27 Difference Between Let And Var Javascript
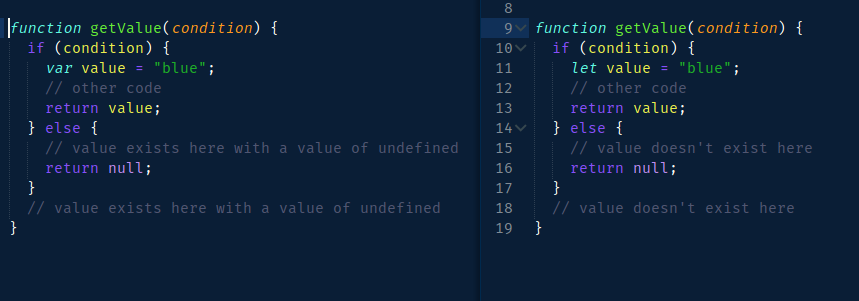
In the ES2015 update, JavaScript released two new keywords for defining variables and constants; let and const.Previously there were only two types of scope available in JavaScript, the global and local scope and with this update, a block scope was introduced, which is an extension of the local scope.. In this tutorial, we will explore the difference between let and var and when to use one or ... 1 week ago - The let statement declares a block-scoped local variable, optionally initializing it to a value.
 Difference Between Var Let And Const In Nodejs Java
Difference Between Var Let And Const In Nodejs Java
Let is the new keyword introduced in JavaScript by looking at problems in the var keyword. It is a replacement for the var keyword. Let behaves the same as var, BUT it solves problems mentioned in the var. Let's look at how let behaves in the problems mentioned above with var.

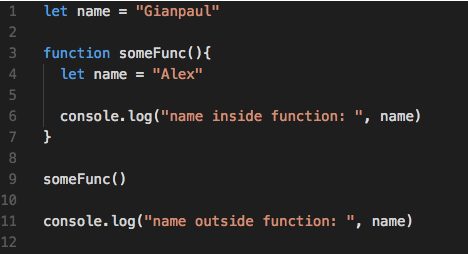
Difference between let and var javascript. The Difference Between let and var in JavaScript. In JavaScript, you can use let or var to declare mutable variables. A variable with the let keyword will only be used within the block it is declared and not affect variables used in nested blocks, like if statements and for loops, or outside the block. Below is an example: The other option is var. So these are some differences between let and var keyword, used for variable declaration in JavaScript. The overall conclusion is, to justify scopes of variables you must use let instead of var for defining variables. And avoid using var keyword unless you need a global variable. IF YOU LIKE IT, THEN SHARE IT One of the major differences between Let and Var is, Var is processed even before the code in our program starts executing on the other hand Let is only processed when the parser evaluates it. Let's take an example and understand the above statement. 1 2
There are two ways to declare a variable Such as var and let. Know, the main question is what is the Difference between let and var in JavaScript. Here is your answer. A variable in JavaScript is an identifier that provides a storage location, which we use to store a data value. The data stored at a particular location in memory. how var works. In this code is clear that if a variable is declared using var it can be accessible from any part of the codes. LET. The main difference between let and const is that we can change the value of a variable using let and we can not change in const. Apr 01, 2021 - In a previous post I discussed some of the differences between var, let and const. This post goes a little deeper into differences between the three. So hold on to your consoles!
The let statement is used to declare a local variable in TypeScript. It is similar to the var keyword, but it has some restriction in scoping in comparison of the var keyword. The let keyword can enhance our code readability and decreases the chance of programming error. A variable declared with the let keyword is limited to the block-scoped only. Variables are a fundamental concept in any programming language. In JavaScript, you can declare variables by using the keywords var, const, or let. In this article, you'll learn why we use variables, how to use them, and the differences between const, let and var. What are variables used for In this article, we'll discuss var, let and const with respect to their scope, use, and hoisting. As you read, take note of the differences between them that I'll point out. Var. Before the advent of ES6, var declarations ruled. There are issues associated with variables declared with var, though. That is why it was necessary for new ways to ...
This concept of scope is the most prominent distinction between the old-fashioned var and modern let/const. A block of code is the code between curly braces in JavaScript. var. There's other nuances between var and let/const so let's explore a few code snippets to understand them better. var outside of a for-loop Same as var, let variable declarations are hoisted on top, the difference is that with var is initialized as undefined, the let is not initialized. So if you try to access it you'll get a Reference Error. var variables are function scoped, let and const variables are block scoped. var, let and const are hoisted, but let cannot be used until declared and const variables cannot be used until they are declared + initialized. const variables, if initialized with reference types, are not immutable.
