30 Common Design Patterns Javascript
Design patterns are advanced object-oriented solutions to commonly occurring software problems. They are about reusable designs and interactions of objects. In this tutorial, we'll see how common design patterns can be used as blueprints for organizing larger structures. Design patterns are formalized best practices that the programmer can use to solve common problems when designing an application or system. In this post, I'd like to look at a combination of high level design and architectural patterns that I believe can help create web APIs that are more flexible, maintainable and easier to understand in any ...
 Design Patterns In Modern Javascript Development By
Design Patterns In Modern Javascript Development By
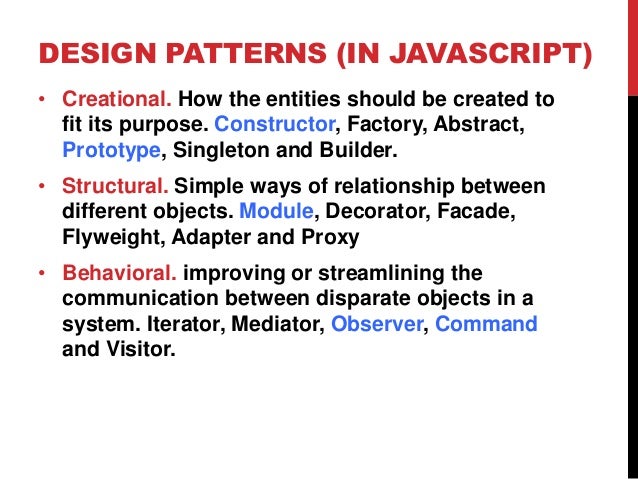
10/2/2020 · Types of JavaScript Design Pattern: Below are the types of design pattern. 1. Module design pattern. Modules in javascript provide loose coupling and independent working of certain code. One of the most important features of object-oriented programming is classes that provide encapsulation or data hiding and eventually make our data in code more secure.

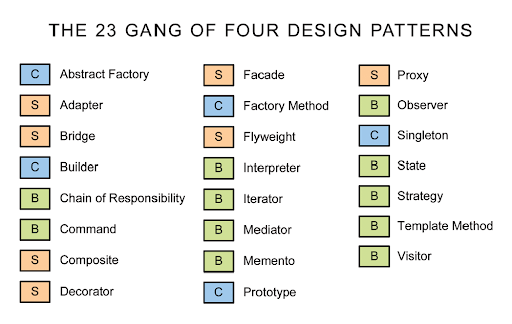
Common design patterns javascript. All the patterns may not use to one project, and some projects may benefit from the decoupling benefits offered by the Observer pattern. That said, once we have a firm grasp-of design patterns and the specific problems they are best suited to. Thus, it becomes much easier to integrate into our application architecture. Design Patterns are reusable solutions to common programming problems. They were popularized with the 1994 book Design Patterns: Elements of Reusable Object-Oriented Software by Erich Gamma, John Vlissides, Ralph Johnson and Richard Helm (who are commonly known as a Gang of Four, hence the GoF acronym). Javascript Common Design Patterns Slideshare uses cookies to improve functionality and performance, and to provide you with relevant advertising. If you continue browsing the site, you agree to the use of cookies on this website.
