21 Javascript Drag And Drop Library
15/5/2009 · A library will save you a lot of time and headache. This is coming from someone who just recently created a drag-and-drop control from scratch. If you insist though this is what you'll need to do: Bind a onmousedown event to the div you want to drag (div.onmousedown). Dec 26, 2018 - Well, so did the developer of this library! Dragula is drag and drop library very easy to use. It offers browser support includes every sane browser and IE7+. (Granted you polyfill the functional Array methods in ES5). Framework support includes vanilla JavaScript, Angular, and React.
Vvvebjs Use The Open Source Javascript Website Visual
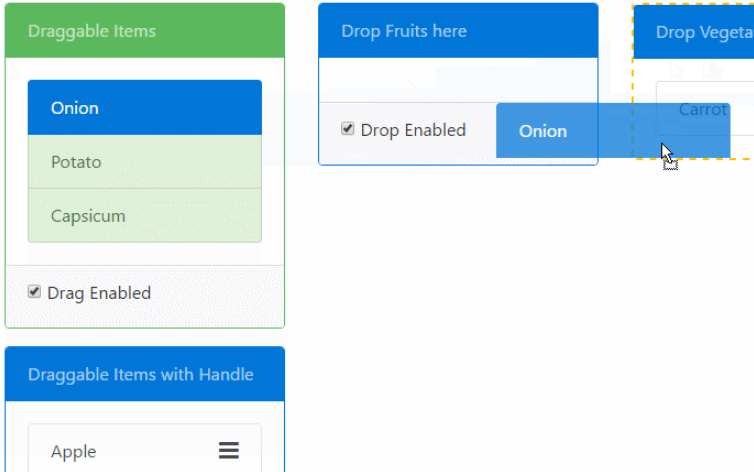
Drag and drop is a very common feature. It is when you "grab" an object and drag it to a different location.

Javascript drag and drop library. Draggable JS – JavaScript drag and drop library. Draggable is a lightweight, responsive, modern drag and drop JavaScript library – the ideal choice for adding slick native-feeling drag and drop behaviour to your web apps. Disable UI sound effects. draggable. Check out the most popular open-source projects and the latest trends about the web platform and Node.js. 5 days ago - HTML Drag and Drop interfaces enable applications to use drag-and-drop features in browsers.
React Nestable, an example of JavaScript drag and drop library, is a drag & drop hierarchical list made with a neat bit of deduction. This package is finalizing our list of open-source drag and drop libraries recommended while building the dnd option. 3/10/2017 · Draggable is a modern, responsive and lightweight drag & drop library released by Shopify. The library abstracts native browser events into a complex API to create a custom user experience. It’s the ideal choice for adding slick native-feeling drag and drop behaviour to your web apps thanks to a lot of features such as fast DOM reordering, accessible markup, and a bundle of events to grab on to. Draggable Touch is a jQuery based mobile-first drag and drop library that makes any DOM elements draggable via touch events. Supports draggable multiple elements and even children elements at the same time. The plugin also has a fallback that uses mouse events, in case the device doesn't support touch events.
