27 Javascript Fetch Authorization Header
The Fetch API provides a JavaScript interface for accessing and manipulating parts of the HTTP pipeline, such as requests and responses. ... We can add the authentication parameters to fetch function and authenticate our API call by adding them as an header to fetch function. It increases the security and authenticity of an API call. The Fetch API's Headers object allows us to set, remove, or retrieve HTTP request headers. We can create a header object using the Headers () constructor and then use the append, has, get, set, and delete methods to modify request headers:
 Cross Origin Resource Sharing Cors Http Mdn
Cross Origin Resource Sharing Cors Http Mdn
In our then () method, we'll return another fetch () method (this works because the Fetch API returns a Promise). This time, we'll call the /animals endpoint, adding the organization and status as query string parameters. In our headers object, we'll include the Authorization key.

Javascript fetch authorization header. How do I post JSON data using JavaScript? To post data in JSON format using JavaScript/jQuery, you need to stringify your JavaScript object using the JSON.stringify() method and provide a Content-Type: application/json header with your request. Below is an example of sending JSON data using jQuery. 3/7/2021 · The credentials option specifies whether fetch should send cookies and HTTP-Authorization headers with the request. "same-origin" – the default, don’t send for cross-origin requests, "include" – always send, requires Access-Control-Allow-Credentials from cross-origin server in order for JavaScript to access the response, that was covered in the chapter Fetch: Cross-Origin Requests , The fetch () method is modern and versatile, so we'll start with it. It's not supported by old browsers (can be polyfilled), but very well supported among the modern ones. The basic syntax is: let promise = fetch(url, [ options])
fetch authorization header user password; node-fetch basic auth; fetch with authentication; how to make a request to a website with a password fetch js; fetch method with auth username and password; fetch basic auth only username; fetch basic auth; javascript fetch get authorization basic; basic authorization header in fetch; basic ... Note that you do not need to specify the Content-Type header yourself, as the fetch () method will automatically add the Content-Type: multipart/form-data request header since you passed the FormData object as the body parameter. Submitting credentials using the Fetch API I have tried the Authenticate header, along with setting the standard access-control-allow-origin header on the server, but no luck getting to the /wp-json/wp/v2/ endpoints. Basic authentication via curl is working fine, $ curl -user user:password /wp-json/ but not able to get it via browser based fetch request which is at a different domain ...
The Fetch API provides a JavaScript interface for accessing and manipulating parts of the HTTP pipeline, such as requests and responses. It also provides a global fetch () method that provides an easy, logical way to fetch resources asynchronously across the network. This kind of functionality was previously achieved using XMLHttpRequest. 12/6/2020 · This video explains how to use the Fetch API in JavaScript to fetch JSON Data from a URL. We will use different methods like GET, POST, PUT and we will also ... 13/5/2015 · Using an authorization header with Fetch in React Native. I'm trying to use fetch in React Native to grab information from the Product Hunt API. I've obtained the proper Access Token and have saved it to State, but don't seem to be able to pass it along within the Authorization header for a GET request. Here's what I have so far:
Fetch then takes a second JSON object with options like method, headers, request body, and so on. There is an important difference between the response object in XMLHttpRequest and Fetch. XMLHttpRequest returns the data as a response while the response object from Fetch contains information about the response object itself. I'm using the Fetch API, and some request require Authorization Bearer token, but the request never gets sent with the authorization header. I have tried. mode: 'no-cors', credentials: 'include' and obviously putting the Authorization in the header like so. header: { 'Authorization': 'Bearer TOKEN' } return fetch(options.url, options).then(resp => {
Fetch API with API key. I am making a lot of breaks in the process of trying to learn to code and I am generally not satisfied with how it is going for me. But this time I finally managed to get some data from APIs out there and thought it will be better this time. However, as soon as the API is more complex I am stuck. Going beyond just the basics of using fetch for AJAX calls, this video talks about the finer details of using custom Request objects, custom Header objects, ... As far as I know, there's no way to use default options/headers with fetch. You can use this third party library to get it to work, or set up some default options that you then use with every request: // defaultOptions.js const defaultOptions = { headers: { 'Authorization': getTokenFromStore(), }, }; export default defaultOptions;
Though basic authentication does not support logout, after some research I found that there are a few hacks which can be used. One such hack involved creating a button and sending wrong credentials using an xhr request. I decided to use fetch because that's easier to use. Bearer Authentication is pretty common and it requires the word "Bearer " (note the space) to be at the beginning of the API Token/Key. headers = { "authorization": f"Bearer {access_token}" } We will be using bearer authentication in an example in a later section. In the checkToken () function, we check to make sure the token is not undefined, and then we split req.header into an array. This is because the Authorization header comes back as a string. For...
