27 Javascript Array Of Promises
Code language: JavaScript (javascript) The iterable argument is a list of the promises passed into the Promise.all () as an iterable object. If all the input promises resolve, the Promise.all () static method returns a new Promise that resolves to an array of resolved values from the input promises, in an iterator order. Sequential composition is possible using some clever JavaScript: Basically, we reduce an array of asynchronous functions down to a promise chain equivalent to: Promise.resolve ().then (func1).then (func2).then (func3); This can be made into a reusable compose function, which is common in functional programming:
 Tools Qa What Are Promises In Javascript And How To Use
Tools Qa What Are Promises In Javascript And How To Use
Promise.all is used to resolve an array of Promises. findById will return a Promise, so our map operation will return an array of Promises, hence the need for Promise.all. This solution, however, can be even neater if getData is an async function, so we can resolve our promise with a simple await

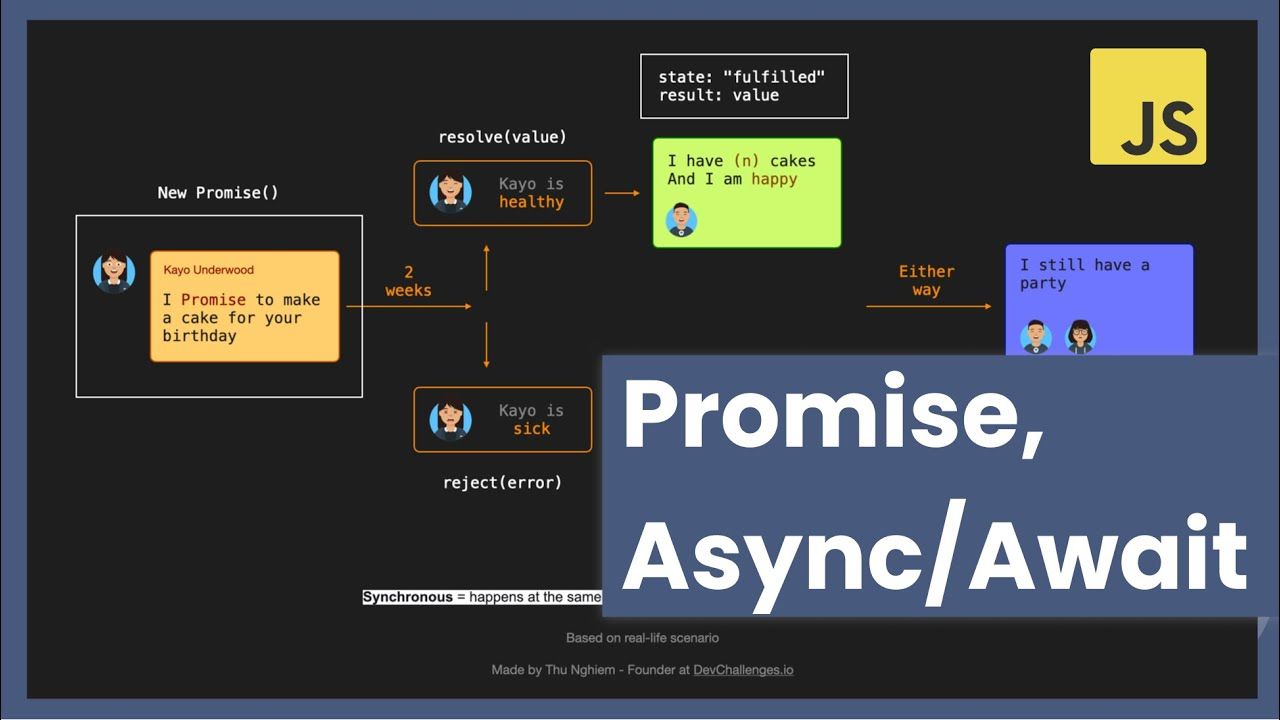
Javascript array of promises. In JavaScript, a promise is just like a promise that you make in real life to show that you are committed to doing something. For example, I promise to get good marks in mathematics, and then this Promise has two outcomes, either it will be fulfilled (or resolved) or not fulfilled (or be rejected). You are invoking multiple async processes here. A common way of handling this is to map your array of ids to an array of Promises which all have to resolve before returning. See if this works for you. The await operator is used to wait for a Promise. It can only be used inside an async function within regular JavaScript code; however it can be used on its own with JavaScript modules.