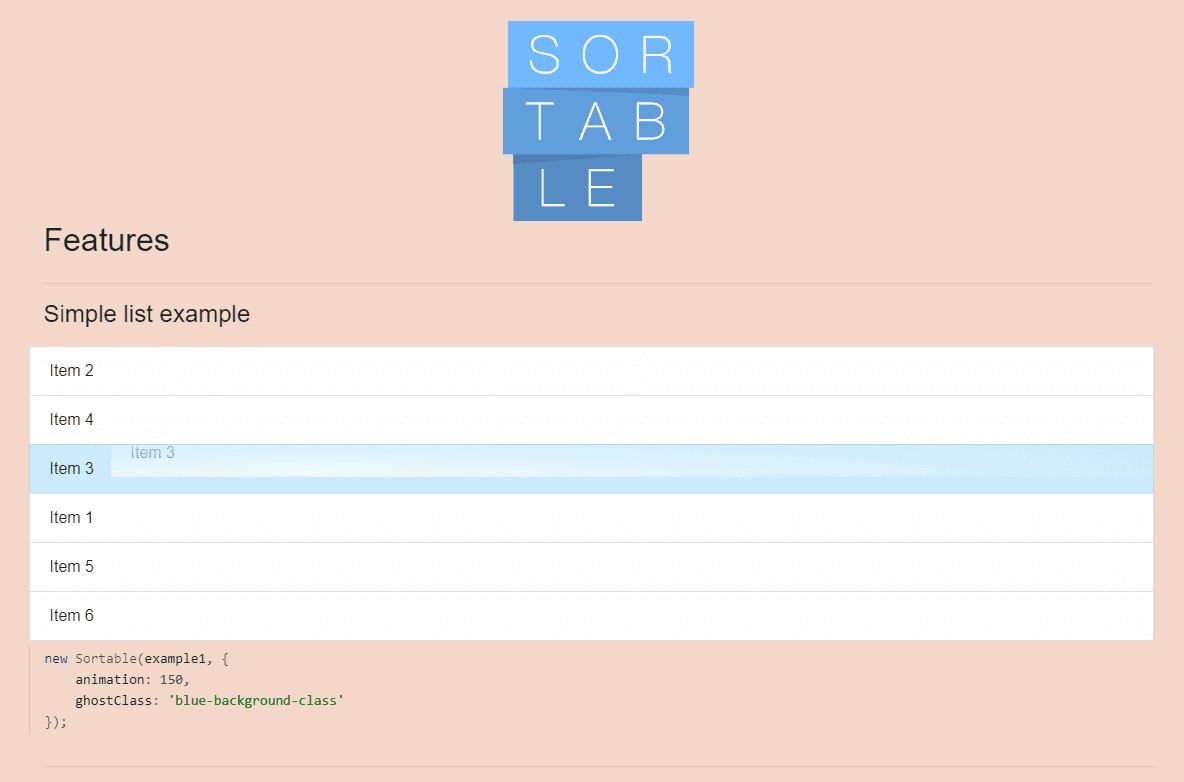
For example, with the help of them, you can handle the drag and drop of "external" files into your browser, in a way that you can take any file in the OS file manager and drop it into the browser window, thus giving JavaScript access to its contents. However, there are limitations to native Drag events. Dec 07, 2018 - Sortable is a JavaScript library for reorderable drag-and-drop lists. Dragula - Javascript Drag and Drop Library. April 16, 2015 7459 Drag & Drop. Dragula is a javascript library that just works and that doesn't depend on bloated frameworks. Features. Super easy to set up. No bloated dependencies.
Browse other questions tagged javascript file-upload drag-and-drop or ask your own question. The Overflow Blog Celebrating the Stack Exchange sites that turned 10 years old GoJS is a JavaScript library for building interactive diagrams and graphs on the web. Build apps with flowcharts, org charts, BPMN, UML, modeling, and other visual graph types. Interactivity, data-binding, layouts and many node and link concepts are built-in to GoJS. gridstack.js is a modern Typescript library designed to help developers create beautiful draggable, resizable, responsive bootstrap-friendly layouts with just a few lines of code. You can create more advanced grids: allow users to persist changes, create a sidebar of widgets to drag into your grid, and much more.
draggable.js is a customizable draggable/droppable/sortable/swappable. Draggable is a modular drag & drop library, allowing you to start small and build up with the features you need. At its most basic, Draggable gives you drag & drop functionality, fast DOM reordering, accessible markup, and a bundle of events to grab on to. Jan 05, 2021 - Latest free JavaScript libraries to enable drag and drop functionality on DOM elements. Feb 09, 2021 - Touch-dnd is a powerful jQuery plugin which provides smooth, touch-enabled drag'n'drop and sortable functionalities on a list or grid using CSS3 transforms and transitions. ... Sortable is a lightweight and simple javascript library that makes a list of items sortable by using native Html5 ...