Simple POST request with a JSON body using fetch. This sends an HTTP POST request to the Reqres api which is a fake online REST api that includes a /api/posts route that responds to POST requests with the contents of the post body and an id property. The id from the response is assigned to the react component state property postId so it can be displayed in the component render() method. Overview. We'll use fetch() and describe the problems that it helps solve.. Objectives. Explain how to use fetch() in modern browsers; Describe the differences between fetch(), jquery.ajax() and XMLHttpRequest; Get data from a remote endpoint using fetch(); Introduction. Getting remote data in JavaScript has classically required a fair amount of plumbing to make things happen. Overview. Using the HTTP Authorization header is the most common method of providing authentication information. Except for POST requests and requests that are signed by using query parameters, all Amazon S3 operations use the Authorization request header to provide authentication information.
Fetch authorization header credentials. Setting authorization header in Fetch API, var url = "https://yourUrl"; var bearer = 'Bearer ' + bearer_token; fetch(url, { method : 'GET', withCredentials: true, credentials: 'include', headers: I want to be able to set the authorization header after a user is signed up. This ensures that subsequent requests are sent with the authorization header. The Fetch API returns a Promise. Thatʼs why Iʼm always using .then () and a callback function for processing the response: fetch (...).then (response => { // process the response } But you can also await the result if youʼre in an async function: async function getData () { let data = await fetch (...); // process the response } To set headers in an Axios POST request, pass a third object to the axios.post() call.. You might already be using the second parameter to send data, and if you pass 2 objects after the URL string, the first is the data and the second is the configuration object, where you add a headers property containing another object:
If an opaque response serves your needs, set the request's mode to 'no-cors' to fetch the resource with CORS disabled. Uncaught (in promise) TypeError: Failed to fetch anyone knows how to code it the right way? fetch