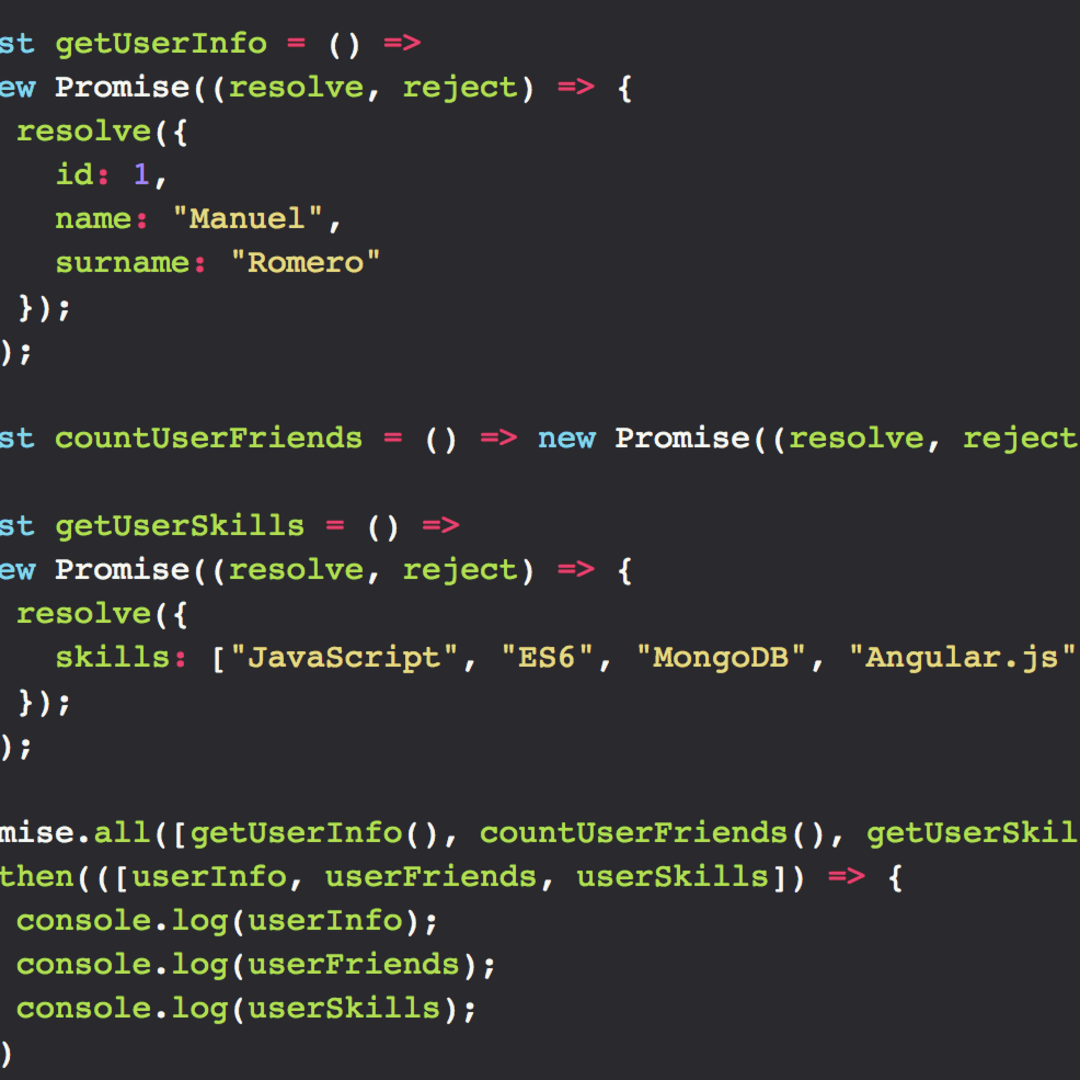
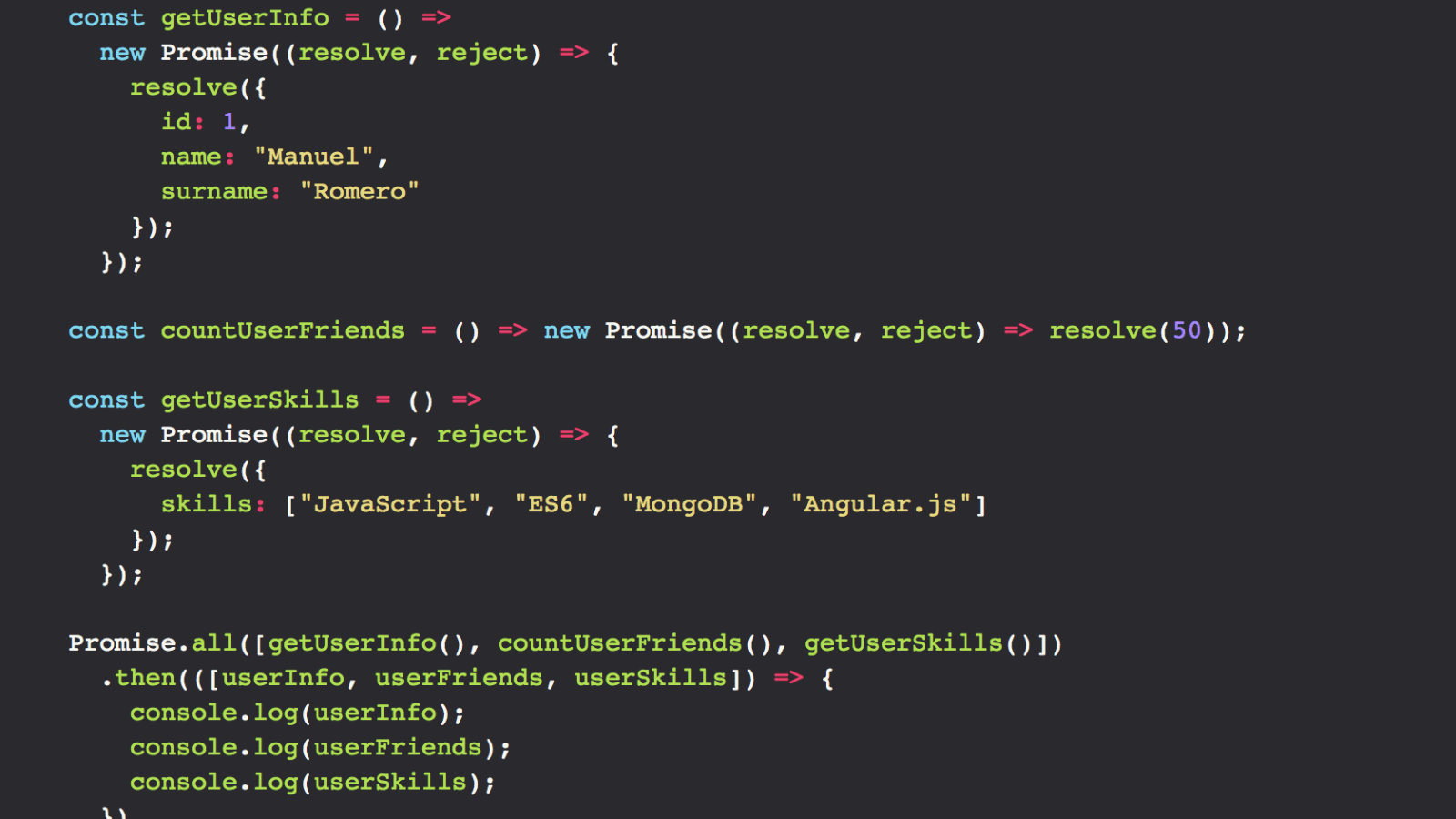
JavaScript | Promise.all () Method Last Updated : 11 Oct, 2019 The Promise.all () method is actually a promise that takes an array of promises (an iterable) as an input. It returns a single Promise that resolves when all of the promises passed as an iterable, which have resolved or when the iterable contains no promises. In simple words, a promise is a placeholder for a value that's going to be available sometime later. Promises are useful when handling asynchoronous operations. JavaScript provides a helper function Promise.all (promisesArrayOrIterable) to handle multiple promises at once, in parallel, and get the results in a single aggregate array. Understanding JavaScript Promises. In JavaScript, a promise is an object that returns a value which you hope to receive in the future, but not now. Because the value will be returned by the promise in the future, the promise is very well-suited for handling asynchronous operations. It'll be easier to understand the concept of JavaScript ...
