25 How To Use Events In Javascript
@Mitch it's implicit, it's not a JavaScript property - as the documents I linked to say - CSS properties go-like-this and JS properties goLikeThis, via the style property you can access any CSS property, but you need to apply the conversion - in the case of pointer events it's from pointer-events to pointEvents as specified in the algorithm ... To use the JavaScript onclick event, you should specify the object to be affected and indicate the onclick function to be executed. Here is the syntax for the JavaScript onclick event: object.onclick = function(){ script }; The object can be a button, image, or any other element on the webpage.
 Learn Events Promises Rethinking Asynchronous Javascript
Learn Events Promises Rethinking Asynchronous Javascript
JS Examples JS HTML DOM JS HTML Input JS HTML Objects JS HTML Events JS Browser JS Editor JS Exercises JS Quiz JS Certificate ... A JavaScript can be executed when an event occurs, like when a user clicks on an HTML element. To execute code when a user clicks on an element, add JavaScript code ...
How to use events in javascript. JavaScript's interaction with HTML is handled through events that occur when the user or the browser manipulates a page. When the page loads, it is called an event. When the user clicks a button, that click too is an event. Other examples include events like pressing any key, closing a window, resizing a window, etc. Dispatching custom events in JavaScript After creating the events, you need to be able to dispatch them. Events can be dispatched to any object that extends EventTarget, and they include all HTML elements, the document, the window, etc. You can dispatch custom events like so: Jul 29, 2021 - Events are documented in and/or below the pages for the JavaScript objects that emit them. For example, to find out events fired on the browser window or the current document see the events sections in Window and Document. You can use the Event reference to find out what JavaScript objects ...
element .addEventListener ( event, function, useCapture ); The first parameter is the type of the event (like " click " or " mousedown " or any other HTML DOM Event .) The second parameter is the function we want to call when the event occurs. Events allow JavaScript to detect when a certain action has been performed by the user, e.g. hovering over an element, clicking a link, scrolling the page, resizing the window, dragging an object ... The onmouse event is used to define the operation using mouse. onmouse events in JavaScript are: onmouseover and onmouseout; onmouseup and onmousedown; onmouseenter and onmouseleave. onmouseover and onmouseout: onmouseover and onmouseout events occur when the mouse cursor is placed over specific element. These events do not require mouse click ...
Please use event delegation: set up two handlers on document to track all "overs" and "outs" from elements with data-tooltip and manage tooltips from there. After the behavior is implemented, even people unfamiliar with JavaScript can add annotated elements. Jun 17, 2020 - The way we tell our applications what to do is by having them react to what are known as events. In this tutorial, we will take an introductory look at what events are and how we can use them. ... OMG! A JavaScript Book Written by Kirupa?!! JS Examples JS HTML DOM JS HTML Input JS HTML Objects JS HTML Events JS Browser JS Editor JS Exercises JS Quiz JS Certificate ... HTML events are "things" that happen to HTML elements. When JavaScript is used in HTML pages, JavaScript can "react" on these events.
It’ll be unpleasant for people who use your page when expected behavior is broken. Depending on the browser, some events can’t be intercepted at all. On Chrome, for example, the keyboard shortcut to close the current tab (control-W or command-W) cannot be handled by JavaScript. JavaScript events allow you to make your web page interactive. An event could be triggered when you press a button, submit a form, or hover over some text. There are three ways to declare an event in JavaScript: inline, using a property, or using a listener. The Node.js event model relies on listeners to listen for events and emitters to emit events periodically — it doesn't sound that different, but the code is quite different, making use of functions like on() to register an event listener, and once() to register an event listener that unregisters after it has run once. The HTTP connect event docs provide a good example. You can also use JavaScript to build cross-browser add-ons — browser functionality enhancements — using …
In the template literals.js file, we declared newDog, and use template literals to create multiple elements in it.If you console.log(newDog), you will see the element created like a string in the console.. Or if you console.log(typeof newDog), it is going to return a string showing that it is not yet a DOM element.. Next, we are going to use document.createRange() to turn the string into a DOM ... How to add JavaScript to html How ... function to check array is empty or not JavaScript multi-line String JavaScript Anonymous Functions Implementing JavaScript Stack Using Array JavaScript classList JavaScript Code Editors JavaScript let keyword Random String Generator using JavaScript JavaScript Queue Event Bubbling and Capturing in JavaScript ... Mouse button. Click-related events always have the button property, which allows to get the exact mouse button.. We usually don't use it for click and contextmenu events, because the former happens only on left-click, and the latter - only on right-click.. From the other hand, mousedown and mouseup handlers may need event.button, because these events trigger on any button, so button allows ...
