24 Javascript Pass Event As Parameter
In JavaScript, whether using traditional event handlers, or DOM events, event handlers are attached to their relevant object as a reference to the function. In standards compliant browsers, when the event fires, the function is executed as a method of the object, and passed a single parameter; the event object. All Languages >> Javascript >> Next.js >> javascript pass event as parameter "javascript pass event as parameter" Code Answer. javascript pass parameter to event listener . javascript by Grepper on Jun 21 2019 Donate Comment . 10 ...
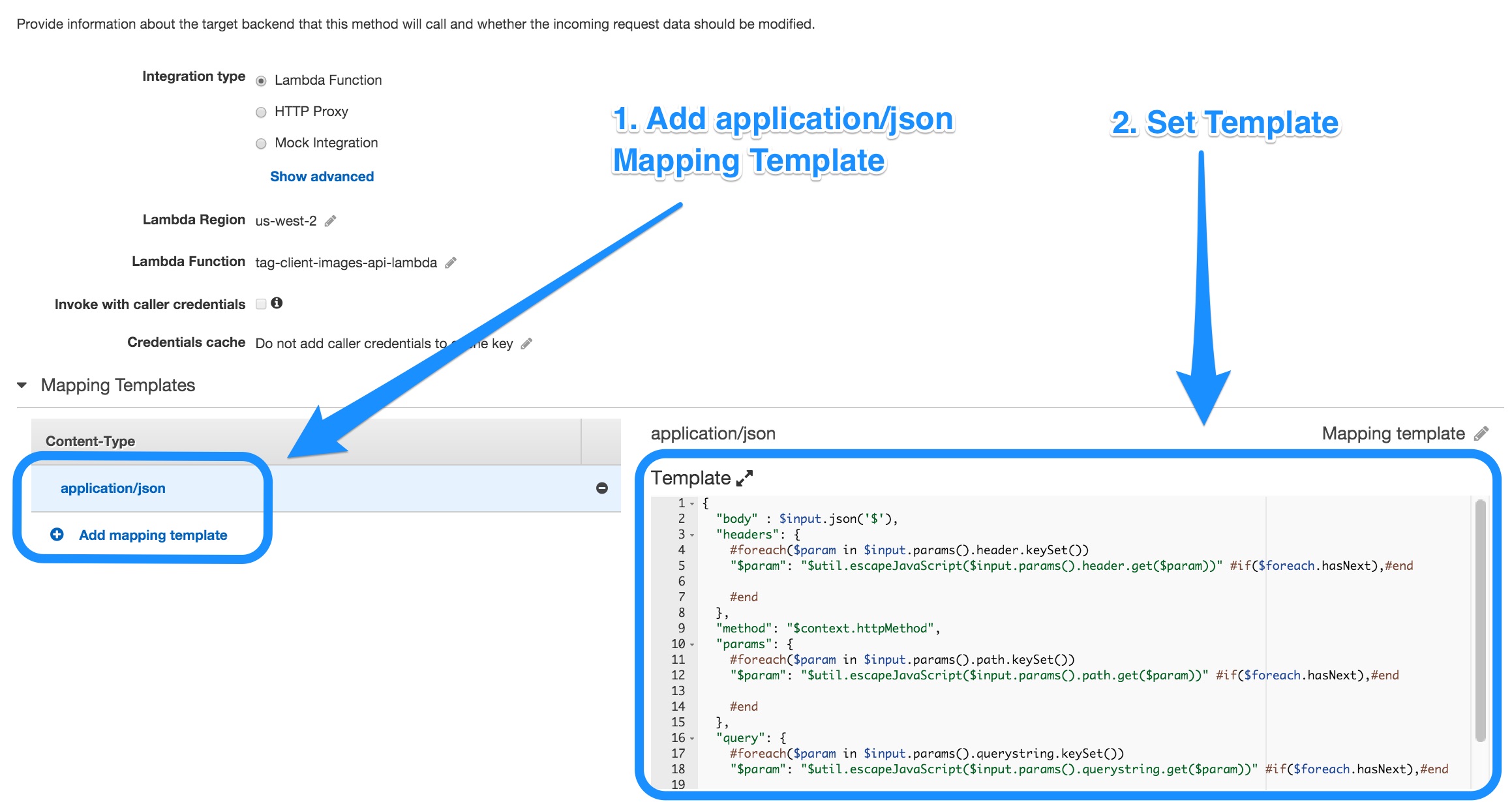
 How To Create A Request Object For Your Lambda Event From Api
How To Create A Request Object For Your Lambda Event From Api
javascript pass parameter to event listener . javascript by Grepper on Jun 21 2019 Donate Comment . 10 Add a Grepper Answer . Javascript answers related to "can i pass parameters in the function that i pass in addeventlistener" javascript pass this to callback ...

