23 Login Page Html Css Javascript
Create a Login Page with HTML and CSS. I'm styling it inside a head tag in a style tag. In the body, I'm taking a div class name as avatar & log and only styling that. This styling is known as internal styling. Here I am providing the code to get the Login Page. You can customize it to make changes in the Login Page as per your need. How to create login form with JavaScript validation in html? View Live Demo. In this tutorial you will learn how to create login form in HTML with JavaScript validation? in easy way. Here you will learn everything in step by learning method. Just follow the below step to create the login form with JavaScript validation.
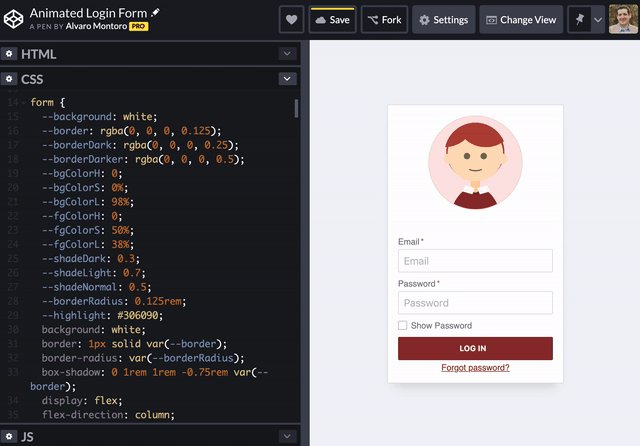
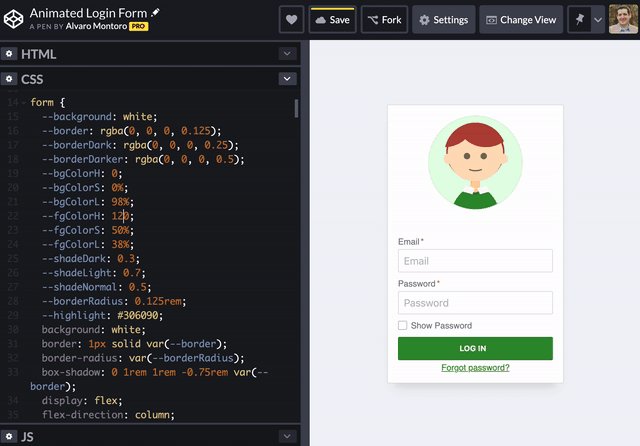
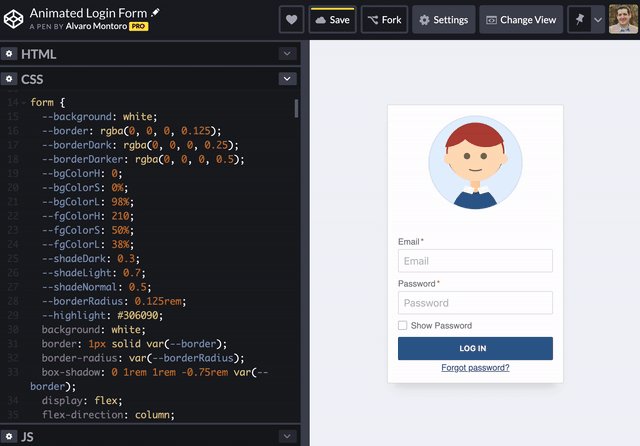
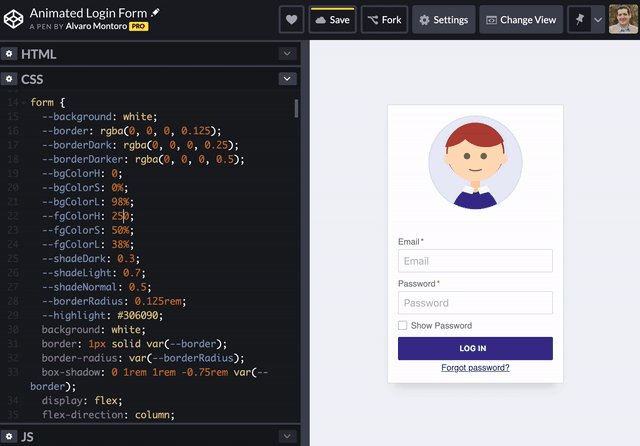
 Animated Css Amp Js Login Form Bypeople
Animated Css Amp Js Login Form Bypeople
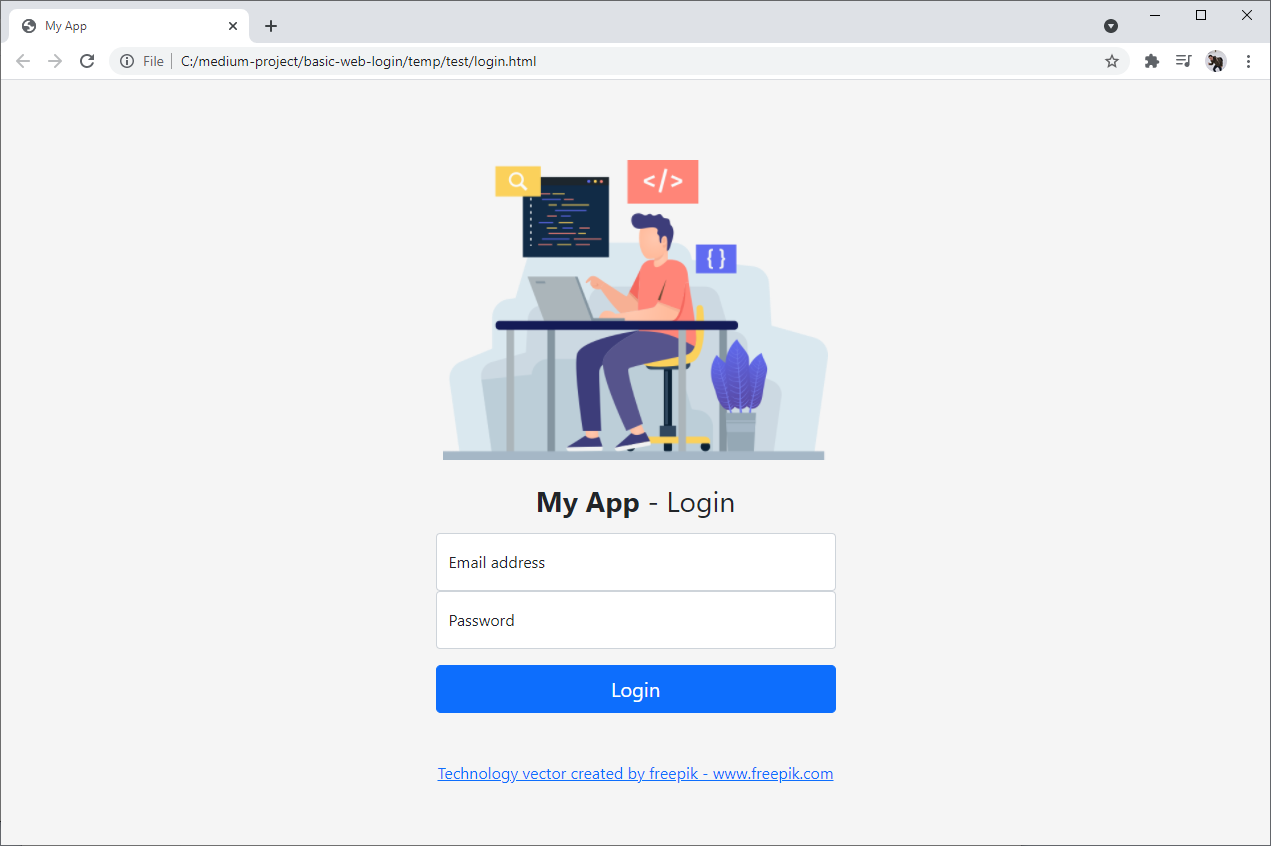
Welcome to a tutorial on how to create a simple HTML AJAX login page. Sick of all the complicated login pages, templates, and libraries? Here is a simple one made with vanilla HTML, CSS, and Javascript. Just plug-and-play this page, do up the server-side login script, and all done - Read on for more!

Login page html css javascript. How we can create an animated login page design using HTML and CSS? Solution: Animated Login Page In HTML CSS, Example and Source Code. Previous I have shared many login forms, but this time is for the whole page design.If any website has membership or user feature, then they probably have a separate login page.Mostly other useful links like sign up, forgot passwords, etc page's direction ... Today, as you have already found out from the title, I will be walking you through the creation of a login page using HTML, CSS and JavaScript. But don't worry. Again, as the title says, this is ... So today, we picked some elegant and efficient login page examples and free responsive login templates built with HTML and CSS. Hope you all will like this collection. 1. Modal Login Screen. Designer: Arcangelo Fiore. Modal Login Screen is a clean and fresh popup login page that you can use for your website. It is easy to customize, also you ...