Arrays are Objects. Arrays are a special type of objects. The typeof operator in JavaScript returns "object" for arrays. But, JavaScript arrays are best described as arrays. Arrays use numbers to access its "elements". In this example, person [0] returns John: 14/6/2019 · Promise.race accepts an array of promises and returns a new promise that resolves immediately when one of the promises in the array have been resolved, with the value from that promise. ( async function () { const asyncFunctions = [ resolveInTwoSeconds (), resolveInThreeSeconds (), resolveInFiveSeconds () ]; const result = await Promise . race ( asyncFunctions ); // outputs `2` after two seconds console . log ( result ); })(); Or, Javascript arrays now have .flat () which will flatten the array one level for you: const promises = [ [promise1, promise2], [promise3,promise4], [promise5,promise6]]; Promise.all (promises.flat ()).then (function (results) { // all done here // results are in a flattened array }); Share.
Promises are a comparatively new feature of the JavaScript language that allow you to defer further actions until after a previous action has completed, or respond to its failure. This is useful for setting up a sequence of async operations to work correctly. This article shows you how promises work, how you'll see them in use with web APIs, and how to write your own.Promises are a ... Known Number of Promises The ES6 way of doing things async way is.then () and.catch (). According to JavaScript Promise spec, every promise is thenable. BTW, thenable just means a function which exposes a then method. Working of JavaScript Arrays. In JavaScript, an array is an object. And, the indices of arrays are objects keys. Since arrays are objects, the array elements are stored by reference. Hence, when an array value is copied, any change in the copied array will also reflect in the original array. For example,