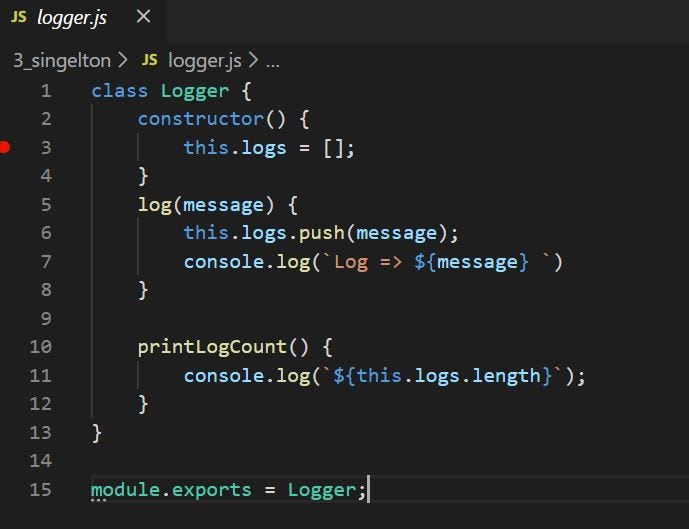
24/2/2020 · The book Design Patterns: Elements of Reusable Object-Oriented Software was published in 1994 and came up with 23 design patterns that are used by object-oriented programs. In this piece, we’ll look at some of the more commonly used design patterns in JavaScript programs, including the singleton, iterator, and factory patterns. The Singleton Design Pattern is another common JavaScript patterns, and it is often used in WordPress development too. In this design pattern, the instantiation of an object is restricted to a single reference. This leads to a reduced memory footprint and thereby allows a "delayed" initialization on an as-and-when-needed basis. JavaScript modules are the most prevalently used design patterns for keeping particular pieces of code independent of other components. This provides loose coupling to support well-structured code. For those that are familiar with object-oriented languages, modules are JavaScript "classes".
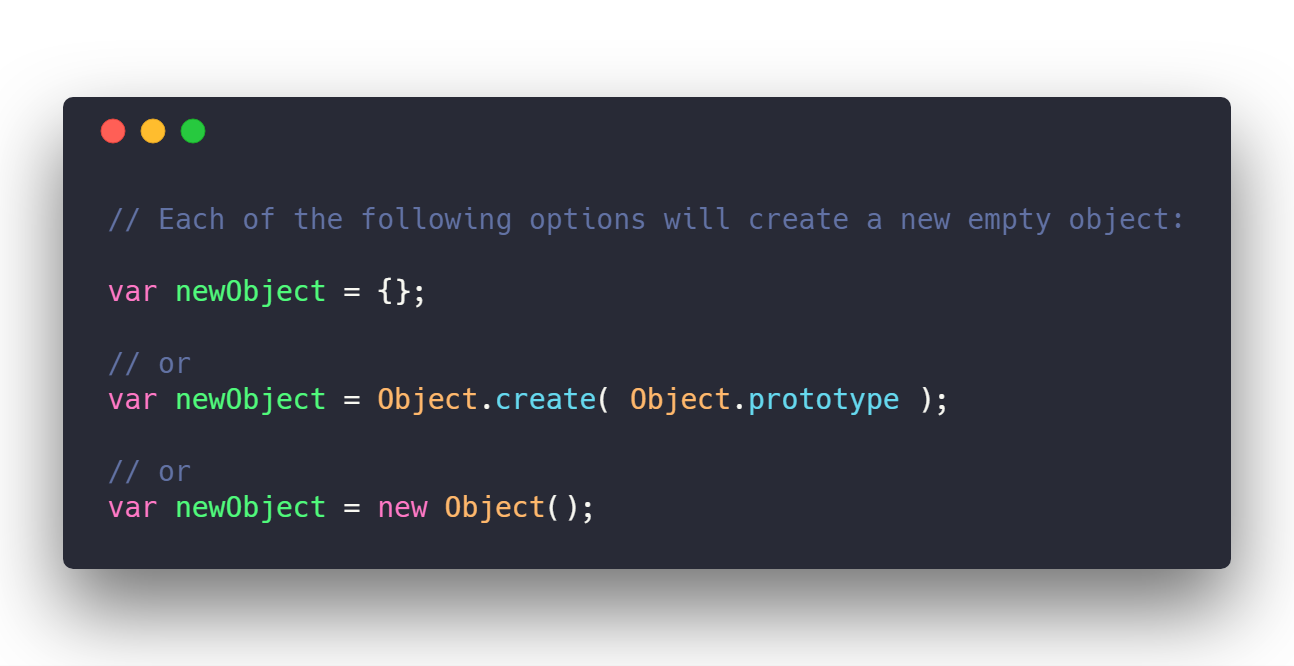
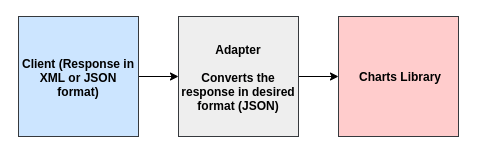
Constructor Pattern The construct pattern is simplest, modern, and one of the most popular sub-categories of creational design patterns in JavaScript. The main purpose of this pattern is to felicitate the constructor creation. Consider the below example: In Javascript, we have multiple ways of creating an object. We can adapt the common design patterns to reduce the complexities of object creation, like Factory, Constructor, Builder, Singleton. Structural Design Patterns# These design patterns deal with techniques for establishing relationships among objects and object composition. javascript programming The Module Pattern is one of the most common design patterns used in JavaScript and for good reason. The module pattern is easy to use and creates encapsulation of our code. Modules are commonly used as singleton style objects where only one instance exists.