It works entirely in HTML and CSS with some very clean form input designs. But it's the whole page that stands out, and this is a design you could add to practically any website. This could even work as a template for a custom WordPress login page if you wanted to go that far. In the folder save an HTML and CSS file. After creating the folders, open the sublime text editor. Step 2. Click File, Select New File, and Click Save. Give the file the name "index.html". Step 3. Next, click File, then New File, and click Save. Give the file the name "style.css". Step 4. HTML CSS Image Hover Effects; HTML Login and Signup Form With CSS JavaScript Source Code. Before sharing source code, let's talk about it. First I have created two different HTML forms inside a div, and put another two divs for two forms. Inside the form I have used many types of inputs like text, email, password, submit, etc . And also ...
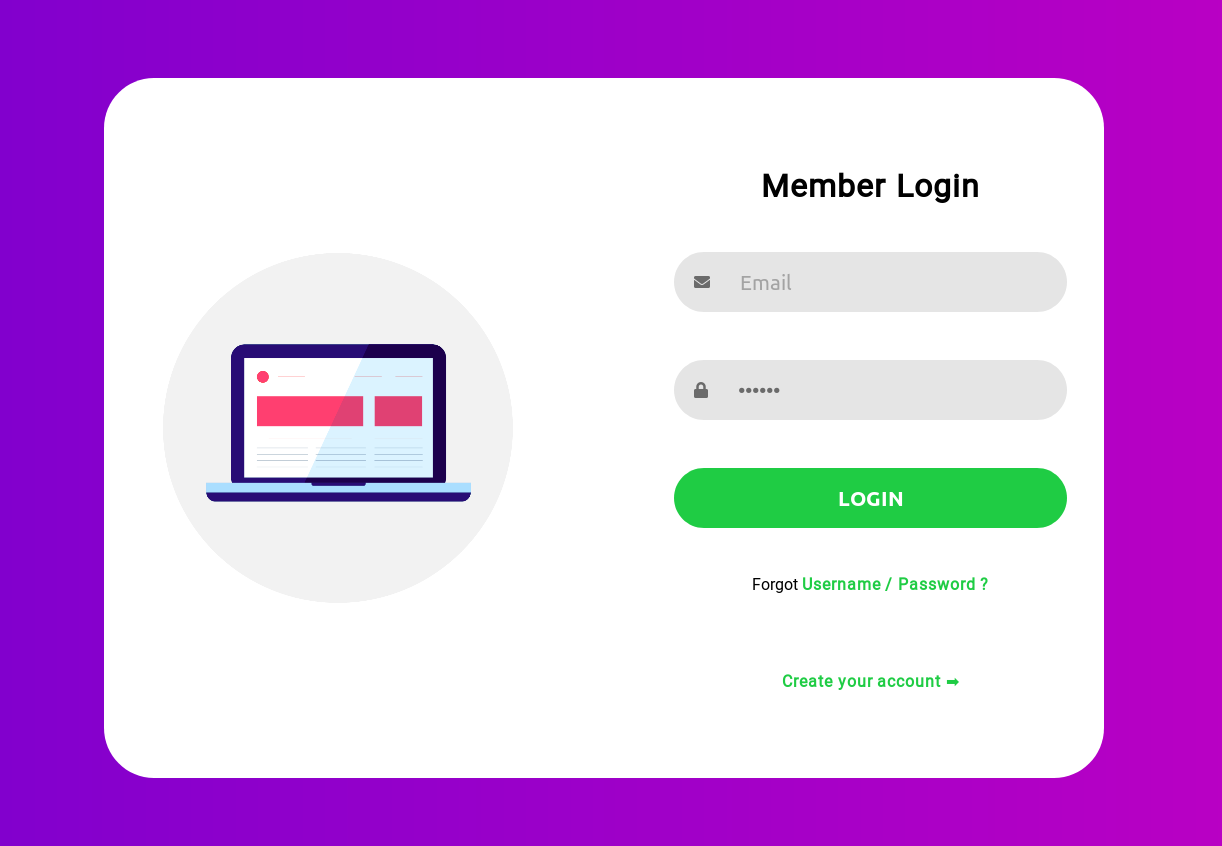
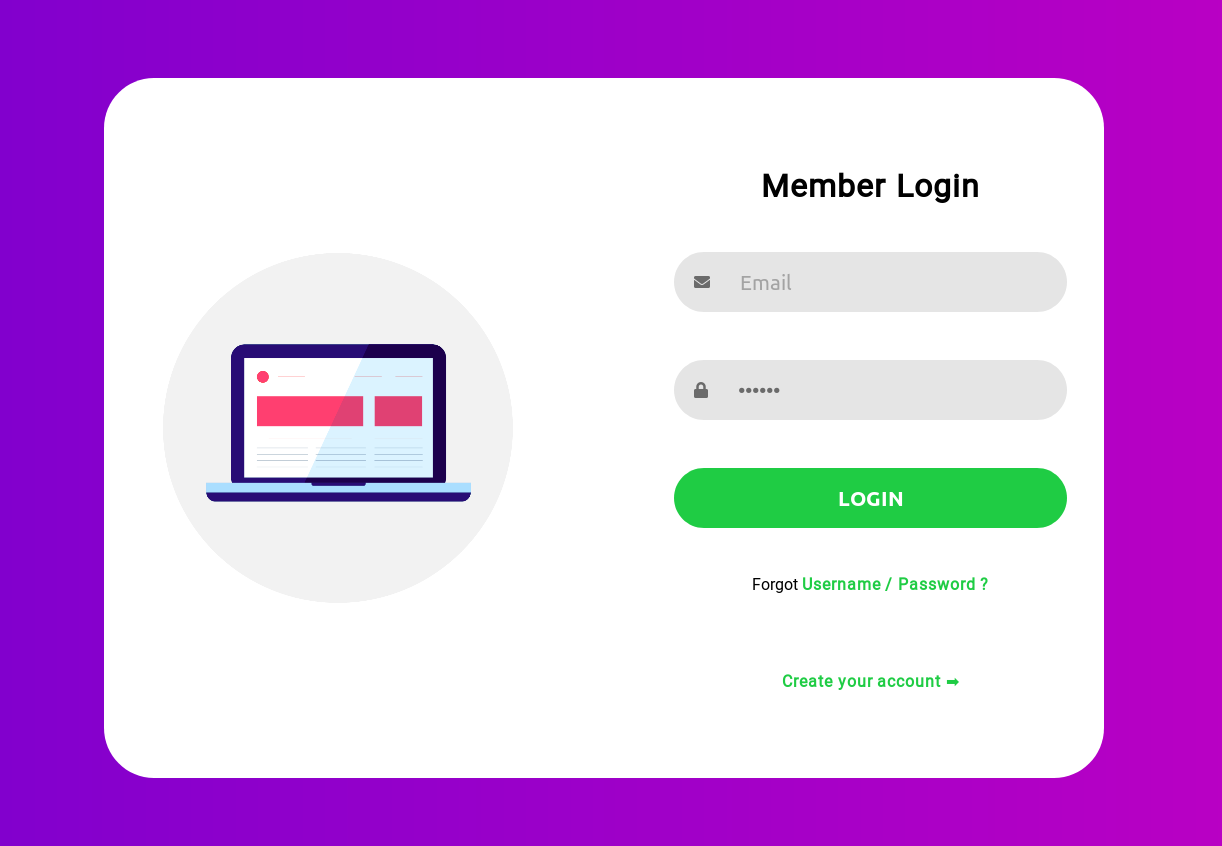
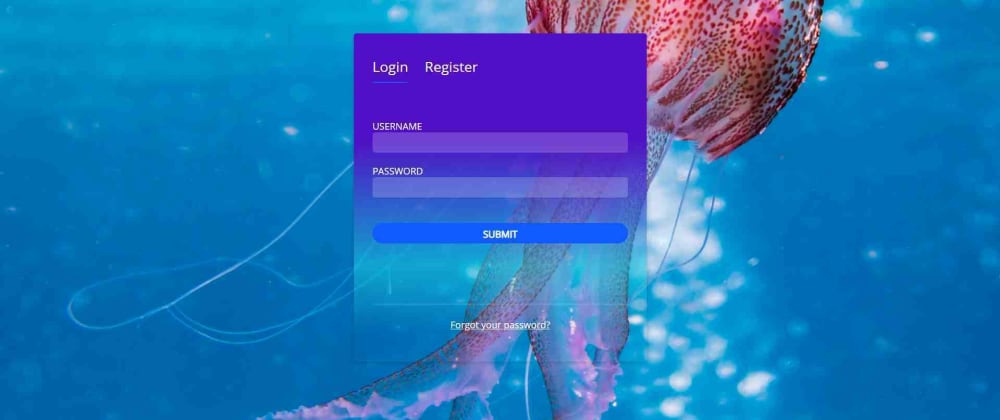
Animated Login Page Using HTML, CSS & JavaScript. Hints Staff . 1 year ago. In this Article, learn How to build Animated Login Form with some effects & also i have used isometric image to give its amazing look. It is important to have a login form that is not only interactive but also one that looks good. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Tutorials References Exercises Videos NEW Menu . ... Learn how to create a social media login form with CSS. Login/Registration Page View Open views.py in your app's directory and add the following code. # path -> listings/views.py from django.shortcuts import render def login_page ( request ): return render ( request , 'listings/login_page.html' ) #baltlogs
