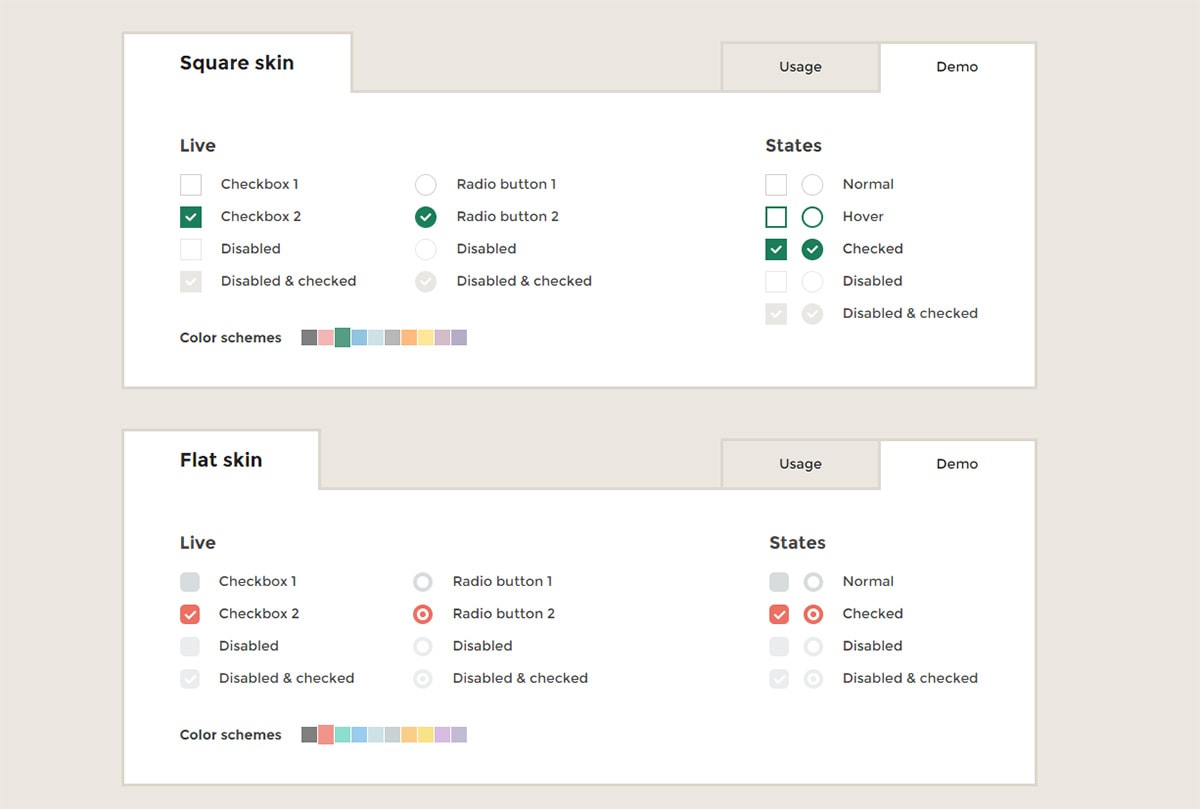
 Best Free Js Libraries For Custom Radios Amp Checkboxes
Best Free Js Libraries For Custom Radios Amp Checkboxes
 The Javascript Checkbox Checked Sets Or Returns The Value Of
The Javascript Checkbox Checked Sets Or Returns The Value Of
 How To Make A Checkbox In Html Examples
How To Make A Checkbox In Html Examples
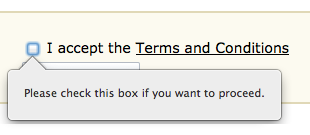
 Validating A Checkbox With Html5 Lt Html The Art Of Web
Validating A Checkbox With Html5 Lt Html The Art Of Web
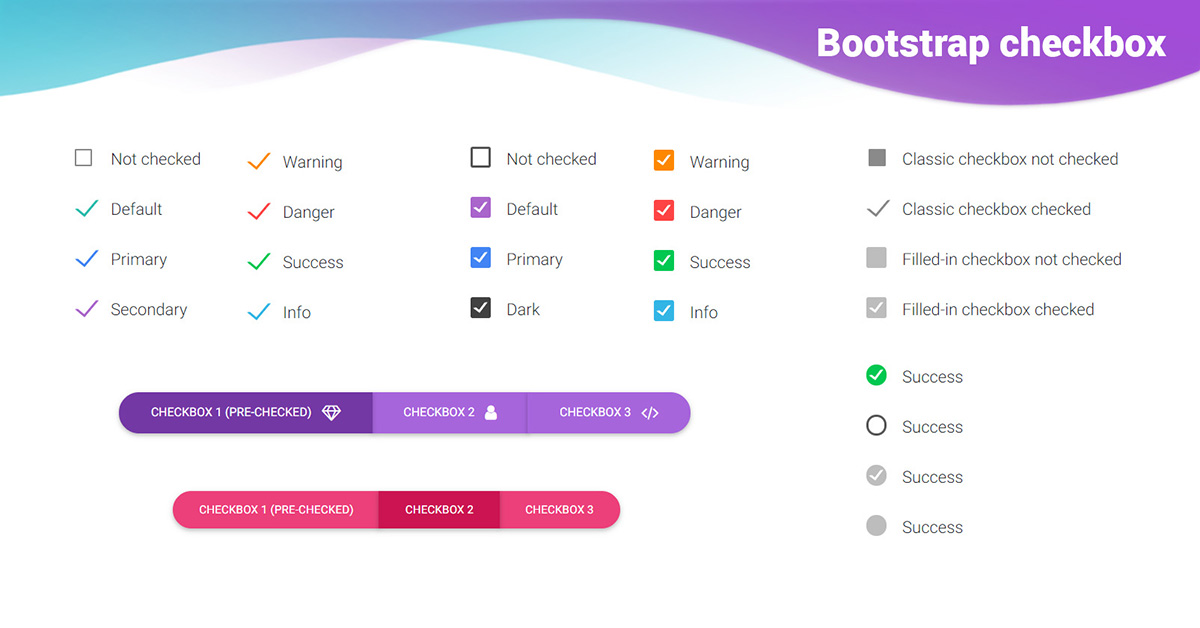
 Bootstrap 4 Checkbox Examples Amp Tutorial Basic Amp Advanced
Bootstrap 4 Checkbox Examples Amp Tutorial Basic Amp Advanced
 Select All Checkboxes In Javascript Check All Js Css Script
Select All Checkboxes In Javascript Check All Js Css Script
 Css Tricks Using Images As Checkboxes In Your Html Forms
Css Tricks Using Images As Checkboxes In Your Html Forms
 Check Uncheck All Checkboxes With One Checkbox In Javascript
Check Uncheck All Checkboxes With One Checkbox In Javascript
0 Response to "32 Javascript Input Type Checkbox Checked"
Post a Comment