Now, let me show you how they differ. Global window object. Even if the let variable is defined as same as var variable globally, the let variable will not be added to the global window object.. See the example below - var varVariable = "this is a var variable"; let letVariable = "this is a let variable"; Say, here we have two variables declared. let us see what output it actually ... Apply and Call syntax and invocation. ... var is available in all versions of JavaScript, while let and const are part of ECMAScript 6 and only available in some newer browsers. var and let are both used for variable declaration in javascript but the difference between them is that var is function scoped and let is block scoped. It can be said that a variable declared with var is defined throughout the program as compared to let. An example will clarify the difference even better
The main difference between these two is that variables declared with var are function scoped, whereas those declared with let are block scoped. You have seen examples of function-scoped variables above. Block scoped, nevertheless, means that the variable is only visible within the block of code within which it is declared. Sep 21, 2020 - ES6 came with a lot of great new features including two new ways to define variables in JavaScript. There are now three different keywords or identifiers to declare a variable in JavaScript. In this article, I will explain the main differences between var, let, and const and when should you ... Jan 01, 2019 - In this post you'll learn the differences between var, let, and const as well as topics like function vs block scope, variable hoisting, and immutability.
18/9/2019 · The main difference between let and var is that scope of a variable defined with let is limited to the block in which it is declared while variable declared with var has the global scope. So we can say that var is rather a keyword which defines a variable globally regardless of block scope. Mar 02, 2020 - When we declare a new variable in JavaScript, we can either use const, let, or var. Each of these is used for something different and some might be needed in specific situations depending on what you’re working with. Today, we will take a look at the main differences between const, let, and ... When you declare a variable by let that variable's scope will be the block in which it is declare. The block can be that of a function, if statement, switch statement, while statement, or any other block that exists in javascript. That all means that the value of a variable defined by let will not escape the block that it is declared in.
Jul 06, 2020 - In the not so distant past there was only one way to define a variable in JavaScript, and that was with var. However, with the introduction of ES6 two additional ways were added, let and const… 20/9/2019 · First, let has sensible scoping. The same scoping that is used in more or less all popular programming languages, block scoping, dictates that variables declared using let are scoped to the nearest block. var instead is a bit more weird, as it has function scoping, which means that variables declared using var are scoped to the nearest function. Jul 12, 2021 - Guide to JavaScript Var vs Let.Here we discuss the key differences between JavaScript Var vs Let along with infographics.
Variables declared by varkeyword are scoped to the immediate function body (hence the function scope) while letvariables are scoped to the immediate enclosingblock denoted by { }(hence the block scope). 11/8/2021 · The main difference between let and var is scoping of the variables. In the below example, Var string3 inside Level-enclosed brackets are available even outside the level when inside a function, whereas let is block-level scoped or enclosing brackets scoped. ES6 or ES2015 provided a new way for declaring variables. This video examines the difference between var and let in JavaScript. Those differences have to do ...
The let keyword was introduced in ES6 (2015). Variables defined with let cannot be Redeclared. Variables defined with let must be Declared before use. Variables defined with let have Block Scope. The "var" keyword is one of the ways using which we can declare a variable in JavaScript. Before the advent of ES6, var was the only way to declare variables. In other words, out of JavaScript let Vs var Vs const, var was the sole way to declare variables. Its syntax looks like below: Syntax: Dec 11, 2020 - JavaScript Interview Question: What is the difference between let and var? ... The main difference between them is scoping. Variables declared by var scoped to the function body while let variable scoped to block {}
Aug 05, 2020 - So can I reassign variables using let just one time or several times? Being able to explain the differences between these 3 variables declarations in a javascript interview is essential for passing it. I've had this question asked in almost every tech interview I have had so far. I hope this post helps in the understanding of var, let, and const a little bit better. In this article, we're focusing on the var and let keywords. Before ES6, you could initialize a variable in Javascript using var keyword. However, after the launch of ES6 in 2015, JavaScript also allowed use of the let keyword to initialize any variable. So, both keywords essentially help in declaring a variable in JavaScript.
In this tutorial, you will learn about the difference between let and var in JavaScript with the help of examples. In JavaScript, both the keywords var and let are used to declare variables. The let keyword was introduced in the later version of JavaScript known as ES6(ES2015). And it's the preferred way to declare variables. Introduced in ES2016, let and const are two new keywords used for declaring variables. This article will explain the differences between how the var, let, and const keywords work. Before we jump ... Jan 02, 2019 - In this post you'll learn the differences between var, let, and const as well as topics like function vs block scope, variable hoisting, and immutability.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. May 17, 2020 - The major difference between var and let is , the scope of var is either global or local to the function it is declared, whereas the scope of let is the block in which it is declared. When we create… In the creation phase, the JavaScript engine assigns storage spaces to the let variables but does not initialize the variables. Referencing uninitialized variables will cause a ReferenceError. The let variables have the same execution phase as the var variables.
