30 Create Chrome Extension Using Javascript
Dec 08, 2018 - by Erika Tan How to create a Chrome ExtensionIn this article, I will be teaching you how to make a Chrome Extension of your own. I’m basing it off of lessons learned while creating TalkToMe, a Chrome Extension that helps the visually impaired by reading website content and navigating JavaScript APIs for WebExtensions. alarms Schedule code to run at a specific time in the future. bookmarks The WebExtensions bookmarks API lets an extension interact with and manipulate the browser's bookmarking system. You can use it to bookmark pages, retrieve existing bookmarks, and edit, remove, and organize bookmarks.
 Creating Your First Chrome Extension
Creating Your First Chrome Extension
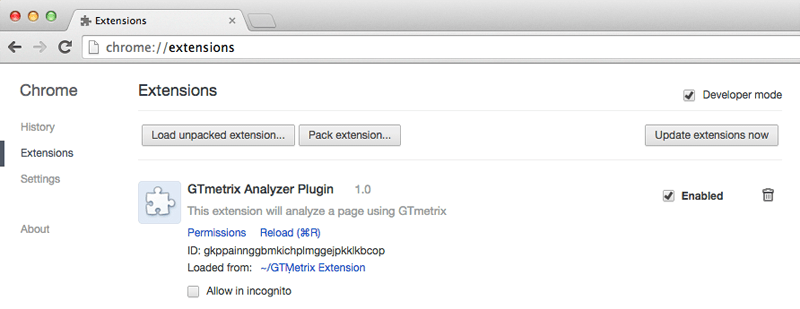
Go to chrome://extensions in the target Chrome browser and enable "Developer mode" by the checkbox in the upper right. Press "Load unpacked extension…" and choose the version-number folder inside...

Create chrome extension using javascript. Jul 03, 2019 - A developer and tester gives a tutorial on how to use JavaScript to quickly and easily create your own extension for Google's Chrome Browser. Jul 04, 2020 - James Hibbard demonstrates how to build a Chrome extension to add additional functionality to WordPress, and introduces SitePoint's SP-Tools editor extension. Jun 01, 2016 - They are small software programs that can modify and enhance the functionality of the Chrome browser. Chrome extensions extend Chrome’s capabilities. You write them using HTML, CSS, and JavaScript. What can extensions do? Extensions can do quite a lot. They use either page actions or browser ...
As a web developer, it's very easy to create a Chrome extension in a short amount of time. All you need is some HTML, CSS, JavaScript and a basic knowledge of how to add functionality through some of the JavaScript APIs that Chrome exposes. Your initial setup can be published inside the Chrome Web Store within just 20 minutes. 24/2/2019 · In this video I convert a simple JavaScript script that I have been running from Snippets and the Console into an Extension that allows me to right click on ... 28/2/2014 · Inside the onInstalled listener, the extension will set a value using the storage API. This will allow multiple extension components to access that value and update it. Inside the extension's directory create a file named background.js and add the following code. // background.js let color = '#3aa757'; chrome. runtime. onInstalled. addListener (() =>
Sep 09, 2020 - They are built using existing web technologies such as HTML, CSS, and JavaScript which means you don’t need to learn anything new, apart from what are the key components in a Chrome extension. ... I’ve created some simple designs in Figma. The extension can be used to import ingredients ... On browser extension stores, users are able to see what permissions an extension needs access to. So before Chrome lets an extension get access to what URLs are in each tab, the tabs permission needs to be listed in the manifest. With that permission now in our manifest, reload your Chrome extension one more time, and you should see: All right! Oct 15, 2020 - Learn the basics of making a Chome extension with JavaScript .
5/2/2021 · Step 1. Create a directory for the extension mkdir chrome-extension-example cd chrome-extension-example Step 2. Create a React app inside the directory npx create-react-app extension. I’m assuming you already installed node and npm on your machine. This will create a regular React app. Step 3. Create manifest.json Howdy Folks, In this tutorial, you are going to learn how to create a Minion Language Translator Google Chrome extension by just using HTML, CSS, Javascript, and a little bit of JSON. 8/5/2018 · How to make a cross-browser extension using JavaScript and browser APIs. This tutorial will cover how to create a web extension that works across multiple browsers. It will show you how to structure a project and write JavaScript code to interact with the browser’s tabs, depending on which browser is being used.