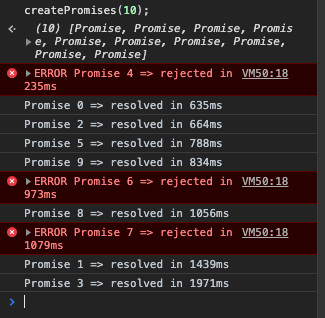
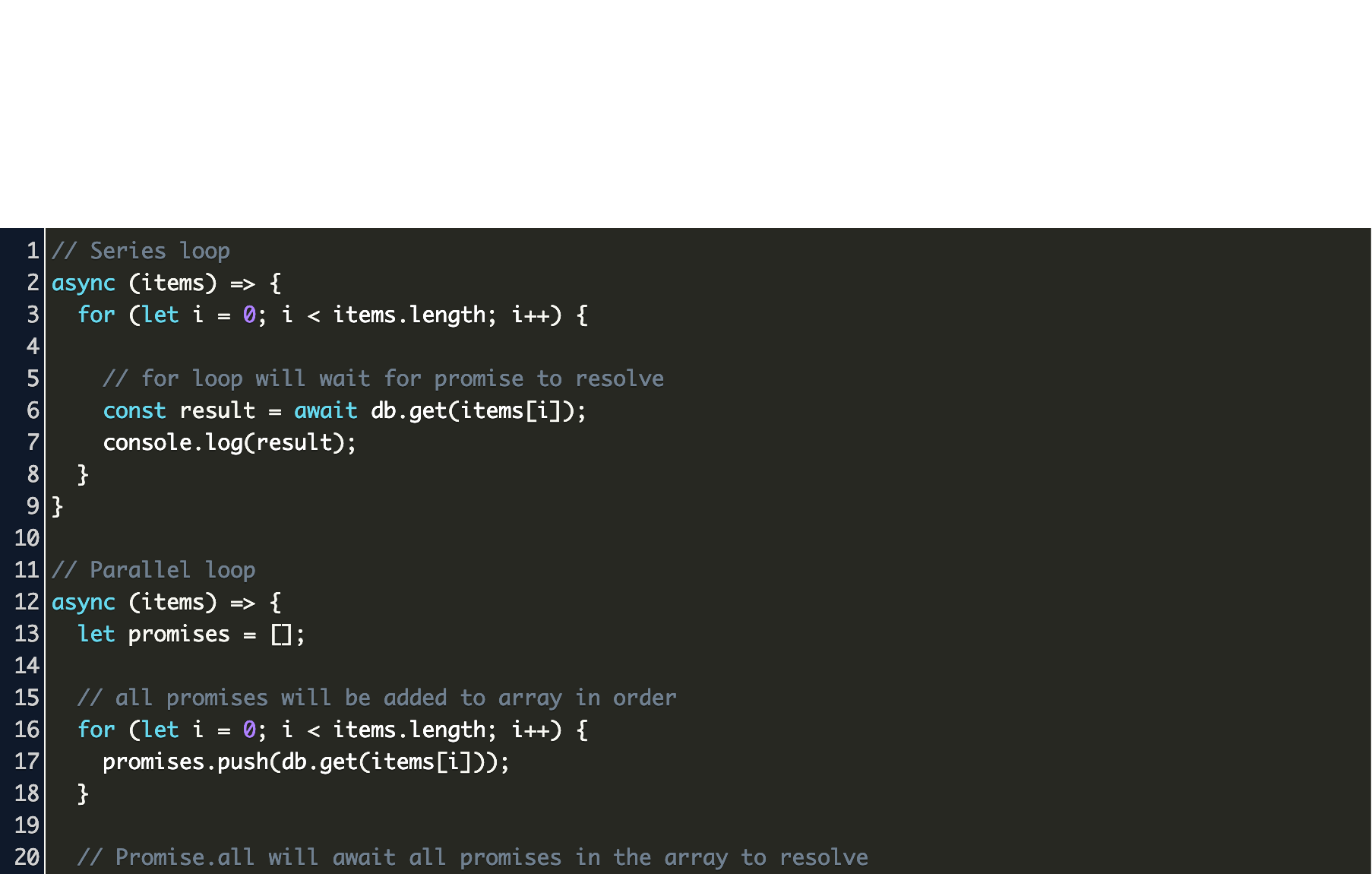
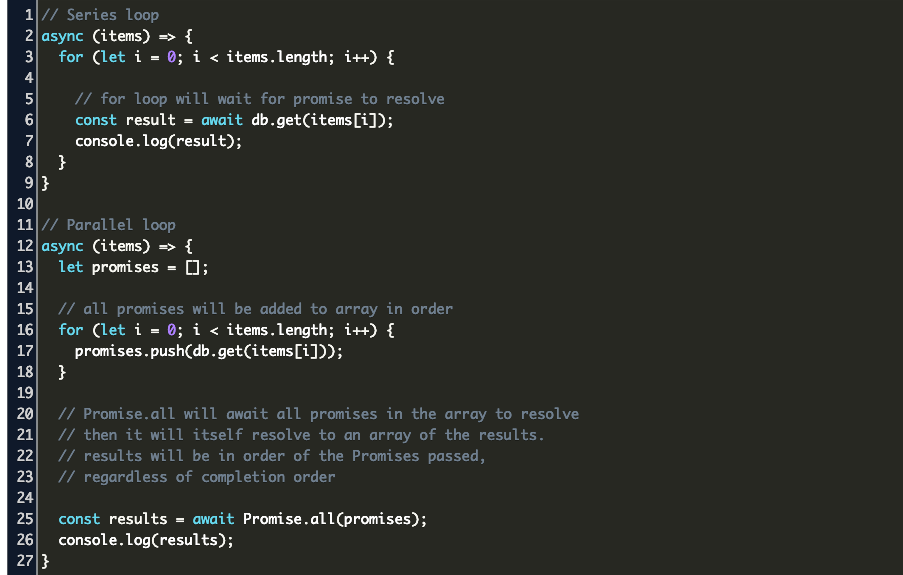
Running JavaScript Promises in parallel is as simple as calling Promise.all() with an array of Promises. But sometimes you need to run then in sequential order. What then? // Parallel return Promise. all ([task1, task2, task3,]). then (arrayOfResults => {// Do something with all results}); Promise.all is actually a promise that takes an array of promises as an input (an iterable). Then it gets resolved when all the promises get resolved or any one of them gets rejected. For example, assume that you have ten promises (Async operation to perform a network call or a database connection). Promise.all is a method that takes an iterable of promises (like an array) and returns a new, final promise. This returned promise resolves once all of the individual promises have resolved, and it rejects as soon as any of the individual promises are rejected:
21/7/2021 · Write a JavaScript program to run a given array of promises in series. Use Array.prototype.reduce () to create a promise chain, where each promise returns the next promise when resolved. JavaScript is single threaded, meaning that two bits of script cannot run at the same time; they have to run one after another. A Promise is an object that represents the eventual completion (or failure) of an asynchronous operation, and its resulting value. 22/9/2020 · Javascript resolve first element in array of promises that has been fullfilled in order. ... To accomplish that I’m creating an array that holds the promises and it awaits the result of the first element and if that fails it awaits the result of the second element etc ...