Javascript pass event as parameter. By default, the native JavaScript event object is passed as the first argument to the method that we define, unless we actively change this. Adding an event parameter to the method will thus give us access to this object, and we can output it to the console to see what it looks like. Aug 17, 2015 - Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community · By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails 37 Javascript Pass Event As Parameter. Written By Joan A Anderson Sunday, August 22, 2021 Add Comment. Edit. Javascript pass event as parameter. Browser Events Explained In Plain English. Use Events To Propagate Changes From A Block To The Parent. How To Handle Dom And Window Events With React Digitalocean. Event Type Configurations In Coach ...
But addEventListener expects to be passed a function, so you either have to pass cbChange or a function that calls cbChange. Lastly, while you could define the event handler to accept the element as first argument, it's much simpler if it accepts the event object, because that is the default API. Having said all that, the simplest solution ... Dec 17, 2015 - A string containing a JavaScript event type, such as click or submit. ... Additional parameters to pass along to the event handler. Aug 11, 2017 - We can define the event handler and bind it to this using JavaScript’s Function.prototype.bind() function. If we need to pass custom parameters, then we can simply pass the parameters to the bind call. The SyntheticEvent will be passed as second parameter to the handler.
Aug 30, 2014 - Hello. I need to pass an argument to an event listener function. I tried to pass argument to event listener function in addEventListener function but it didnt work. How can I solve this problem? Thanks in advance. Passing Event as a Parameter. Sometimes we may want to know more information about the event, such as what element was clicked. In this situation, we need to pass in an event parameter to our function. This example shows how you may obtain the element's id: button.addEventListener('click', (e)=>{ console.log(e.target.id) }) Passing Arguments By Reference. In JavaScript, everything is passed by value, but when we pass a variable that refers to an object (including arrays), the "value" is a reference to the object, and changing a property of an object referenced by a variable does change the underlying object. Consider this function:
In the W3C/Netscape event accessing model the event is passed to the event handling function as an argument. So if you define an event handler Arguments are Passed by Value The parameters, in a function call, are the function's arguments. JavaScript arguments are passed by value: The function only gets to know the values, not the argument's locations. If a function changes an argument's value, it does not change the parameter's original value. javascript pass parameter to event listener . javascript by Grepper on Jun 21 2019 Donate Comment . 10 Add a Grepper Answer . Javascript answers related to "how to pass this parameter in javascript on addeventlistener" add parameter submit form javascript; event listener function called parameters ...
To pass a jQuery event as a parameter in a method, use the bind () method. javascript pass parameter to event listener . javascript by Grepper on Jun 21 2019 Donate Comment . 10 event listener function called parameters . javascript by Lucky Lark on Mar 20 2020 Comment . 0. Add a Grepper Answer . Javascript answers related to "passing parameter to addeventlistener function" ... Jan 18, 2019 - When you work on a React functional ... other events). ... But what if you have to pass a parameter? Say you have a list of bills, and you want to remove one by clicking the “X” next to it. ... because the expression inside onClick is going to be executed on mount. This is going to delete all the bills in the list, as soon as the ...