The Chrome Extension Overview backs up a bit, and fills in a lot of detail about the Extensions architecture in general, and some specific concepts developers will want to be familiar with. Learn about the options available for debugging Extensions in the debugging tutorial. Chrome Extensions have access to powerful APIs above and beyond what's ... Let's take a look at how we can create a popup Google Chrome extension using React, TypeScript and craco npm package. Artem Diashkin. ... Browser detection using Javascript. Ankit. Now at this stage when you click on extension icon, you can see a popup will also appear with the same component that is inject on page, but the accepted behaviour should be, on clicking extension icon the injected page must behave as popup (toggle on click). For this, we have to use Chrome messaging API. How to utilize the Chrome messaging API. For accessing chrome API we need to add ...
At a very basic level, a Chrome extension is basically some HTML, CSS, and JavaScript that allows you to add some functionality to Google Chrome. So this means that we can actually develop Chrome extensions just the same way we build web apps. Content Security Policy (CSP) Chrome's extension system has incorporated the general concept of ... Create Chrome Extension Bootstrap project for developing any kind Chrome extensions with all javascript features like NPM packages, Webpack, Babel, React and almost everything you want. Jan 08, 2021 - The content script can exchange ... parent extension. Some commonly used chrome APIs are onConnect, onMessage, and sendMessage among others. Content scripts are completely isolated from the external environment, and this enables them to make changes to their own javascript environment ...
If you want to target a specific browser, just pass the --browser flag to the start command (Chrome or Edge, soon others), like npx extension-create start --browser=edge.. That's it! Hint: pass all instead of edge as an argument to load both Edge and Chrome at the same time!. What's next? See the Wiki for stable updates and future project roadmap. If you're interested in the latest news, I ... And I would like to create JSON file called test in that root directory. So after that it should look like: popup.html; popup.js; manifest.json; icon.png; test.json; test.json should contain: { "data": "123456789" } It is not duplicate, because that post is for File Dialog and I need to save it at fixed location and in extension folder. We will also need to create a JavaScript file, where we will write the code, to handle: the event when the user opens up the extension; the request to get the current tab Url and finally, to call the code to generate the QR code. Just create a new JavaScript file called "popup.js". This is all the JavaScript files we need.
In this article, we have seen how to create a Chrome extension and implement a basic use case to access current browsed page resources like to get URL, selected text, and change the DOM of the page. Chrome extension is a very powerful handy tool which can enhance your user's experience and let you create an extension specific to your application. This post will guide you how to create a chrome extension that will handle the injection of our Javascript code into Gmail page. If you want to know the basics of creating extensions for chrome, you can read our post regarding Chrome Extension Tutorial to Display RSS Blog Feeds. Feb 15, 2021 - You can run any JavaScript code that is otherwise available in any regular web page (including accessing/manipulating the DOM). A background script, on the other hand, is where you can react to browser events, and it has access to the Chrome extension APIs. ... Create a new file called ...
Chrome extension - retrieving Gmail's original message - Using DOM events to communicate between a page and extension (recommended) MDN: postMessage - It can be used to communicate between a page and extension (this method may cause conflicts when the page itself is also using the message events). Making the Chrome Extension (.crx) file. Load your folder to test first, and then go to pack extension that will make a.crx file that you can share with your friends. Simply drag and drop the.crx... 🎟 Import to Chrome. Let's try to import our extension to Chrome. Run the watch script (npm run watch) and when the code is compiled, open Chrome.In Menu > More tools > Extensions, click on Load Unpacked and select our ./dist folder.. Your extension should be added to Chrome and if you've added some content to the background.ts or contentscript.ts files (just console.log some stuff), you ...
Sep 25, 2018 - Chrome extensions vary in complexity, so building a Chrome extension can be as simple or complicated as you want it to be. After you learn the basics here, you’ll be able to create something much more complicated using your own skillset. ... For this tutorial, we’re going to create a simple dashboard that greets the user ... These Chrome extensions have a small UI which is mainly an HTML page and we can make it interactive by using JavaScript and jQuery. There are 3 main parts in a Chrome extension. These are: 19/2/2021 · First, visit chrome://extensions to open the extension manager. Click the Load unpacked extension button. A file dialog appears. In the file dialog, choose the myapp (Directory containing manifest.json) directory. Unless you get an error dialog, you've now installed the app.