authorization header bearer token; how to send bearer token in header using fetch; js fetch with bearer token; fetch always send authorization header; javascript fetch method authorization: javascript fetch token authentication; fetch set authorization header; add an authorization header on header fetch request; react fetch authorization ... javascript redirect with authorization header May 30, 2021 These options govern how fetch sets the HTTP Referer header.. Usually that header is set automatically and contains the url of the page that made the request.
 Tutorial Create A Javascript Single Page App That Uses Auth
Tutorial Create A Javascript Single Page App That Uses Auth
 Basic Authentication In Node Js Using Http Header Geeksforgeeks
Basic Authentication In Node Js Using Http Header Geeksforgeeks
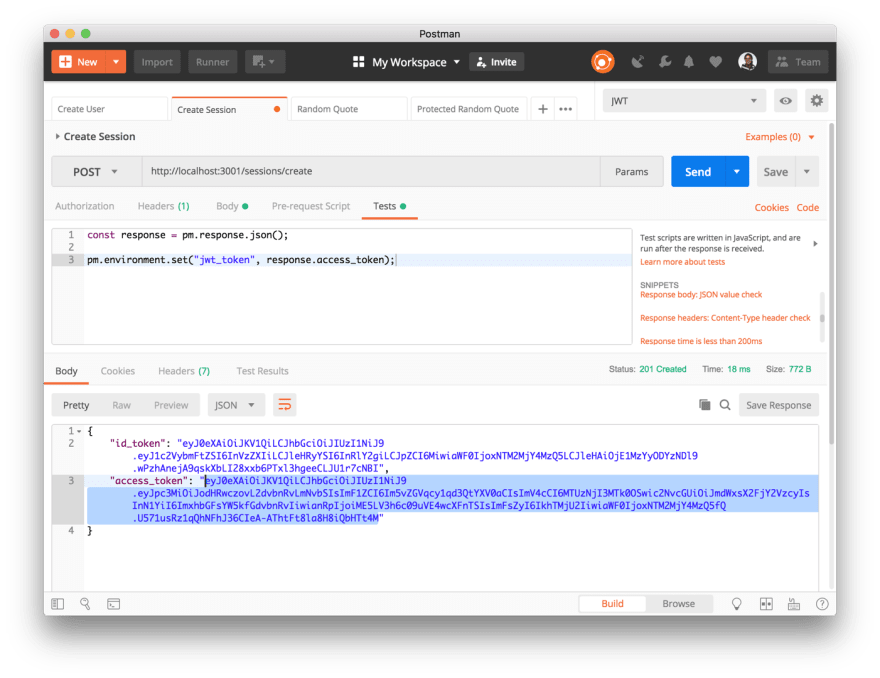
 Using Jwt To Authenticate And Authorize Requests In Postman
Using Jwt To Authenticate And Authorize Requests In Postman
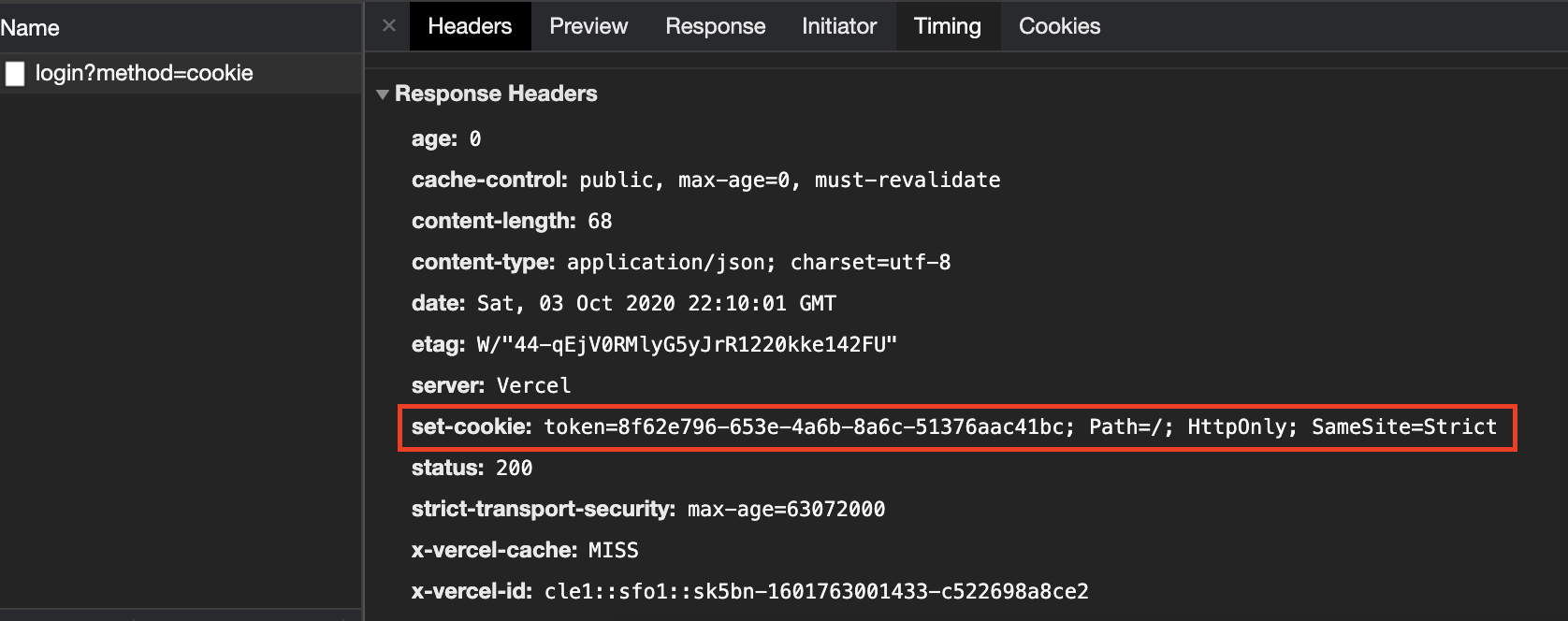
 How To Store Session Tokens In A Browser And The Impacts Of
How To Store Session Tokens In A Browser And The Impacts Of
 Add Authorization Header Axios Code Example