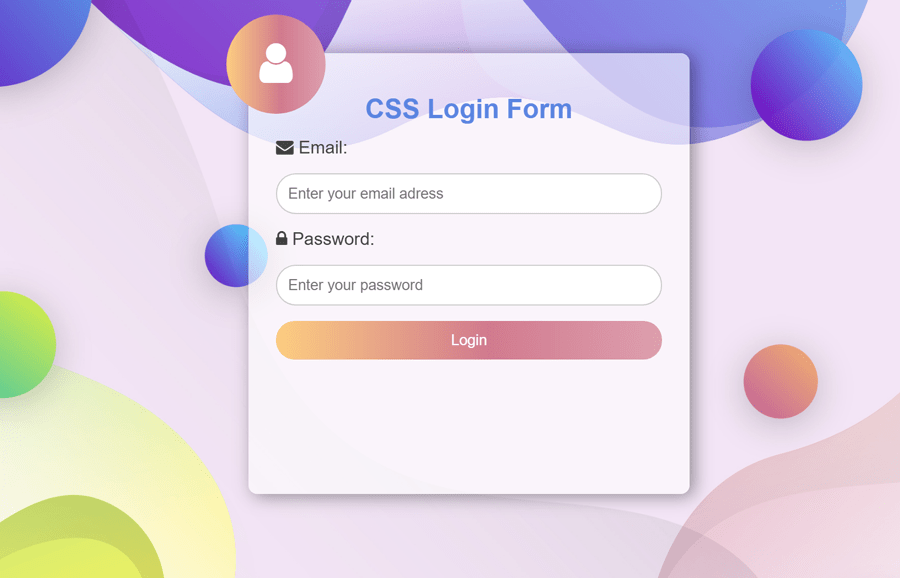
7/4/2021 · Coding: HTML/CSS Responsive: Yes. Dependencies: No Skill Required: Beginner. This is a simple yet cool login form with clean animations that will impress your daily website users. It doesn’t need JavaScript or jQuery libraries to work as it is based on pure CSS code. Follow the steps to create a responsive Login form using CSS. Step 1 : Adding HTML Add an image inside a container and add inputs with matching labels for each field. Wrap a "form" element around them to process the input. Step 2 : Adding CSS Add the required CSS to design the login page try to keep the design as simple as possible. Animated Login Form using HTML & CSS only | No JavaScript or jQueryAnimated Login & Signup Form Design https://youtu.be/V8PU_geaCCUDownload Source Code - ht...