Nov 18, 2020 - Extension components are created with web development technologies: HTML, CSS, and JavaScript. An extension's components will depend on its functionality and may not require every option. This tutorial will build an extension that allows the user to change the background color of any page on ... Load your extension into Chrome To load your extension in Chrome, open up chrome://extensions/ in your browser and click "Developer mode" in the top right. Now click "Load unpacked extension…" and select the extension's directory. You should now see your extension in the list. Chrome extensions are small HTML, CSS and JavaScript apps that we can install in the chrome browser. In this tutorial, We are going to build an extension that allows users get the most up to date data on the Coronavirus by simply typing the name of a country without having to navigate to a website.
These are used on the extensions page and the toolbar. Download them here and save them into the directory at the same level as manifest.json: 16; 48; 128; You can now load your bare bones extension into Chrome. Go to Window -> Extensions to open the extensions page. Tick developer mode on the top right which allows you to load your own extensions. Aug 04, 2015 - This kind of extension puts a button in the Chrome toolbar that will show an HTML page when clicked and optionally execute some JavaScript. Chrome extensions can also be created to work only on certain pages through the use of Page Actions, they can run code in the background using Background ... Oct 31, 2020 - Chrome extensions are small HTML, CSS and JavaScript apps that we can install in the chrome browser. In this tutorial, We are going to build an extension that allows users to get covid19 case details based on the country selected. Step 1: Create a new directory "dist" and create files under ...
15/12/2020 · Let’s now load it in the Chrome. Go to chrome://extensions/ and enable the developer mode. Then, click on the Load unpacked button and choose the directory where you have placed the files. And that’s it! You have successfully created your first chrome extension. Clicking on the extension icon will pop up the contents of popup.html. May 22, 2020 - I made a Chrome extension this weekend because I found I was doing the same task over and over and wanted to automate it. Plus, I’m a nerd living through
 Create A Copy Amp Search Chrome Extension By An Object Is A
Create A Copy Amp Search Chrome Extension By An Object Is A
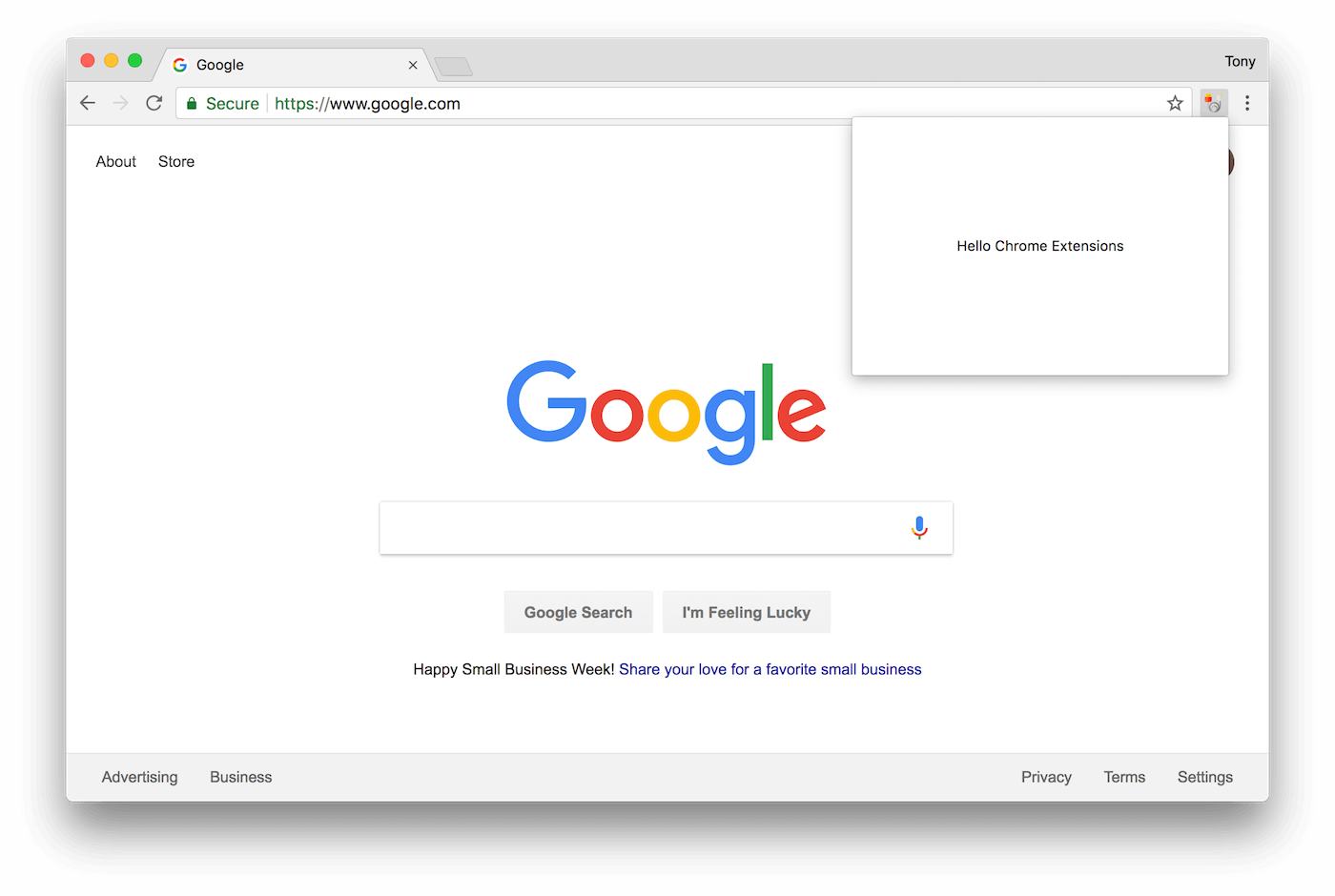
 How To Create Chrome Extensions My First Extension
How To Create Chrome Extensions My First Extension
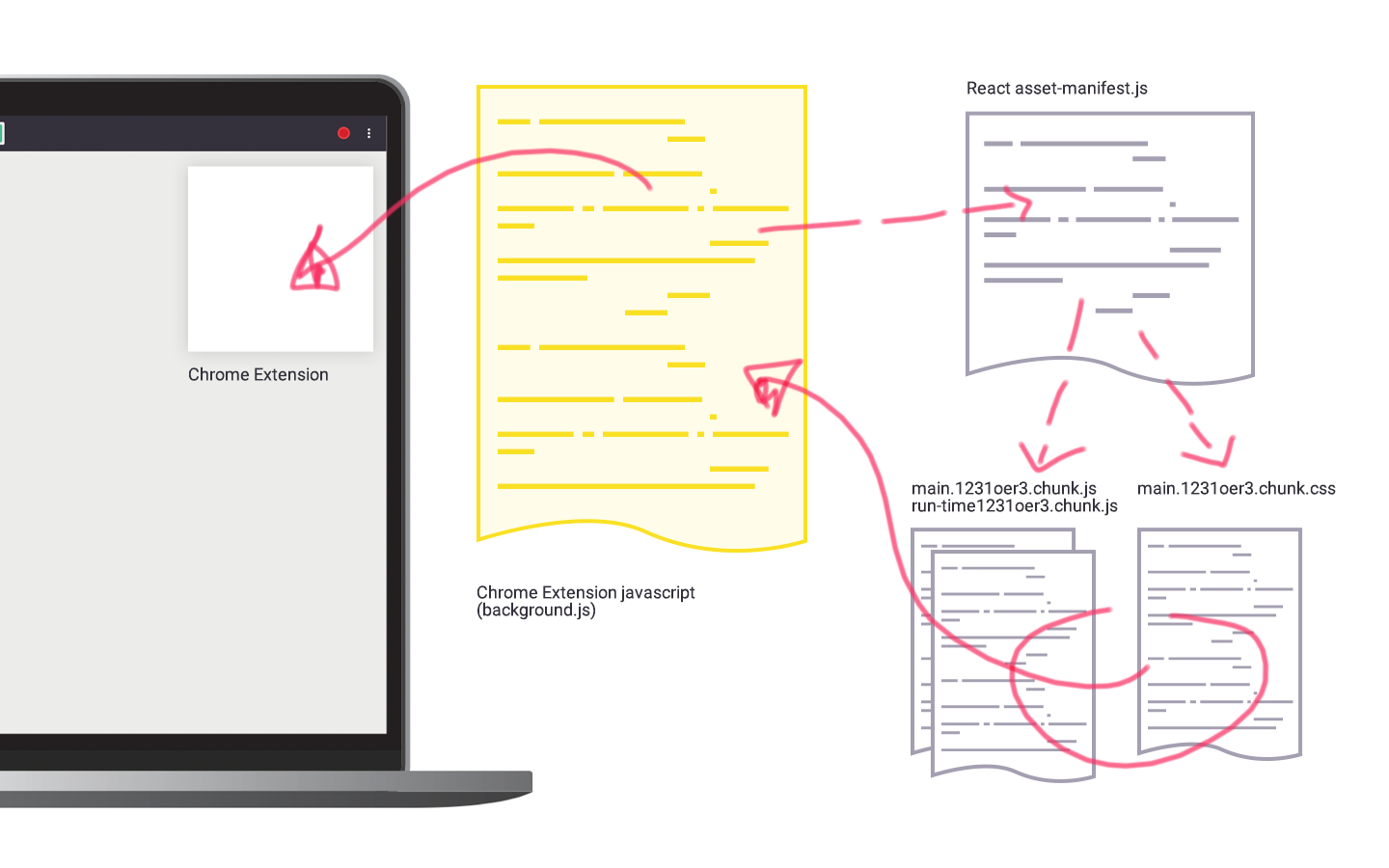
 How To Build Advanced Chrome Extensions With React By Jesse
How To Build Advanced Chrome Extensions With React By Jesse
![]() Create A Chrome Extension With Html Css And Javascript