Draggable is a lightweight, responsive, modern drag and drop JavaScript library - the ideal choice for adding slick native-feeling drag and drop behaviour to your web apps. Draggable is an awesome javascript drag and drop library that allows you to begin your project from the very basic and build up from there according to what you need. Draggable brings to the table awesome functionality for drag & drop, quick DOM reordering, accessible markup, and tons of other great features.
The JavaScript Drag & Drop library your grandparents warned you about. ... Use Git or checkout with SVN using the web URL. Work fast with our official CLI. Learn more. ... If nothing happens, download GitHub Desktop and try again. VvvebJs Drag and drop website builder javascript library. For a full featured CMS using VvvebJs check Vvveb CMS Built with jQuery and Bootstrap 4. Drag and Drop is a native HTML5 functionality to move, sort, re-position any element via mouse drag and drop. This is a collection of 10 best JavaScript libraries that enhance the native HTML5 drag and drop functionality or use the Drag and Drop API to do cool stuff on draggable elements. Originally Published Aug 03 2018, updated Jan 18 2021 1.
A JavaScript drag and drop, that includes resizing and gestures library and takes advantage of inertia and snapping. Among the effects you can achieve with it, you have simple drag and drops, resizing, multitouch, zooming, color changes and more. Among its features we have: - Snapping to a grid, custom anchors or paths. - Cross... The DHTML Drag Drop Library provides an easily understandable, user-friendly interface to the properties and methods of the drag-drop elements. Using this library as DHTML API you haven't to bother with browser or DOM detection - all this is performed by the library. For instance, the line dd.elements.image2.moveTo(300, 200); A comparison of the Best JavaScript Drag & Drop Libraries in 2021: @limble/limble-tree, @iplab/ngx-file-upload, angular-file-uploader, react-native-draganddrop-board, angular-draggable-droppable and …
Sortable — is a JavaScript library for reorderable drag-and-drop lists on modern browsers and touch devices. No jQuery required. Supports Meteor, AngularJS, React, Polymer, Vue, Knockout and any CSS library, e.g. Bootstrap. After spending all day trying to vanilla code a drag and drop feature into two seperate divs, I thought I would do a deep dive into the vast world of Javascript libraries, and one specific one, I… Jul 23, 2015 - Have you ever wanted a drag and drop library that just works? That doesn’t just depend on bloa…
Drog.js is a fast, multi-browser, mobile-compatible drag-and-drop library for JavaScript. draggable js examples, javascript drag and drop list, draggable js tutorial, interact js drag and drop example, drag and drop library, javascript drag and drop file How to use it? dropzone. 9.0 6.8 L4 JavaScript. Dropzone is an easy to use drag'n'drop library. It supports image previews and shows nice progress bars. Jan 10, 2021 - Drag-and-drop functionality is the bread and butter of a modern web UX. It’s an aspect of the API, part of the HTML standard. Lots of UI libraries provide it out of box. Sometimes, though, we have to…