Jun 15, 2019 - In this blog, I will try to make clear the fundamentals of the event handling mechanism in JavaScript, without the help of any external library like Jquery/React/Vue. I will be explaining the following topics in this article: The document and window objects, and adding Event Listeners to them. The onclick event generally occurs when the user clicks on an element. It allows the programmer to execute a JavaScript's function when an element gets clicked. This event can be used for validating a form, warning messages and many more. Using JavaScript, this event can be dynamically added to any element. Javascript has events to provide a dynamic interface to a webpage. These events are hooked to elements in the Document Object Model (DOM). These events by default use bubbling propagation i.e, upwards in the DOM from children to parent. We can bind events either as inline or in an external script.
Most major JavaScript libraries have these built in, and there are also a number of stand-alone solutions available online. One suggestion is to use addEvent by Dean Edwards; you should also consider looking at something like event handling options with the jQuery JavaScript library. Jun 02, 2020 - Use your JavaScript skills to build interactive, dynamic web apps. Learn to interact with your users and to leverage external APIs to build rich, immersive user experiences. JavaScript provides an event handler in the form of the addEventListener () method. This handler can be attached to a specific HTML element you wish to monitor events for, and the element can have more than one handler attached.
4/3/2014 · There are multiple objects in js that are valid event targets. As mentioned there: Element, document, and window are the most common event targets, but there are also others for example Websocket. Anyway, all of them are given. ... Like mdn suggests use javascript prototypes. Jun 19, 2018 - The latest addition to JavaScript event handlers are event listeners. An event listener watches for an event on an element. Instead of assigning the event directly to a property on the element, we will use the addEventListener() method to listen for the event. In this section, you receive events from an event hub by using an Azure Blob storage checkpoint store in a JavaScript application. It performs metadata checkpoints on received messages at regular intervals in an Azure Storage blob. This approach makes it easy to continue receiving messages later from where you left off.
Aug 25, 2020 - Here’s a list of the most useful DOM events, just to take a look at: ... DOMContentLoaded – when the HTML is loaded and processed, DOM is fully built. ... There are many other events. We’ll get into more details of particular events in next chapters. JavaScript event handling is the basis of all client-side applications. When an event occurs on a target element, e.g. a button click, mouse move, form submit etc, a handler function is executed.... How to use DOM and Events Using DOM, JavaScript can perform multiple tasks. It can create new elements and attributes, change the existing elements and attributes and even remove existing elements and attributes. JavaScript can also react to existing events and create new events in the page.
The syntax flow for the JavaScript onchange event is as follows: object.onchange = function() {Java_Script}; object for the onchange function is called and then the JavaScript is executed for the manipulation and changing the state of the value or for changing and transforming the events when focus gets changed. Apr 10, 2018 - JavaScript in the browser uses an event-driven programming model. Everything starts by following an event. This is an introduction to JavaScript events and how event handling works Links when you use a mouse or a keyboard. Form fields like input text when you use a keyboard or a mouse. Elements with tabindex, also when you use a keyboard or a mouse. JavaScript focus event examples. The following example shows how to handle the focus and blur events. When you move focus to the password field, the background changes to yellow.
29/5/2020 · In this step, we’ll explore the two most common ways to create an event emitter in Node.js. The first is to use an event emitter object directly, and the second is to create an object that extends the event emitter object. Deciding which one to use depends on how coupled your events are to … 2 weeks ago - This topic provides an index to the main sorts of events you might be interested in (animation, clipboard, workers etc.) along with the main classes that implement those sorts of events. At the end is a flat list of all documented events. Sep 30, 2019 - In the world of programming, HTML events are something that happens to the HTML elements. But when JavaScript is used in HTML pages, it can react to these events. In this article, we will see what are the different types of events in JavaScript and how do they work, in the following sequence:
Here are the events, dom properties and method associated with button element. Event Handlers : Associated with Form Button: All the example below use a javascript function output To access it, all you need to do is specify it as a parameter of the named function. The most common parameter name is e (event). Others include event and evt. To view the details of the event object of your event, use the following code. Code: <script type="text/javascript">. Input Events. onblur - When a user leaves an input field onchange - When a user changes the content of an input field onchange - When a user selects a dropdown value onfocus - When an input field gets focus onselect - When input text is selected onsubmit - When a user clicks the submit button onreset - When a user clicks the reset button ...