 The Difference Between Var Let And Const In Javascript
The Difference Between Var Let And Const In Javascript
 Difference Between Var Let And Const Keywords In Javascript
Difference Between Var Let And Const Keywords In Javascript
 Part 2 Var Vs Const Vs Let This Article Is Part 2 For The
Part 2 Var Vs Const Vs Let This Article Is Part 2 For The
 Part 2 Var Vs Const Vs Let This Article Is Part 2 For The
Part 2 Var Vs Const Vs Let This Article Is Part 2 For The
 Easy Way To Learn The Difference Between Let Vs Var Vs Const
Easy Way To Learn The Difference Between Let Vs Var Vs Const
Let Keyword In Javascript Es6 Learn Web Tutorials
 Nagesh Difference Between Var Let Const In Javascript
Nagesh Difference Between Var Let Const In Javascript
 Javascript Var Vs Let Top 8 Essential Comparison Of Js Var
Javascript Var Vs Let Top 8 Essential Comparison Of Js Var
 What S The Difference Between Let And Const In Javascript
What S The Difference Between Let And Const In Javascript
 What S The Difference Between Var Let And Const In
What S The Difference Between Var Let And Const In
 Let Var And Const Defining Variables In Javascript
Let Var And Const Defining Variables In Javascript
 Difference Between Var Let And Const In Javascript Niks
Difference Between Var Let And Const In Javascript Niks
 The Difference Between Let Const And Var In Javascript
The Difference Between Let Const And Var In Javascript
 What 39 S The Difference Between Using Let And Var Stack
What 39 S The Difference Between Using Let And Var Stack
 What Is The Difference Between Var Let Amp Const In Javascript
What Is The Difference Between Var Let Amp Const In Javascript
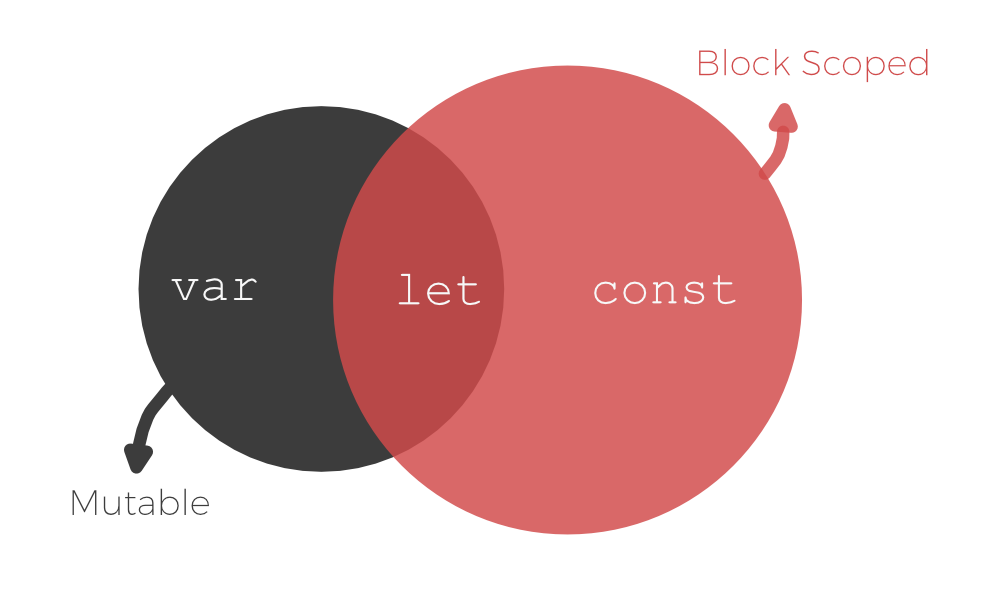
 Typescript Let Vs Var Vs Const Tektutorialshub
Typescript Let Vs Var Vs Const Tektutorialshub
 For Beginners What You Need To Know About Var Let Const
For Beginners What You Need To Know About Var Let Const
What Is The Performance Difference Between Let And Var In
 Difference Between Let Var And Const In Javascript Thought Gem
Difference Between Let Var And Const In Javascript Thought Gem
 Difference Between Let And Var In Javascript Skptricks
Difference Between Let And Var In Javascript Skptricks
 Getting Started With Modern Javascript Variables And Scope
Getting Started With Modern Javascript Variables And Scope
 What 39 S The Difference Between Using Let And Var Stack
What 39 S The Difference Between Using Let And Var Stack
 Declaring Variables In Es6 Javascript By Yash Agrawal
Declaring Variables In Es6 Javascript By Yash Agrawal
 Var Let And Const No Doubt One Of The More Basic By
Var Let And Const No Doubt One Of The More Basic By
 The Difference Of Var Vs Let Vs Const In Javascript
The Difference Of Var Vs Let Vs Const In Javascript
 Difference Between Var Let And Const In Javascript Es6
Difference Between Var Let And Const In Javascript Es6
0 Response to "27 Difference Between Let And Var Javascript"
Post a Comment