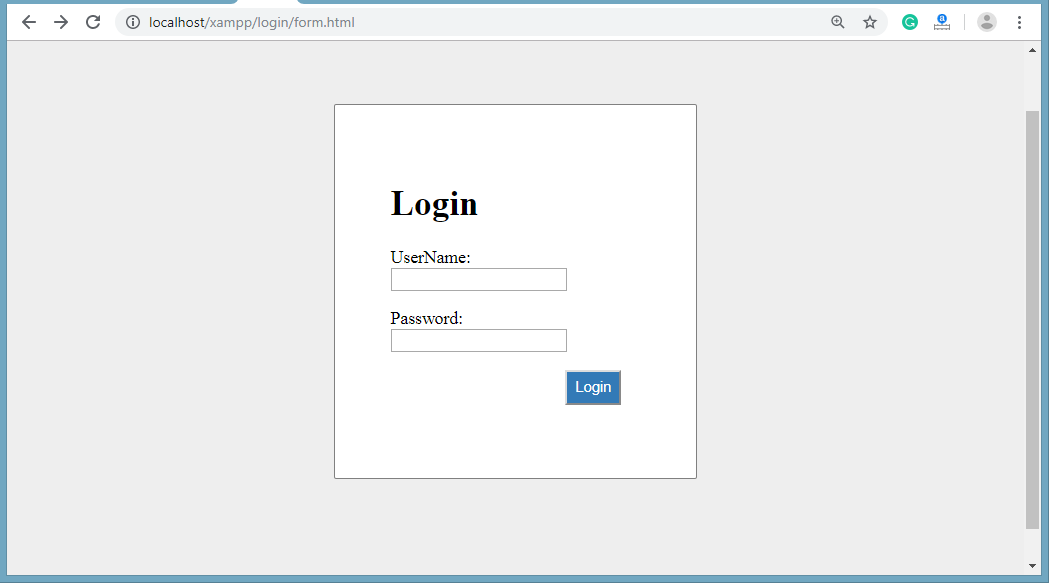
3) Creating a Welcome Page. Below is the code for the welcome.php file. Users will be redirected to this page after a successful login process. We have added some code at the top of the page to ... I used JavaScript only to slide the form on button click and the toggle tab which slides from login text to signup text and signup text to login text is fully based on pure HTML & CSS. If you like this login form then you can easily get the source codes of this form from the given copy code boxes. 8/5/2015 · HTML/CSS. This simple login screen is created using HTML and purely CSS with JavaScript. It is cool because of the effects while inputting user's username and password. It is very useful and can be used in any system. Hope this simple project will help you in your future project. Note: Due to the size or complexity of this submission, the ...
To create this program (Cool Login Form). First, you need to create two Files one HTML File and another one is CSS File. After creating these files just paste the following codes in your file. First, create an HTML file with the name of index.html and paste the given codes in your HTML file. Remember, you've to create a file with .html extension. 25 CSS Login / Registration Forms. Collection of hand-picked free HTML and CSS login (sign up / sign in) form code examples. Update of October 2018 collection. 9 new items. In this login form css tutorial we will create two beautiful login page using only HTML and CSS with an example. First login page will consist of a simple login page with centralized login form. Second login page will consist of two section, left and right. Left part will consists of login form along with social icons and right part will consist of small textual content. Simple HTML CSS Login Form
Basic HTML: Build a Landing Page with HTML and Bootstrap; Basic JavaScript: Learn JavaScript by Building a Dice App; For this tutorial, we'll be using CodePen to write our HTML, CSS and JavaScript code. To get started, login to CodePen, and create a new pen. We won't be neding any external styles or scripts. Creating an HTML Form GitHub - Mehedi61/Login-Signup-form: Login & signup form using HTML & CSS. Use Git or checkout with SVN using the web URL. Work fast with our official CLI. Learn more . If nothing happens, download GitHub Desktop and try again. If nothing happens, download GitHub Desktop and try again. How To Create a Login Form or page with HTML CSS and Javascript. All source code can be found in the description. All links for source code in the descriptio...
How To Create a Login Form Step 1) Add HTML: Add an image inside a container and add inputs (with a matching label) for each field. Wrap a <form> element around them to process the input. You can learn more about how to process input in our PHP tutorial. async function basiclogin (email, password) { const response = await zlFetch.post( loginEndpoint, { auth: { username: email, password: password }, body: { } }) } zlFetch is a library I built to make the Fetch API easier to use. You can find out more about zlFetch here. The auth option transforms username and password into a basic authentication ... In this tutorial, we'll learn how to implement a fun-filled interactive monkey login panel with HTML, CSS, and a very little bit of Javascript. You don't need to be an expert in any of the technology, just the fundamentals, sit back relax, and follow along to build this amazing login UI 👇.
Simple Login Page With HTML, CSS, BOOTSTRAP, JavaScript & jQuery - Shakyadas/Login-Page 20/6/2021 · Bootstrap 5, a framework to create a responsive web pages (line 9 and 36). login.css, an extra CSS (Cascading Style Sheets) to style your login.html in addition from the Bootstrap 5 (line 12). A login form with the inputs for username and password and a button (line 15–32). Sweetalert, a JavaScript library for easily creating nice popups ... 2. Styling. By using CSS, we can add more color to our web page. There are three ways to insert a style sheet. You can use inline CSS by adding a style attribute to the relevant element and ...