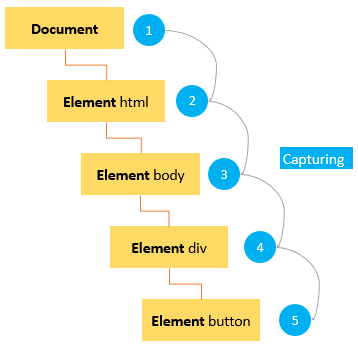
Summary: in this tutorial, you will learn the various ways to perform event handling in JavaScript. When an event occurs, you can create an event handler which is a piece of code that will execute to respond to that event. An event handler is also known as an event listener. It listens to the event and responds accordingly to the event fires. All events bubble by default. You can register event handlers for either phase, bubbling or capturing, by using the function addEventListener (type, listener, useCapture). If useCapture is set to false, the event handler is in the bubbling phase. Otherwise it's in the capture phase. 5 Answers5. Active Oldest Votes. 1. What you wanted is that on change of value of first input box, get this value and set it for second input box and give alert. In this case onchange event will not get fired. For this you need to manualy call the onchange event of the second input box. <script> function fn_1 () { var aaa = document ...
Types of Mouse Events in JavaScript. Given below are six types of mouse events: click: click event occurs when mouse is clicked on the register element. The name of the event handler is onclick. mouseup: mouseup event occurs when button of the mouse is released over an element. The name of the event handler is onmousedup. Event listeners are among the most frequently used JavaScript structures in web design. They allow us to add interactive functionality to HTML elements by "listening" to different events that take place on the page, such as when the user clicks a button, presses a key, or when an element loads. When an event happens, we can execute something. May 14, 2019 - You can also add event listeners using a method called addEventListener. However, this method isn't supported in Internet Explorer 8, so if you use this method, you need to add some conditional functions to check for browser functionality before running the function. Some JavaScript libraries, ...
Using Event Capturing To Improve Basecamp Page Load Times
Use Addeventlistener Method To Add Mouse Over Events To A
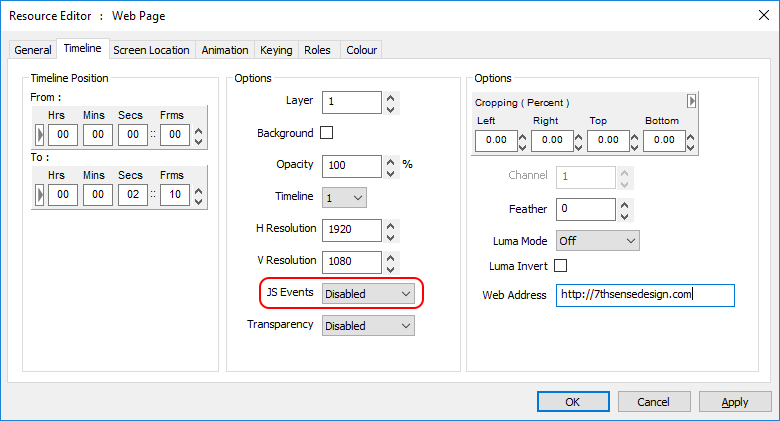