Create A Chrome Extension With Html Css And Javascript
 The Best Free Google Chrome Extensions Pcmag
The Best Free Google Chrome Extensions Pcmag
 How To Create A Google Chrome Extension Dev Community
How To Create A Google Chrome Extension Dev Community
 Make Your First Chrome Extension With Javascript By Jack
Make Your First Chrome Extension With Javascript By Jack
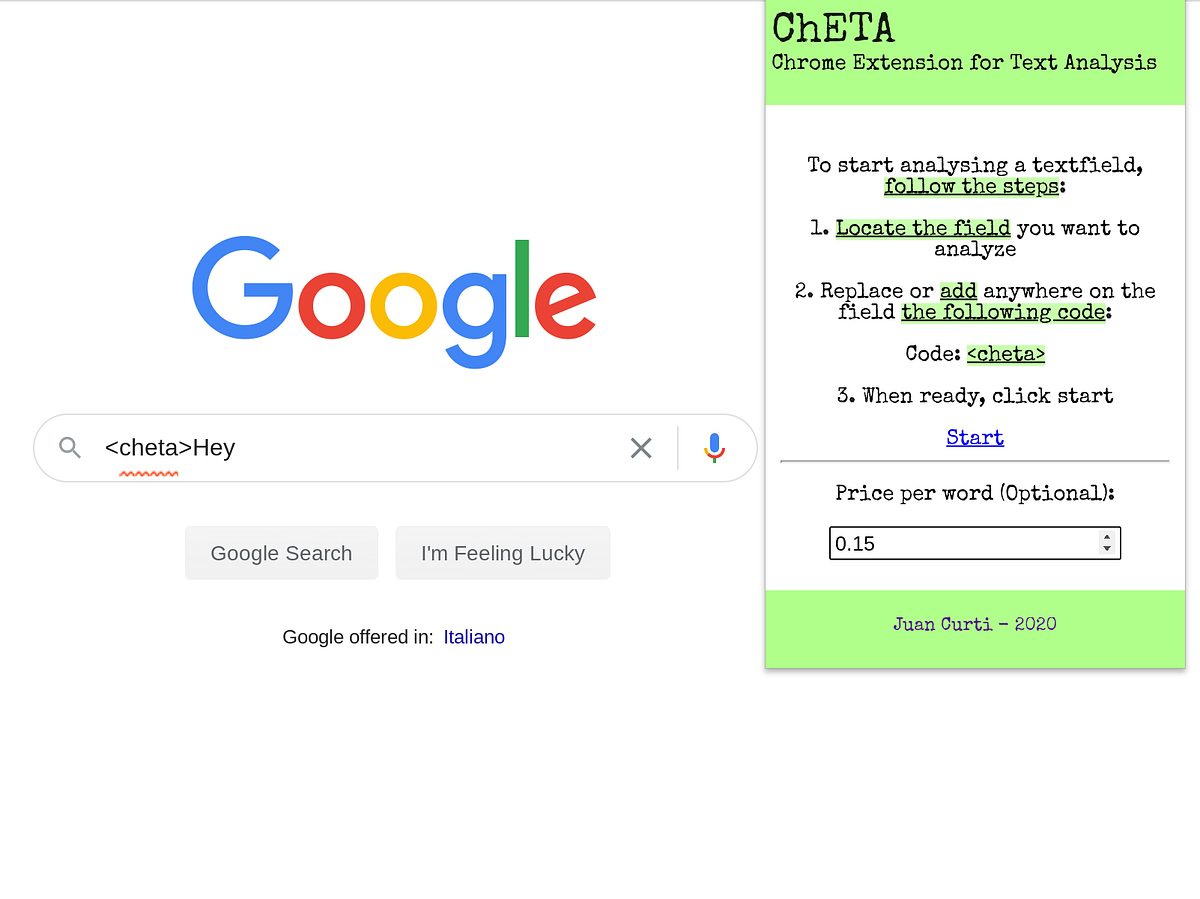
 How To Build A Chrome Extension To Analyze The Text As You Write
How To Build A Chrome Extension To Analyze The Text As You Write
 Run Snippets Of Javascript Chrome Developers
Run Snippets Of Javascript Chrome Developers
 How To Build A Custom Google Chrome Extension Html Css Amp Javascript Only
How To Build A Custom Google Chrome Extension Html Css Amp Javascript Only
 How To Create A Chrome Extension In 10 Minutes Flat Sitepoint
How To Create A Chrome Extension In 10 Minutes Flat Sitepoint
 How To Build A Chrome Extension To Analyze The Text As You
How To Build A Chrome Extension To Analyze The Text As You
 Debugging Extensions Chrome Developers
Debugging Extensions Chrome Developers
 How To Create A Chrome Extension In 10 Minutes Flat Sitepoint
How To Create A Chrome Extension In 10 Minutes Flat Sitepoint
 How To Change Title For Alert Dialog Box For Chrome Extension
How To Change Title For Alert Dialog Box For Chrome Extension
 Build Chrome Extensions With React Js Devpost