Add Authorization Header Axios Code Example
 Andrej Baranovskij Blog Oracle Jet And Adf Bc Rest Basic
Andrej Baranovskij Blog Oracle Jet And Adf Bc Rest Basic
 Fetch Oauth Token In Rest Is Now Out Of The Box Sap Blogs
Fetch Oauth Token In Rest Is Now Out Of The Box Sap Blogs
 Javascript Rails Authorization Fetch Headers Stack Overflow
Javascript Rails Authorization Fetch Headers Stack Overflow
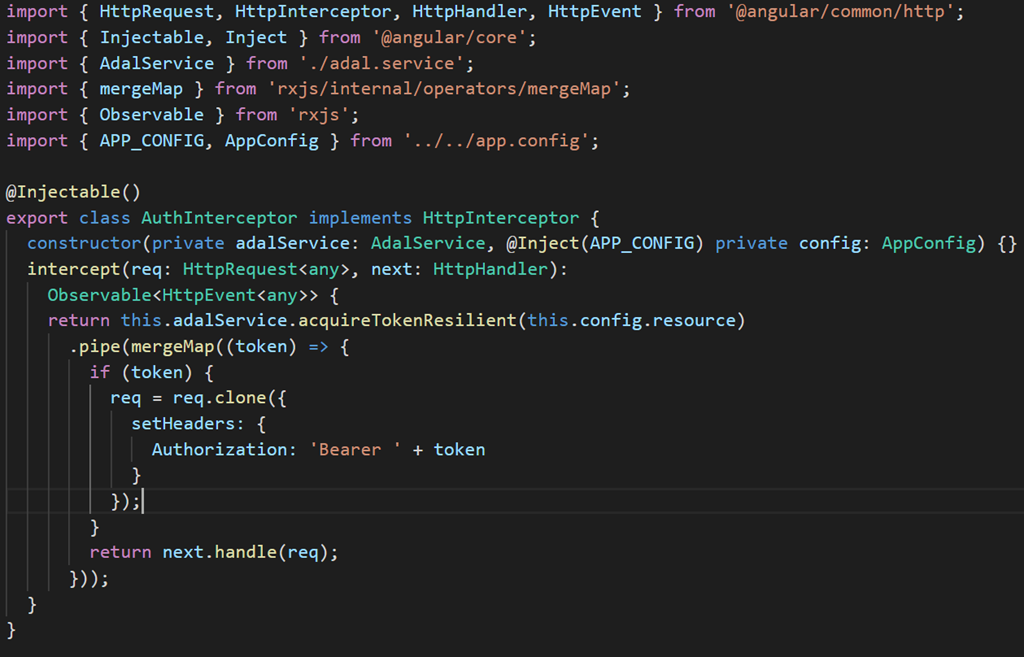
 Using Adal Js With Angular4 Developer Support
Using Adal Js With Angular4 Developer Support
 Custom Request Headers Not Being Sent With A Javascript Fetch
Custom Request Headers Not Being Sent With A Javascript Fetch
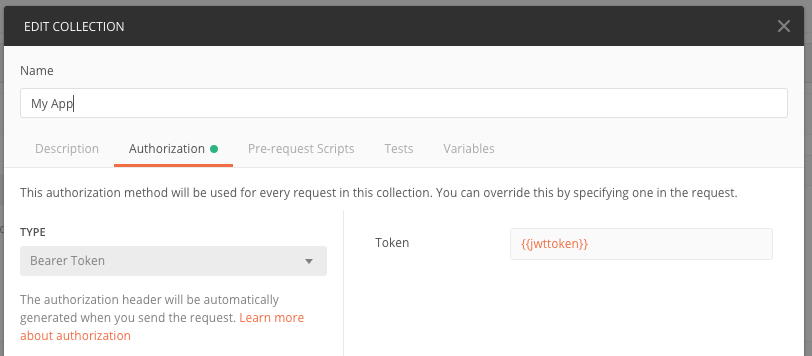
 Automatically Set Authentication Tokens In Postman Requests
Automatically Set Authentication Tokens In Postman Requests
 Multiple Headers Js Fetch Code Example
Multiple Headers Js Fetch Code Example
 Javascript Fetch Api The Xmlhttprequest Evolution
Javascript Fetch Api The Xmlhttprequest Evolution
 Authorizing Requests Postman Learning Center
Authorizing Requests Postman Learning Center
Authorization Header Gets Removed When Passing Request To