 7thsense Design Delta Media Server Deltaserver And Deltagui 2 5
7thsense Design Delta Media Server Deltaserver And Deltagui 2 5
 Basic Page With A Layout Documentation Splunk Developer
Basic Page With A Layout Documentation Splunk Developer
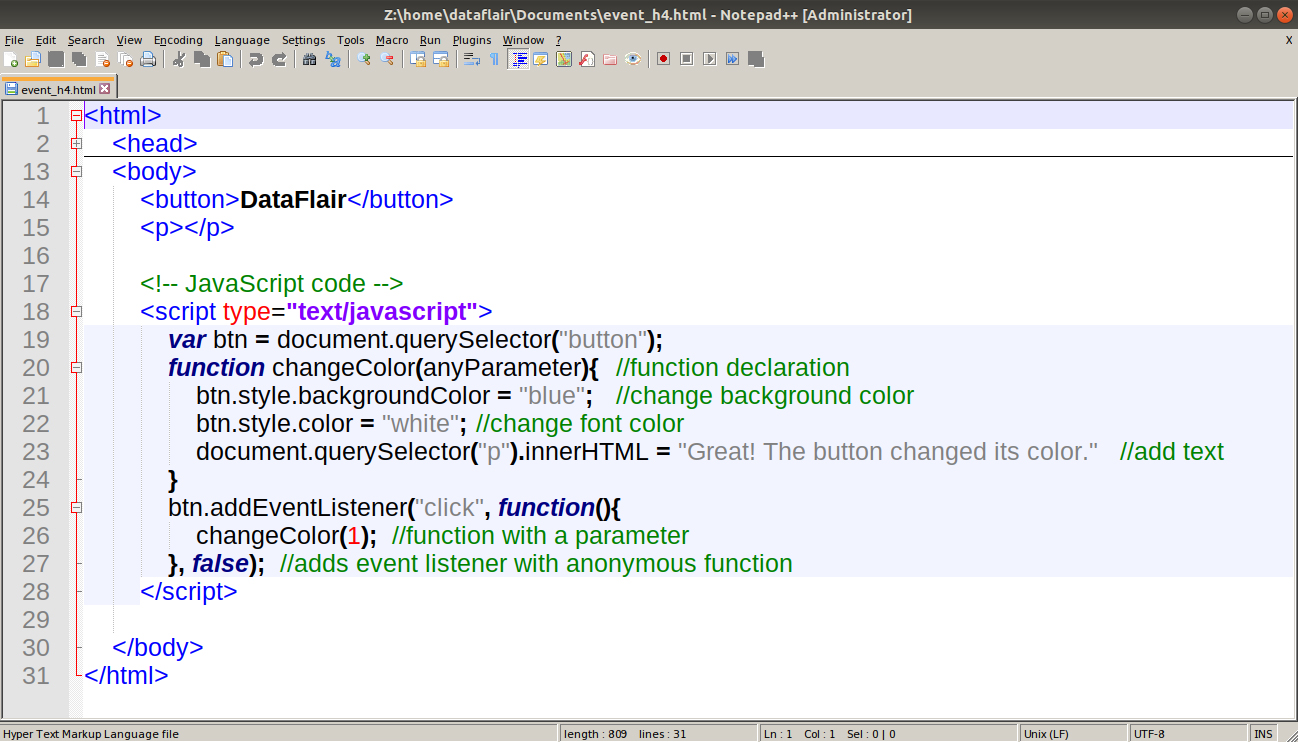
How To Implement Addeventlistener Method In Javascript
 Javascript Events Learn Javascript Javascript Writing Code
Javascript Events Learn Javascript Javascript Writing Code
 How To Use Javascript Touch Events To Select Text On
How To Use Javascript Touch Events To Select Text On

 Javascript Addeventlistener Multiple Events Code Example
Javascript Addeventlistener Multiple Events Code Example
 Search Controls Using Events And Javascript For Apps Outside
Search Controls Using Events And Javascript For Apps Outside
 Trigger The Beforedisplay Event After Doing Appcachenav Back
Trigger The Beforedisplay Event After Doing Appcachenav Back
Javascript Call Stack Event Loop And Callbacks
 Introduction To Events Learn Web Development Mdn
Introduction To Events Learn Web Development Mdn
 Google Tag Manager Triggers Breakdown And Javascript
Google Tag Manager Triggers Breakdown And Javascript
 Understanding Javascript Events
Understanding Javascript Events
 Web Technologies Tehnologii Web Course 09 Javascript Lect
Web Technologies Tehnologii Web Course 09 Javascript Lect
How To Use Javascript Events Gdevelop Wiki
 Javascript Events Explore Different Concepts And Ways Of
Javascript Events Explore Different Concepts And Ways Of
 Javascript Events Studytonight
Javascript Events Studytonight
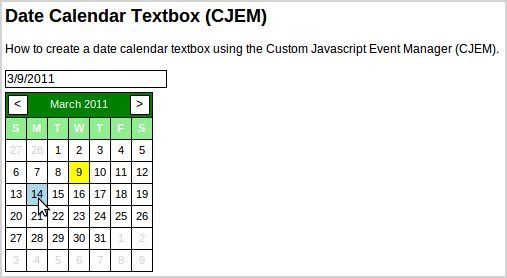
 Custom Javascript Event Manager Cjem Codeproject
Custom Javascript Event Manager Cjem Codeproject
 Javascript Events Tutorial With Complete List Of Events
Javascript Events Tutorial With Complete List Of Events
 How To Use Events In Node Js The Right Way
How To Use Events In Node Js The Right Way
 Javascript Events With Examples Dot Net Tutorials
Javascript Events With Examples Dot Net Tutorials
 Javascript Events Explore Different Concepts And Ways Of
Javascript Events Explore Different Concepts And Ways Of
0 Response to "25 How To Use Events In Javascript"
Post a Comment