To create a simple login and registration form example in JSP we will use Eclipse IDE and Tomcat (7,8 and 9) server for a run this application. Also in this example, we used CSS to show our login and registration form attractive. First, we create login.html and register.html. and copy and paste this code into your Eclipse IDE.
Github Omkargeedh Login And Registration Page In Html Css
 Cool Login Form In Html With Animate Css Effect Javascript
Cool Login Form In Html With Animate Css Effect Javascript
 How To Create Your First Login Page With Html Css And
How To Create Your First Login Page With Html Css And
 Tutorial Create A Responsive Html Login Form Inspiredwebdev
Tutorial Create A Responsive Html Login Form Inspiredwebdev
 Simple Login Page In Html With Css Code Free Download
Simple Login Page In Html With Css Code Free Download
 Building An Interactive Login Form With Html And Css Blog
Building An Interactive Login Form With Html And Css Blog
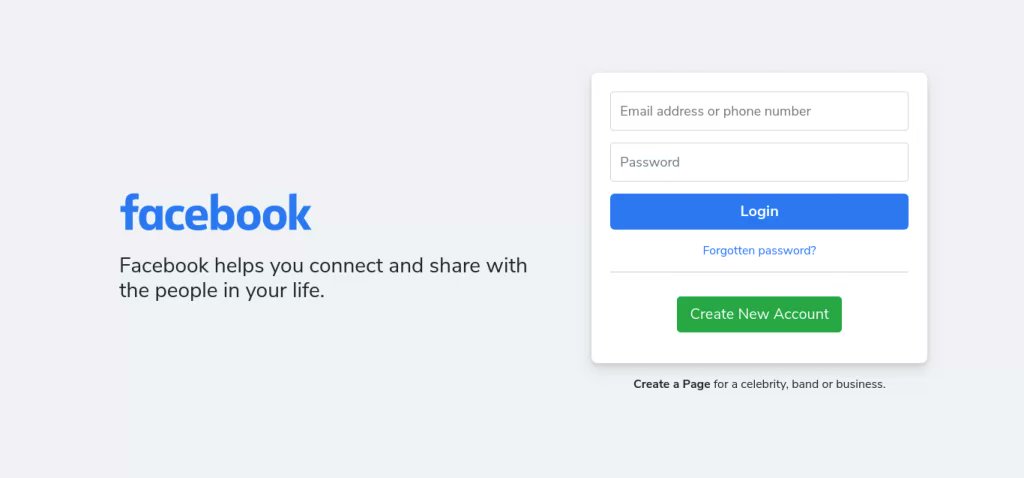
 W3hubs Com On Twitter Bootstrap 5 Facebook Login Page Https
W3hubs Com On Twitter Bootstrap 5 Facebook Login Page Https
 Material Login Form Fribly Form Design Web Login Page
Material Login Form Fribly Form Design Web Login Page
 25 Css Login Registration Forms
25 Css Login Registration Forms
 40 Free Css Login Form Templates
40 Free Css Login Form Templates
 How To Create Login Form With Javascript Validation In Html
How To Create Login Form With Javascript Validation In Html
 How To Create A Simple Login Page Using Html And Css
How To Create A Simple Login Page Using Html And Css
 How To Create An Animated Login Register Web Page With Html
How To Create An Animated Login Register Web Page With Html
 Codepen Style Html Css Js Code Editor Peneditor Css Script
Codepen Style Html Css Js Code Editor Peneditor Css Script
![]() 10 Open Source Login Page Templates Built With Html Amp Css
10 Open Source Login Page Templates Built With Html Amp Css
 Animated Login Form Html Css Amp Javascript
Animated Login Form Html Css Amp Javascript
 Login And Registration Form With Html5 And Css3
Login And Registration Form With Html5 And Css3
 Javascript Login Form Validation Formget
Javascript Login Form Validation Formget
 Let S Build A Website Login Page With Html Css Javascript
Let S Build A Website Login Page With Html Css Javascript
 Stylish Login Page In Html With Css Code Codeconvey
Stylish Login Page In Html With Css Code Codeconvey
 Php Mysql Login System Javatpoint
Php Mysql Login System Javatpoint
0 Response to "23 Login Page Html Css Javascript"
Post a Comment