"But I specifically told it to run buttonClick with parameter 1 when I click the button" Nope, you didn't. That's what you think you told it to do, but you actually told it to call the function buttonClick with parameter 1 right away (hence the popup), and assign whatever that function returns to the onclick event. In this case it returns ... 13/11/2008 · call a function and pass the event as a parameter (In IE I can use the window.event to access the event once the function is called, but in Firefox it needs to be passed as a parameter.) In normal html it would look like this: <td onclick="javascript:fnSetSub(event)"></td> to do this using javascript I've got something that looks like this: The apply () method is used on the function that has to be passed as the arguments array. The first parameter is specified as 'null' and the second parameter is specified with the arguments array. This will call the function with the specified arguments array.
Newbie-ish question: I have a bunch of radio buttons, each with an inline event handler ('onclick') that calls a function. This is in the HTML, like so: It's very easy to Pass parameter to JavaScript function using the onClick () function. If sending a string value then use double" " or single " quote in the function. 1. Example Pass string parameter in onClick function Nov 23, 2011 - Not the answer you're looking for? Browse other questions tagged javascript dom-events or ask your own question.
10/3/2016 · The handler function, by default, when executed is passed the event object (that was created when the event/action you are interested in happened) as an argument. Defining the event as a parameter of your handler function is optional but, sometimes (most times), it is useful for the handler function to know about the event that happened. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 8/8/2006 · i need to pass the event as a parameter to the handler as follows <script language="javascript"> newLi=document.createElement("li") newLi.onmouseover=bulkVal( ' some string ',event) but i cant get it to work in FF1 in IE6 it works but the event fires before the mouse is over the element, it fires once and that's it no more..
See the Pen JavaScript - Pass a JavaScript function as parameter-function-ex- 28 by w3resource (@w3resource) on CodePen. Improve this sample solution and post your code through Disqus. Previous:Write a JavaScript function that returns the longest palindrome in a given string. Next: Write a JavaScript function to get the function name. Passing the event object of react as the second argument. If you want to pass a parameter to the click event handler you need to make use of the arrow function or bind the function. If you pass the argument directly the onClick function would be called automatically even before pressing the button. Feb 28, 2018 - Immediately-Invoked Function Expression (IIFE) In JavaScript - Passing jQuery · What are good use cases for JavaScript self executing anonymous functions? This last version is perhaps easier to see what it's doing like this: // return our event handler while capturing an argument in the closure ...
All Languages >> Javascript >> Next.js >> pass parameters event listener javascript "pass parameters event listener javascript" Code Answer's. javascript pass parameter to event listener . javascript by Grepper on Jun 21 2019 ... Jun 04, 2011 - Read JavaScript 'this' and Event Handlers and learn with SitePoint. Our web development and design tutorials, courses, and books will teach you HTML, CSS, JavaScript, PHP, Python, and more. Aug 25, 2020 - When an event happens, the browser creates an event object, puts details into it and passes it as an argument to the handler. Here’s an example of getting pointer coordinates from the event object:
Jul 03, 2019 - Not the answer you're looking for? Browse other questions tagged javascript reactjs events dom-events or ask your own question. The first parameter is the type of the event (like "click" or "mousedown" or any other HTML DOM Event.) The second parameter is the function we want to call when the event occurs. The third parameter is a boolean value specifying whether to use event bubbling or event capturing. This parameter is optional. Passing Parameters in JavaScript onClick Event . In this paragraph, we declared a JavaScript onClick event with the functions of the passing parameters. By the way, already define that how to pass arguments and. Also, multiple parameters pass with the help of the onClick event. The main method to define to apply onClick event function.