JavaScript provides a method to solve the above problem. Promise.all method returns a single promise when the array of promises passed to it gets resolved or any one of promises gets rejected. And it helps in maintaining the promise sequence. Map your array to promises and then you can use Promise.all () function: var promises = [obj1, obj2].map (function (obj) { return db.query ('obj1.id').then (function (results) { obj1.rows = results return obj1 }) }) Promise.all (promises).then (function (results) { console.log (results) }) Learn JavaScript - Reduce an array to chained promises. Example. This design pattern is useful for generating a sequence of asynchronous actions from a list of elements.
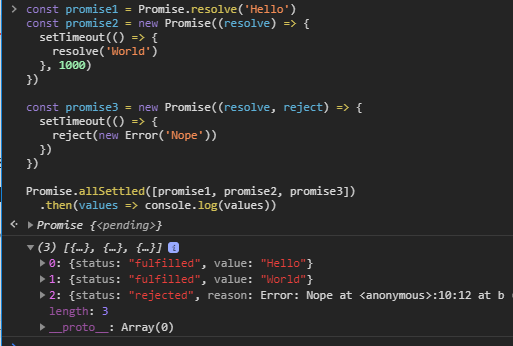
Promise.all () The Promise.all () method takes an iterable of promises as an input, and returns a single Promise that resolves to an array of the results of the input promises. This returned promise will resolve when all of the input's promises have resolved, or if the input iterable contains no promises. settled: Promise has fulfilled or rejected. A promise can be created using Promise constructor. Syntax. var promise = new Promise (function (resolve, reject) { //do something }); Parameters. Promise constructor takes only one argument,a callback function. Callback function takes two arguments, resolve and reject. The Promise.all() returns a promise that resolves to an array of values from the input promises while the Promise.race() returns a promise that resolves to the value from the first settled promise. JavaScript Promise.race() examples. Let's take some examples of using the Promise.race() static method. 1) Simple JavaScript Promise.race() examples
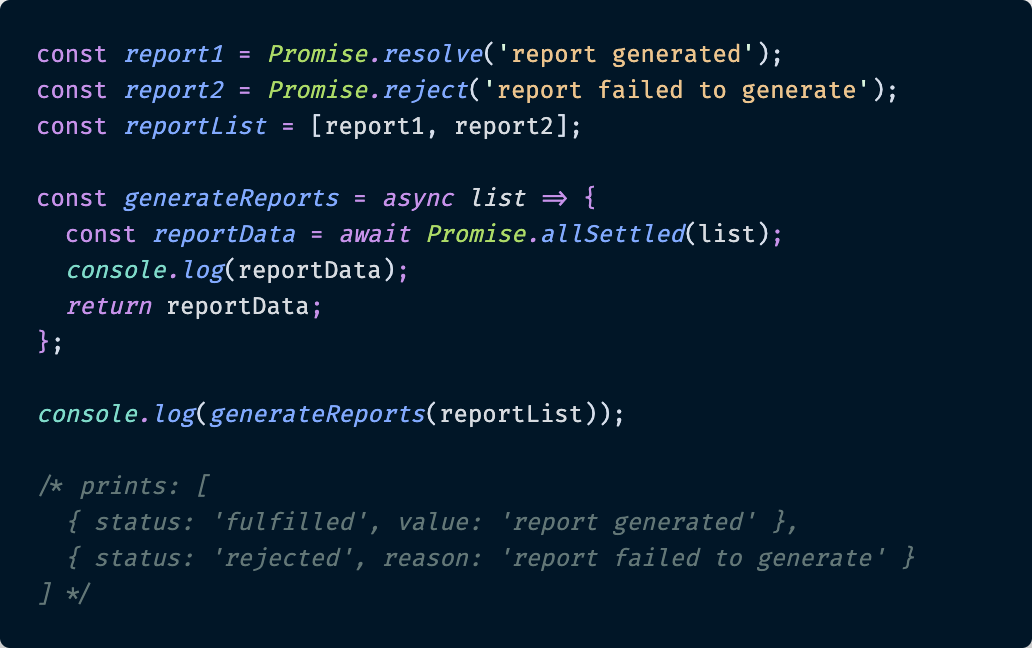
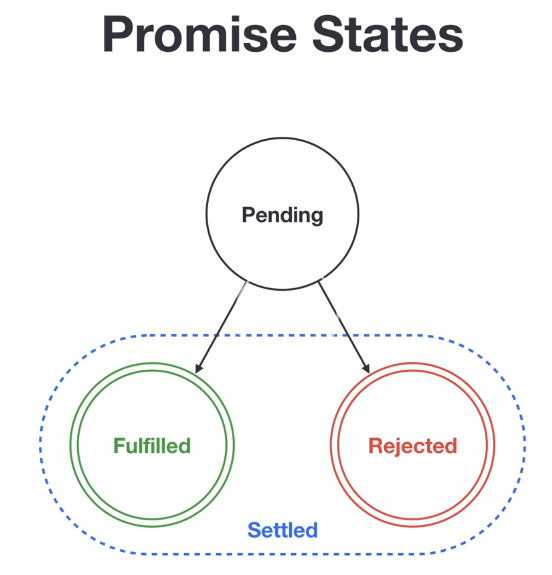