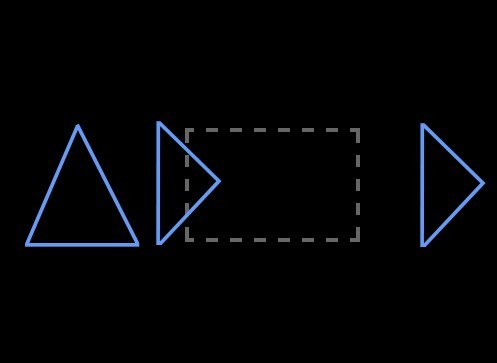
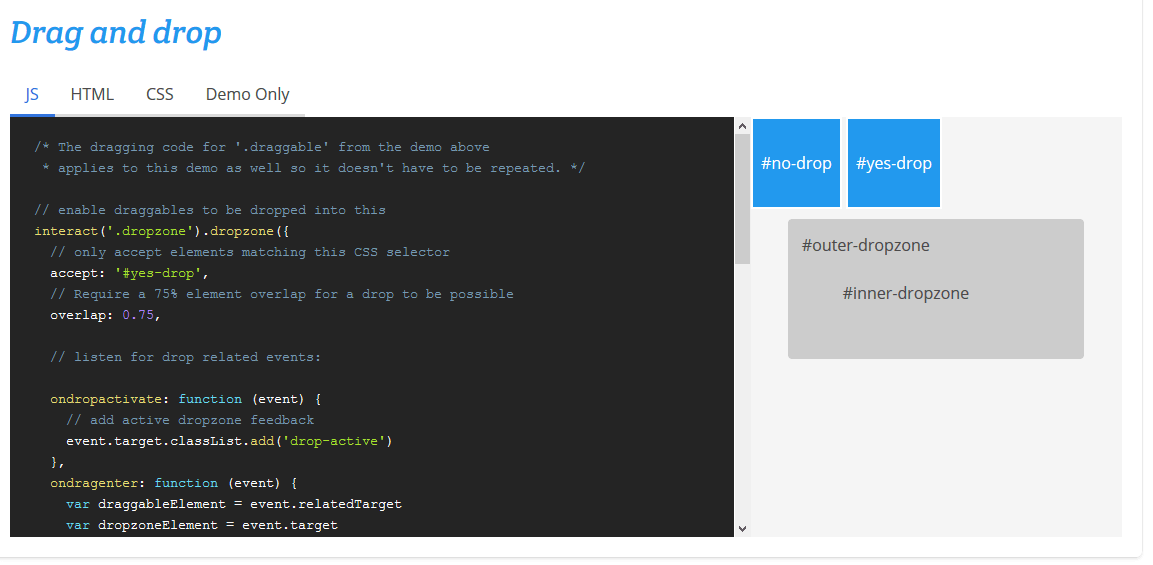
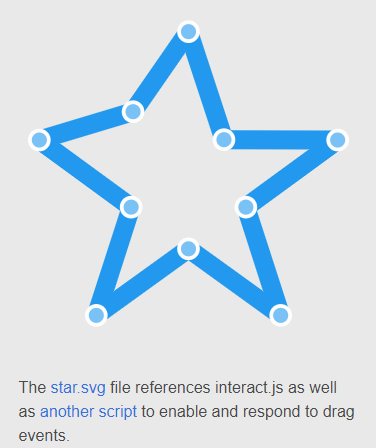
interact.js takes a slightly different approach compared to most drag and drop libraries. To give you as much control as possible, it tries to provide a simple, flexible API that gives you all the pointer event data you’ll need to move elements around. The library doesn’t even do any moving at all! Dragging-and-dropping is a common user interaction that you can find in many graphical user interfaces. There are pre-existing JavaScript libraries for adding a drag-and-drop feature to your app. However, there may be situations where a library is not available or introduces an overhead or dependency that your project does not need. A fast and lightweight drag&drop, sortable library for with many configuration options covering many d&d scenarios. There is no external dependencies. It uses css transitions for animations so it's hardware accelerated whenever possible. For React components and usage follow link
Framework support includes vanilla JavaScript, Angular, and React. ... Try out the demo! ... Have you ever wanted a drag and drop library that just works? That doesn't just depend on bloated frameworks, that has great support? That actually understands where to place the elements when they ... 16/12/2020 · scriptaculous. scriptaculous is a set of JavaScript libraries to enhance the user interface of web sites. It provides an visual effects engine, a drag and drop library (including sortable lists), a couple of controls (Ajax-based autocompletion, in-place editing, sliders) and more. Nov 26, 2019 - Drag and Drop is a native HTML5 functionality to move, sort, re-position any element via mouse drag and drop. This is a collection of 10 best JavaScript libraries that enhance the native HTML5 drag…
24/8/2011 · You can use jquery UI for drag and drop and an additional library that maps touch events to their mouse event analogs.I think this should solve your problem: https://github /yeco/jquery-ui-touch-punch. To add touch events, just include the jquery.ui.touch-punch.min.js script after your jquery.ui scripts. DEMOS: http://furf /exp/touch-punch/ For example, just a few simple JavaScript lines are necessary to implement the functionalities of this button. Jump to another demo-layer. · Check out if links in drag&drop layers work correctly. And if they connect to their targets correctly, even after the layers have been dragged around... This Drag Drop library requires no otherjavascript files or libraries to run. To learn how to use it, read the API, example code, and demos below (NOTE: the demos won't work unless you are viewing this page with an iPad or iPhone). If you are interested, I have also set up a separate demo page for both iPad and iPhone here.