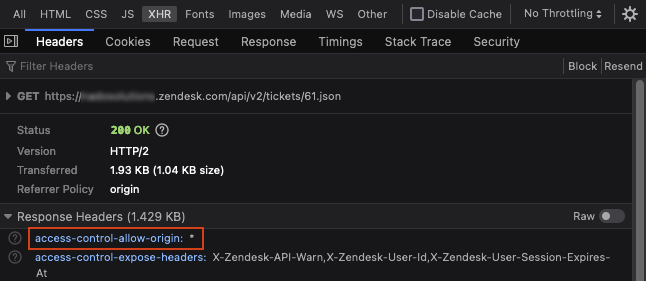
 Making Cross Origin Browser Side Api Requests Zendesk
Making Cross Origin Browser Side Api Requests Zendesk

 Authentication And Authorization With Jwts In Express Js
Authentication And Authorization With Jwts In Express Js
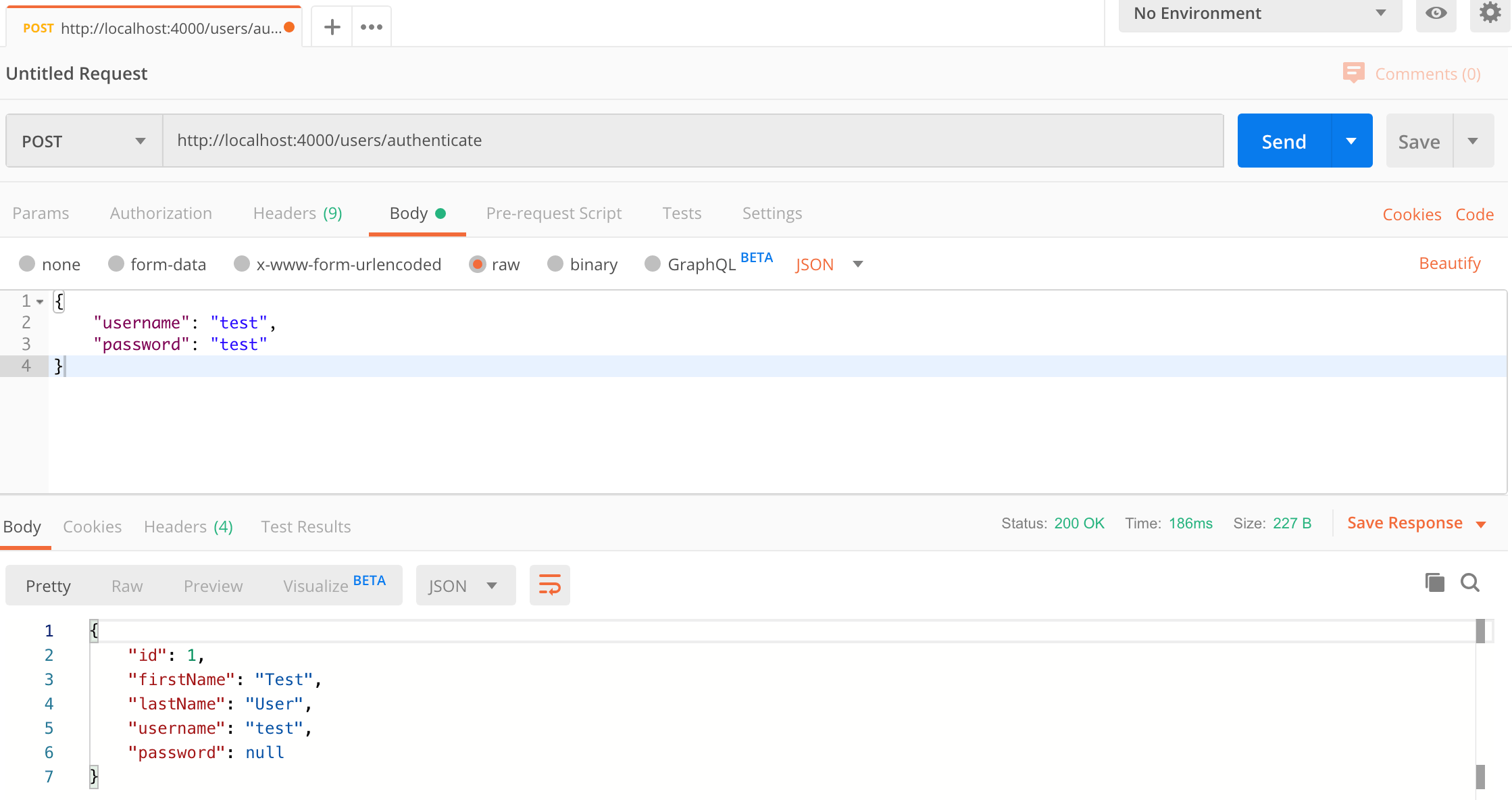
 Nodejs Basic Authentication Tutorial With Example Api
Nodejs Basic Authentication Tutorial With Example Api
Grpc Authentication On Cloud Run
 Devise Jwt Using Curl I Can See An Authorization Header
Devise Jwt Using Curl I Can See An Authorization Header
 Authorizing Requests Postman Learning Center
Authorizing Requests Postman Learning Center
 Testing Web Apis With Postman And Automating Bearer Token
Testing Web Apis With Postman And Automating Bearer Token
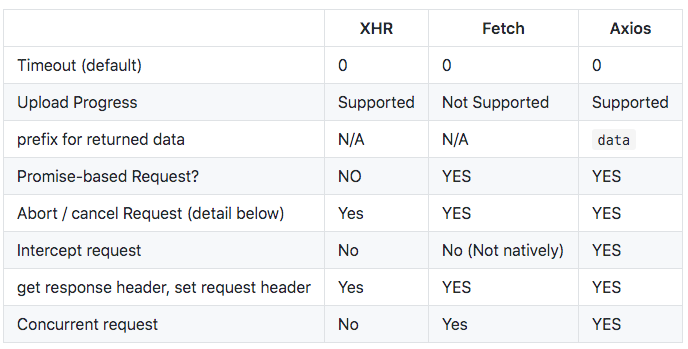
 An Absolute Guide To Javascript Http Requests By Gp Lee
An Absolute Guide To Javascript Http Requests By Gp Lee
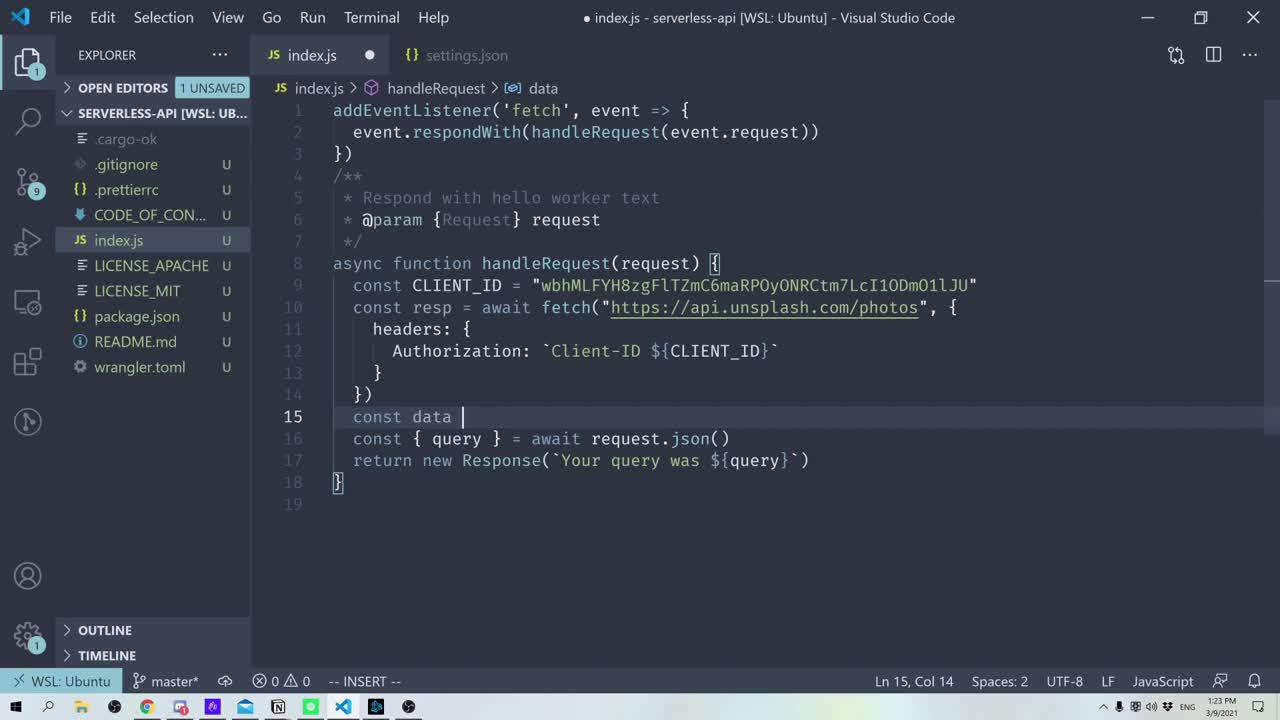
 Make Api Requests In A Workers Function Using The Fetch Api
Make Api Requests In A Workers Function Using The Fetch Api
0 Response to "27 Javascript Fetch Authorization Header"
Post a Comment