Promise Object Properties. A JavaScript Promise object can be: Pending; Fulfilled; Rejected; The Promise object supports two properties: state and result. While a Promise object is "pending" (working), the result is undefined. When a Promise object is "fulfilled", the result is a value. When a Promise object is "rejected", the result is an ... The Promise.all() method executes many promises in parallel. It accepts an array of promises and returns a single promise. It will only resolve if all the promises passed have been resolved. If any promise in an array of promises fails then it will reject. // Syntax Promise.all( iterable ) Example 1a: An example of Promise.All() with all ... Promises in JavaScript represent processes that are already happening, which can be chained with callback functions. If you are looking to lazily evaluate an expression, consider the arrow function with no arguments: f = () => expression to create the lazily-evaluated expression, and f () to evaluate.
Running checkIfItsDone() will specify functions to execute when the isItDoneYet promise resolves (in the then call) or rejects (in the catch call).. Chaining promises. A promise can be returned to another promise, creating a chain of promises. A great example of chaining promises is the Fetch API, which we can use to get a resource and queue a chain of promises to execute when the resource is ...
 What Is A Promise Javascript Promises For Beginners
What Is A Promise Javascript Promises For Beginners
 Using Es6 Array Destructing With Promises Dev Community
Using Es6 Array Destructing With Promises Dev Community
 How To Run A Given Array Of Promises In Series In Javascript
How To Run A Given Array Of Promises In Series In Javascript
 Using Es6 Array Destructing With Promises Dev Community
Using Es6 Array Destructing With Promises Dev Community
 Recent Advances And Improvements To Javascript Promises By
Recent Advances And Improvements To Javascript Promises By
 Javascript Promise And Promise Chaining
Javascript Promise And Promise Chaining
 Promises In Javascript Javascript Is A Synchronous Single