Download Javascript Drag-Drop and Resize Library for free. A lightweight, well-written and easy to use Javascript Drag and Drop Library. It allows you to dynamically create draggable and resizable images and layers.
 Easy To Use Drag And Drop Library Dropzone Js Web Code Flow
Easy To Use Drag And Drop Library Dropzone Js Web Code Flow
 Easy Drag And Drop Plugin For Jquery Dad Js Free Jquery
Easy Drag And Drop Plugin For Jquery Dad Js Free Jquery
 Minimal Html5 Drag And Drop Javascript Library Dragndrop Js
Minimal Html5 Drag And Drop Javascript Library Dragndrop Js
 Drag And Drop Elements With Interact Js Alligator Io
Drag And Drop Elements With Interact Js Alligator Io
 Javascript Best Javascript Drag And Drop Libraries Qa
Javascript Best Javascript Drag And Drop Libraries Qa
 Easy Html5 Drag And Drop Library For Angular Angular Script
Easy Html5 Drag And Drop Library For Angular Angular Script
 How To Create Native Drag And Drop Functionality In
How To Create Native Drag And Drop Functionality In
 Awesome Drag And Drop Ui Examples Uiexample
Awesome Drag And Drop Ui Examples Uiexample
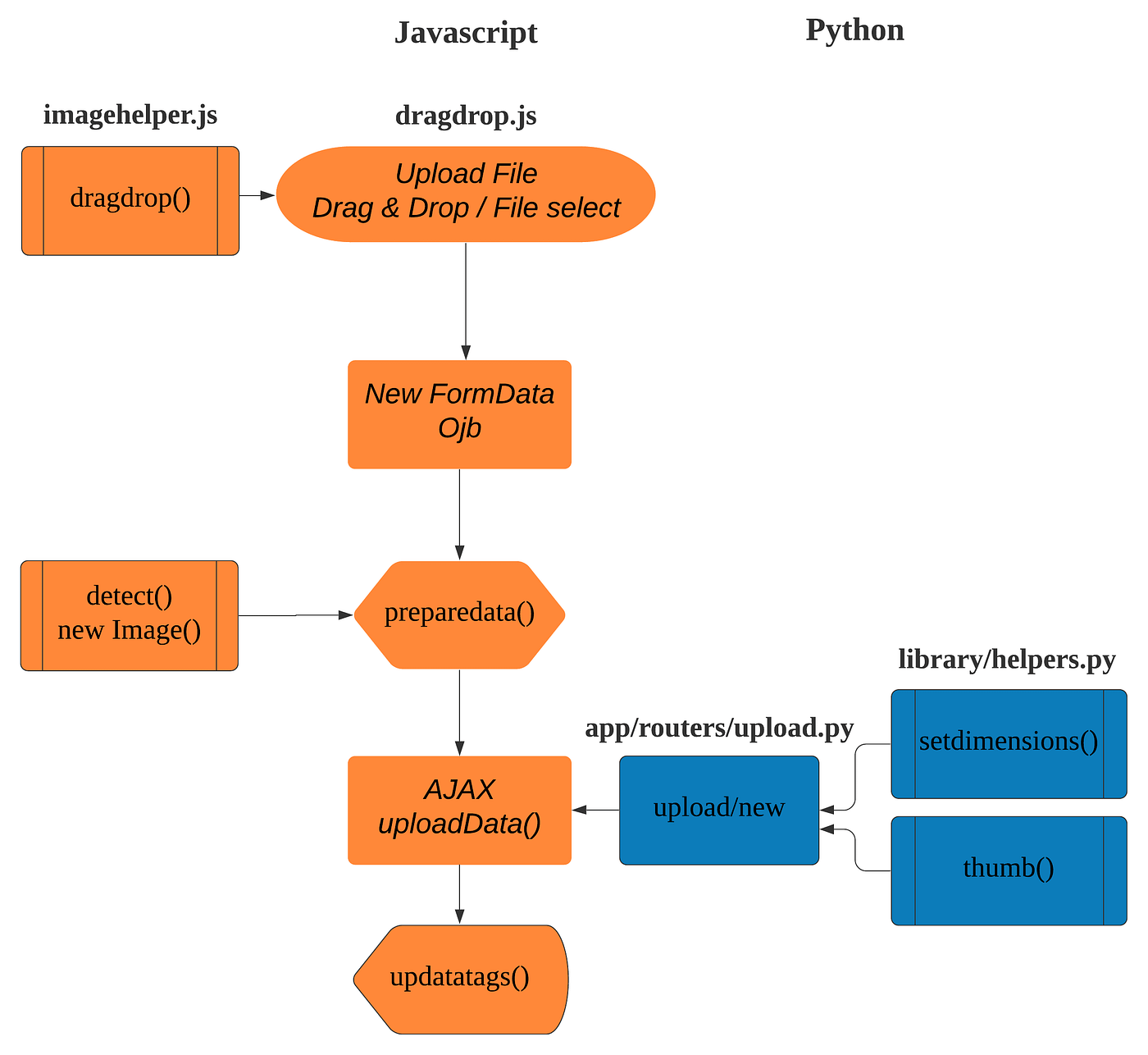
 How To Build A Drag Amp Drop Form With Fastapi Amp Javascript
How To Build A Drag Amp Drop Form With Fastapi Amp Javascript
 Top 5 Best Sortable Amp Draggable List Javascript And Jquery