Today, we'll look at some common design patterns in JavaScript. Let's get started. Why Design Patterns? Highly reusable and proven - Design patterns are reusable solutions to problems that have already been solved. This makes them less vulnerable to errors since a countless number of developers are already using it. Reduces code debt and size ... The seven most popular JavaScript patterns are constructor, singleton, prototype, module, decorator, chain responsibility, and command. "A design pattern names, abstracts, and identifies the key aspects of a common design structure that make it useful for creating a reusable object-oriented design. The design pattern identifies the participating classes and their instances, their roles and collaborations, and the distribution of responsibilities.
Module Design Pattern in JavaScript JavaScript modules are the most prevalently used design patterns for keeping particular pieces of code independent of other components. This provides loose coupling to support well-structured code. For those that are familiar with object-oriented languages, modules are JavaScript "classes". The prototype design pattern is generally used to implement inheritance in JavaScript. It is used to add the properties of the parent to the child objects. Please note these inherited properties are present on the __proto__ key. Side note: You can read more on how the scope and the scope chain operates on prototypes here. Introduction to Patterns in JavaScript Patterns are one of the common Java pattern programs that are widely used to improve logical thinking and improve flow control knowledge. Patterns are the object's reusable models and interactions.
The constructor pattern is one of the most simple, popular, and modern JS design patterns. As suggested by the name, the purpose of this pattern is to aid constructor creation. This article is part of the JavaScript 101 series, you can find the previous part on the following link: JavaScript 101: ES6 and Beyond. What is design pattern. In software development, a design pattern is a reusable solution for common problems in software design. I have covered here 20+ design patterns explanations in javascript. We will be discussing all these design patterns using Javascript es6 classes. About Me. I am a react.js developer at DhiWise, which is a ProCode platform that helps you build clean, scalable, and customizable Node.js, Kotlin and React code. Focus on what matters as a programmer ...
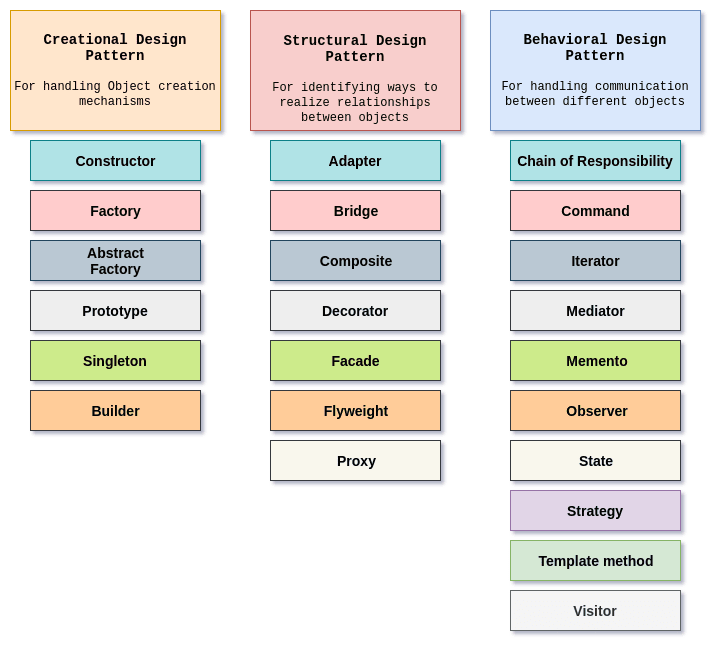
Issues with loose JavaScript methods. Before we discuss some of the design patterns, let us first understand some of the basic issues that occur when we do not go for a modular design. Please refer the below code listing, var add = function (a, b) { alert (a + b); }; add (1, 2); In the above listing, add (1,2) alerts the value 3. Learning JavaScript Design Patterns by Addy Osmani. Next. AMD and CommonJS: Competing, but Equally Valid Standards. Get Learning JavaScript Design Patterns now with O'Reilly online learning. O'Reilly members experience live online training, plus books, videos, and digital content from 200+ publishers. Design patterns are divided into many categories, but the most common are Creational, Structural and Behavioral, here's a quick overview!. The constructor pattern. In JavaScript almost everything is an object, we have most often interested in object constructors.