Promises In Javascript Javascript Is A Synchronous Single
 How To Learn Javascript Promises And Async Await In 20 Minutes
How To Learn Javascript Promises And Async Await In 20 Minutes
 11 Ways To Iterate An Array In Javascript Dev Community
11 Ways To Iterate An Array In Javascript Dev Community
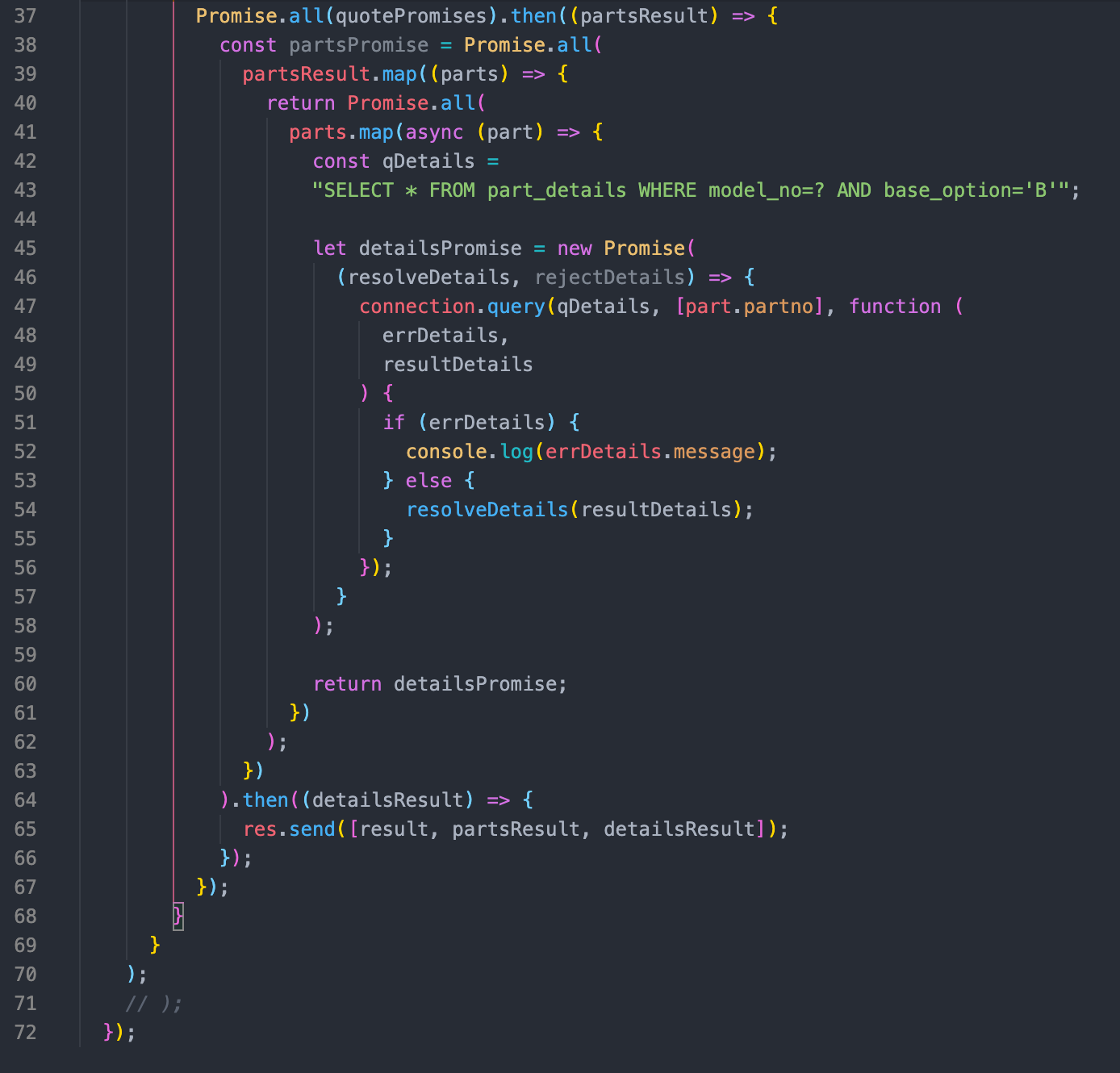
 Node Mysql Chained Promises Vs Async Await By Amy Murphy
Node Mysql Chained Promises Vs Async Await By Amy Murphy
 Async Await In For Loop Javascript Code Example
Async Await In For Loop Javascript Code Example
 How To Use Await In Loop Nodejs Code Example
How To Use Await In Loop Nodejs Code Example
 How To Wait For Multiple Promises
How To Wait For Multiple Promises
 Promises The Definitive Guide Not As Powerful As You Think
Promises The Definitive Guide Not As Powerful As You Think
 Javascript Promises While Simultaneous Code Is Simpler To
Javascript Promises While Simultaneous Code Is Simpler To
 Promise All Find Resolved And Rejected Logic24by7
Promise All Find Resolved And Rejected Logic24by7
 Improve Async Programming With Javascript Promises
Improve Async Programming With Javascript Promises
 Javascript Promises While Simultaneous Code Is Simpler To
Javascript Promises While Simultaneous Code Is Simpler To
 Beginners Guide To Promises In Javascript Dev Community
Beginners Guide To Promises In Javascript Dev Community
How To Run Async Javascript Functions In Sequence Or Parallel
 Keep Your Promises In Typescript Using Async Await By Gilad
Keep Your Promises In Typescript Using Async Await By Gilad
 Dealing With Multiple Promises In Javascript By Edvinas
Dealing With Multiple Promises In Javascript By Edvinas
 The Difference Between Promise All And Promise Race In
The Difference Between Promise All And Promise Race In
 25 Promises For Asynchronous Programming
25 Promises For Asynchronous Programming

0 Response to "27 Javascript Array Of Promises"
Post a Comment