Build Chrome Extensions With React Js Devpost
 How To Build A Chrome Extension
How To Build A Chrome Extension
 Getting Started Chrome Developers
Getting Started Chrome Developers
 How To Build A Chrome Extension Css Tricks
How To Build A Chrome Extension Css Tricks
 Create And Publish Google Chrome Extension In 3 Simple Steps
Create And Publish Google Chrome Extension In 3 Simple Steps
 Building Chrome Extension With Reactjs Beginner S Guide By
Building Chrome Extension With Reactjs Beginner S Guide By
 Building A Chrome Extension Using Dev Api Dev Community
Building A Chrome Extension Using Dev Api Dev Community
 How To Build A Simple Chrome Extension In Vanilla Javascript
How To Build A Simple Chrome Extension In Vanilla Javascript
 Apple Will Let You Port Google Chrome Extensions To Safari
Apple Will Let You Port Google Chrome Extensions To Safari
How To Create And Test Chrome Extension With External
 How To Create Chrome Extension Javascript Arxiusarquitectura
How To Create Chrome Extension Javascript Arxiusarquitectura
 Chrome Extension Navigation Within An Extension Using
Chrome Extension Navigation Within An Extension Using
 Add Control Panel To Any Chrome Page Using Chrome Extension
Add Control Panel To Any Chrome Page Using Chrome Extension
 How To Create Chrome Extensions My First Extension
How To Create Chrome Extensions My First Extension
0 Response to "30 Create Chrome Extension Using Javascript"
Post a Comment