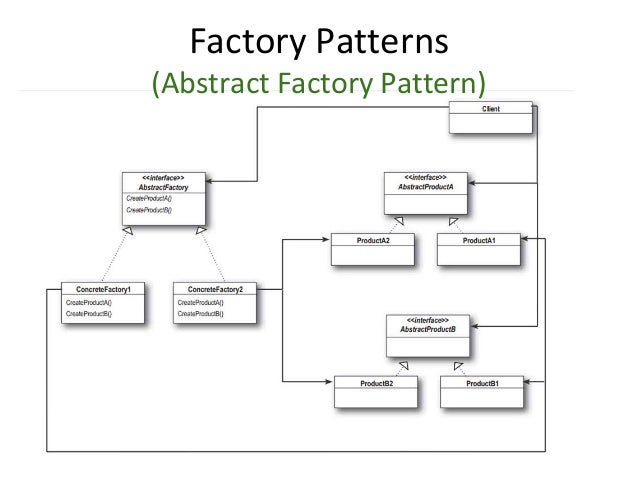
With this little lesson on JavaScript data types and privacy behind us, we can carry along to learn about design patterns. Creational Design Patterns There are many different kinds of creational design patterns but we are going to cover two of them in this tutorial: Builder and Prototype. The Comprehensive Guide to JavaScript Design Patterns. Marko Mišura. Having worked as a full stack software engineer, Marko is an expert at design, implementation and maintenance of web systems. As a good JavaScript developer, you strive to write clean, healthy, and maintainable code. You solve interesting challenges that, while unique, don ... The Singleton Design Pattern is a Creational pattern, whose objective is to create only one instance of a class and to provide only one global access point to that object. One commonly used example of such a class in Java is Calendar, where you cannot make an instance of that class.
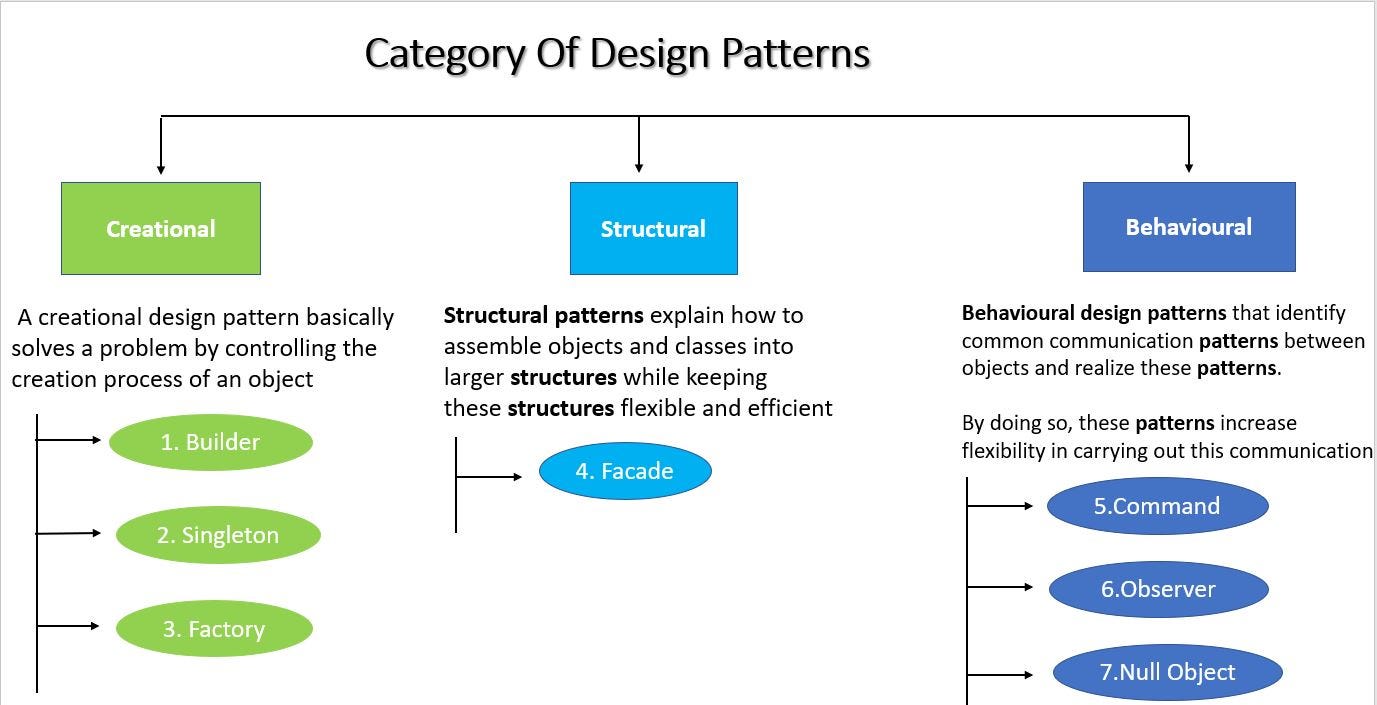
There are several templates of coding and we name the group as design patterns and each pattern again have a specific name. There are 3 types of design patterns. Creational Design Pattern; Structural Design Pattern; Behavioural Design Pattern . In this blog, we will be discussing some of the Creational Design Patterns which are used in Javascript. Object Creational Patterns As the name suggests, object creational Patterns are patterns that are basically directed towards ways to create an object in JavaScript. Objects are the fundamental...