If your question is which error handlers get an event object passed, the answer is all. All functions you add via addEventListener or other libraries like in your example jQuery get an event object as first parameter. However, JavaScript allows you to pass more arguments into a function than it actually takes. Nov 15, 2019 - A common thing you will want to learn in React is how to pass a value as a parameter through the onClick event handler. Read on to learn how! 24/1/2015 · to pass the event object: <p id="p" onclick="doSomething(event)"> to get the clicked child element (should be used with event parameter: function doSomething(e) { e = e || window.event; var target = e.target || e.srcElement; console.log(target); } to pass the element itself (DOMElement): <p id="p" onclick="doThing(this)">
Jul 21, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. This should make it clear that parameters and arguments should be treated as two different entities. Code Snippet #1. In the code snippet above the function argCheck takes three parameters according to its function definition. On line 7 we call the function with an extra argument and the code executes without any errors. 4/5/2020 · Passing the event object. Pass the global event variable as an argument to the event handler function. <button onclick="checkout(event)">Click me!</button>. Now, we can access the event object inside a checkout () function like this. function checkout(e) { e.preventDefault(); console.log('someone clicked me'); }
Mar 02, 2021 - The Web platform provides several ways to be notified of DOM events. Two common approaches are addEventListener() and the specific onevent handlers. The arguments object is a local variable available within all non-arrow functions. You can refer to a function's arguments inside that function by using its arguments object. It has entries for each argument the function was called with, with the first entry's index at 0.. For example, if a function is passed 3 arguments, you can access them as follows: In JavaScript, the way to create a callback function is to pass it as a parameter to another function, and then to call it back right after something has happened or some task is completed.
Now you can access the methods and parameters of the event, in your case: ev.preventDefault(); Then, you have to pass the parameter on the onclick in the inline call:: <button type="button" onclick="check_me(event);">Click Me!</button> A useful link to understand this.
 React File Upload Proper And Easy Way With Nodejs
React File Upload Proper And Easy Way With Nodejs
 Simply Serverless Use Constant Values In Cloudwatch Event