Top 5 Best Sortable Amp Draggable List Javascript And Jquery
 Top 5 Best Draggable Javascript And Jquery Plugins Our
Top 5 Best Draggable Javascript And Jquery Plugins Our
 Gridlist Drag Amp Drop Library For Resizable And Responsive
Gridlist Drag Amp Drop Library For Resizable And Responsive
 10 Best Drag And Drop Javascript Libraries 2021 Update
10 Best Drag And Drop Javascript Libraries 2021 Update
 Javascript Best Javascript Drag And Drop Libraries Qa
Javascript Best Javascript Drag And Drop Libraries Qa
 What Is A Good Javascript Or Angularjs Workflow Framework For
What Is A Good Javascript Or Angularjs Workflow Framework For
 10 Best Drag And Drop Components For React Amp React Native
10 Best Drag And Drop Components For React Amp React Native
 How To Add Drag And Drop In React With React Beautiful Dnd
How To Add Drag And Drop In React With React Beautiful Dnd
 Building A Responsive Drag And Drop Ui Prototypr Prototyping
Building A Responsive Drag And Drop Ui Prototypr Prototyping
 Drag And Drop Visuals In Your Interactive Dashboard
Drag And Drop Visuals In Your Interactive Dashboard
 React Js Implement The Drag And Drop Feature Without Using
React Js Implement The Drag And Drop Feature Without Using
0 Response to "21 Javascript Drag And Drop Library"
Post a Comment