 Watch Javascript Design Patterns 20 Patterns For Advancing
Watch Javascript Design Patterns 20 Patterns For Advancing
 A Comprehensive Guide To Javascript Design Patterns
A Comprehensive Guide To Javascript Design Patterns
 Microservice Architecture And Its 10 Most Important Design
Microservice Architecture And Its 10 Most Important Design

 Design Patterns In Javascript Node 2020 By Shivam Gupta
Design Patterns In Javascript Node 2020 By Shivam Gupta
 Commonly Used Javascript Design Patterns By Pangara Medium
Commonly Used Javascript Design Patterns By Pangara Medium
 Javascript Design Patterns Digitalocean
Javascript Design Patterns Digitalocean
 What Are The Most Common Design Patterns That You Use In A
What Are The Most Common Design Patterns That You Use In A
 7 Javascript Design Patterns Every Developer Should Know
7 Javascript Design Patterns Every Developer Should Know
 React In Patterns A Book About Common Design Patterns Used
React In Patterns A Book About Common Design Patterns Used
 Python Design Patterns Guide Toptal
Python Design Patterns Guide Toptal
 Design Patterns In Javascript Dev Community
Design Patterns In Javascript Dev Community
Common Async Await Design Patterns In Node Js Full Stack
 Design Patterns For Microservices Azure Architecture Center