Simply Serverless Use Constant Values In Cloudwatch Event
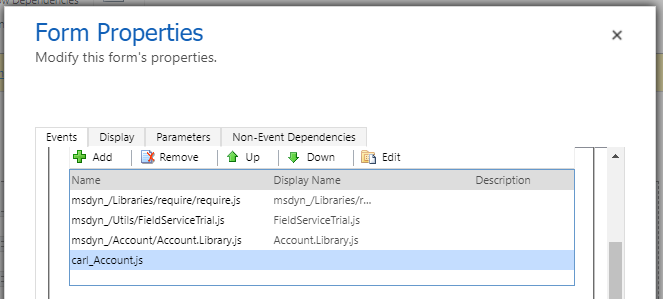
 Can You Pass Crm Parameters Into A Javascript Web Resource
Can You Pass Crm Parameters Into A Javascript Web Resource
 How To Pass Parameters To A Button In Power Apps Dynamics 365
How To Pass Parameters To A Button In Power Apps Dynamics 365
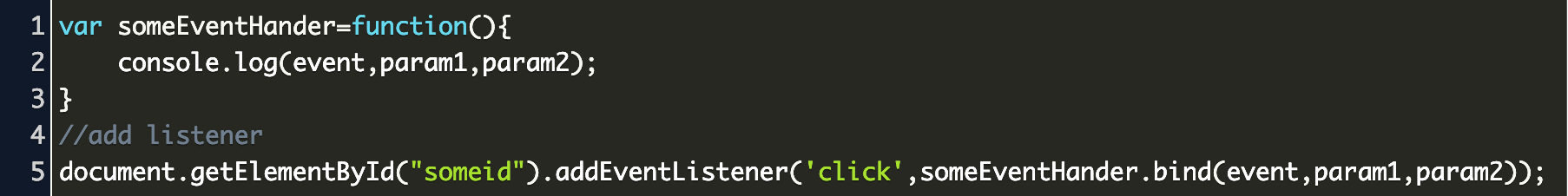
 Javascript Pass Parameter To Named Function Event Handler
Javascript Pass Parameter To Named Function Event Handler
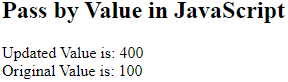
 Javascript Pass By Value Eaxmples To Implement Pass By Value
Javascript Pass By Value Eaxmples To Implement Pass By Value
 How To Handle Events In React Vegibit
How To Handle Events In React Vegibit
 Passing Arguments To Callback Functions
Passing Arguments To Callback Functions
 Passing Arrays To Javascript Web Resources As Parameter Crm
Passing Arrays To Javascript Web Resources As Parameter Crm
 Javascript Es6 Spread Operator And Rest Parameters By Luke
Javascript Es6 Spread Operator And Rest Parameters By Luke
 How To Pass Parameter In Javascript Function From Html
How To Pass Parameter In Javascript Function From Html
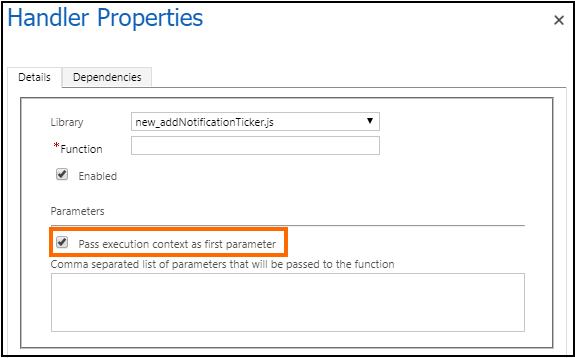
 Client Api Execution Context In Model Driven Apps Power
Client Api Execution Context In Model Driven Apps Power
 Pass Data Between Blocks Outsystems
Pass Data Between Blocks Outsystems
 Passing Unlimited Parameters Into Javascript Function Parameter Less Function
Passing Unlimited Parameters Into Javascript Function Parameter Less Function
 How To Pass A Parameter To A Method In Vue Js Renat Galyamov
How To Pass A Parameter To A Method In Vue Js Renat Galyamov
 Mastering This In Javascript Callbacks And Bind Apply
Mastering This In Javascript Callbacks And Bind Apply
 A Guide To Events And Logs In Ethereum Smart Contracts
A Guide To Events And Logs In Ethereum Smart Contracts
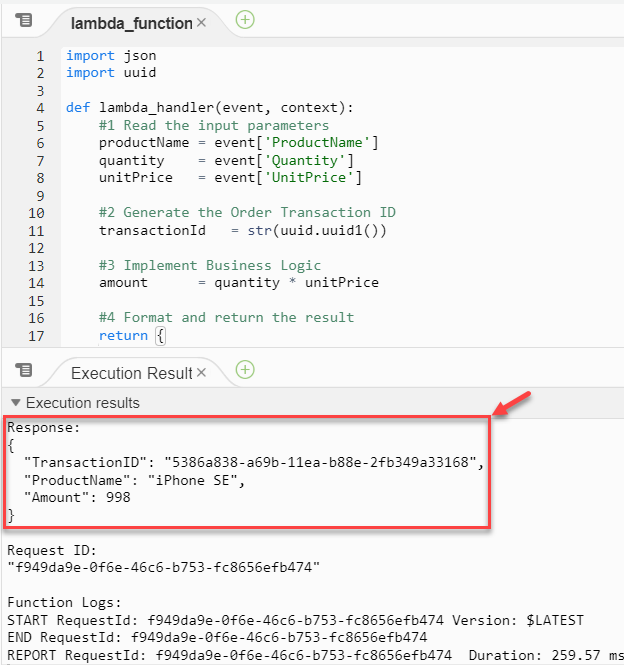
 Calling An Aws Lambda Function From Another Lambda Function
Calling An Aws Lambda Function From Another Lambda Function
 How To Pass Function Name As Parameter In Javascript
How To Pass Function Name As Parameter In Javascript
 Day 10 Passing Arguments To Event Handler In React By
Day 10 Passing Arguments To Event Handler In React By
 How To Pass Parameter In Javascript Function From Html
How To Pass Parameter In Javascript Function From Html
 React Onclick Event Handling With Examples Upmostly
React Onclick Event Handling With Examples Upmostly
 Pass Parameter To Javascript Function Onclick In Html
Pass Parameter To Javascript Function Onclick In Html
0 Response to "24 Javascript Pass Event As Parameter"
Post a Comment