Design Patterns For Microservices Azure Architecture Center
 Learning Javascript Design Patterns
Learning Javascript Design Patterns
 Design Patterns Tutorial Examples Of Design Patterns In Javascript
Design Patterns Tutorial Examples Of Design Patterns In Javascript
 Educative Us Js Design Patterns For Coding Interviews Milled
Educative Us Js Design Patterns For Coding Interviews Milled
 Commonly Used Design Patterns In Javascript By John Au
Commonly Used Design Patterns In Javascript By John Au
 The 3 Types Of Design Patterns All Developers Should Know
The 3 Types Of Design Patterns All Developers Should Know
 Best Design Patterns For Writing Javascript Web Applications
Best Design Patterns For Writing Javascript Web Applications
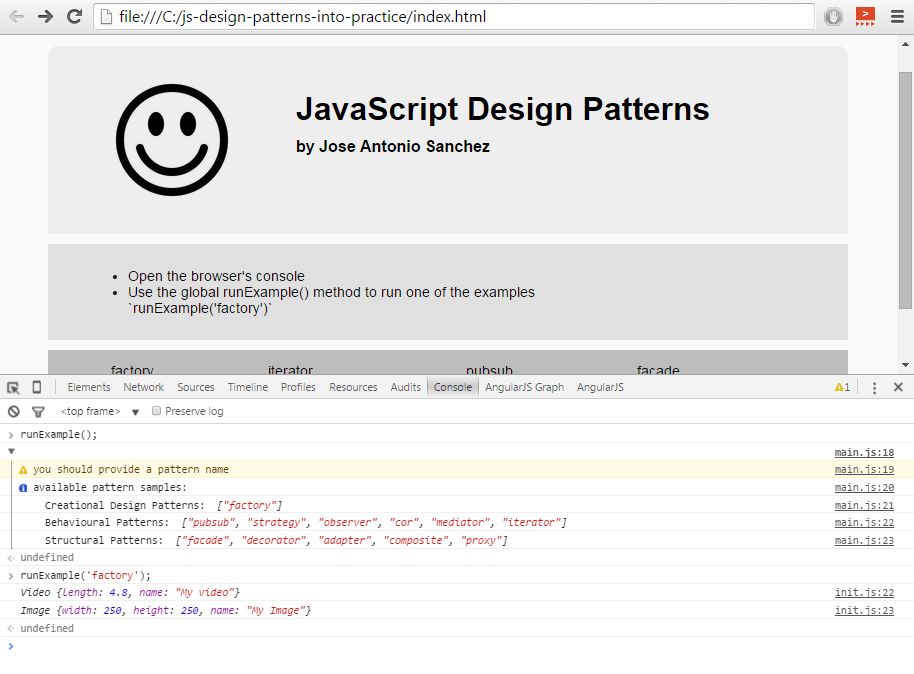
 Github Jasancheg Js Design Patterns Into Practice Code
Github Jasancheg Js Design Patterns Into Practice Code
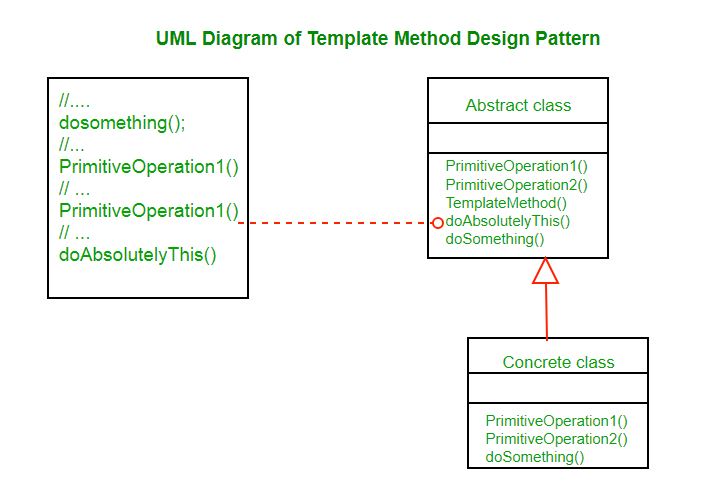
 Template Method Design Pattern Geeksforgeeks
Template Method Design Pattern Geeksforgeeks
 Design Patterns In Javascript Node 2020 By Shivam Gupta
Design Patterns In Javascript Node 2020 By Shivam Gupta
 Javascript Design Patterns Javatpoint
Javascript Design Patterns Javatpoint
 Javascript Common Design Patterns
Javascript Common Design Patterns
Js Design Patterns 05 Command Pattern Md At Master Ioanmeri



0 Response to "30 Common Design Patterns Javascript"
Post a Comment